デザイン初心者でも失敗しない!配色の基本ルール

- 色選びで迷ってしまう
- まとまりのないデザインになってしまう
- 配色のルールが分からない
ブログを書いていて「アイキャッチ画像作りが苦手で手が止まる…」と感じたことはありませんか?
ブログ初心者さんの多くは、「デザインセンスがない」「画像編集ソフトが難しい」という理由で、アイキャッチ画像作りに時間がかかりすぎたり、諦めてしまいがち。

実は私も最初はそうでした。でも、Canvaというツールを使うことで、デザイン初心者でも5分でプロ級のアイキャッチ画像が作れるんです!
この記事では、誰でも簡単に配色を決められる方法を徹底解説します。
この記事を読むことで、配色の基本を理解し、誰でも自信を持って魅力的なデザインを作れるようになります!
- その1:失敗しない配色の基本ルール
- その2:ターゲットに合った色の選び方
- その3:Canvaを使った簡単な配色方法
もう色選びに悩む時間は終わりにしてさっそく、プロも実践している配色のコツを見ていきましょう!

年間3000枚以上の画像を制作するデザイナーとして活動しながら、現在5社でCanva講座の講師をしている私が、初心者でも実践できる「配色の基本」を分かりやすく解説します!
配色がデザインの印象を決める

色は、デザインの印象を大きく左右する重要な要素です。
適切な配色を選ぶことで、伝えたいメッセージをより効果的に表現できます。
色の持つ心理的効果
赤などの暖色には、みているだけで暖かくなるような気がしませんか?
逆に青色には涼しく感じさせる効果が。
ここでは色の与えるイメージについて解説します。

- 暖色(赤、オレンジ、黄色)
情熱、エネルギー、活気を感じさせ、注目を集めやすい特徴があります。
飲食店やセールの告知などに効果的です。 - 寒色(青、緑、紫)
落ち着き、信頼感、安定感を与えます。
金融機関や医療関連のデザインによく使われます。 - 中性色(白、黒、グレー、ベージュ)
どんな色とも調和しやすく、洗練された印象を作り出します。
高級ブランドやミニマルなデザインに適しています。
配色次第で変わる印象の具体例
同じレイアウトでも、色を変えるだけで印象が大きく変わります。

- 青×白のデザイン:清潔感、信頼性を感じさせる(医療、テクノロジー関連に最適)
- 赤×黒のデザイン:力強さ、インパクトを与える(セール、スポーツ関連に最適)
- パステルカラーの組み合わせ:優しさ、親しみやすさを表現(子供向け、美容関連に最適)
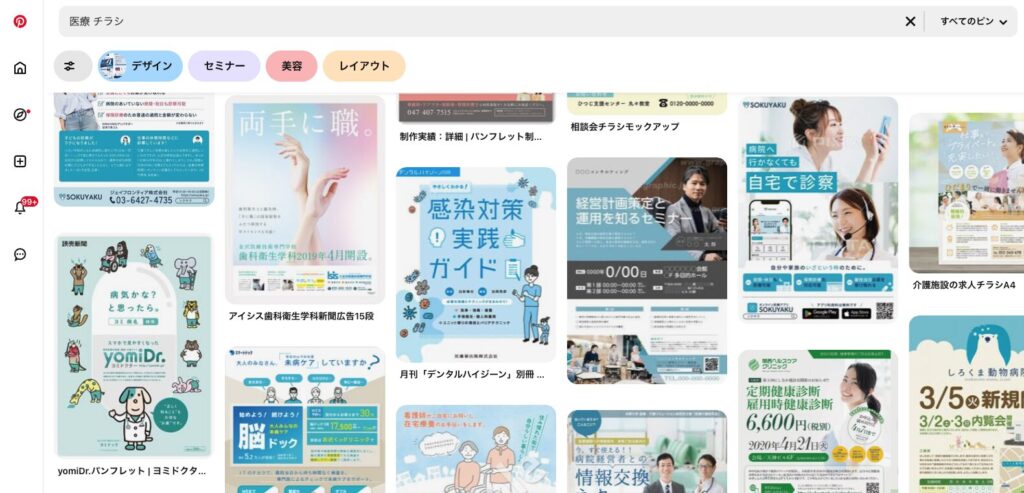
例①:青い医療系の広告デザイン

