JIN:Rでの「吹き出し」の作り方!キャラクター会話文を作って記事をもっと読みやすく仕上げよう!
吹き出しのサンプル

こういったキャラクター会話文の作り方について解説していきます。
吹き出し(キャラクター会話)の作り方
キャラクターを登録しておく
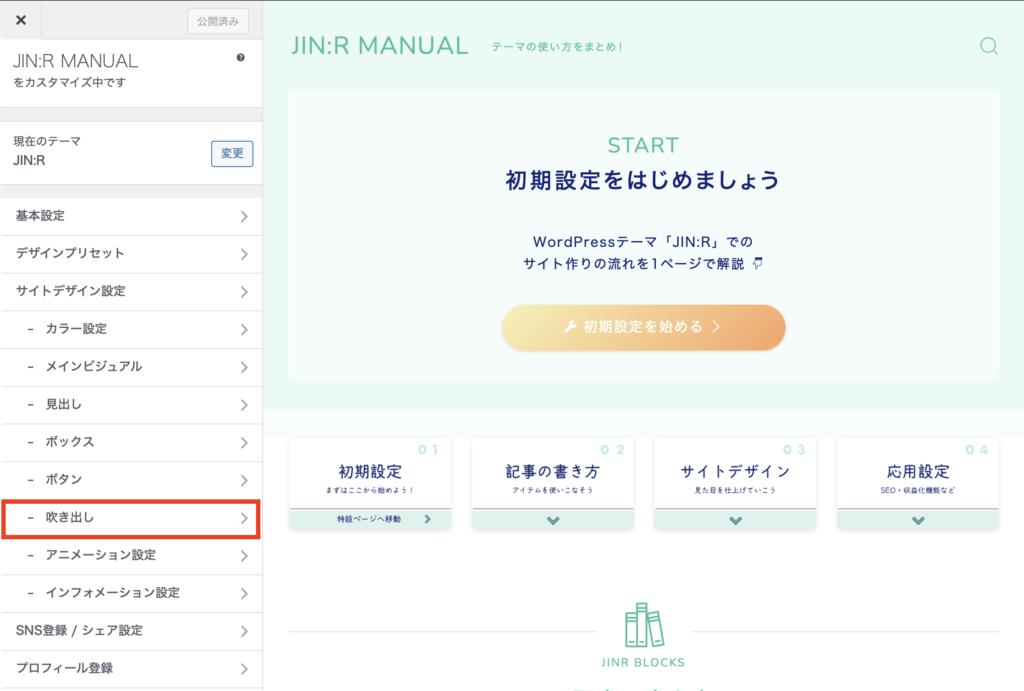
吹き出しブロックを執筆画面で使う前に、「カスタマイズ」>「吹き出し」に進んで、キャラクターを登録しておきましょう。

詳しいやり方はこちらに載っています↓
- キャラクター登録の手順を読む
-
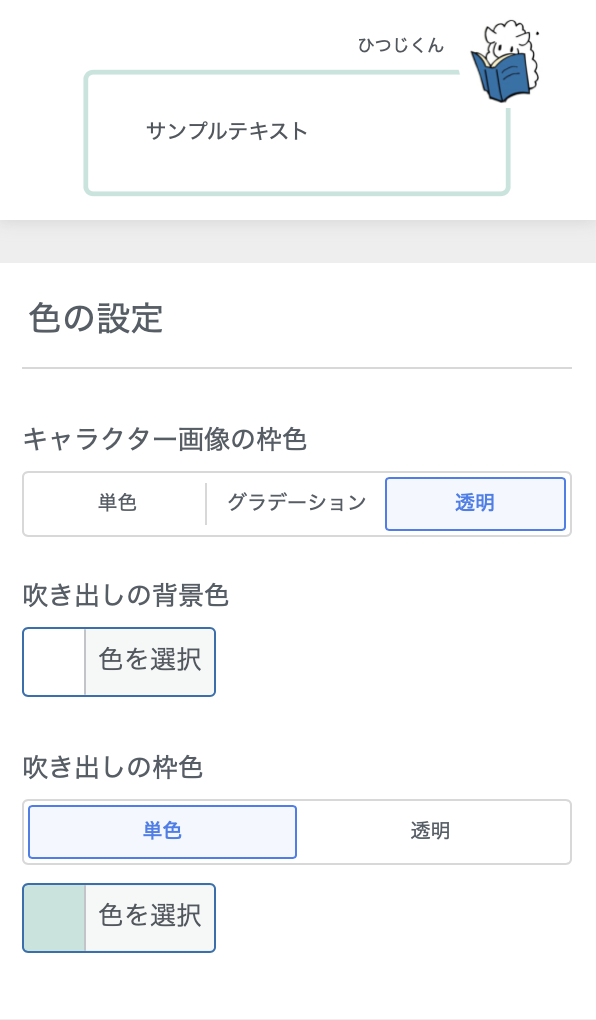
ひとまず、キャラクター設定(画像・キャラ名)だけ終わらせておけばOKです↓

