これだけは押さえよう!読者が読みたくなるブログの文章の書き方

ようやくWordPressでブログを開設できた!さあ、書くぞ!
文章の基本といえば起承転結だよね!

いやいや、Webの文章は起承転結で書くとなかなか読んでもらえないのよ。

……!?

Webでは、読者に“最後まで読まれる文章”のルールがあります。
いや、もちろん自由に書いていいんですよ、あなたのブログですから!
ただし、自分の記事を最後まで読んでもらい、メッセージをしっかり伝えたいなら話は別です。
- そもそも文章力に自信がない
- そこそこ文章は書けるつもりだけど、Web特有の書き方はわからない
- ちゃんと書いたつもりなのに「読みにくい」と指摘された
この記事では、ブログ初心者がつまずきやすいWebの文章の書き方をわかりやすく解説します。
私はまあまあ文章は書けるつもりでしたが、ブログを始めてしばらくはほとんど誰にも読まれませんでした(涙)
その後、Webの文章の型を学んでからはアクセス数もの伸びて、収益にもつながるようになりました!

- 読者が読みたくなるWebの文章の書き方
- 読者が「わかりやすい」と思うWebの文章の書き方
文末には、私が実際に使っているAIツールでの文章添削方法も紹介しています。
この記事を読み終わるころには「これなら自分にも書けそう!」と思えるはずですよ。
Webの文章の大前提を理解しよう

Webの文章は、紙の文章とは異なる特徴があります。
1.読者はすべての文章を読んではくれない
Webの読者は基本的に流し読みをしています。
無料で読めるブログは料金を払って購入した本などとは違い、読者は真剣に最初から最後まで読んでくれるわけではありません。
現代人はみんな忙しいからね。

自分で買った本なら無理してでも読もうかなと思うけど、タダで読めるものに労力かけたくないもんね。

2.Web上には読者が選べる無数の情報源がある
読者にはあなたのブログ以外にも、膨大な選択肢があります。
どんなに内容が良くても「読みにくい」「わかりにくい」と判断された瞬間、読者は他の記事へ移動してしまいます(離脱)。

自分が読者なら読みやすい記事を選ぶよね。
ヒトデさんの解説動画もわかりやすいので、ぜひご参考に!

Webで読まれる文章3つの大原則

Webで読まれるための文章の大原則を3つ紹介します。
1. 結論は先に書く
結論は先に書く、これ大原則です。
小説のように結末を最後に取っておく文章と異なり、Webでは先に結論を伝え、後から理由や詳細を加えるのが基本です。
結論がわかったらそこで読者は離脱しないの?

いや、読者は結論がわかると理由を知りたくなるから、その先も読んでくれるよ。

仕事の合間に少し手を止めて、好きな飲み物を味わうことで集中力が戻ってきます。
そのため、午後にコーヒータイムを取るとリフレッシュできます。
午後にコーヒータイムを取るとリフレッシュできます。
仕事の合間に少し手を止めて、好きな飲み物を味わうことで集中力が戻ってきます。
結論が先にわかると安心して先に進めるね。

私もブログ初心者のころは最後に結論を書いていたの。
結論を先に持ってきて記事をリライトしたら、紹介した商品が初めて売れたのよ!

2. パッと見て「読みやすそう」な見た目にする
Webの文章は、どんな場面で誰に読まれるかわからないため、パッと見て「読みやすそう」と思われることが大切です。


重要なポイントは太字やマーカーなどで強調し、箇条書きを使うなどで全体に余白を持たせることで読者に優しい印象になります。
図解や吹き出し(まさにコレのこと)や囲み枠(ボックス)を使うのもいいよね。

3. どこから読んでもわかるように書く
ブログの文章は、どの記事から読まれるかわかりません。
自分は前の記事の続きのようなつもりで書いても、ほとんどの読者にとっては初めて読む文章なのです。
また長文の場合、読者が記事の途中から読み始めることもあります。
「それ」「これ」といった指示語を避け、適切な見出しを作ることでグッとわかりやすくなります。