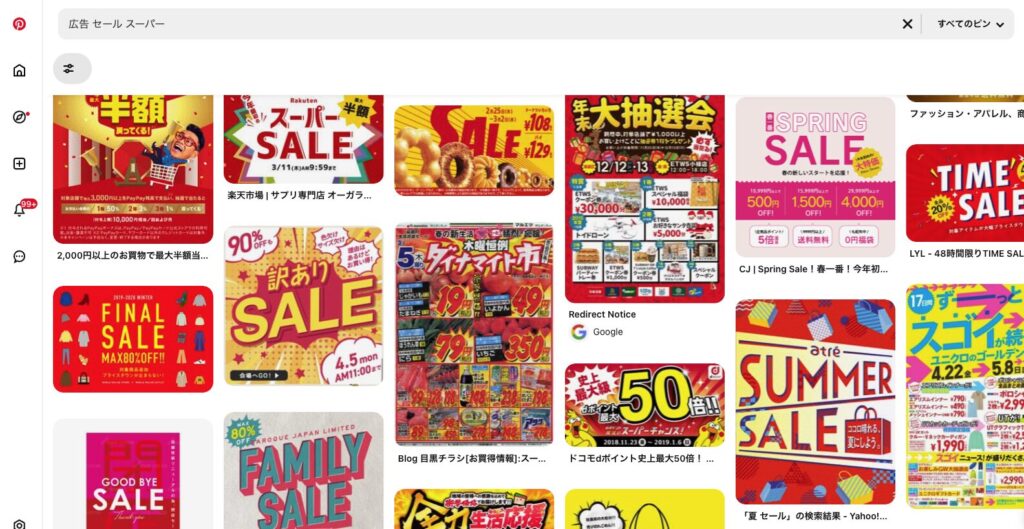
例②:赤系のセール広告デザイン


セールなどの広告は赤系が多くて、勢いがありますね!
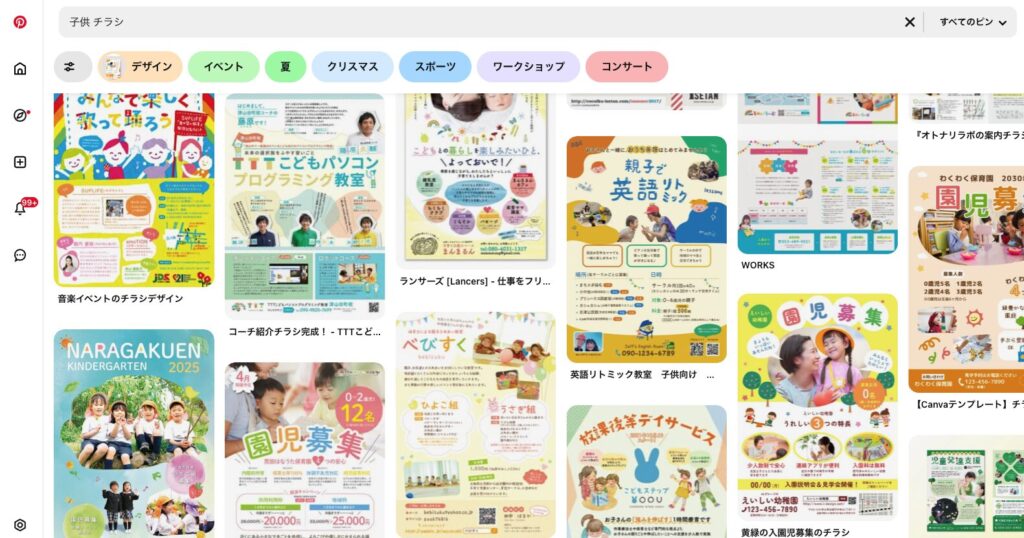
例③:イエロー系のファミリー向け広告デザイン

なんとなく日頃見ている広告や街中のポスターもこうした色のイメージが使われています!
「このジャンルはこの色が多い」など私たちは無意識に感じ、記憶しています。
身の回りを「色」の視点で一度見てみていただけるとおもしろいですよ!
デザインの目的に応じた色の選び方
デザインは何かを使えるための1つの手段です。
そのため、届けたい相手・目的に合わせたデザイン・配色が大切です。
- ブランドイメージに合わせる
既存のブランドカラーがある場合は、それを基準に配色を考える - ターゲット層を意識する
若い女性向けなら明るいパステルカラー、ビジネスパーソン向けなら落ち着いた色調が効果的 - 伝えたい感情を考える
緊急性を伝えたいなら赤、安心感を与えたいなら青や緑が良い
色選びひとつで与える印象が変わることがわかりますね!

