これをやれば大丈夫!WordPressテーマ「JIN:R」の初期設定のやり方を1ページで総まとめ
このページではJIN:Rの初期設定を1から解説をしていきます。
導入パターン別に解説していきます
あなたの状況をタブから選んで、マニュアルを読み進めていってください↓
すでにWordPress環境(レンタルサーバー・独自ドメイン・WordPress)をお持ちの方は、以下のマニュアルに従って進めていきましょう。
JIN:Rをはじめよう
JIN:Rを購入

JIN:R公式サイトにて「JIN:Rをダウンロード(購入)」しましょう。
購入完了すると、自動返信メールが届きます

購入が完了すると、自動でダウンロードページに移ります。
購入完了のメールも届きますので、そちらにダウンロードパスワードが記載されています。

テーマ購入時に入力いただいたメールアドレスに、JIN:R運営チームから自動返信メールが届きます。(購入から数分で到着)
自動返信メールには
- 「ダウンロードURL」
- 「ダウンロードパスワード」
が記載されています。
JIN:Rをダウンロードする
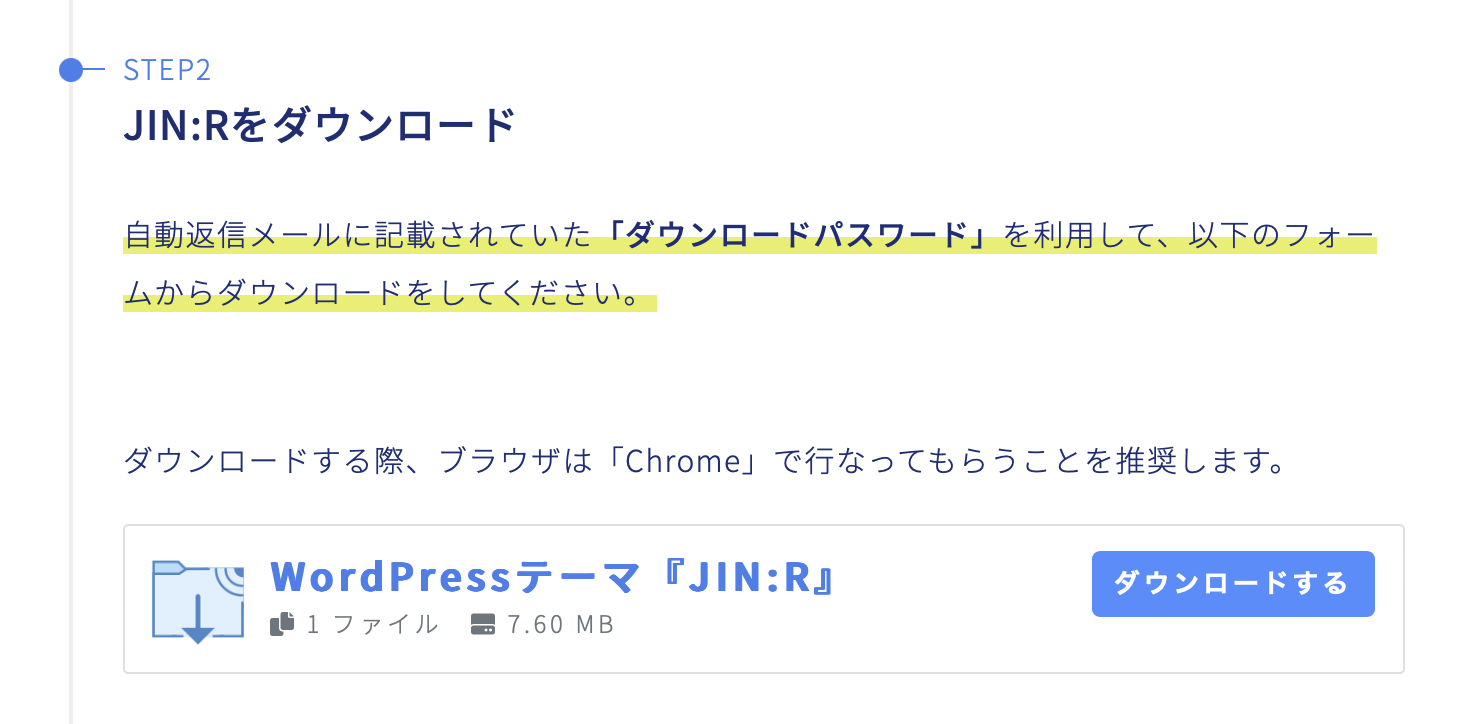
ダウンロードページを下に進んでいくと、ダウンロードする場所が現れます。

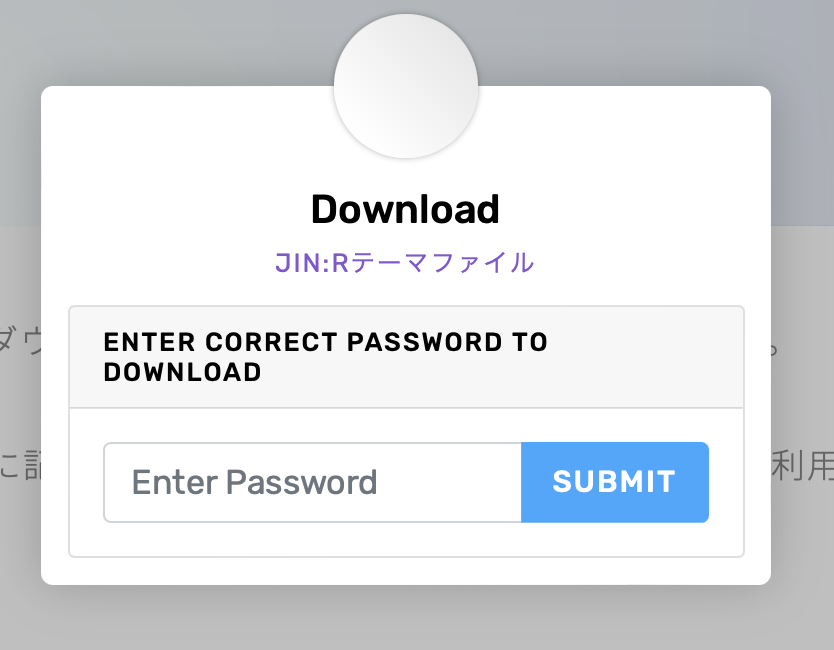
「ダウンロードする」をクリックするとパスワードが求められます。
ここで自動返信メールから配布された「ダウンロードパスワード」を入力します。

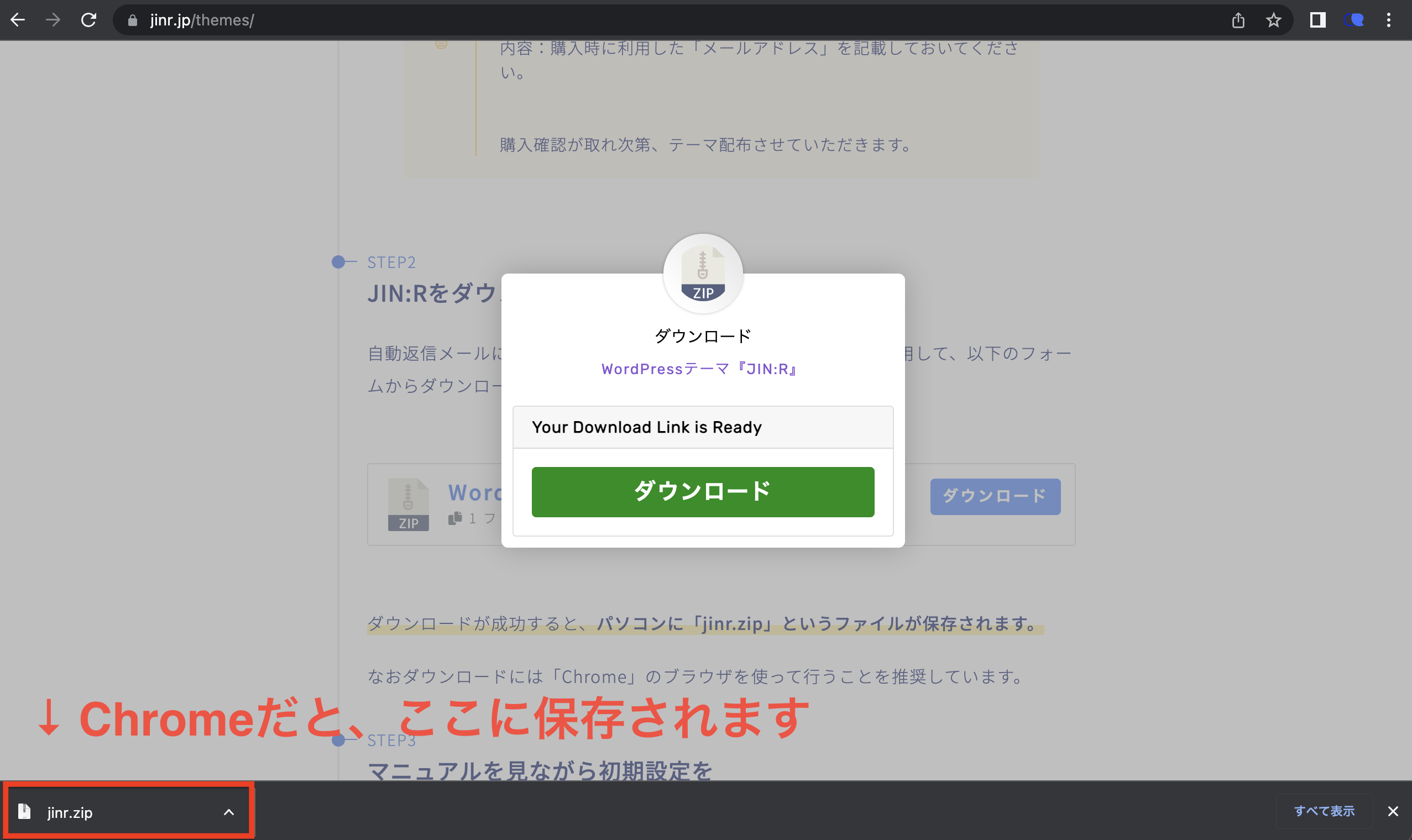
ダウンロードが成功すると、以下の画像のように「jinr.zip」が画面左下に保存されます(Google Chromeの場合)

※ この画面になってもファイルが自動でダウンロードされないケースもあります。そのときは「ダウンロード」の緑のボタンを押すとファイルダウンロードができます。
ここまで来れば、ダウンロードが完了です!
WordPressにログインする
じゃあ、WordPressにログインして、JIN:Rのテーマを入れるよ!

ログインってどうやるんだっけ?

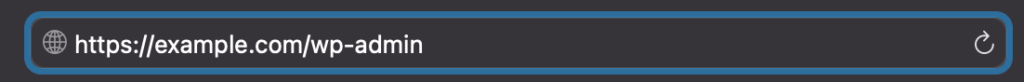
Googleの検索窓で、自分のサイトURLの後ろに「/wp-admin」と入力してみて!
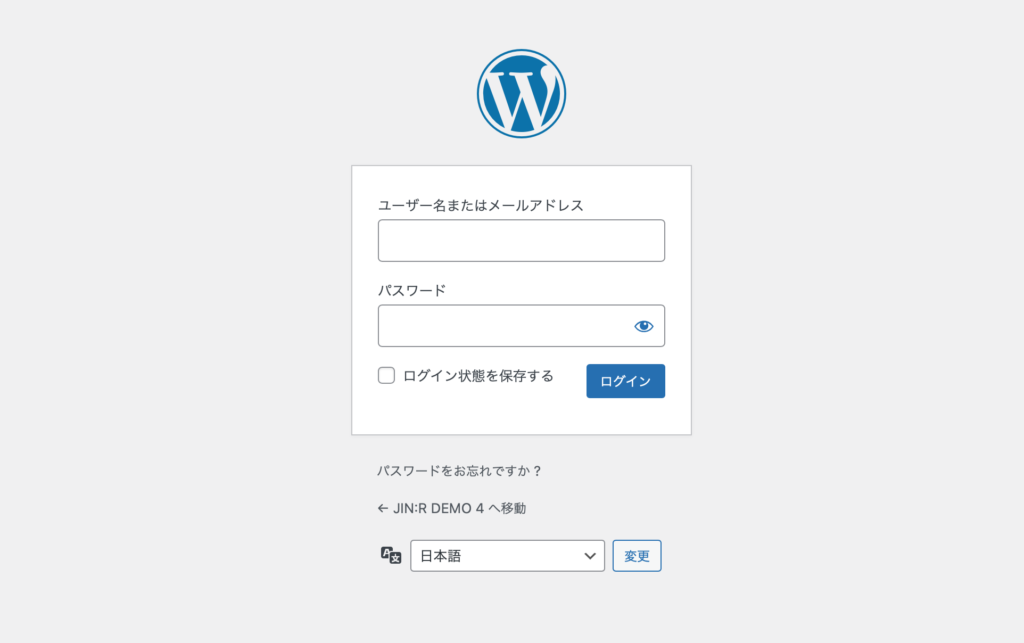
すると、WordPressのログインを開くことができるよ


自分のサイトURLの後ろに「/wp-admin」と入力
そうするとログイン画面が開きます

WordPressの「ユーザー名」と「パスワード」は、レンタルサーバー契約時に自分で決めたものになっています。
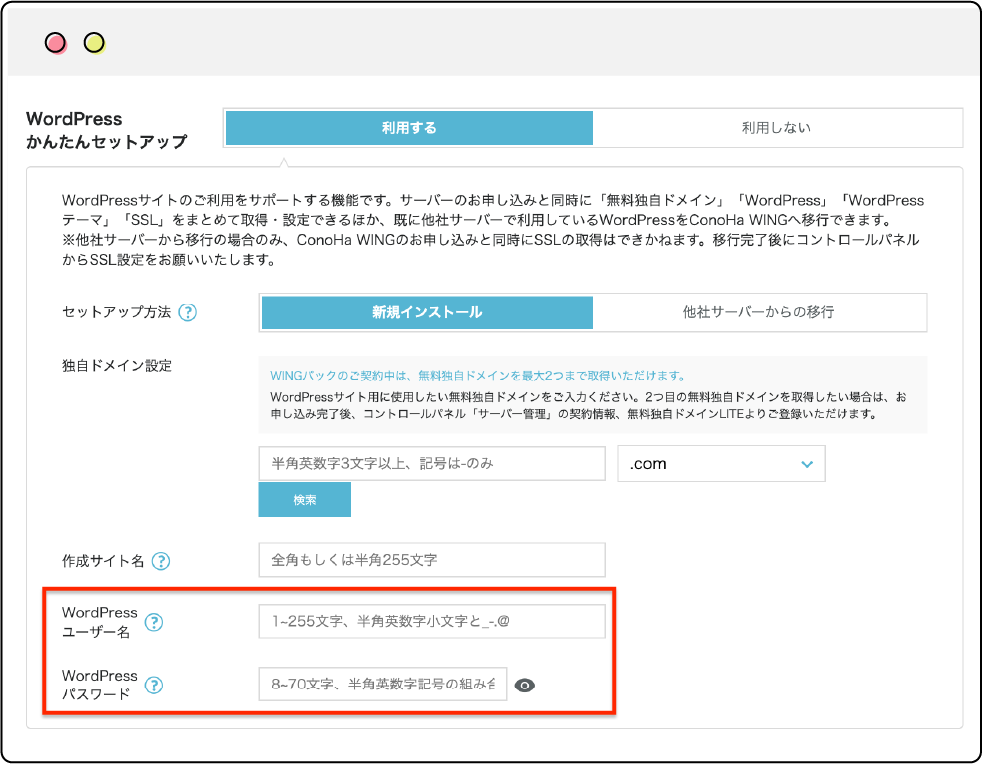
- 例:ConoHa WINGの場合
-

