JIN:Rでの「リッチメニュー」の使い方!画像でピックアップを作る方法
このページでは、 WordPressテーマ「JIN:R」でのリッチメニューの作り方について解説します。
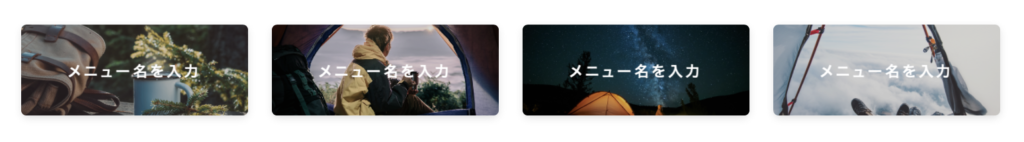
リッチメニューの例(4カラム)

リッチメニューの例(4カラム)

リッチメニューの例(4カラム)

リッチメニューの例(6カラムの例)

まだまだバリエーションがあります。
リッチメニューを使いこなすと自由自在に画像メニュー作成ができるよ!

リッチメニューの作り方|
メニューを作成したい場所で
/ +リッチメニュー と入力してください
そうすると、リッチメニューのナビゲーションを呼び出すことができます。

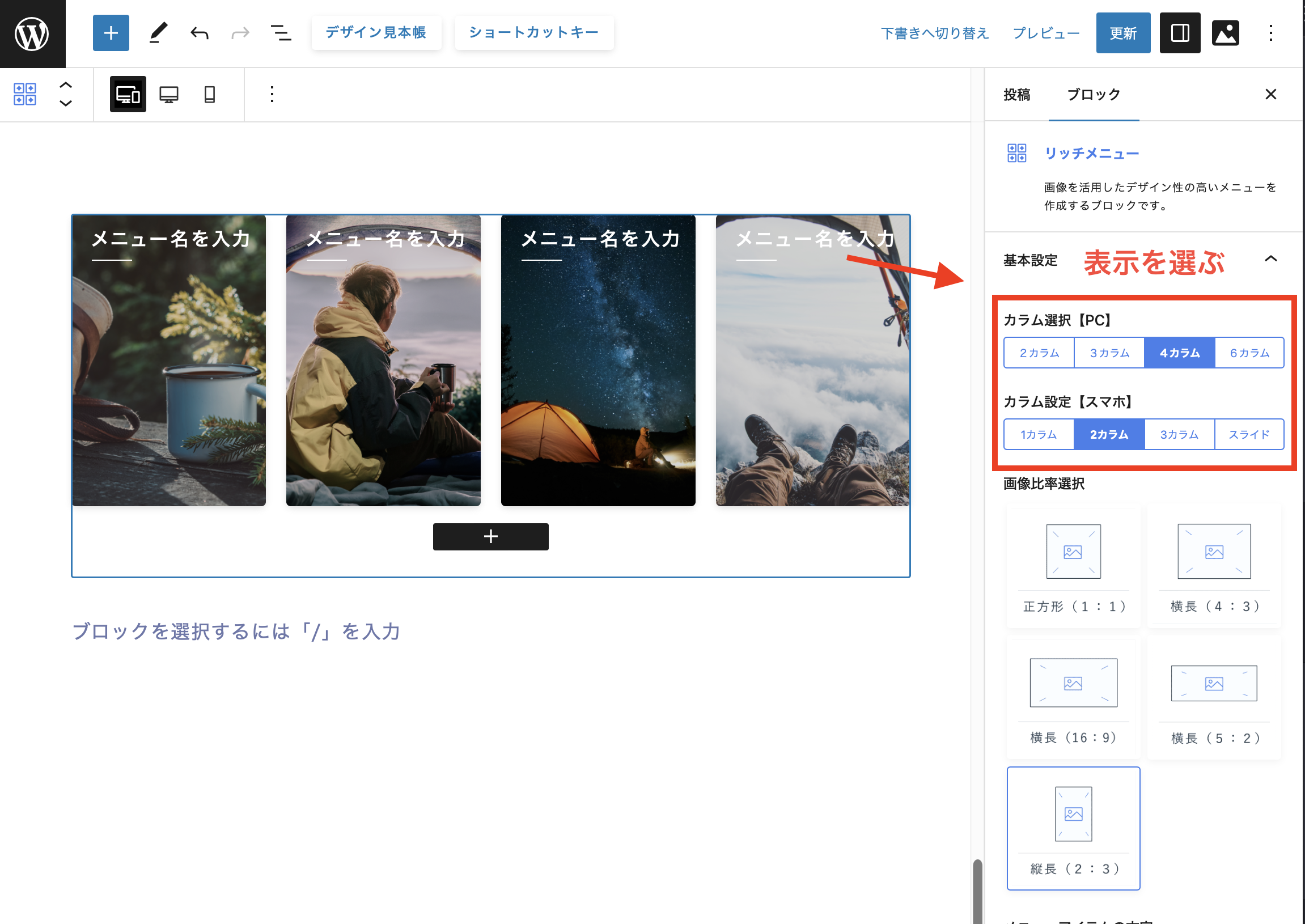
リッチメニューの右サイドバーで、作りたい「カラム数」を選択します。
次に、画像比率(画像がトリミングされる時の形)を選択します。