だんだん、色を選ぶ基準がわかってきたかな?
では次に、配色の基本的なルールを解説しますね。
失敗しない配色の基本ルール2つ

シンプルなルールを覚えておくだけで、配色の失敗を防ぐことができます。

これさえおさえていれば、失敗しないよ!
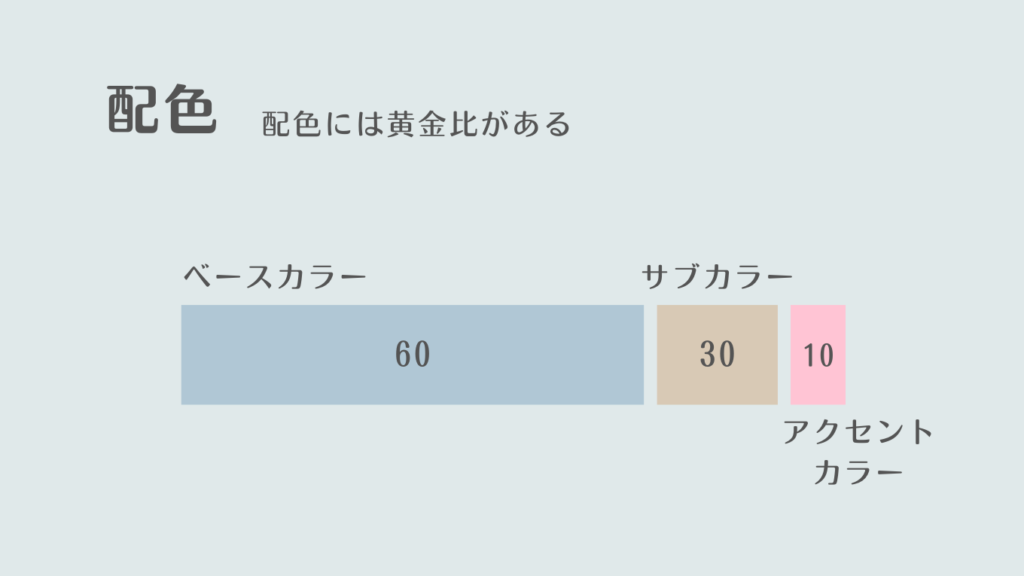
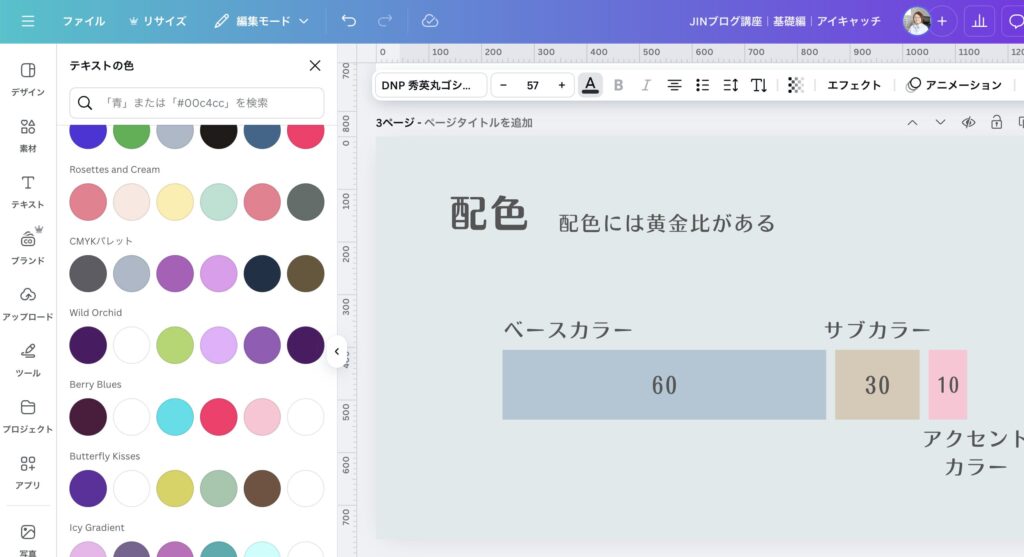
ルール①:3色以内でまとめる(ベース・メイン・アクセント)
- ベースカラー(60%): 背景など広い面積に使用する色
- メインカラー(30%): 見出しや重要な部分に使用する色
- アクセントカラー(10%): ボタンやアイコンなど、強調したい部分に使用する色
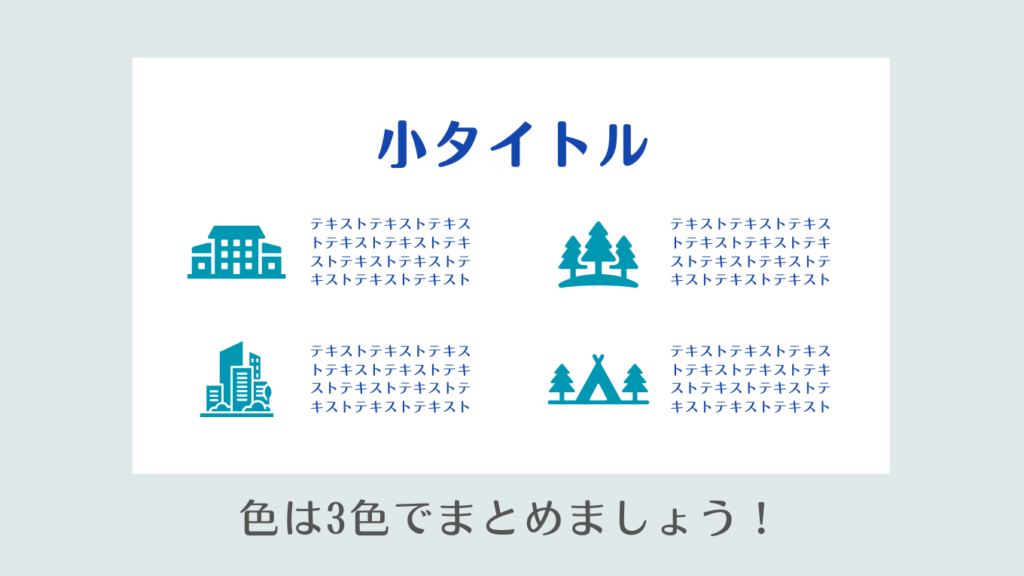
初心者さんは色を増やしすぎると、まとまりを持たせるのが難しくなるため、まずは3色に絞るのがおすすめです。
60:30:10の法則の具体例

