JIN:Rでの「ヘッダー画像」の設定方法!
ヘッダー画像の設定方法
JIN:Rのヘッダー画像は、こんな流れで設定を進めていきます↓
- 画像を変更する
- 比率を選ぶ
- キャッチフレーズを設定する
- ボタンを設定する
さっそくやっていきましょう。
1|画像を変更する
デフォルト画像を変更する
最初は、JIN:Rのデフォルト画像がセットされています。

「画像を変更」して、自分がヘッダー画像として使いたいものに変えましょう。
こんな感じの画像をセットしました。

そうすると、このように見た目がガラッと入れ替わります。

「スマホ用画像」を持っている人はセット
JIN:Rでは、スマホ用のヘッダー画像も個別でセットできます。
スマホはPCと違って画面が縦長なので、PCで使っている画像をそのまま使うと、スマホでは大きくイメージが変わるケースがあります。
そんな時に、スマホ用画像をセットすると、PCとスマホで雰囲気を揃えることができます。
最初はJIN:Rのデフォルト画像がセットされてます。

要らない人は、これを「削除」してください。
そして、スマホ用のヘッダー画像を持っている人は「画像を変更」のボタンを押して、画像をセットして使いましょう。

2|画像の比率(表示のされ方)を選ぶ
画像比率は
- 画面の大きさに合わせる
- オリジナル比率
- カスタム
の3タイプから選べます。それぞれ解説しますね。
「画面の大きさに合わせる」を選んだ場合(デフォルト)
「画像の大きさに合わせる」を選ぶと、パソコン&スマホで、画面いっぱいに画像が表示されるようになります。
画像を背景として使うなど、雰囲気作りのために画像を使う時は「画面の大きさに合わせる」を選択しておいてもらえるといいです。

「オリジナル比率」を選んだ場合
画像比率を「オリジナル比率」にすると、画像の端が切れてしまうことなく、100%そのままの形で表示されます。
特に、「文字ありの画像」や「横長の画像」を貼りたい時は、この「オリジナル比率」を選んでください。

すると、こんな感じで画像がセットされます。ただし、最初からぴったりハマりません。

「大きさ調整」があるので、ここでいいサイズ感に調整をしていってください。
完成するとこんな感じ。

「カスタム」を選んだ場合
カスタムは、画像の高さを自由にコントロールすることができます。
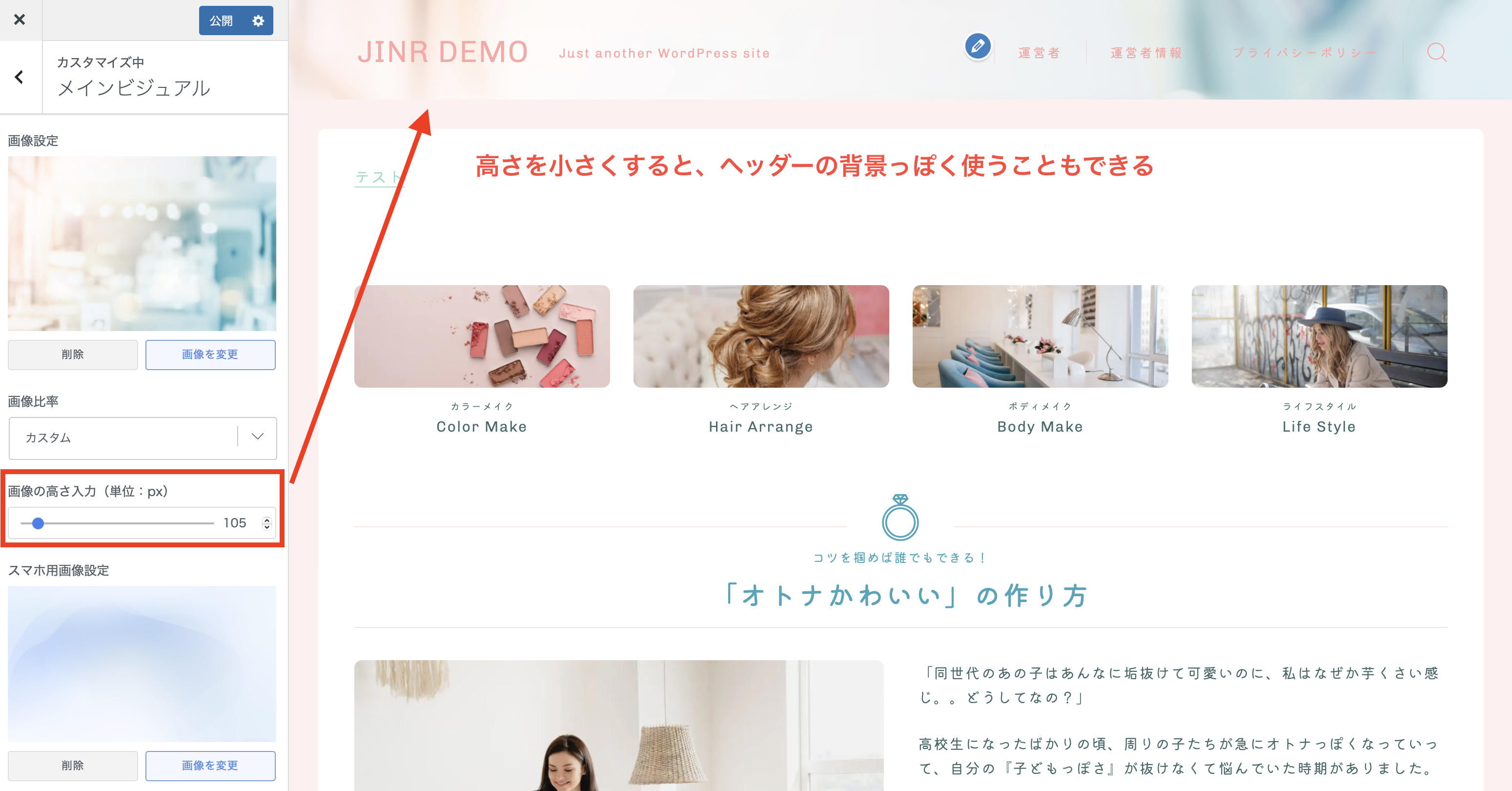
高さを決めて、雰囲気作りのために画像を使う時は「カスタム」を選択しておいてもらえるといいです。