ブログで文章を書く前の準備

ブログで文章を書く前に、必ず決めておきたいことがあります。
この記事で「誰に」「何を」伝えたいのかを明確にする
この記事をどんな人に読んでもらい、その人にどうなってほしいのか?
記事を書く前にイメージすることで、ブレない軸のある文章が書けます。
たとえばこの記事は、記事の書き方に悩むブログ初心者に、読みやすくわかりやすい文章の書き方を習得してもらうことが目的です。
- 釣りの初心者に釣りの楽しさを知ってほしい
- 渋谷区でおいしいラーメン店を探している人に、渋谷区のおすすめのラーメン店を知ってほしい
- 入学祝にボールペンを探している人に、おすすめのボールペンを購入してほしい
「釣り初心者」に向けて書くのと「釣りマニア」に向けて書くのでは、書き方が変わってきそうだな。

そこなんだよね!
ペルソナ(想定読者)を具体的に決めるのもいいよ。

- 年齢:43歳
- 性別:男性
- 家族構成:妻と小学生の子ども2人(9歳と6歳)
- 居住地:埼玉県在住(車で1〜2時間で海にも山にも行ける場所)
- 職業:IT企業の会社員(週末休み)
- 年収:……
- 性格・価値観:……
- 釣りに興味を持ったきっかけ:……
このように実在しそうな人物像を細かく描きます。
ペルソナを設定することで、『この人はどんなことを知りたいだろう?』『何に困っているだろう?』といったことをイメージしやすくなります。
正直、わたしは普段はここまで詳細に気決めてませんが、ブログをやるなら頭の隅に置いておきたい考え方ですね。
ちなみに、この記事のペルソナは「過去の自分」です!

読みやすい文章(見た目)の書き方

ここからはパッと見た瞬間に「読みやすそう」と思われる文章の書き方について解説します。
1. こんな文章は読みにくい!
一瞬で読者が離脱してしまう「読みにくい」文章の例はこちら。
大量の文字がずらりと並んでいる
スマホやPCの画面いっぱいに文字が詰まっていると、圧迫感があります。

うっ……文字が多すぎて読む気が失せる……。

どこが重要なのかわからない
文章全体が同じトーンで書かれていると、どこに注目すればよいかが分からず、読者の記憶にも残りにくくなります。

大事なことが書いてあっても、さっさとスクロールしちゃいそう……。

2. 読みやすさを劇的に高める3つのテクニック
この3つのテクニックを意識すると、読みやすさがグンとアップします!
積極的に改行する
改行は読みやすさを高めるために積極的に行いましょう。
記事の内容や読者層にもよりますが、1~2文書いたら改行するのがおすすめです。
文字が詰まっているとスマホでスクロールされたときに、見落とされてしまいます。
ちなみにこの記事では1文ごとに改行しています。
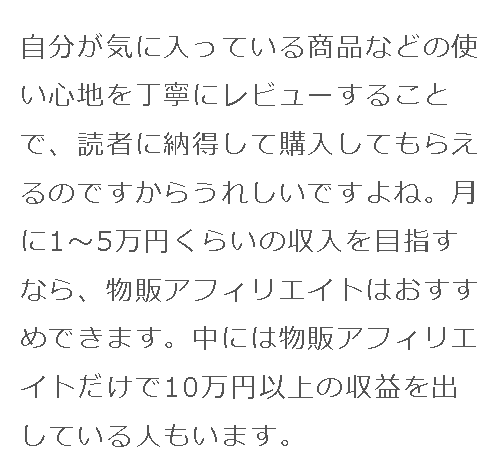
改行ありと改行なしの違いを、スマホ画面で見るとどう感じるか比べてみましょう。
(この部分は、今この記事をPCで読んでいることを前提にしています。)

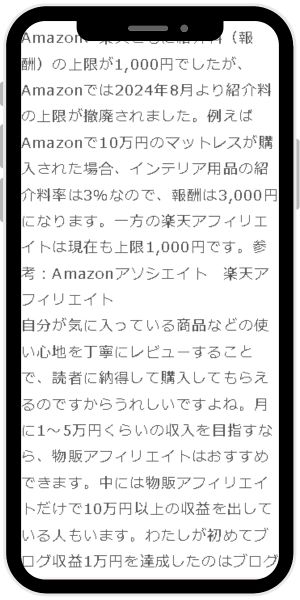
下記の例文は当サイトの「ブログ収益化」に関する記事から引用した文章です。

自分が気に入っている商品などの使い心地を丁寧にレビューすることで、読者に納得して購入してもらえるのですからうれしいですよね。月に1~5万円くらいの収入を目指すなら、物販アフィリエイトはおすすめできます。中には物販アフィリエイトだけで10万円以上の収益を出している人もいます。
これくらいなら、書いてる側にはそんなに圧迫感ないけどなぁ。