- 背景は白(60%)
- テキストやセクションは紺色(30%)
- ボタンやアイコンは明るい青(10%)
効果的な配色バランスとして、この比率を意識すると失敗が少なくなります。

こんな感じで割合を当てはめていけば、ちぐはぐな配色になることはありません!
ルール②:配色ツールを活用する

初心者さんには、プロが作成した配色パレットやサイトを利用するのが近道です!
配色ツール
3選
- Canva: デザインツール内に調和の取れた配色パレットが多数用意されている
- Adobe Color: カラーホイールを使って調和の取れた配色を自動生成できる
- Coolors: ボタン一つでプロっぽい配色パレットを生成できる便利なツール
今回は最もたくさんの方に使われているデザインツール「Canva」での使い方を
お伝えします!
Canvaで簡単に配色を決められる便利なツール4つ

Canvaには配色を簡単にするための機能が豊富に揃っています。
一部の機能はCanvaPro(有料会員)の機能になりますが時短につながるのでおすすめです!

Canvaには便利な機能がたくさんあるんです♪
そのいくつかをご紹介します!!
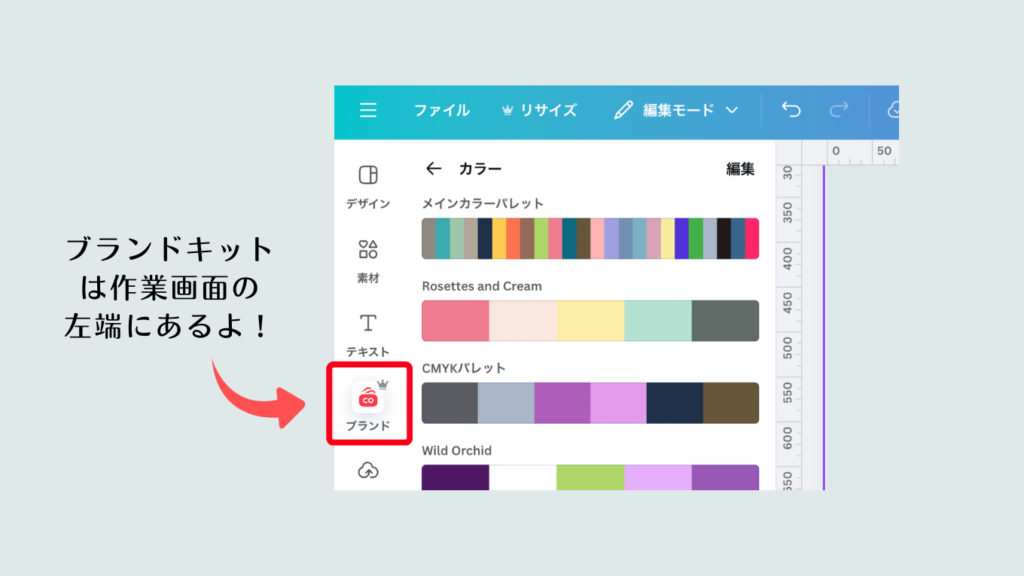
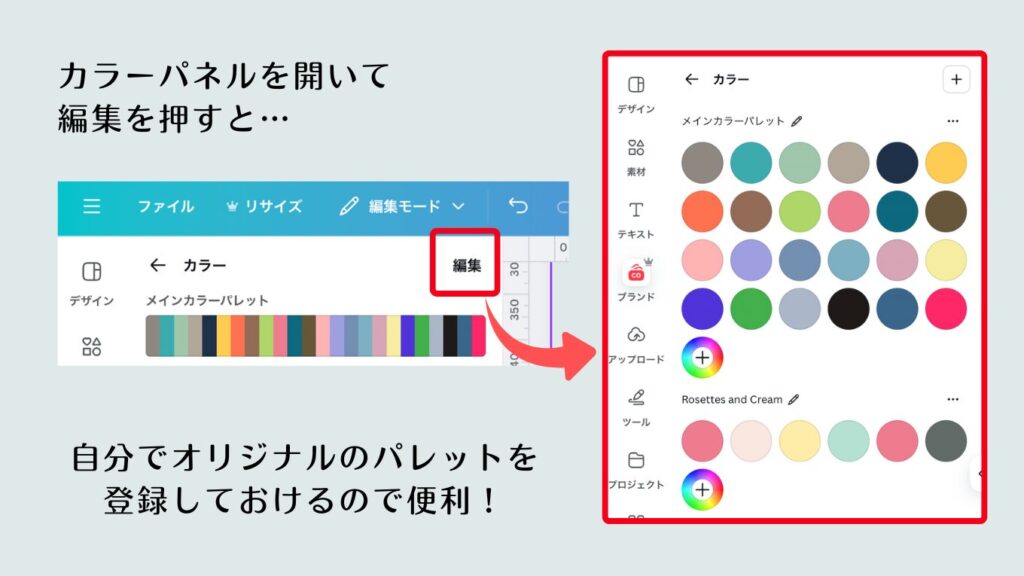
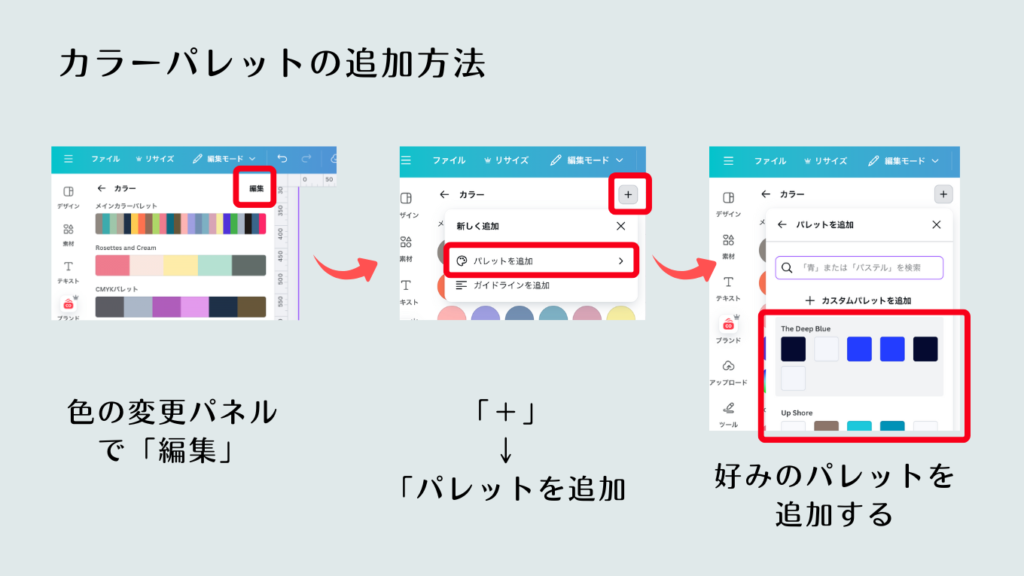
ツール①:Canvaのブランドカラー機能(有料)

