スライド対応の「ギャラリー」の作り方|プラグイン”Gallery Blocks with Lightbox”を使った方法

ひつじ
WordPressプラグイン「Gallery Blocks with Lightbox」を使って、ギャラリーを作る方法を解説していきます。
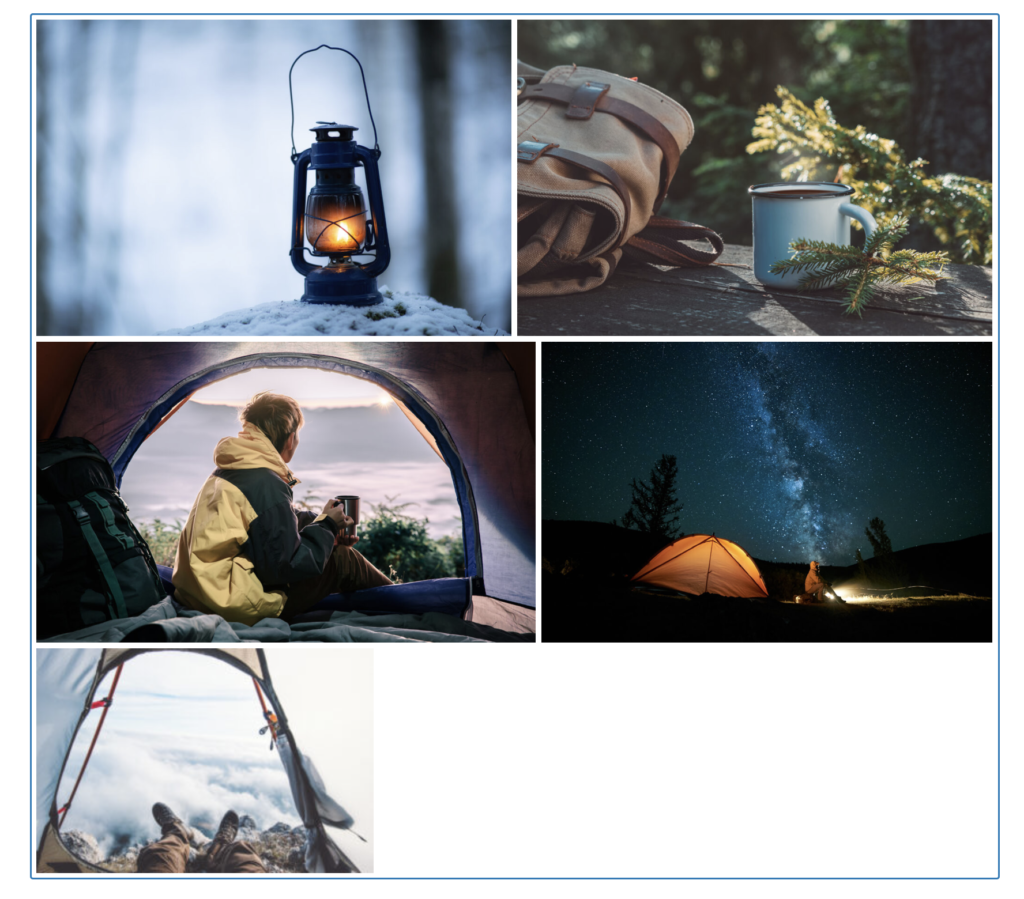
このプラグインを使うと、以下のようなギャラリーを作成することが可能です↓
ほかにも、こういったギャラリーも可能です↓
この記事の目次
スライド対応の「ギャラリー」の作る手順
1|Gallery Blocks with Lightboxを入手する

