【初心者必見】簡単にCanvaでブログのアイキャッチ画像を作る方法

- その1:初心者でも簡単にアイキャッチ画像を作る方法
- その2:デザインツールCanvaのはじめかた
- その3:Canvaの基本操作
こんにちは!デザイナーでCanva講師のはちです。
デザイナーとして活動しながら、現在5社でCanva講座の講師をしている私が、初心者でも実践できる「アイキャッチ画像の作り方」を分かりやすく解説します!

年間3000枚以上の画像を制作するデザイナーとして活動しながら、現在5社でCanva講座の講師をしています!
- お悩み1:デザインセンスがない
- お悩み2:Canvaの使い方がわからない
- お悩み3:ブログに統一感を出す方法がわからない
「アイキャッチ画像がうまく作れなくて困っている…」という声をよくいただきます。実は私も最初は同じ悩みを抱えていました。
「デザインセンスがない」「画像編集ソフトが難しい」と感じている初心者ブロガーさんでも、Canvaを使えば、デザイン初心者でも5分でプロ級のアイキャッチ画像が作れるようになりますよ♪
YouTubeでもCanvaのテクニックを紹介していますが、今回はブログ用アイキャッチ画像に特化して、誰でも簡単に読者の目を引くデザインが作れる方法を徹底解説します。ぜひ最後まで読んでくださいね!
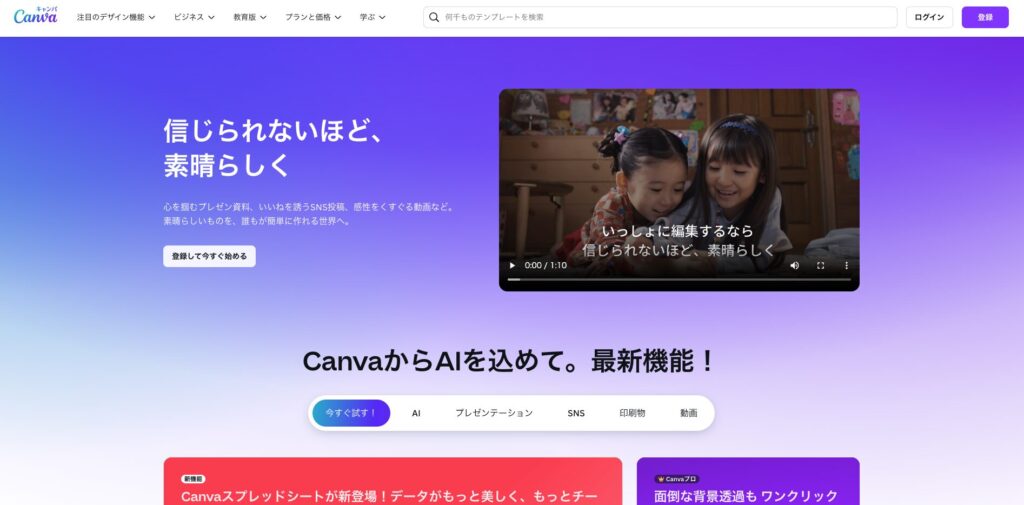
Canvaとは?初心者にもおすすめのデザインツール


