JIN:Rでの「ボタン」の作り方!アフィリエイトコードを登録する方法もあわせて解説
JIN:Rでの「ボタン」の作り方
ボタンブロックを作成する
ボタンの作り方は「初心者向け」と「おすすめ方法」の2パターンあります↓
どう違うんだ?

「おすすめ方法」を覚えたほうが、時短になるよ!

- [ 初心者向け ] ボタンの作り方
-

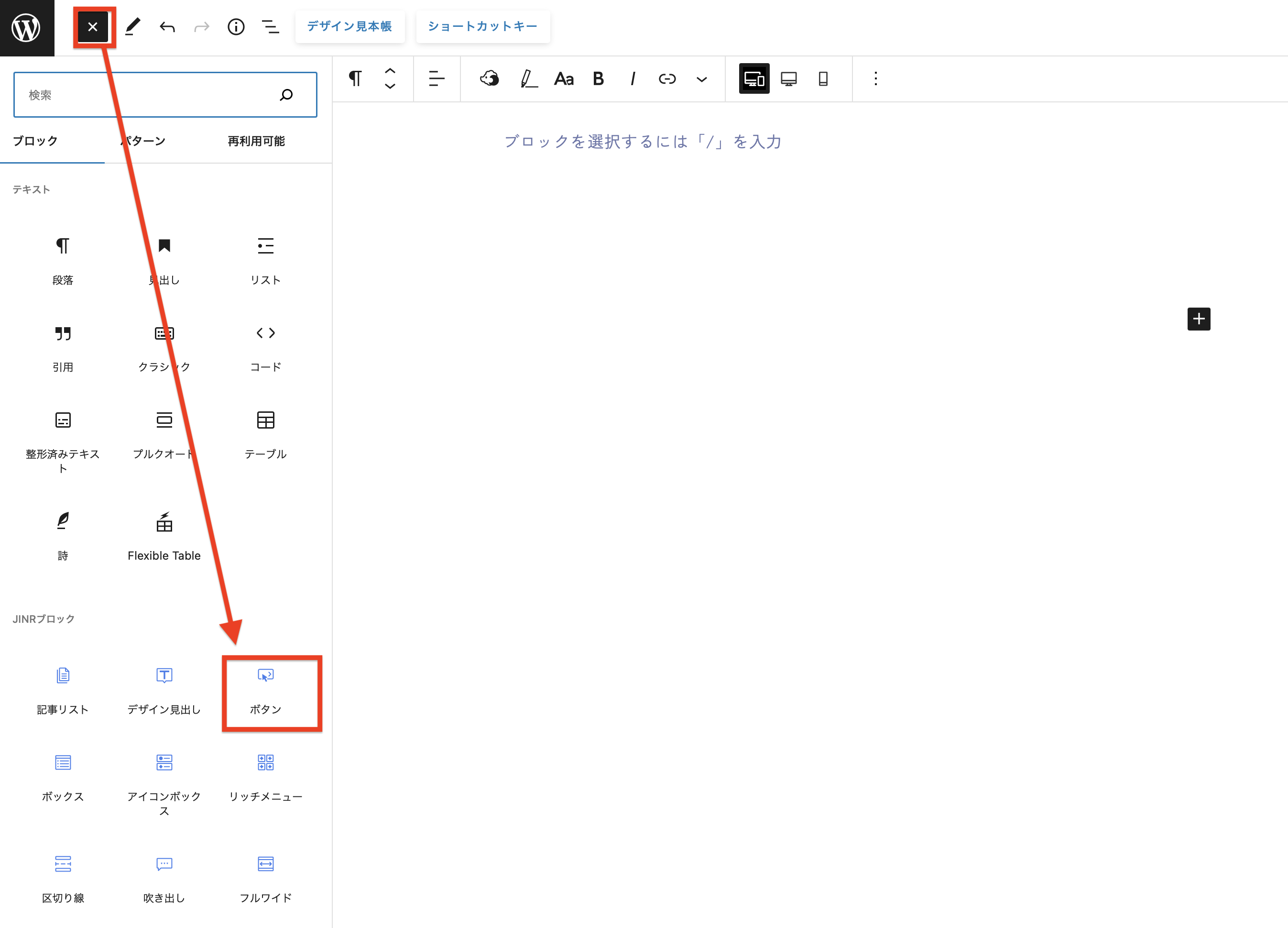
画面右上の「+」ボタンを押して、「ボタン」をクリックしましょう。
すると、このようにボタンが出来上がります。