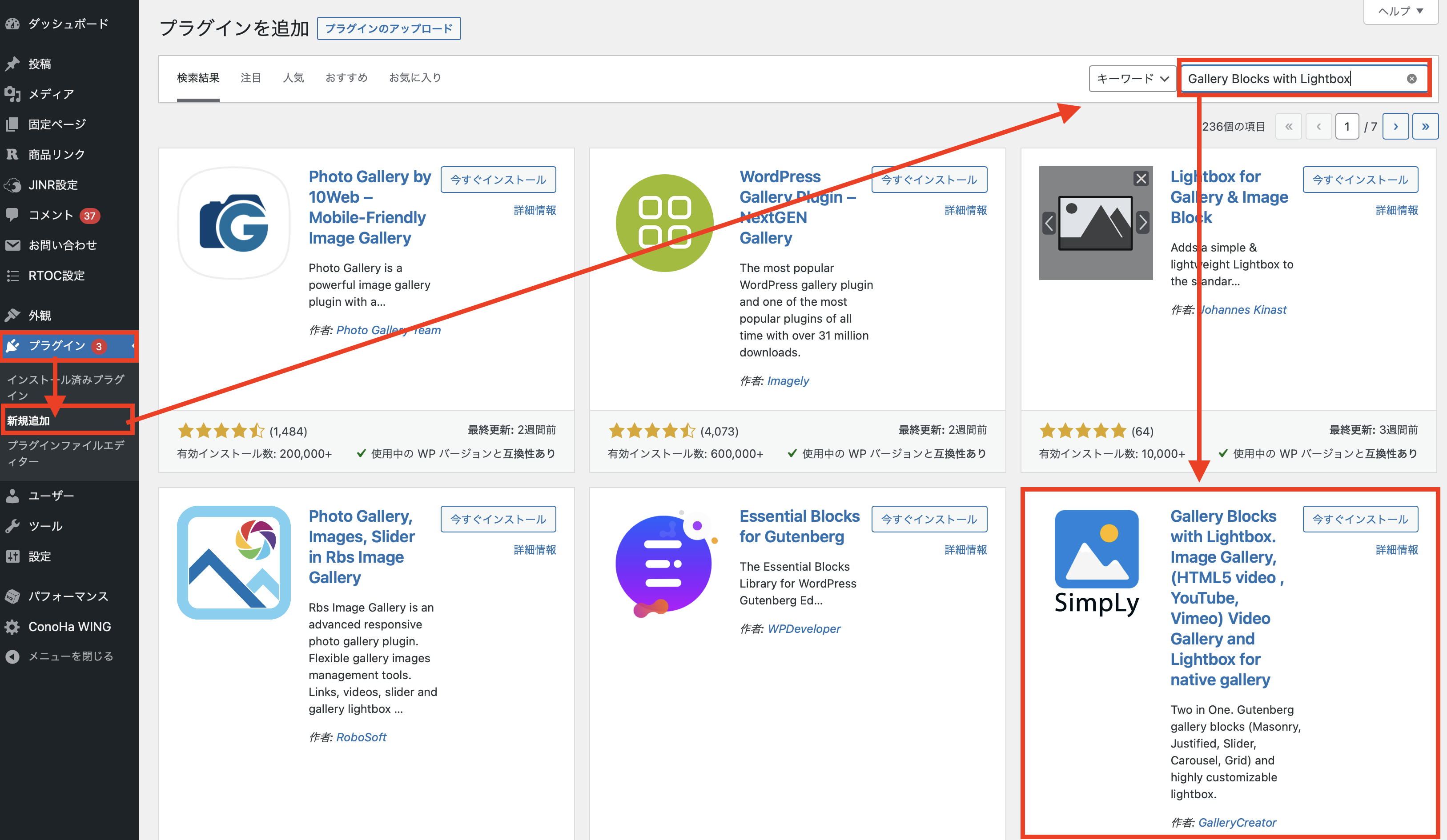
プラグインの「新規追加」に進んで、
検索窓で「Gallery Blocks with Lightbox」と入力して検索してください。
するとプラグインが見つかるので「今すぐインストール」のボタンを押して、
その後に「有効化」をしましょう。
これでプラグインが使える状態になりました!

