目次プラグイン 「Rich Table of Contents」の使い方!サイドバー追尾の方法も解説
\ こんな目次が作れる /

WordPress記事の目次を作るなら、
JINチームで開発している「Rich Table of Contents」という目次プラグインを使ってもらうのをおすすめします!
- 無料で使える
- 美しい目次が一瞬でできる
- サイドバーの追尾目次も作れる
CSSのカスタマイズも不要!
デザイン初心者でも直感的に目次を作れるよ!

では、Rich Table of Contentsでの目次の作成方法について、じっくり解説を進めていきましょう。
目次の作り方|Rich Table of Contentsの設定
▼ 動画でも解説しています ▼
プラグインを追加する
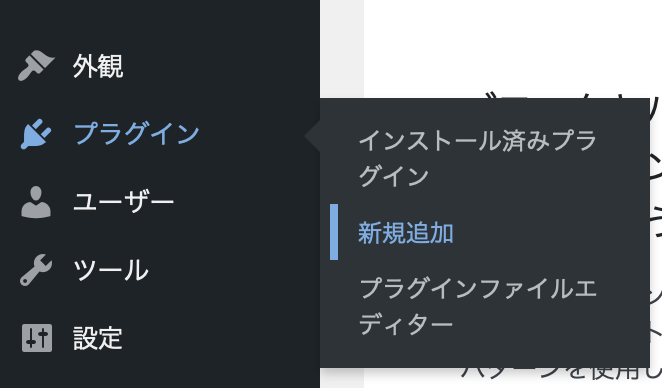
WordPressの管理画面から「プラグイン」>「新規追加」へと進んでください。

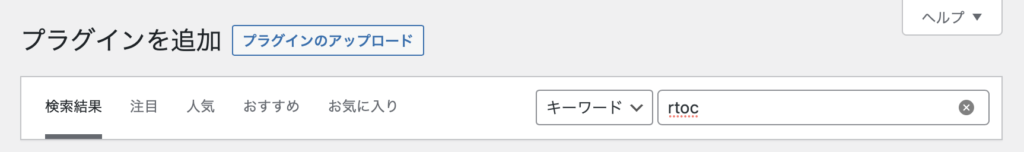
続いて、画面右側にあるプラグインの検索窓で「rtoc」と検索してください。

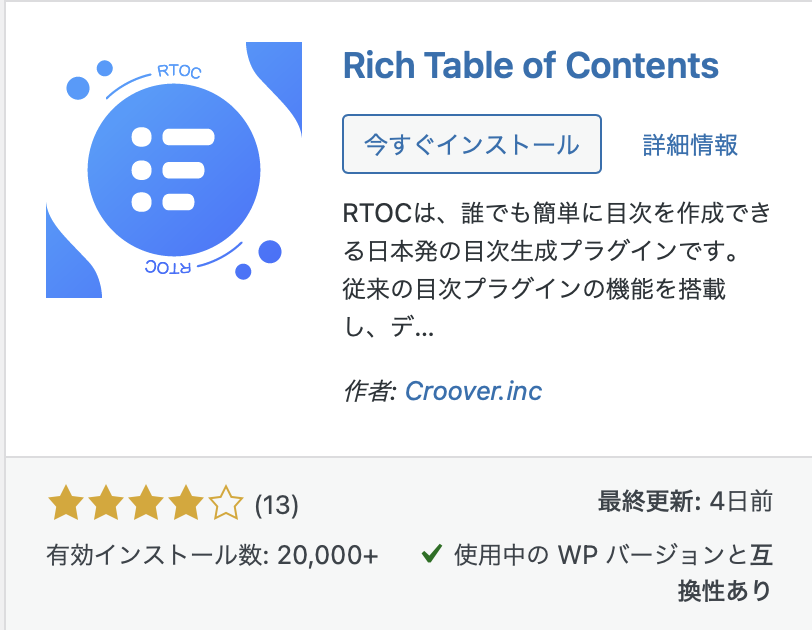
そうすると、このようなプラグインが出てくるので「今すぐインストール」のボタンを押してください。しばらく待つと「有効化」のボタンが出てくるので、それもクリックしましょう。

