JIN:Rの「記事リスト」の作り方!新着一覧とカテゴリ一覧の切り替え方法も解説
wp-jintest
記事リストとは?

このページでは、 WordPressテーマ「JIN:R」での記事リストの作り方について解説します。
この記事の目次
記事リストの作り方
/ を押してから記事リストと入力してください。すると、記事リストを呼び出せます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
記事リストの「並べ順」を決定する
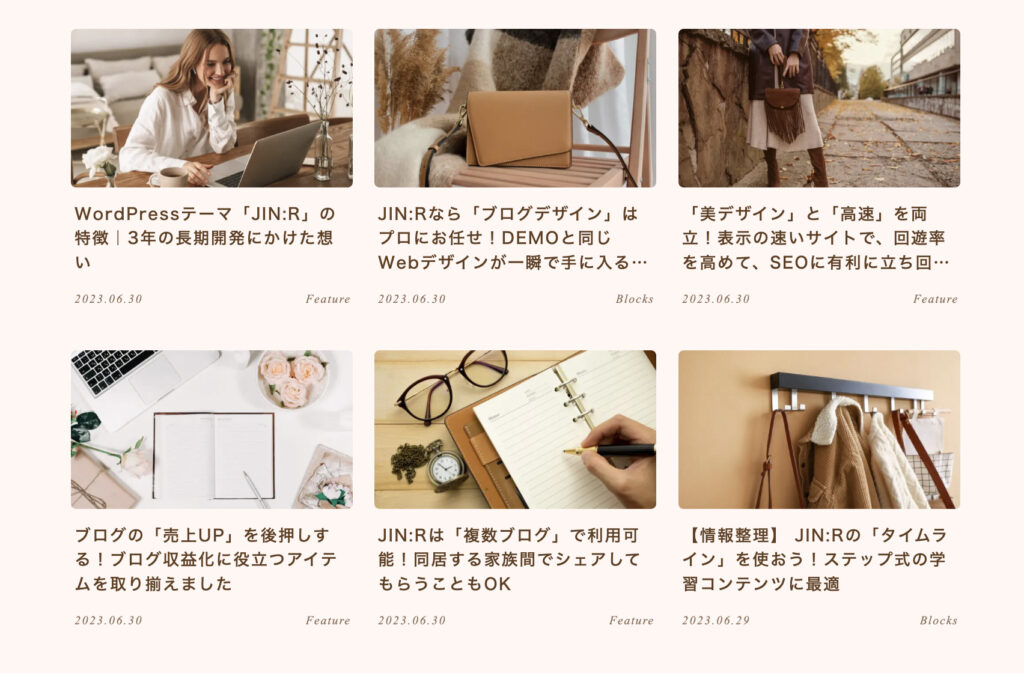
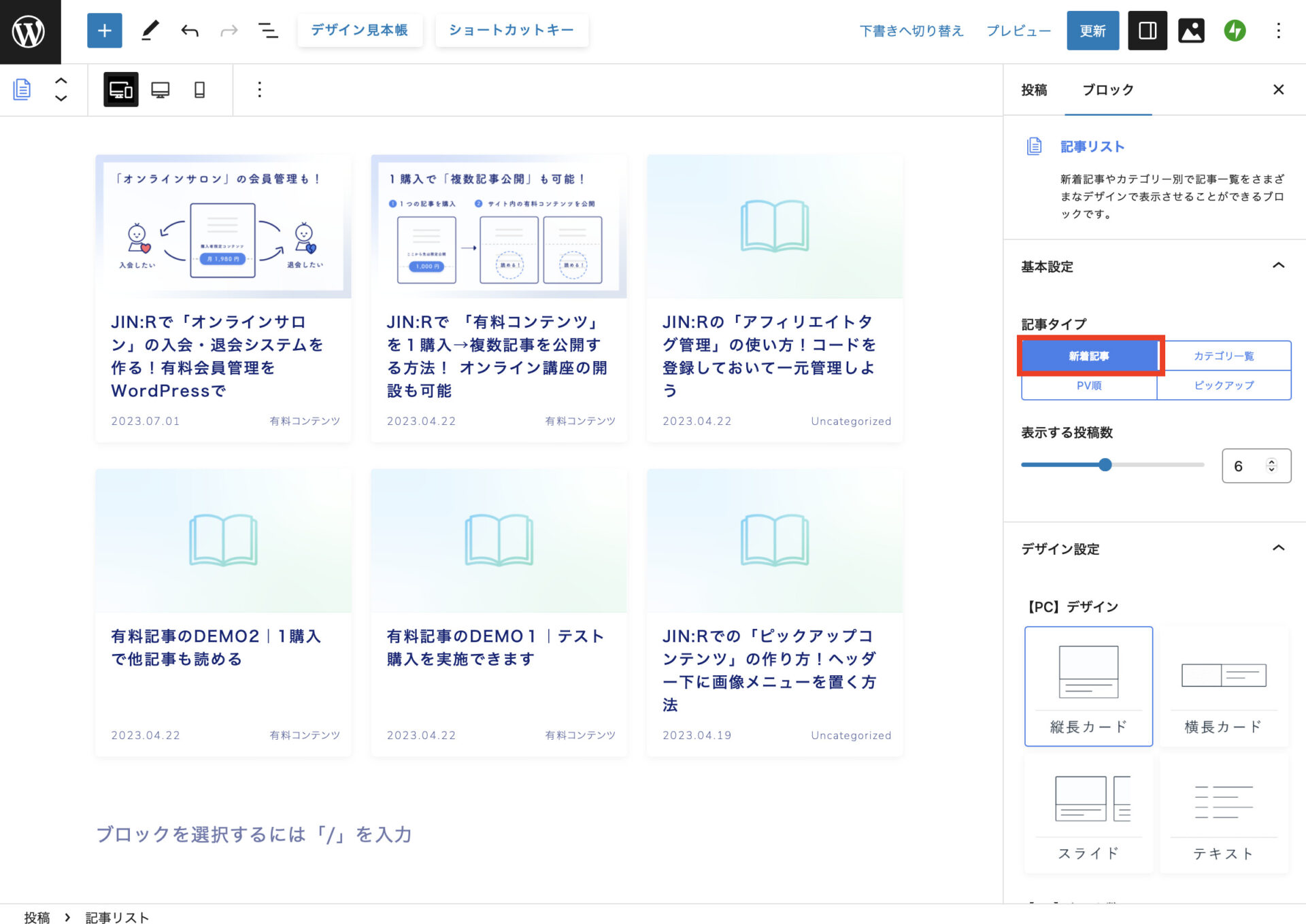