ここで登録したユーザー名・パスワードです。
JIN:Rをインストールする
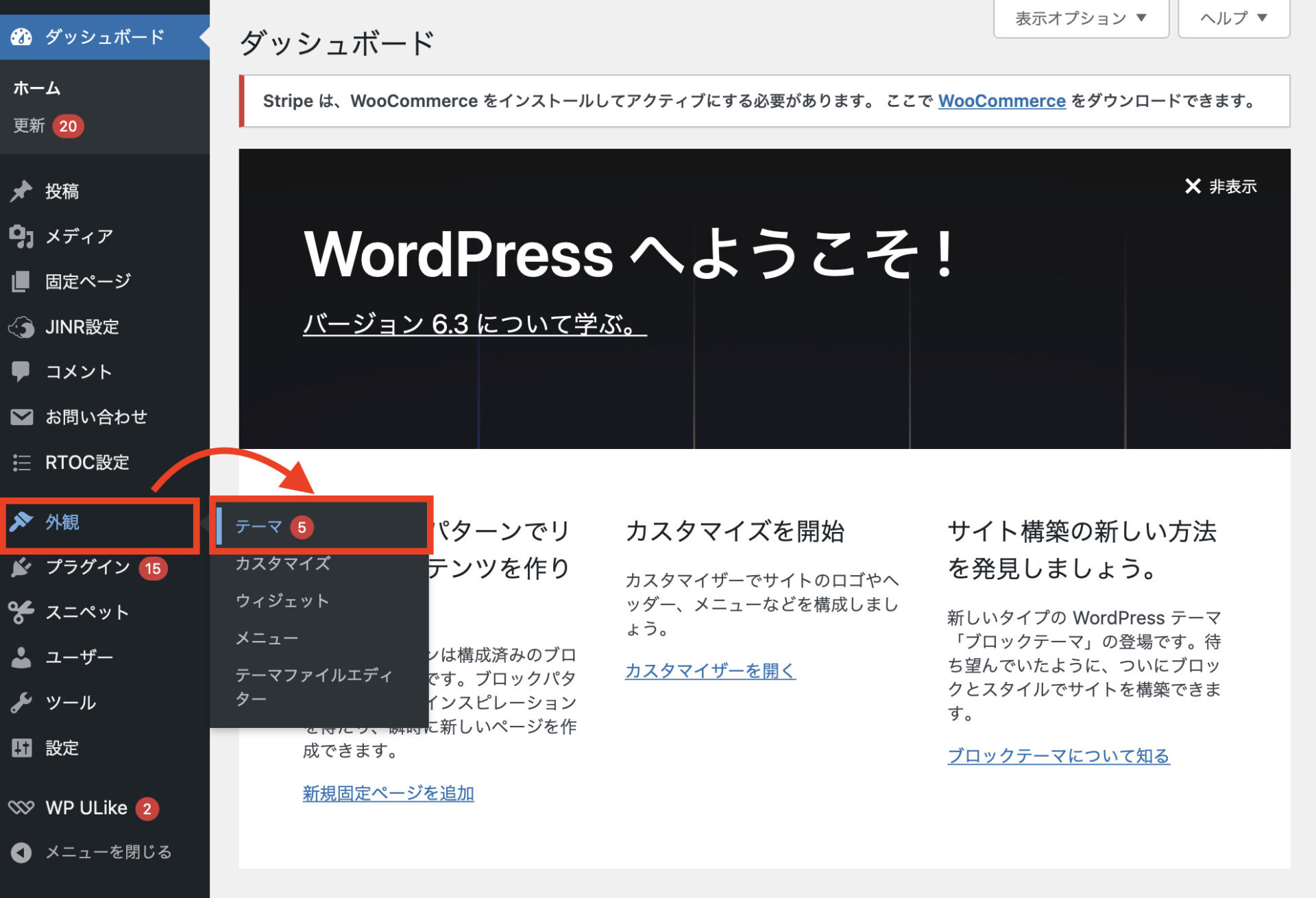
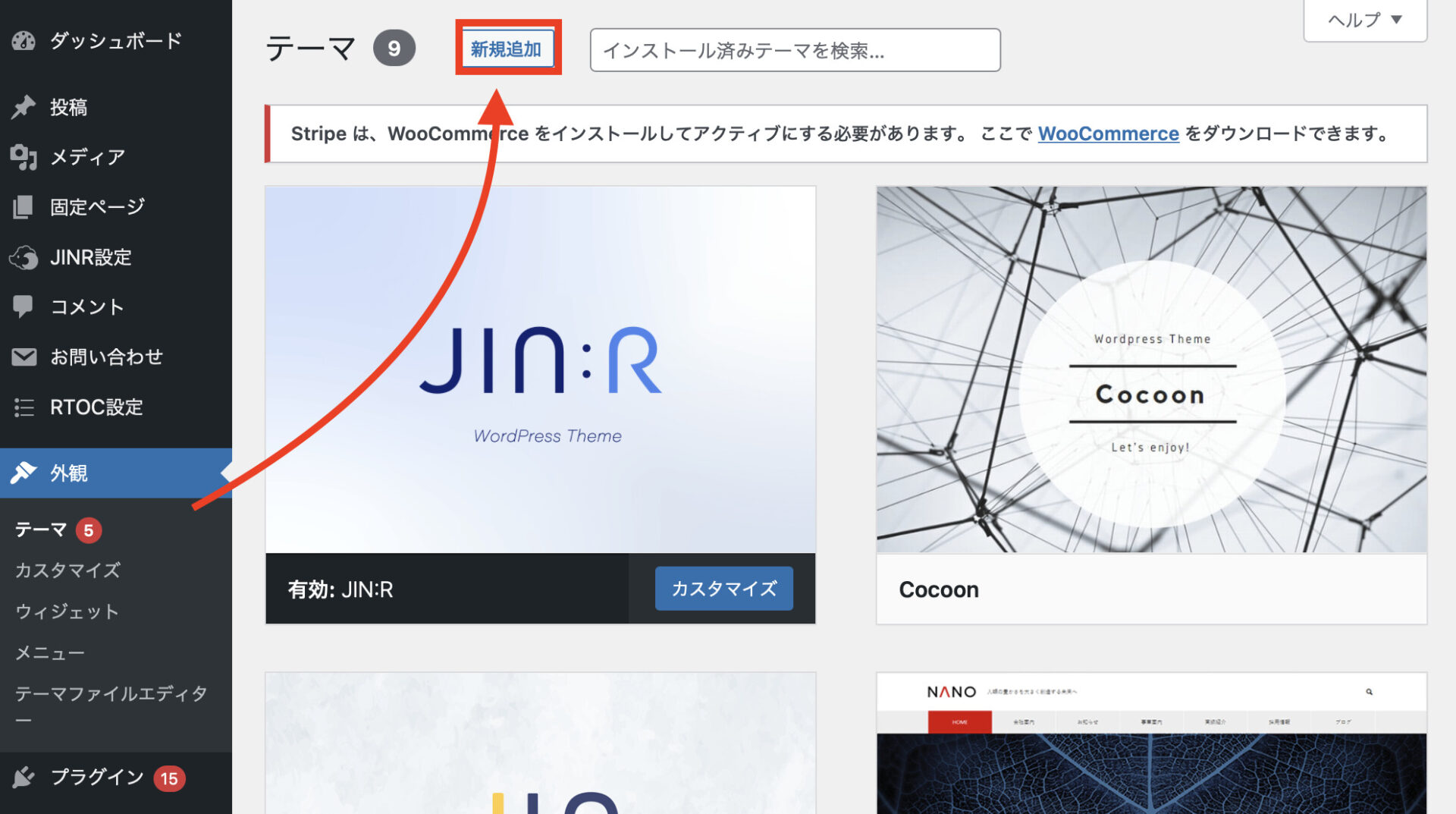
WordPressの管理画面を開いたら、「外観」>「テーマ」へと進んでください。

「新規追加」のボタンが出てくるのでクリック。

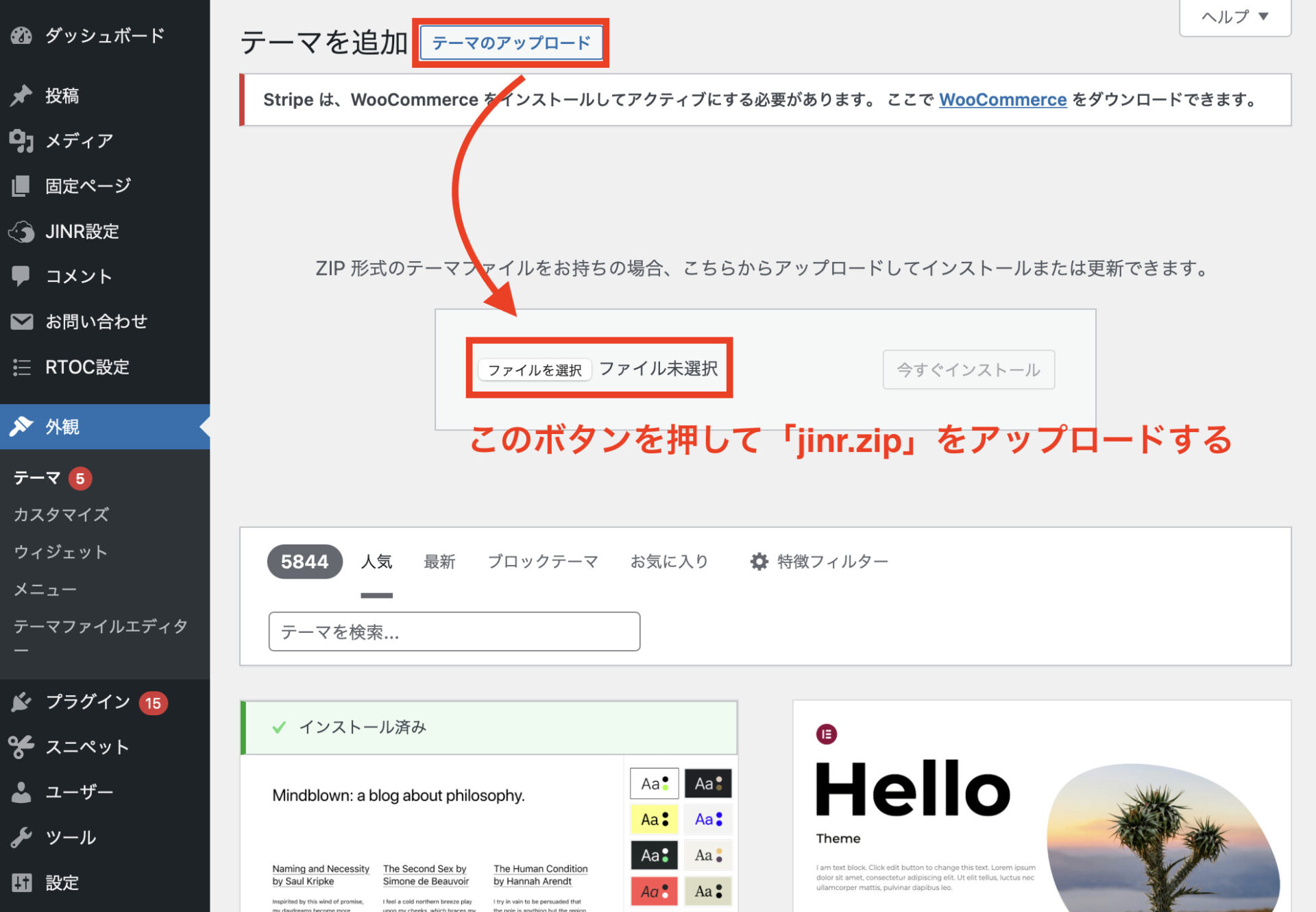
続いて「テーマのアップロード」のボタンが出てくるので、これをクリック。
画面中央に「ファイルを選択」というボタンがでるので、自分のパソコンの中からファイルを選べる画面へと移動しますね。

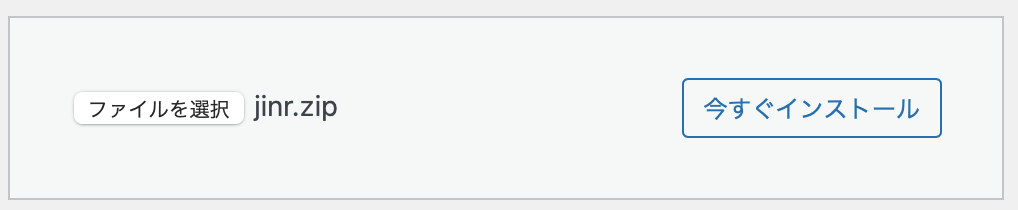
先ほどパソコンにダウンロードしておいた「jinr.zip」を選択したら、「今すぐインストール」のボタンを押しましょう!

この時、jinr-2.zipといった風に名前が変わっていたら、「jinr.zip」の名前に戻して置いてからアップしてください
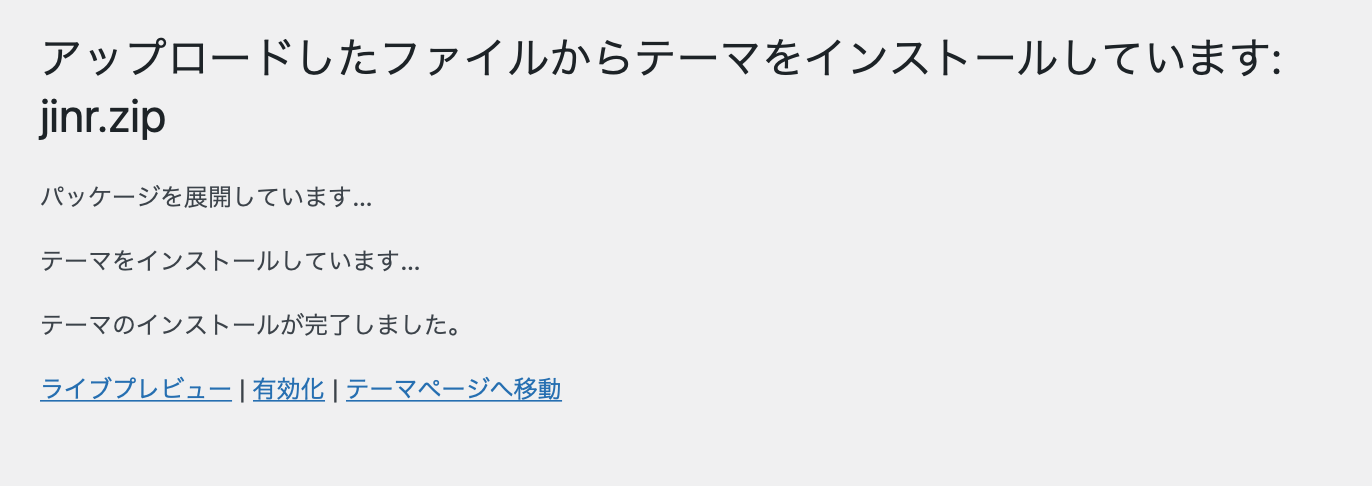
アップロードがうまくいくと「有効化」のボタンが出てきますので、これをクリックしたら完了です。

ここで「有効化」をクリックすると、JIN:Rのデザインが反映されます。
※ もしページから移動してしまった場合には、「外観」>「テーマ」に進むと、JIN:Rのテーマを有効化する画面が出てきます。
トップページを開くと、JIN:Rのサイトができている

お疲れ様でした!
トップに戻るとJIN:Rの初期デザインが反映されていることがわかりますね。
初期設定、おつかれさまでした!
これで初期デザインのブログが開設完了です。

そういえば「子テーマも入れた方がいい!」ってブログの先輩情報で聞いたんだけど、JIN:Rは子テーマってあった方がいいのか?

