JIN:R DEMO 11をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO11をインポートした人のマニュアル
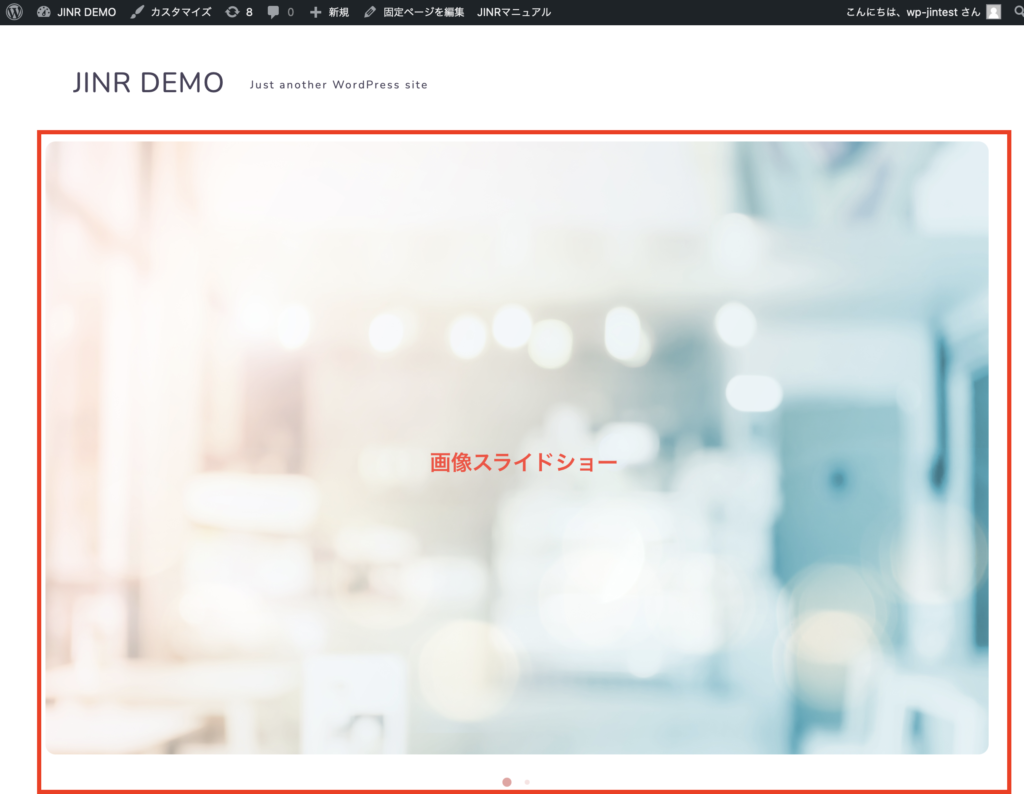
メインビジュアル(画像スライダー)を作る
トップページ(記事)を編集していく
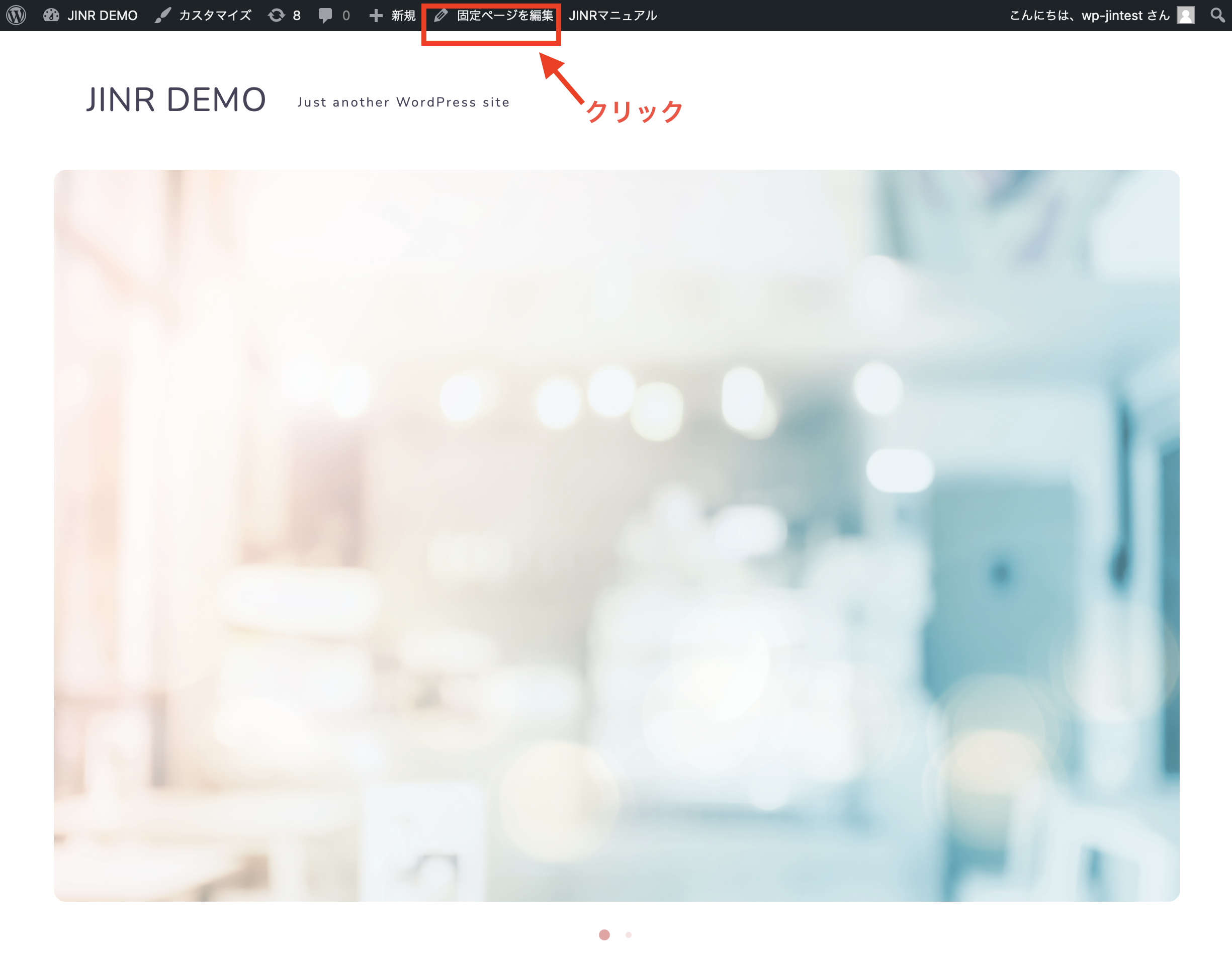
WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

