「フッターメニュー」の作り方
wp-jintest

JIN:Rでは、フッター部分に小さくメニューを組むことができます
フッターメニューに載せておきたいのは、
- 運営者情報
- プライバシーポリシー..など
サイト運営にあたって必要な情報(…だけどあまり大っぴらに見てほしい訳でもない情報)は、フッターにこっそり載せておくことをお勧めします。

フッターメニューの作り方
メニュー作成へ
WordPressの黒いバーから「カスタマイズ」を開いて

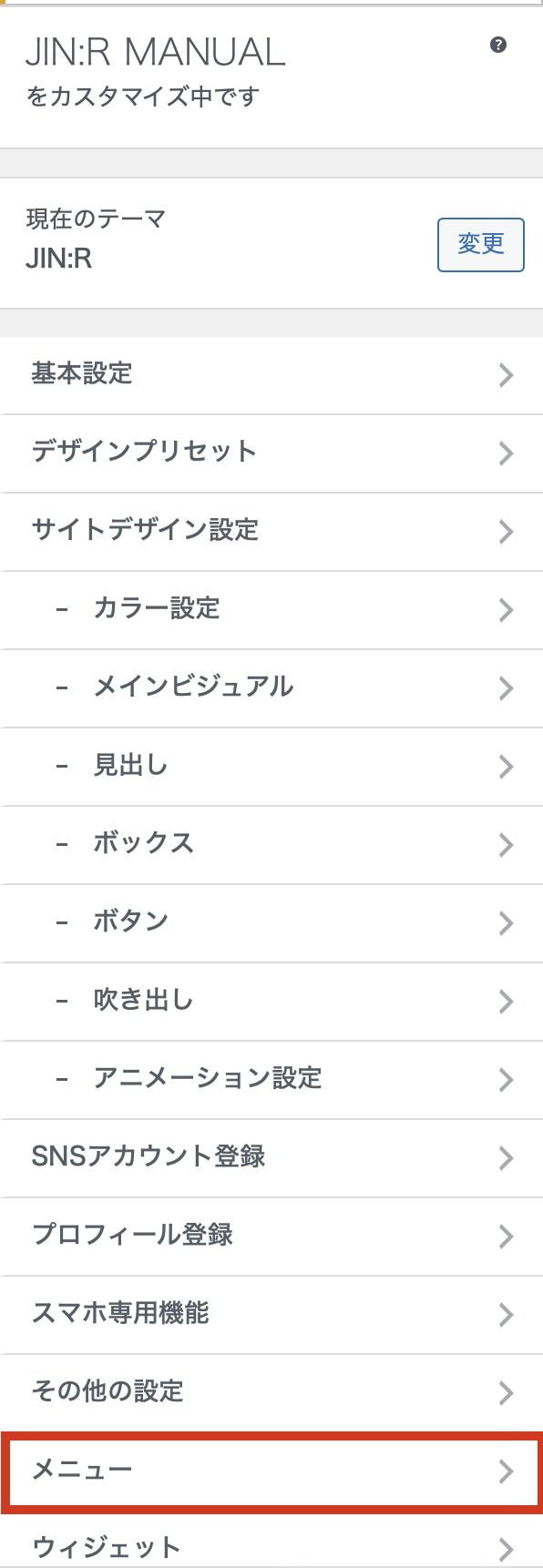
