「子テーマ」の利用とダウンロード

子テーマを利用すると、親テーマの更新(アップデート)の影響を受けることなく、テーマファイルのカスタマイズが効くようになります。
親テーマをカスタマイズしたい人は、ぜひ子テーマをご利用ください。
子テーマの利用方法
子テーマをダウンロードする
以下のボタンから子テーマを入手ページに進んで、ダウンロードをしてください。
なお、Safariでダウンロードを行うとzipファイルは自動で解凍されてしまいます。その場合は、再度テーマファイルを圧縮するか、Chromeでのダウンロードをお試しください。
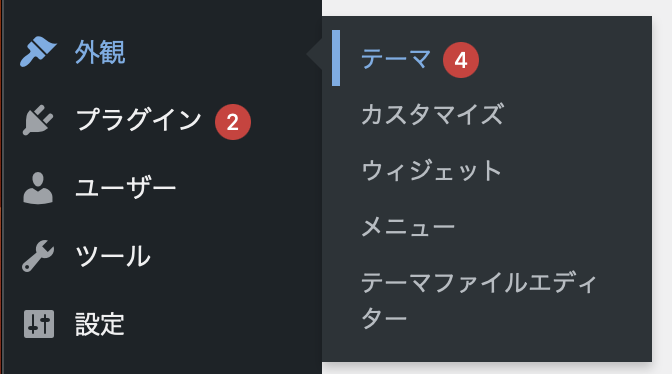
「外観」>「テーマ」に進む
ワードプレス管理画面から「外観」>「テーマ」に進みます。

そして「新規追加」>「ファイルをアップロード」に進みましょう。

子テーマを有効化する
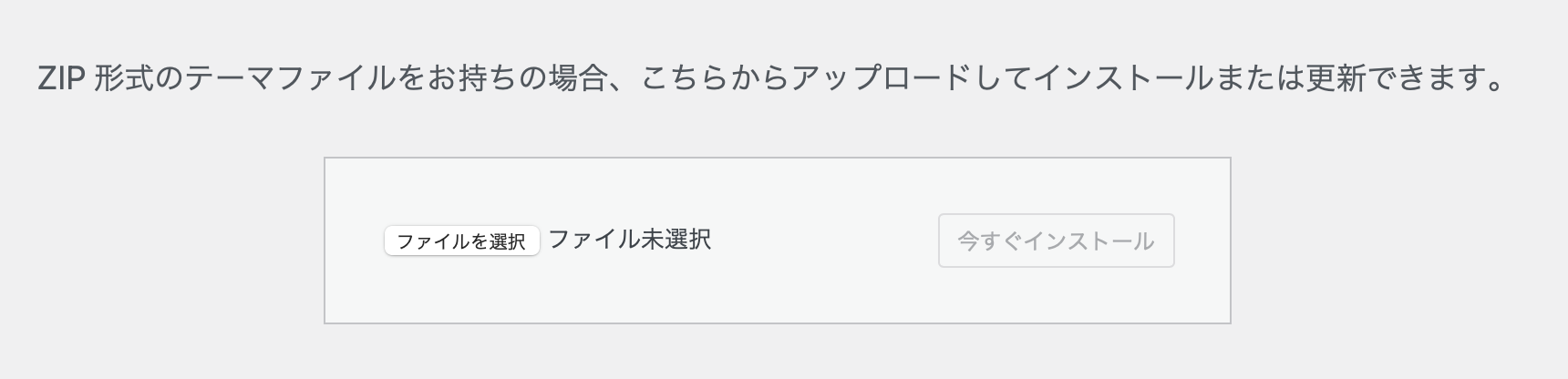
ここで「jinr-child.zip」をアップロードして「今すぐインストール」を押してください。

アップロードが完了したら「有効化」をしてください。
そうすると子テーマが反映されます!
子テーマの利用における注意事項
子テーマを使っていく上で、いくつか注意点がありますので掲載しておきます。
推奨するのは中級者以上
子テーマの利用を推奨できるのは、テーマファイル編集ができる中級者以上です。
具体的には「何かあった時にFTPツールを使って、自分でサイト復旧ができるレベル」のスキルが必要です。
子テーマはあって困ることはないけれど、初心者は必要ないかもしれないよ。

それはどうしてなんだ?

子テーマがなくてもCSSは編集できるからね!
「カスタマイズ」「追加CSS」に記載したコードに関しては、テーマのアップデートの影響を受けないから、消えることもないよ。

あとテーマファイルは下手にいじるとバグってサイトが開かなくなることも全然ある。
そうなると、復旧を有償でプロに頼まないといけなくなります。
そういうトラブルって結構あるあるですので、下手にテーマファイルをカスタマイズして使わないことをおすすめします。

ファイルについて知識のない人が「コピペでできるカスタマイズ!」のような記事を読んで下手にテーマファイルを編集してしまうと、サイトが真っ白になってしまうことも起こり得ます。
(カスタマイズして真っ白になっても、テーマ公式としてはサポート範囲外となるので復旧対応はできません。結構多いのでお気をつけください。)
なお、「CSSの追加」のようなちょっとしたカスタマイズであれば、子テーマも必要なくできます。本当に必要な人だけ、子テーマを使うようにしてくださいね!