- [ おすすめ方法 ] ボタンの作り方
-
作り方:/ を押してから ボタン と入力
半角のスラッシュ(/)を押すと、いろいろなブロックが呼び出せます。ここで「ボタン」と入力すると、JIN:Rのボタンをすぐ呼び出せます。
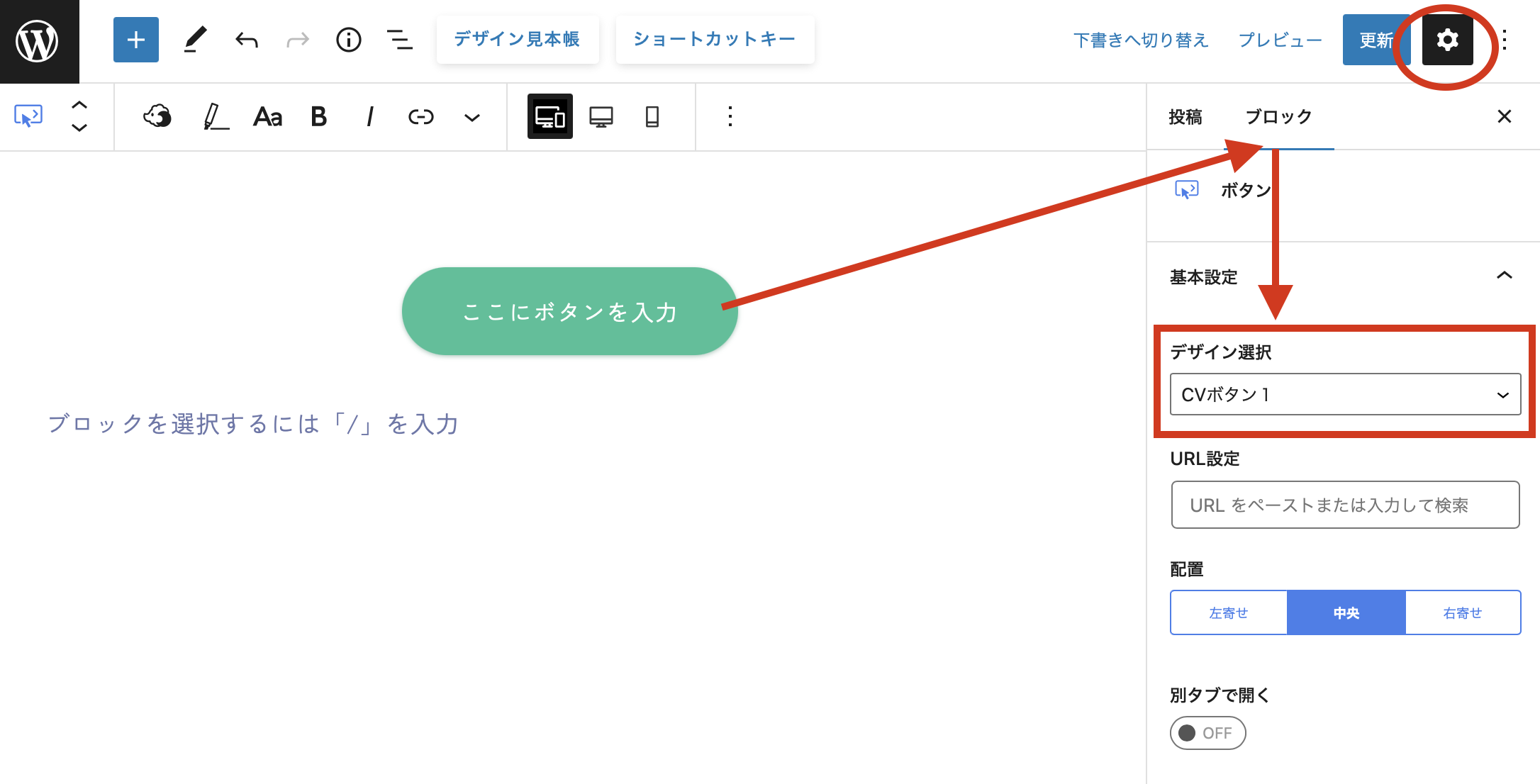
ボタンデザインを変更する

ボタンデザインは、右サイドバーにある「デザイン選択」で変更できます。
ボタンデザインは「ボタンデザイン設定」に登録したものが1発で呼び出されるようになっているよ!