JIN:Rのプログラムコード(PHP / JavaScript)をカスタマイズする予定がある人は、「JIN:Rの子テーマ」を利用するといいよ!
CSSだけの簡単なカスタマイズなら、子テーマなしでも大丈夫
子テーマは下手に使うと不具合の元になるし、読み込み時間も取るから、FTPツールを使える中級者以上が使って欲しいね。

まだWordPress環境(レンタルサーバー・独自ドメイン・WordPress)をお持ちでない方は、まずサーバーの契約を済ませましょう。
JIN:Rの先輩のブログが「1からブログを作るやり方」をまとめてくれていますので、以下をチェックして進めてみてください
図解つきでわかりやすいブログ↓
超・初心者目線でわかりやすいブログ↓
細かく解説されているブログ↓

このやり方を終わるとSTEP1は完了なので、STEP2に進めます。
ConoHa WING+JIN:Rのセット購入をした人は、Step1が終わっているので、Step2から進めましょう。
DEMOを選んでインポートする
JIN:Rにはデザインプリセットという機能があって、DEMOを一瞬で再現できます。
まずはこれを使ってサイトの型を作りましょう。

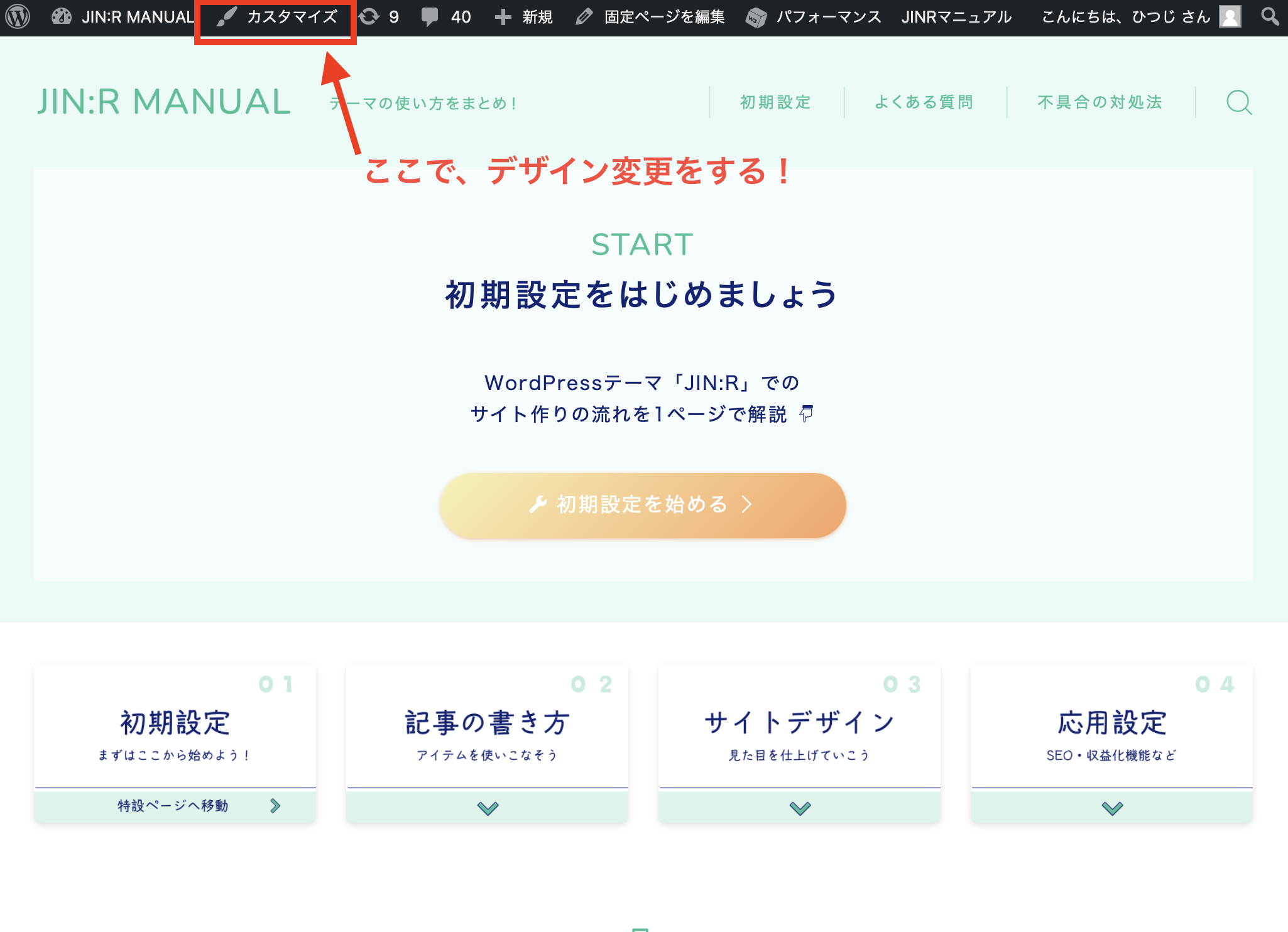
カスタマイズを開く
WordPress管理画面上にある「カスタマイズ」をクリックして、デザインの編集画面に移りましょう。

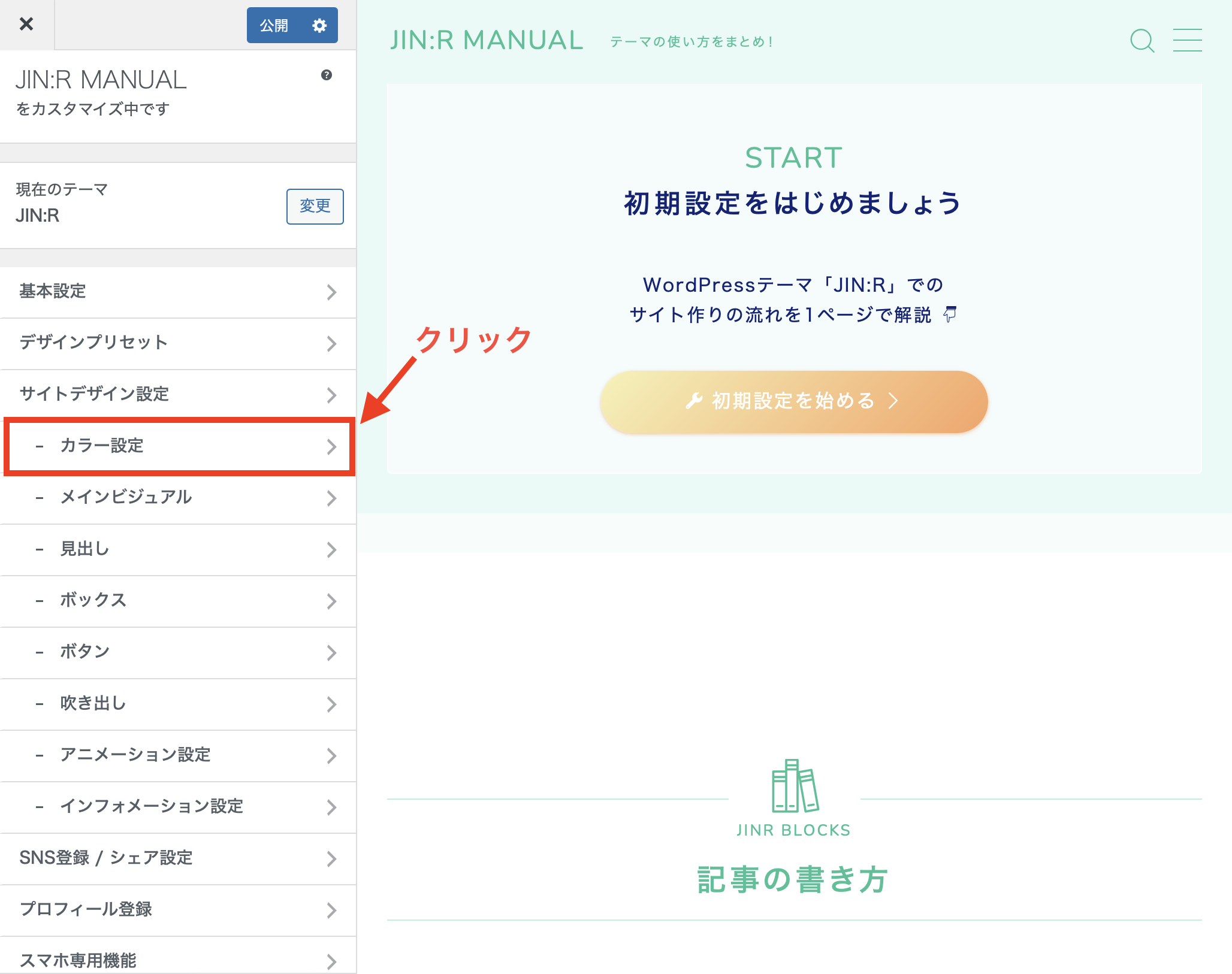
デザインプリセットに進む
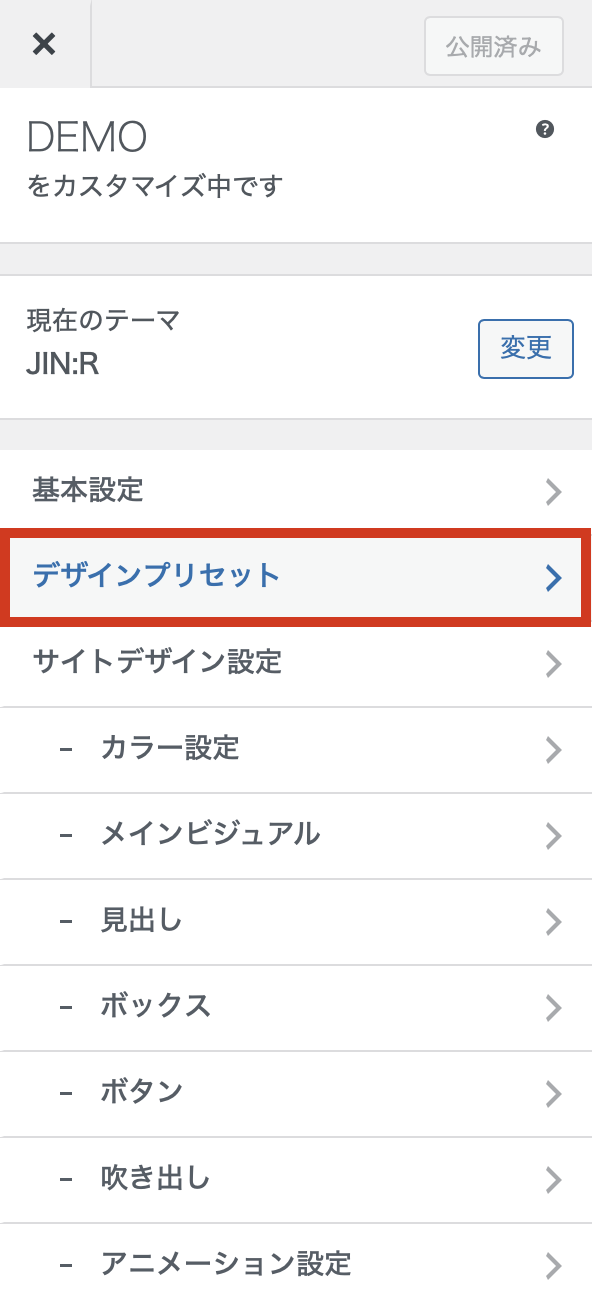
カスタマイズの画面を開いたら「デザインプリセット」の項目に進みます。

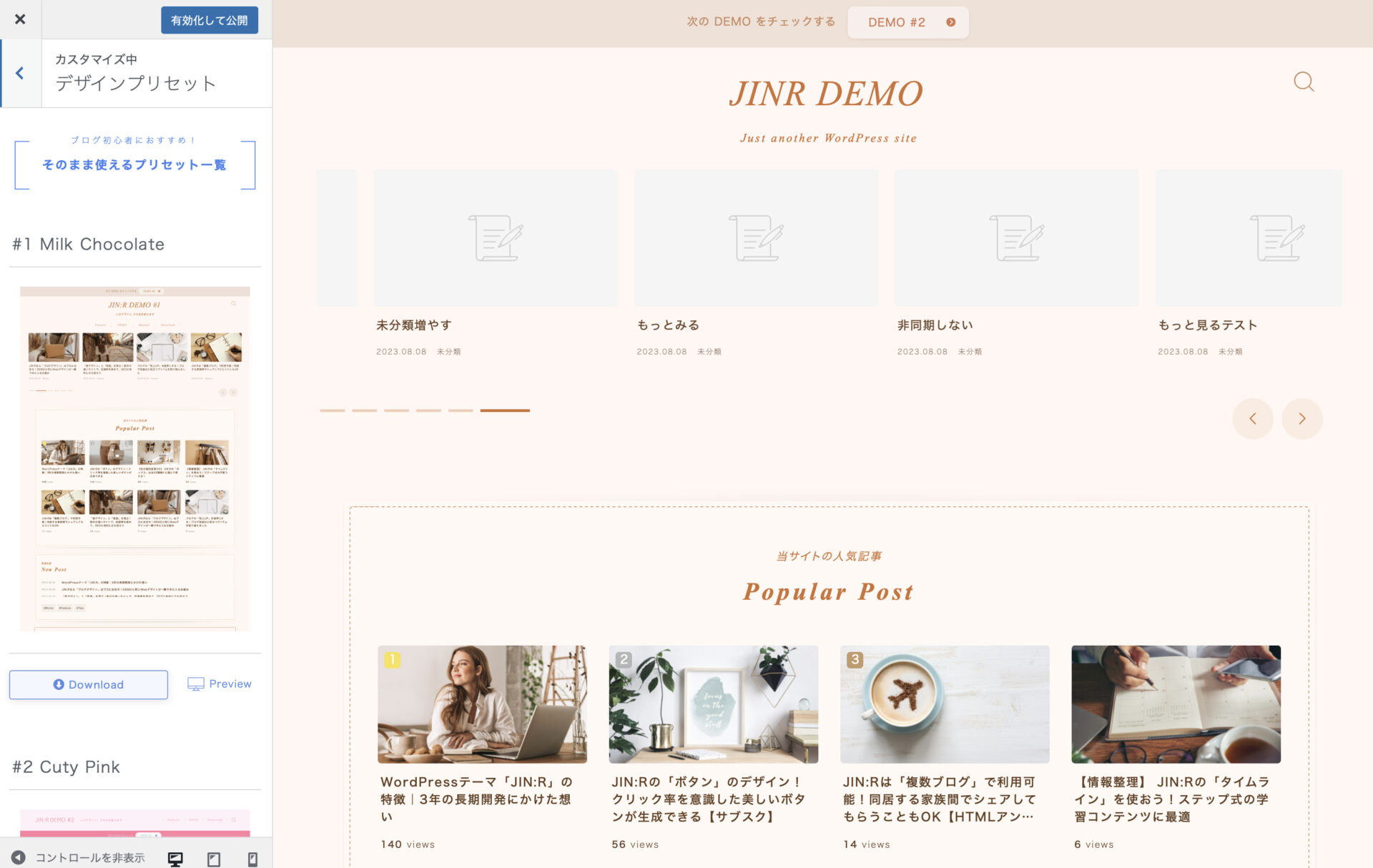
好きなデザインをインポート
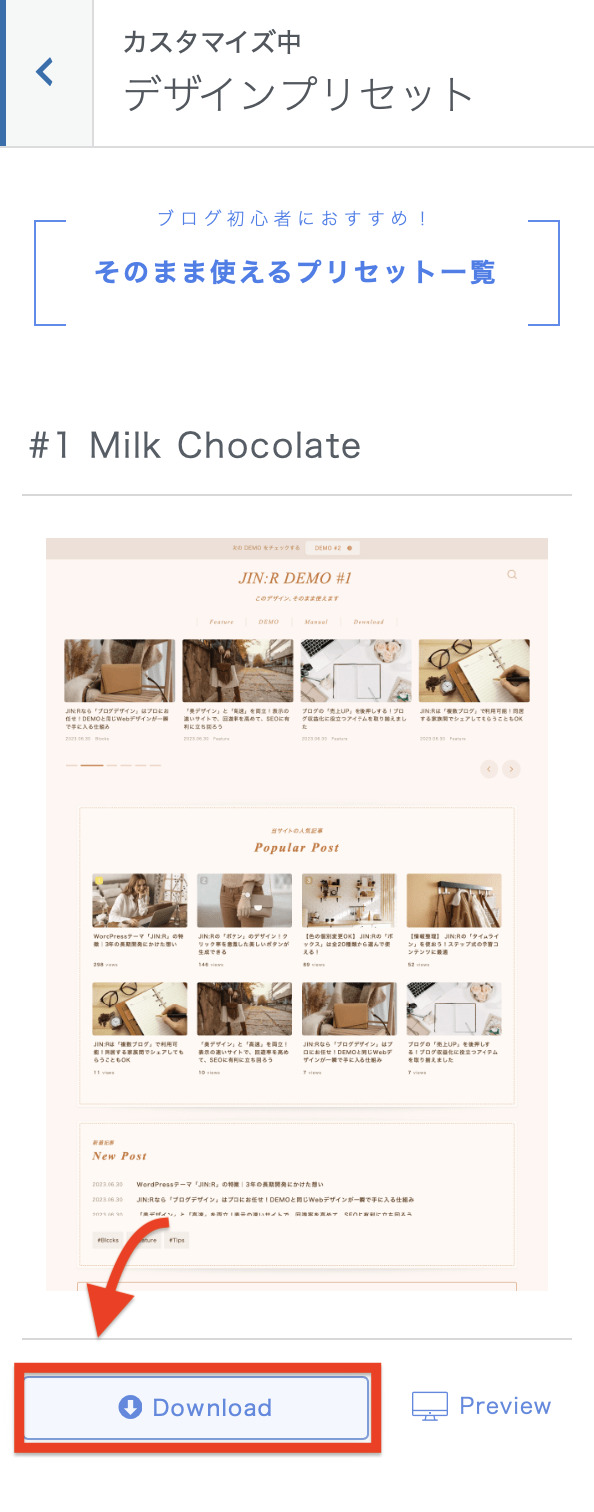
あとは、好きなDEMOのデザインを選んで「Download」のボタンを押しましょう!