キャラクター画像を持っていない人は「ココナラ」のサービスを使って作成されることをおすすめします。
キャラを持っていると会話文を作れるだけじゃなくてSNSアイコンとしても使えるので、ブログとSNSの連携(ブランディング)もしやすくなります。
吹き出しの形は「ノーマル」「こころの声」「インタビュー」の3タイプから選べます。

吹き出しの色もプレビューを見ながら変更可能。デフォルトはグレーですが、テーマカラーを薄めた色にして使うのもおすすめです。

- 動画でじっくり見たい方はこちら
-
吹き出しの呼び出し方
吹き出しを呼び出す方法は「基本」と「おすすめ方法」の2パターンあります!
どう違うんだ??

おすすめ方法を覚えてもらった方が、圧倒的に時短になるよ!

- [基本] 吹き出しの作り方

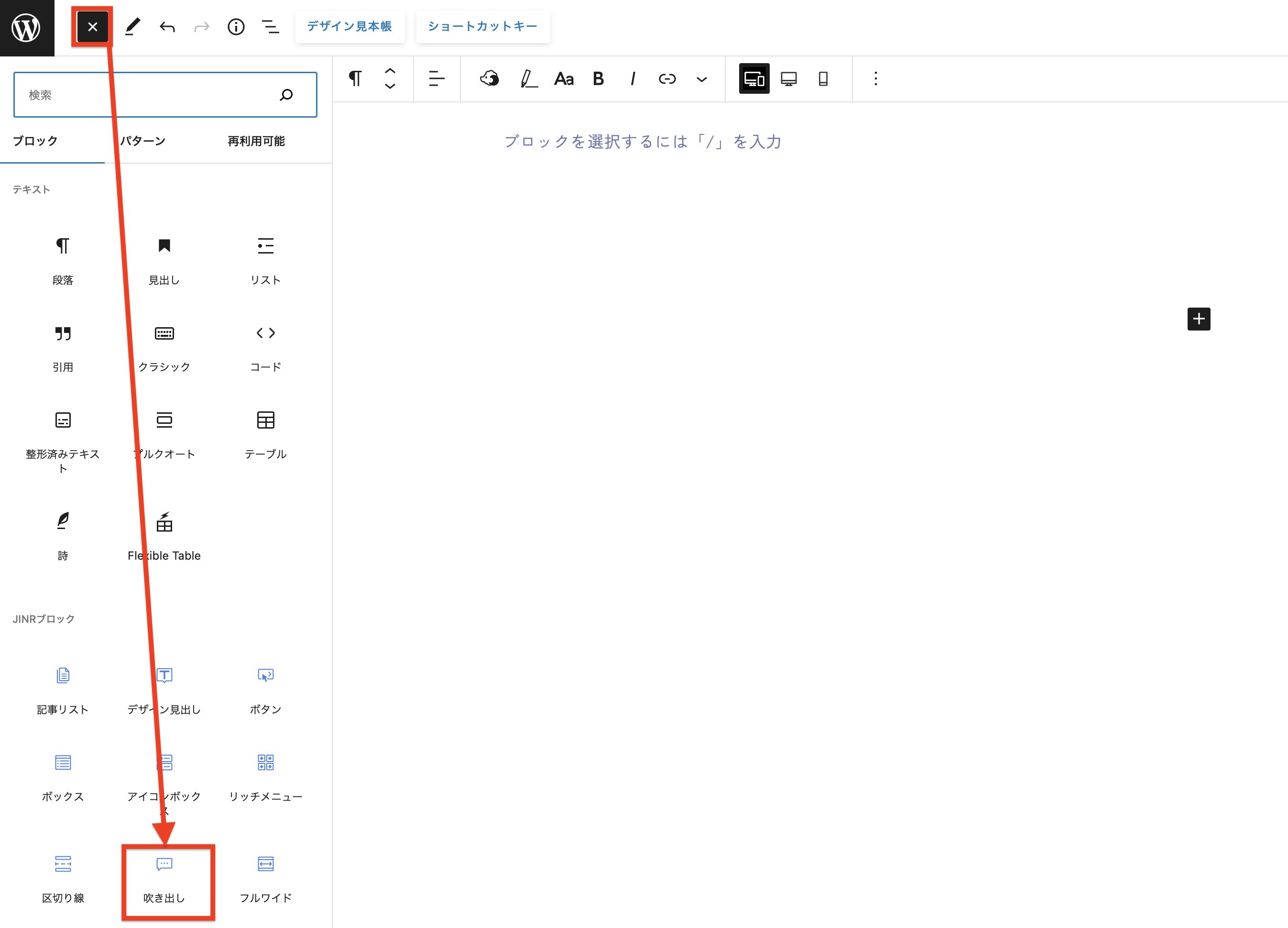
画面右上の「+」ボタンを押して、「吹き出し」をクリックしましょう。
- [おすすめ方法] 吹き出しの作り方
-
作り方:/ + 吹き出し と入力
半角のスラッシュ(/)を押してから、「吹き出し」と入力すると、JIN:Rの吹き出しをすぐ呼び出せます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
一応、デフォルトで6キャラが登録されています!
でもそのままでは使いにくいと思うので、STEP1(前の項目)のやり方でキャラクター登録して使ってもらえると良いでしょう