毎回ボタンデザインを作らなくてもOKってことだな?

そうそう!デザインの使い回しが効くから、事前にデザイン登録しておいてもらえるといいよ。

もしボタンデザインを編集したい時は「カスタマイズ」>「ボタン」の項目へと進んでデザインを変更してください↓
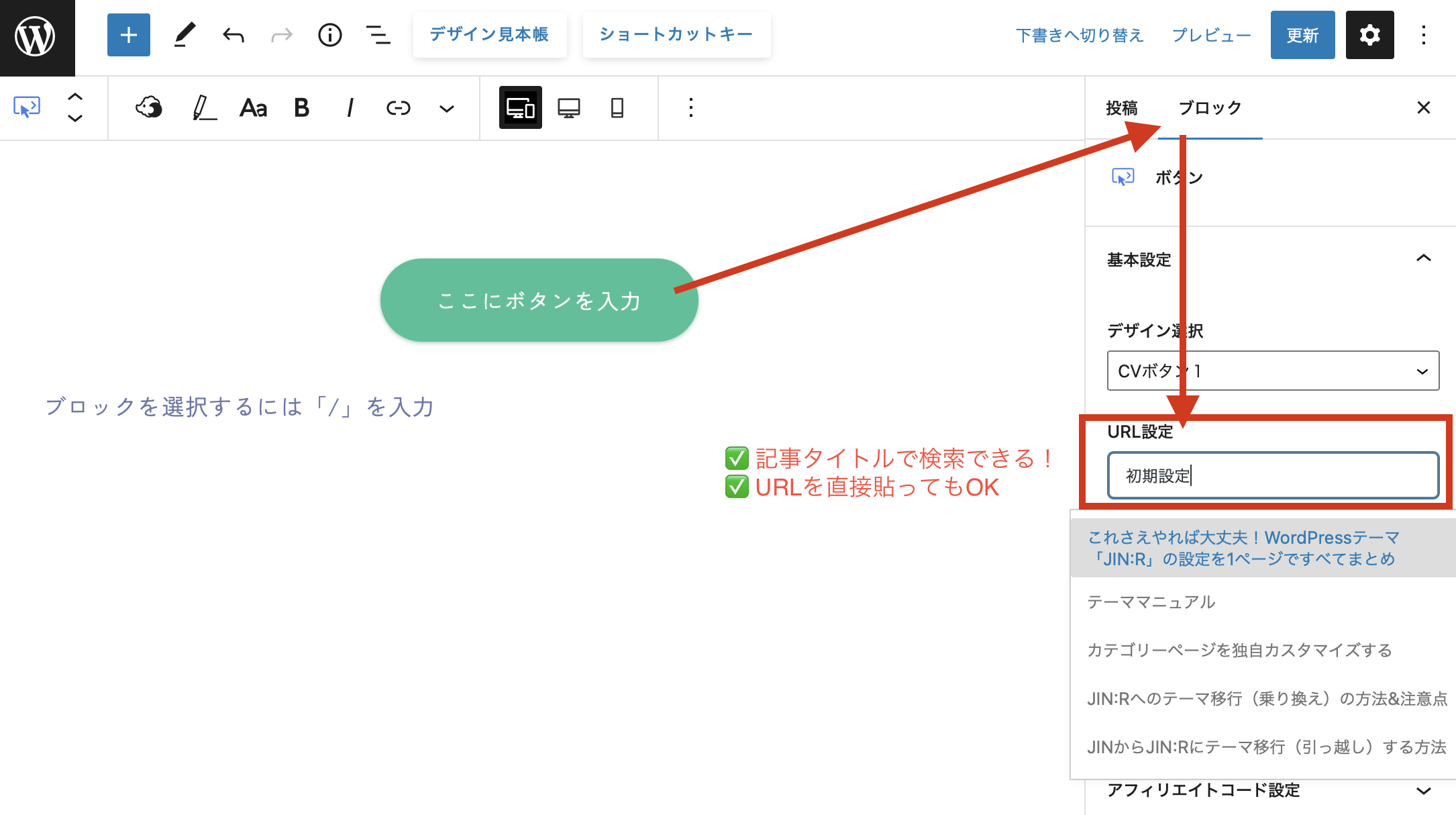
リンク先URL(ジャンプする先)を設定する

ボタンに設定するURLは、右サイドバーの「URL設定」に入力してください。
記事タイトルを打ってもらうと、ブログ内の記事を検索することもできます!