2|ギャラリーを作る!
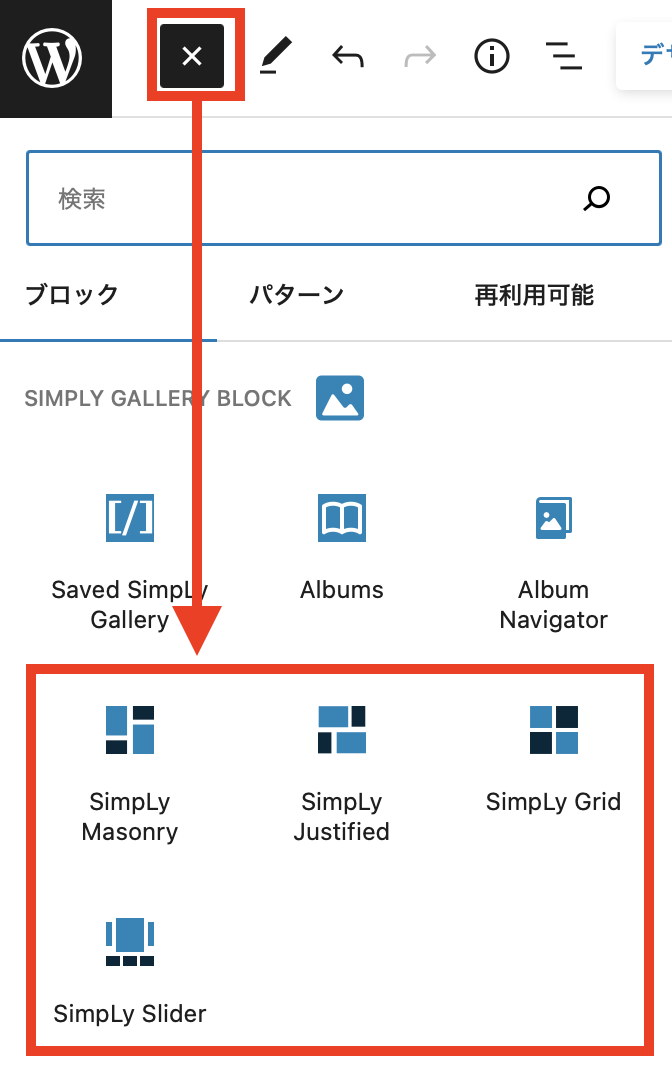
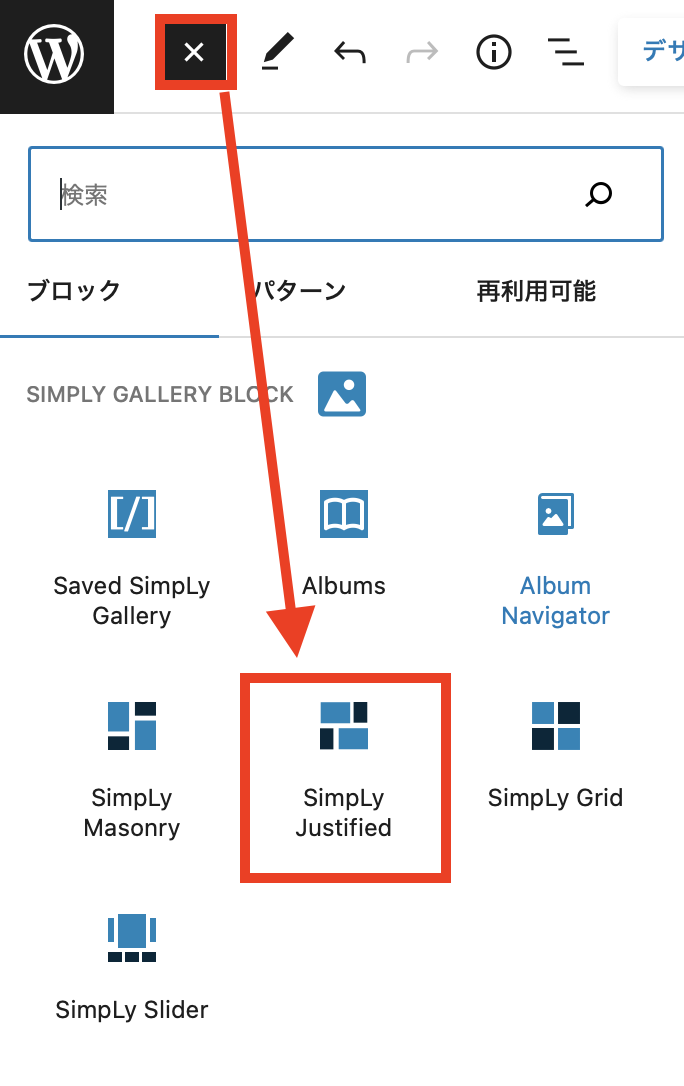
記事の執筆画面を開いて、画面左上の「+」を押すと、
ギャラリーを作成できるブロック(SimpLyのシリーズ)が見つかります。

【作り方】SimpLy Slider(スライドタイプ)
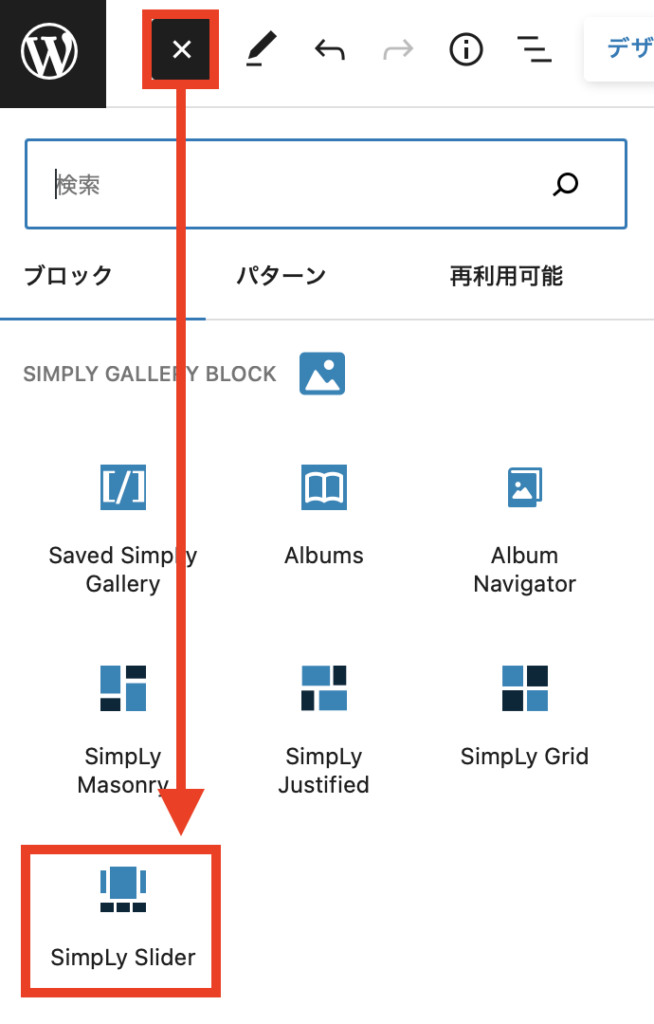
ブロックを呼び出す
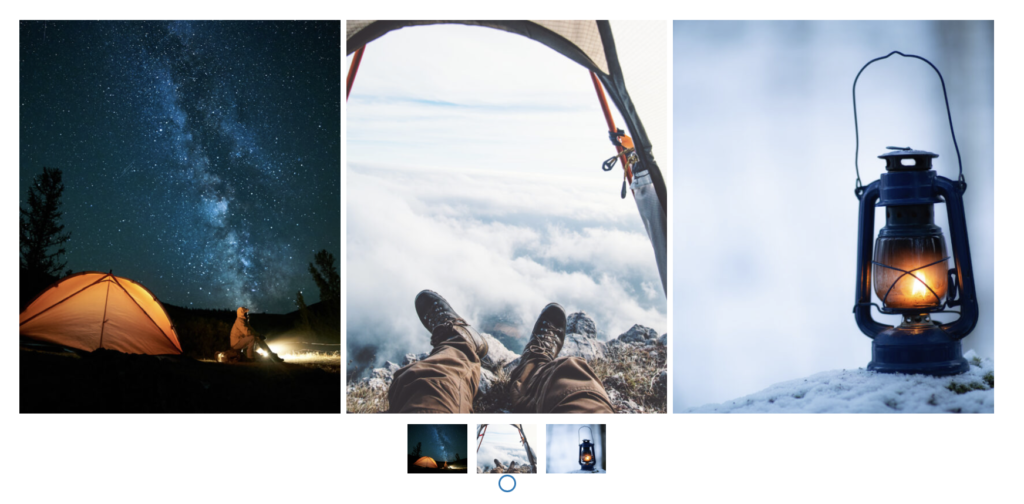
こういったスライド形式のギャラリーを作りたいなら、