一生懸命に記事を書いてる本人はそう思うけど、流し見してる人にはパッと入ってこないよね。
スマホで読まれるとなおさら。


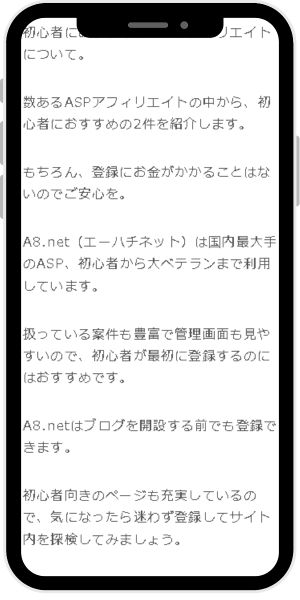
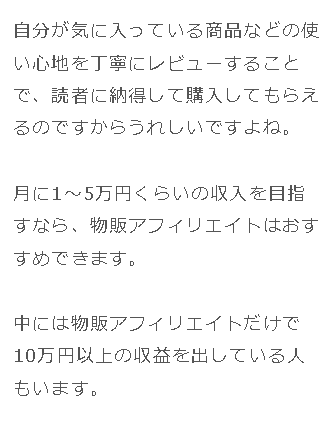
スマホの幅だと文字だらけに見えるね。


だいぶ読みやすくなったぞ!

PCの「F12」、または「fn」と「F12」を同時に押すと、細長いスマホ表示が現れます。


もう一度同じ動作をすると元の画面に戻ります。
※スマホと完全に同じ表示にならないこともあります。
画像や装飾を活用する
文字ばかりが続くと、読者は疲れてしまいます。
画像や装飾を入れることで、視覚的にも内容が伝わりやすくなります。
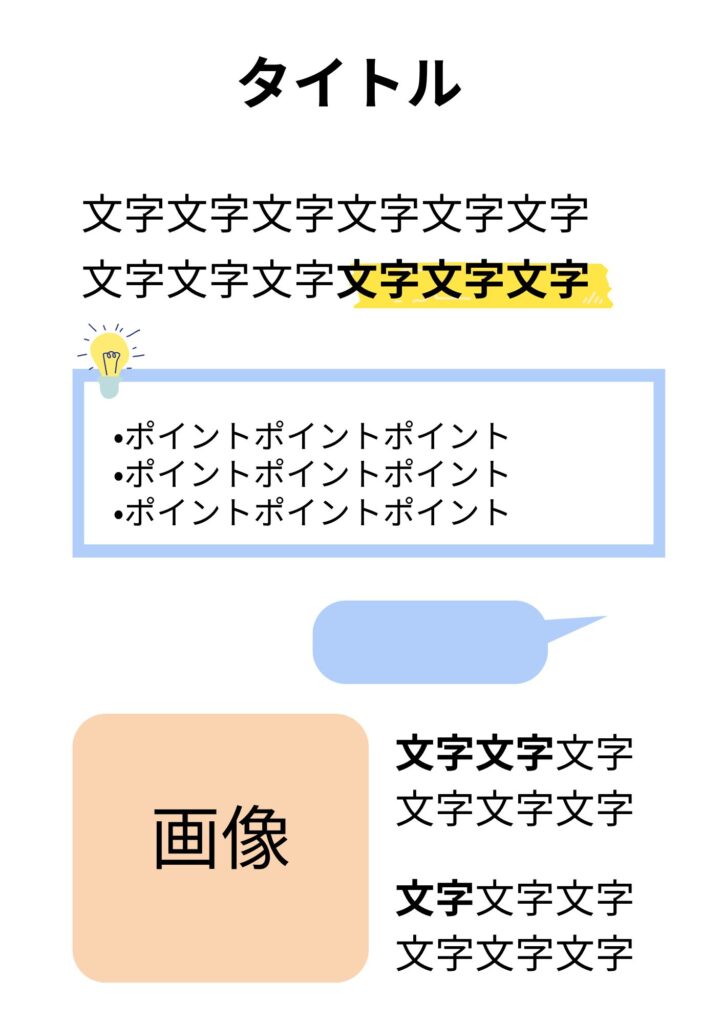
上と同じ文章に、さらに装飾をつけてみましょう。


読みやすさがアップした!