Canvaを初めて使ったとき「こんな簡単にデザインできるの!?」と感動しました。もっと早く出会いたかったツールNo.1です!
Canvaは、デザイン知識ゼロの方でも直感的に使えるオンラインデザインツールです。プロのデザイナーが作った豊富なテンプレートがあり、それを少しカスタマイズするだけで、見栄えの良い画像が誰でも作れます。
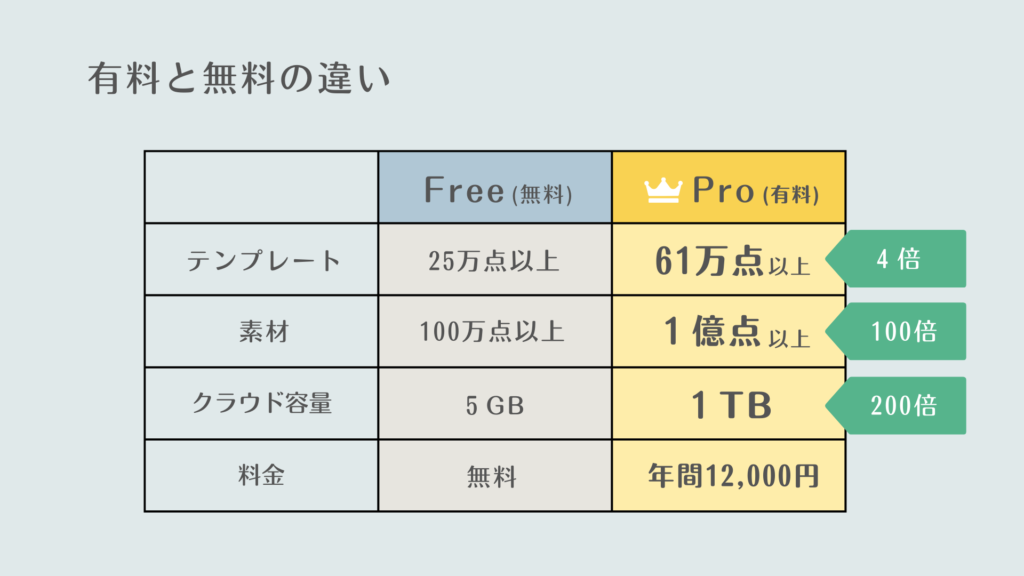
無料版でも十分な機能がありますが、Canva Pro(有料版)ではさらに便利な機能が使えます。Canva有料版、無料版の主な違いを比較してみましょう。
【無料版と有料版(Canva Pro)の機能比較】
- 無料版:基本テンプレート、基本フォント、限定素材、5G保存容量
- Canva Pro:プレミアムテンプレート、全フォント使用可能、1億点以上の素材、1TB保存容量、背景削除ツール、ブランドキット機能など
デザイン初心者さんにCanvaがおすすめの理由は、以下の3つです。
- ドラッグ&ドロップで簡単操作: マウス操作だけで直感的にデザインできます
- 充実したテンプレート: 一からデザインする必要がなく、プロ品質のテンプレートを活用できます
- 多彩な無料素材: 写真、イラスト、アイコンなど豊富な素材が無料で使えます

無料版でも基本的なアイキャッチ画像制作には十分な機能があります。まずは無料版から始めてみましょう!
Canvaでアイキャッチ画像を作る基本ステップ


アイキャッチ画像作りを5つのステップに分けました。一つずつ進めていけば、迷うことなく素敵な画像が完成しますよ!
STEP1:アカウント登録とログイン
まずはCanvaのアカウントを作成しましょう。