これで目次プラグインのインストールが完了です!
「RTOC設定」を開く
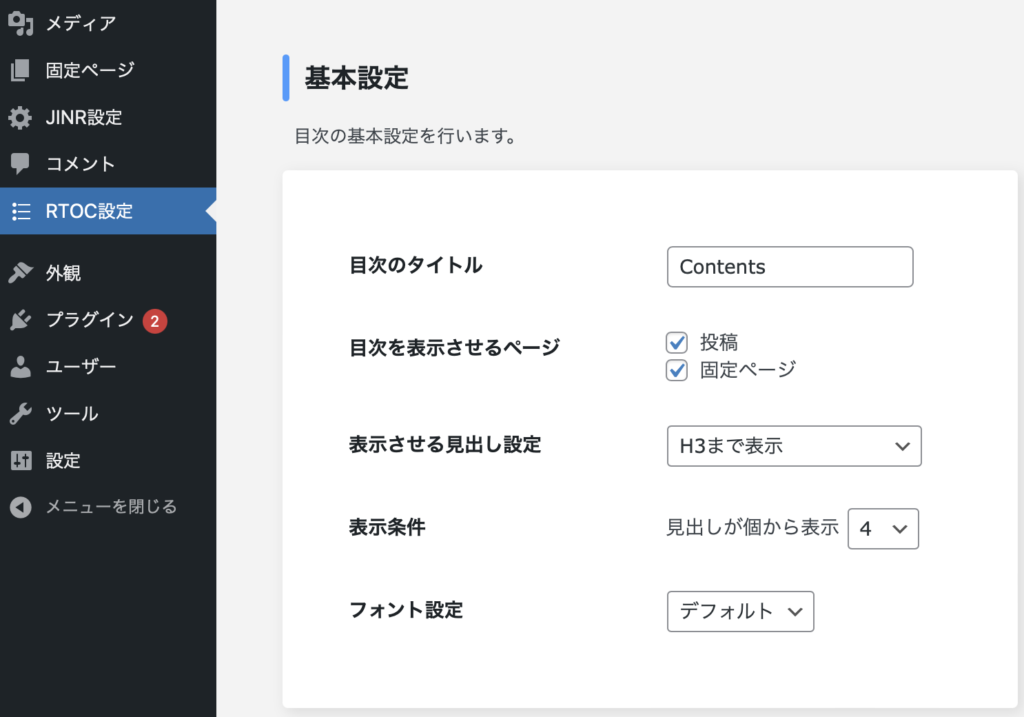
管理画面に「RTOC管理」という項目が追加されていますので、これをクリックしましょう。

ほとんど何も触らなくてOKなのですが、
- 目次を表示させるページ(投稿 / 固定ページ)
- 表示させる見出し設定(H3まで表示)
- 表示条件(見出し4つから)
この設定だけ自分の環境に合わせて変えてもらえるといいと思います!
設定が終わったら、画面最下部にある「保存」のボタンを押しておいてください。
これだけで目次ができあがっているよ!
実際の記事を確認してみてね