【タイプ1】新着順に表示する

記事を書いた順に並べる場合は
「新着記事」にチェックを入れておいていください。
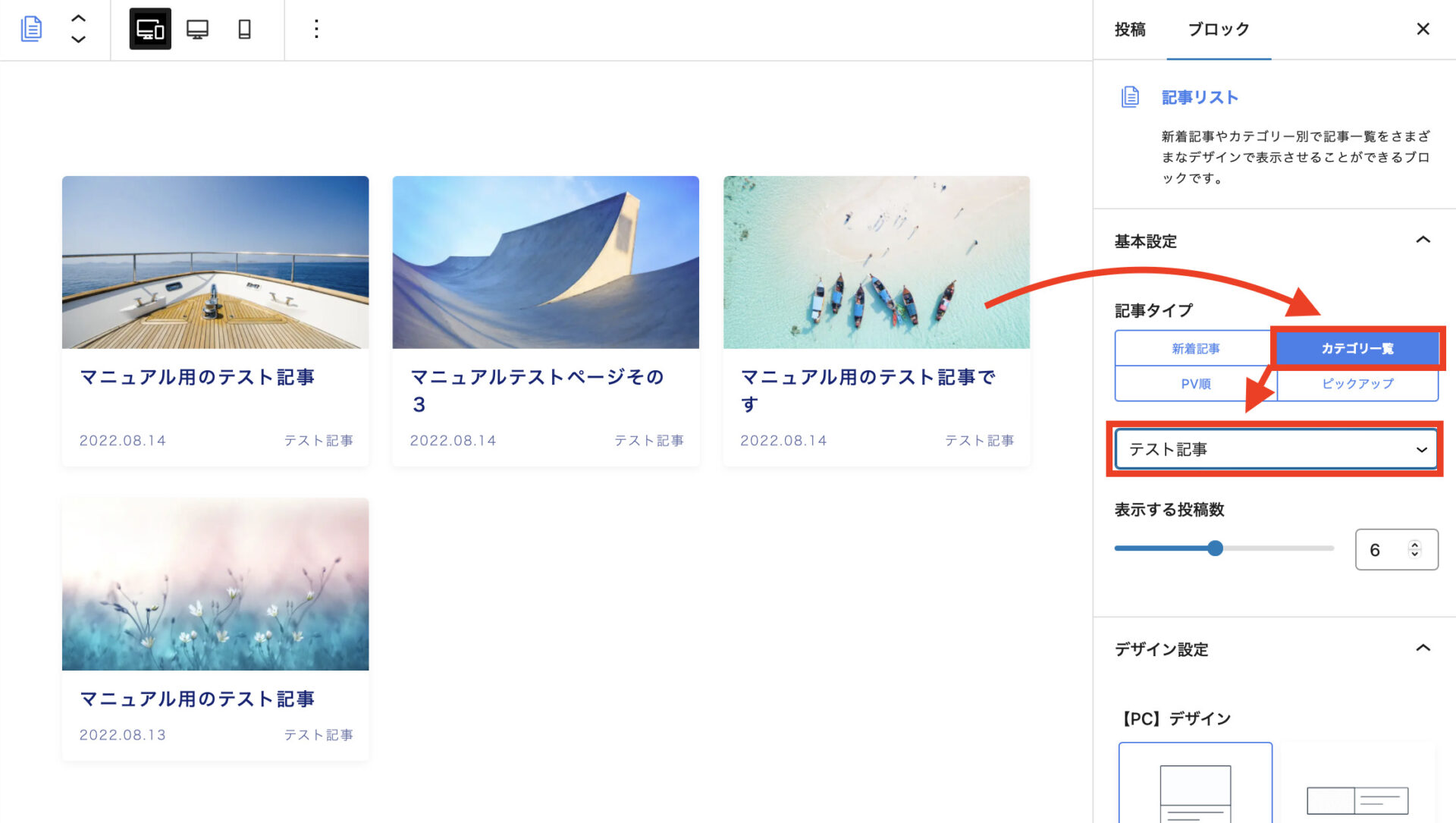
【タイプ2】カテゴリ別に表示する

カテゴリに絞って表示したい場合は