Googleアカウントでの登録が最も手軽です。ログイン情報を記憶してくれるので、毎回入力する手間が省けますよ!
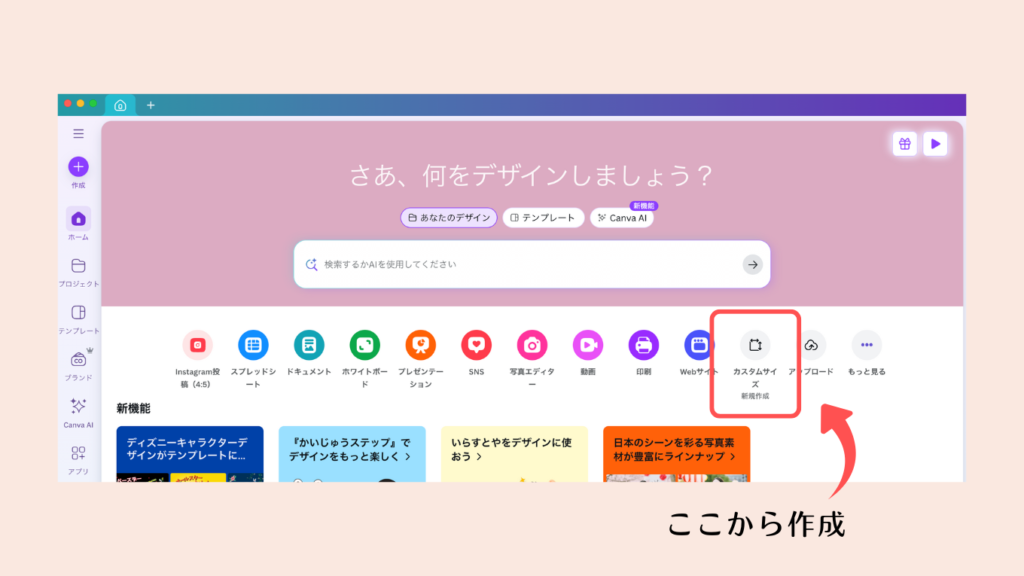
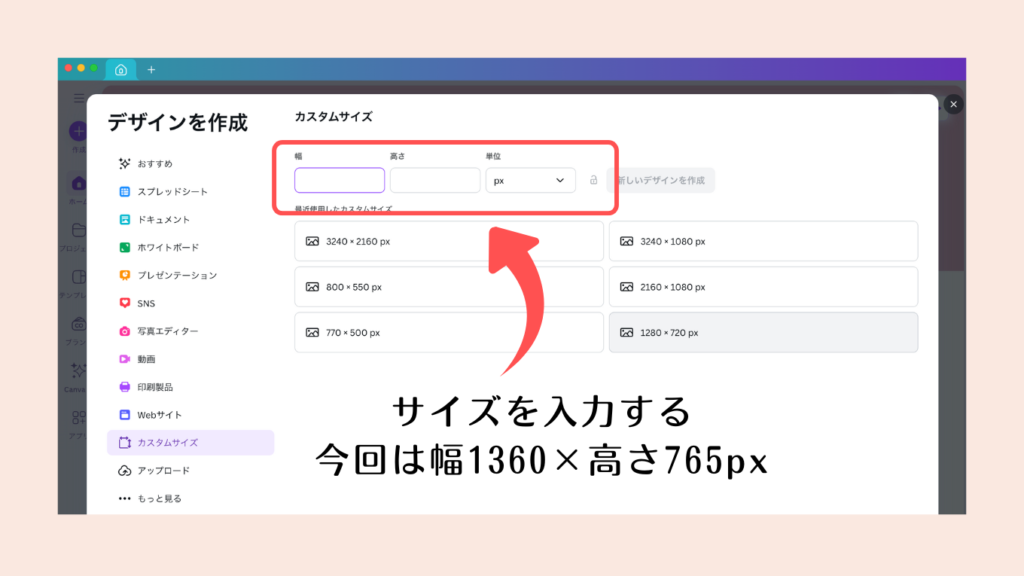
STEP2:デザインサイズとテンプレートを選ぶ

JIN:Rテーマでは、アイキャッチ画像のサイズは「1360×765px」が最適です。この比率(約1.9:1)はSNSでシェアされたときにも綺麗に表示されます。
Canvaでの設定手順


すると、このサイズに合わせたテンプレートが表示されます。左側のメニューから「テンプレート」を開き、「ブログバナー」や「フェイスブックカバー」などのカテゴリを探すと、アイキャッチに適したデザインが見つかります。

