JIN:Rのアップデート情報|テーマの更新内容について

ここでは、JIN:Rの無料アップデート情報を公開しています。
アップデート方法について
JIN:Rのアップデートは、WordPress管理画面の「外観」>「テーマ」に進んで、「更新」のボタンから行うことができます。
詳しい方法は以下に記載しています

JIN:Rのアップデート内容(5月2日更新)
- WordPress6.8への対応
- サムネイル自動生成機能の追加
- 記事の執筆画面から「アイキャッチ画像を自動生成する」のボタンで生成
- デザイン変更は「カスタマイズ」>「アイキャッチ画像生成」から可能
「サムネイル自動生成機能」を追加いたしました。
使い方:https://jinr.jp/manual/generate-thumbnails/
WordPressの記事タイトルに基づいて、アイキャッチ画像を自動で生成してできるようになりました。毎回Canvaなどで作成する手間が省けるアップデートとなっています。
デフォルトではシンプルなデザインになりますが、ご自身でCanvaなどを使って背景画像を用意することでオリジナルのサムネイルにも変更可能です。
JIN:Rのアップデート内容(12月13日更新)
- タブブロックの追加
- デザインタイプ(ボタン型 / タブ型)から選べる
- 記事リストをタブ中に配置してカテゴリ分け表示も可能
- 不具合修正
- ページネーション表示の時、タグのアーカイブページで2ページ目以降を見ようとしても、1ページ目の内容しか表示されない不具合の修正
- 「アイキャッチ画像をオリジナルサイズで利用する」にしても、最新Chromeでは16:9にトリムされてしまう不具合の修正
- 記事リストブロックの「高度な設定」>「追加 CSS クラス」に入力しても、公開画面でクラスが付与されない問題の修正
- 投稿ページのタイトル上に表示されるカテゴリリンクがスマホで作動しない問題の修正
- 移行プラグインON時、JIN時代のマーカーが執筆画面で見えない問題の修正(プラグイン側を修正)
新ブロック「タブ」の追加を行いました!
タブを使うと、複雑な記事内容の解説をすることもできますし、トップページにタブを配置することでカテゴリ分け表示も可能となります。
操作方法については、以下の動画でご確認いただけます↓
JIN:Rのアップデート内容(11月15日更新)
- WP6.7の対応
- 「カスタマイズ」の項目におけるデザイン崩れの解消
- 記事執筆画面においてブロック設定の表示崩れの解消
最新WordPress6.7への対応を行っております。
JIN:Rのアップデート内容(7月18日更新)
- WP6.6の対応
- 見出し・リストのスタイルが執筆画面上で当たらない問題解消
- 比較・有料記事・背景等が使えない問題解消
- マーカー等のツールアイテムが使えない問題解消
- パターン作成ページでのエラー解消
- パターンブロックが記事中に入るとクラッシュする問題の解決
7月17日にリリースされたWordPress6.6への対応を行いました。(追記:7月18日に追加修正を実施。)
1: 外観 > パターン作成のページがリニューアルされ、JIN:Rのデザインが反映されていません。記事の編集画面から「オリジナルパターンの編集」に入るとデザインが反映されるので、そちらで管理をお願い致します。
Ver 1.3.5(追加の修正アップデート)
- WordPress6.6への対応
- 記事リストの不具合修正(もっと見るボタンが反応しない問題など
- コードブロックを仕様変更し復活
- React言語の仕様変更により、これまでのように「スタイル」を選ぶことができなくなりました
- デザイン1種類のシンプルなコードエディターになっています。
- ブロックを完全に1から作り直していますのでリカバリーも発生すると思います
- TwitterアイコンをXに変更
- 細かな調整
- 一部の関数に接頭辞を追加
- アイコンボックスのタイトルが反映されない問題を修正
- 評価星アイコンの色が実際のページで反映されない問題を修正
- 特定の条件の時に記事スライダーがかくつく問題を修正
- 比較表がタブレット端末でうまくスクロールできない問題を修正
JIN:Rのアップデート内容(4月7日更新)
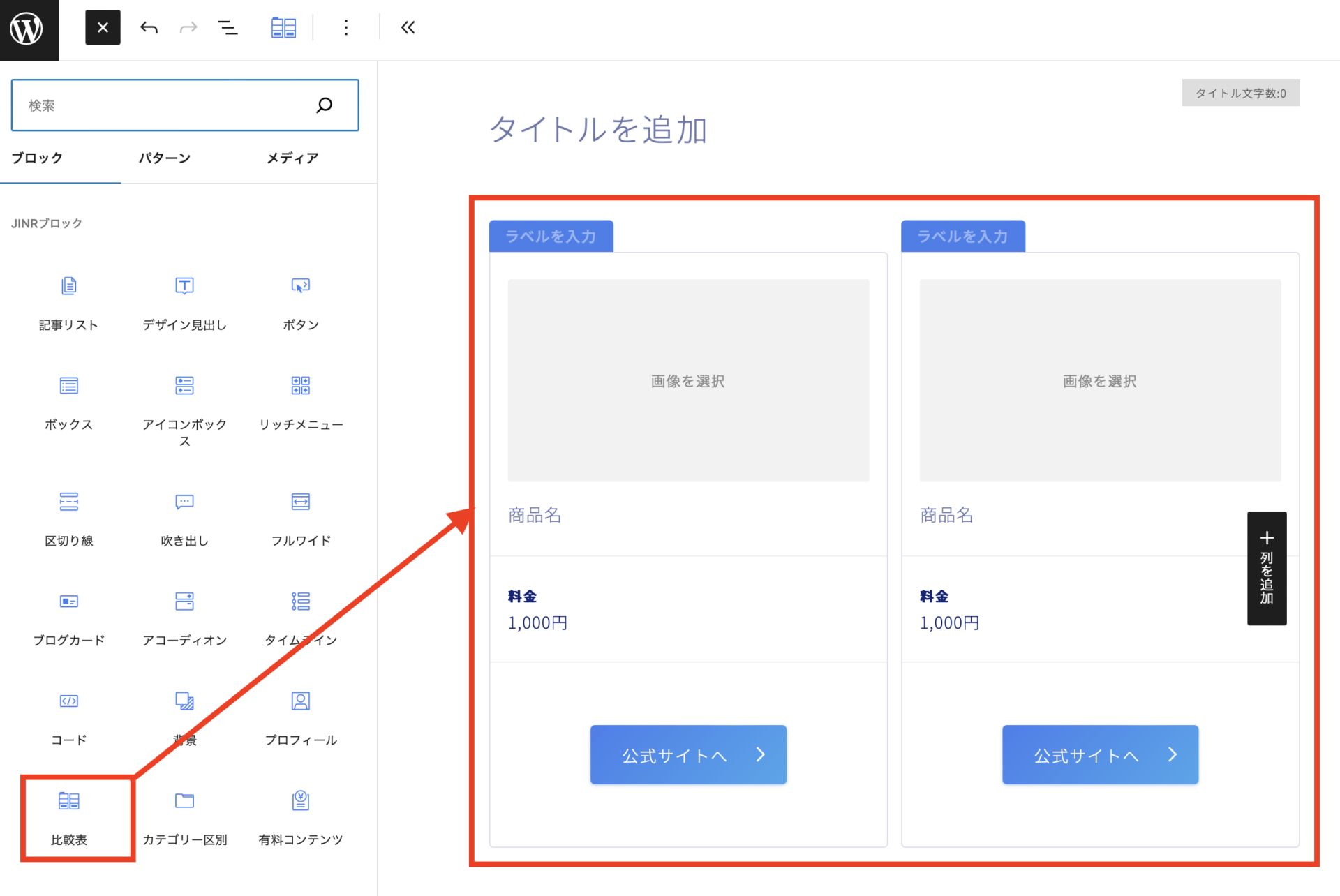
- 比較表ブロックの追加!
- 2社以上の商品・サービスを比較できる
- 評価星(10段階評価)のインライン装飾追加
- 登録できるボタン種類を4種類追加
- X(Twitter)のボタンでシェアするときの挙動不具合修正
- 有料記事ブロックにおいて一部ブラウザ環境では有料部分が見えないことがある不具合を修正
- 著者情報が記事リストブロックを入れた特定環境で表示がおかしくなる問題の修正
- 記事スライダーで「フォーカス」&「個別記事」の時に1記事だけ設定されている場合にスライダー表示が崩れる問題を修正
- WordPress6.5に対応
- 6.5で発生したブロック設定の表示崩れの解消
新しいブロック「比較表」を追加しました!
今回のアップデート(Ver1.30)の目玉であり、時間をかけて使いやすさを磨き抜いたブロックです。
ブログでは2社比較・3社比較(それ以上)をする機会が多いと思います。その際にサッと見やすい表を作ることができるようにしておきました↓
Movie(動画でざっくり見る)
ラベル位置・テキストは自由に変更できます。
4社以上の比較も可能。(最大10社まで比較OK)

また、装飾ツールとして「評価星」も合わせて追加していますので、これも使いこなして見やすい表を作ってもらえると幸いです。

JIN:Rのアップデート内容(10月28日更新)
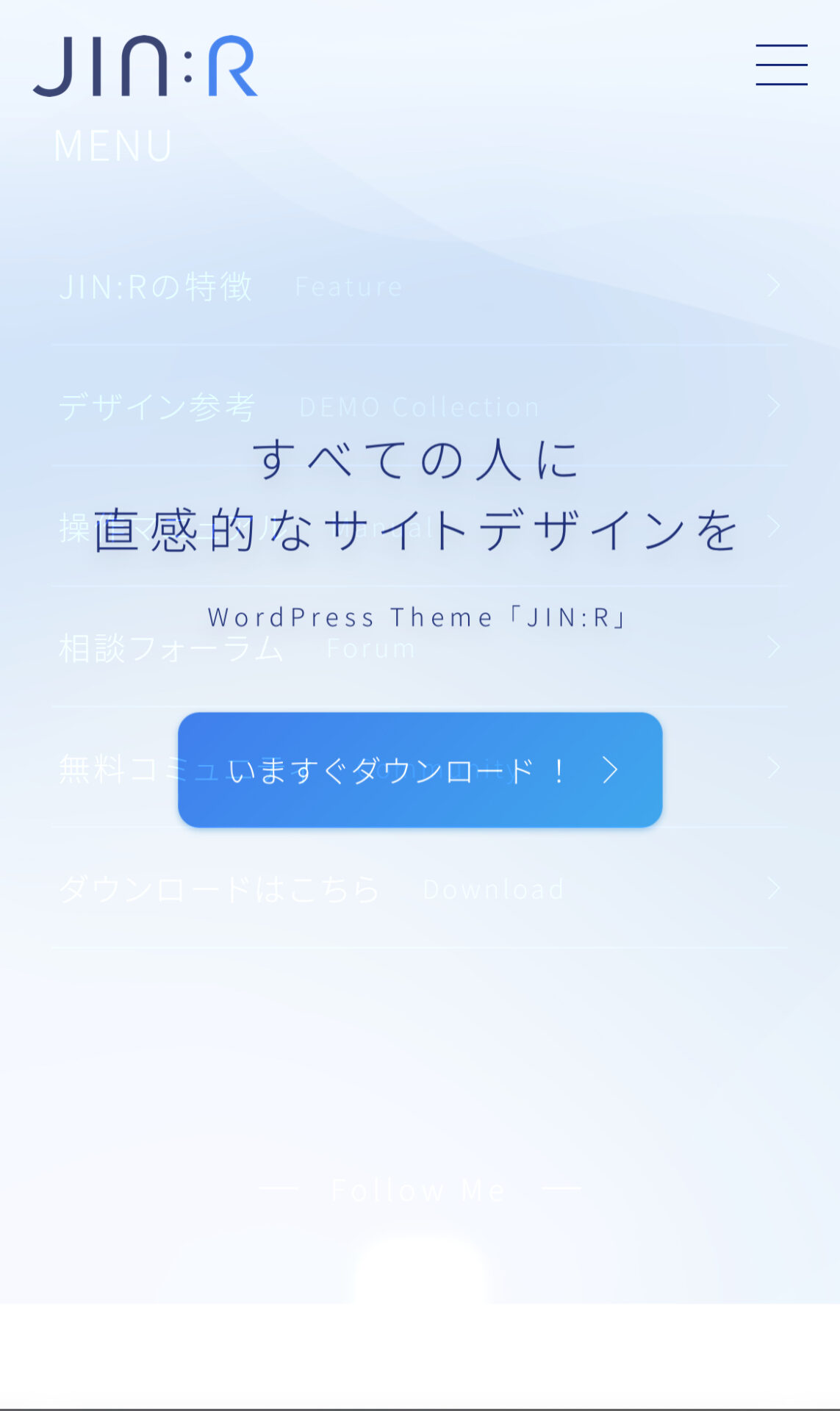
- iOS17.1で、ハンバーガーメニューの中身がページ上に浮き出てしまう問題の修正
最新のiOS17.1(10月26日)が公開されましたが、この17.1のアップデート内容にどうも不備?があるようで
JIN:Rで使っている「filter:opacity」というCSSプロパティを利用したアニメーションを作っている要素(ハンバーガーメニュー・インフォメーションバー)にて、大きな表示崩れが発生。
このように、iOS17.1のスマホではfilter:opacityがうまく効かず、メニューが前面に浮き出てしまう状況になっていました↓

この問題に対して、一時的に「filter:opacity」は使わず「opacity」を使ってアニメーションを組み直すようにテーマCSSを改修しました。
最新版のテーマにアップデートしてもらえれば症状は治ります。
少し専門的な話になってしまいますが、opacityではなくfilter:opacityを使ってアニメーションを組んだ方が軽快ですっきりとした表現が実現しやすいために採用していました。
同じような発想をしてWeb制作にてfilter:opacityで対応していたサイトでも同様の大問題が起こると思うので、結構深刻な問題だなと思います。
SafariだけならまだしもChromeでも起きているので、OSの不具合と認知して修正して欲しいなと思っています。

JIN:Rのアップデート内容(10月16日更新)
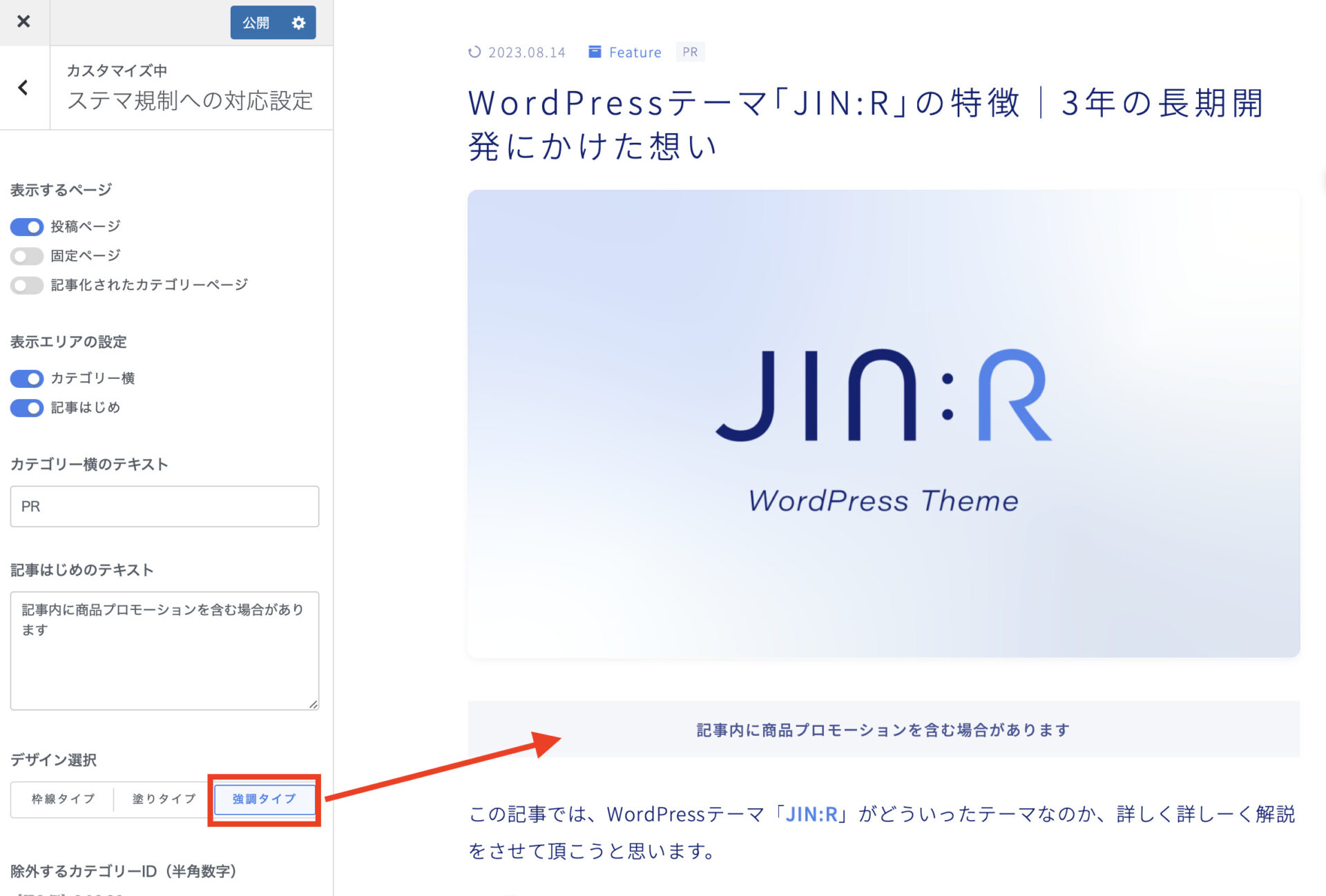
- ステマ規制への対応設定に「強調」のデザインタイプを追加
10月1日から実施されているステマ規制への対応において
「広告表示のテキストサイズを、文章の中のものと同じレベルにして欲しい」というご要望があったため対応できる設定を用意しました!