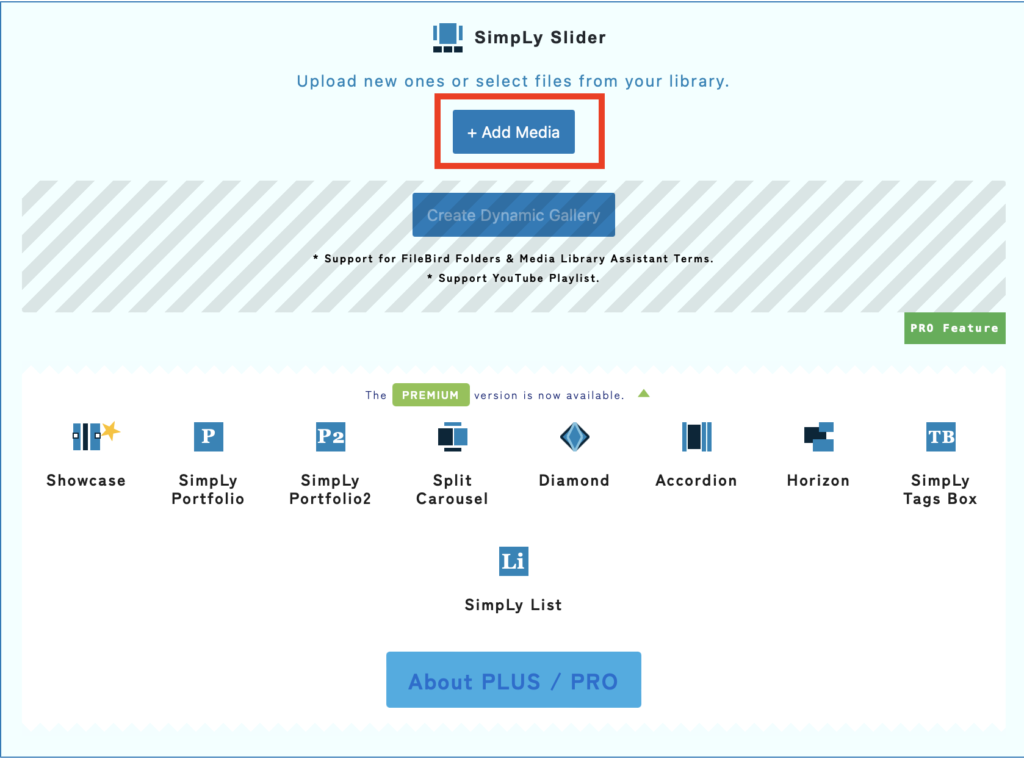
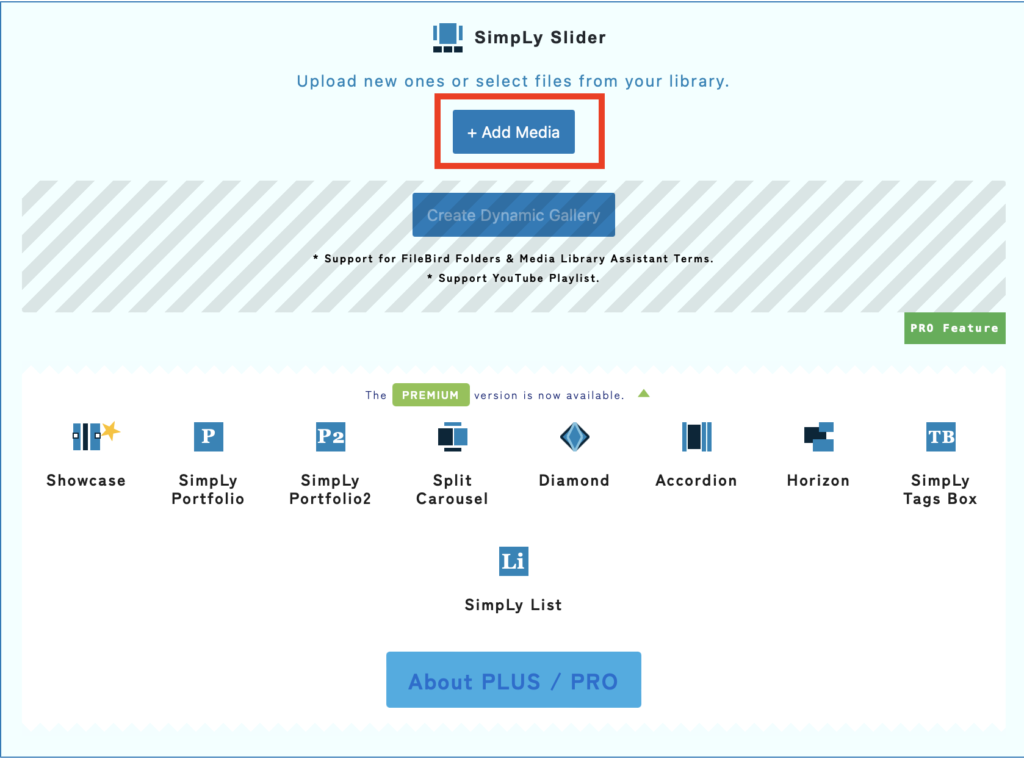
「Add Media」で画像を追加していく