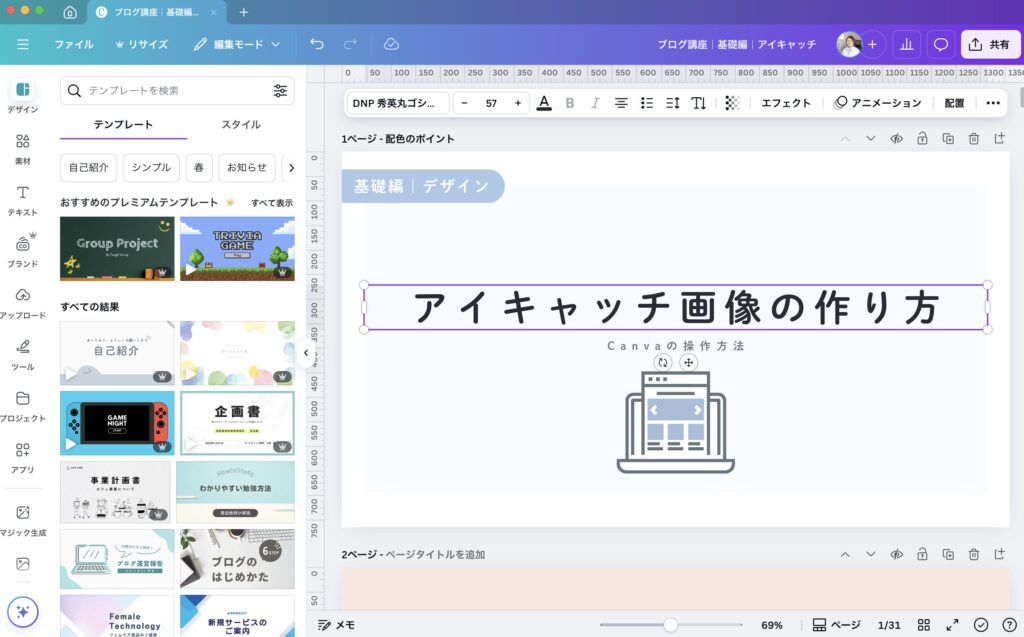
STEP3:テンプレートをカスタマイズする

テンプレートを選んだら、ブログのテーマやジャンルに合わせてカスタマイズしていきましょう。
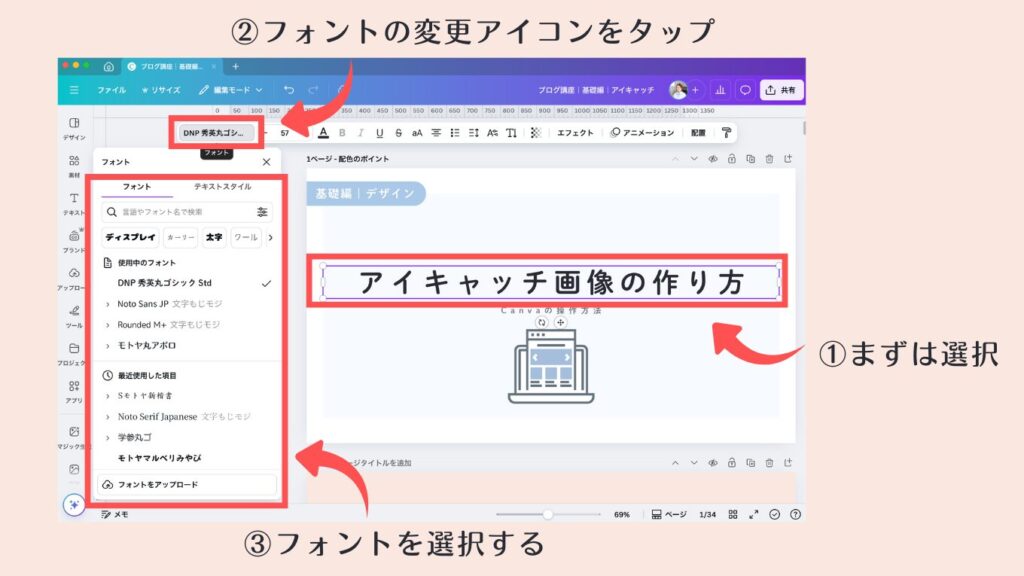
フォントの選択
テキストを選択すると編集できます。JIN:Rとの相性が良いフォントは以下のとおりです。
- 見出し文字:「筑紫A丸ゴシック」「Noto Sans Japanese」
- 本文:「Open Sans」「Roboto」