目次と見出しを入れる
目次と見出しがあると、流し読みする読者にも記事の全体像が伝わりやすくなります。
ちなみにJINチームで開発している「Rich Table of Contents」というプラグイン(無料)を使えば、見出しがそのまま目次になります。
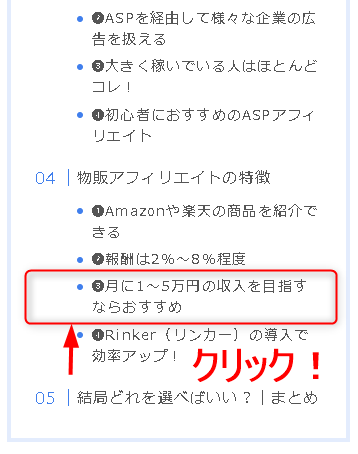
クリックするだけで読みたい箇所に一瞬で飛べるよ!


目次をクリックすれば、読みたい箇所にすぐにアクセスできます↓

これなら「今ココを読んでる」というのがわかるな!

わかりやすい文章(内容)の書き方

ここからは内容が伝わりやすい文章の書き方について解説します。
1. こんな文章はわかりにくい!
せっかく読み始めた読者も、うんざりして画面を閉じてしまうWebの文章の例はこちら。
一文が長すぎる
長すぎる文章は主語と述語の関係が分かりにくくなり、読者は「何が言いたいのか」を見失い、集中力が途切れやすくなります。
100均で見つけたこの収納ボックスは、見た目がすっきりしていてサイズもちょうどよくて、引き出しの中がごちゃごちゃしなくなって助かってるのですが、ちょっとフタの開け閉めがかたくて毎回少し手こずる感じがあって、でもコスパを考えれば悪くないと思います。
何を言いたいのかわからん。

「これ」「それ」が何を指すのかわかりにくい
読者は記事の先頭から順序良く読んでくれるとは限りません。
「これ」「それ」といった指示語が多いと読者は何を指しているのかわからなくなります。
前の文章に戻って確認するのも面倒になって、読者は離脱してしまいます。
それをやってみたけど、これの方が簡単だったから、やっぱりこれでやっていこうと思います。
もはや意味不明!

専門用語や略語が多い
初心者にとっては「知らない言葉」が読解のハードルになります。
アフィリエイトリンクをCTAボタンに実装し、CTRの最大化を図ることが重要です。
このプロジェクトでは、KPIの可視化とPDCAサイクルの高速化により、ROIの最大化を図ります。
うーん……専門用語だらけで初心者には全然伝わらないよね。
でもわかる人にとっては、いちいち解説されるのもかったるいんじゃないの?

だからこそ、最初に誰に伝えたいのかを決めることが大事なんだよ。
その分野に詳しい人を想定読者にするなら、過剰な説明は逆効果かもね。

2. わかりやすさを格段に高める5つのテクニック
れから紹介する5つのテクニックで、文章が格段にわかりやすくなります。
1つの文に「、」は2回までにする
1文が長くなりすぎないように「、」は2回までを目安にしてみましょう。
文を分割することでテンポが良くなって、内容もわかりやすくなります。
100均で見つけたこの収納ボックスは、見た目がすっきりしていてサイズもちょうどよくて、引き出しの中がごちゃごちゃしなくなって助かってるのですが、ちょっとフタの開け閉めがかたくて毎回少し手こずる感じがあって、でもコスパを考えれば悪くないと思います。
100円ショップで見つけた収納ボックスは、見た目がすっきりしていて、サイズもちょうどよかったです。
引き出しの中を整理しやすく、使い始めてから探し物が減りました。
フタの開け閉めが少しかたく、最初は戸惑いましたが、慣れれば気になりません。
シンプルなデザインなので、他のインテリアともなじみやすく感じました。
この価格でここまで使いやすいなら、いくつかまとめて買ってもいいと思います。
だいぶスッキリしてわかりやすくなった!

1文を短くし、適度に改行を入れることで視覚的に読みやすくなります。
さらに一文一義(いちぶんいちぎ)を心がけるといいよ!

おじいさんは山へしば刈りに、おばあさんは川へ洗濯に行きました。
※これは一文二義
おじいさんは山へしば刈りに行きました。
おばあさんは川へ洗濯に行きました。
いや、このくらいなら1文でいいよ!