デフォルトでは3カラムデザインになります。

おすすめのデザイン設定
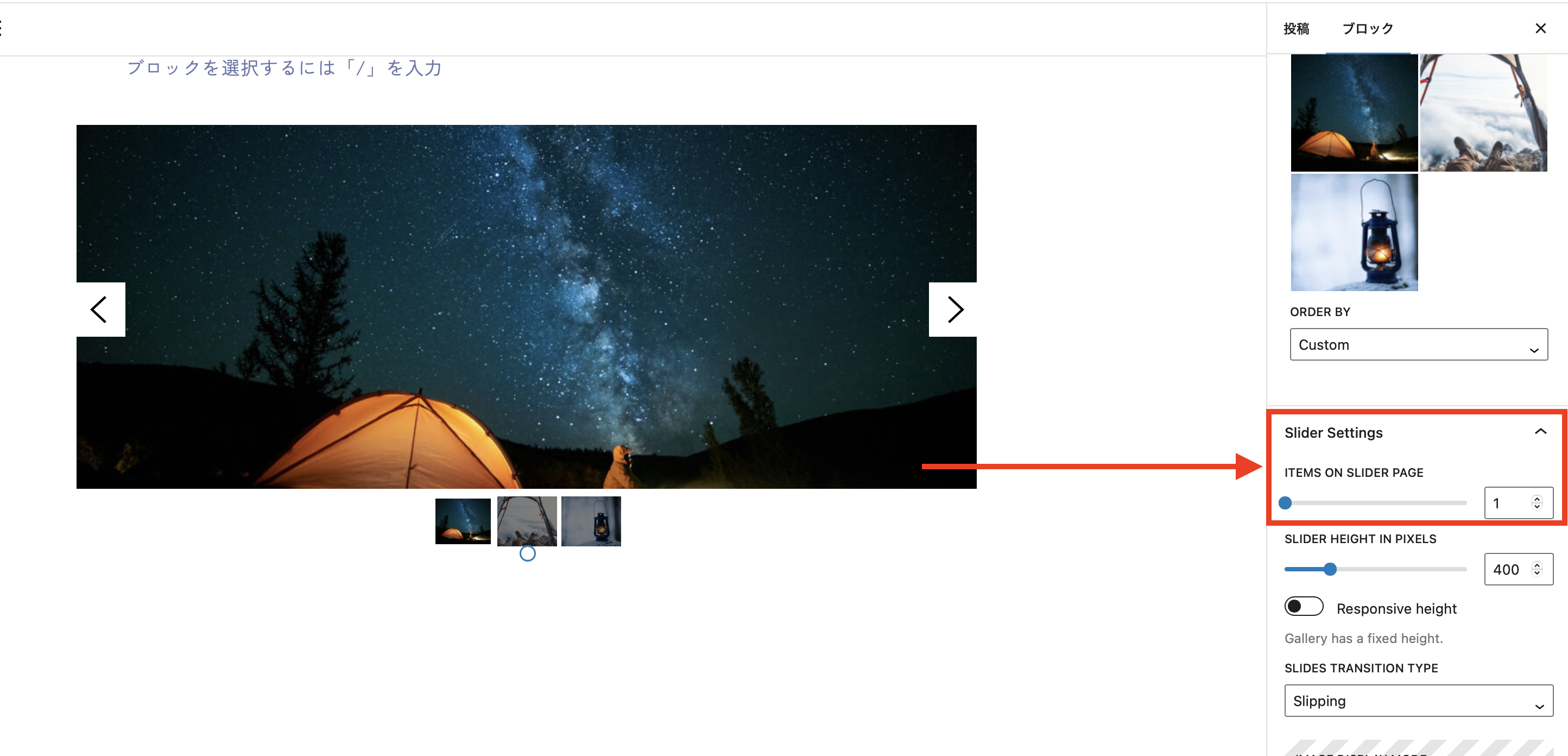
表示を1カラムに
画像のカラム数を1カラムにするには、
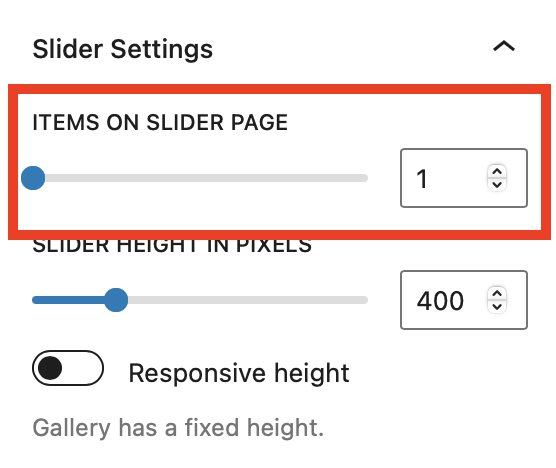
右サイドバーの「Slider Settings」にある「ITEMS ON SLIDER PAGE」を1にしましょう