あとは自動で目次が表示される!
RTOC設定に1度アクセスしたら、あとは完全自動で目次が表示されるようになります。
もし目次が表示されない時は、
- 目次の表示条件を満たしているか?(見出しが4つ以上あるか?)
- プレビュー画面じゃないか?(目次が表示されるのは実際の投稿画面のみです)
を確認してみてさい。
よくある質問
- 目次が表示されない
-
- RTOC設定に1度でも入ったか?
- 目次の表示条件を満たしているか?(見出しが4つ以上あるか?)
- プレビュー画面じゃないか?(目次が表示されるのは実際の投稿画面のみです)
を確認してみてさい。
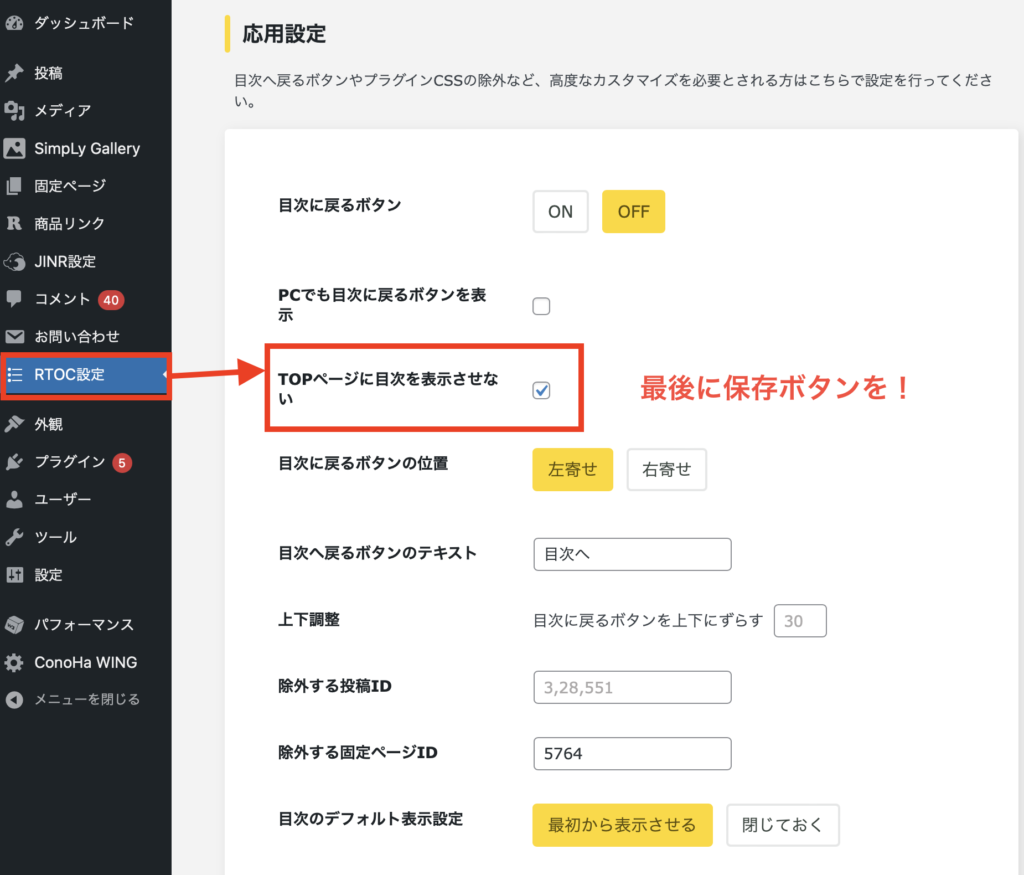
- トップページには目次を表示したくない
-
「RTOC設定」の「応用設定」で「TOPページに目次を表示させない」にチェックを入れておきましょう。

サイドバーの「追尾目次」の作り方!
Rich Table of Contentsを使うと、サイドバーに「追尾目次」を置くことも可能です。
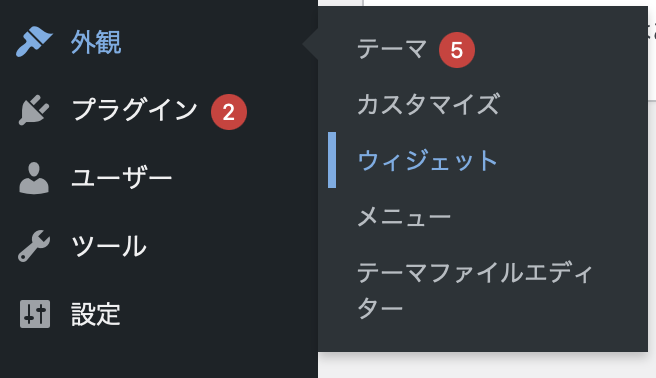
「外観」>「ウィジェット」に進む

