JIN:R DEMO12をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO12をインポートした人のマニュアル
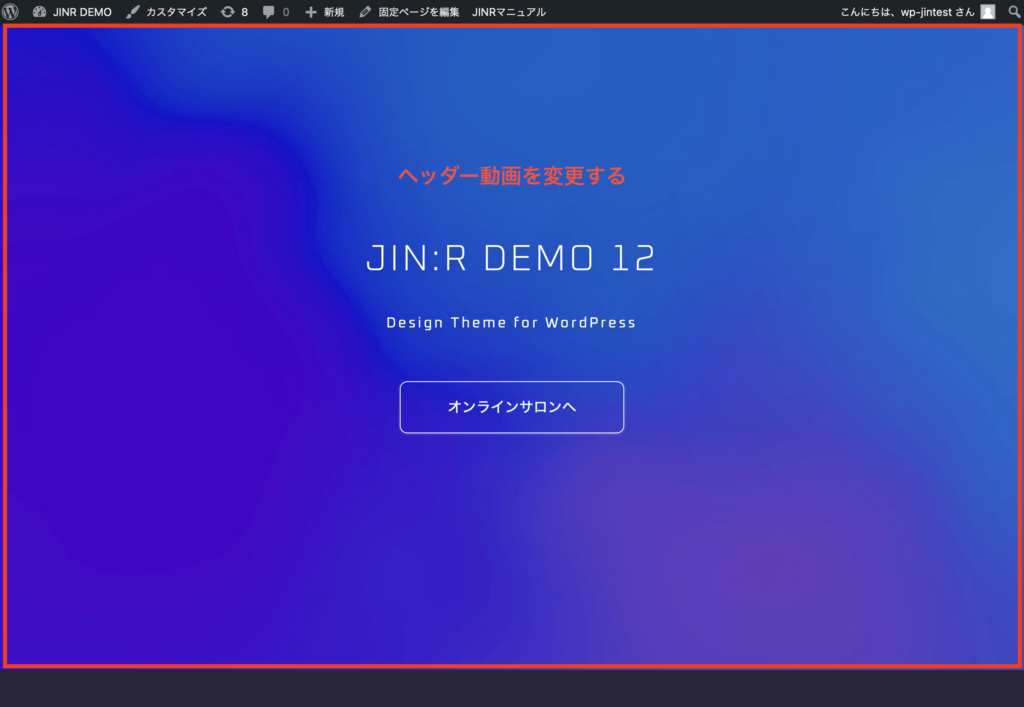
メインビジュアル(ヘッダー動画)を設定

まずは「ヘッダー動画」を作って、ファーストビューを仕上げていきましょう。

※ JIN:Rデフォルトの配布動画が気に入ってくれた方は、そのまま使ってもらってもOK
これが完成したら、トップページの中身作りに入っていきます。
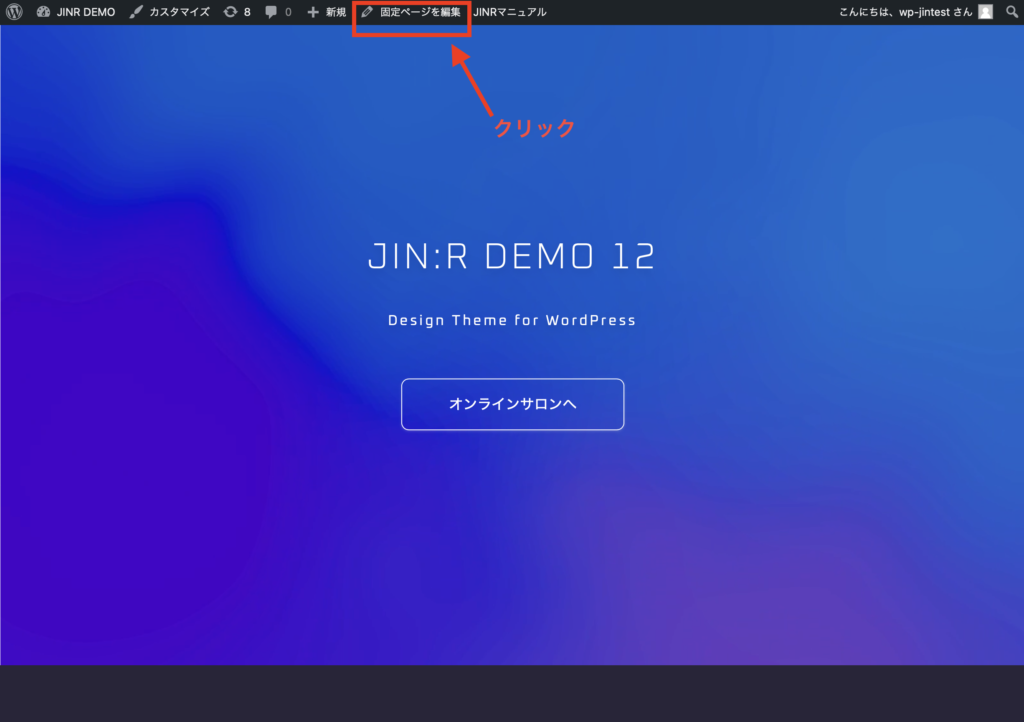
トップページ(記事)を編集していく
WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

