JIN:Rでの「アイコンボックス」の作り方!アイコンの変更方法もあわせて解説
ひつじ
WordPressテーマ「JIN:R」でのアイコンボックスの作り方を解説します。
アイコンボックスの作り方
アイコンボックスを呼び出す
記事の入力画面で/ + アイコンボックス と入力して呼び出してください。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
デザイン(アイコン)を選ぶ
アイコンボックスのデザイン変更は「アイコンボックス」の右サイドバーで可能です。

「ベーシック」か「タイトル付」で使い分けることも可能です。
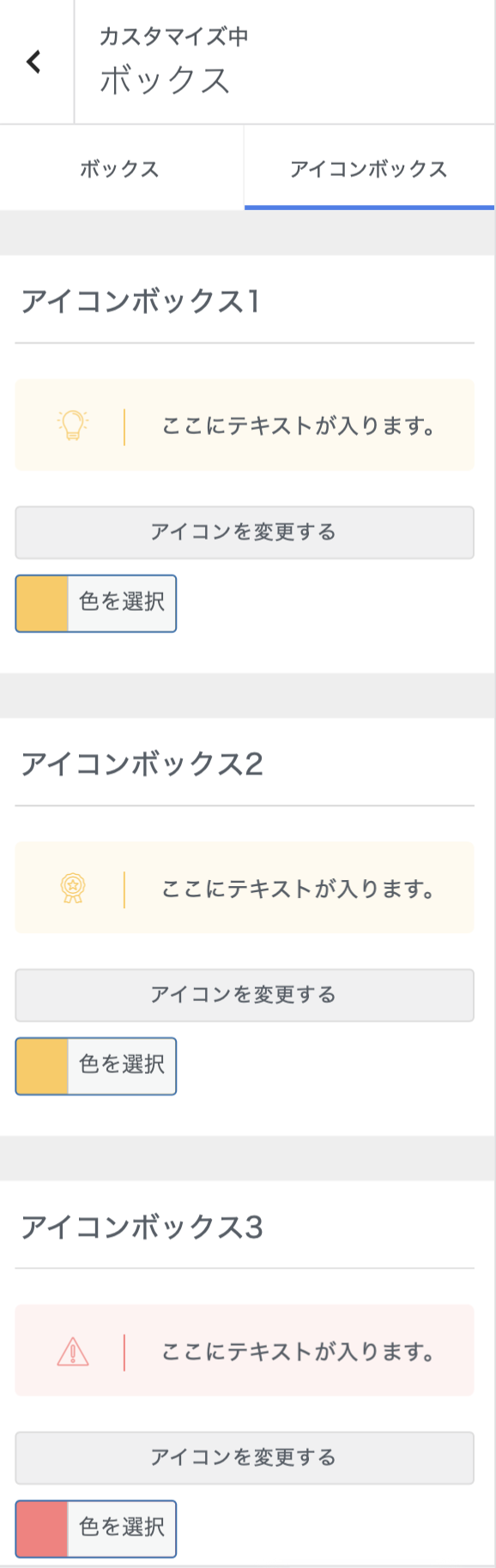
アイコン・配色を一括変更する
アイコン・色を一括変更することも可能です。
WordPress管理画面から「カスタマイズ」に進んで、「ボックス」のタブにある「アイコンボックス」に移動しましょう。


こんな感じで、アイコンボックスをうまく使いこなしてください!