「Donwload」を押すと、DEMOと同じデザイン(配色・レイアウト・トップページの形)に一瞬で切り替えることができます。

※ 画像だけはご自身で用意してもらう必要があります。
よくある質問
- デザイン変更は何度でもできるの?
-
インポートは何回もできます!
もしイメージと違う場合は、別のDEMOをインポートしてみてください。
- インポート前のトップページ(記事)に戻すことはできる?
-
インポート前のトップページの記事は消えた訳ではありません。
ちゃんと戻すことができます!
トップページが変わる仕組み
デザインインポートを行うと「トップページ用の記事が新規作成されて、その記事にトップページが置き換わる」という仕組みになっています。
例えば、DEMO2を適用した状態でDEMO4をインポートすると
DEMO4のトップページ記事が強制的にトップにセットされます。DEMO2の記事は消えた訳ではなくて、固定ページ一覧に残っています。
対処法
もしインポート前のトップページに戻したい場合
管理画面の「設定」>「表示設定」の「ホームページ設定」で、再度トップ用に作成していた記事を固定してもらう必要があります。
- トップページ用に自動生成される記事にnoindexが入る理由は?
-
トップページ用に自動生成される記事には、あらかじめ「noidex」のタグが入っています。
これは重複コンテンツを避けるための仕様です。
トップ用の固定ページにnoindexタグが入っていても、トップページに呼び出して表示しているのであれば、トップページは正常にインデックスが働きます。
あとは記事や画像を整えるだけ!
お疲れ様です。これでデザインのベースは整いましたね!
一瞬でいい感じになったぞ!
でも、ここからはどうやって進めていけばいいんだ?

あとは記事や画像を作り込んで、中身(コンテンツ)の完成度を上げていくことが大事だね。
各DEMOの作り方は、以下のページにまとめているから、これも参考にしながら作り込んでいって欲しい

- #1 MilkChocolate
- #2 Cuty Pink
- #3 Healing Green
- #4 Toy Yellow
- #5 Sky Blue
- #6 Ocean Blue
- #7 Egyption Green
- #8 Navy Blue
これらのDEMO #1〜#8は「初心者向け」となっています。設定がかんたんなので、ワードプレスを始めたばかりの方には特におすすめです。
- 「Cute」をインポートした人の設定
- 「Resort」をインポートした人の設定
- 「Nature」をインポートした人の設定
- 「Minimal」をインポートした人の設定
- 「Aroma」をインポートした人の設定
- 「Branding」をインポートした人の設定
- 「Classical」をインポートした人の設定
- 「Dark Mode」をインポートした人の設定
- 「Sporty」をインポートした人の設定
- 「Nomad」をインポートした人の設定
- 「Portfolio」をインポートした人の設定
- 「YouTuber」をインポートした人の設定
- 「Coffee」をインポートした人の設定
- 「Restaurant」をインポートした人の設定
- 「Formal」をインポートした人の設定
サイトデザインをすすめる

ここからは、サイトデザインの完成度をあげていく作業をしていくよ!
JIN:Rのデザインは、WordPress黒いバーにある「カスタマイズ」から変更するのが基本だね。

デザインってもうほとんど整ってないか?

DEMOで8割は整ったけど、まだ細かい設定が残っているね!
ここからはお好みで調整してもらえればOKかなと

「色」を変更する
サイトの色を少し変えたい時は、どうすればいいんだ?

色変更は「カラー設定」でできるよ!



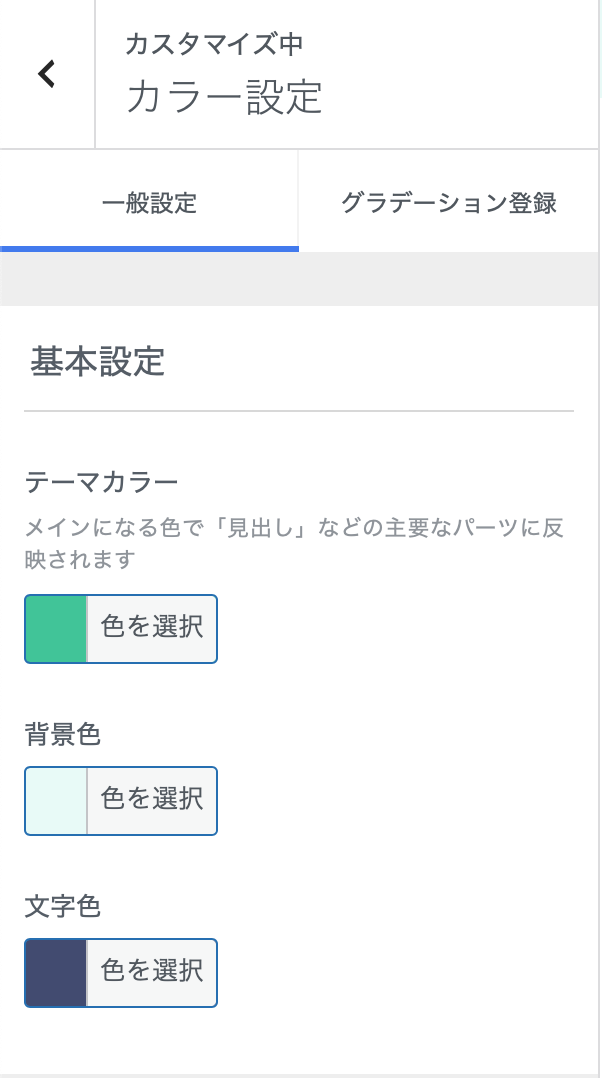
JIN:Rでは、各パーツのカラーを「カスタマイズ」で一括変更できるようになっています。
配色の本とかも参考にしながら、チャレンジしてみてね!

特に「テーマカラー」「背景色」「文字色」を変えるだけでも、印象はガラッと変わります。
「ロゴ」を設定する
サイトのロゴ画像を持っている人は、ロゴを設定しておきましょう。



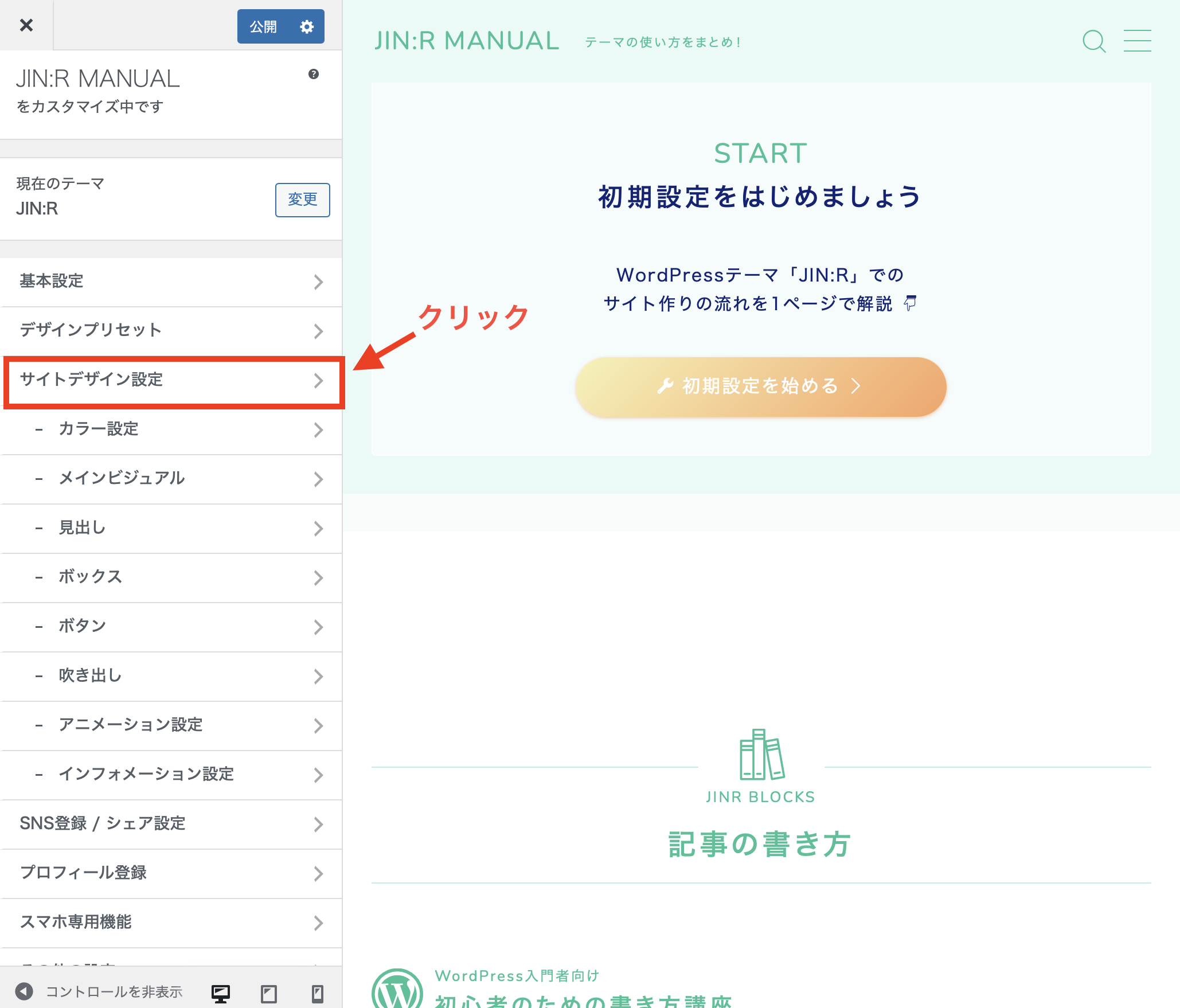
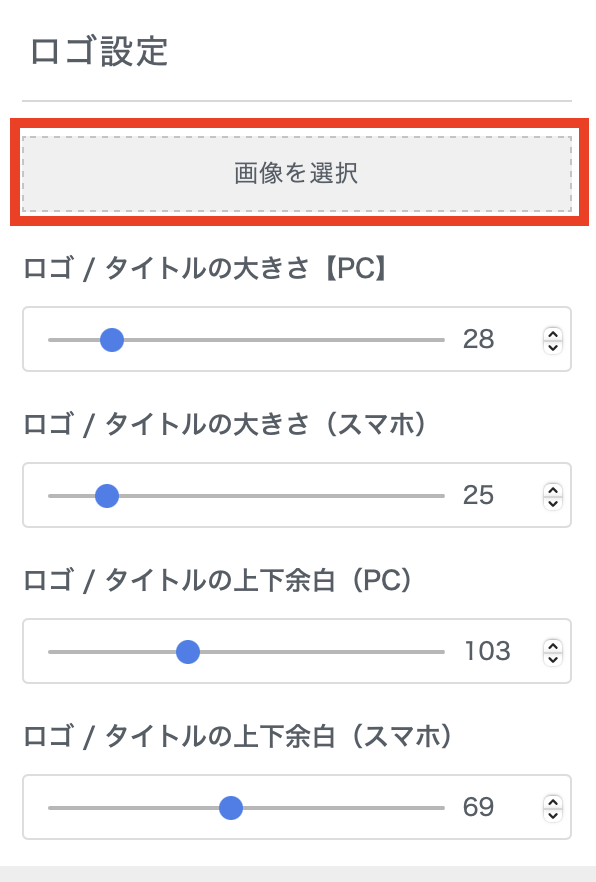
ここで「画像を選択」を押して、ロゴ画像を貼り付けましょう。

大きさ調整はここで行います。
実際のPC・スマホの画面を見ながら、大きさと余白を調整してください!
オレはロゴ画像なんてもってないんだけど・・・?

もしロゴを持っていない人は「ココナラ」のサービスを使って、外注でロゴを作ってもらってもいいかもしれないよ!
2,000〜3,000円でも、ロゴを作ってくれる人はいるからね。
ロゴでサイトの印象もガラッと変わるから投資しても損はない部分だよ。

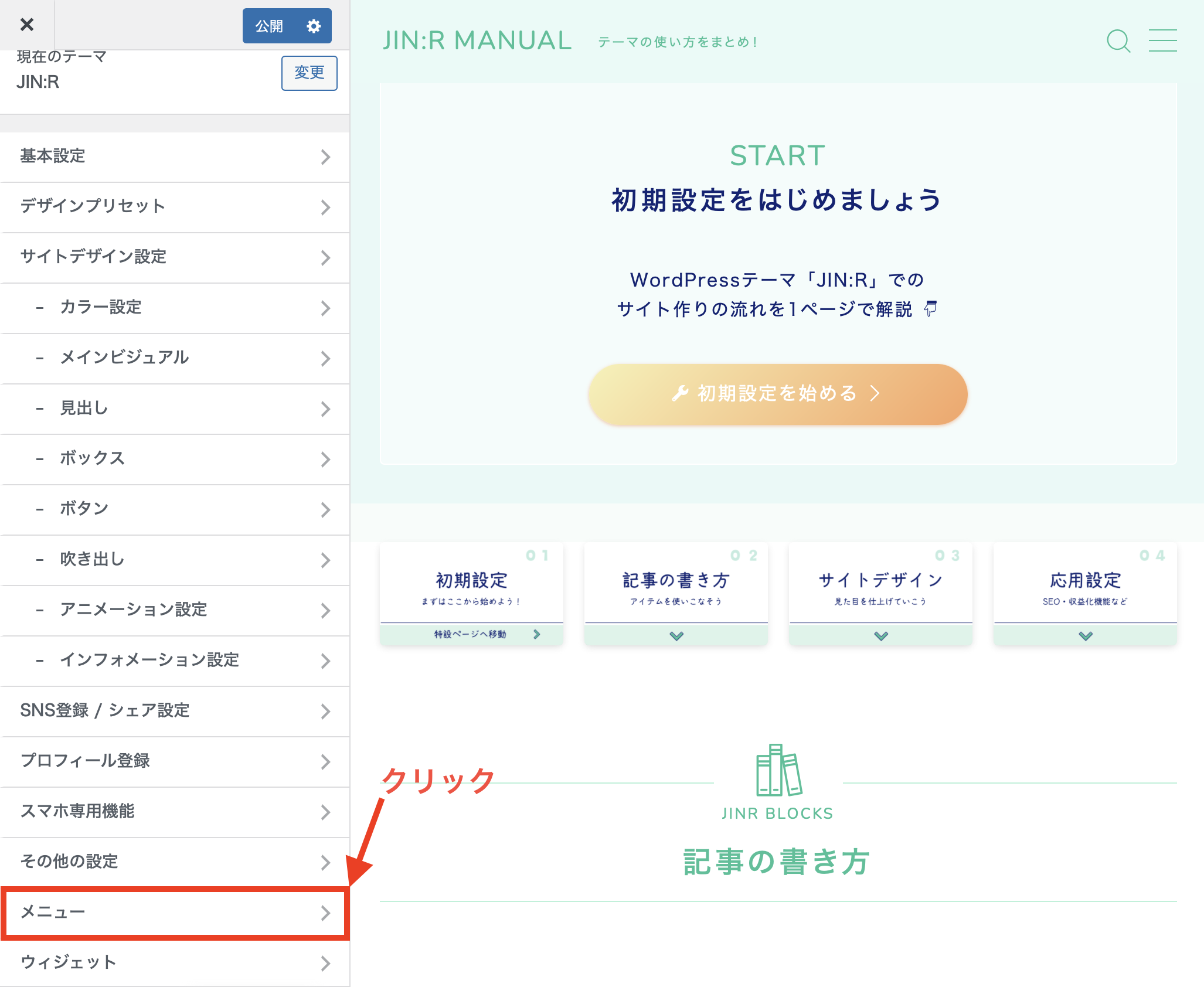
「メニュー」を設定する
記事ができてきたんだけど、メニューにどうやって登録するんだ?

メニューは、グローバルメニュー(PC向け)と、ハンバーガーメニュー(スマホ向け)があるよ。
やり方を説明するから、どっちも設定しておこう!

