JIN:Rへのテーマ移行(乗り換え)の方法&注意点
「既に持っているブログテーマを変更して、JIN:Rで使っていきたい」というケースは多々あると思います。
たとえば『Cocoonでブログを書いているけど、これをJIN:Rに変更したい』といった方法について解説します!
最初に言っておくと、30記事以上書いた状態で乗り換えるのは結構大変です。
記事の文章は残りますが、旧テーマの「機能」「デザイン」「専用ブロック」は引き継げません。
ここを置き換えていく作業が必要になります。
なので、できるだけ「ページ数の少ないサイト」「歴史の浅いサイト」から乗り換えを行ってもらうほうが無難だと言えるでしょう。

例を挙げますと「Cocoon→JIN:Rに移行する」の場合、WordPress純正機能で作ったもの(記事・画像など)はJIN:Rに変えてもそのまま問題なく使えます。
しかし、Cocoon専用機能で作ったもの(ショートコード、専用ブロック等)は、テーマ移行によって崩れてしまいます。ここを手作業で「JIN:Rのものに置き換えてもらう」が必要になってくるわけですね。
なので繰り返しますが、既にがっつり作り込んでいるサイトほど、テーマ移行(乗り換え)はなかなか骨の折れる作業となります。
ではでは長い前置きが終わったところで、実際どうやって乗り換えを進めていけばいいのか、記事にしたいと思います。
テーマ移行にあたって必要となる作業
Cocoon→JIN:Rテーマ移行に関する作業を、簡単に動画にしておきました。
記事デザインが崩れている
CocoonからJIN:Rにテーマ変更すると、記事デザインがしっかり崩れます。
- ボックス
- 吹き出し
- タイムライン
など、いままでCocoonの機能で使っていたものがすべて崩れます。
見出しとリストは一括で置き換え可能
標準ブロックの「見出し」と「リスト」はJIN:Rの設定で一括置き換え可能です。
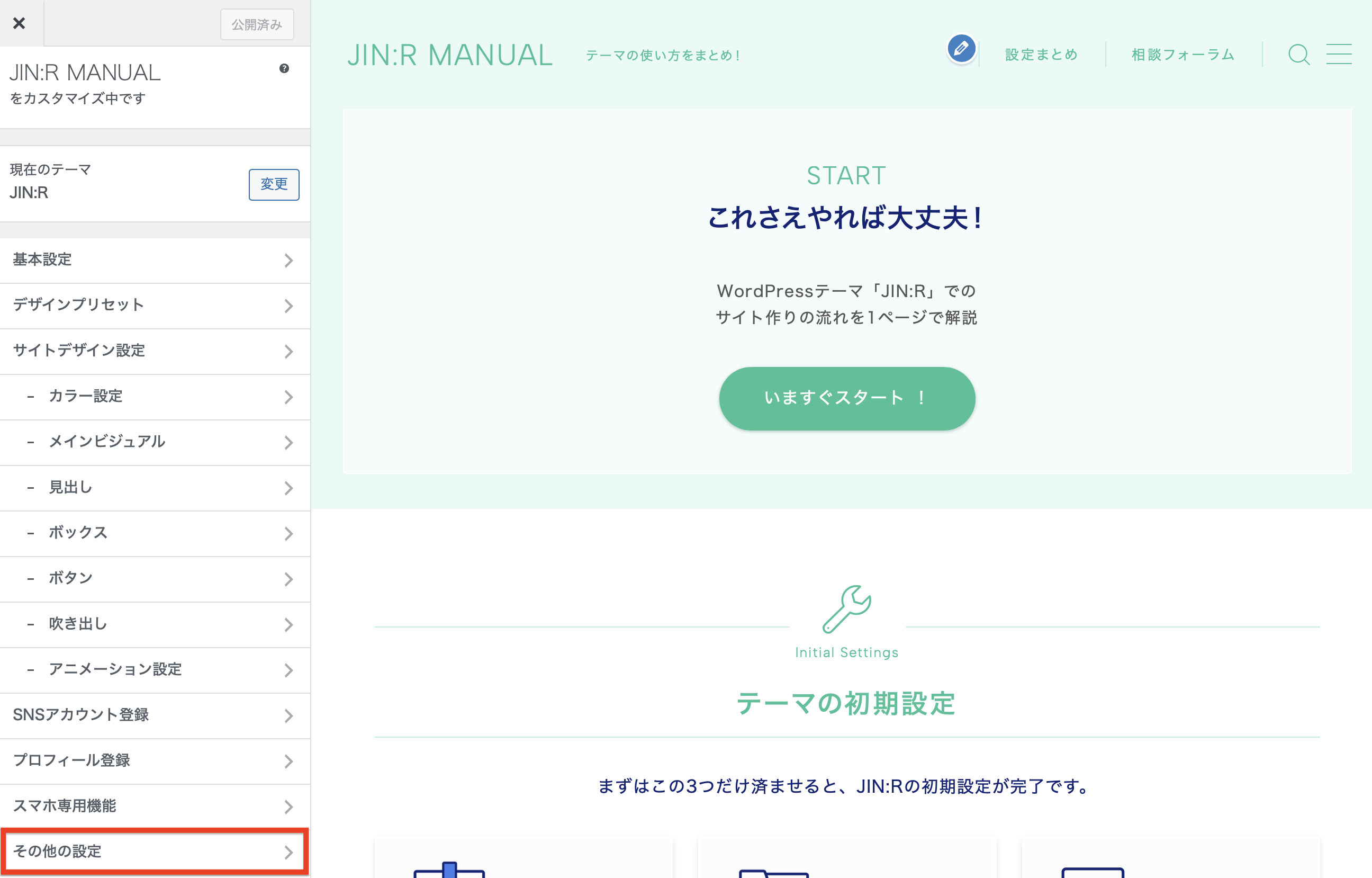
「カスタマイズ」>「その他の設定」に進みます。