- デザインを開いたら、左側メニューの「ブランド」タブをクリック
- 「ブランドカラー」から好みのパレットを選択
- 選んだカラーパレットが自動的にデザインに適用される



カラーパレットに登録しておくと、つぎから簡単に色を使うことができるので、時短になります!
はじめは手間かもしれませんが、ぜひ活用してくださいね。
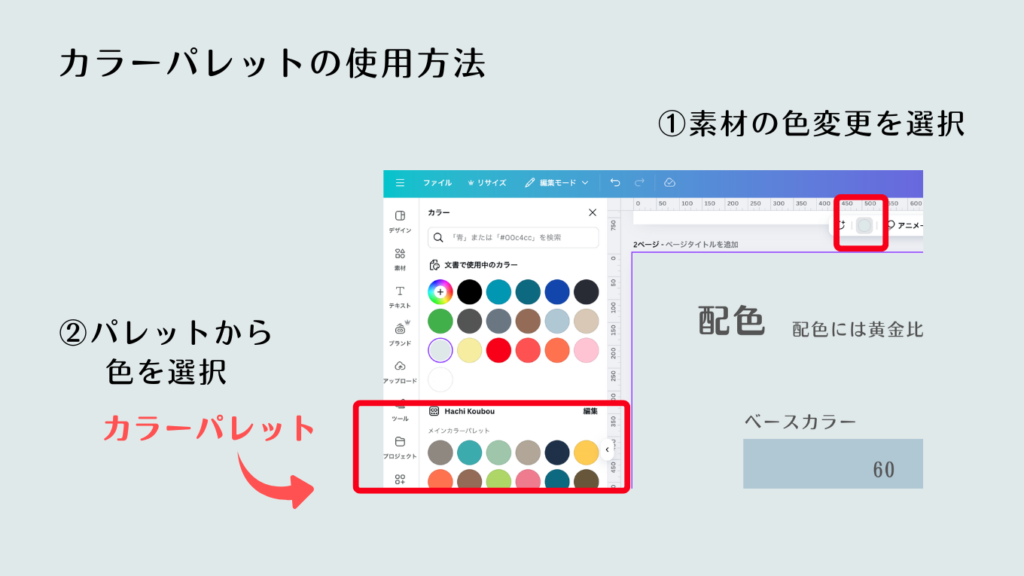
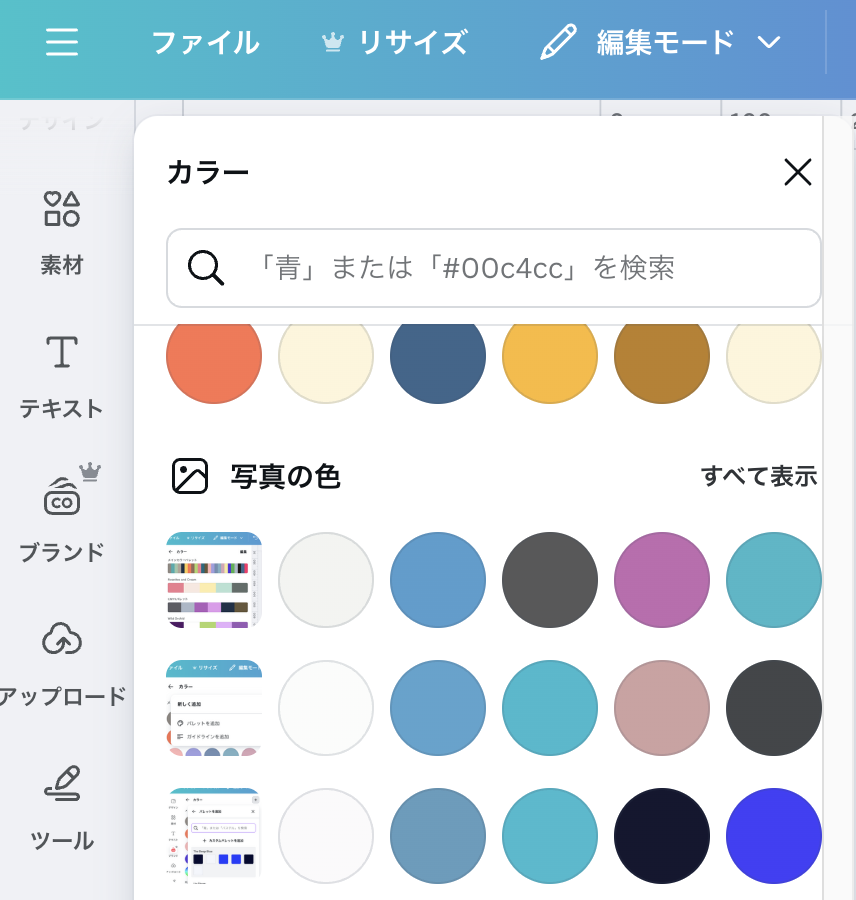
ツール②:Canvaの「写真の色」機能(無料)
Canvaには写真から色をAIで自動的に抽出してくれる機能があります。
こちらは無料会員でも使えるので便利です!


