記事スライドショーの作り方
ひつじ
記事スライドショーを使うと、ファーストビューを「手軽に」「かっこよく仕上げられる」のがメリットです。
「ヘッダー画像」「ヘッダー動画」「画像スライドショー」はコンテンツの作り込みが必要なのでハードルが少し高いけど、、
記事スライドは誰でも手軽に取り入れられるよ!
この機能を使ってファーストビューをしっかり固めておこう

記事スライドショーの作り方
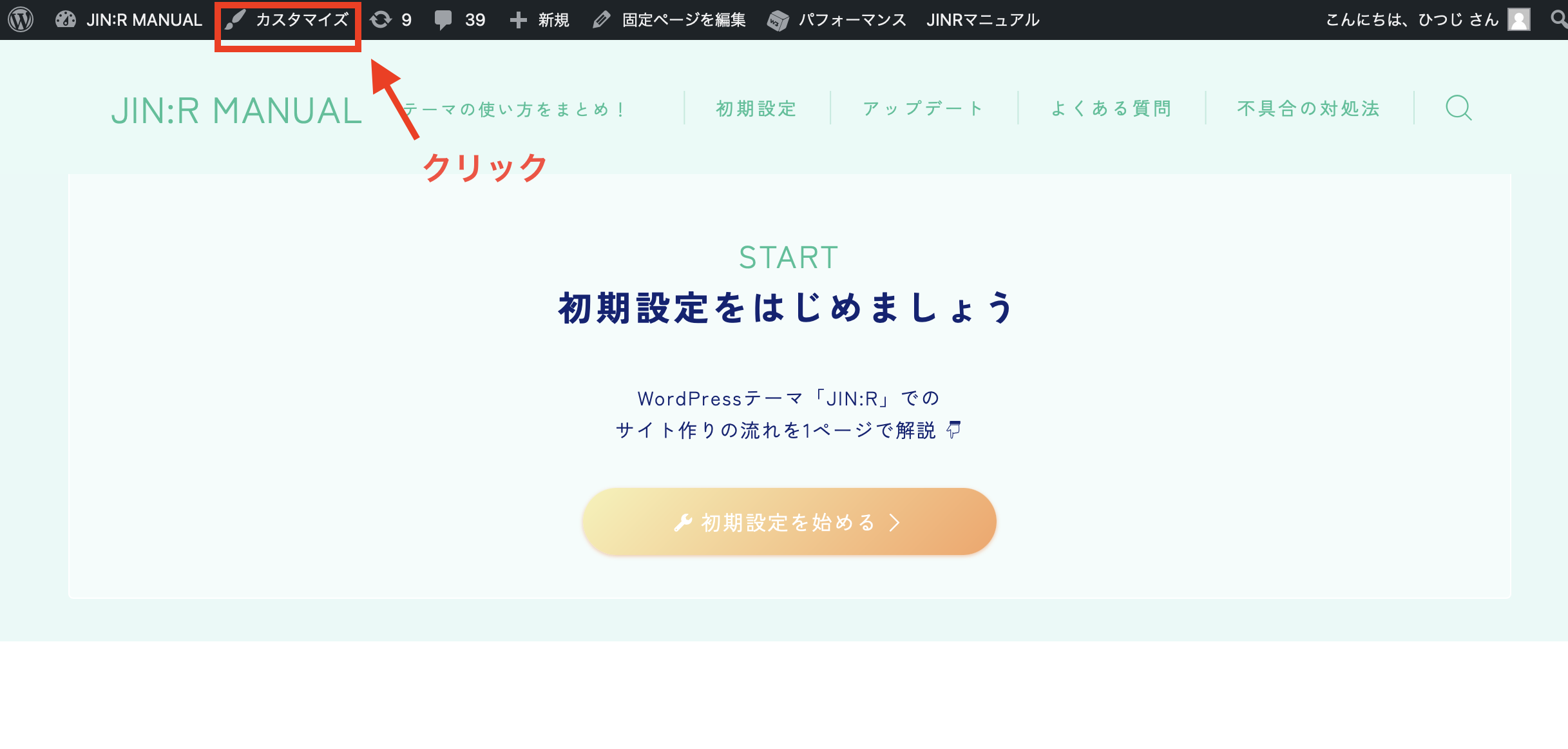
カスタマイズに進む

メインビジュアル設定を開く