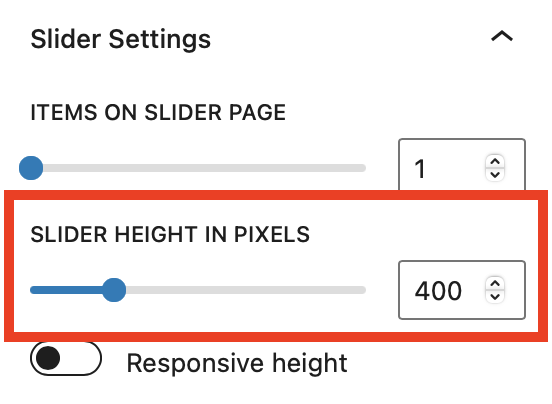
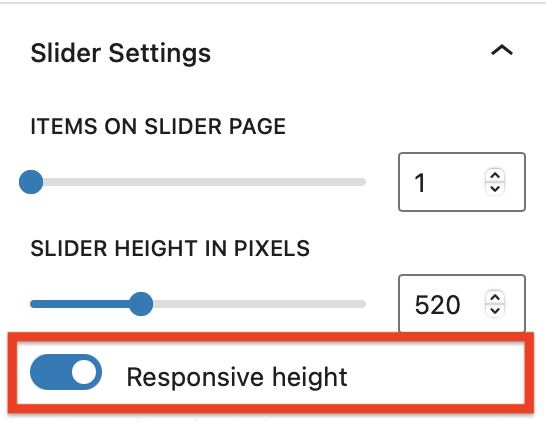
スライダーの大きさ(高さ)を調整

レスポンシブ対応させる

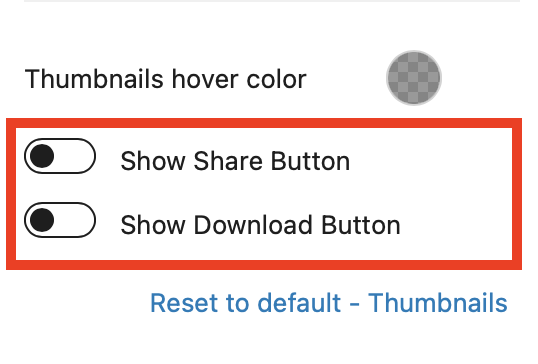
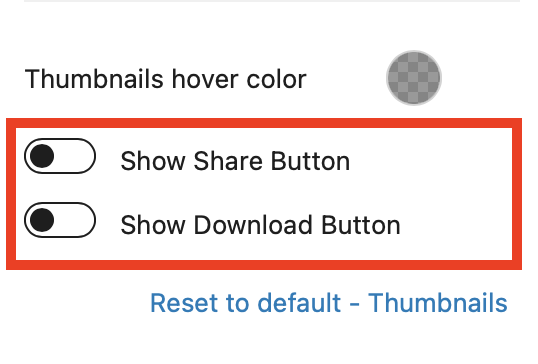
シェアボタン・ダウンロードボタンを消す

