JIN:Rでの「デザイン見出し」の作り方!文字サイズ変更などの方法も合わせて解説
このページでは、 WordPressテーマ「JIN:R」でのデザイン見出しの使い方を解説していきます。
左寄せのデザイン
中央寄せのデザイン
こんな風に、デザイン性の高い見出しを作成することができます!

トップページだけじゃなくて、ブログ記事でも使いやすそうだな。

「デザイン見出し」の作り方を解説!
デザイン見出しを作成する
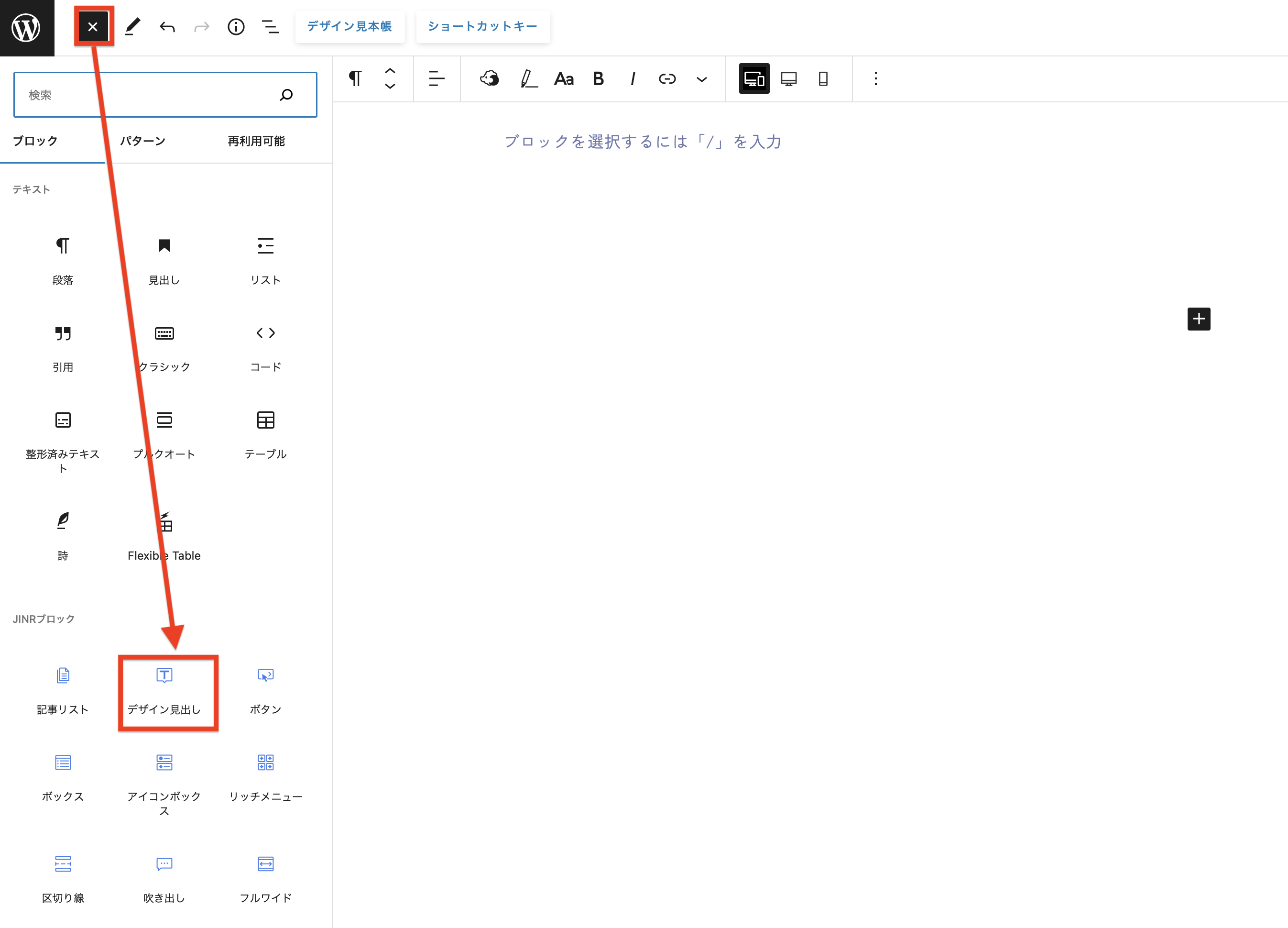
作り方:/ +デザイン見出し と入力
半角のスラッシュ(/)を押してから、「デザイン見出し」と入力すると、JIN:Rのデザイン見出しをすぐ呼び出せます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
- 最も初心者向けの方法(/を使わない)はこちら