「カスタマイズ」>「ステマ規制への対応設定」にて、デザイン選択で「強調タイプ」を選んでもらえると反映されます。
JIN:Rのアップデート内容(9月21日更新)
- ステマ規制への対応設定を追加
- 表示場所は2パターンから選べる
- デザインは2パターンから選べる
- 非表示にしたいカテゴリも選択できる
- 細かなブラッシュアップ
- 設定に細かな解説文を追加
本日、10月1日から実施されるステマ規制(景品表示法)に対応するアップデートを行ったことをお知らせします。
ステマ規制への対応設定を追加
10月1日から実施されるステマ規制では、ページ内にアフィリエイト広告を入れて収益を得ている人は、消費者に「商品PRして収益を得ていること」を伝えることが義務付けられます。
つまり、アフィリエイトを導入している人は全員、ステマ規制への対応が必要です。
具体的には「記事の先頭部分でPRが含まれてることがわかるようにする」のが必要になるよ。
すごく重要な対応だから、みんなやっておいてね!

もし違反していると消費者庁から指導が入るケースがあります。
この「ステマ規制への対応」を、チェック1つで簡単にできるアップデートを実施しました!
対応方法
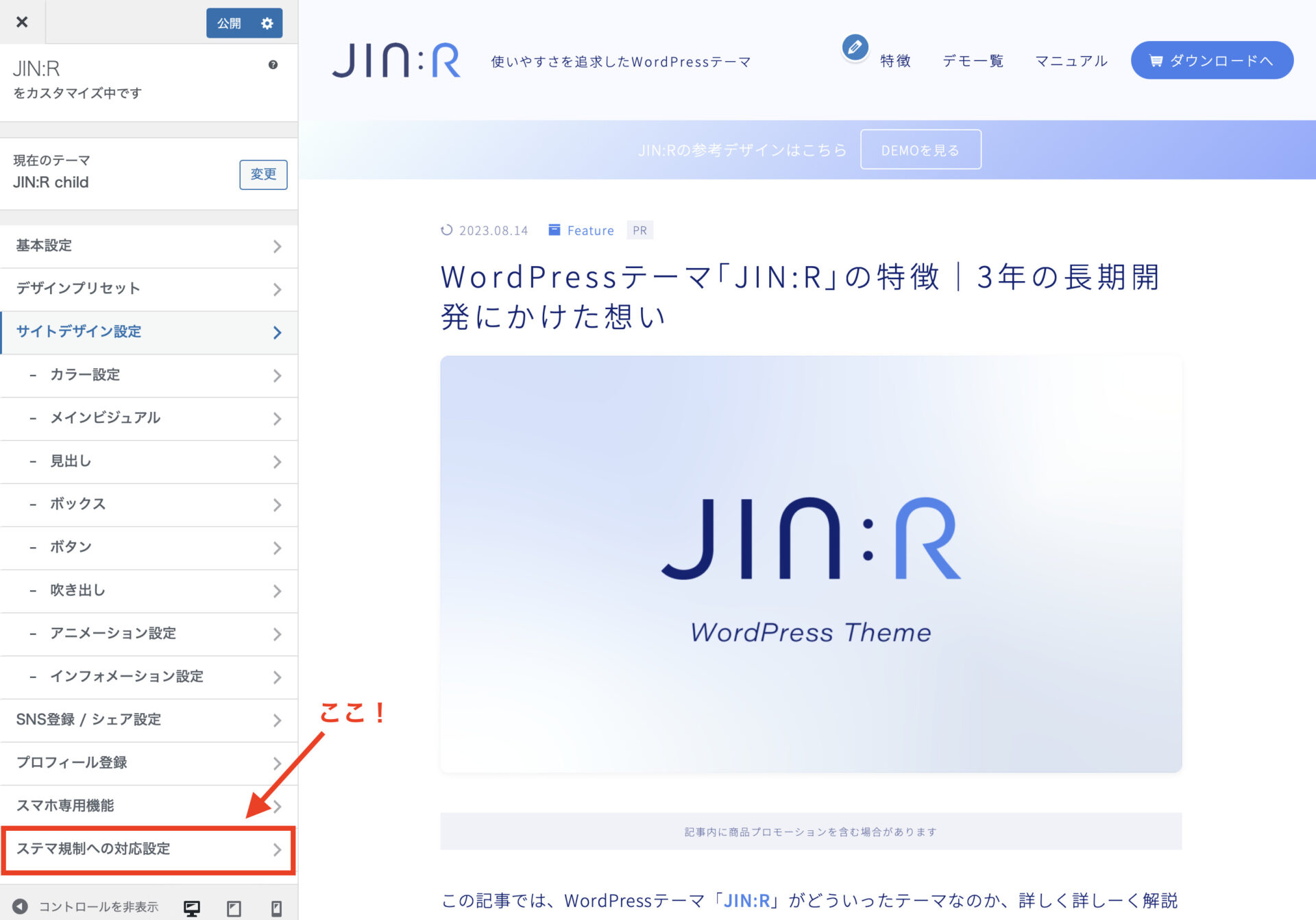
最新版にアップデートして「カスタマイズ」に進むと「ステマ規制への対応設定」の項目が追加されています↓

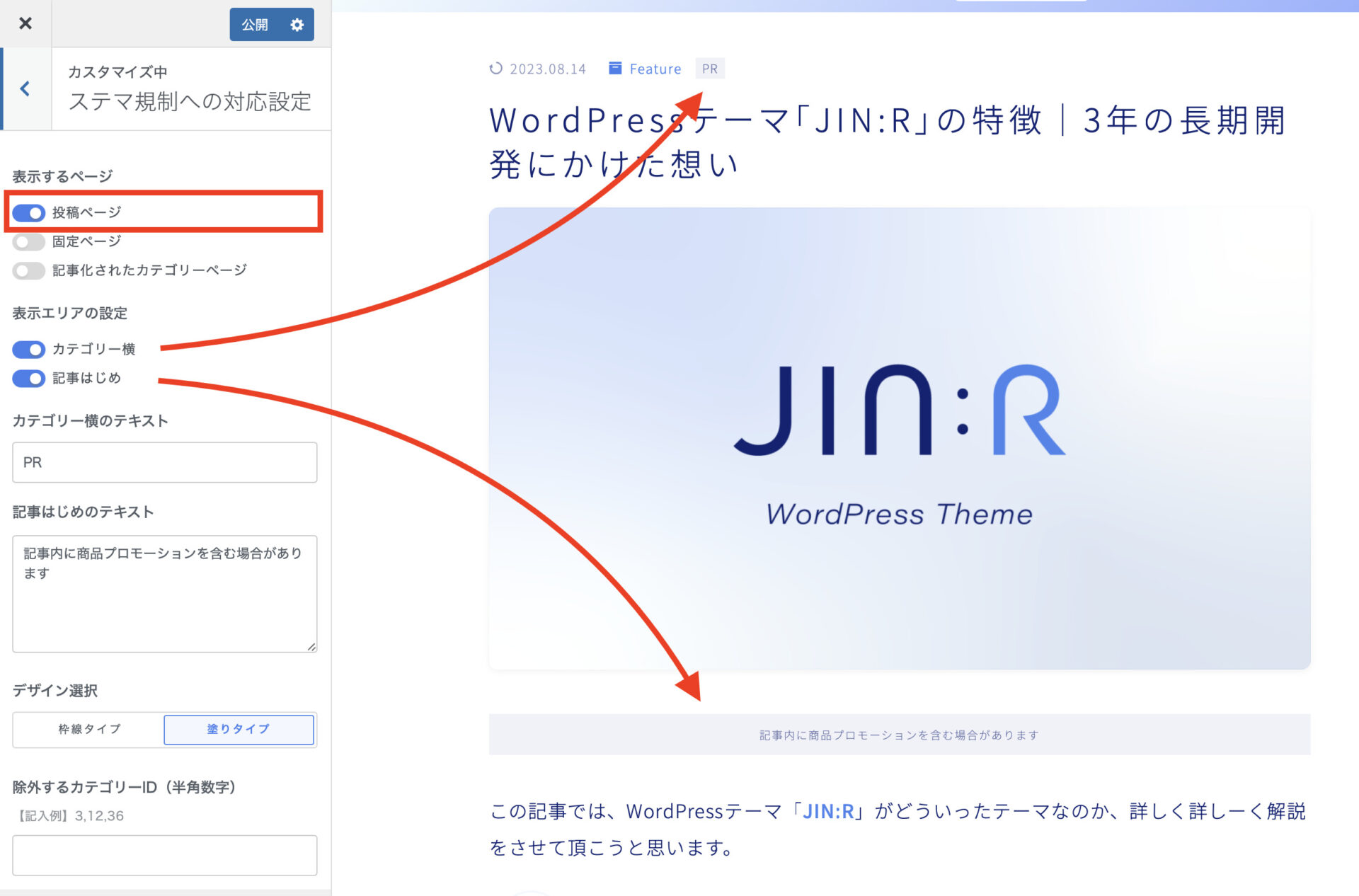
あとは、表示するページにチェックを入れてもらえれば完了!
大半の人は「投稿ページ」にチェックをいれるだけでOKかと思います↓

PR表示できる場所は、
- ラベル大(記事はじめ)
- ラベル小(カテゴリ表示横)
この2つの好きな場所に表示できるので、導入したい場所にチェックを入れてください。
チェックを入れるだけでPR表示が投稿記事に一括表示されて、ステマ規制への対応が完了します!

一部記事で非表示にすることも可能

記事ごとに表示・非表示を切り替えることも可能です。
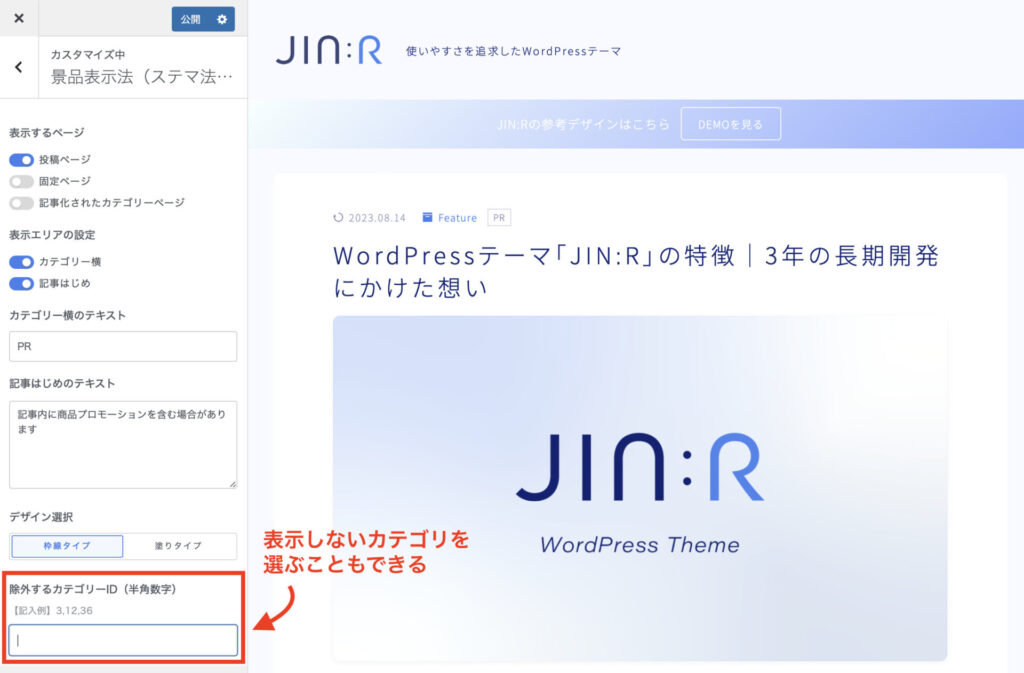
特定カテゴリでPR表示を出したくない場合
もし「一部のカテゴリでは広告を出してないから、PRは非表示にしたい」といった場合も対応可能です。

ここで非表示にするカテゴリIDを入力してください。
JIN:Rのアップデート内容(8月8日更新)
- 記事一覧のページネーション表示に対応
- 設定場所:カスタマイズ > サイトデザイン設定の「詳細設定」
- 適用場所:記事のカテゴリ・タグ・アーカイブ一覧
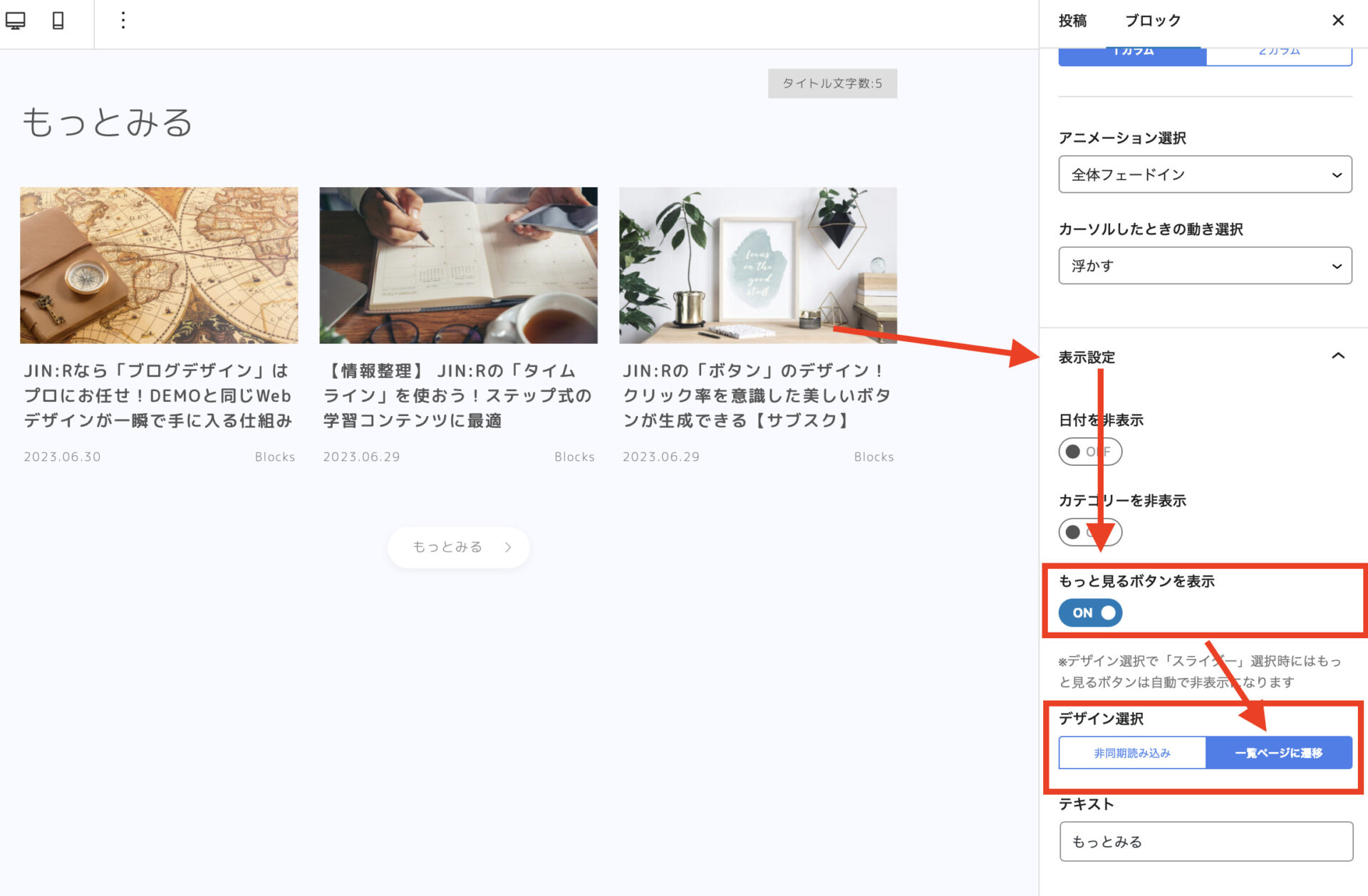
- 「記事リスト」のブロックにおいて、「もっとみる」ボタンをおすと、記事一覧ページに遷移させることもできるように
- 設定場所:記事リストのブロックの「表示設定」>「もっと見るボタンを表示」>「仕様設定」を「一覧ページに移動」にする
- どうなる:記事リストの「もっとみる」を押すと、記事がさらに読み込みされるのではなく、記事一覧に飛ぶようになる。
- Ver1.20での不具合修正
- 「カテゴリページを固定ページで置き換える」の設定をしているのにも関わらず、ページ置き換えが機能しない問題を修正
- その他、細かな不具合修正
- 特定条件下において、HTMLアンカーリンクのスクロール先がズレる問題を修正
- 「カテゴリーページを固定ページに置き換えていて、かつ、そのカテゴリー内に記事が1記事も格納されていない場合」において、ヘッダーにwarningが出てしまう問題を修正
- 細かな調整
- 「有料コンテンツ」のサブスク解約時のメッセージ内容において、解約処理後に記事が読めなくなる文面を強調
Ver1.20の安定化&使い勝手改良のアップデート内容となっています!