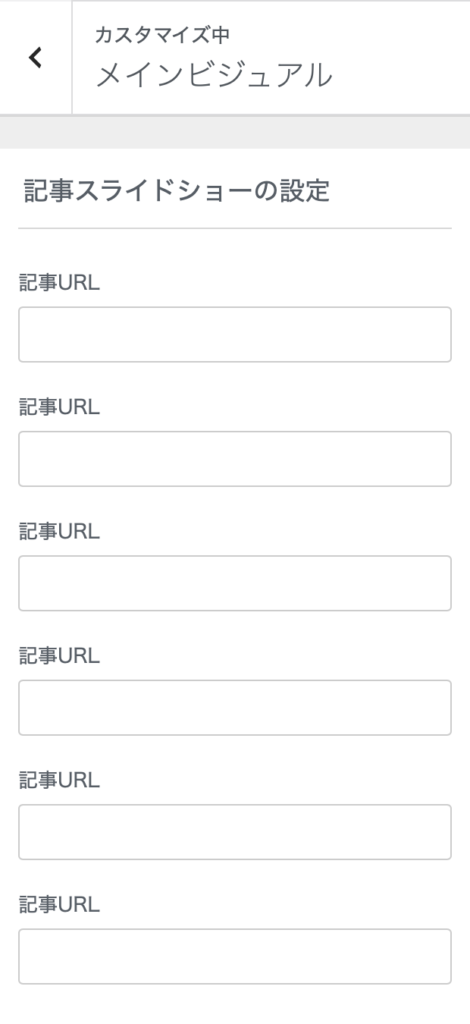
「カスタマイズ」>「メインビジュアル」に進んで、「記事スライドショー」を選択しましょう。

記事スライドに設定したいURLを入力

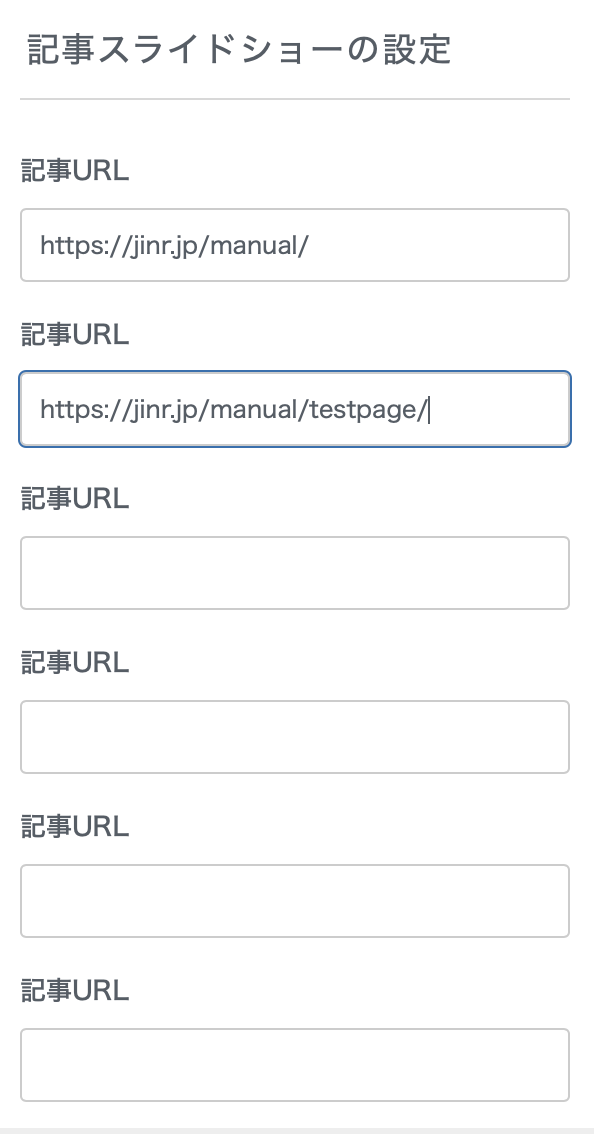
ここにURLを貼り付ける(例:https://jinr.jp/manual/)

こんな感じ
詳細設定をしておく(色・アニメーション速度)
あとはお好みで、サイトデザインに合わせて残りの値を調整して行ってください!
