JIN:Rをインストールする方法
JIN:Rをダウンロードできたら、次はWordPressにインストールする作業へと移ります。
横文字ばっかりでしんどい人もいると思いますが、やることは簡単です。
画像もつけて解説してるので、頑張りましょう…!

このインストールを終えると、JIN:Rを使ってサイトを作ってくことができます。その方法をこれから解説していきますね。
インストールの手順|JIN:Rを使えるようにしよう
WordPressにログインする
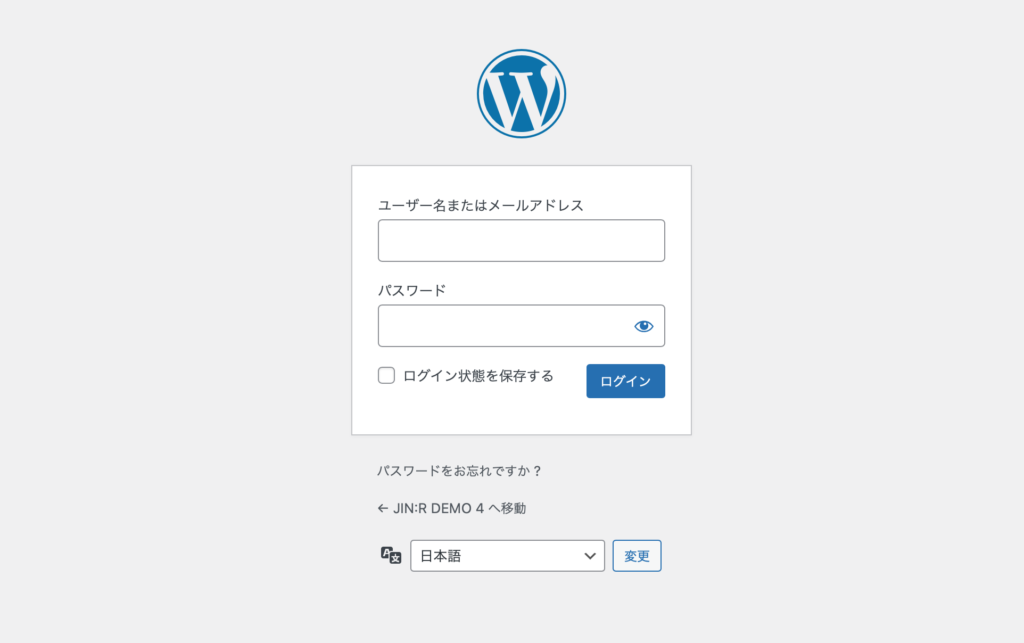
では、WordPressにログインしてJIN:Rを使えるようにしましょう。
自分のサイトURLの後ろに「/wp-admin」と入力すると、WordPressのログインを開くことができます。
(例:https://〇〇.com/wp-admin)

このように、サイトURLの後ろに「/wp-admin」と打ってアドレスを開くと…このように、

WordPressへのログインIDとパスワードは、多くの場合、レンタルサーバー契約時に自分で決めたものになっています。
JIN:Rをインストールする
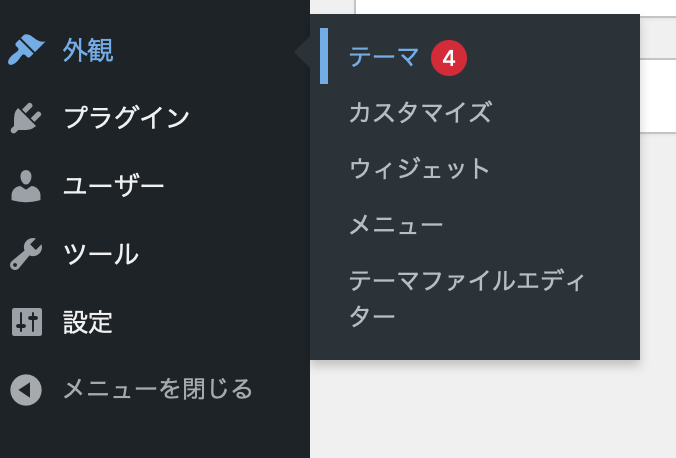
WordPressの管理画面を開いたら、「外観」>「テーマ」へと進んでください。

「新規追加」のボタンが出てくるのでクリック。続いて「テーマのアップロード」のボタンが出てくるので、これをクリック。

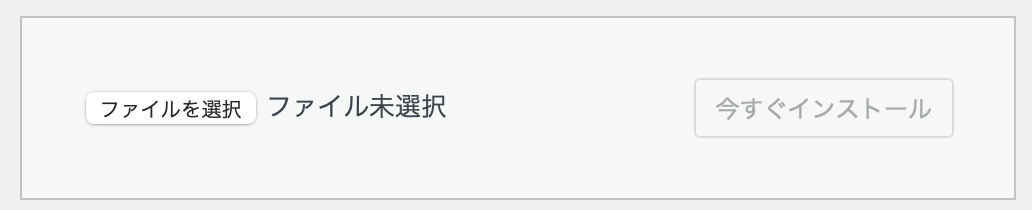
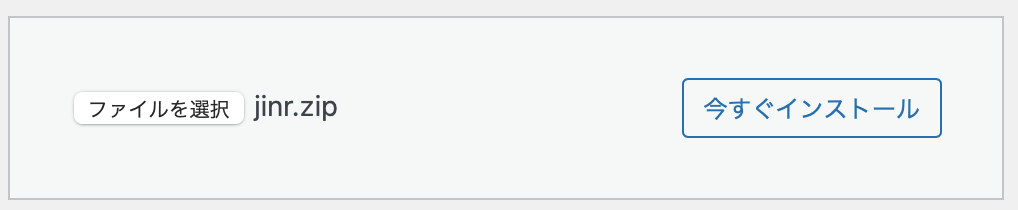
画面中央に「ファイルを選択」というボタンがでるので、自分のパソコンの中からファイルを選べる画面へと移動しますね。

先ほどパソコンにダウンロードしておいた「jinr.jp」を選択したら、「今すぐインストール」のボタンを押しましょう!