「カテゴリ一覧」にチェックを入れて、「表示したいカテゴリ」を選択してください。
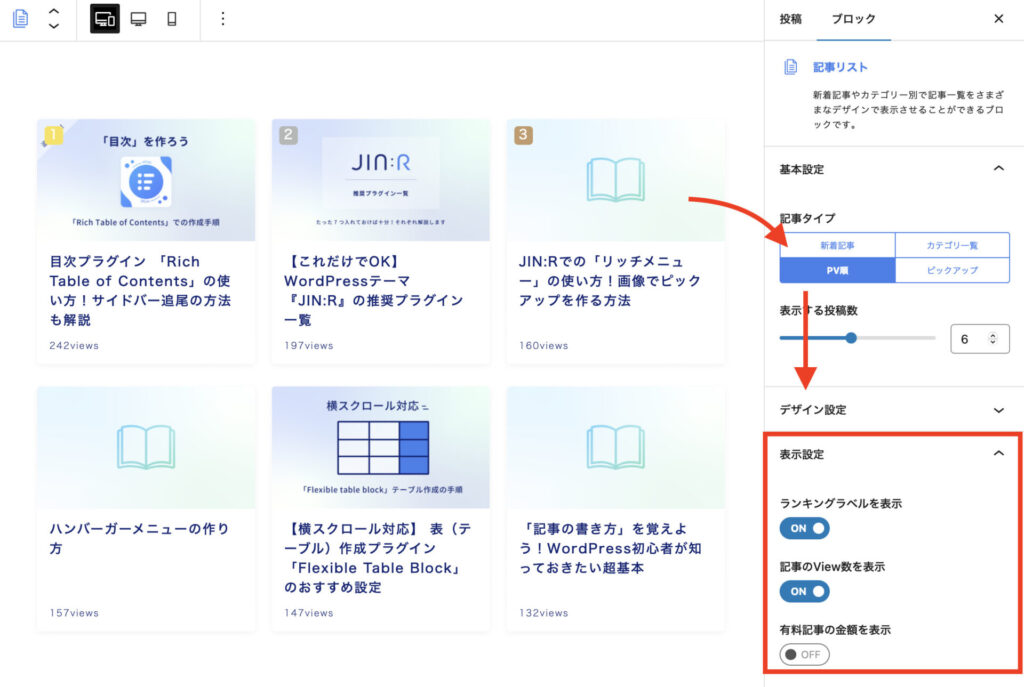
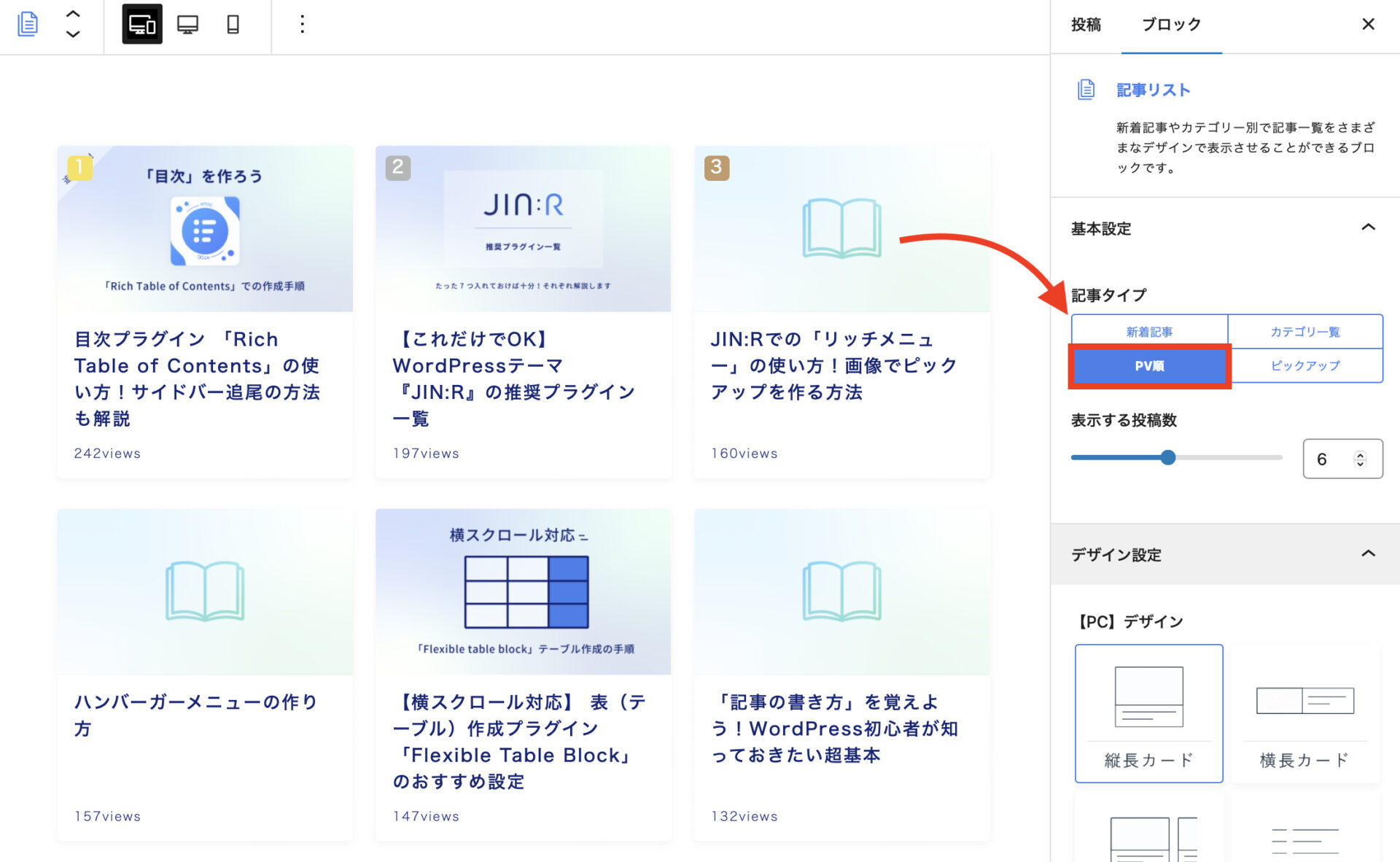
【タイプ3】PV順に表示する

アクセスが多い記事を表示したい場合は
「PV順」にチェックを入れてください。