記事一覧のページネーション表示対応
カテゴリ・アーカイブにある記事一覧において「ページネーション」の表示に対応しました!

JIN:Rのデフォルトでは「もっと見る」のボタンで、「ボタンクリックごとに記事を読み込む」のがデフォルトになっていました。
ただ、その方法では「記事件数が多いとその方法では読みにくい」という問題があったため、今回のページネーション表示に対応してます。
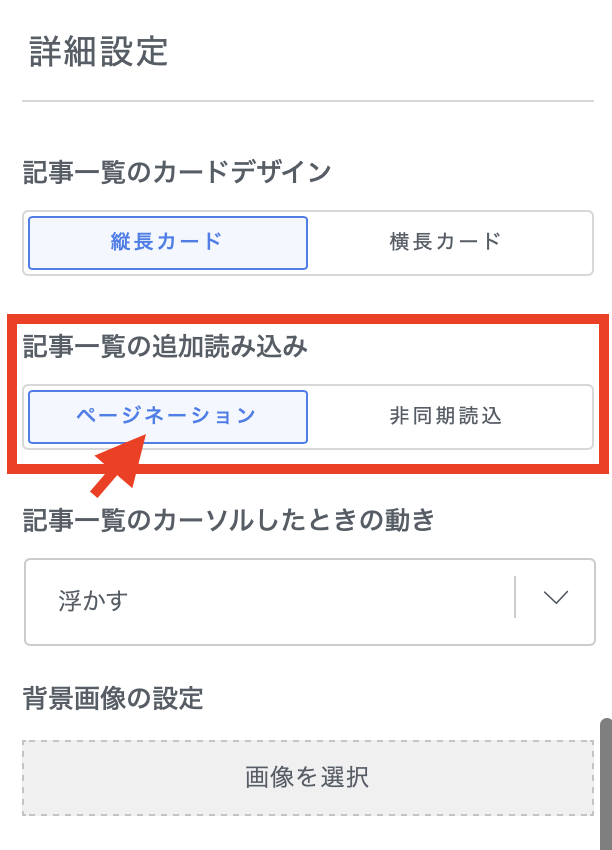
設定は「カスタマイズ」>「サイトデザイン設定」>「詳細設定」から、記事一覧の追加読み込みを「ページネーション」に切り替えてもらえれば適用されます!

「記事リスト」の「もっとみる」ボタンを押した時、記事一覧ページに遷移させることもできるように
これまで、記事リストの「もっと見る」を押すと、同ページ内で記事読み込みが入るような仕様になっていました。
その仕様について、Ver1.22から「別ページで開く」も可能にしました!
これにより、カテゴリ一覧ページに移動してもらってじっくり読ませること等ができるようになります。

ちょっとだけマニアックな設定だけど、好みに合わせて試してみてね!

設定は、記事リストブロックの右サイドバー「表示設定」>「もっとみるボタンを表示」の下にある「デザイン選択」で「一覧ページに移動」を押してください。

このように設定すると、そのページ上で記事の続きを読み込むのではなく、一覧ページに移動してじっくり読んでもらうことが可能です。
カテゴリ置き換えが機能しない問題修正
Ver1.20以降のJIN:Rにおいて、固定ページで「カテゴリを置き換える」の設定をしているのに、カテゴリ置き換えが起こらない不具合が発生していました。
こちらの機能について、ご利用いただいていた方には大変ご迷惑・ご不便をおかけして申し訳ありません。

Ver1.20以降のJIN:Rをご利用いただいていた方は、この不具合の修正が行われていますのでご確認いただけると幸いです。
アップデートするには?
JIN:Rのアップデート方法は、こちらの記事で確認いただけます。

もしアップデート後にトラブルがあった時の対応も含めて解説しているので、ぜひご一読ください。

Ver1.20・1.21をお使いいただいていた方には、できれば早めのアップデート対応をお願いできると幸いです。
Ver.1.11を使ってしばらく様子見していただいた方は、今回のアップデートで大きく安定化が確認されているので、そろそろアップデートいただいても問題ないと思われます。
以上、ご確認をどうぞ宜しくお願いいたします。
JIN:Rのアップデート内容(7月13日更新)
- Ver1.20での不具合修正
- 「有料コンテンツ」の限定公開部分が、一般ユーザーにも公開されてしまう問題を修正
- 記事リスト上での金額表示の仕様を変更(記事リストブロック上でのみONできるように調整)
- 特定環境におけるアイキャッチ画像設定によるエラー修正
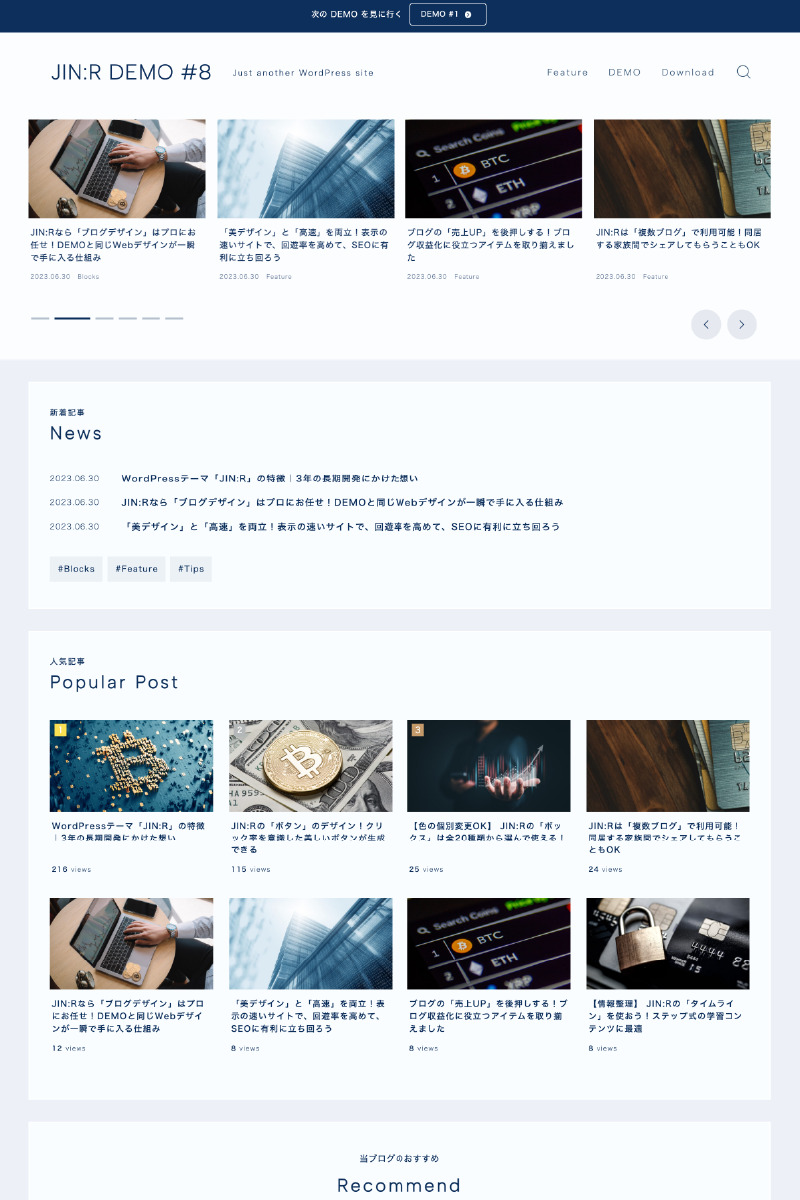
- DEMO#1〜8種類追加
- 配色&デザインをそのまま利用可能!
- カスタマイズ > デザインプリセットから変更できます
- 有料記事ブロックのサブスク対応
- 記事リストの大幅強化
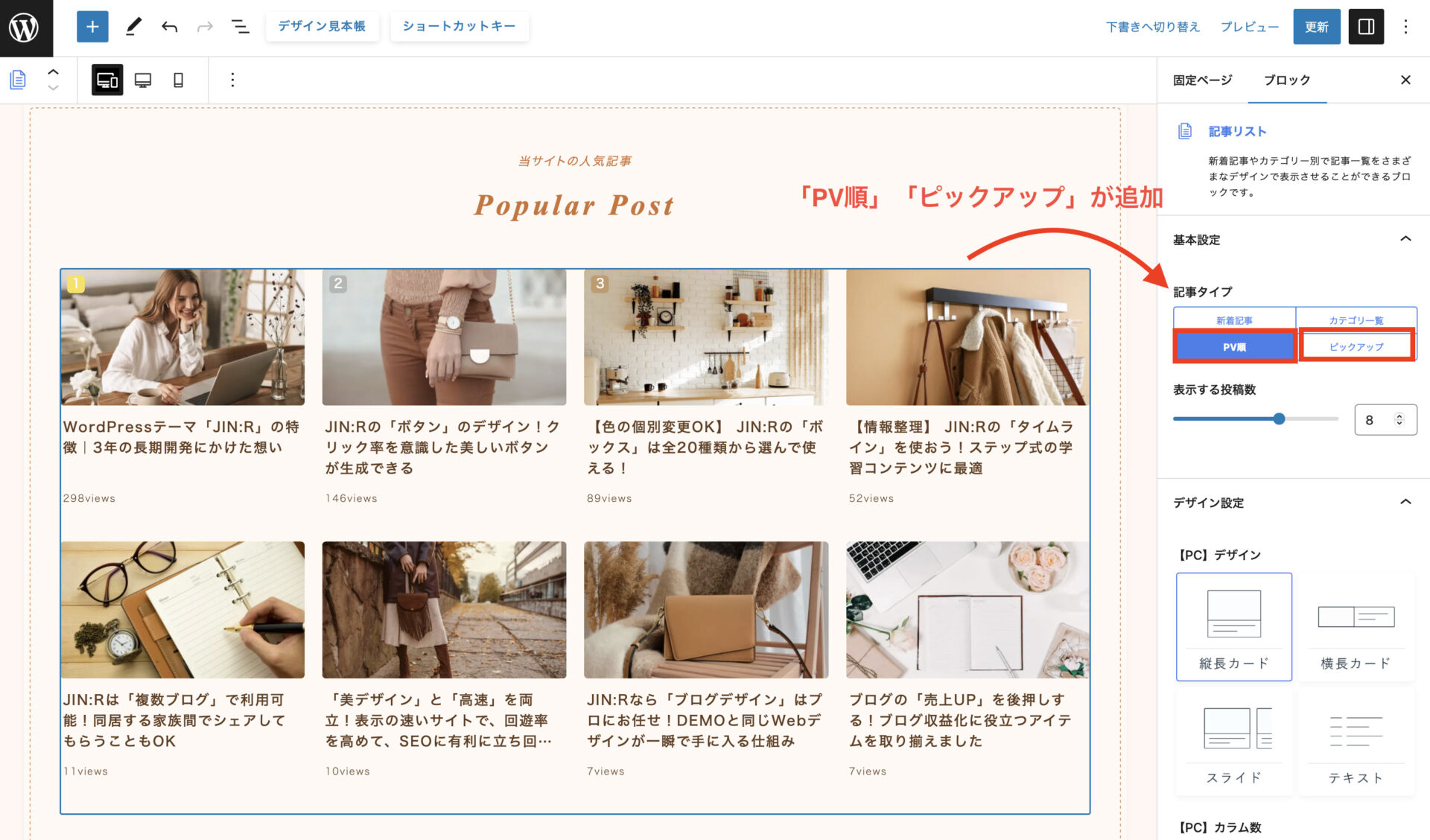
- 記事リストのピックアップ実装
- 記事リストのPV順表示を実装
- 記事リストに有料記事の金額ラベルを表示させる機能実装(TOPの新着一覧とアーカイブ一覧は非対応)
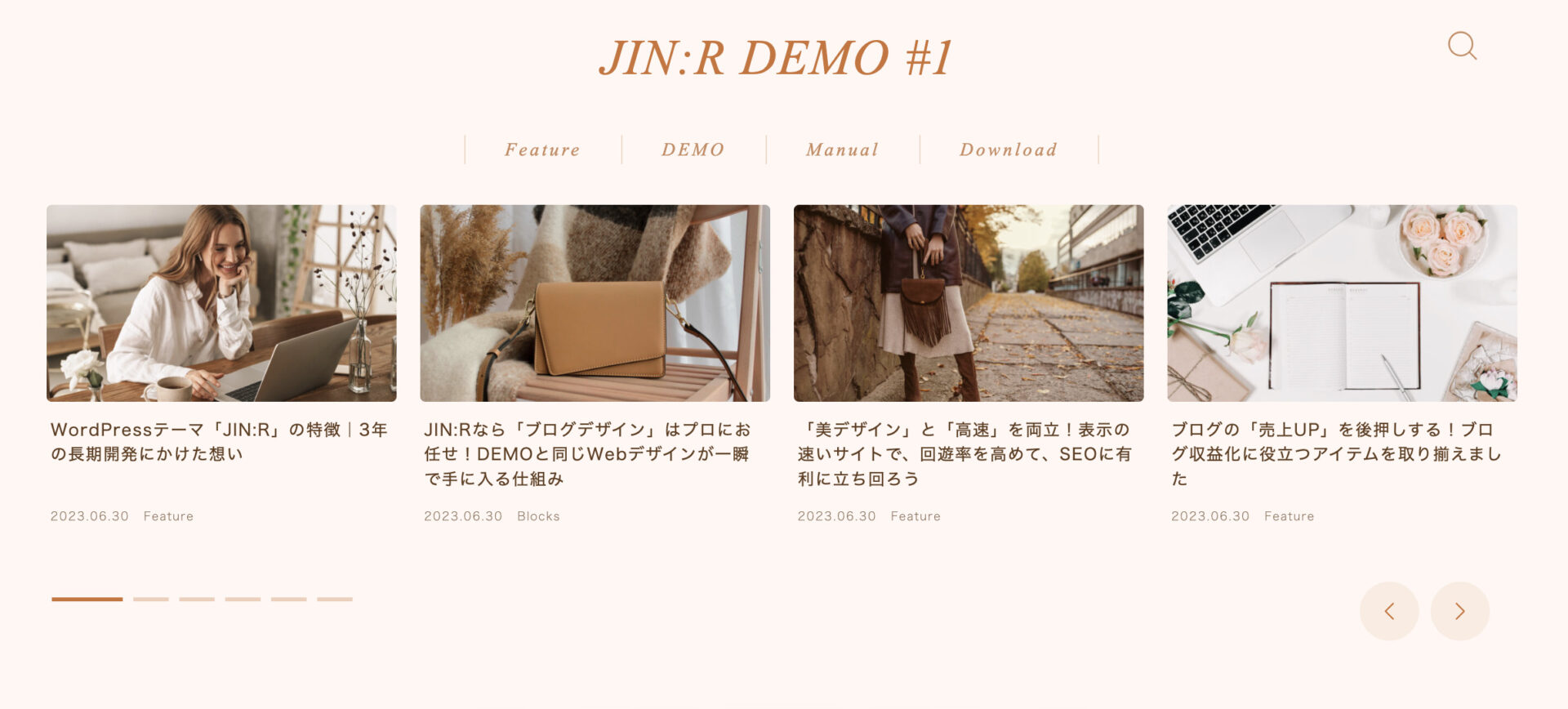
- メインビジュアル「記事スライダー」の追加
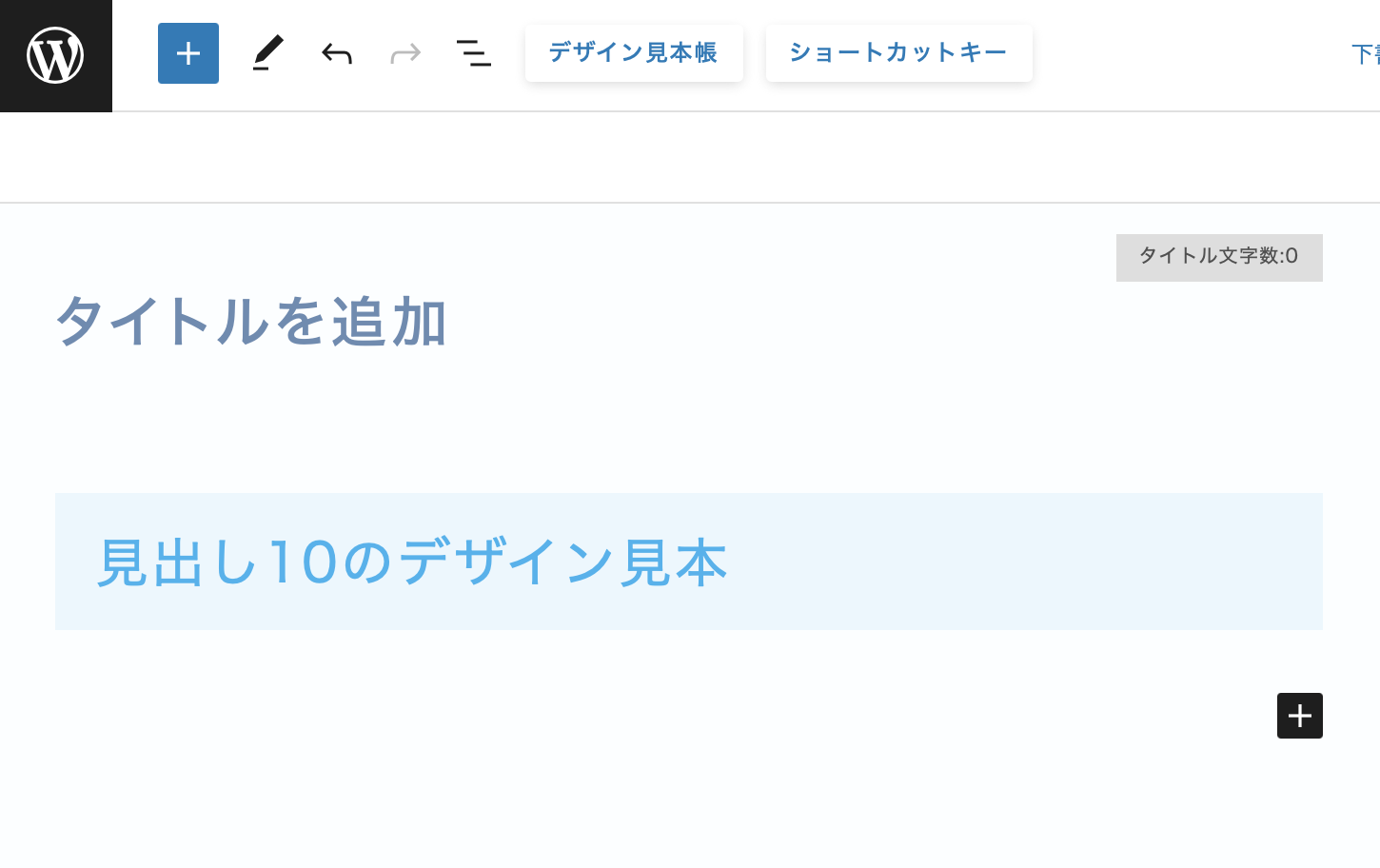
- 見出しデザインH2のスタイル10追加
- 不具合修正
- 記事リストで「カテゴリー」&「スライダー」を設定時に無限に記事を読み込む問題を修正
- 記事スライダーの「新着順」でアイキャッチが設定されていない時の画像の読み込みがうまくいかない問題を修正
- 記事タイトルを非表示にすると、有料記事の会員登録→購入の流れがうまく動作しなくなる問題を修正
- 他テーマのブロックで見出しを作成している場合でJIN:Rにテーマを変更すると見出しデザインが正常に反映されない問題を修正
- 記事が一つも存在しない場合にwarningが発生する問題を修正
- アイキャッチ画像の「オリジナルサイズを利用」の環境で記事内でボタンブロックを使用するとwarningが出る問題を修正
- トリムデザインでPIPをONにしていると、動画が切れてしまう問題を修正
- 英字フォントの明朝を選択時、safariで反映されていない問題を修正
- 「検索」を記事中に配置した時、執筆画面と実際の画面で表示が異なる問題を修正
- リストのCSSの不具合を修正
- カテゴリーの作り込みの際、表示設定の項目が反映されない問題を修正(アイキャッチ画像やSNSボタンなどの表示の仕様が変更。デフォルトでは全て表示されるので好みで非表示にしてもらう必要あり)
- タイトル付きのアイコンボックスで、タイトルに半角スペースを含むと、実際の画面では半角スペース以降のタイトルが表示されなくなる問題を修正
- カスタマイザーでボタンを設定し記事内で使用すると、Warningが出てしまう場合がある問題の修正
- 広告設定に設定されたカテゴリーが削除された時にwarningとfatallがでる問題
- 仕様変更・調整
- 広告設定で設定した広告の表示仕様を一部変更(縦長アドセンスが自動表示されがちな問題の修正)
- 横並びブロック内でデザイン見出しを利用した際の表示を調整
- フッターウィジェット内に記事リストの「スライダー」タイプを配置した時に、関連記事の左右の矢印と連動して同じ動きをしてしまう問題を修正
- フッターウィジェット内に記事リストの「スライダー」タイプを配置した時に、関連記事のような左右の矢印を表示させるように修正
- 背景ブロックのスマホでの段落の行間を調整
(多い…)
DEMO 8種類追加(そのまま利用可)
デザインをそのまま利用できる「DEMO Ver 2」を8タイプ追加しました!
追加されたDEMOデザインは、JIN:Rの「カスタマイズ」>「デザインプリセット」から新しくインポートできます。
「ブロックは難しいし、触るが嫌!」「でも他にない美しいブログがほしい」という方のために
- ブロックは基本触らなくてOK
- なのに、綺麗なブログが手に入る
というわがままを叶えるモデルがVer2です。