結構下の方にあります
【作り方】SimpLy Justify(ギャラリータイプ)
ブロックを呼び出す

「Add Media」で画像を追加していく


おすすめのデザイン設定

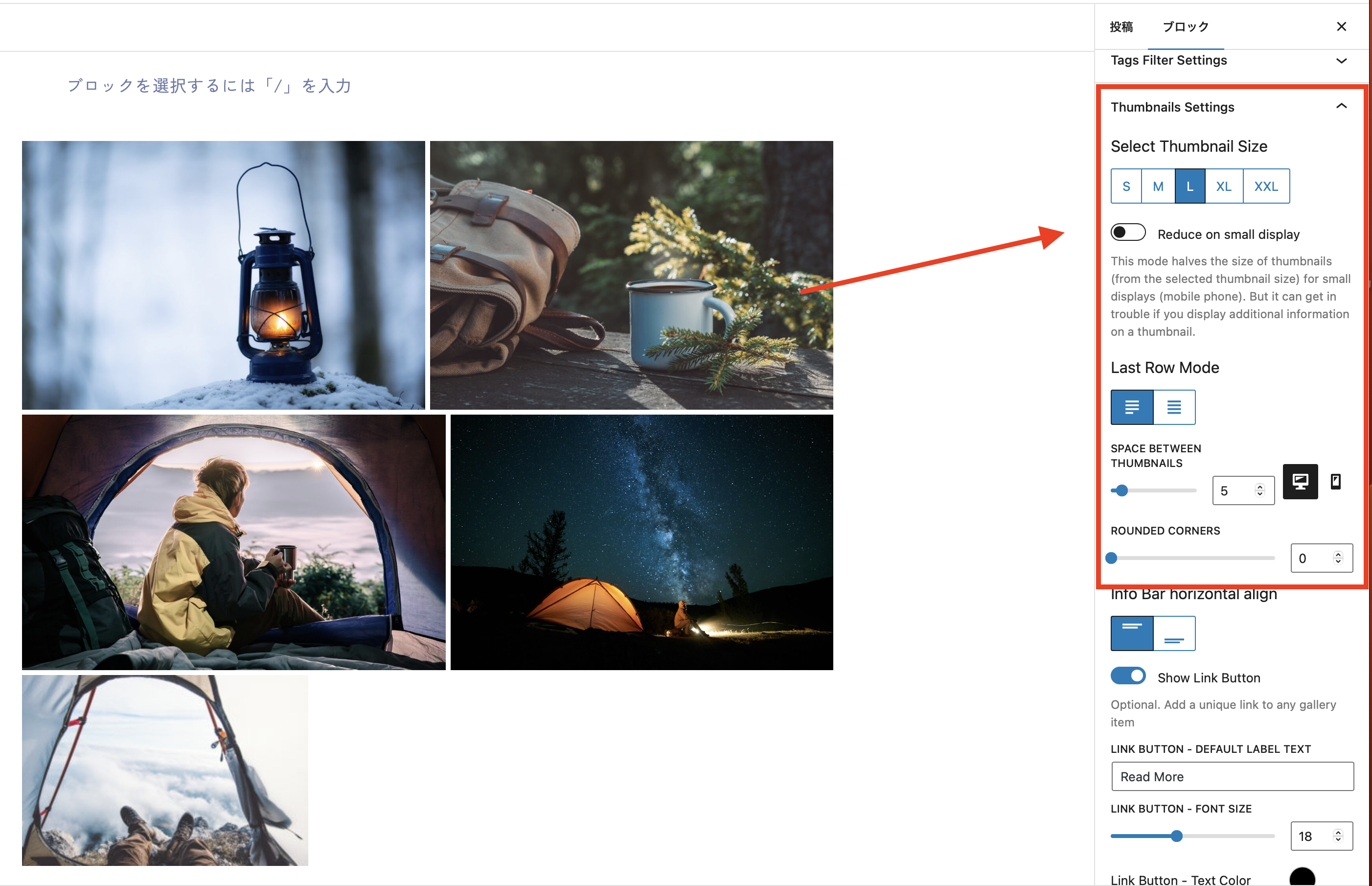
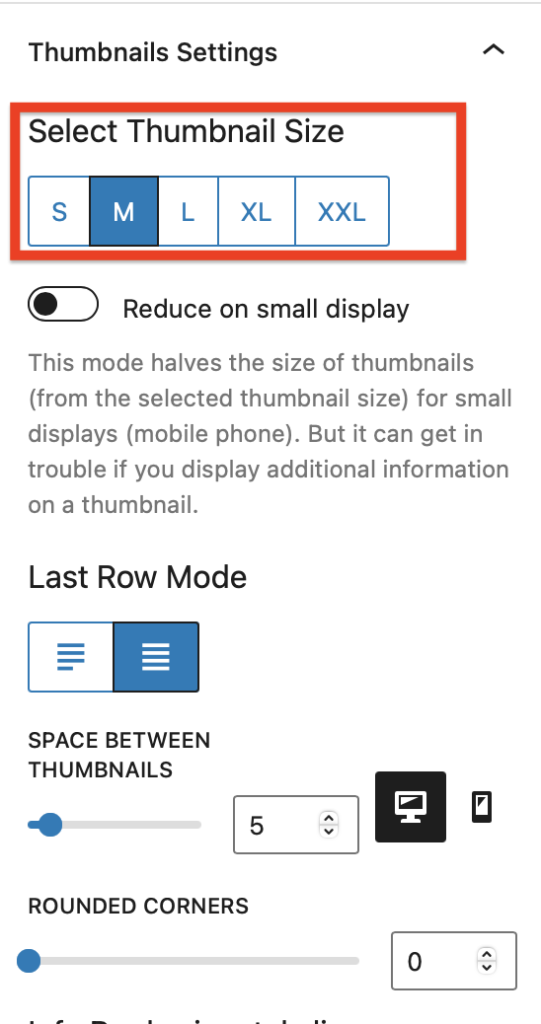
画像の大きさを変える