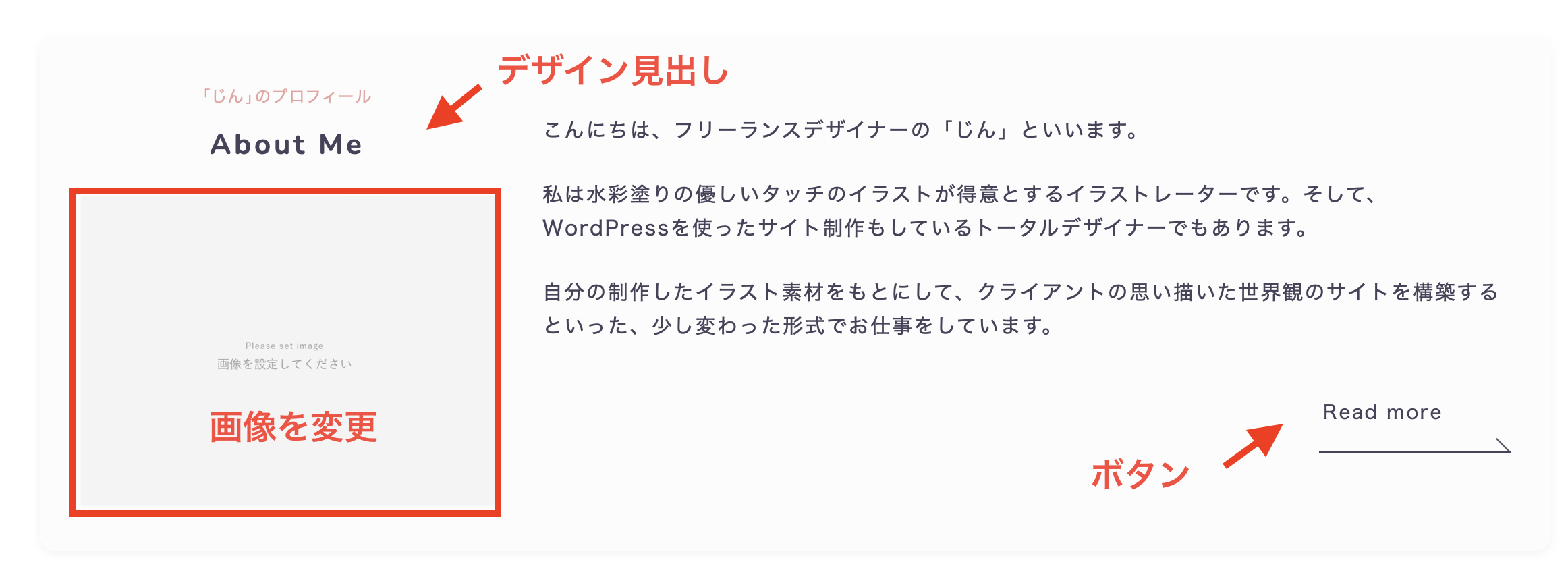
プロフィールを作る

ここのプロフィールは「デザイン見出し」「画像」「ボタン」が組み合わさってできています。

デザイン見出しについては、文字を変えるだけでもOK。ボタンも、ジャンプする先のURLをセットすれば完成です。