Canvaが自動的に色を提案してくれるなんて便利!!
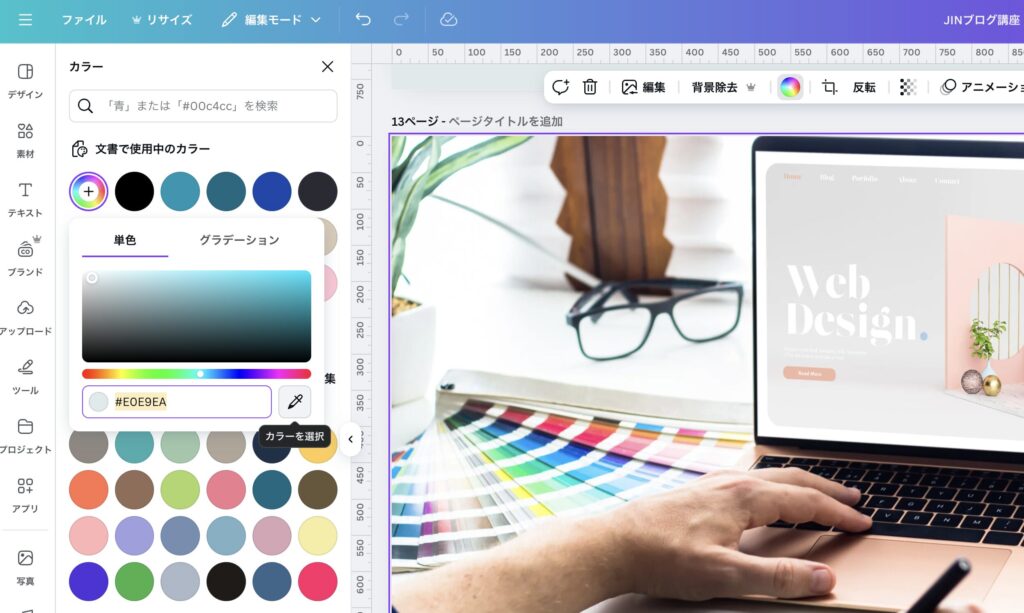
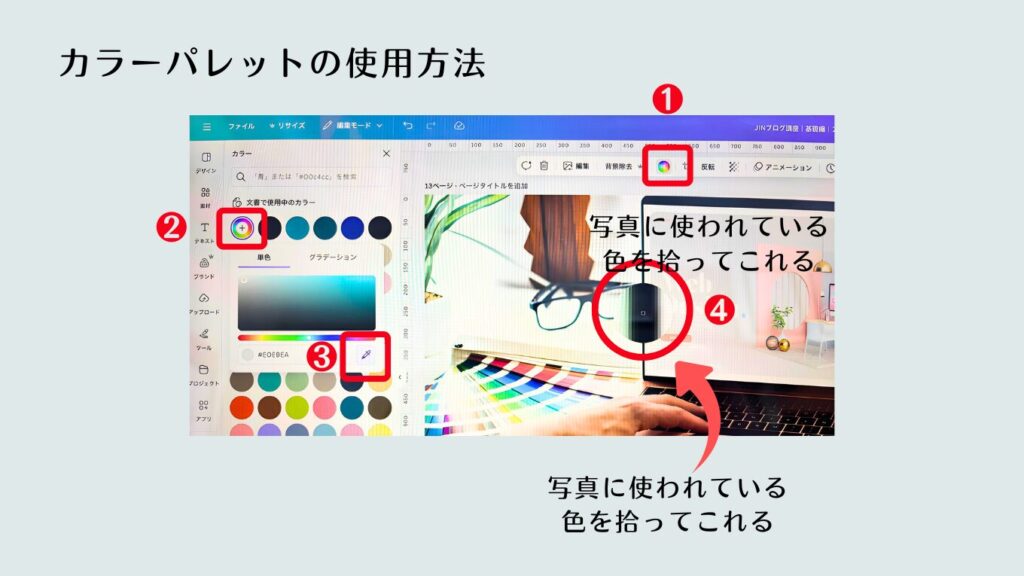
ツール③:画面内からカラーを抽出する機能(無料)