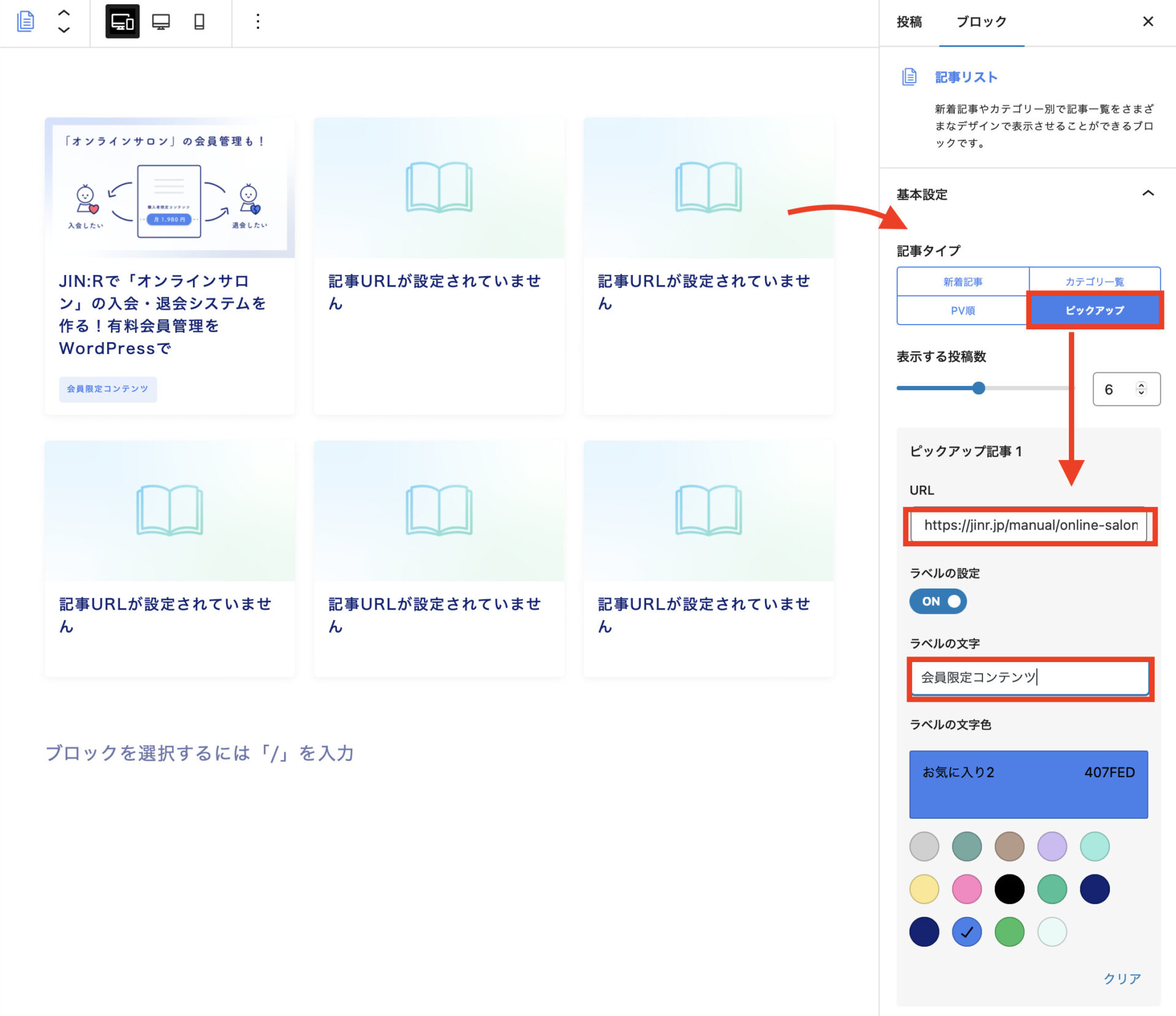
【タイプ4】表示する記事をピックアップ

表示させる記事を選択したい場合は
「ピックアップ」にチェックを入れて「記事URL」を設定してください。
「ラベル」を設定すると、記事カード上にラベルを表示させることも可能!