配色・レイアウトそのまま使えます。あとは記事を書いていくだけで完成します。
有料記事の「解約」機能を追加(サブスク対応)

JIN:Rの「有料コンテンツ」ブロックに「解約フォーム」の機能を追加しました。
これにより、ブログ上でのサブスクサービス展開ができるようになりました!
解約フォームを導入したので
- 月額マガジン
- 月額の動画講座
- オンラインサロン
など、サブスクでの運営もしやすくなったよ!

これまでは「有料記事」としての利用のみ推奨でしたが、今後はさらに幅広いマネタイズを視野に入れることができるようになりました。


例えば、これを応用して「月額会員サイト」だったり「オンライサロンの会員管理システム」を構築することもできます。
▽ 月額会員サイトのDEMO
オンラインサロンの入会・退会DEMO
▽ 作り方はこちらに
オンラインサロンの入会・退会ページを作る方法
(ちなみに、前バージョンVer1.10でもサブスク販売自体はできたのですが、解約フォームはありませんでした。そのため、旧Verは読者は「お問い合わせでの解約」しかできないため、サブスク導入は非推奨な状況でした。)
「記事リスト」の大幅強化!
JIN:Rの「記事リスト」ブロックの機能を大幅強化しました!
- 「PV順」の表示を導入
- アクセスが多い記事から順に表示される
- 記事にPV数が表示される
- 「ピックアップ」の表示を導入
- 任意の記事を選んで表示可能に
- 指定した言葉でラベル付けも行える
- 有料記事の金額表示に対応
- 記事カード上に「500円」のような販売価格が表示

「PV順」でお任せ表示させることもできるし
「ピックアップ」で記事を選択表示することもできるよ!

メインビジュアルの「マガジンスライダー」を追加

記事スライダーに「マガジン」タイプを追加しました!
なんだかんだ、やっぱりみんなこのデザイン好きだよね

ってことで「今っぽい動き」をしてくれるスライドショーを作成。実装!
見出しデザイン10を追加
透明感のある見出しデザイン10を追加しました↓

今回のアップデート内容は以上です!

過去のアップデート内容
修正アップデート:Ver1.11(2023年4月27日)
- Ver1.10での不具合修正
- HTMLアンカーへのジャンプが効かない問題を修正
- 記事リストのもっと読むを押すとfalse/trueのコードがでてしまう問題を修正
- ブラウザキャッシュを削除しないと、有料記事のログイン画面のHTMLコードがフッター部分に吐き出されてしまうことがある問題を修正
- PHPのバージョンが7.4以下で有料記事を公開したらエラー文が出てしまう問題を修正
- タグ・日付アーカイブの「もっと見る」が正常に動作してない問題を修正
- 記事リストの「日付」「カテゴリー」非表示の際、「もっと見る」ボタンを押した時に表示される記事には両方とも表示されてしまう問題を修正
- その他の修正
- スマホCVボタンが表示されていない間も、表示される予定のエリアがクリックできてしまう問題を修正
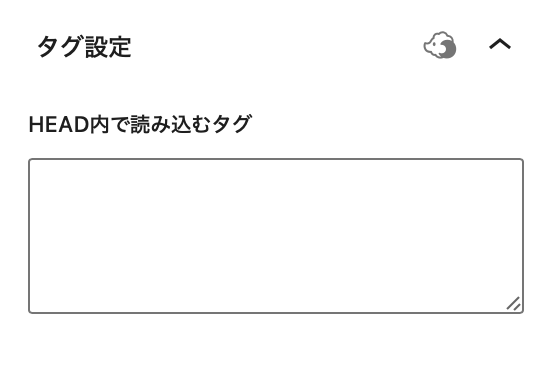
- 執筆画面の「タグ設定」の意味合いがわかりにくいため、タイトルを「head内で読み込むタグ設定」に変更
大型アップデート:Ver1.10(2023年4月20日)
- 有料記事を販売できる「有料コンテンツ」のブロックを追加
- アフィリエイトタグ管理の実装
- ボタンブロックに「マイクロコピー」の機能を内蔵
- ボタンブロックに「矢印」を挿入できる機能を内蔵
- 記事スライダーの最新記事順の表示機能実装
- 記事リストで「日付」「カテゴリー」をそれぞれ非表示にする機能を実装
- グローバルメニュー・ハンバーガーメニューにアイコンを挿入できるように
- WordPress6.2への対応
- ver6.2で記事タイトルのカウントが正常に動かなくなる問題を修正
- Ver6.2で画像のキャプションが管理画面で大きく表示される問題を修正
- 不具合修正
- 新着記事及び記事リストでアイキャッチ画像が設定されていない時にエラーが出ることがある問題を修正
- 追尾ヘッダーのスマホ表示でハンバーガーメニューを開くと背景が透過してしまう問題を修正
- ページフレーム「トリム」の時、サイドバー追尾が正常に動作しない問題を修正
- ハンバーガーメニューのSNSボタンがAndroid/Chromeではうまく表示されない問題を修正
- アーカイブ一覧が正常に動作していない問題を修正
- デザインブラッシュアップ
- タイムラインのアイテム間の余白を調整
- デザイン見出しでサブタイトルがなかった時の余白を調整
- 記事スライダーのスクロールバーの大きさを調整 / 触りやすく変更
- wp標準ブロックの「ファイル」のデザインを調整
- 仕様変更
- 自動生成されるプライバシーポリシーの条文変更(有料コンテンツ販売に対応したものに差し替え。※ 既存ユーザーには反映されない)
- 有料記事販売に対応した「利用規約 / 特定商取引法に基づく表記」の記事が自動生成されるように変更
有料記事の販売が可能に!

JIN:Rブロック「有料コンテンツ」を追加しました。
このブロックを使うと、有料記事(記事の続きを販売できる)が作成できるようになります。
- 読者が購入すると「記事の続き」が表示される仕組み
- 販売手数料:3.6%
- Stripeの決済機能を使っています。
- JIN運営(株式会社CROOVER)は、一切の手数料をいただきません。
有料記事って、どういう時に便利なんだ?

たとえばSEOで上位表示したけどアフィリエイト案件がない時ってあるよね。
アドセンスならアフィリエイトがなくても売上出せるけど、どうしても収益性が低くなってしまいがち。
そんな時にこそ「有料記事」を使って、収益性を高めていくといいよ!

アドセンス・アフィリエイト以外にも収益化できる手段をJIN:R側で用意しました!ぜひ使いこなしてブログ収益アップに役立てていただけると幸いです。
1購入で複数記事公開も可能!

1つの有料記事を買ってもらえるだけで、複数の有料記事を同時公開することも可能です。
全記事に鍵をかけておいて、1購入ですべて解放するような使い方も可能!

すげ!そんなこともできるのか!

これを応用すると、購入者だけが閲覧できるオンライン講座のようなサービスを立ち上げることも可能です。

すべての有料コンテンツブロックに
同じ商品リンクを設定して鍵をかけた状態
サービスを購入すると・・・

商品リンクが共通しているので
1購入ですべての記事が解放される
使い方次第で、ブログ収益を大きく増やすことができる機能となっています。しかもアフィリエイトにも依存しません。
ぜひ「有料コンテンツ」のブロックを活用して、収益を拡大してください!
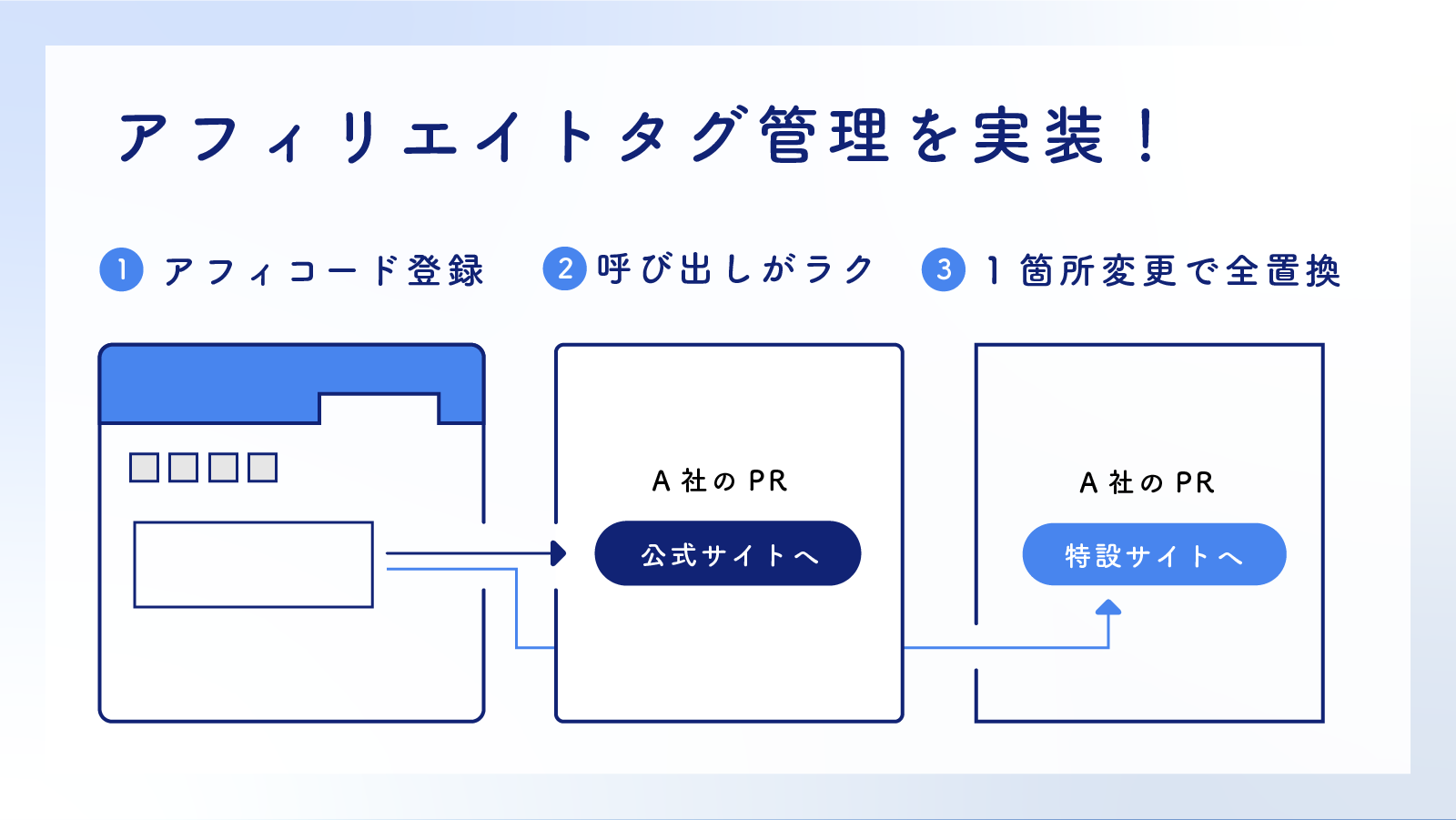
アフィリエイトタグ管理を実装

JIN:R設定に「アフィリエイトタグ管理」を新たに導入しました。
- よく使うアフィリエイトタグを登録しておく
- ボタンブロックですぐ呼び出しできる
- アフィタグの一括変更が効く(タグ管理のコードを差し替えれば、ボタン側のコードも一括で置き変わる)
広告管理とは違う機能なのか?

アフィリエイトコードを一元管理して、ボタンですぐに呼び出せるようになるよ!