画像や、表示している画面に使われている色を抽出して使うのもおすすめです。
これにより、画像と調和したデザインを簡単に作成できます。
- デザインに使いたい画像をアップロード
- カラー変更アイコンから「虹色に光るプラスアイコン」を選択
- 右下のスポイトマークをを押す
- 写真内の希望の色にカーソルをあわせてクリック


写真から色をとると、間違いないのでおすすめ!
悩んだらこれが最適解かも!
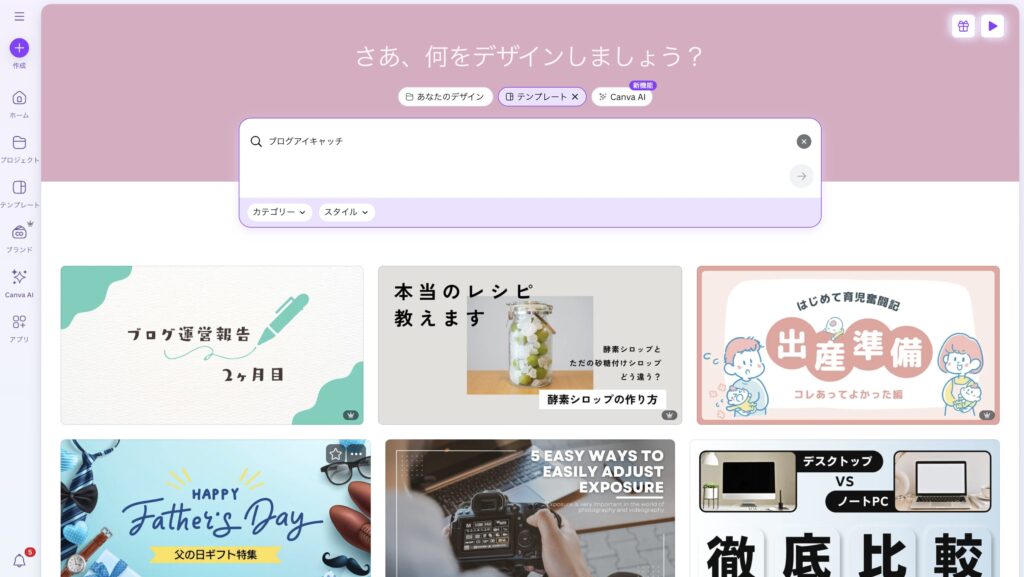
ツール④:Canvaテンプレートの活用
Canvaの売りである豊富なテンプレートの数々。
そこで使われているテンプレートの色を参考にできます。
- まずはCanvaの豊富なテンプレートライブラリから気に入ったデザインを選ぶ
- テンプレートの配色を参考に、自分のデザインに応用する
- 必要に応じて色を調整し、目的に合わせてカスタマイズする

Canvaのホーム画面で「ブログアイキャッチ」と検索!
すでにあるテンプレートの色を参考にします。
そのまま使っても良いですし、先述のように、ターゲットに合わせた配色に変更するのがおすすめです。
テンプレートを「お手本」として使うことで、プロのデザイナーが作成した配色バランスを学べます。
まとめ:配色のポイントをおさえよう!
- 色のイメージを知っておく
・色は見る人の感情や行動に直接影響する
・ターゲットや色の与えるイメージを確認する - 基本ルール2つ
・3色に絞る
・60:30:10の法則 - Canvaの機能を使う
・カラーパレット機能
・画像から色をとる機能
・Canvaテンプレを使う
いかがでしたか?
配色の基本を理解して実践することで、あなたのデザインはより魅力的で効果的なものになります!
こちらの動画でも解説していますので、ご参考になれば!↓
【Canva初心者さんのためのはっちゃんねる】
ぜひこの記事で紹介したポイントを意識して、次回のアイキャッチ画像制作に挑戦してみてくださいね!