私は旅行が好きで、犬とカフェ巡りもします。
問題点:「犬と旅行に行く」のか、「犬とはカフェ巡りだけをする」のか、どちらなのか曖昧。
(「犬とはカフェ巡りだけをする」場合)
私は旅行が好きです。
また、犬とは一緒にカフェ巡りを楽しんでいます。
これは文章を分けた方がわかりやすいね。

箇条書きを使う
明日は駅前広場に9時集合で水筒と筆記用具と地図を持ってきてください。
何か忘れ物しそう……。

明日の集合について
- 集合場所:駅前
- 集合時間:9時
- 持ち物:
- 水筒
- 筆記用具
- 地図
これならわかりやすいし、見落としも防げそうだ!

情報を整理して視覚的に伝えることができ、一目でポイントがつかめるようになります。
「これ」「それ」は具体的な名詞に置き換える
「これ」「それ」などの指示語が多いと、読者は何を指しているのかわかりません。
わからないと読み続けるのが嫌になって、他の記事を読みにいってしまいます。
読者は記事を最初から丁寧に読んでくれるわけじゃないからね。

日記のように書いてしまうと、こんな文章になりがちです。
それをやってみたけど、これの方が簡単だったから、やっぱりこれでやっていこうと思います。
「手書きの家計簿」を試してみたのですが、「スマホアプリの家計簿」の方が簡単だったので、今後はアプリを使って続けていこうと思います。
もし途中から読まれても、この1文だけで意味がわかる!

専門用語には解説を添える
専門用語には文章中や注釈で簡単に補足を入れましょう。
ブログのアクセス数を増やすには、SEOを意識した記事作成が欠かせません。
SEOって何だっけ??

ブログのアクセス数を増やすには、SEOを意識した記事作成が欠かせません。
Search Engine Optimization(検索エンジン最適化)の略。Googleなどの検索結果で上位に表示されやすくするための工夫のこと。
ほぉー、なるほど。

SEOはブログ運営でとっても大切な知識だから、下記の記事もぜひ読んでくださいね。


難しい漢字にはふりがなをを添えるのもいいね。

社内の齟齬(そご)を解消するには、丁寧な対話が欠かせない。
新しい制度に阿(おもね)ることなく、公平な判断を下すべきだ。
大人でも読み方に戸惑う漢字って多いからね。

「結論→理由→具体例→結論」の順に書く
Webでよく使われる書き方にPREP(プレップ)法があります。
好きな本をすすめる
P(結論): この本はとてもおもしろいです。
R(理由): ストーリーがハラハラしていて、続きが気になって読むのが止まりません。
E(例): たとえば、主人公がピンチになってもあきらめずに頑張るところが感動しました。
P(結論): だから、この本はぜひ読んでほしい一冊です。
ペットを飼うのは楽しいよ
P(結論): ペットを飼うのはとても楽しいです。
R(理由): 一緒に遊べるし、癒やされるからです。
E(例): うちの犬は、私が帰るとシッポをふって出迎えてくれるので、毎日うれしい気持ちになります。
P(結論): だから、ペットは最高の家族の一員です。
これなら書き手の想いが伝わるねー!

PREP法はわたしもきちんと実践しているわけじゃないけどね。
でも、最低限「結論が先」は守りましょう!

投稿前に読み返してみよう

さてと……、記事も書けたし投稿するぞ!

その前に「読者目線」で見直してブラッシュアップするよ!

文章の質は、見直しで大きく変わります。
自分の文章を「読者目線」で見直して推敲(すいこう)しましょう。
1. 音読する
声に出すことで、不自然な表現や誤字脱字に気づきやすくなります。
また、リズムの悪い文章も耳で聞くことで発見しやすくなりますよ。
途中でひっかかる箇所は、自分でも読みにくいのがわかるな。

2. 第三者に読んでもらう
他人に読んでもらうことで、客観的な視点から改善点を見つけることができます。
ブログ仲間や家族などに見てもらうのもおすすめ。
ちょっと恥ずかしいかもしれないけど、人に読んでもらうのはかなり有効!