WordPressを使い慣れている人は「再利用ブロックをうまく使えばできるのでは?」と感じた人もいるかもしれません。
たしかにその通りなのですが、再利用ブロックは初心者にとって難しい概念だと感じていたので、再利用なしでも直感的にアフィリエイトコードを管理できるようにテーマ側で実装致しました。
ボタン機能をブラッシュアップ
JIN:Rのボタンブロック上で「マイクロコピー」「矢印アイコン」を挿入できるようになりました!
これまではパターンブロック・JINアイコンを駆使して作ってもらっていましたが、「ボタン上から挿入できる」ので扱いやすくなったはずです。
Ver1.0.9(2023年3月16日)
- リストのチェックマーク実装
- ハンバーガーメニュー開閉アニメーションの改良
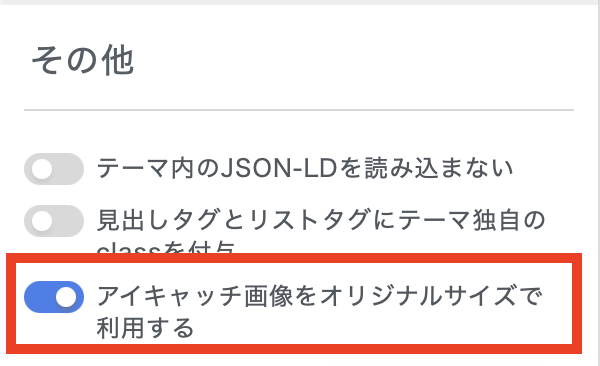
- アイキャッチのオリジナルサイズの利用機能実装
- 「カスタマイズ」>「その他設定」で「アイキャッチ画像をオリジナルサイズで利用する」をONにすると有効化されます。
- 記事リスト・アーカイブ・関連記事・記事内のアイキャッチに関してのみ
- オリジナルサイズを利用すると、どうしても表示速度に関しては重くなります
- 記事ごとに設定できる「head内に記載するタグ」を実装
- 記事ごとにサイドバーの表示・非表示を設定できる機能を追加
- 不具合修正
- 画像スライドショーで画像だけを設定するとsrcset等が反映されない問題を修正
- all in one seoを入れるとブロック設定を含め、執筆画面の文字サイズが大きくなる問題を修正
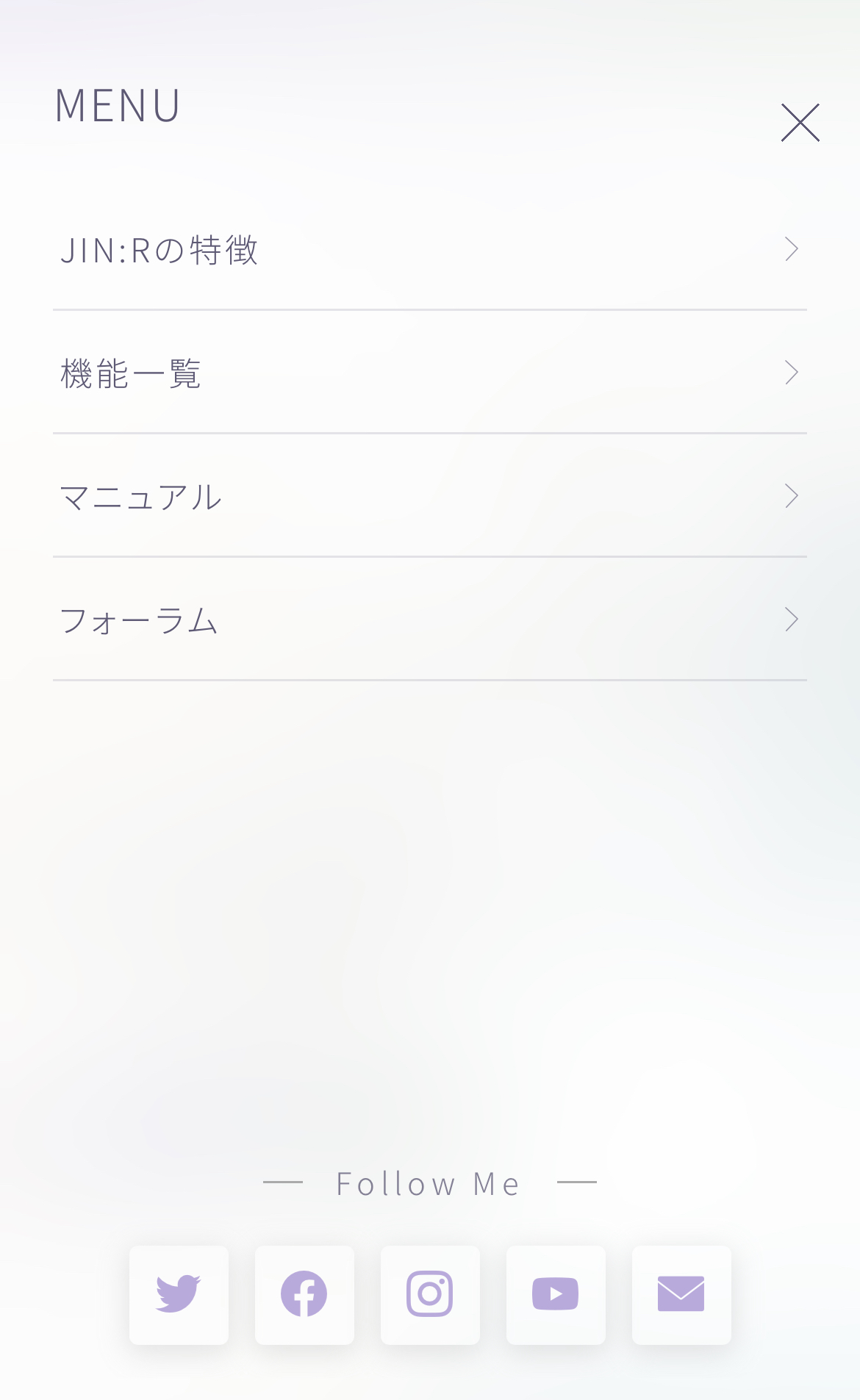
- ハンバーガーメニュー内の「Follow me」のテキストが、SNSアカウントを1つも設定していない時にも出る問題を修正
- 仕様変更
- アコーディオンブロックのマークアップを一部修正(div→dl)
- 細かな調整
- 吹き出し内の最初のブロックと最後のブロックで余白設定を小さくすると枠外にはみ出る問題を修正
- アコーディオンブロック内の左右余白を均等になるように調整
- デザイン見出しなど、一部ブロックの細かなCSS調整
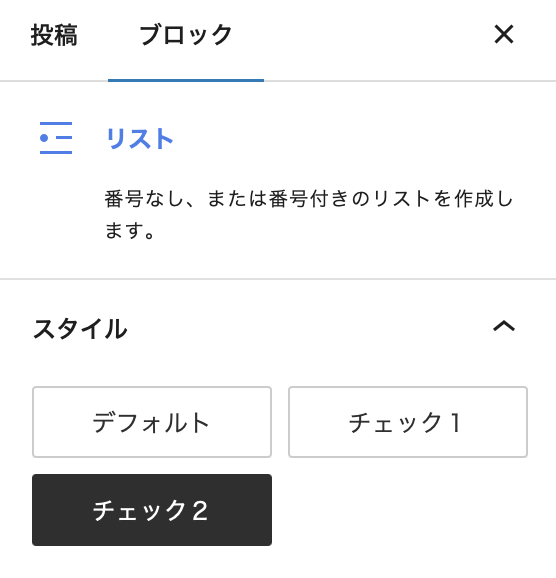
リストにチェックマークを入れられるように
リストにチェックマークを入れたいです!とのご要望があったため、それに対応して、標準ブロック「リスト」にアイコンを入れられるようにしました!
リストデザインは2タイプあります。ボックスと組み合わせるとこんな感じ↓
- リストに
- チェックマークを
- 入れられるように
- パスポート
- クレジットカード
- 保険

ハンバーガーメニュー開閉アニメーションの改良
ハンバーガーメニューの開閉アニメーションが少しレガシーを引きずっているような感覚があったため、「JIN:Rの透明感のあるデザイン」とさらに親和性の高いアニメーションになるよう、改良をいたしました。
ブラーとフェードを組み合わせて、美しいけど主張しすぎない上品な表示に仕上げました。
実際にスマホで「ハンバーガーメニュー」を設置してご確認をいただけると幸いです。
アイキャッチ画像のオリジナルサイズ利用機能の実装
自由なアイキャッチ画像サイズを設定できるようになりました。
例えば、正方形でも、縦長でも、いろんなサイズのアイキャッチを表示することができます。
トリミングもされないので画像が全部が表示されます。
(例えば、記事リストに正方形をアップするとこんな感じ↓)

ただし、この機能はデメリットもあります。
JIN:Rは16:9の画像なら、パソコンでもスマホでも、端末によって適切な画像サイズがはまるように最適化して表示速度を軽く仕上げています。しかし、オリジナルサイズ利用をONにすると、その画像サイズ最適化機能が外れてしまいます。
画像サイズを最適化できないので、大きすぎる画像をアップロードしているとサイトがどんどん重くなってしまいます。ご自身で画像サイズをあらかじめ小さめのものを設定してもらうなど、工夫が必要と言えます。
「カスタマイズ」>「その他設定」で「アイキャッチ画像をオリジナルサイズで利用する」をONにすると有効化されます。

記事ごとに「head内に記載するタグ」を設定できる機能を実装
投稿・固定ページの記事ごとに、「head内に記載するタグ」を設定できるようになりました。
設定箇所は記事執筆画面の右サイドバーに用意していますので、必要に応じてご利用ください

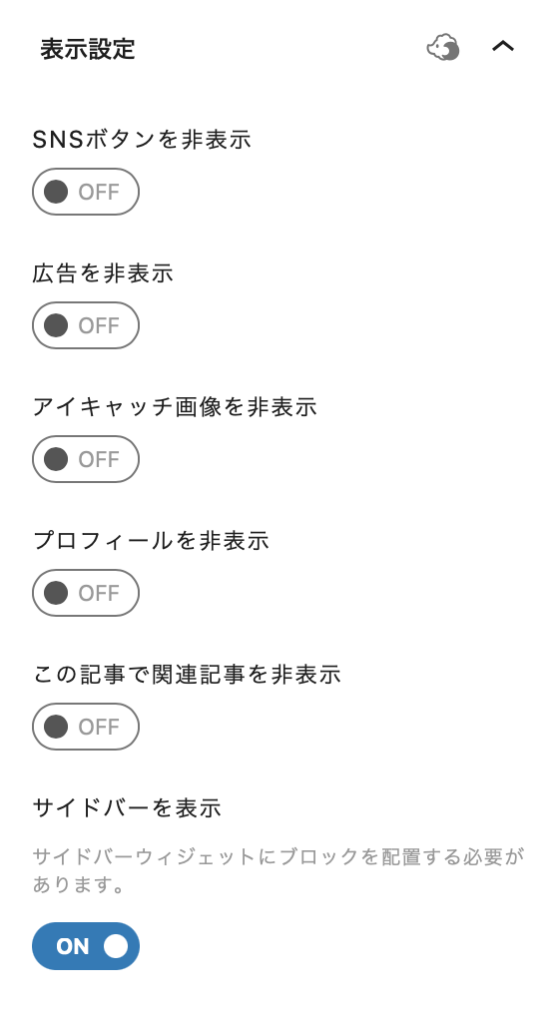
記事ごとに「サイドバーの表示・非表示」を設定できる機能を追加
投稿・固定ページの記事ごとに、「head内に記載するタグ」を設定できるようになりました。
- 1カラム設定にしてるけど、この記事だけは2カラムにしたい
- 2カラム設定にしてるけど、この記事だけは1カラムで使いたい
といったニーズにも応えられるようになりました
設定箇所は、記事執筆画面の右サイドバーの「表示設定」に用意しています。

Ver1.0.8(2023年3月1日)
- フルワイドブロックで「100%」幅を選択できる機能を追加
- インフォメーションバー実装
- SNSフォローボタンをハンバーガーメニュー内に表示する機能を追加
- 記事終わりにTwitterとfacebookのシェアボタンを単独表示できる機能を追加
- 不具合修正
- 標準フォント使用時、Androidで太字が正常に表示されない問題を修正
- フルワイドブロックで「パララックス」&「オーバーレイ」表示の際に表示がチラつく問題を修正
- iPad mini、iPhone(横表示)で記事リストの横スクロールが正常に動作しない問題を修正
- 「ハンバーガーメニュー」のメニュー項目に、d–buttonクラスを当てた時のスマホ表示を改善
- ボタンの横幅の値が反映されるように修正
- 広告設定を一度もしたことがない場合にエラーが出る問題を修正
- 細かな調整項目
- サイドバーで記事リストを使用した時の表示を改善
- スマホでヘッダー追尾させるとスマホメニューがチラつく問題を修正
- 見出しの上下余白を調整
- スマホでの記事編集でも「デザイン見本帳」「ショートカットキー」のリンクを表示してアクセスしやすく
- スマホメニューの図解を差し替え(テーマ開発中はメニューが5つ配置できたため、図解もそのようになっていました。しかし実際は4メニューのみしか表示できないため、図を正しく差し替えました。誤解を招き申し訳ございません。)
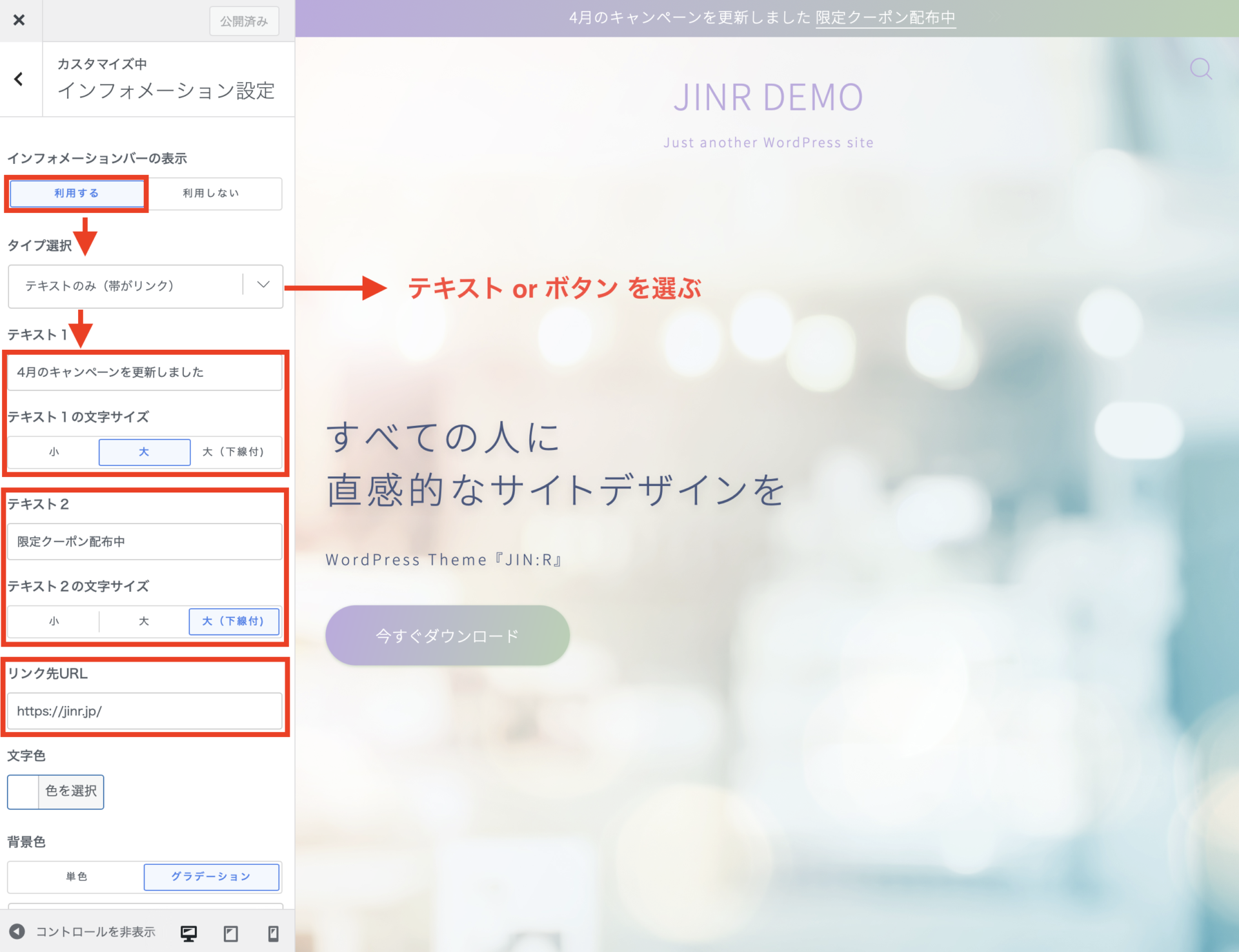
インフォメーションバー実装

これまではブロックでしか作成できなかった「インフォメーションバー」を、カスタマイズ上でも設置できるようにしました。
お待たせしました!
開発チームでデザイン調整をして、「時代に合ったすっきりしたインフォメーションバー」を作りやすくしておきました。
ボタンを設置したり、テキストだけですっきり仕上げることも可能

インフォメーションバーの作成は、「カスタマイズ」>「インフォメーション設定」で行うことができます。

フルワイドが「100%」表示に対応

フルワイド内部のコンテンツを、画面いっぱいに広げることができるようになりました。
「100%フルワイド」と「カラム」との組み合わせを上手く使うと、フリーレイアウトっぽく仕上げることも可能になりました。
かなりデザインに凝りたい方向けの機能となっています。

作り方は「フルワイド」のブロックで「100%」を選択してもらえれば実現できます↓

SNSシェアボタンの単独表示に対応

「Twitterでのシェアボタン」「Facebookでのシェアボタン」を単独で設置できるようになりました!
SNSボタンを単独設置するとシェア率は上がります。
SNSでの言及率を高め、サイテーションに貢献してくれるはず!

方法は「カスタマイズ」>「SNS登録 / シェア設定」に進み、「記事おわりのTwitterボタン」をONにしてもらえると上手くいきます。

ハンバーガーメニュー内にSNSアカウントを設置

SNSアカウント設定をしておくと、ハンバーガーメニュー内に「SNSフォローボタン」を自動表示するように設定しました。
(いらない人は、表示OFF設定もあります。)
JINの時のデザインが大変好評だったため、JIN:Rでもフォローボタン設置のデザインに対応することにしました。
ご待望いただいた方は大変お待たせをしました!