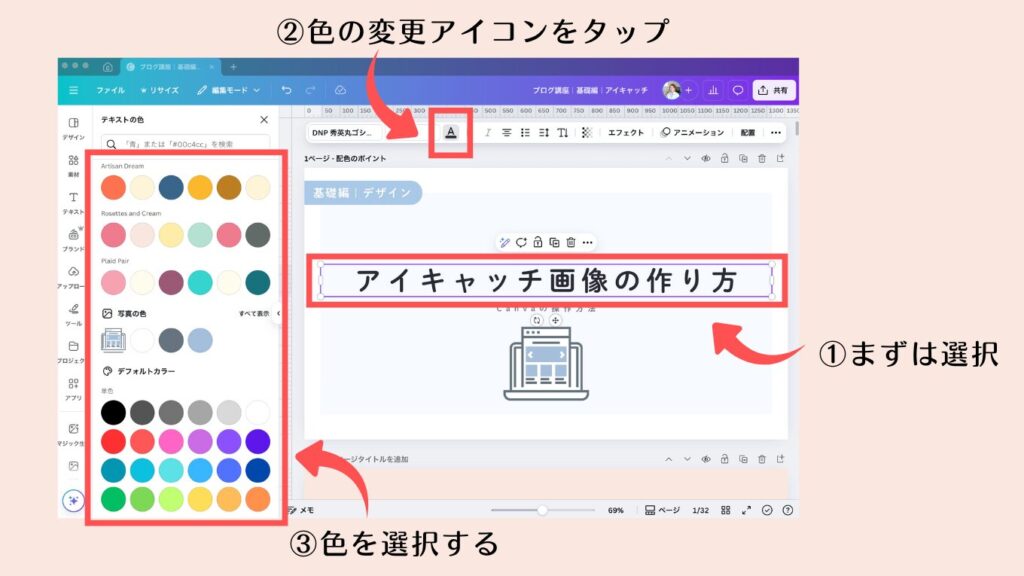
色の変更
JIN:Rのデフォルトアクセントカラーは青(#3b82f6)です。この色や類似色を使うと、ブログ全体との統一感が出ます。設定したい要素を選択し、上部のカラーパレットから色を変更できます。


JIN:Rの管理画面でカスタマイズした色がある場合は、そのカラーコードをCanvaの「カスタムカラー」で設定するとブログとの一体感が出ますよ!
STEP4:オリジナル要素を追加する