メニュー設定へと進みます

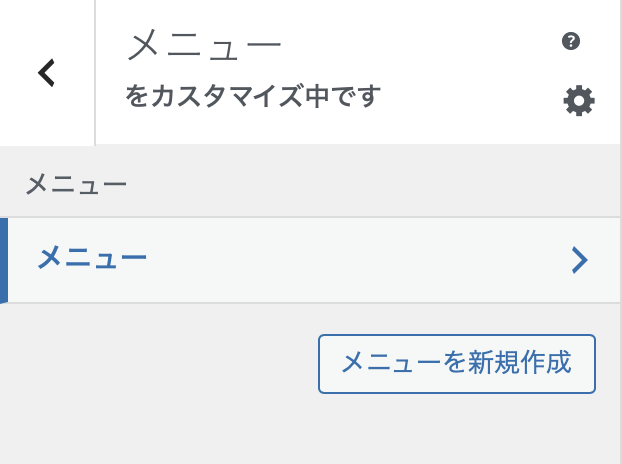
そうするとメニュー作成画面があるので「メニューを新規追加」を押しましょう。

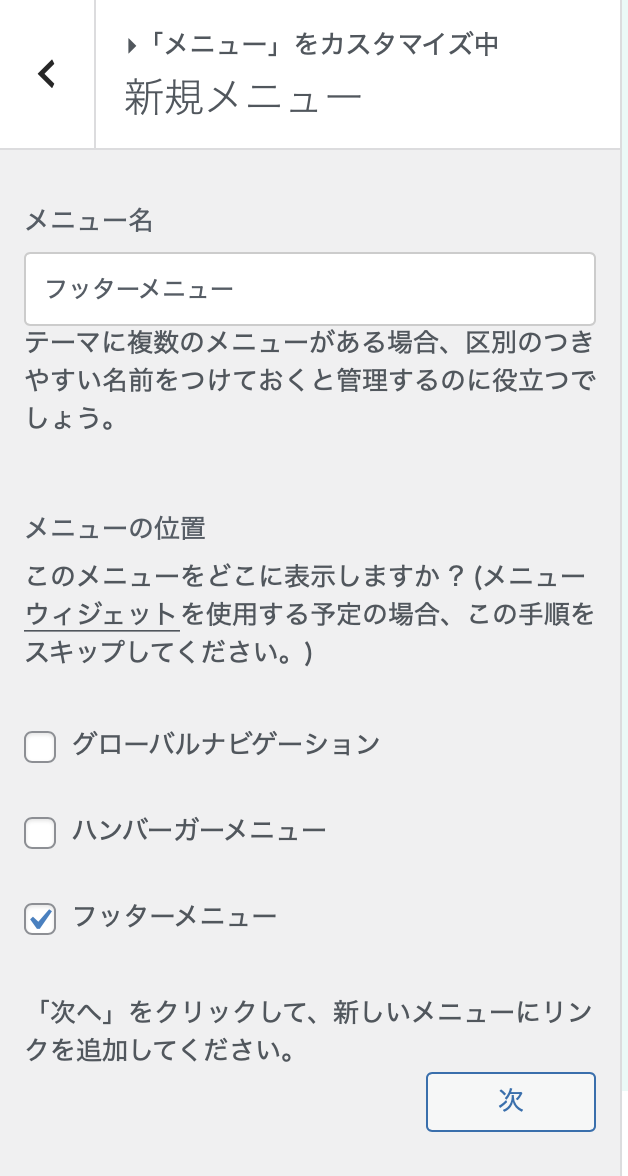
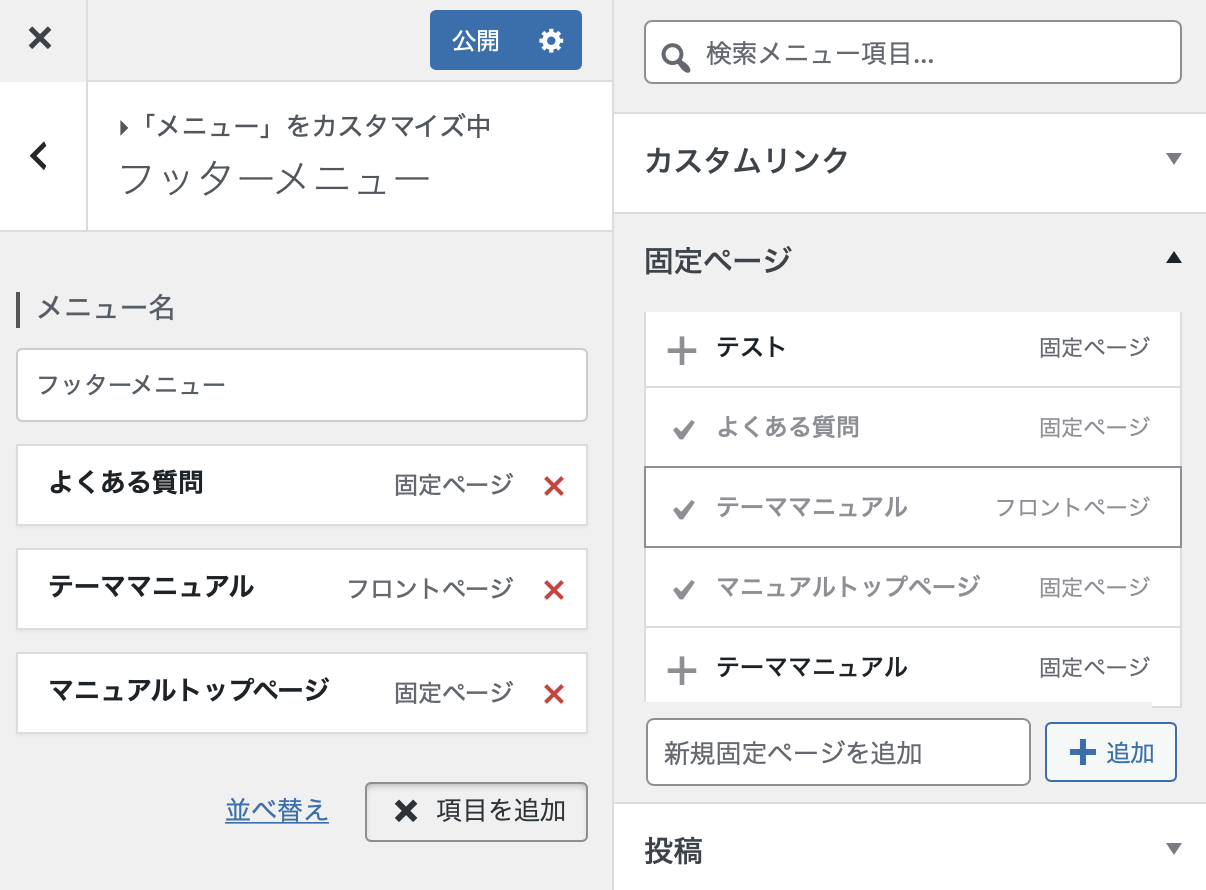
メニュー名は「フッターメニュー」と記載して、メニューの位置は「フッターメニューにチェック」を入れておきましょう。

その状態で「次」のボタンを押します。あとはメニューを組んでいくだけです!