Ver1.0.6(2023年2月16日)
- 吹き出しの個別編集が可能に
- ボックスの個別編集が可能に
- アイコンボックスの個別編集が可能に
- リッチメニューに、スマホ「3カラム」を追加
- 記事リストのPCの縦長カードに「1カラム」を追加
- 利用用途しては「サイドバー」の中で使いやすい記事カードとして用意
- 標準ブロック「ページ区切り」に対応
- コメント用のRSSフィードの出力をON / OFFできる機能を追加
- 不具合修正
- 特定の環境でヘッダーが2重表示されてしまう問題を修正
- 自サーバーで利用している場合、デモプリセットが正常に動かない問題を修正
- 仕様変更
- カテゴリー毎に設定した広告が、子カテゴリーにも反映されるように変更(Ver1.0.4で実現しようとした機能を調整し、今回実装しました。)
- Twitter / YouTube / Instagram を埋め込んだ際に、自動でセンター寄せになるように変更
- Googl AdSenseタグを404と検索結果ページには出力しないように修正
- シンプルボックス8の表示色の仕様を変更(今までは設定色を薄めて表示されていましたが、今後は設定色がそのまま反映されるようになります。)
- 細かな表示修正
- アコーディオンで吹き出しを使うとテキストが上揃えになる問題を修正
- リストのインデントが大きすぎたので、小さく調整
- 表の中でaタグのアンダーラインが表示されていない問題を修正
- シンプルボックス5、10で「タイトルをつける」をONにしても表示されない問題を修正
- 細かなUI調整
- 各ブロックの説明を追加
- 執筆画面の「SEO設定」のそれぞれの項目に説明を追加
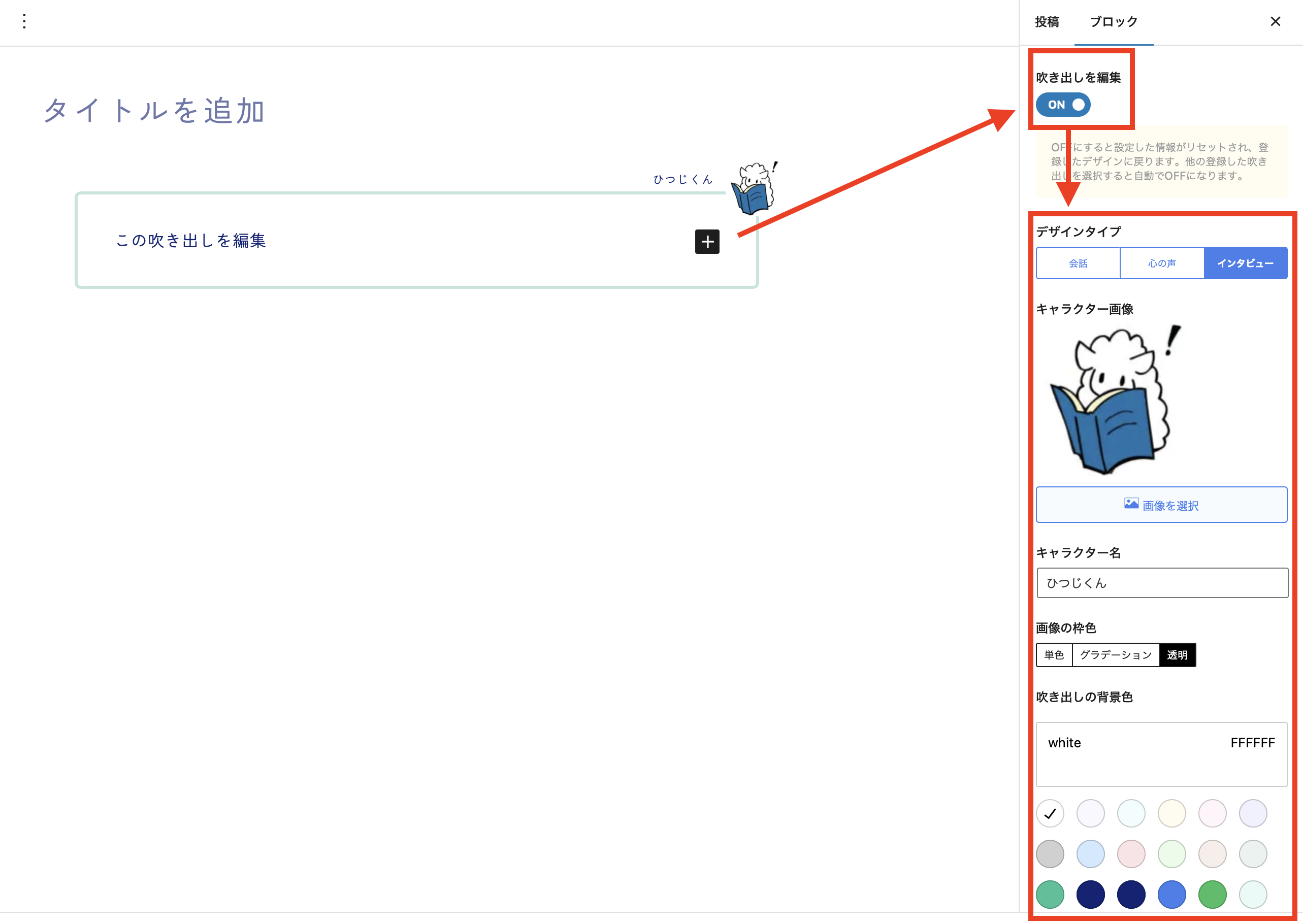
吹き出しの個別編集が可能に
たくさんのご要望をいただいた「吹き出し」の個別編集を実現させました!
ブロック設定で「吹き出しを編集」が追加され、ここで吹き出しの組み直しができるようにブラッシュアップ。

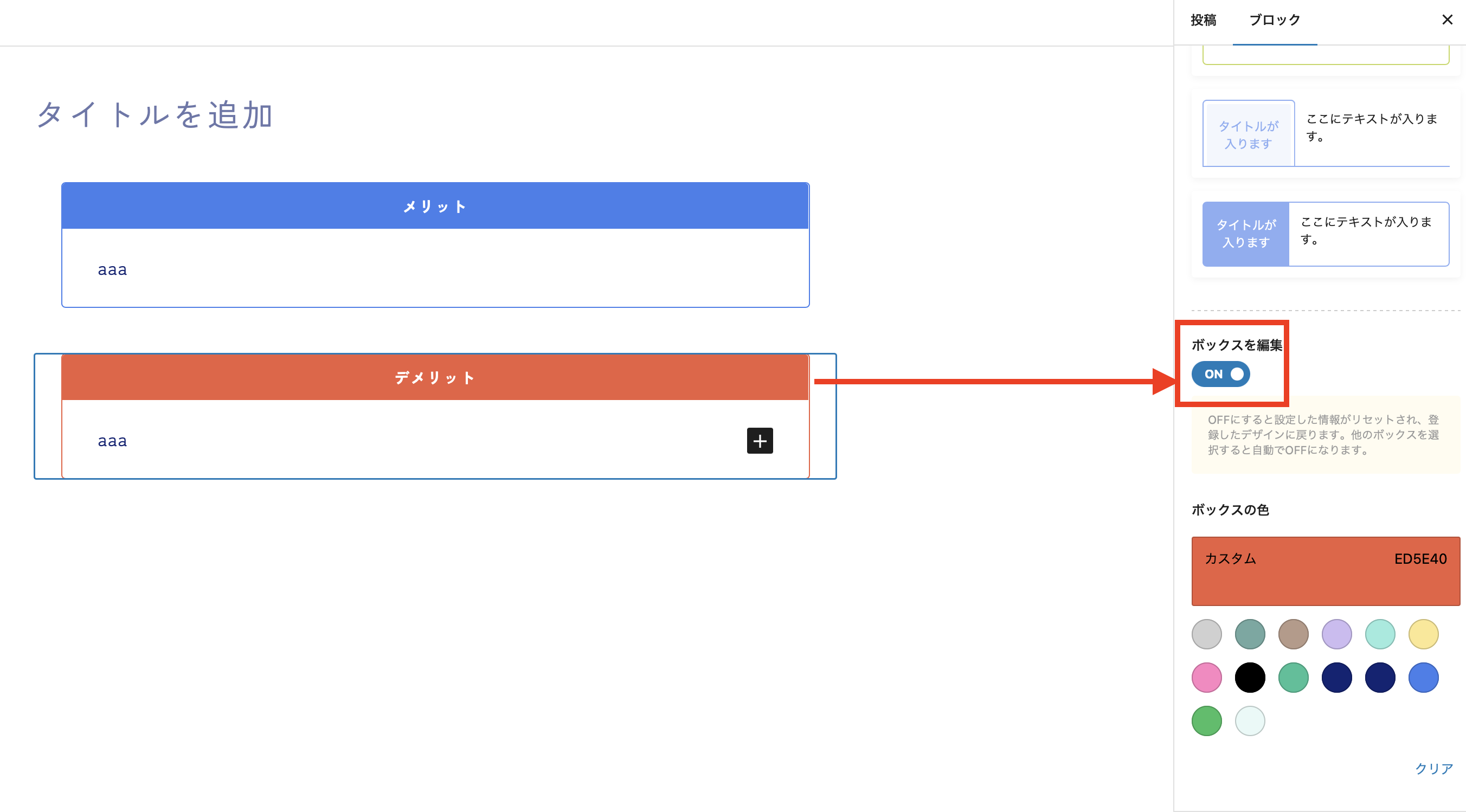
ボックスの個別編集が可能に

ボックスの色も個別変更できるようになりました!
例えば「同じボックスを”青”と”赤”で使い分けたい」といった使い方ができます。
よく使う場合は「再利用ブロック」に登録しておくと、すぐに使い直しができるようになるので便利ですよ。
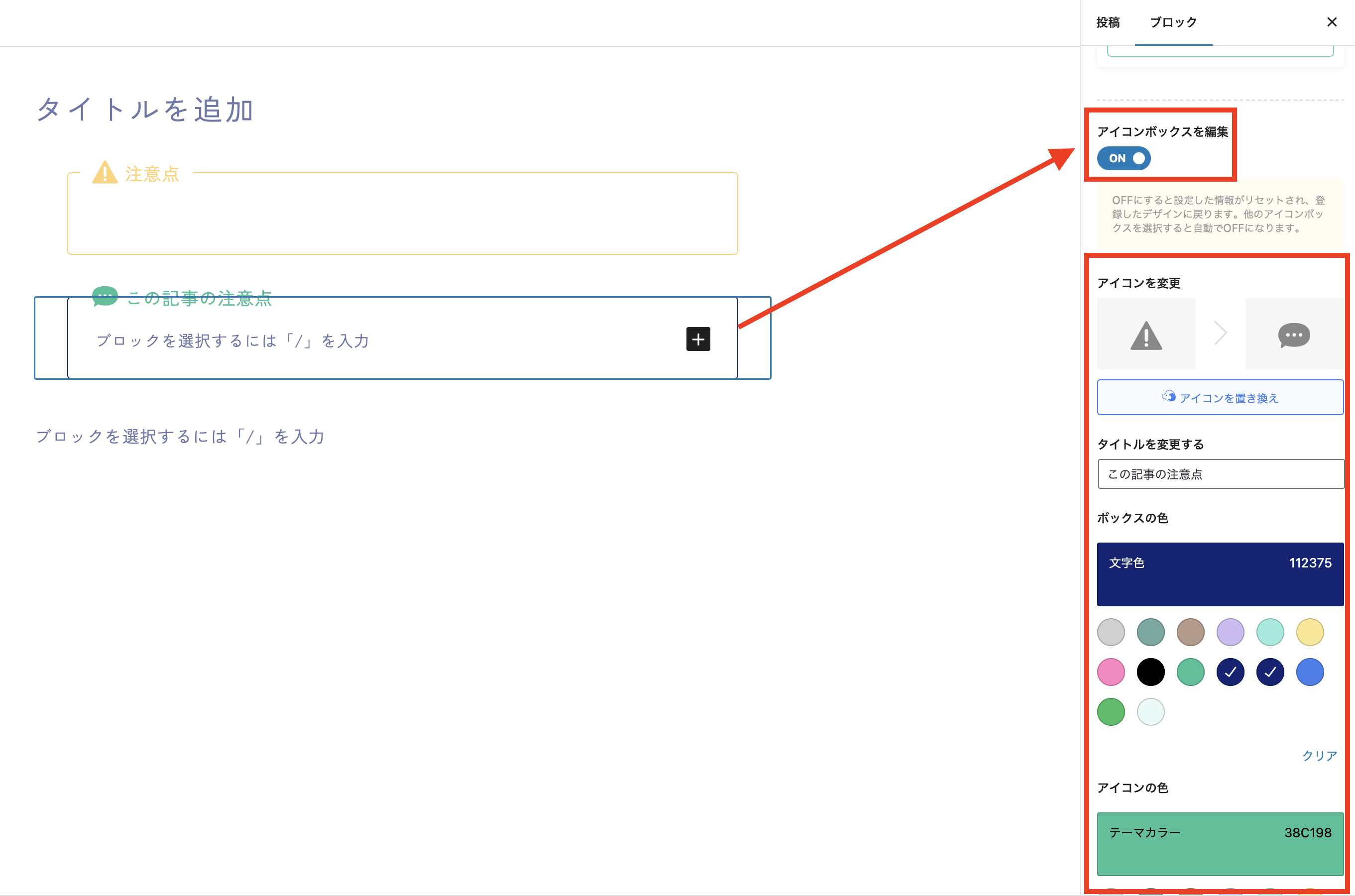
アイコンボックスの個別編集が可能に

アイコンボックスも、個別編集に対応!
たとえば「今回だけアイコンを変更して使いたい」といった、ピンポイントな使い方ができるようになりました。
リッチメニューのスマホ3カラム表示に対応

リッチメニューが、スマホでの3カラム表示にも対応しました!
たくさんアイテムを並べたい人は、ぜひこのタイプを選択してご利用ください。
記事カードの縦長

サイドバーに、縦長カード1カラム「記事リスト」を入れた↑
記事カードに、縦長カード1カラムのデザインを追加しました!
主に、「サイドバー」や「カラムブロック」の中で使ってもらうためのデザインとして、用意しています。
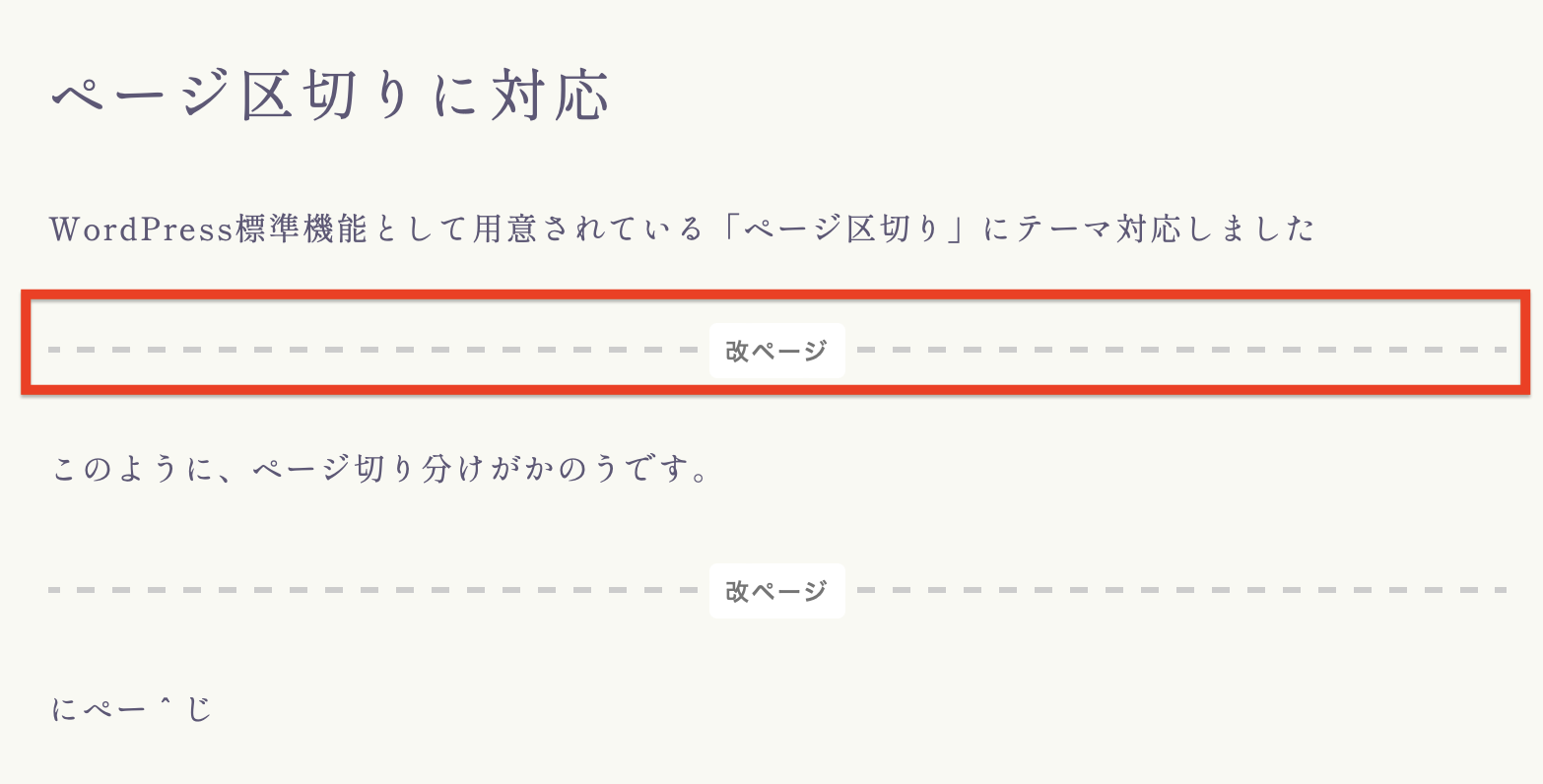
ページ区切りに対応
WordPress標準で用意されている「ページ区切り」のブロックに対応。ページ分けができるようになりました
たとえば、執筆画面でこうやって入力すると、、