例えば、こうやって「高さ」を小さくすると、ヘッダーの背景っぽく使うことも可能↓

( memo: キャッチフレーズ&ボタンはOFFにしています)
アイデア次第で色々な使い方ができるので、ぜひ選択肢に入れて遊んでみてください。
3|キャッチフレーズの表示
表示するかを選ぶ
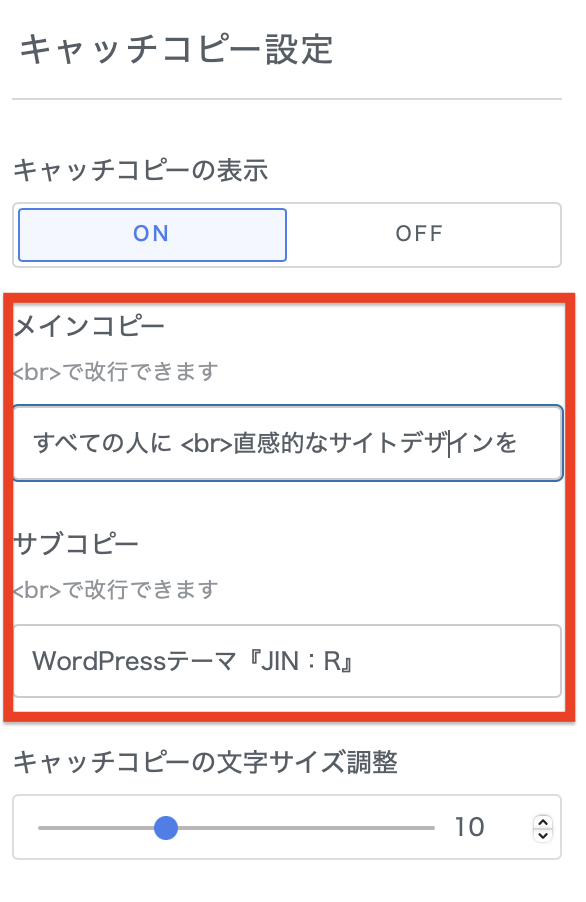
キャッチフレーズはON / OFFが効きます。不要な人はOFFにして使ってください。

メインコピーとサブコピーを作る

ポイントとしては<br>のタグを使うと好きなところで改行が効きます。
すべての人に<br>直感的なサイトデザインを

こんな感じで設定されます。
上級者でCSSを使いこなせる人は<span style=”color:red;”>キャッチフレーズ</span> です みたいに、スタイルを書いて一部変更することも可能です。
4|ボタンの表示
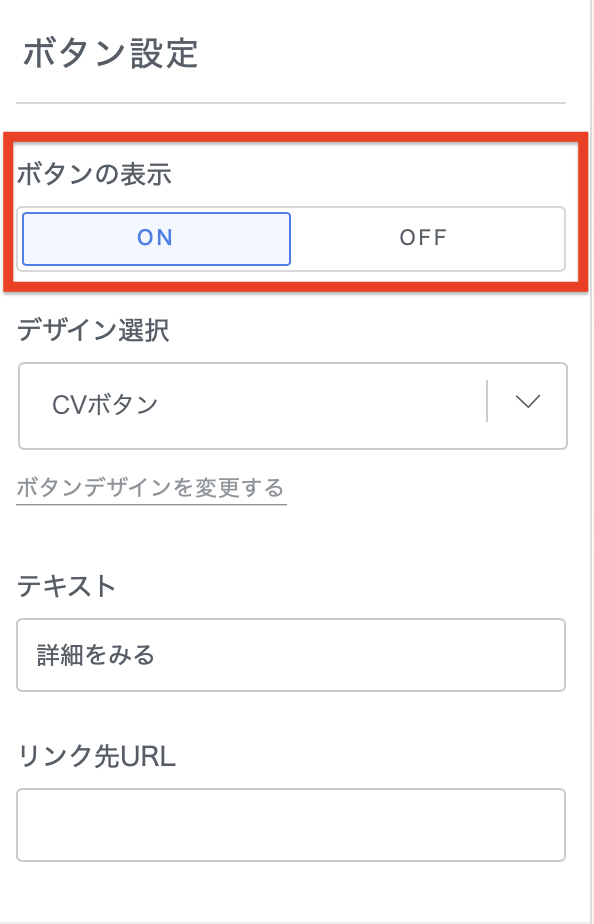
表示するかを選ぶ