3. 補足:AIツールに添削してもらう
ChatGPTなどのAIツールを活用して、誤字脱字や分かりにくい箇所がないか添削してもらうのもいい方法です。
ChatGPTのほか、Gemini(ジェミニ)やClaude(クロード)でも同じように活用できるので、ご自分の使いやすいツールで試してみてください。
ChatGPT(無料)で添削してもらう方法を、実際の私のブログ記事を使って解説しますね。

- ChatGPTを開く
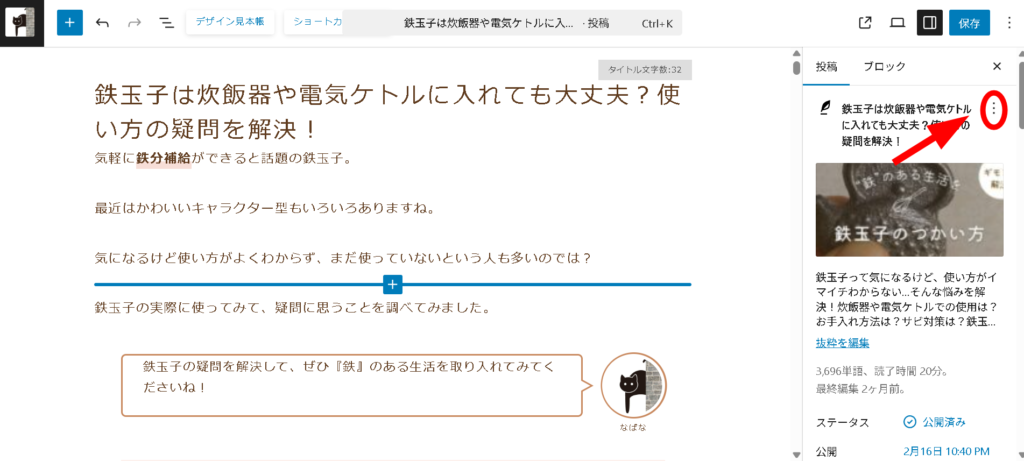
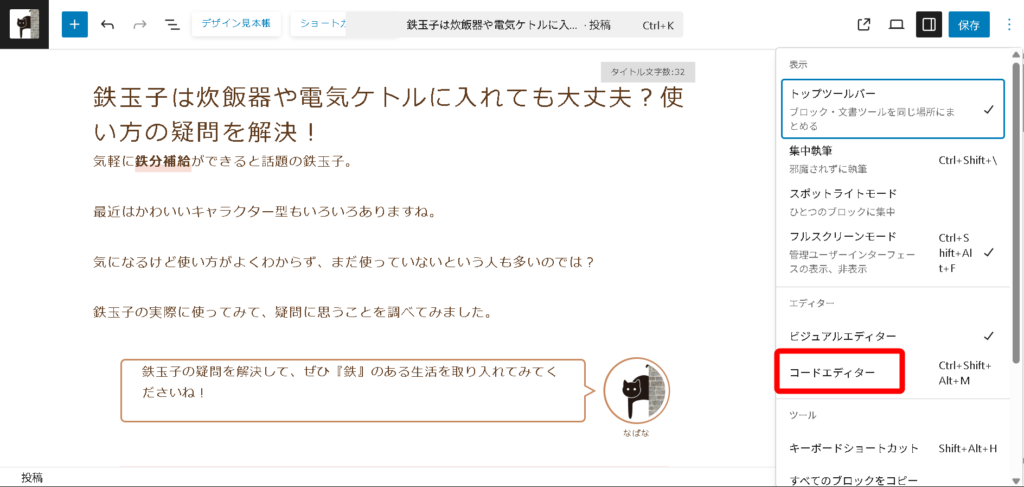
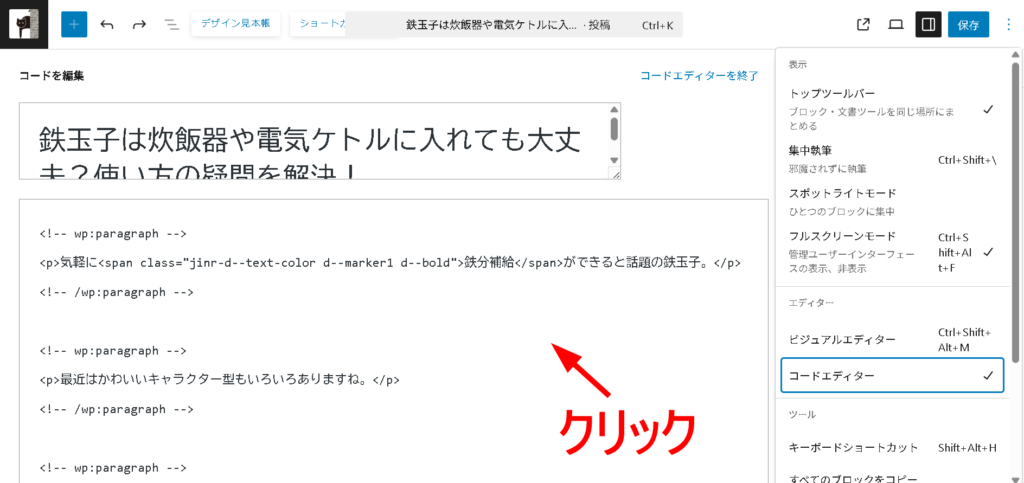