「グローバルメニュー」は、パソコン画面の右側に表示されるメニューのこと。

「ハンバーガーメニュー」は、スマホ画面の右側に表示されるメニューのこと。


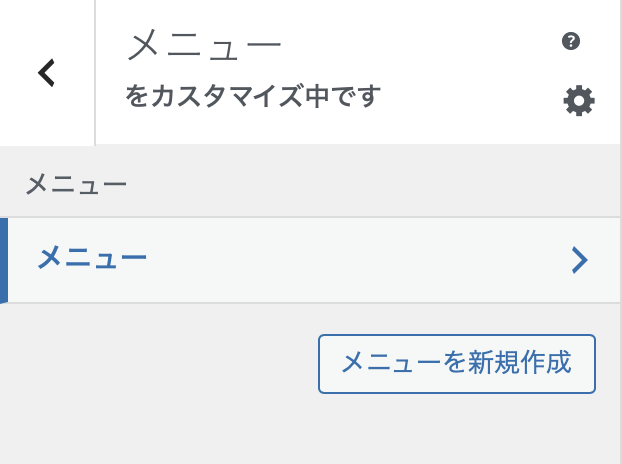
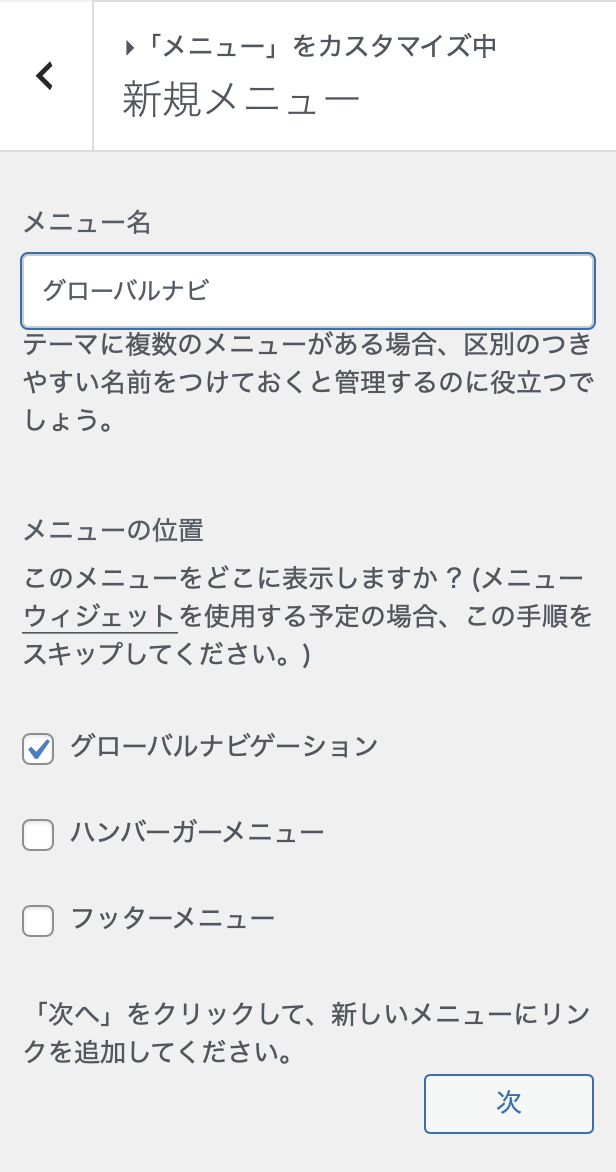
すると「メニューを新規作成」のボタンがあります。ここからメニュー作成を始めていきましょう。

メニュー名は「グローバルナビ」と記載して、メニューの位置は「グローバルナビゲーションにチェック」を入れておきましょう。


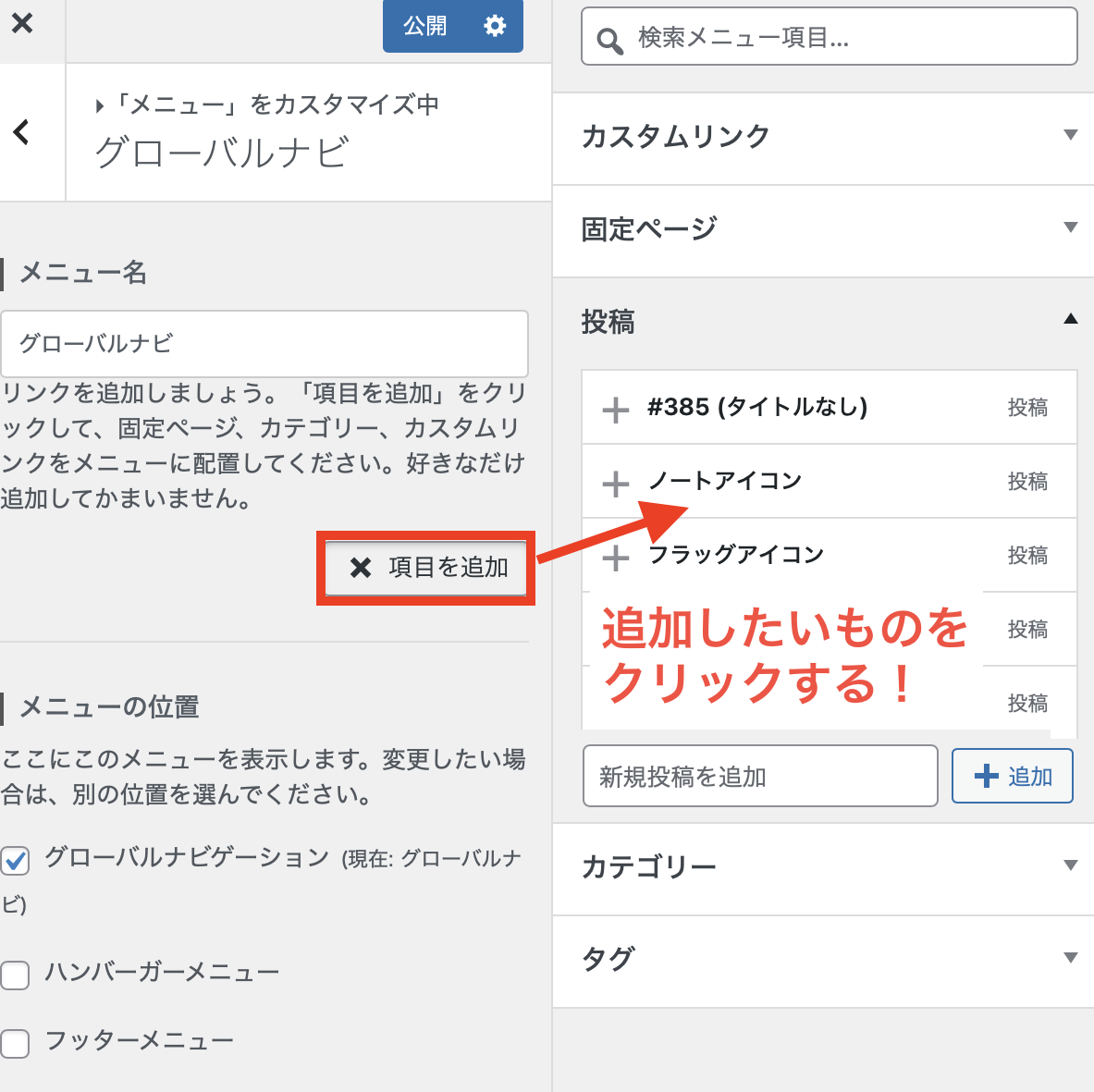
詳しい内容については、「グローバルメニュー」と「ハンバーガーメニュー」の記事で解説しているので、参考にしてください。
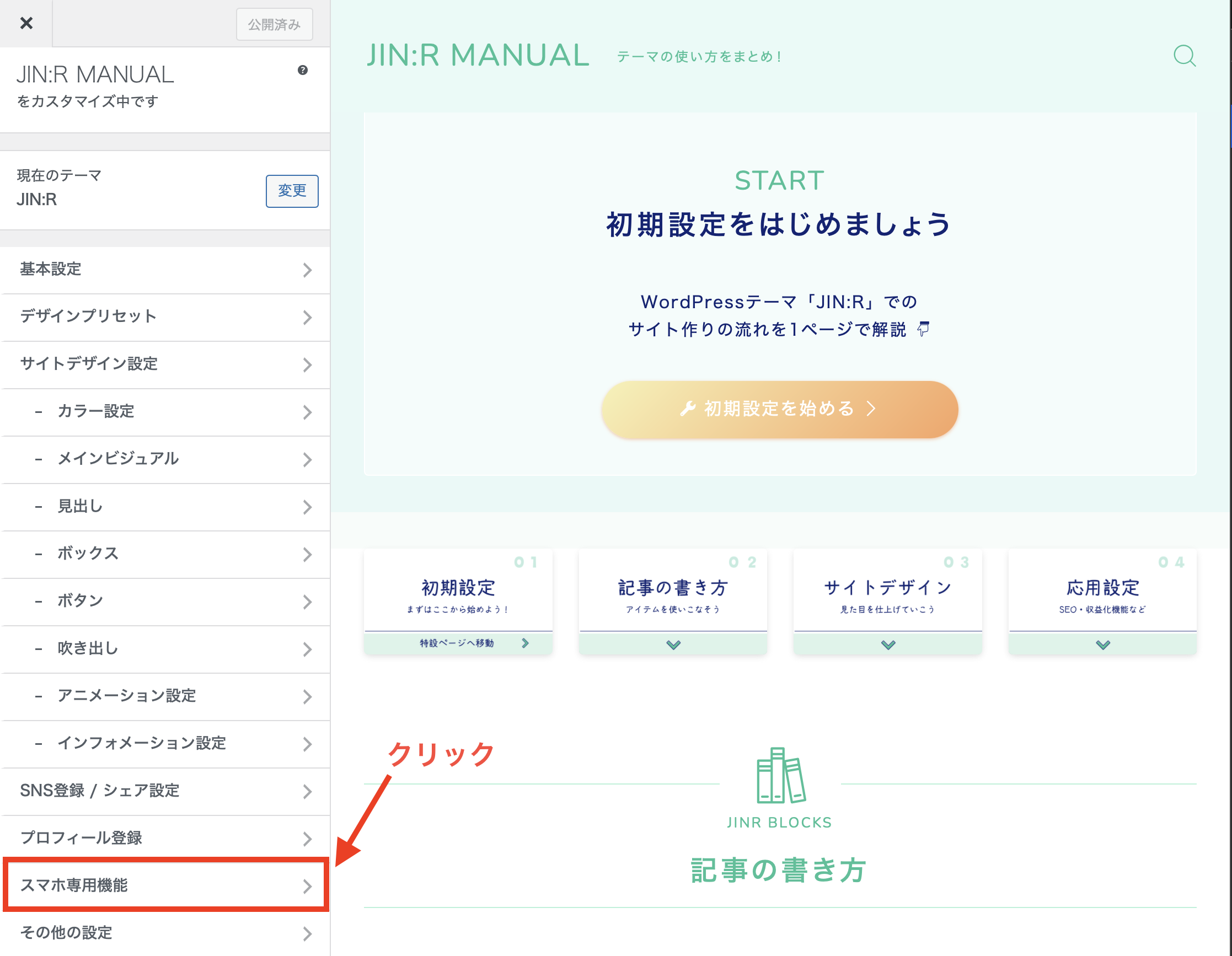
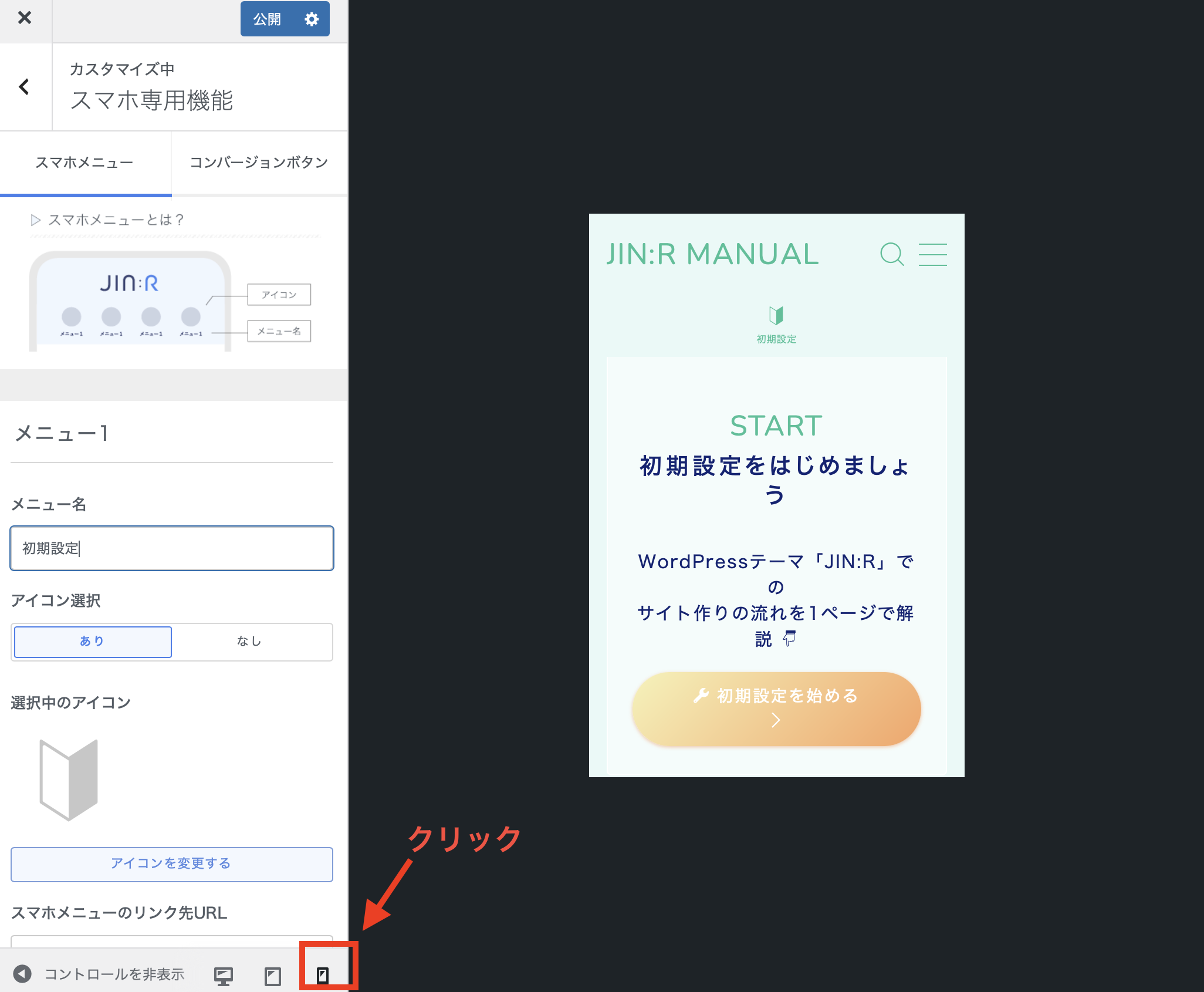
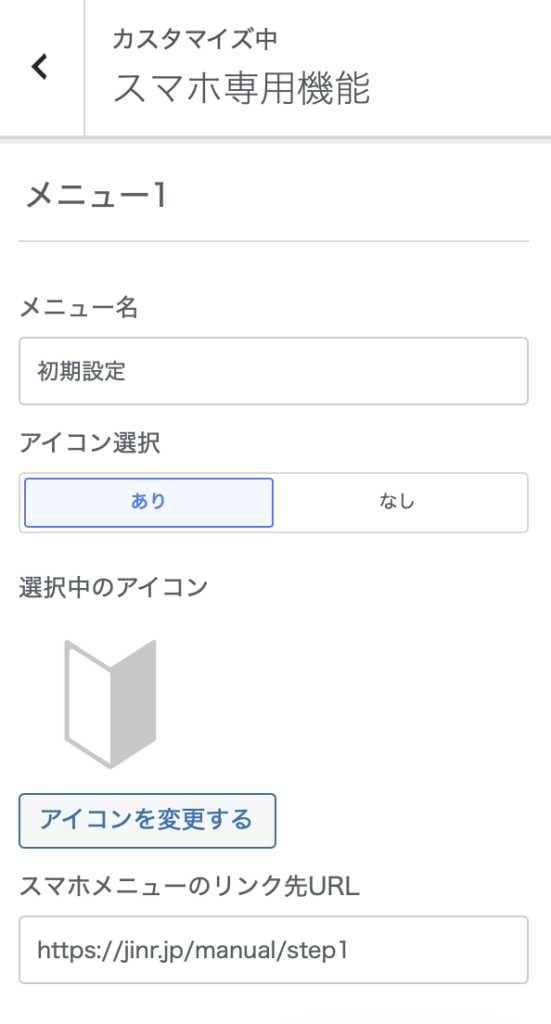
「スマホメニュー」を組んでおこう
スマホ専用のメニューを組んであげると、スマホ導線もよくなるからおすすめだよ!





