JIN:Rの「カテゴリ区別」の使い方!特定カテゴリで表示を切り替える方法
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのカテゴリ区別のブロックの使い方を解説します。
カテゴリ区別ブロックを使うと
- 特定カテゴリーで、サイドバー表示を変える
- 特定カテゴリーで、記事下にPRを表示する(差し替える)
といった対応ができるようになります!

仕組みとしては「カテゴリ区別」のブロック中に入れたものは、特定カテゴリーだけで表示をされるようになっています!
カテゴリ区別ブロックの使い方
ウィジェット画面へ移動
カテゴリ区別ブロックは記事中では使えず、ウィジェット専用ブロックとなっています。
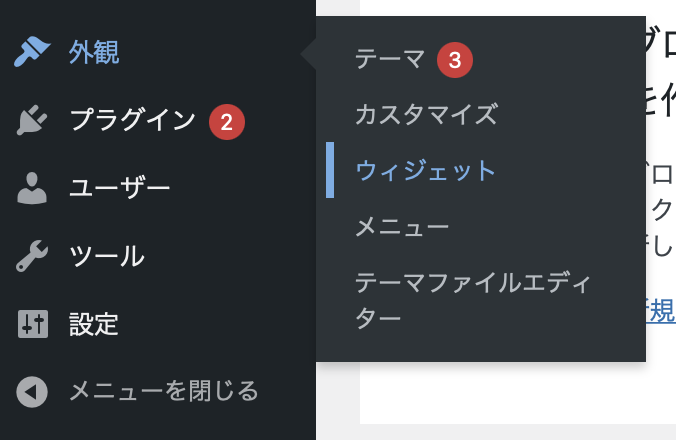
「外観」>「ウィジェット」に進んで使いましょう。

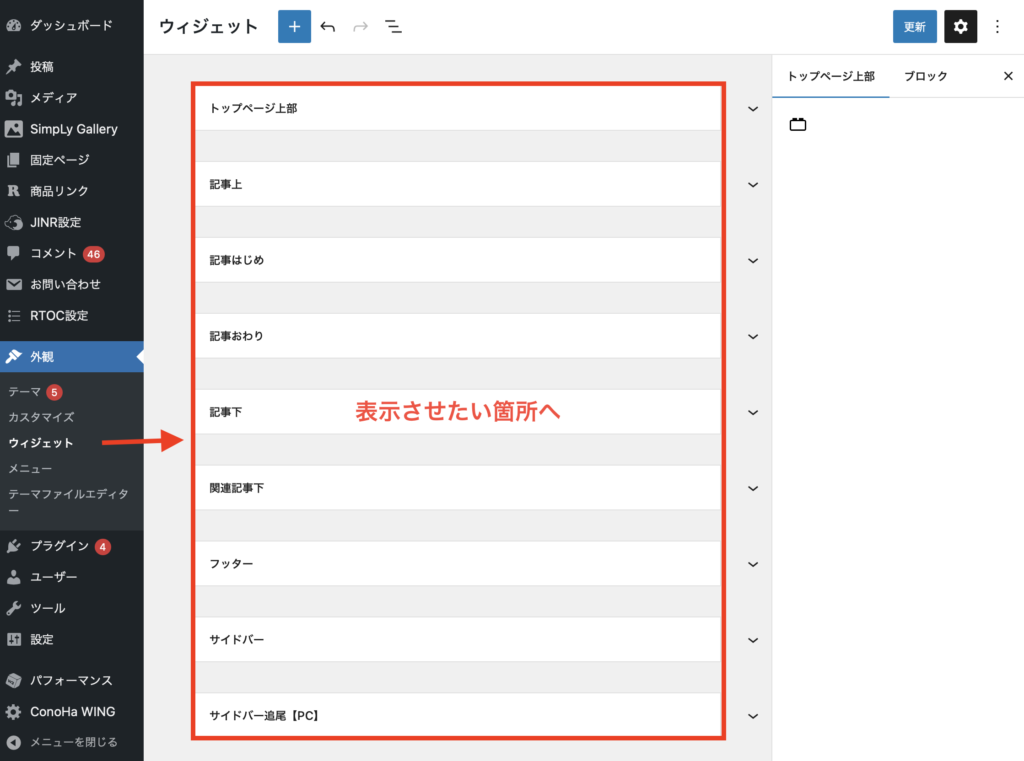
そうするとウィジェット画面に移動しましたね。
次に、たとえば「特定カテゴリだけ、記事おわりにPRを差し込みたい」とおもっているなら「記事おわり」のウィジェットを開きます。