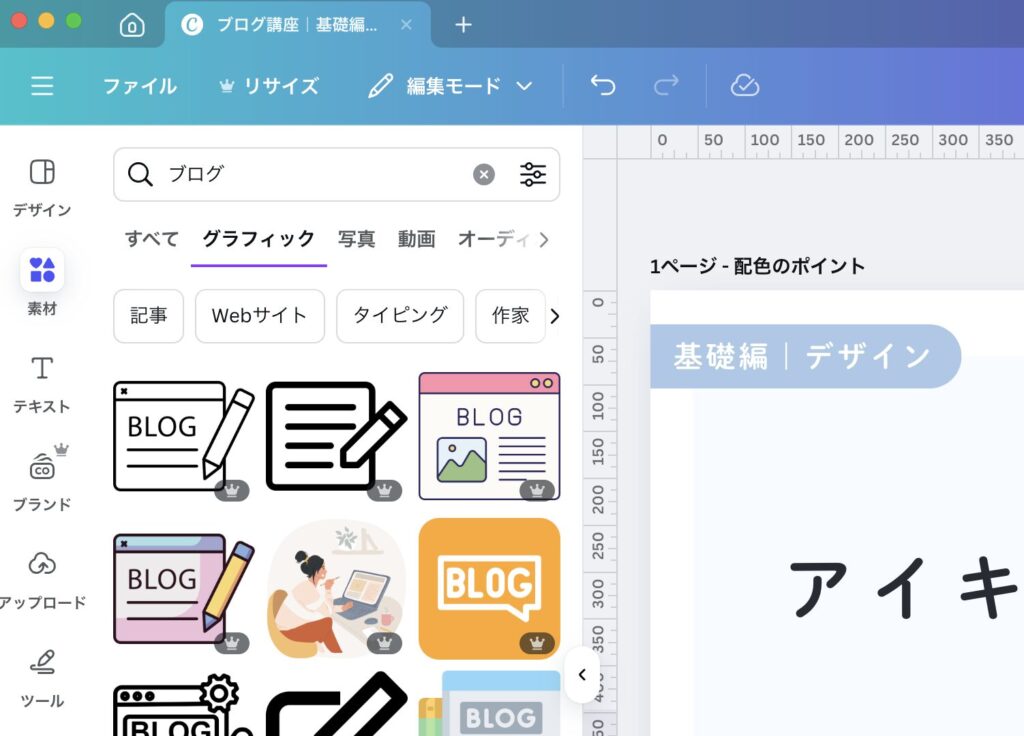
Canvaでは左側のメニューにある「素材」から様々な素材を追加できます。
おすすめの追加要素
- 写真:記事テーマにあったものをチョイスする
- イラスト・アイコン:顔出ししていない方はきまったイラストや似顔絵もGOOD
- ロゴ:オリジナルのロゴをCanvaでつくることもできる・ブランディングに効果的
特にJIN:Rでは、シンプルなデザインに小さなアイコンを組み合わせたものが見やすいですね。「素材」から「グラフィック」を選び、記事内容に関連するアイコンを追加すると、記事の内容が一目でわかるアイキャッチになります。
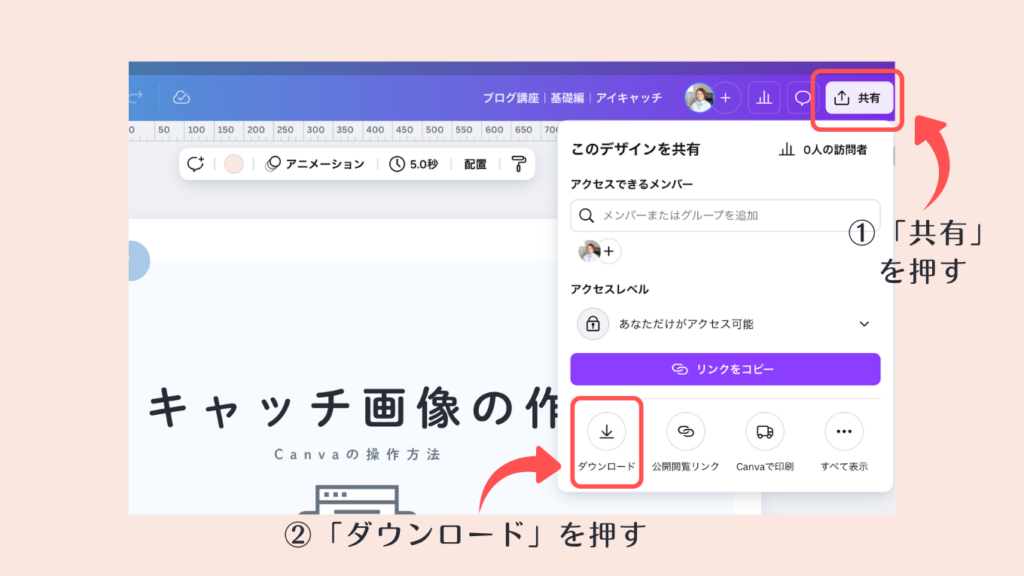
STEP5:完成した画像をダウンロードする
デザインが完成したら、右上の「共有」→「ダウンロード」をクリックします。
おすすめのダウンロード設定
- ファイル形式:PNG(透明背景や鮮明な色が必要な場合)または JPEG(一般的な写真ベースの場合)
- 画質:「標準」(通常は十分)
- サイズ:オリジナルサイズ(1360×765pxのまま変更しない)