- メニュー名
- アイコン
- リンク先URL
この3つを設定していけばスマホメニューが完成します!
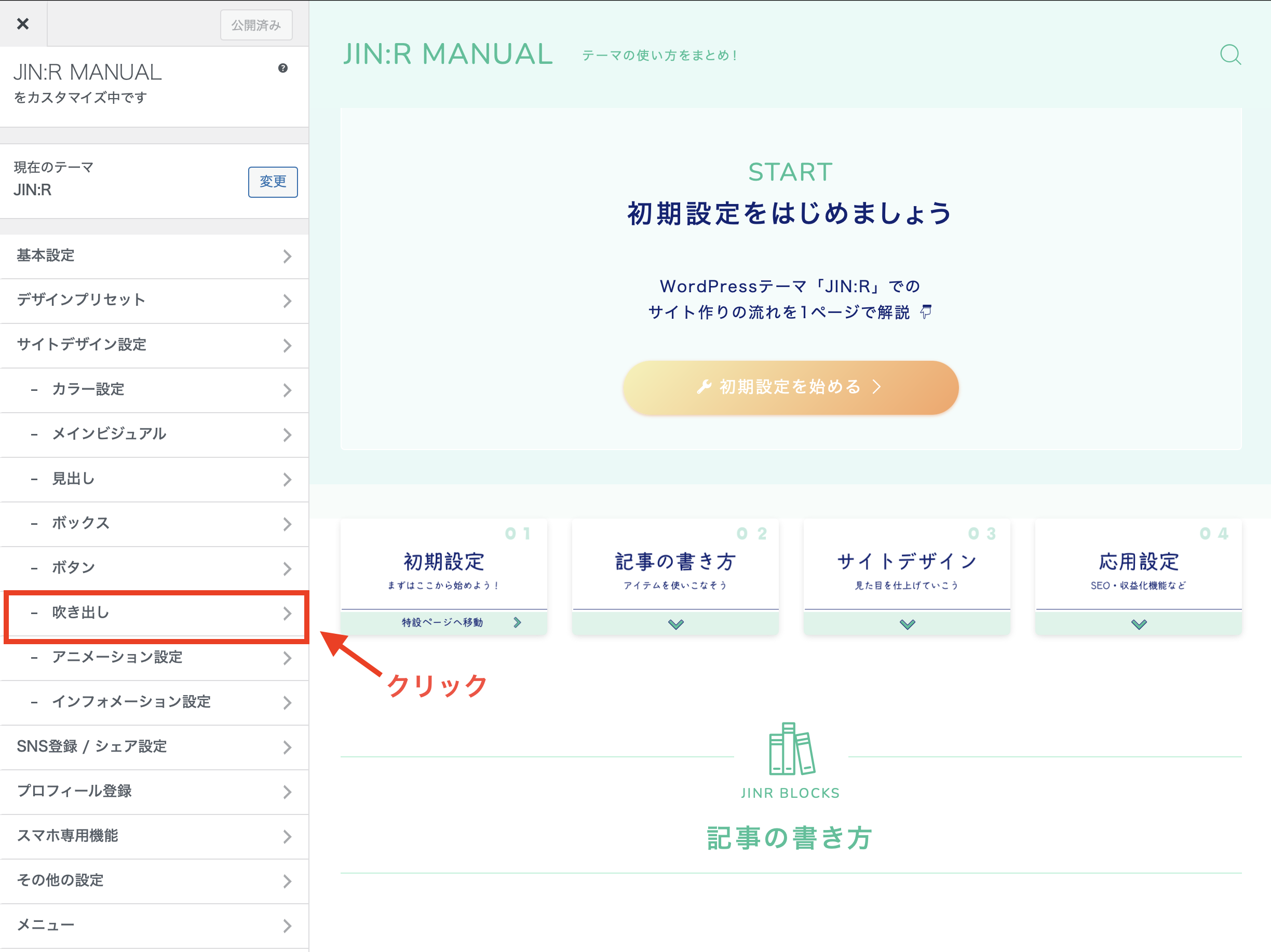
「吹き出し」(キャラクター)を設定する
記事で使う「吹き出し」のキャラクターを登録しておきましょう。
吹き出しというのは、まさにこのキャラクターの会話文のこと!

おお、これってどうやって作ってるんだ?


以下のように吹き出しキャラクターを設定できる場所が見つかります。ここの設定欄を埋めていきましょう。

ここに登録したキャラクターを、記事の「吹き出し」で呼び出せます。
詳しくは「吹き出しの作り方」の記事を参考にしてください。
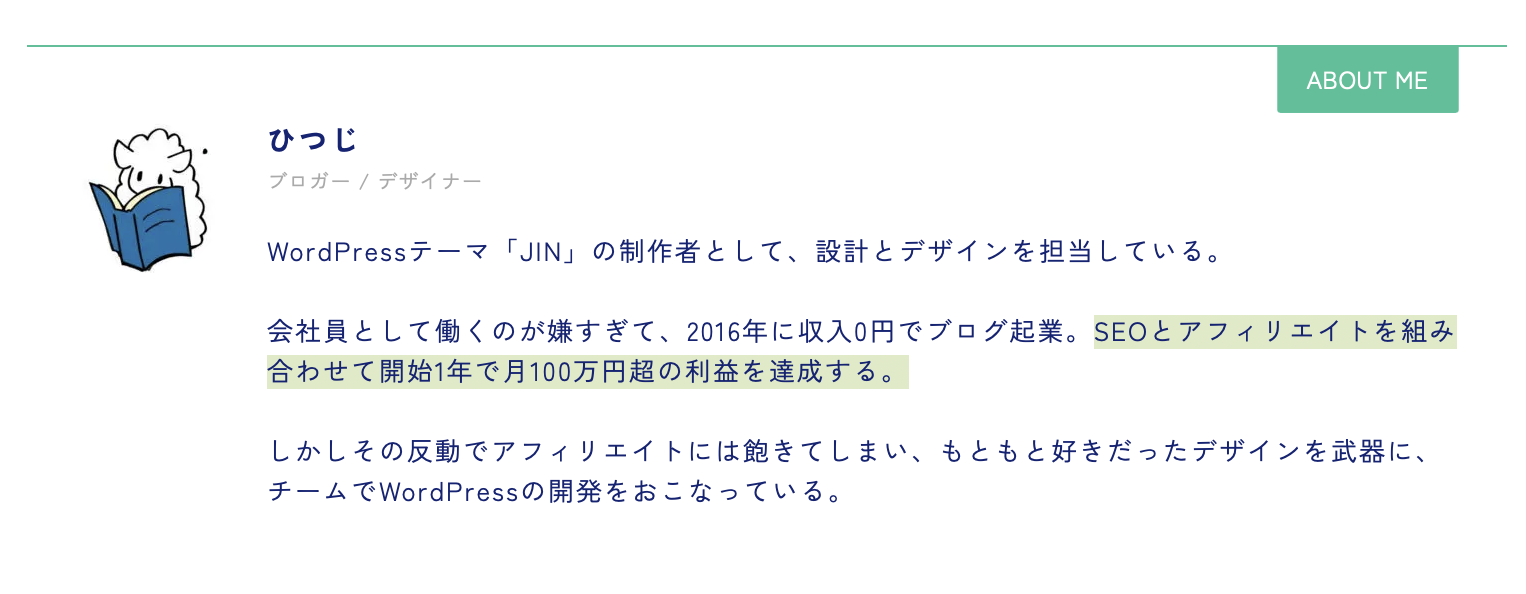
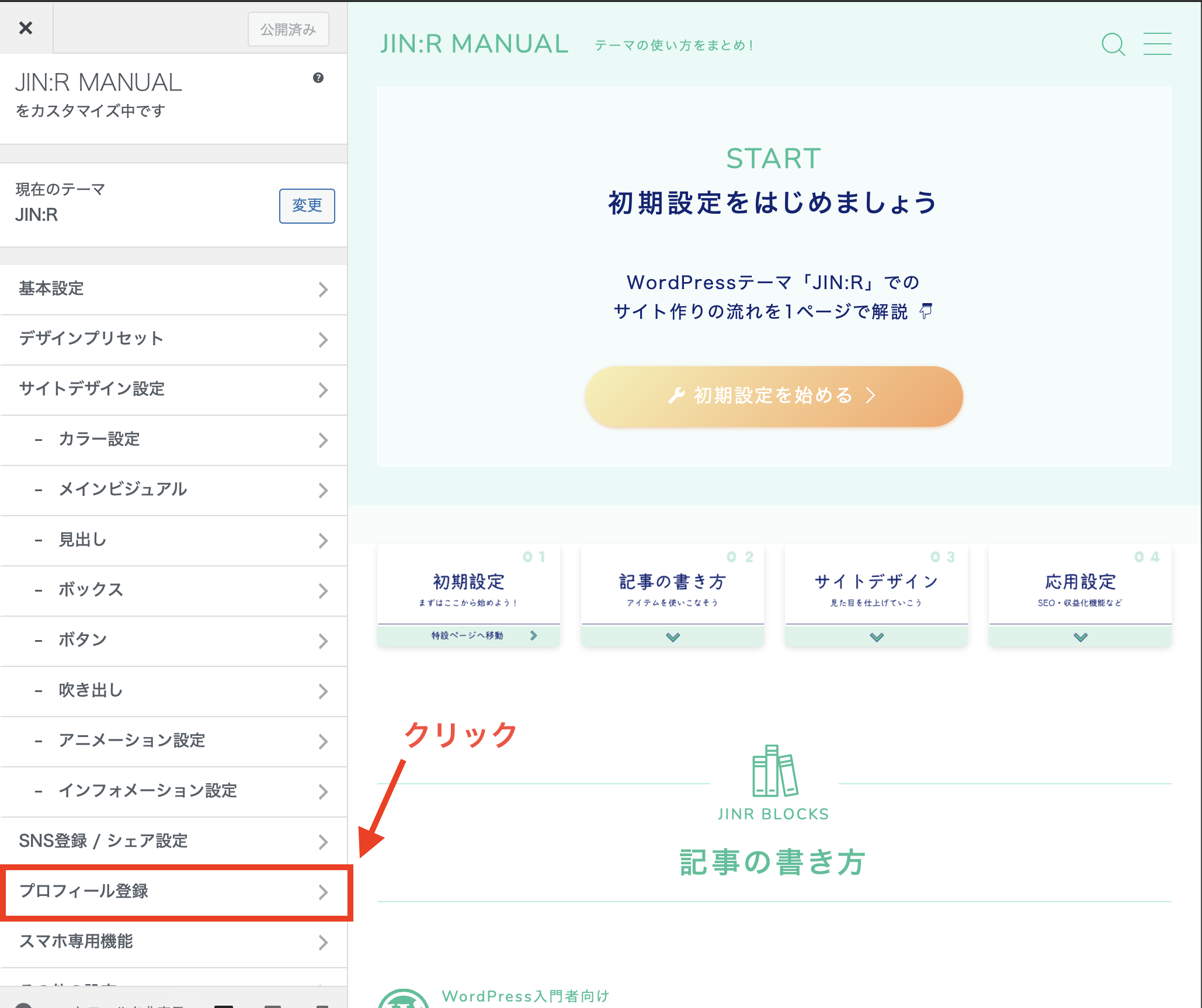
「プロフィール」を設定する
プロフィールを設定しておくと、記事の最後に「著者情報」として表示されます!


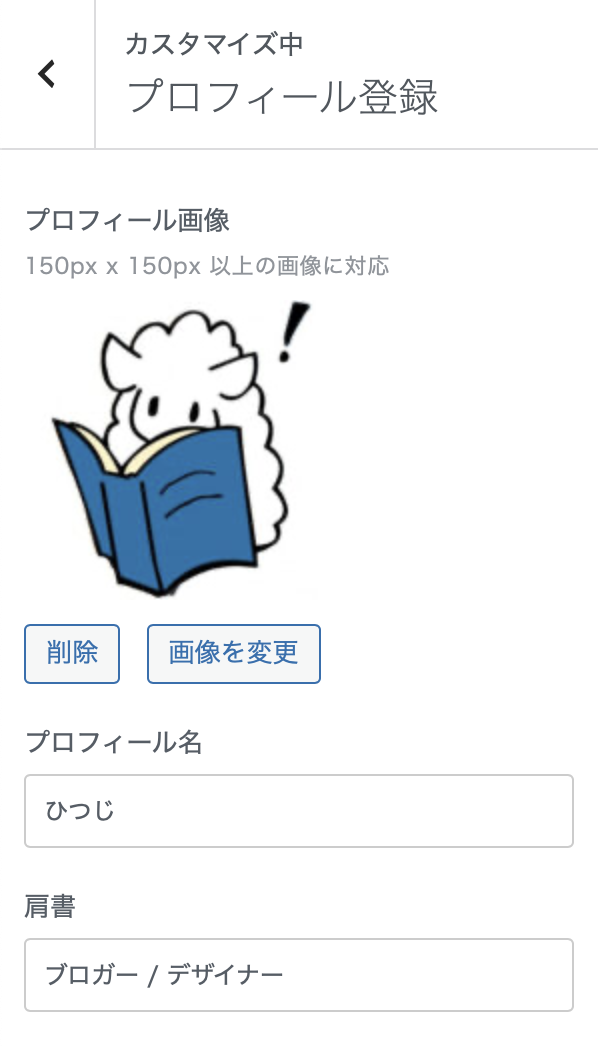
以下のようにプロフィールを設定できる場所が見つかります。ここの設定欄を埋めていきましょう。


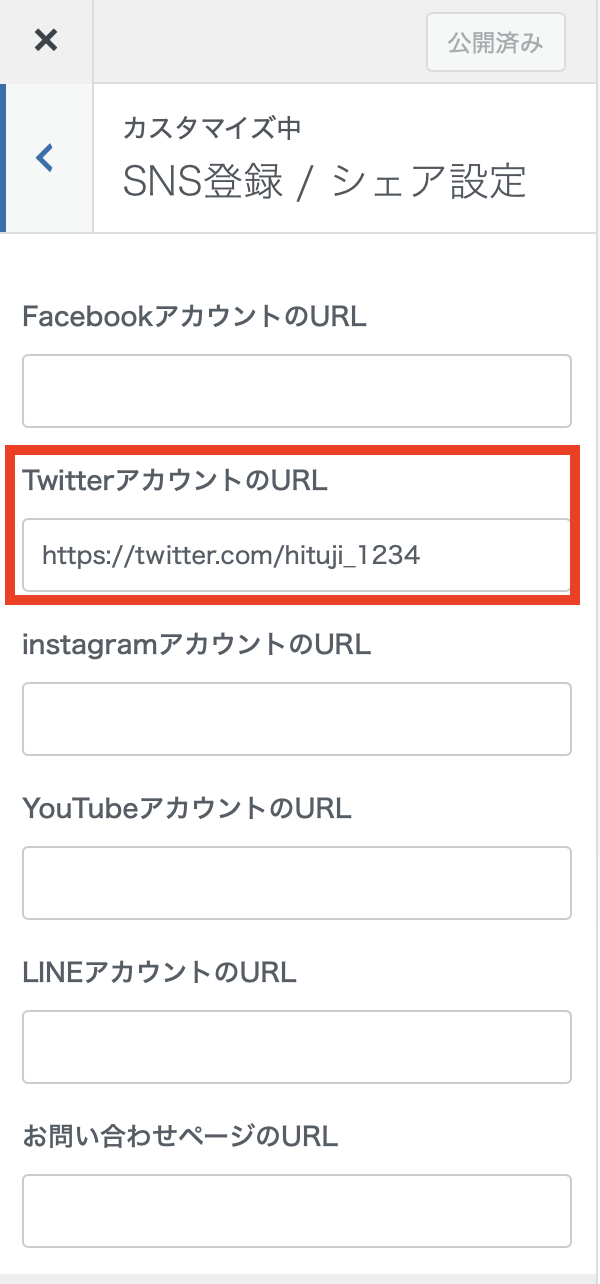
この流れで、自分のSNSアカウントも登録しておきましょう!
SNSアカウントを連携すると、SNSフォローアイコンが表示されるようになります。


「https://」の部分もすべて含んで、自分のSNSアカウントのURLを入力しておきましょう。
SNSアカウントのURLは、TwitterやInstagramのWeb版からログインしてもらえると確認できるよ。
プロフィールページのURLをコピーして貼り付けてね。

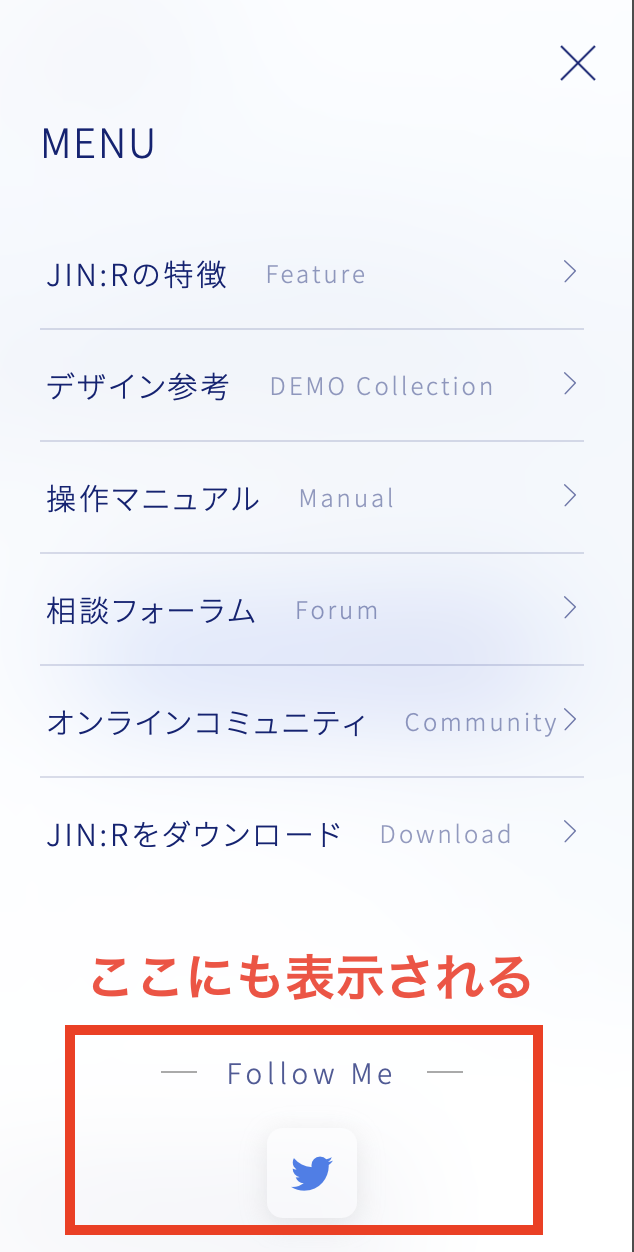
ここで登録したSNS情報は、アイコン化されて「プロフィール」や「ハンバーガーメニュー」の中に表示されるようになります。

「OGP」(トップページがシェアされた時の画像)を設定する
トップページのサムネイル画像って、どうやって設定すればいいんだ?