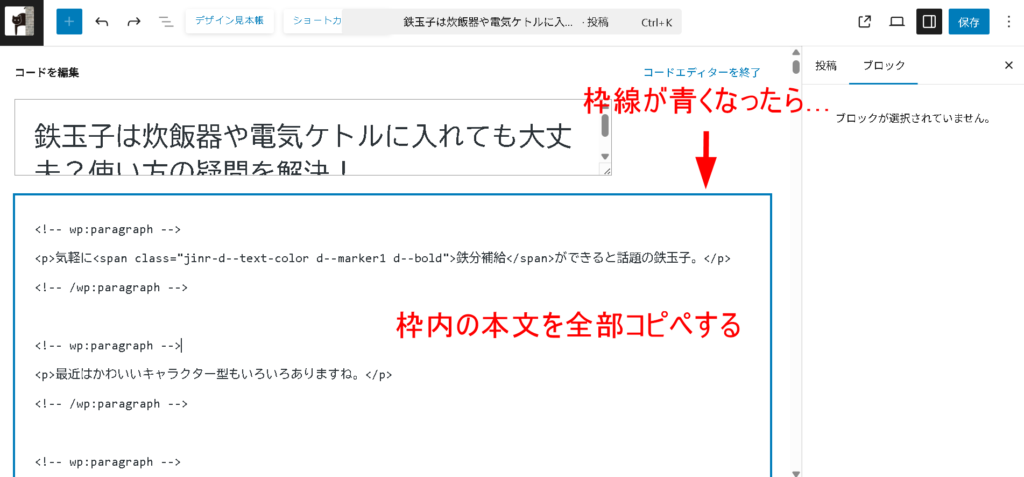
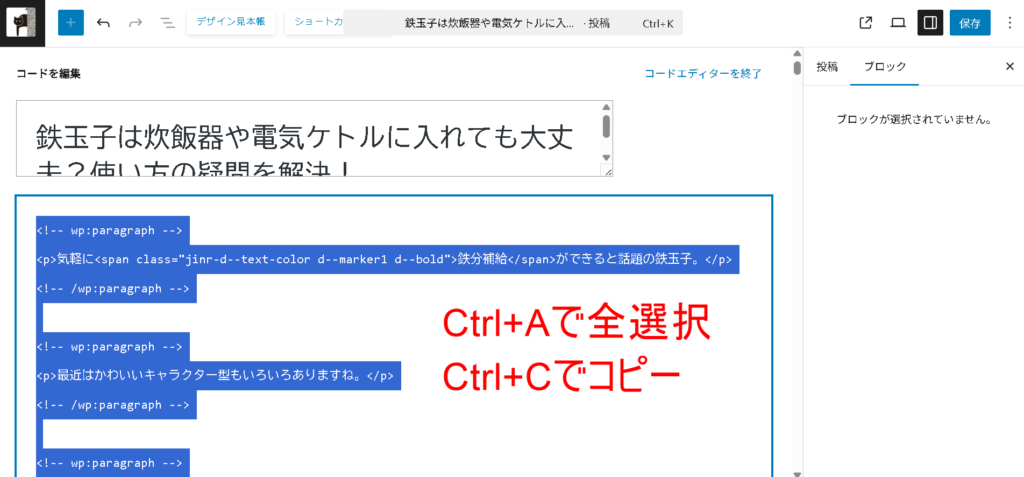
- 自分のブログを開き、コードエディター(下記のステップ内で解説)にして本文をコピーする
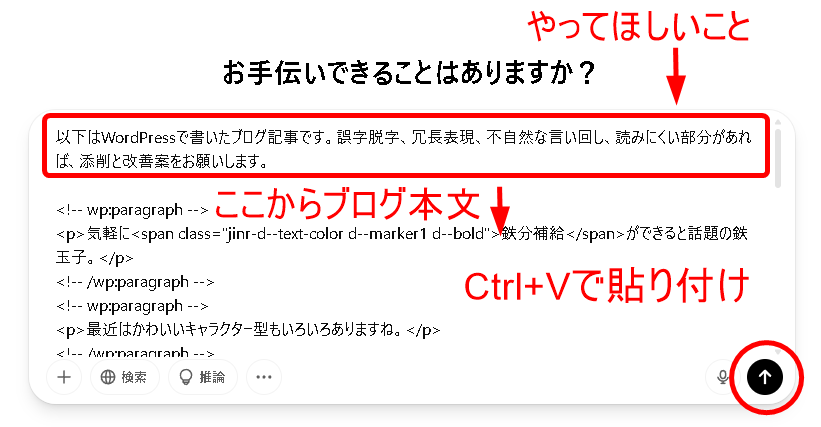
- ChatGPTの入力画面に、依頼内容と先ほどコピーした「コードエディター」を貼り付けて送信
ビジュアルエディター(通常のWordPressの日本語入力画面)よりコードエディターの方がコピーが早くてスムーズなので、私はこの方法を使っています。