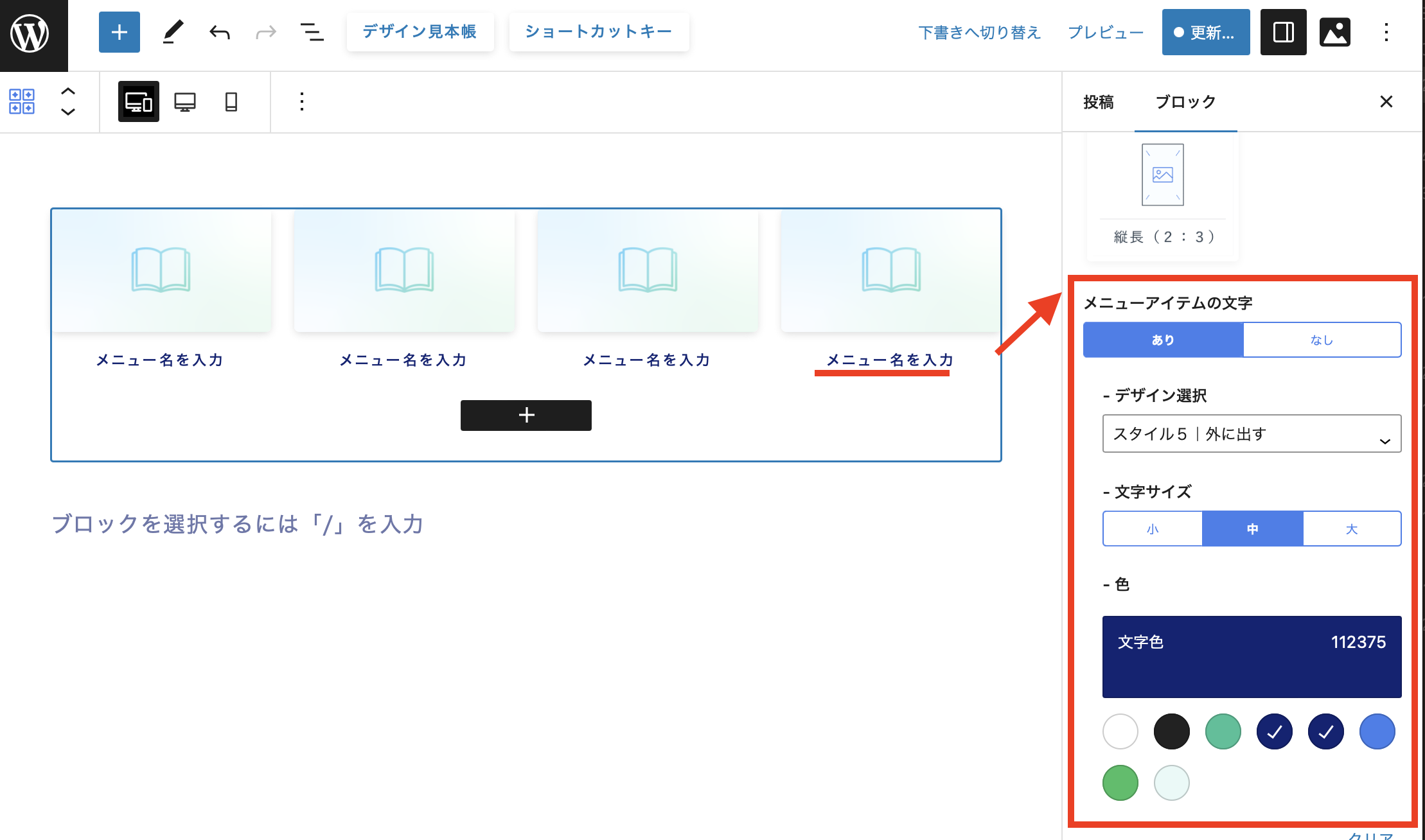
メニュー名のデザインを変更すると、さらに凝った表現ができるようになります。










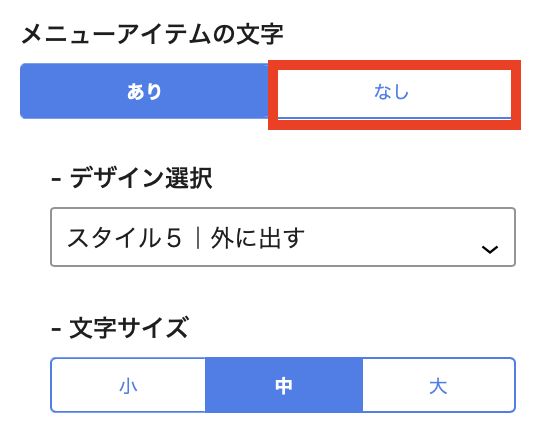
メニュー名の色・サイズも調整できるので、好みに合わせて設定を切り替えてください。
ちなみに「メニュー名なし」にすると、画像だけのメニューを作ることもできるからね。

ここもお好みで調整してもらえるといいです!