これは業界用語で「OGP設定」というものをする必要があるね。
やり方は簡単だから安心して!


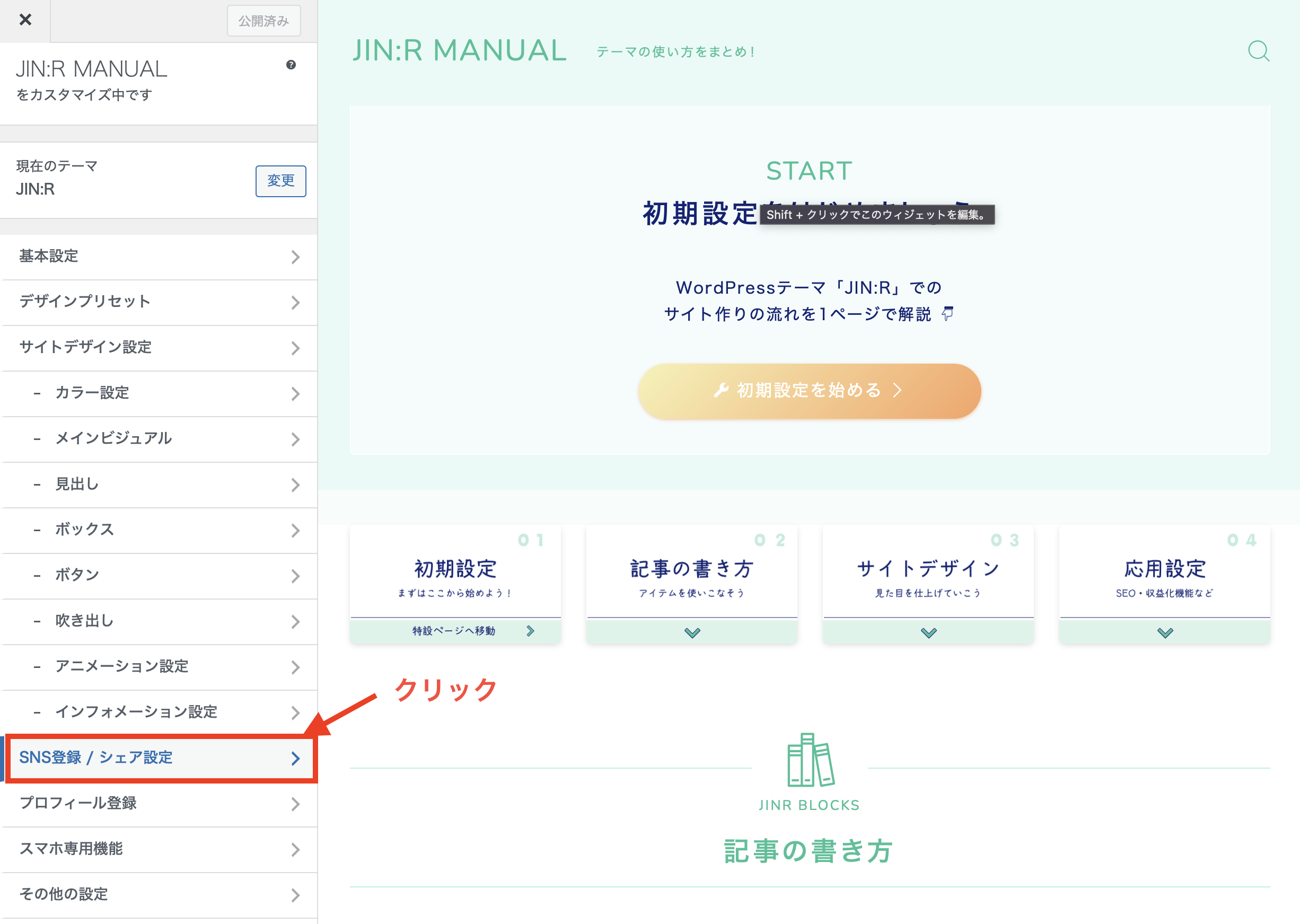
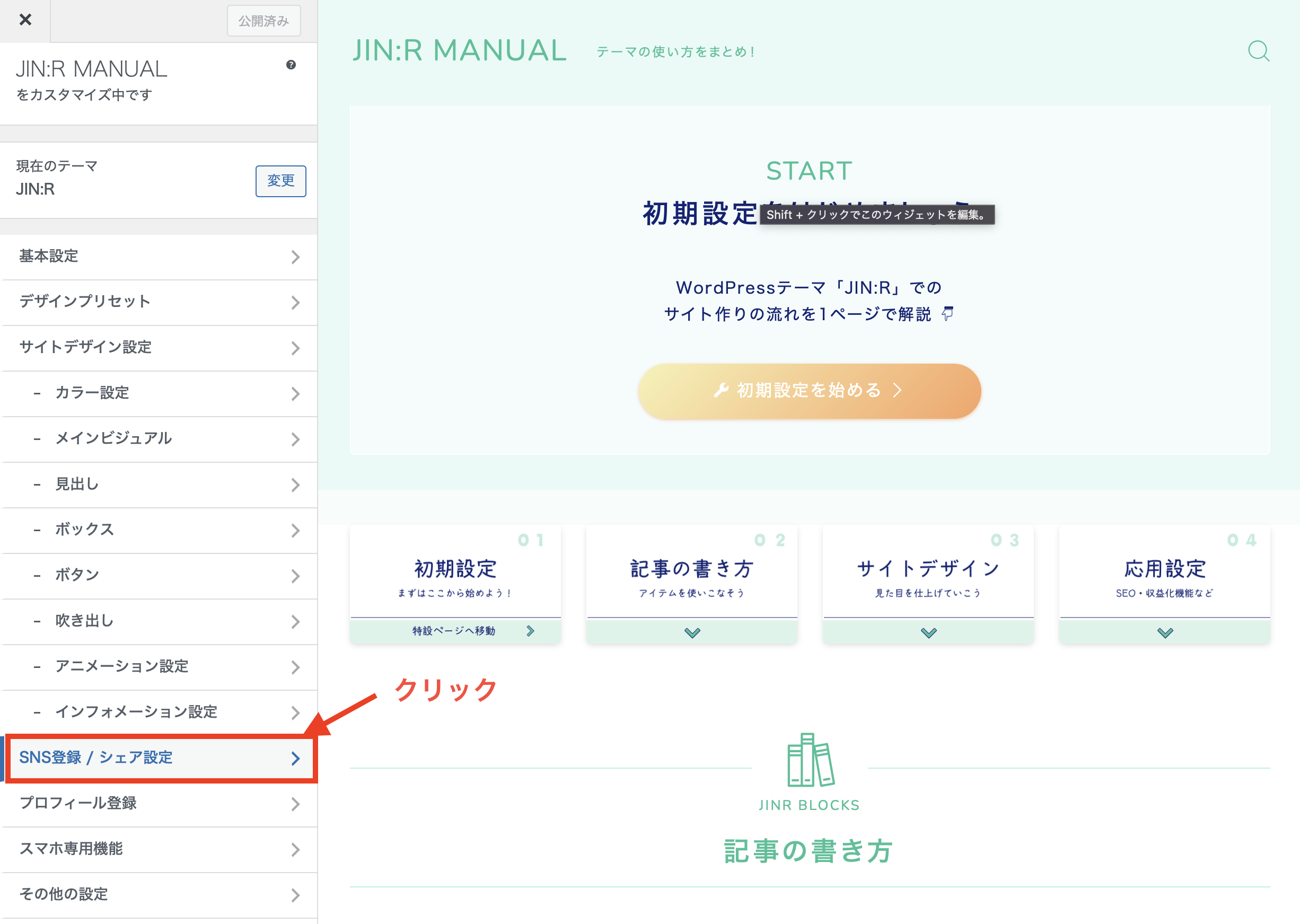
「SNS登録 / シェア設定」をクリックします

トップページがシェアされた時に、ここに設定した画像が表示されます!
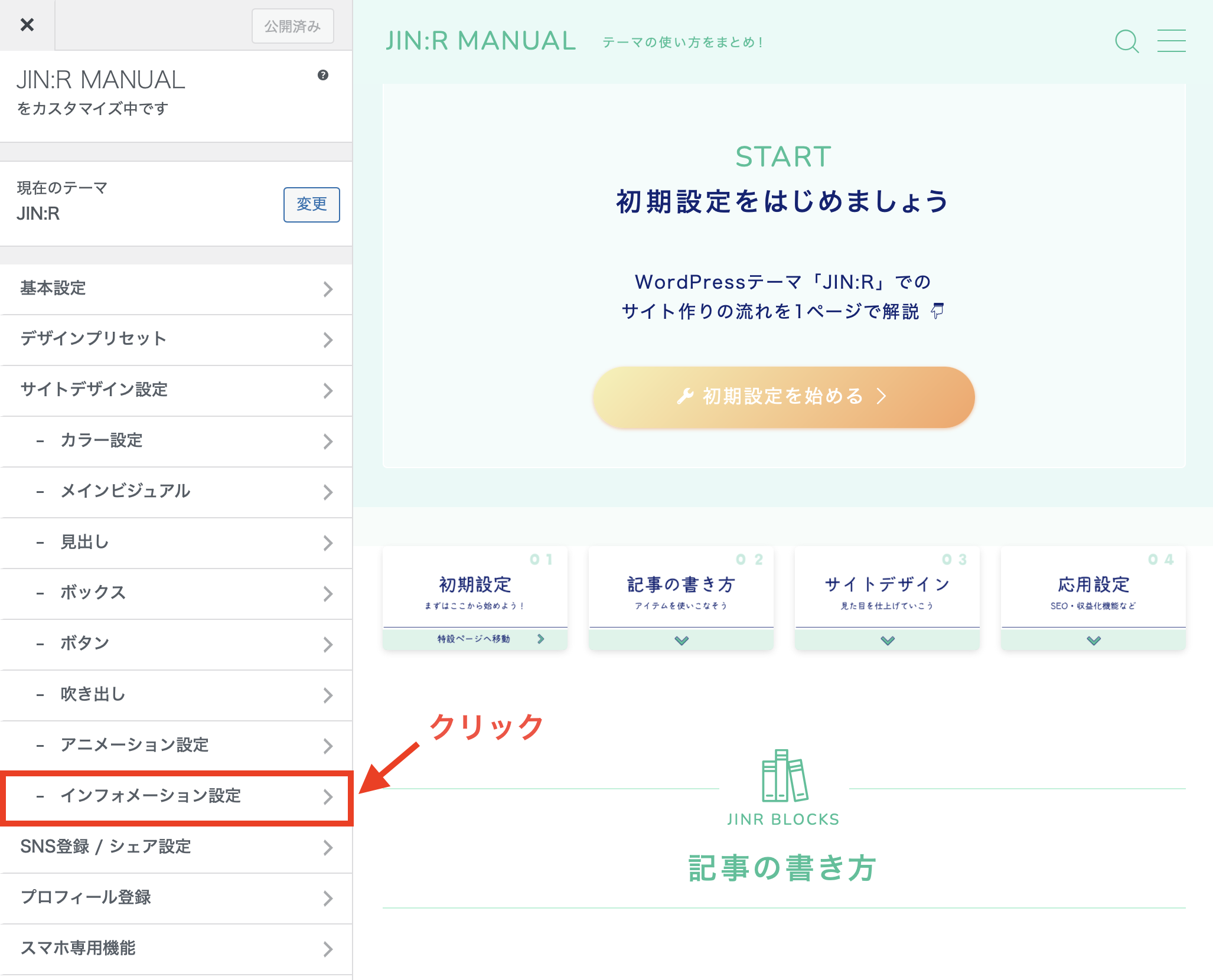
「インフォメーション」(お知らせ)を表示する