カテゴリ区別ブロックを呼び出す
表示させたい場所をクリックした上で
/ +カテゴリ区別
と、打ってブロックを呼び出しましょう!すると以下のような表示になりますね。

カテゴリーを選択する

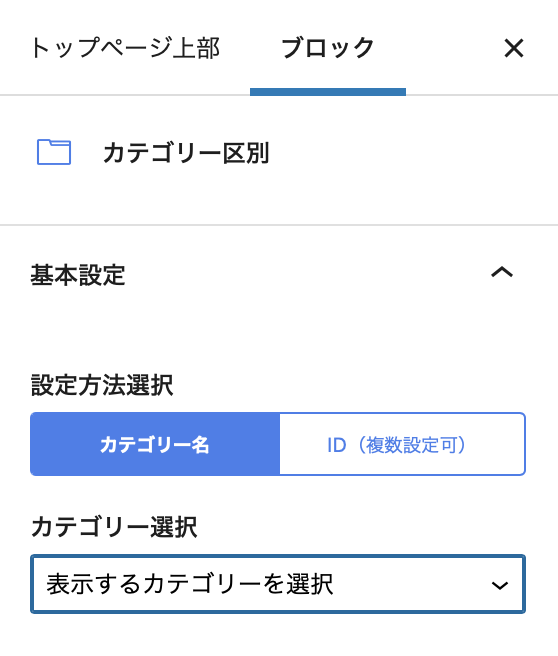
右サイドバーで表示カテゴリーを選択可能
ここで、表示するカテゴリーを選択しましょう!
ちなみに、カテゴリIDで指定することもできるから、ここは臨機応変に使ってみて!

もし複数カテゴリーで表示させたい場合は、設定方法を「ID」に切り替えてください。
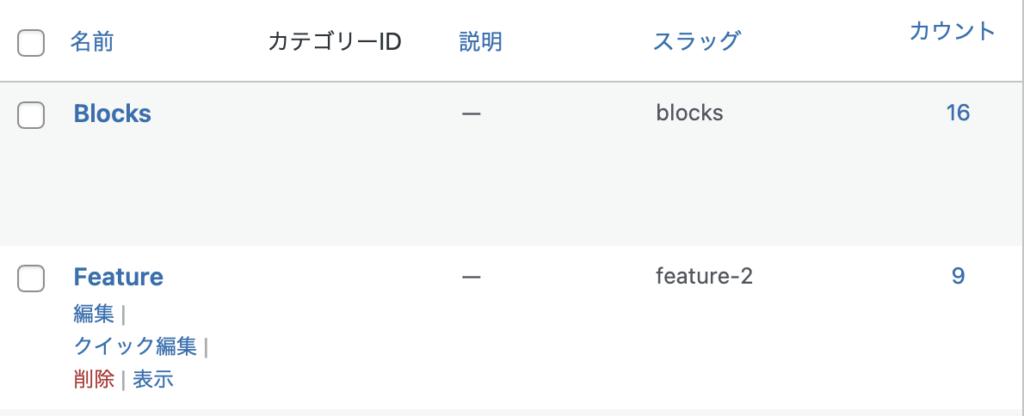
カテゴリーIDの確認は、「投稿」 > 「カテゴリー」へと進んでカテゴリ一覧を見ることでできます。カウントと書かれているのがIDですね。

「カテゴリ区別」の中身を完成させる
あとは、カテゴリ区別ブロックの中身を完成させれば表示切り替えが完了です!