画面右上の「+」ボタンを押して、「デザイン見出し」をクリックしてください!
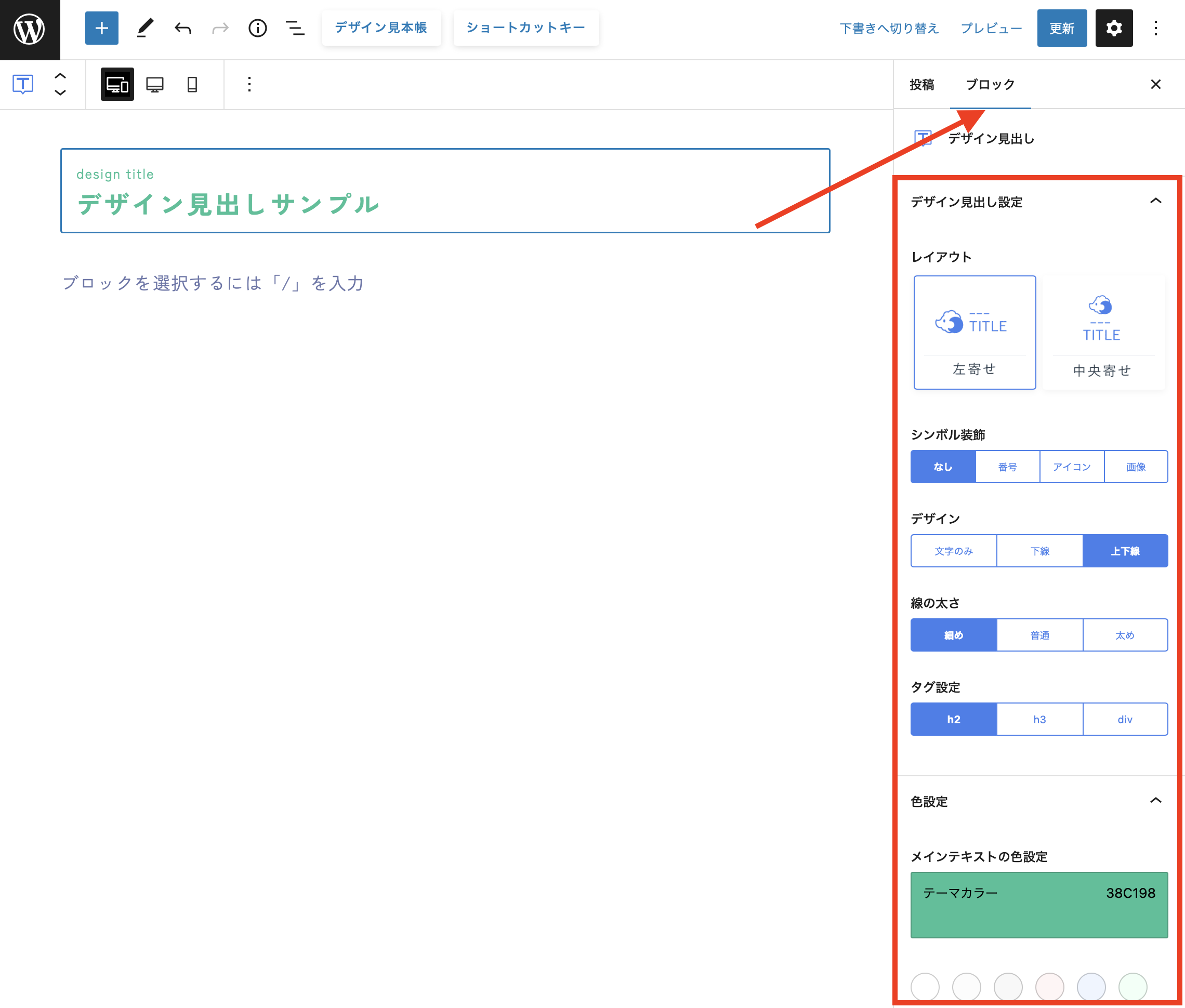
デザイン変更へ(右サイドバー)

デザイン見出しのデザイン変更は、右サイドバーでできるようになっています!