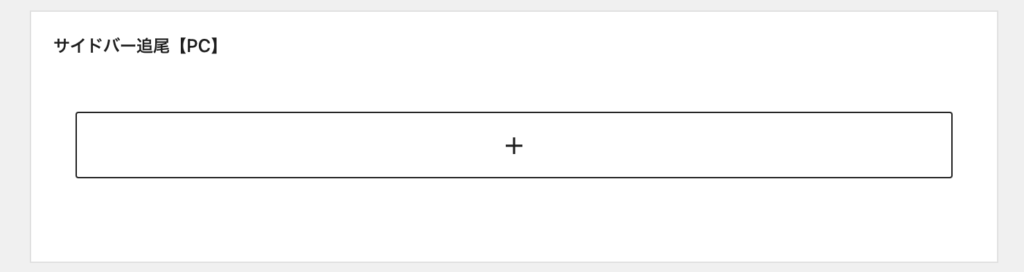
サイドバー追尾のウィジェットを開く
「サイドバー追尾【PC】」の項目が見つかります。ここにパソコンのサイドバーで追尾する項目を登録することができます。

ショートコードブロックを設置
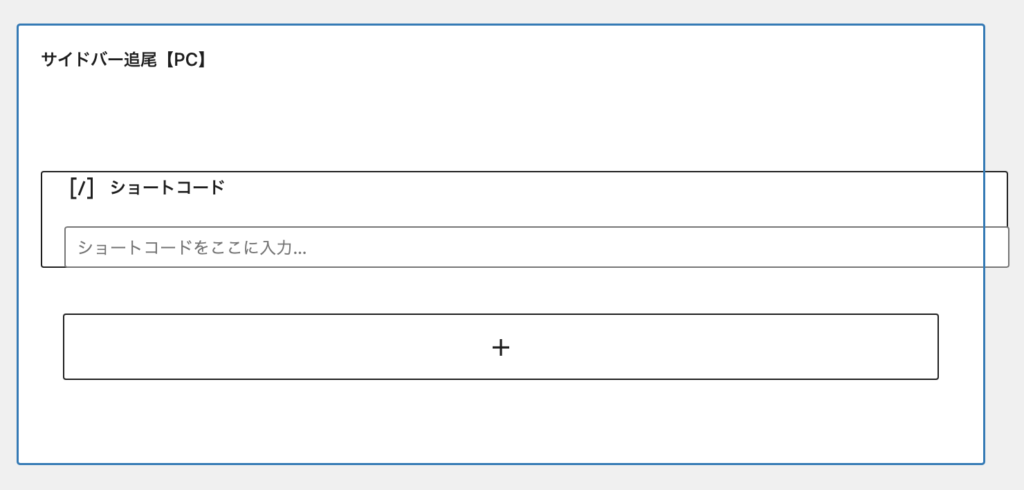
まず、「ショートコード」のブロックを設置してください。
/ +ショートコード と入力するとすぐに見つけることができるので便利です。
設置できるとこういった見た目になります↓