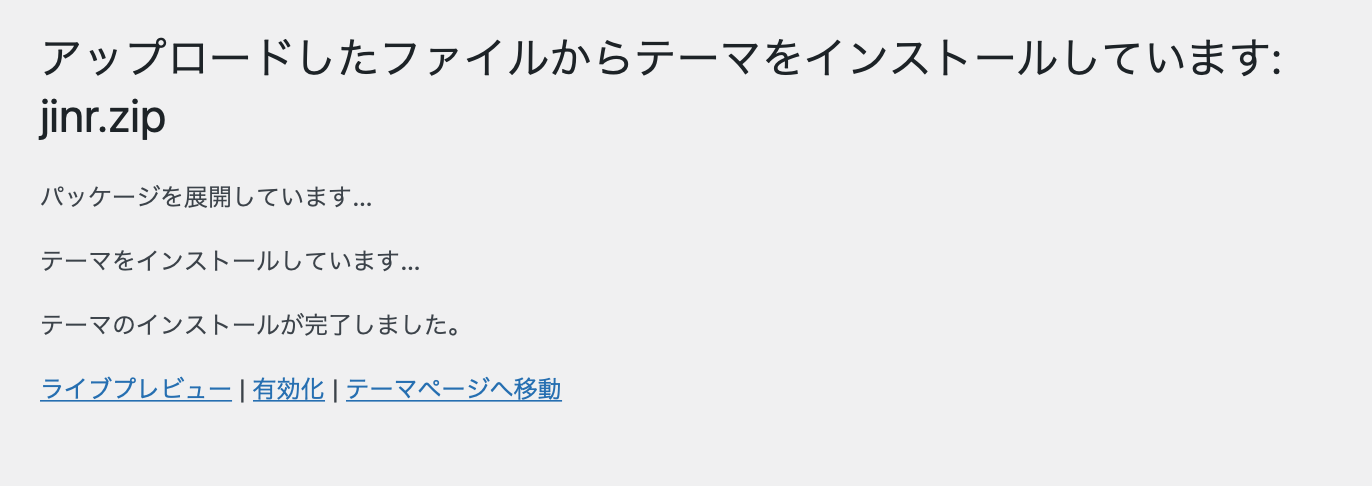
アップロードがうまくいくと「有効化」のボタンが出てきますので、これをクリックしたら完了です。

ここで「有効化」をクリックすると、JIN:Rのデザインが反映されます。
※ もしページから移動してしまった場合には、「外観」>「テーマ」に進むと、JIN:Rのテーマを有効化する画面が出てきます。
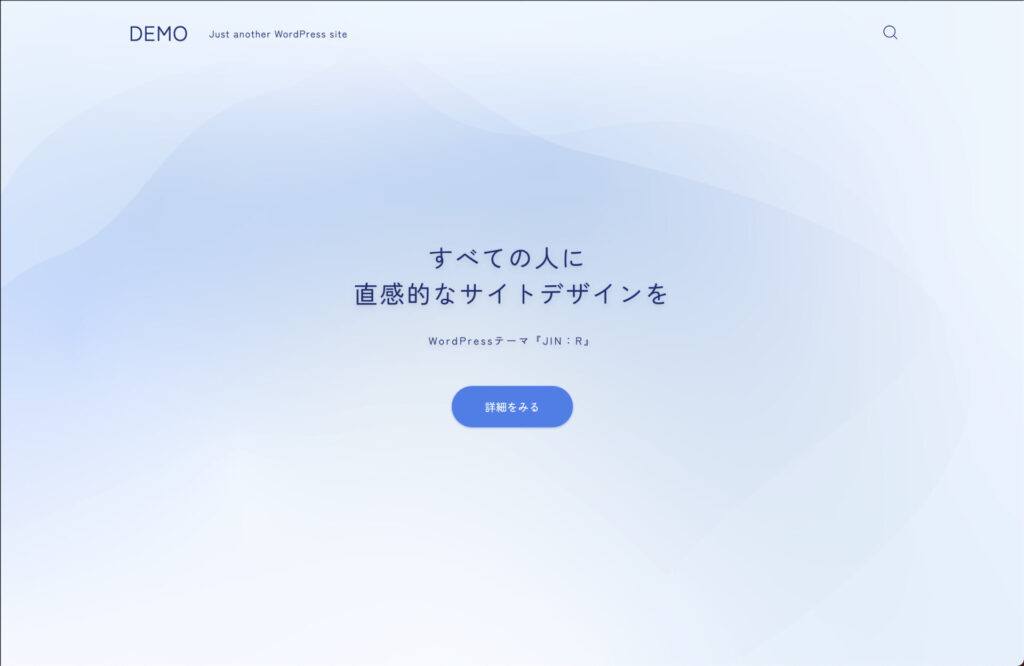
トップページを開くと、JIN:Rのサイトができている

お疲れ様でした!
トップに戻るとJIN:Rの初期デザインが反映されていることがわかりますね。
これでJIN:Rを使っていく準備が完了しました
サイトの中身を整えていく方法については、こちらの記事を読んでもらうのが一番分かり良いと思います。