そもそもボタンを表示させるのかを選びましょう。
ボタン表示が要らない人もいると思います↓
- 画像を雰囲気だけで使いたい人
- ヘッダー画像を「バナー画像」っぽく使いたい人
そんな人は、ボタンは「OFF」にしておいてください。
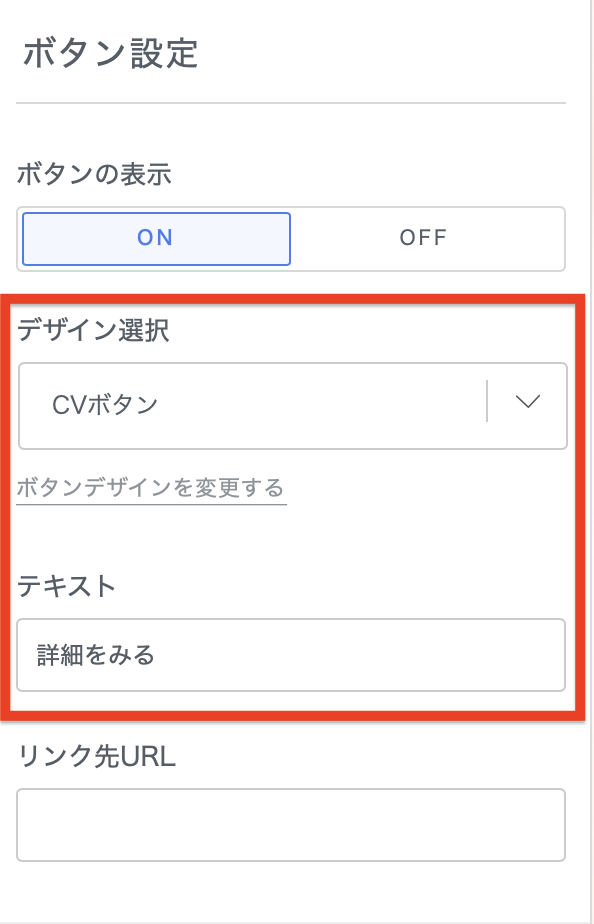
デザインを選ぶ

デザイン選択で表示させるボタンを選びます。このボタンデザインは「カスタマイズ」>「ボタン」で変更することができます。
テキストはデフォルトでは「詳細を見る」となっていますが、「おすすめの転職サイト7選ををチェック!」のような魅力的なものに変更しましょう。
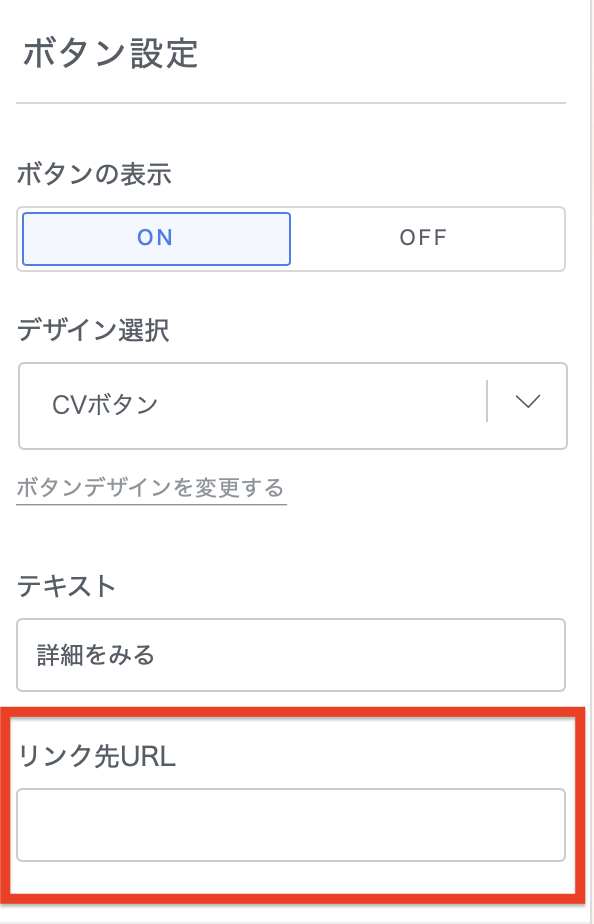
ボタンのジャンプ先(リンク先)を選ぶ

ボタンのジャンプ先(リンク先URL)は、このように、https://も含めて入力してください。