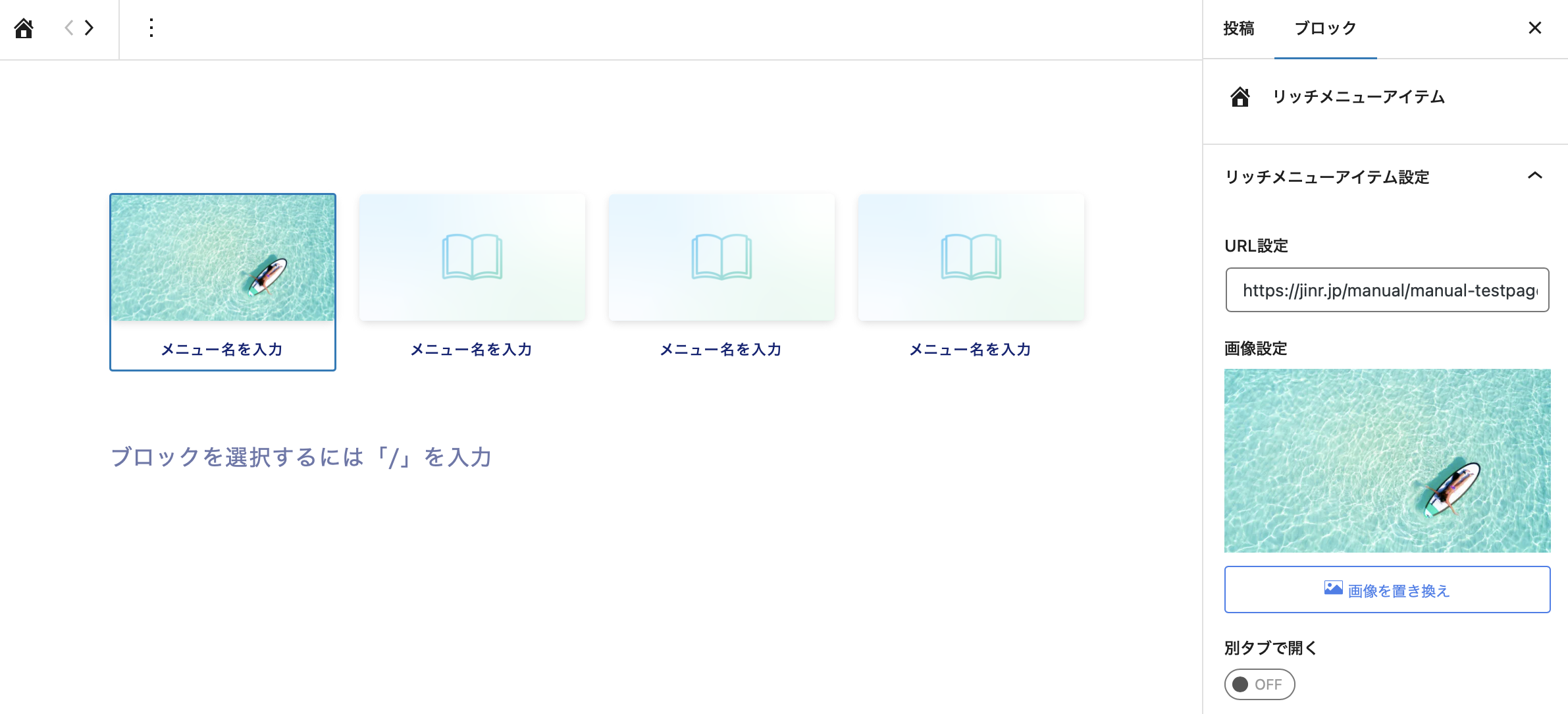
メニューのリンク先(飛ばす先)を決めていきます。

リッチメニュー(カードの部分)を触ると、右サイドバーにURL設定が出てきます。
メニューに設定するURLを入力しましょう!(記事タイトルで検索もできます。)

メニューを設定すると、記事のアイキャッチ画像が自動でトリミングされてハマります。
この画像を変えたい時は、「画像を置き換え」のボタンをクリックして、別の画像に切り替えてください。
よくある質問
- 比率ぴったりの画像を使うには?
-
もし画像比率ぴったりの画像(1:1など)を用意してくれた場合、URLを設定しただけだと、自動では綺麗にトリミングができません。
比率ぴったりの画像を綺麗に表示するには「画像を置き換え」のボタンを押して、表示したい画像をセットしてください。
- 画像がうまく表示されない(よくある)
