JIN:Rの「画像スライドショー」の使い方!
ひつじ
画像スライドショーの使い方
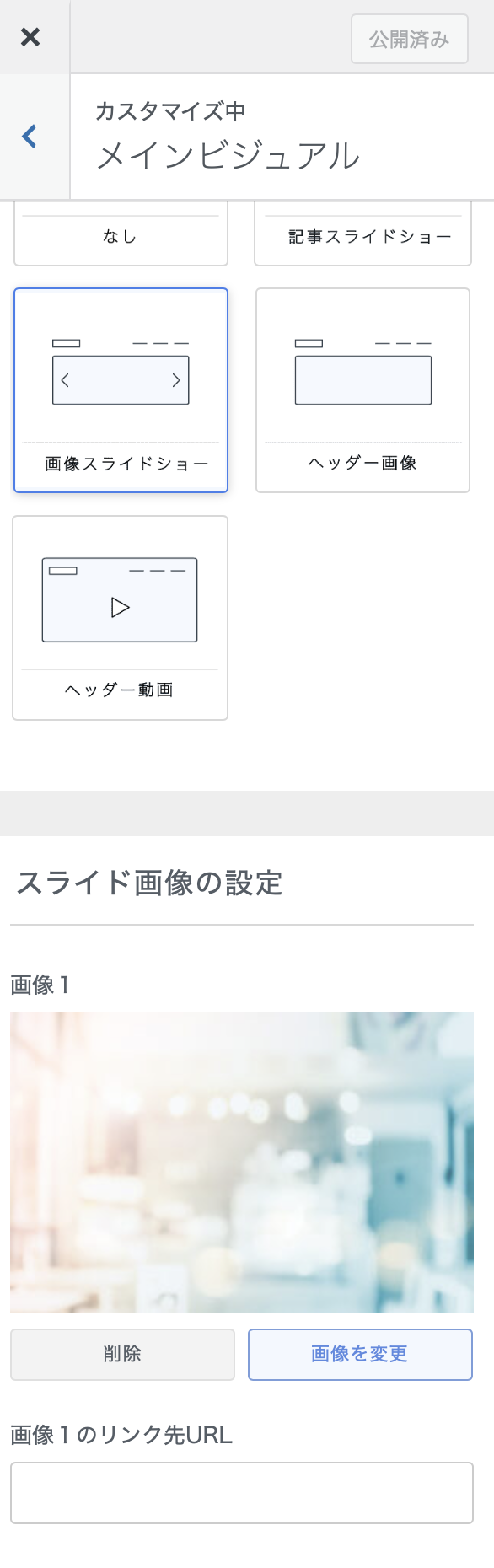
JIN:Rでは「カスタマイズ」>「メインビジュアル設定」で、画像スライドショーを作ることができます。

この画像スライドショーの使い方について、細かく解説をしていきます!
スライド画像をアップする
「画像を選択」のボタンを押して、スライドショーにセットしたい画像をアップしていきましょう。
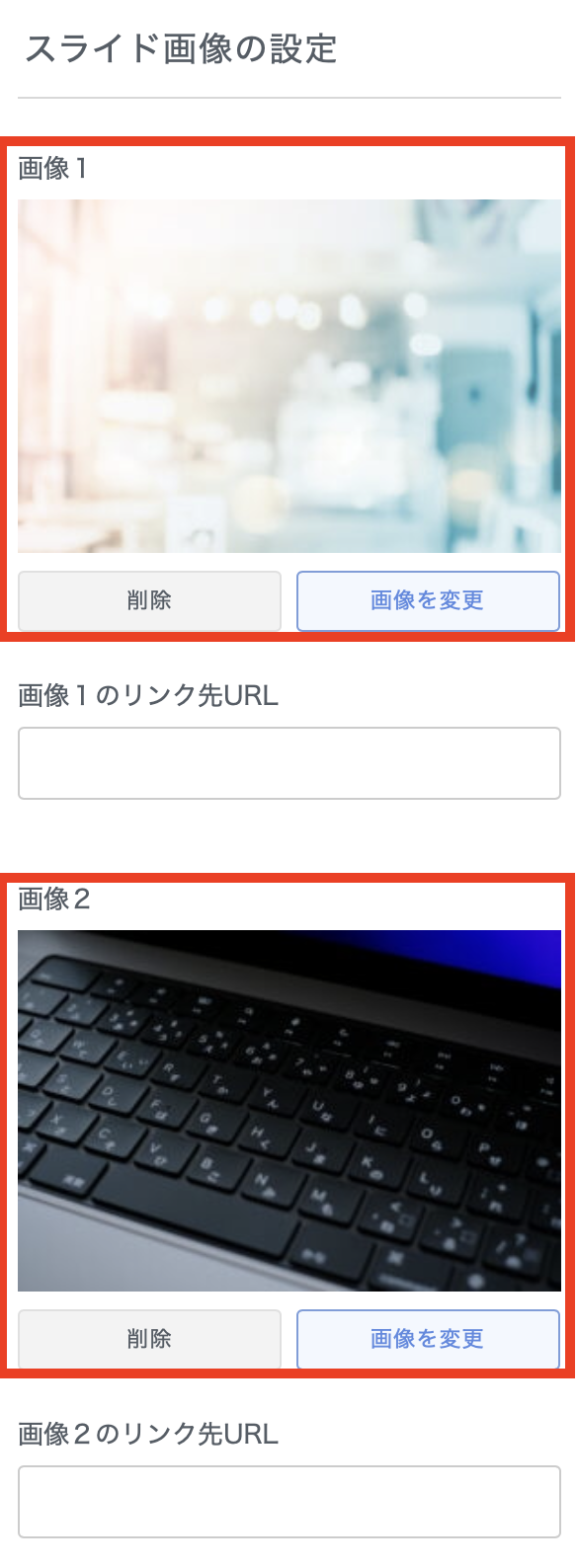
こんな感じになりますね

このアップする画像たち(2〜5枚)は、すべて画像比率を揃えてもらうのが理想です。
画像比率が揃っていないとスライドしたときにガタついて綺麗にならないので、比率は揃えた方が綺麗に仕上がります。
リンク先を設定する
画像のリンク先(画像をクリックしたときにジャンプするページ)を設定できます。

リンク先は、「https://」を含めて入力してください