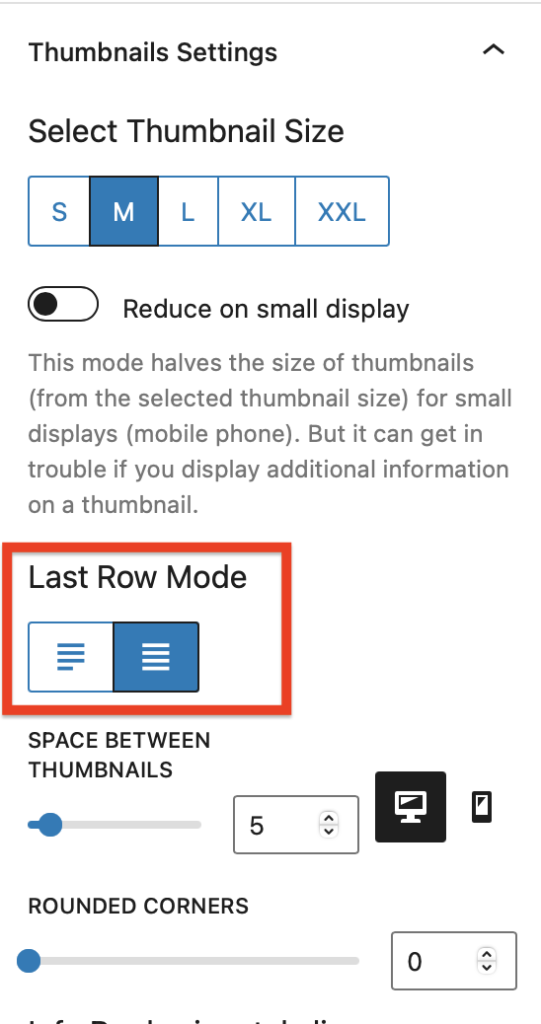
画像配列をいい感じに整える

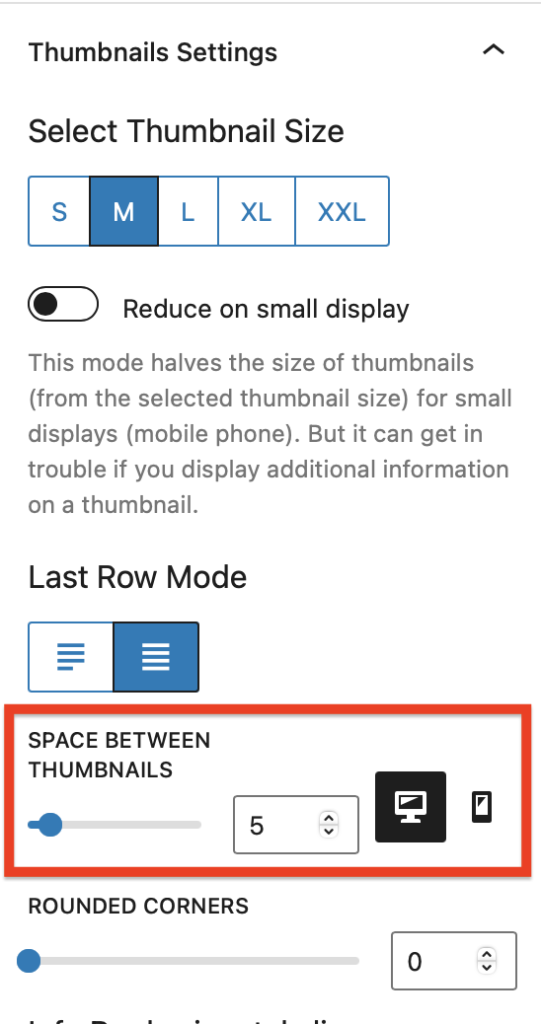
画像間に余白を持たせる

PCとスマホ、それぞれ設定できます!
シェアボタン・ダウンロードボタンを消す

結構下の方にあります
最後に
今回は「スライド型」と「ギャラリー型(1つ)」を紹介しましたが、他のデザインタイプも似たような感じで設定できます。
使いこなしていい感じのサイトに仕上げて行きましょうー!