先ほどコピーしたショートコードを貼り付け
ショートコードブロック内に、以下のコードをコピーして貼り付けましょう。
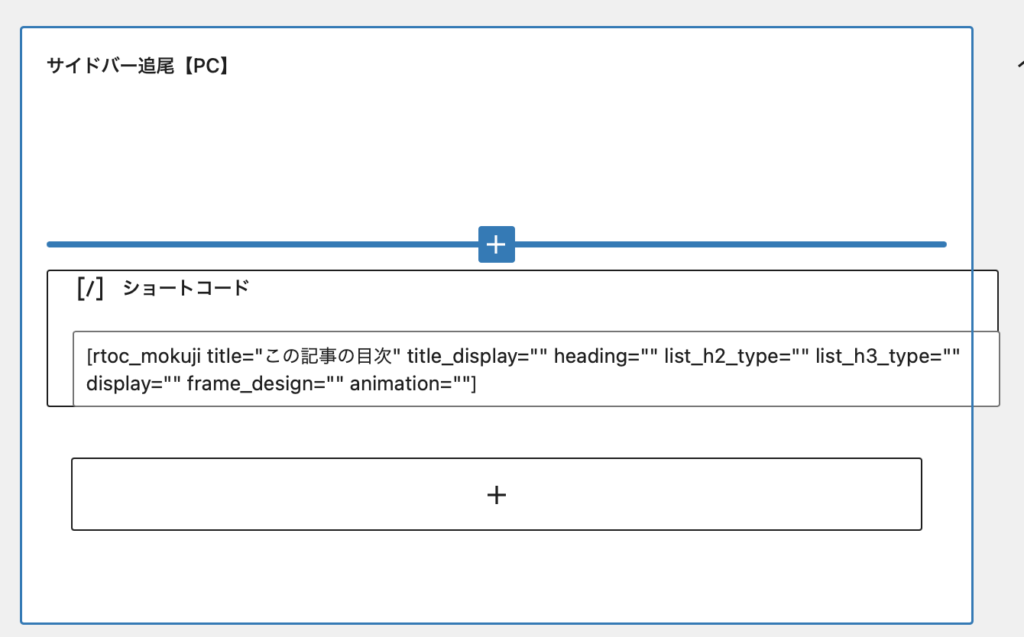
[rtoc_mokuji title="" title_display="この記事の目次" heading="" list_h2_type="" list_h3_type="" display="" frame_design="" animation=""]うまく設置できるとこういった見た目になります↓

補足:スペーサーで余白を取っておくと尚良し
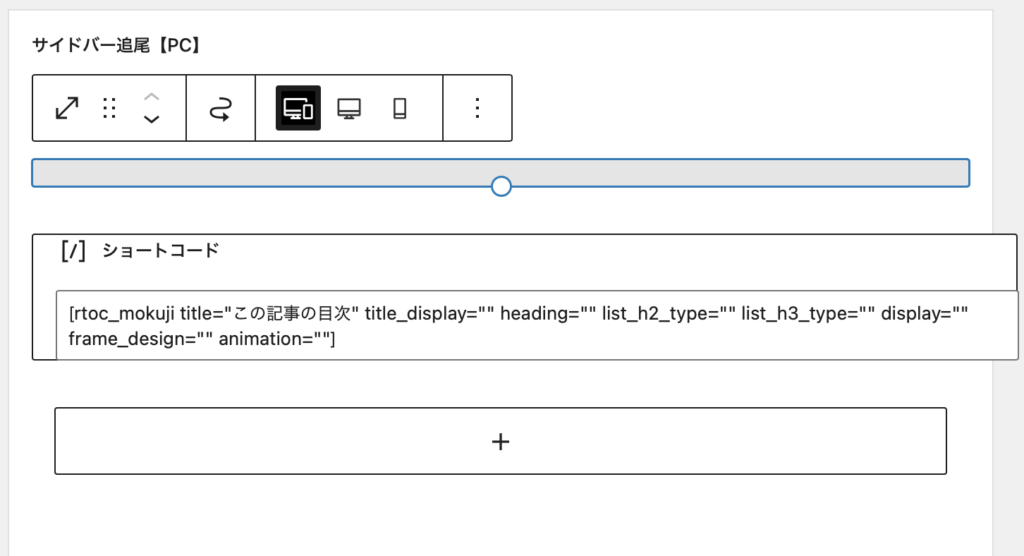
先ほどショートコードの上に「スペーサー」のブロックを置いて余白を作っておくと、目次が読みやすく仕上がりやすいのでお試しください。
スペーサーを設置するとこういった見た目になります↓

ここで、先ほどのコピーしたショートコードを貼り付けましょう。これで追尾する目次が完成します。