アイキャッチ画像を魅力的に見せるデザインのコツ


特に初心者さんに意識してほしい3つのコツをご紹介します。これだけ押さえれば、グッと印象的なアイキャッチ画像が作れますよ!
コツ①:一目でわかりやすいシンプルなデザイン
読者の目を引くアイキャッチ画像には、シンプルさが命です。
シンプルにするコツ
- 余白を20~30%確保する
- 要素は3つ以内に抑える(例:背景画像+見出し+アイコン)
- 文字は大きく、読みやすいフォントを選ぶ
- 背景と文字のコントラストを強くする
特にスマホで閲覧されることを考えると、情報量が多すぎると小さな画面では判読できなくなります。「これだけは伝えたい」というポイントを絞りましょう。
コツ②:ブログの統一感を出す

ブログの「ブランディング」として、アイキャッチ画像に統一感を持たせることが重要です。
統一感を出すポイント
- フォントは最大2種類に限定する(見出し用と本文用)
- カラーパレットを作り、3色程度に抑える(メインカラー+アクセントカラー+モノトーン)
- ロゴやアイコンを同じ位置に配置する
- フレームや装飾を統一する
JIN:Rテーマでは、サイドバーやヘッダーに設定している色と合わせると、ブログ全体の調和が取れます。

Canva Pro(Canvaの有料版)を使えば「ブランドキット」機能で、フォント・色・ロゴなどを保存しておけるので、さらに効率的にデザインできますよ!
コツ③:クリック率を高めるインパクト要素
読者の興味を引き、クリックしたくなるアイキャッチにするコツがあります。
クリック率アップのテクニック
- アクセントカラーを1色だけ鮮やかに使う
- 人物の表情や視線を入れる(人は自然と他者の視線の先を見る心理がある)
- 数字を大きく表示する(「5つの方法」「3ステップで」など)
- 質問形式のタイトルを入れる(「あなたは大丈夫?」など)
特に「before/after」を想起させるビジュアルは、読者の変化への期待を高め、クリック率アップにつながります。
まとめ:Canvaでアイキャッチ作りを楽しもう!
- Canvaは、デザイン初心者でも簡単に使える無料ツール
- JIN:Rテーマには1360×765pxのサイズが最適
- シンプルで統一感のあるデザインが読者の目を引く
- テンプレート化で効率よく、質の高いアイキャッチを作成できる
最初は難しく感じるかもしれませんが、数回作るうちにコツがつかめてきます。記事を書く楽しみと同じように、アイキャッチ画像づくりも投稿活動の一環として楽しんでみてください。
JIN:Rユーザーの方は、特にブログの統一感を意識したデザインを心がけると、読者からの信頼度もアップしますよ。まずは今回紹介した5ステップに沿って、1つずつ試してみてくださいね。
そして、今回ご紹介した3つのデザインのコツを使ったアイキャッチ画像を作って、あなたのブログがより多くの読者の目に留まることを願っています。さあ、Canvaを開いて、今日から素敵なアイキャッチ画像づくりを始めましょう!

アイキャッチ作りは、慣れてくると記事執筆と同じくらい楽しくなりますよ!ぜひCanvaで素敵なデザインを作ってくださいね♪
Canvaの基本的な使い方はこちらも参考にしてくださいね!
mikimiki webスクールさん
「【最新版】超初心者向け!Canvaの使い方・基礎をわかりやすく解説!」
筆者はちの「Canva初心者さん向けはっちゃんねる」
【Canva超初心者講座】Canvaの使い方基礎講座:2024年版Canvaの説明書:はじめてのCanvaはこれをみれば大丈夫