URLの直張りもできるし、検索して貼ることもできるってことか!

アフィリエイトコードを貼る場合は?
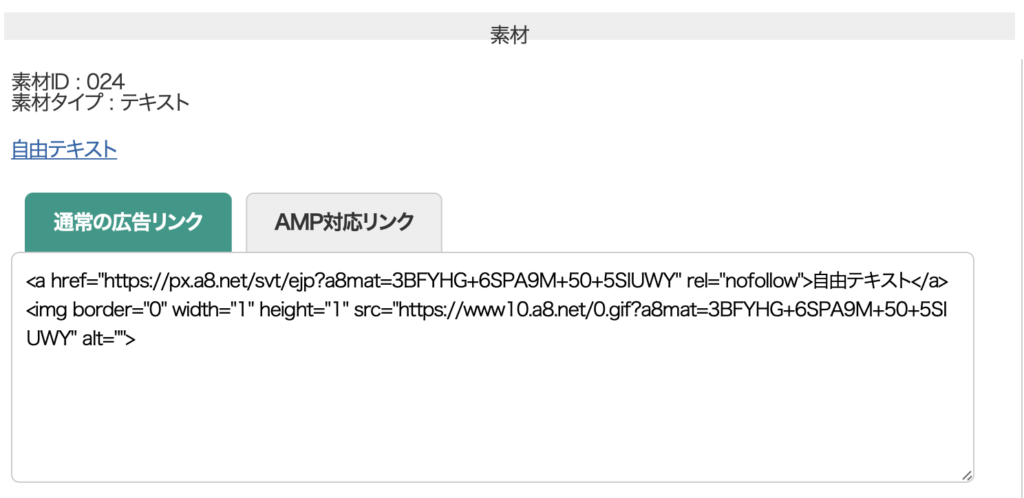
アフィリエイトコードをボタンに貼る場合は、まず「テキスト広告」の「自由テキスト」と書かれているコードをASPから拾ってきましょう。

自由テキスト広告のサンプル(a8.netの場合)
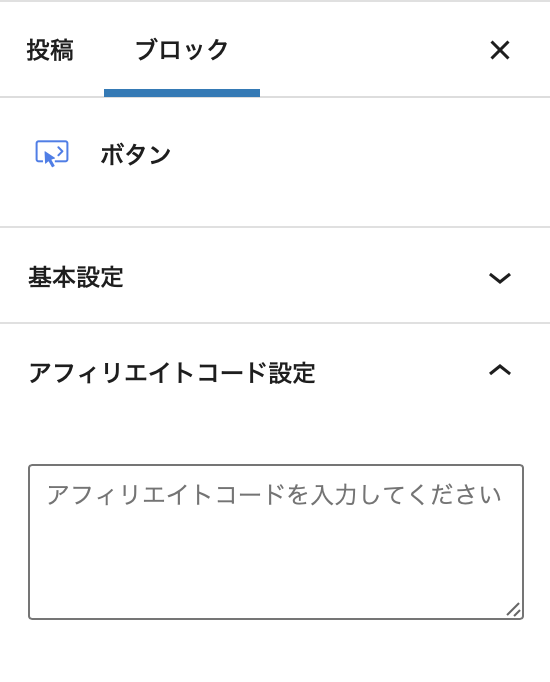
そして、テキスト広告のコードを「アフィリエイトコード設定」にそのままコピペしてください。

アフィリエイトコード設定に、自由テキストをそのまま貼り付ける
するとボタンにアフィリエイトコードが反映されます。アフィリエイトコードを改変しないので、ASPの利用規約にも抵触することはありません。
あとは自由テキストの文字を、好きなものに変更してね!

ボタンにマイクロコピーを添えるには?
JIN:R Ver1.10より、ボタン上でマイクロコピーを添えられるようになりました!