実際の画面では、こうやってページ分けボタン(ページネーション)が表示されます。

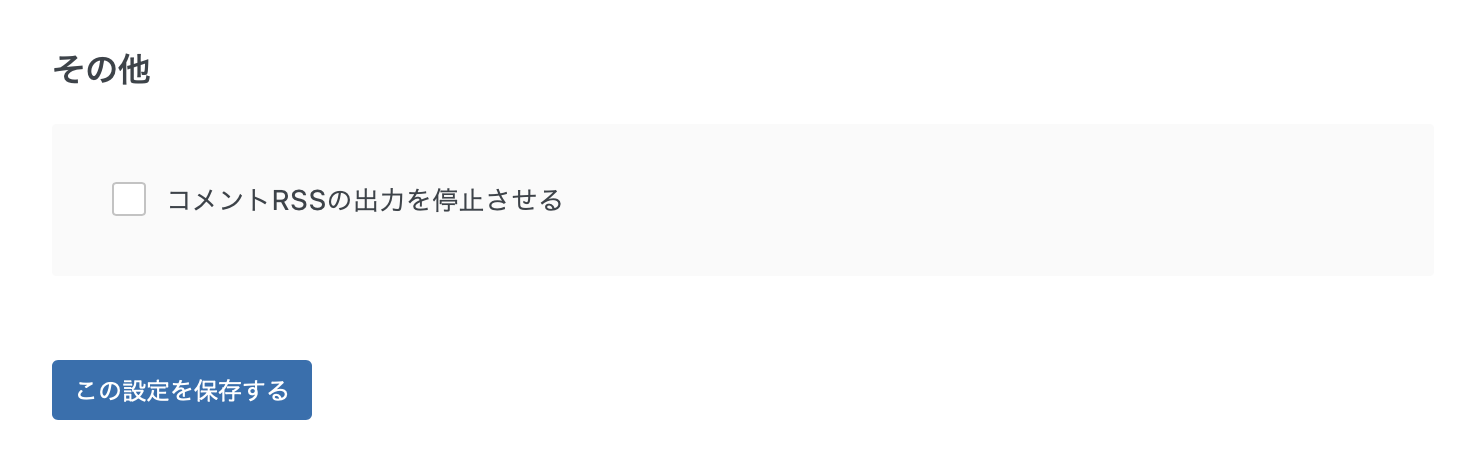
コメント用のRSSを停止させられるオプションを追加

↑「JINR管理」の「SEO設定」で変更できます。
コメントRSSのURLが毎回生成されてしまう問題がありました(WordPressの仕様として)
このコメントRSSのためにクローラーを呼び込んでくるのはナンセンスだという判断で、コメントRSSのURL生成はデフォルト停止としています。
なお、記事ごとに自動生成されるRSSも存在しますが、こちらはXMLと併用することでインデックスに有効です。そのため、無効化設定は「コメント用のRSS」のみとしています。
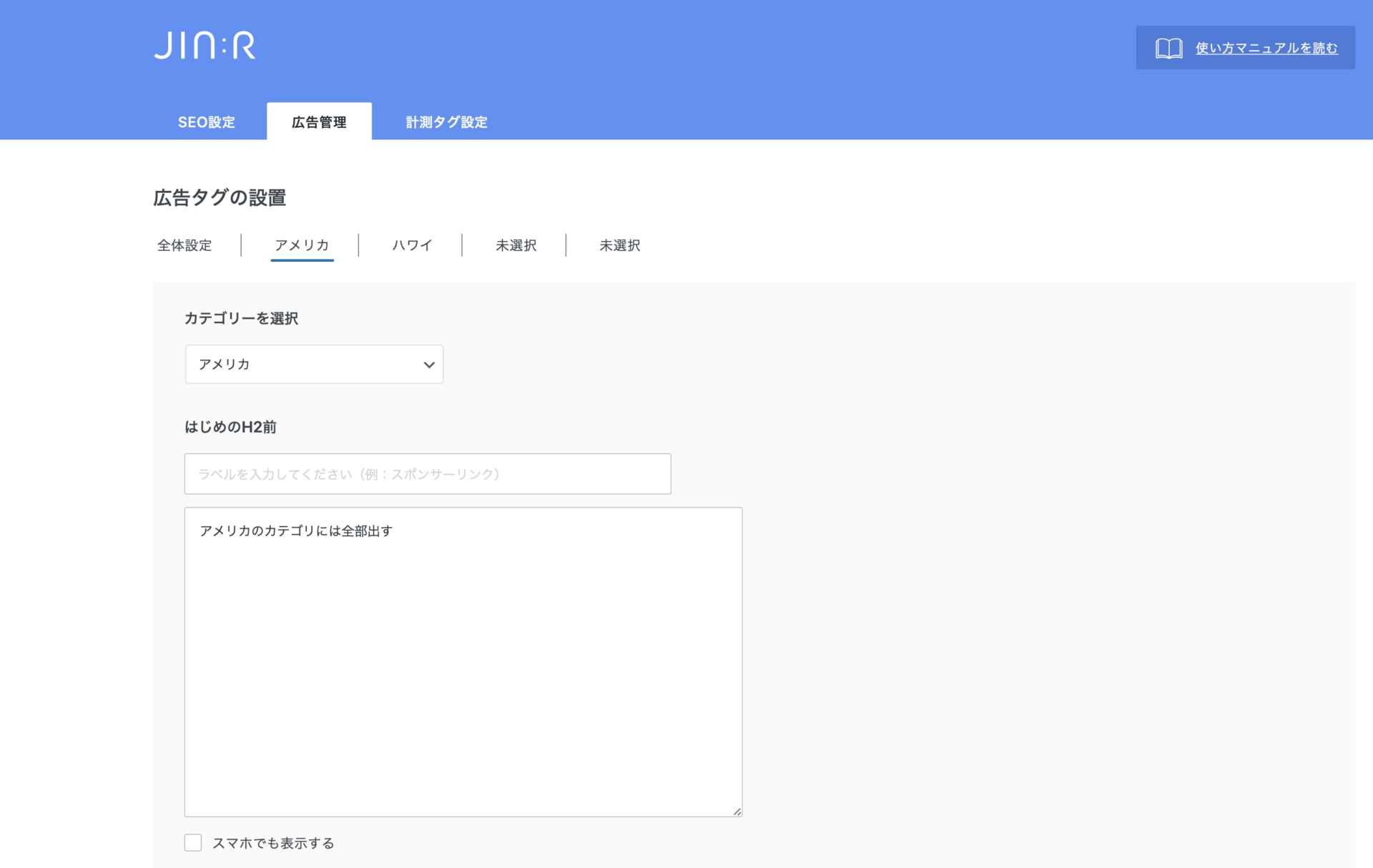
親カテゴリに広告指定した場合、それを子カテゴリにも反映するように変更

例えば、以下のようなカテゴリ構造で「アメリカ」に広告をセットしたとします。
- 親カテゴリ「アメリカ」
- 子カテゴリ「ハワイ」
- 子カテゴリ「ニューヨーク」
- 孫カテゴリ「ホノルル」
親カテゴリ「アメリカ」に広告を設置した場合、子カテゴリ「ニューヨーク」「ハワイ」にも、孫カテゴリ「ホノルル」にも、広告表示が適用されるようになります。
旧仕様だと親カテゴリ「アメリカ」単独にしか広告表示されませんでしたが、その仕様が変更されました。
Ver1.0.6の更新ファイル
- single.php
- page.php
- template-full-width.php
- load-customize-value.php
- box-design-setting.php
- ad-finish.php
- ad-related.php
- custom-functions.php
- shortcode.php
- page.php
- single.php
- template-fullwidth.php
- tags.php
- header-parts.php
Ver1.0.5(2023年1月21日)
Ver1.0.4で発生した「広告管理に設定した広告が表示されない」の不具合修正をいたしました。
- 広告管理をVer1.0.3の仕様に戻す
- 広告設定において親カテゴリーの設定があった場合、子カテゴリーには反映されません。
- あくまでも、親カテゴリにしか広告は反映されなくなりました。実装が厄介なので、もう少々お時間をいただくことになりそうです。
- デザインブラッシュアップ
- 記事リストや関連記事に表示されるカテゴリーラベルにテーマカラーが付いていたが、これを文字色の透過色に変更(悪目立ちを防止)
- 「カテゴリー」「アーカイブ」といったウィジェットの「 」の色を、テーマカラーに変更
- 記事スライドショーの「Readmore」は文字色ではなくテーマカラーが入るように変更
「広告管理に設定した広告がうまく表示されない問題」の修正
JIN:R設定 > 広告管理で設定していた広告がうまく表示されない問題がVer1.0.4で発生していました。ご不便をおかけしてしまい申し訳ございません。
Ver1.0.4で「広告設定において親カテゴリーの設定があった場合、子カテゴリーにもその値を設定させるように修正」としていたのですが、これがうまくいっておらず、以前の仕様に戻すことに致しました。
「広告を親カテゴリーに設定して、それを自動で子カテゴリーにも出す」ためには、やや複雑な処理が必要で、すぐには難しいという判断で仕様を元に戻しています。
デザインブラッシュアップについて
JIN:R開発チームで、テーマデザインに納得いかない部分があったので修正対応を行いました。
記事リストや関連記事のカテゴリラベルには以前はテーマカラーがセットされていました。

「カテゴリーラベル」にはテーマカラーがセットされていましたが、これを文字色を薄めたものに変更しました。

こうすることで、より記事タイトルやアイキャッチ画像に目が行きやすくなりました。
他にも、地味な色変更をしています。

「カテゴリー」や「アーカイブ」のウィジェットの > にテーマカラーを付与しました。

すごく地味ですが、「遷移する場所(リンク系統)には色を入れる」という概念を大切にして、テーマデザインのブラッシュアップを行いました。
色の入れ方については、開発側ではまだしっくりこない部分があるので、Ver1.0.6でさらにブラッシュアップをしたいと思っています。
- custom-function.php
- ad-finish.php
- ad-related.php
Ver1.0.4(2023年1月15日)
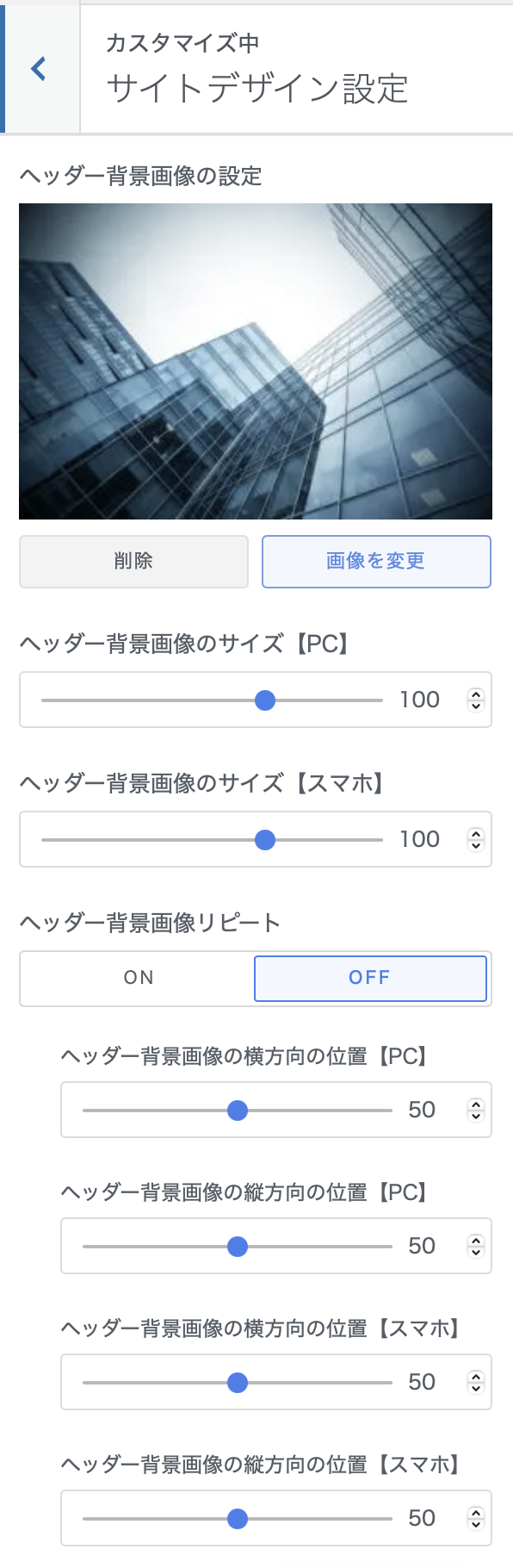
- ヘッダーに「ヘッダー背景画像」を設定できる機能追加
- 「サイトデザイン設定」>「ヘッダー」の項目に、「ヘッダー背景画像の設定」を追加しました。
- 例えば、サイトロゴの背面に画像であしらいを入れたりできます。位置コントロールも精密に効くようにしています。
- より画像を使って遊びやすい機能なのでぜひお試しください!
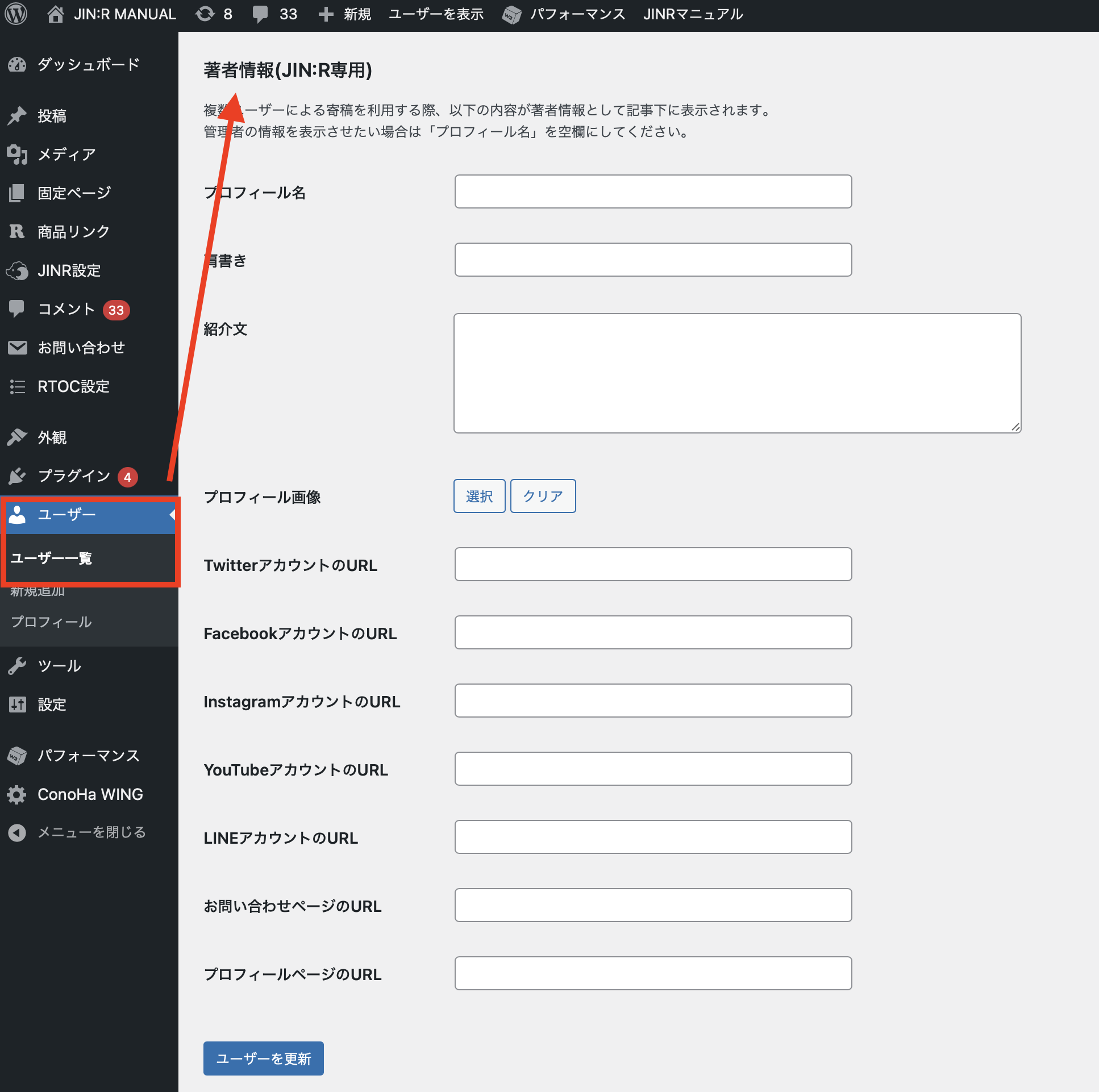
- 共著に対応
- ブログ記事での共著(著者情報に応じたプロフィール情報の反映)に対応できるようにしました。長らくお待たせいたしました
- 管理者はこれまで通り、「プロフィール登録」で著者情報を登録します
- 寄稿者は「ユーザー一覧」で著者情報を登録します
- ユーザー画像登録にあたって「wp user avatar」のようなプラグインなどは不要で行えるように実装しました
- ページ内のスムーススクロール機能実装
- 同ページ内の項目にジャンプするリンクを設置すると、スムーズにスクロールされてそこに飛べるようになりました。
- グローバルメニューに同ページリンクを設置した場合でも、同様にスムーススクロールが効くようになっています。
- ※ サーバー側のコンテンツキャッシュなど、一度クリアしてもらわないとスクロールが効かないケースが多いです。
- aタグのついた画像にホバーアクションを自動追加
- バナー広告など、aタグ(リンク)のついた画像(img要素)には、ホバーアクションが自動付与されるようにしました。クリックできる要素だと認識しやすくなります。
- 投稿名の後ろにつくサイト名のON/OFF 選択機能
- JIN:R設定 > SEO設定にて、投稿のタイトル後にサイト名が自動表示されるのをOFFにできる機能を導入しました。
- 仕様変更&ブラッシュアップ
- カスタマイザーで色変更をすると「デザイン見出し」「フルワイド」といったブロックの色が反映されない問題及びブロックリカバリーが起きる問題を修正
広告設定において親カテゴリーの設定があった場合、子カテゴリーにもその値を設定させるように修正- スマホでのYouTube動画追尾・PIP表示の廃止(デザイン的にもUI的にも美しくないと判断したため、スマホでの動画追尾はなくなり、PCのみの表示としました。)
- 不具合修正
- 記事が一つもない時にスマホ専用メニューが消える問題を修正
- CVボタンの全記事表示の「別タブで開く」の機能が正しく動作しない問題を修正
- Android端末で拡大表示ができない問題を修正
- カテゴリーページのパンくずの構造化データの不具合を修正
- 記事アイキャッチにyoutube動画を設定した際のサムネイルが反映されないことがある問題を修正
- TOPに設定している固定ページのテンプレートが「デフォルトテンプレート」でタイトルが未入力だとヘッダーが消える問題を修正
- 記事内の画像に丸みをつけるを「ON」にしていても、画像に丸みがつかない問題を修正
- デザイン調整
- メインビジュアル「記事スライダー」のaタグにクリックできない領域がある問題を修正し、よりクリックしやすく調整
- タイムラインとアコーディオンブロックの執筆画面での表示を調整
- 英単語が単語の途中で改行されてしまう問題を修正
- プラグイン「Rinker」の文字の太さとサイズを調整
- そのほか、細かな執筆のしやすさを調整
「ヘッダー背景画像」を設定できる機能を追加
「カスタマイズ」>「サイトデザイン設定」の「ヘッダー」の項目に、「ヘッダー背景画像の設定」を追加しました。