-
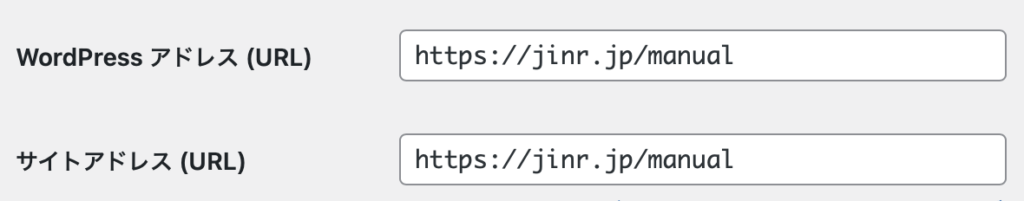
HTTPS化(SSL化)が不十分で完了していないケースでも、画像がうまく反映されません。
レンタルサーバーで「SSL化」の設定を行う
WordPress管理画面のサイトアドレスを「https」のものにする。
特に が終わっているのに をまだやっていないケースでこの問題は起きがちです。
- 画像がうまく表示されない(レアケース)
-
パーマリンク設定が「基本」になっている時には、リッチメニューに画像が引用されません。(基本はレガシーなURL構造になっていて、対応が不可能です。)
パーマリンク設定を「基本」以外のものにしてもらうか、URL末尾を変更することのできるプラグインを利用してパーマリンクをカスタムしてもらう必要があります。
メニューの「メインテキスト」と「サブテキスト」を入力します。