キャラクターを切り替える

登録したキャラクターは吹き出しの右サイドバーに出てきます。
ここでキャラクター切り替えができるので、ぽちぽち切り替えて使い分けてください!
吹き出しが10個では足りない場合
「サイトで使うキャラクターが多すぎて10個じゃ全然足りないよ😭」という場合、ショートコードを使って吹き出しを作ることができます。
[jinr_fukidashi1 image="画像URL" name="ここにキャラ名"]<p>吹き出し内容</p>[/jinr_fukidashi1]このショートコードの場合、「吹き出し登録1」のデザイン(枠色・キャラ配置)を引き継ぎながら「キャラクター画像」と「キャラクター名」を変更しています。
ベースの形を選ぶ
このショートコードの場合、「吹き出し登録1」のデザインが、そのまま反映されます。
[jinr_fukidashi1]<p>吹き出し内容</p>[/jinr_fukidashi1]吹き出し1の形・色・キャラ配置を使いたい場合はこれをベースにして、カスタマイズを始めていきます。
↓ このように数字を変えると、「吹き出し登録2」のデザインが、そのまま反映されます。
[jinr_fukidashi2]<p>吹き出し内容</p>[/jinr_fukidashi2]吹き出し2の形・色・キャラ配置を使いたい場合はこれをベースにして、カスタマイズを始めていきます。
キャラクター名 / 画像を追加する
キャラクター名と画像の設定欄を追加したショートコードです↓
[jinr_fukidashi1 name="名前" image="画像パス"]<p>吹き出し内容</p>[/jinr_fukidashi1]name=”名前” のところに、キャラクター名を記載します。
image=”画像パス”のところには、画像のURLを記載します。
画像URLは「メディア」>「ライブラリ」に進んで、設定したい画像をクリック。そうすると画像URLが載っているので、これをコピーしましょう。それを吹き出しのimageの部分に貼り付けでください。
必要に応じてデザイン調整を
あとはお好みでデザイン調整を進めて使ってください。
デザイン変更
吹き出しデザインを変える場合、以下のパラメータをショートコード内に追記してください。パラメータを入れる箇所はどこに入れてもOKです。
//会話形式
type="d--fukidashi-chat"
//心の声形式
type="d--fukidashi-innervoice"
//インタビュー形式
type="d--fukidashi-interview"
1//ショートコード作成例//
2[jinr_fukidashi1 name="名前" image="画像パス" type="d--fukidashi-chat"]<p>吹き出し内容</p>[/jinr_fukidashi1] キャラクター配置変更
吹き出しの配置を変える場合は、以下のパラメータを挿入してください。パラメータを入れる箇所はどこに入れてもOKです。
//左
layout="d--fukidashi-left"
//右
layout="d--fukidashi-right"