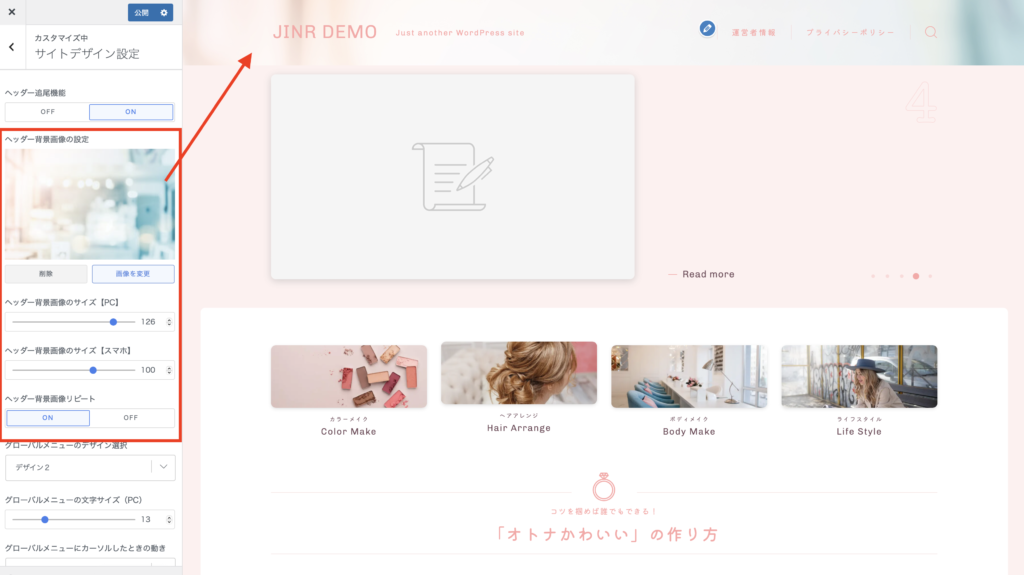
たとえばこんな感じで、設定した画像を背景に配置できるので、印象がガラッと変わります

今回追加した「ヘッダー背景画像」は、
デザインが好きな人ならめちゃくちゃ遊べる機能になってます。
ぜひ使って楽しんでください!

共著への対応

管理画面の「ユーザー」>「ユーザー一覧」でユーザーを新規追加。そして追加したユーザーのプロフィール情報を登録します。
ここで登録した情報は、以下の箇所で表示されます。
- 記事終わりの、この記事を書いた人(ABOUT ME)の情報
注意点としては「記事中のプロフィールブロック」「サイドバーにあるプロフィールブロック」は管理者のものになる仕様としています。その点をあらかじめご理解の上、ご利用いただけると幸いです。
カスタマイザーで色変更をすると「デザイン見出し」「フルワイド」といったブロックの色が反映されない問題及びブロックリカバリーが起きる問題を修正
これまでの仕様では、「カスタマイズ」でテーマカラーや文字色を変更すると、「デザイン見出し」や「フルワイド」にブロックリカバリーが入ってしまう問題がありました。
「何度もテーマカラーや文字色を調整すると、ブロック再調整が入って作り直しが面倒」とのお声をいただき、その解決ができるようブラッシュアップしています。
例えば、テーマカラーを変えると、すでに配置している「デザイン見出し」の色も連動して変えられます!
(※ 変更されるのは色設定が「テーマカラー」や「文字色」となっているときだけで、カスタムカラーは自動変更されませんのでご安心ください)

ページ内でスムーススクロールが効くように
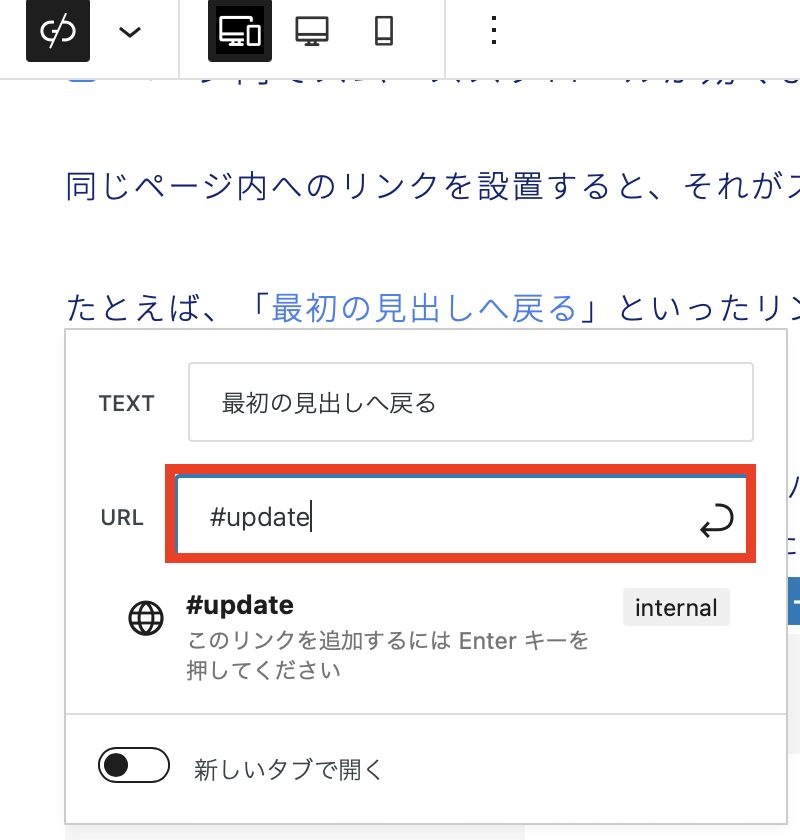
同じページ内へのリンクを設置すると、それがスムーススクロールされるようになりました。
たとえば、「最初の見出しへ戻る」といったリンクを押してもらうと、、、スルッとスクロールされると思います。
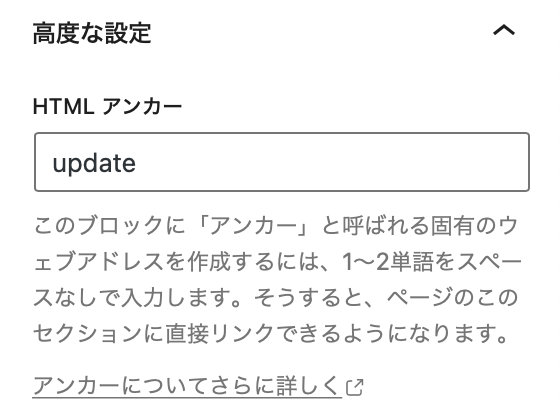
同ページ内リンクの作り方は、
「見出し」の右サイドバーにある「高度な設定」を開いて、何かしらの英単語を入力しましょう(今回は「update」としました。)
そして、「#」をつけてから、先ほど設定した英単語(例:update)を入力すると、同ページ内のリンクが出来上がります。


サーバー側のコンテンツキャッシュなど、一度キャッシュクリアしてもらわないとスクロールが効かないケースが多いです。
以上、主なアップデート情報でした!
- spmenu-setting.php
- cvbutton.php
- json-ld.php
- breadcrumb.php
- ad-fisnish.php
- ad-related.php
- load-customize-value.php
- image-slider.php
- header.php
- header-parts.php
- jinr-setting.php
- ogp.php
- title.php
- shortcode.php
- custom-function.php
- functions.php
- common.js
Ver1.0.3(2022年12月15日)
- カスタマイザー「ウィジェット」のデザイン調整
- ウィジェットのプレビューに対応
- カテゴリーウィジェットの「ドロップダウン」表示のCSSを調整
- アーカイブウィジェットの「ドロップダウン」表示のCSSを調整
- 検索ウィジェットのデザインブラッシュアップ
- プロフィールウィジェットのプレビューが崩れる問題を修正
- 設定が「更新日のみ」で投稿日と更新日が同じの場合、日付が表示されない問題を修正
- メインビジュアル「ヘッダー画像」に関する機能追加
- リンク先URLを設定できる機能を追加
- スマホ用の画像高さ設定の最小値を30に変更し、もう少し小さくできるように
- 画像比率に「オリジナル比率」を追加。横長の画像を貼っても端が切れたりせず、画像比率を維持して全体表示できるように対応
- デザインプリセット関連の修正
- iPadでプリセットのダウンロードができない問題を修正
- Safariでプリセットダウンロードができない問題を解決
- デモインポート時の背景画像や動画がカスタマイザー上で表示されない問題を修正
- 執筆画面のUI調整
- 執筆画面にショートカットキー(チートシート)のリンクを追加
- デザイン見本帳をモーダルではなく、外部タブで開くように仕様変更
- カテゴリーの編集ページにある「マニュアル」リンクが飛ばない問題を修正
- 「記事リスト」のブロックで端末切り替え(PCのみ表示 / スマホのみ表示)が効かない問題を修正
- WordPress標準ブロックへの対応
- 引用ブロックに対応(引用に関しては、Ver1.0の段階からJIN:Rの「ボックス」ブロックでも作ることができます)
- WordPress標準のURL埋め込み機能の有効化。エディターにURLを貼り付けるとブログカードが生成される仕様に変更しました。
- Canonicalが正常に動かないケースがある問題を修正
- 細かなCSSの追加・調整
- 記事中にyoutubeを貼り付けた際、「中央寄せ」ができない問題を修正
- 日本語フォントごとの「番号リスト」の数字位置を調整
- WordPress標準の「引用」ブロックのCSSを調整
- アイコンボックスで「リスト」を使った時の余白調整
- カラムブロック内で「リスト」を使った時の執筆画面プレビュー調整
- など
以上がVer1.0.3で追加・修正されています!
ほとんどは↑に記載した通りです。少しややこしい部分だけ追記させていただきます
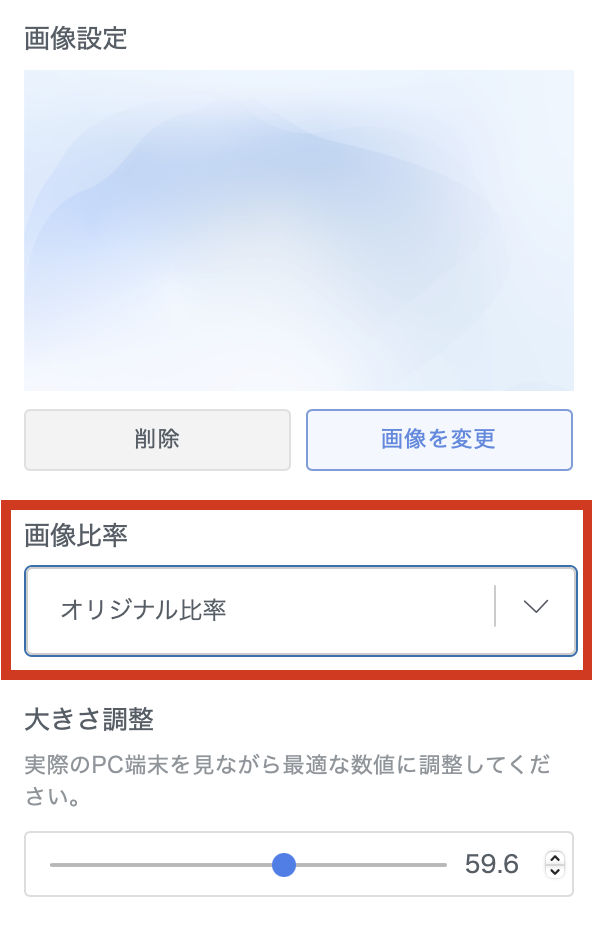
「ヘッダー画像」のブラッシュアップ
Ver1.0.2では、ヘッダー画像で横長の画像を配置すると左右が切れてしまう問題がありました。
- 「自分の作った画像を比率を保ったまま表示したい」
- 「その画像にURLを貼って飛ばしたい」
とのご要望を多数いただき、それに対応できる機能を追加しています。

画像比率を保って表示したい場合「画像比率」を「オリジナル比率」に変更して、大きさを調整してみてください。
記事執筆画面のUI調整
記事執筆画面には「デザイン見本帳」「ショートカットキー」のリンクを用意しました!

「ショートカットキー」のリンクを押すと、このようにJIN:Rで使えるショートカットのチートシートを参照できるようになっています。

ショートカットを使いこなすと、執筆速度は2倍3倍になります。(本当に)
ぜひシートを活用して、JIN:Rでの執筆をより快適にしていってください!
アップデートの注意点
今回のアップデートで修正したファイルは以下の通りです。
- time.php
- custom-functions.php
- customizer.php
- load-customizer-value.php
- stillimage.php
- main-visual-setting.php
- cutomize-control.js

Ver1.0.2(2022年11月11日)
- デザインプリセットでDEMO1がダウンロードできない問題の修正
- リストをインデントした時のデザインブラッシュアップ
- 記事内の画像に一括で丸みをつけるのをOFFにできる機能を追加(カスタマイズ >サイトデザイン設定 >記事のデザインにあります。)
- 細かなUI調整
- class-jinr-demo-import-control.php
- custom-funcitons.php
Ver1.0.1(2022年11月10日)
アップデート内容は以下の通りです↓
- Twitterの@のメンションが重複で入ってしまう問題を修正
- 吹き出しが10個以上ある人のためのショートコード発行
- 見出し付きボックスでJINアイコンが表示されない問題を修正
- アドセンスのディスプレイ広告が広告管理で設定しても表示されない問題を修正
- カスタマイザーで投稿日時で「更新日」を選択可能に変更
- カスタマイザーの「メインビジュアル」の「ヘッダー画像」と「ヘッダー動画」の「キャッチコピー」項目と「ボタン」項目に表示選択機能を追加
- サイトヘルスに表示される「session_start() 」関連の問題の修正
- 記事リストブロックで「カテゴリー」選択時に記事一覧が表示されない問題を修正
- サイトデザイン「トリム」の時にサイドバーでRTOCの目次が表示されない問題を修正
- その他細かなCSSの調整
- time.php
- sns-share.php
- load-customize-value.php
- jinr-setting.php
- stillimage.php
- movie.php
- customize-control.js
- custom-functions.php
JIN:R Ver1.0.0の不具合修正メインのアップデートとなっています。
吹き出し10個以上への対応
「吹き出し10個以上使っているので、JIN:Rでは足りません」とのお声をいただきました。そういった方のためにショートコード対応できるよう、記事化をしております。

投稿日時の表示

カスタマイズ > サイトデザイン設定の記事デザインの項目の1つに追加されました。「公開日と更新日」・「公開日のみ」・「更新日のみ」の3つから選ぶことができます。
投稿日時の設定で公開日をリセットできるため機能導入を割愛していましたが、この機能はあったほうがいいとのお声をいただいたのでテーマ搭載としました。