リッチメニュー(カードの部分)を触ると、右サイドバーにサブテキストとメインテキストがの設定箇所が出てきます。
ちなみに、サブテキストは空白でもOK!
リッチメニューには「フィルター設定」があり、画像に色を載せることができます。

フィルターってどうやって使えばいいんだ?

たとえば、画像にフィルターを薄くかけると、メニューの上に乗る文字が見えやすくなる効果があるよ!
フィルターを使いこなすと、さらに完成度が上がるよ〜!

例えば、フィルターを黒にして、メニュー文字を白にすると、メニューの印象をガラッと変えることができますね↓

他にも、フィルターにテーマカラーを入れると、メニューとサイトがすごく馴染みます。
完成度をかんたんにあげられるので、ぜひお試しあれ
記事上に「ピックアップ」の画像メニューを出す方法
記事の上にピックアップメニューを出す方法について解説していきます↓(この感じ)

全投稿ページの記事上に、ピックアップメニューを出す方法を教えるよ!

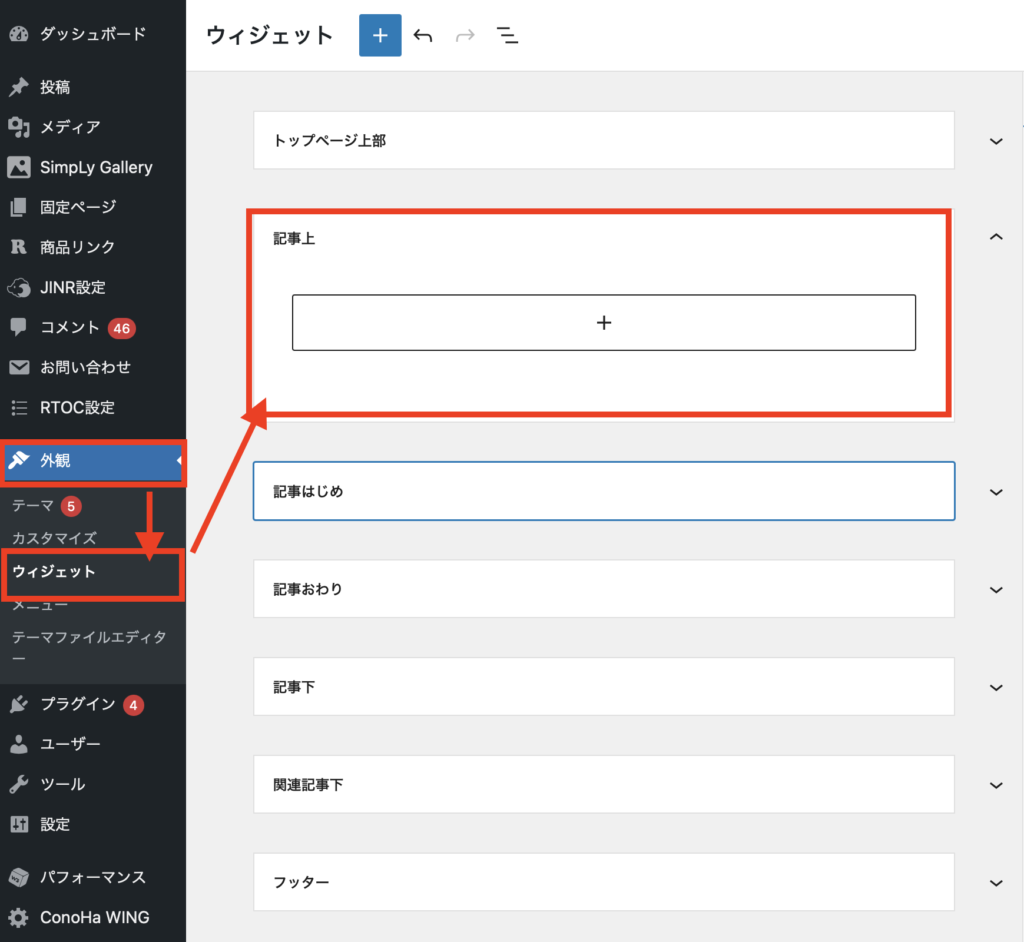
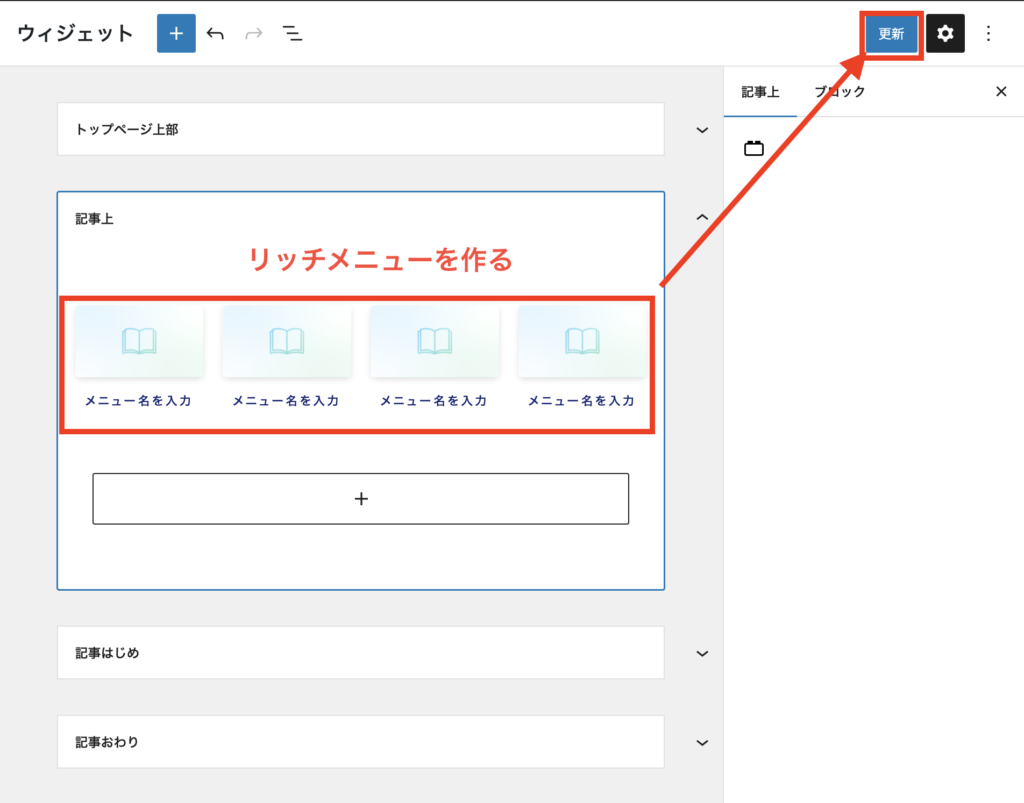
ウィジェット > 「記事上」に進む

リッチメニューを設置する

あとは「記事上」のウィジェット内に「リッチメニュー」を設置して完成させましょう!
そして「更新」のボタンを押せば完了です。
特定カテゴリーだけ、メニューを表示したい場合は?
もし、特定カテゴリーだけメニュー表示したい場合は
「カテゴリ区別」のブロックを使いこなすとうまくいくよ!

カテゴリ区別ブロックを配置して、その中に、リッチメニューを入れてください。
そして表示するカテゴリーを選択してあげると特定カテゴリーだけの表示に対応することが可能です。
詳しいやり方は「カテゴリ区別の使い方」を参照してください。