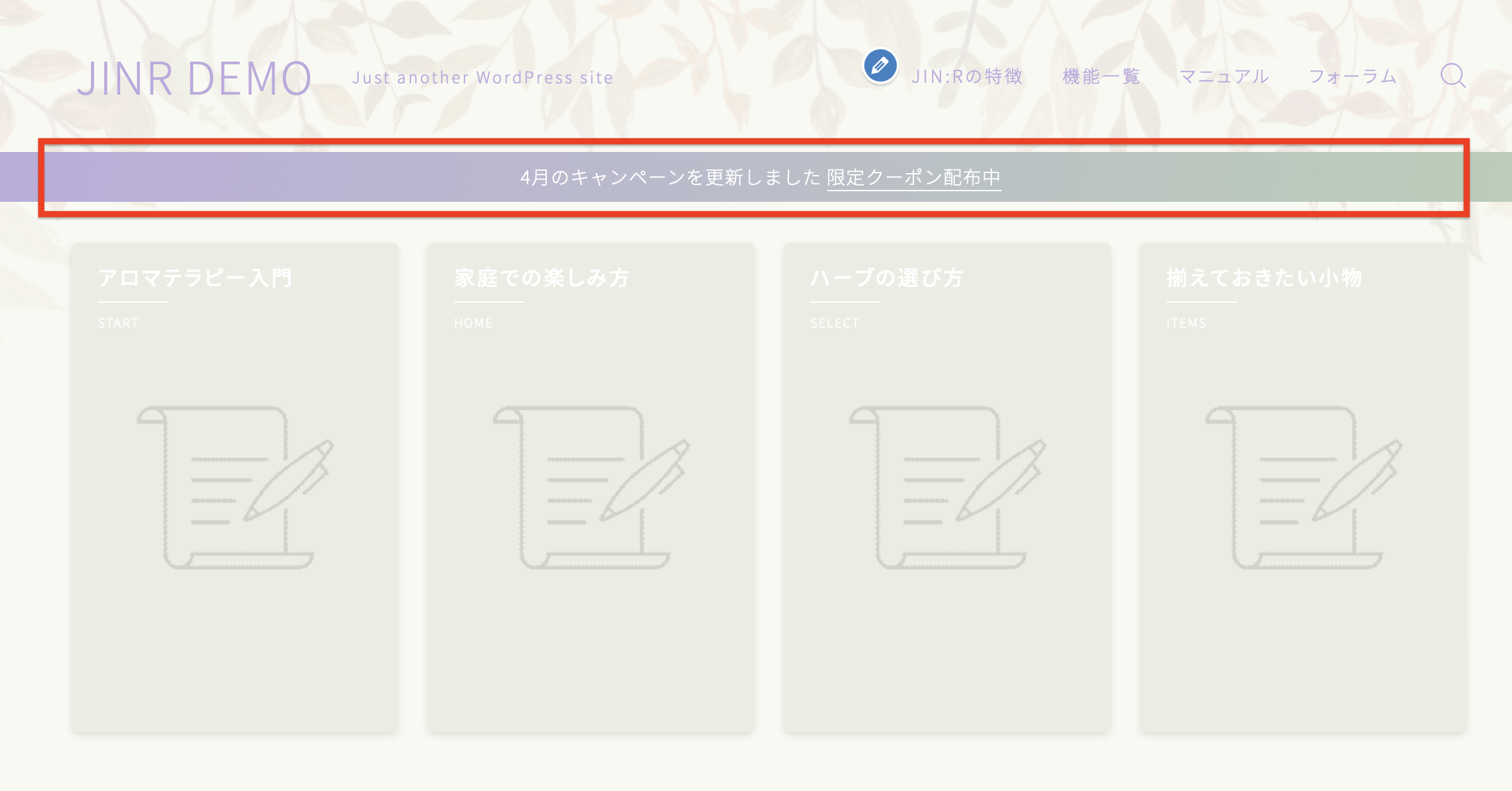
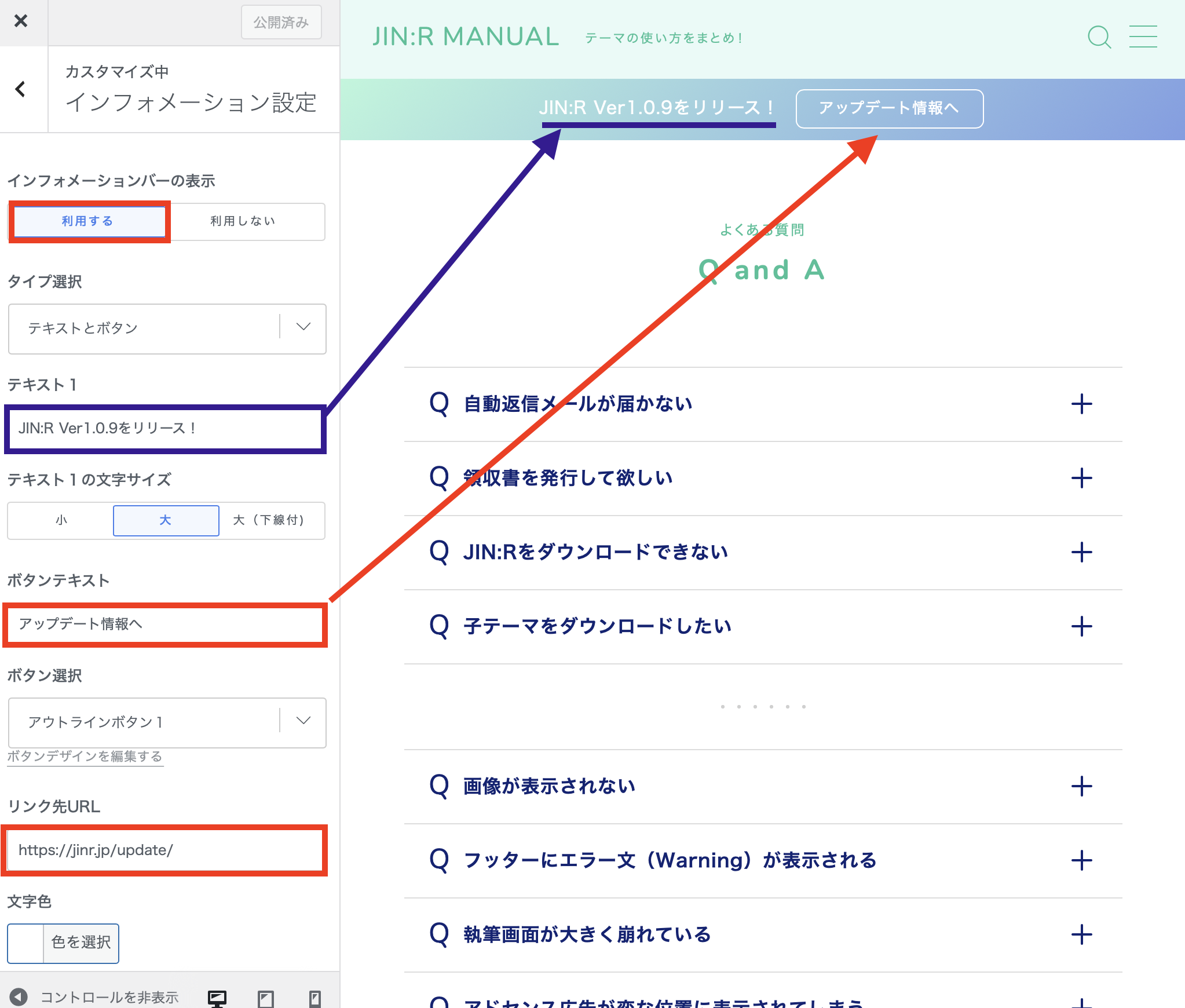
ヘッダー部分にお知らせ(インフォメーション)を入れることも可能です。
推している商品のキャンペーン情報とか、お知らせしたいものがあればインフォメーションバーを活用してもらえるといいよ!



インフォメーションバーは、テキスト1(左)と、テキスト2(右)を設定することができます。
これらを組み合わせて綺麗なナビゲーションを作っていきましょう!詳しい設定については「インフォメーションバーの作り方」の記事に記載しています。
「記事の目次」を表示できるようにする
記事の目次は、JINチームで開発している「Rich Table of Contents」というプラグインを使って作れるようになっています。
JINの目次プラグインがあるのか!

JIN:Rテーマと相性ぴったりのプラグインだよ!

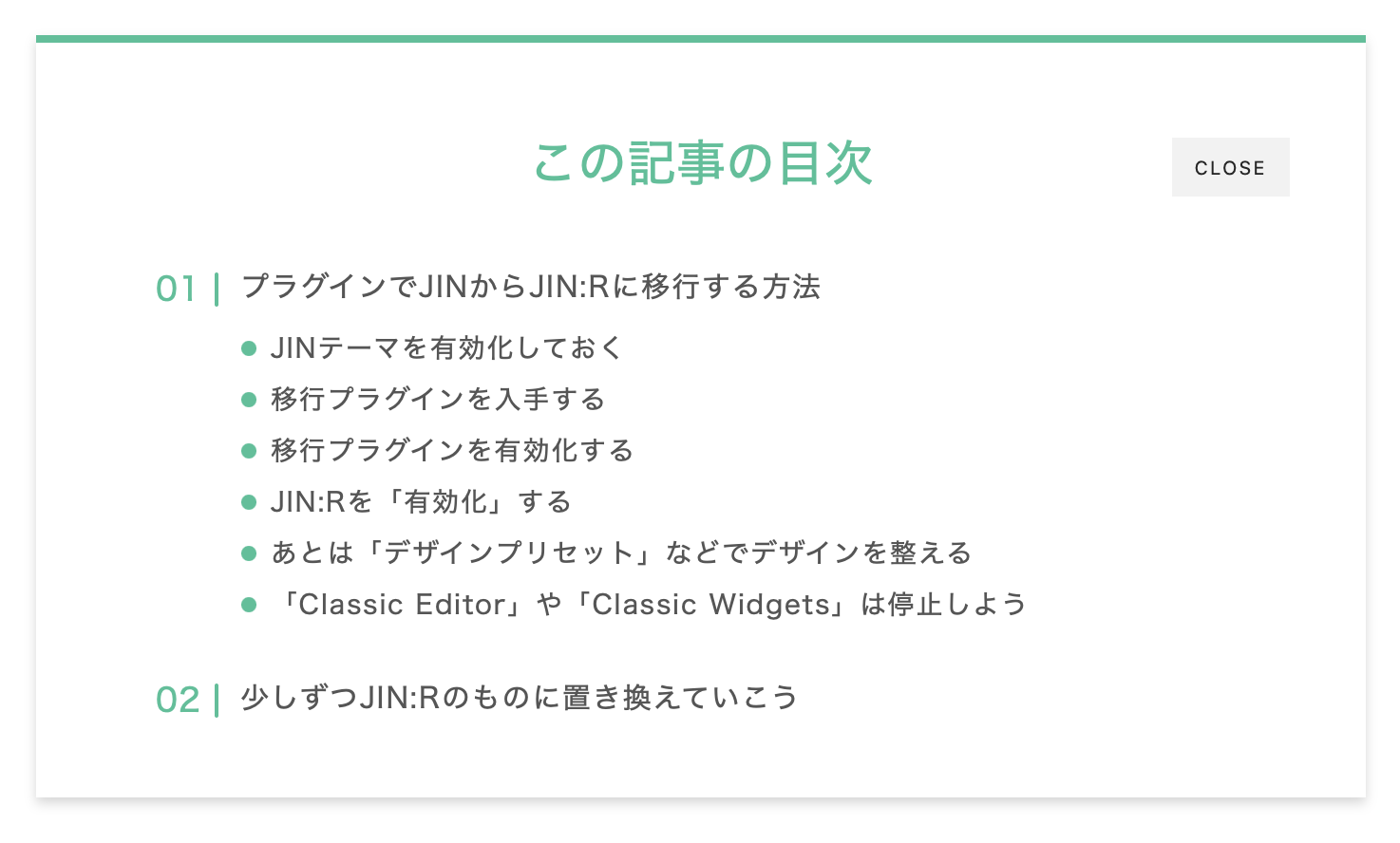
▼ 以下のような目次を作れます ▼

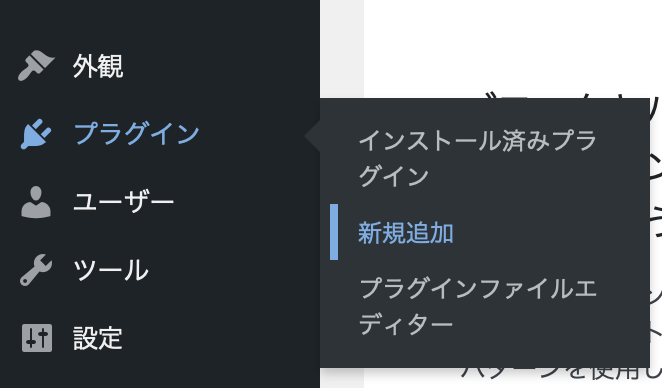
WordPressの管理画面から「プラグイン」>「新規追加」へと進んでください。

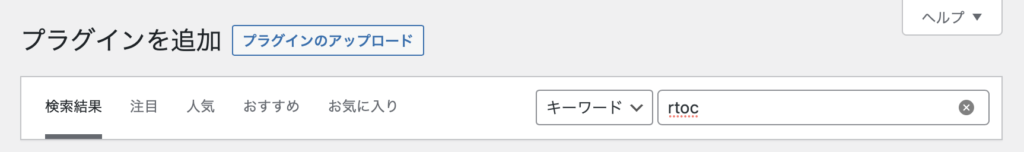
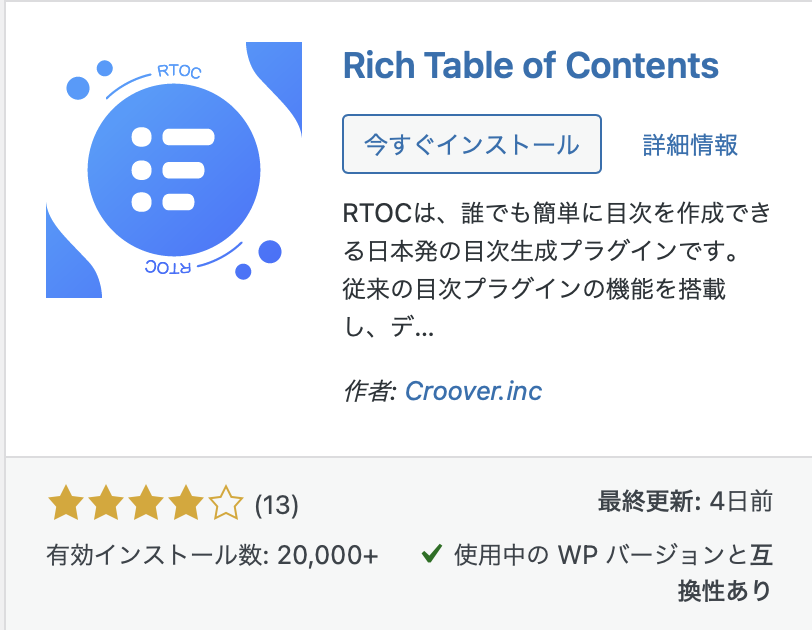
続いて、画面右側にあるプラグインの検索窓で「rtoc」と検索してください。

そうすると、このようなプラグインが出てくるので「今すぐインストール」のボタンを押してください。しばらく待つと「有効化」のボタンが出てくるので、それもクリックしましょう。

これで目次プラグインのインストールが完了です!
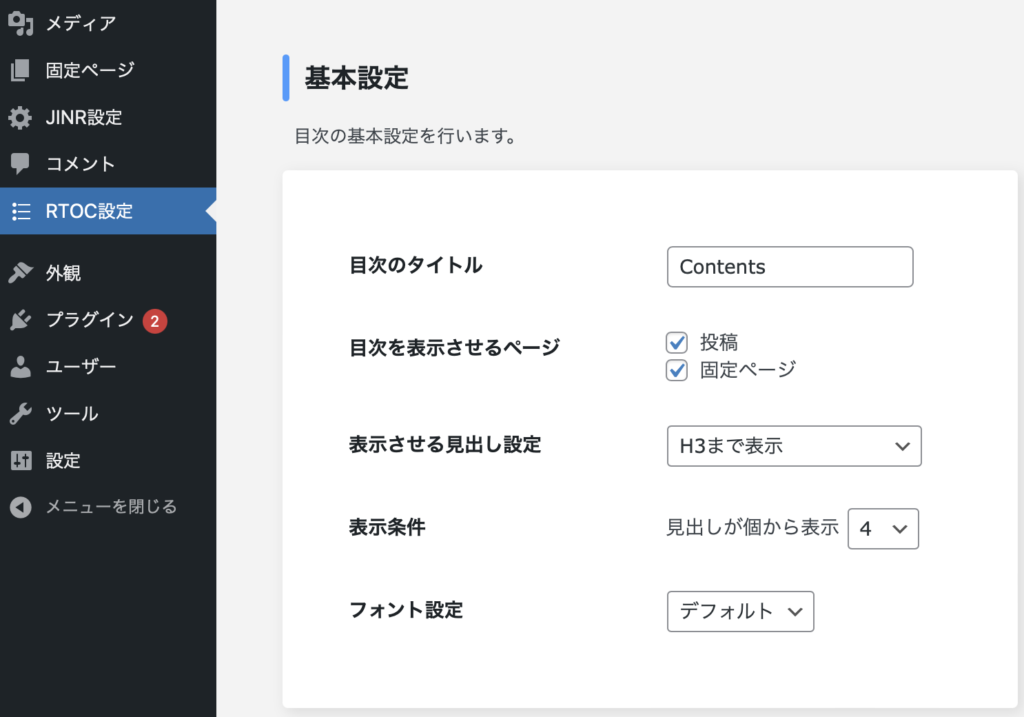
管理画面に「RTOC管理」という項目が追加されていますので、これをクリックしましょう。

ほとんど何も触らなくてOKなのですが、
- 目次を表示させるページ(投稿 / 固定ページ)
- 表示させる見出し設定(H3まで表示)
- 表示条件(見出し4つから)
この設定だけ自分の環境に合わせて変えてもらえるといいと思います!
設定が終わったら、画面最下部にある「保存」のボタンを押しておいてください。
これだけで目次ができあがっているよ!
実際の記事を確認してみてね

これで設定は完了!あとは完全自動で目次が表示されるようになります。
これで初期設定は完了(お疲れ様でした!)

お疲れ様でした!
これでだいたいページが出来上がってきましたね。

この先はどうすればいいんだ??

この後の流れを知りたい人は「JIN:Rの初期設定後にやることリスト」を参考に、どんどんブログ作りをす進めていってもらえると良いよ!
アドセンス審査・サーチコンソール設定など、JIN:Rテーマに直接関係ないこともしっかり解説していくからね。

これで初期設定完了
細かな設定、お疲れ様でした!
あとは「記事の書き方」のページも参考にしながら、ブログを作り込んでいってもらえると幸いです。
プラグインで機能追加もできます
WordPressのプラグインを活用すると「目次」「お問い合わせ」「高速化」といった機能を足すことができます。
▼ 公式推奨プラグインを全部読みたい人はこちら

コミュニティに参加しよう
また、わからないことはコミュニティやフォーラムでもサポートしますので、ぜひご利用ください!
すでに3900人以上のユーザーがいる大規模ブログコミュニティです。ぜひ仲間を作って、一緒にブログをがんばりましょう!


できることはトップにまとめています!