「 項目を追加」のボタンを押すと、右側から記事を選んでメニューを追加できるようになります。
内容が整ったら「公開」ボタンを押して保存しましょう。
さらに高度なフッターナビを作りたい場合
当マニュアルサイトのように、高度なナビゲーションを作りたい場合のやり方についても開設します。
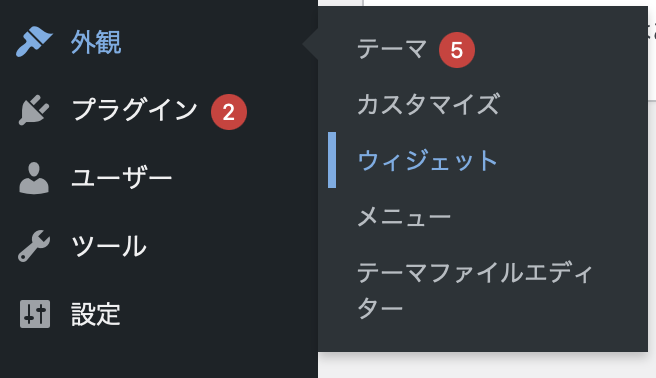
「カスタマイズ」 > 「ウィジェット」に進む
WordPress管理画面を開いて「カスタマイズ」>「ウィジェット」に進んでください。

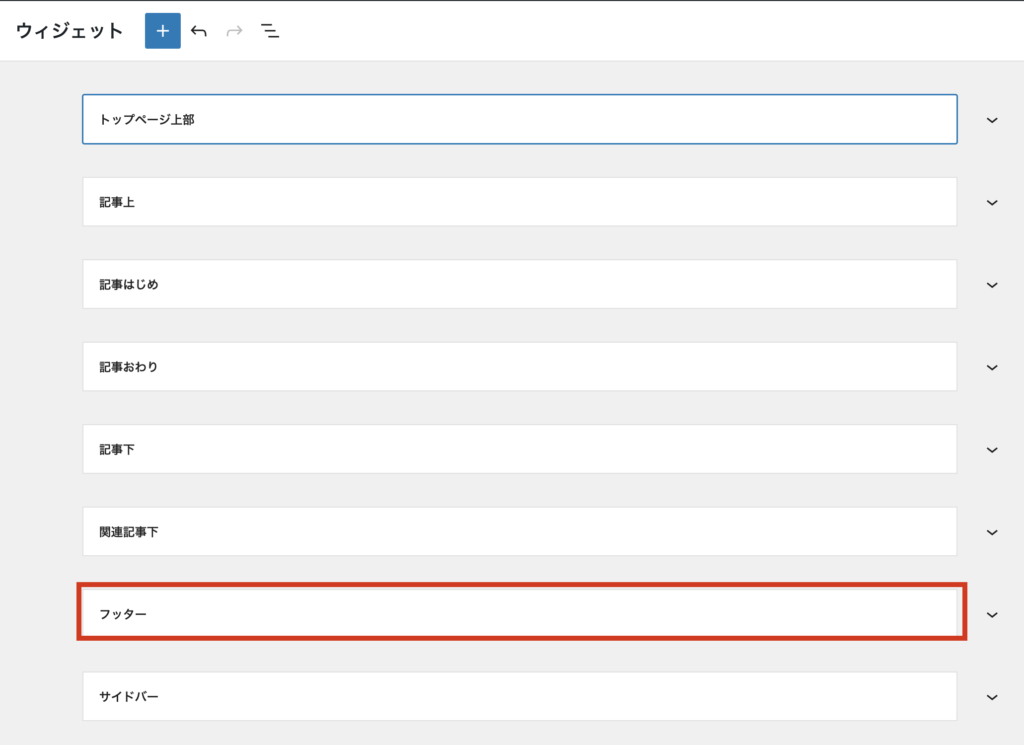
フッターのウィジェットを編集
「フッター」のウィジェットがあるので、これを開いて編集画面に移りましょう。

あとはブロックを置いていくだけ
Gutenbergのブロックを使ってナビゲーションを作っていきましょう。

当サイトの場合だと「検索」「タグクラウド」を使ってナビを作っています。
メニューは「カラム」を4カラムにして、その中に「デザイン見出し」と「ナビゲーションメニュー」のブロックを入れて作っています。