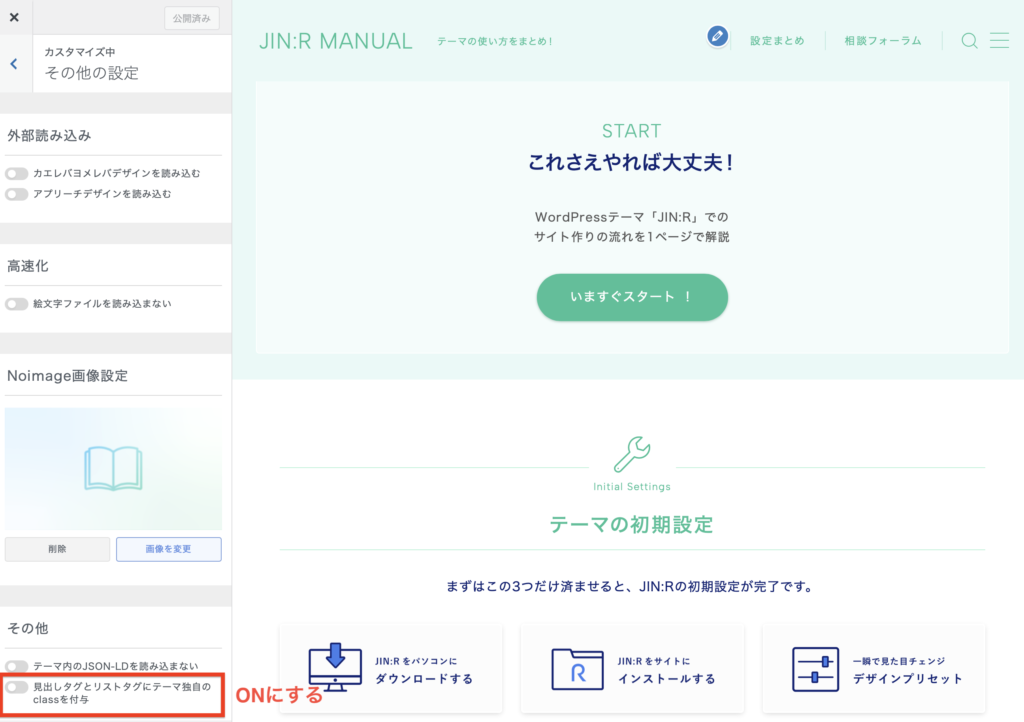
そうすると「見出しタグとリストタグにテーマ独自のclassを付与」の項目が見つかりますので、これをONにしましょう。

そうすると「見出し」と「リスト」に関しては一括で置き換えが可能になります。
残りの崩れている部分を1つずつ置き換える
Cocoonのブロックを使っていた箇所を削除して、JIN:Rのオリジナルブロック(ボックス、吹き出しなど)に置き換えてもらう必要があります。
ちょっとめんどくさいですが、これを移行する記事の分だけ行っていただく必要があります。
ちなみに、WordPressの純正ブロックで作成しているアイテム(テキスト、画像…)は置き換える必要はありません。あくまでもテーマ専用のブロックを置き換えないといけないというものです。
他にもこういった作業が必要になる
記事のブロック置き換え以外にも「Cocoon設定」など、他テーマの独自機能で登録したものは再設定してもらう必要があります。
最終チェック
テーマ移行が終わったら、これらを最終チェックをしてください!
- 記事デザインは崩れている部分がないか?
- Googleアドセンス広告は表示されているか?
- Googleアナリティクスのアクセス統計は取れているか?
- サーチコンソールのデータ取得はされているか?
- SEOのタイトル設定は、ちゃんと意図したものになっているか?
- 記事の広告はちゃんと表示されているか?
すべて問題がなければテーマの乗り換えは問題なく終えているといえるでしょう。