デザイン見出しの右サイドバーにあるパラメーターを切り替えることで、色々なデザインに変更可能です。
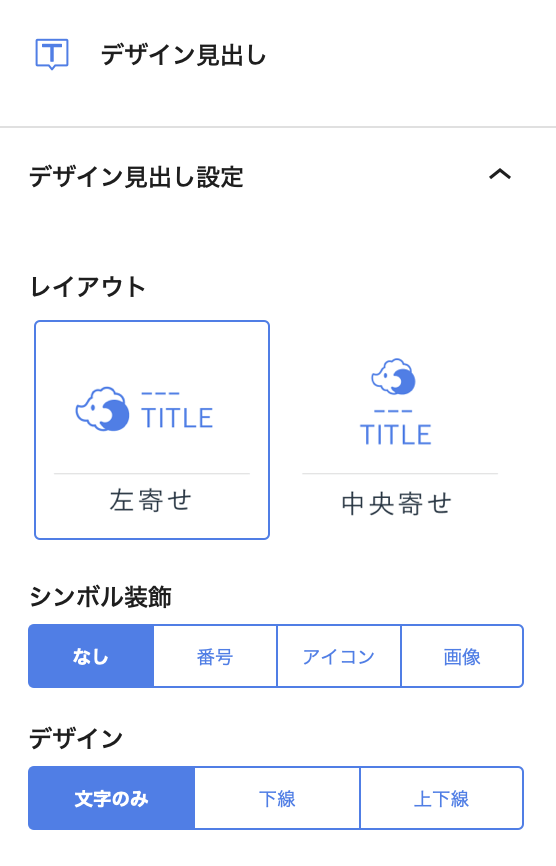
- レイアウト
- 左寄せ
- 中央寄せ
- 装飾
- 番号
- アイコン
- 画像
- デザイン
- 文字のみ
- 下線
- 上下線
を切り替えられます。
特に「アイコン」や「画像」をうまく使いこなすと、かなりデザイン性の高い見出しに仕上がるよ!
たとえば、画像にキャラクターを載せたりすると、オリジナリティの高いサイトなっていくね。

なるほど、そうやって使っていけばいいのか(メモメモ)

詳しくは先ほどの動画をみてもらえると、わかりやすいと思います!
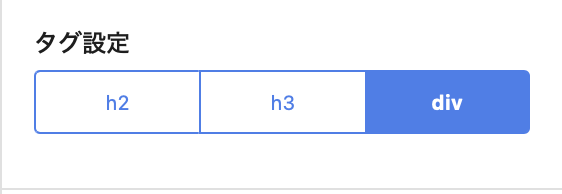
タイトルタグ(H2/H3/div)を選ぶ

デフォルトはH2になるようになっています。必要に応じて、タイトルタグの切り替えを行ってください。
もしデザイン見出しを「目次」に表示したくない場合は、divを選択しておくのが無難です!