細かな仕様
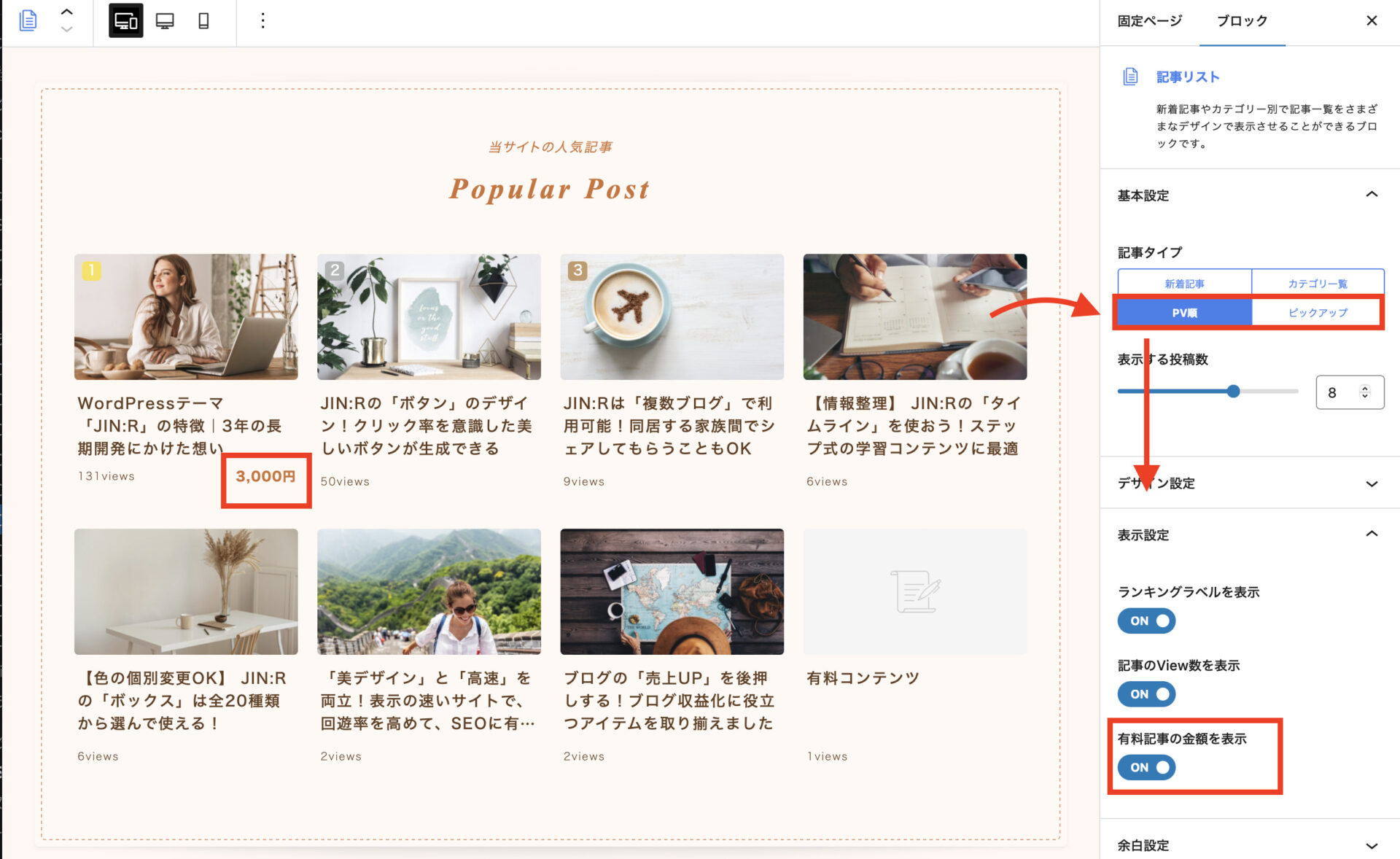
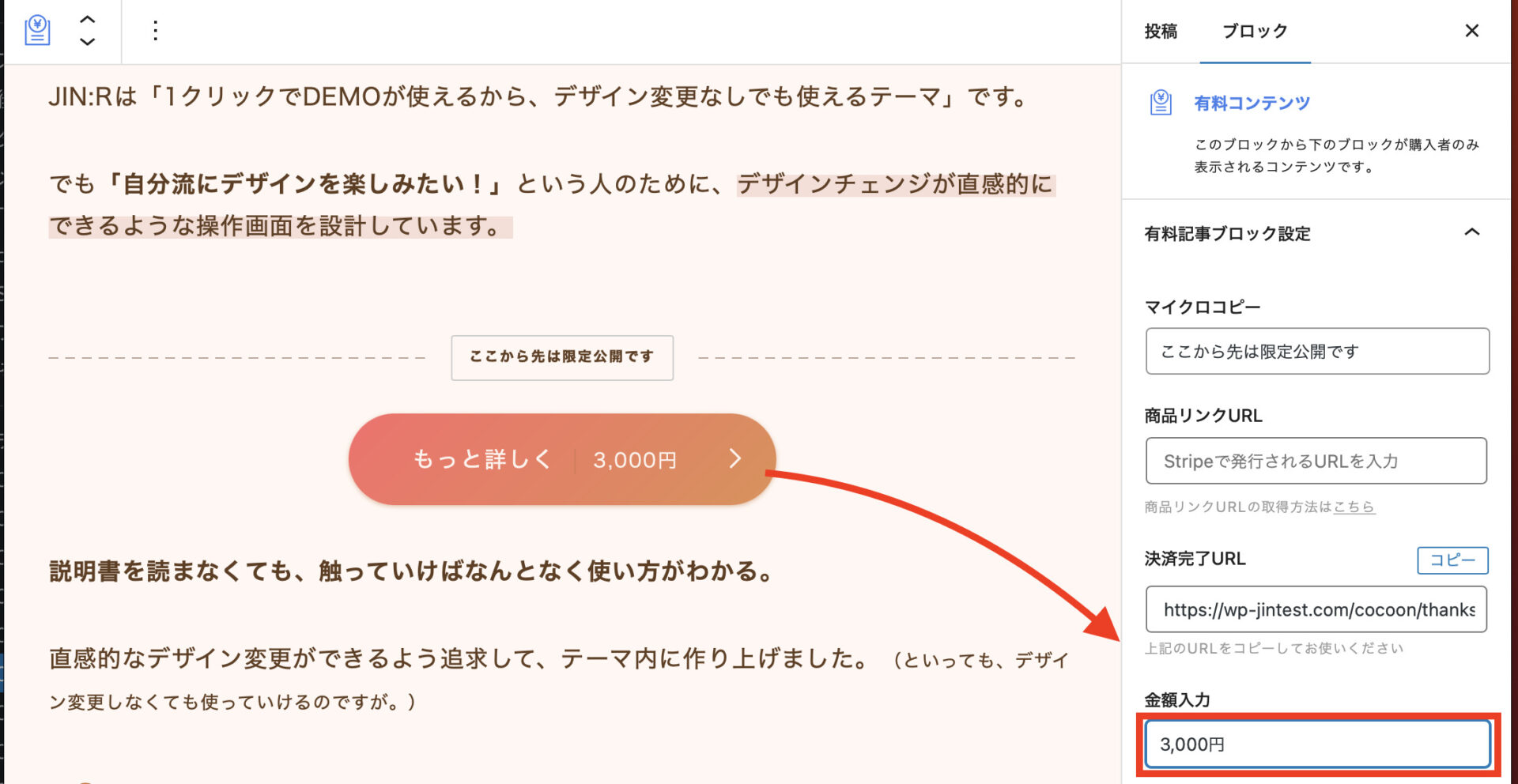
有料記事の金額を表示する
有料コンテンツの「金額入力」で入力した金額を、
記事リスト上で反映させることができます。


このように反映させるには
「PV順」か「ピックアップ」を選んで、
「表示設定」にある「有料記事の金額を表示」をONにしてください。