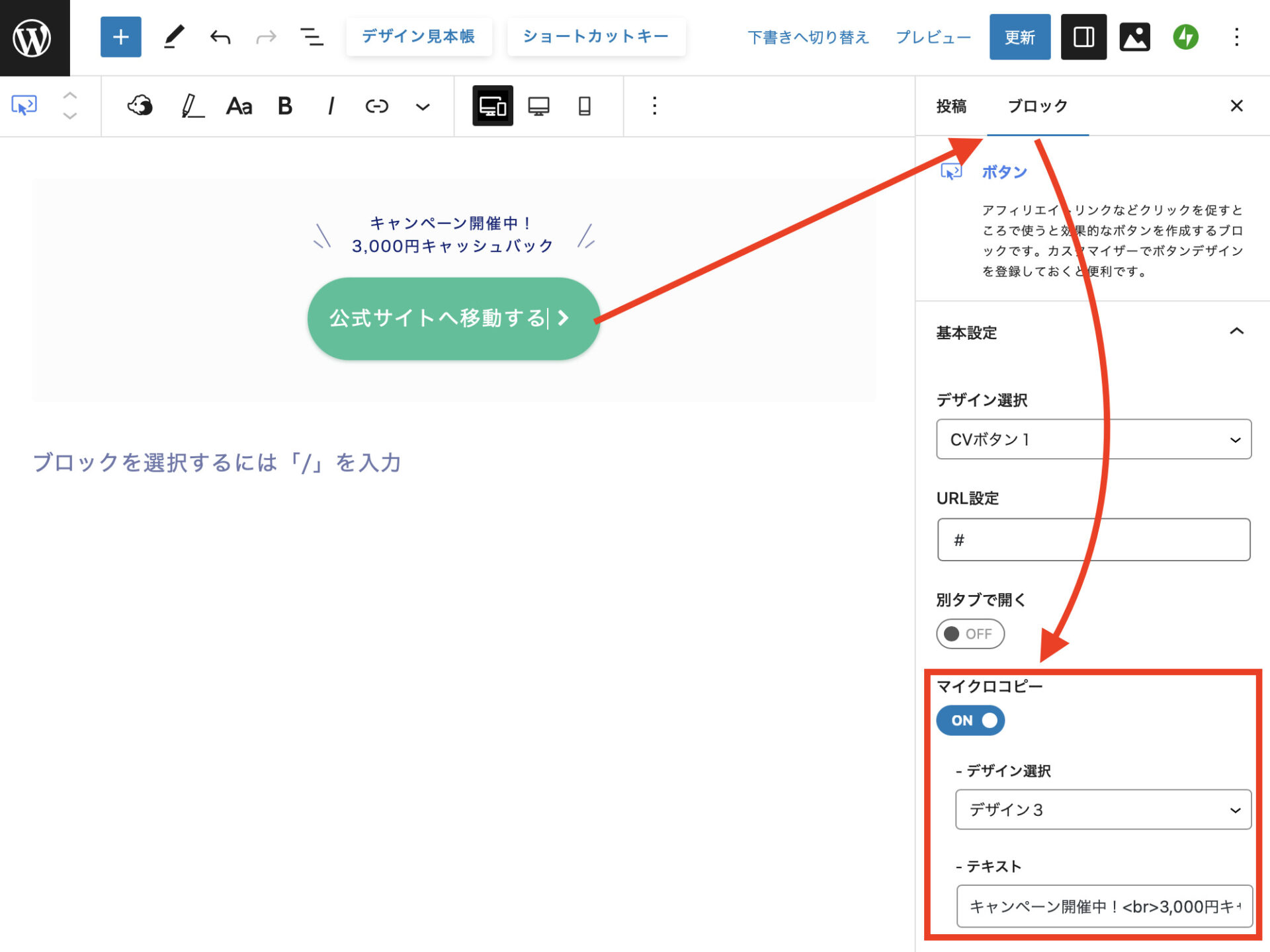
ボタンの右サイドバーのブロックパネルに「マイクロコピー」の項目があるので、これをONにしてください。
デザインは3タイプから選べるので、お好みのものを使ってくださいね。
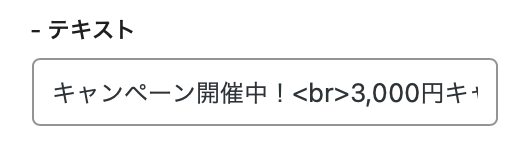
マイクロコピーのテキストを2段に改行したいときは、<br> のタグを間に売ってください。