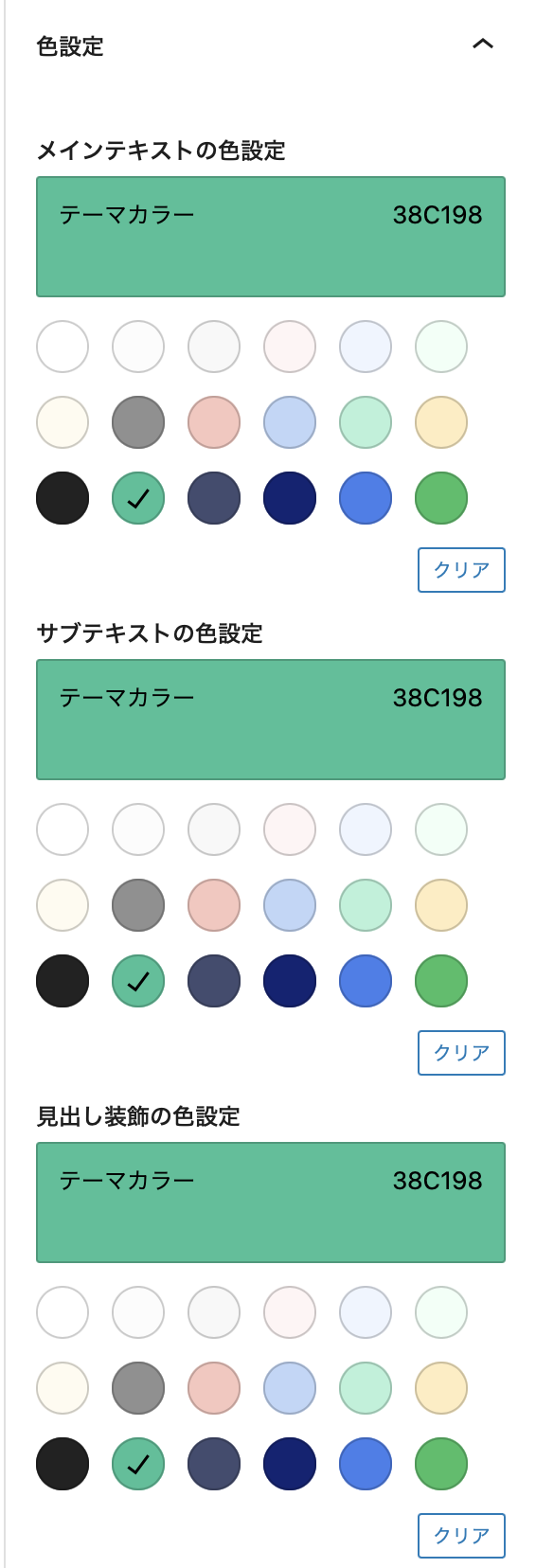
色変更はお好みで

色の変更はお好みで行なってください。
デフォルトではテーマカラーが当たるようになっているので、基本的には変更する必要がないようにテーマ側で設計されています。
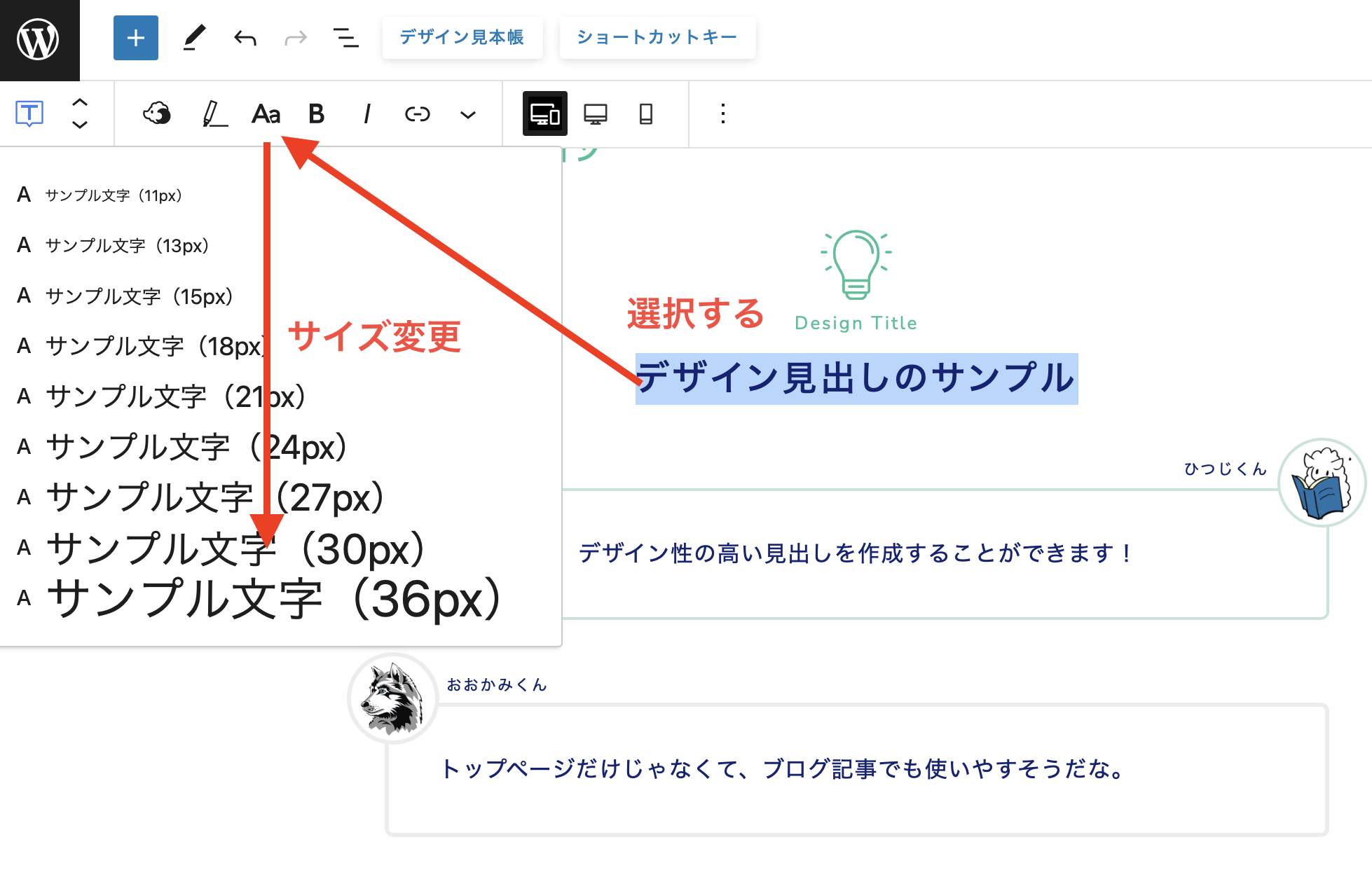
文字サイズ調整もお好みで

デザイン見出しの文字サイズを変更することも可能だよ!
Aa のアイコンをクリックすると、文字サイズ変更ができるから、これを活用してみてね!