AIツールへの依頼内容は、下記のような文章にしました(これをプロンプトといいます)。
ここはご自分で好きなように文言を変えて使ってくださいね。
「以下はWordPressで書いたブログ記事です。誤字脱字、冗長表現、不自然な言い回し、読みにくい部分があれば、添削と改善案をお願いします。」






文章が長すぎる場合、ChatGPTの無料バージョンでは一度に処理しきれません。
1,000~2,000文字くらいずつに分けてコピー&貼り付けします。


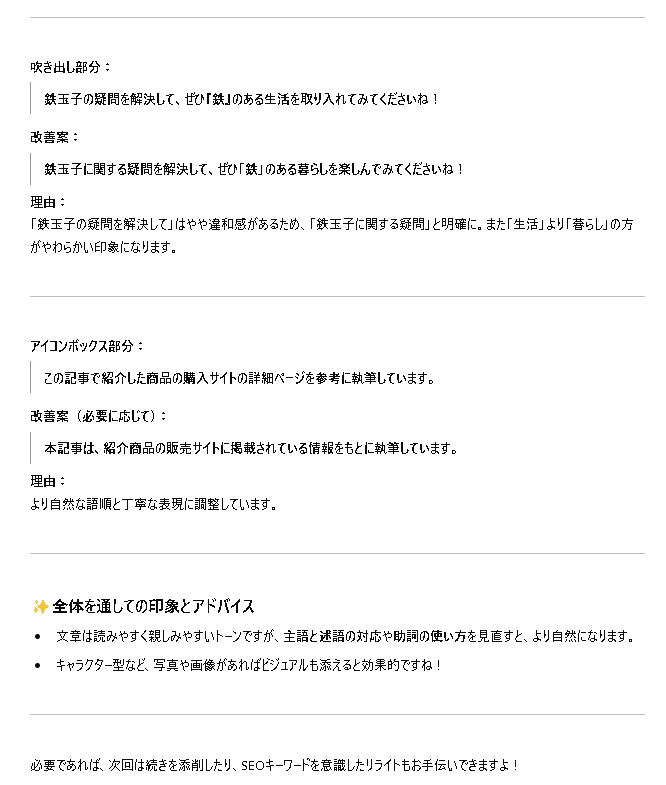
すごい!めっちゃ細やかにアドバイスしてくれるね~!

画像説明文を追加する方法もありますが、私は今のところ画像は無視して、まるっと簡単にコピペして使っています。

読者が読みたくなるブログの文章の書き方│まとめ

この記事では、読者にとって読みやすく、わかりやすいブログの文章の書き方を解説しました。
- 「誰に」「何を」伝えたいのか、明確にしてから書く
- とにかく結論は先に書く
- スマホで読まれることを前提に書く
- 1~2行書いたら改行する
- 見出しや目次を入れる
- 画像や装飾でわかりやすくする
- 1文に「、」は2回まで
- 箇条書きを使う
- 「それ」「これ」といった指示語は具体的な名詞に置き換える
- 専門用語には解説を添える
- 投稿前に読者目線で読み返す
Webで読まれやすい文章のコツをつかんでおくと、ブログの質がぐんと上がりアクセス数や収益にもつながります。
とことん読者の立場になって書くってことだね!

ブログだけでなく、メールやLINEのメッセージなどのやりとりでも役立ちます。
ぜひ、Webの文章のコツを習得してくださいね!