ナビゲーションを作る
PRエリアを仕上げる
記事リストを整理していく
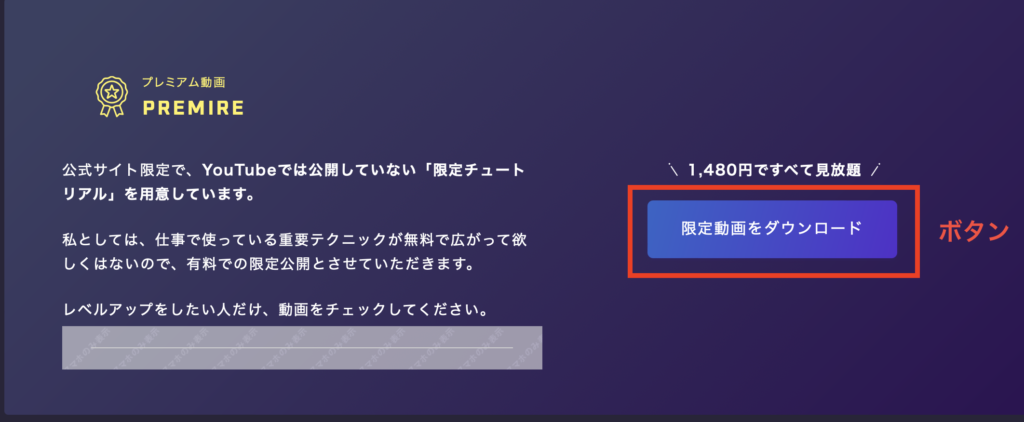
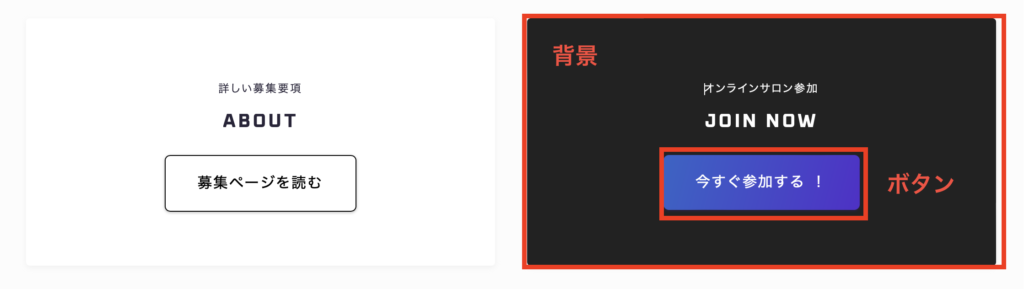
サービス情報を書いていく

この部分は「カラム」「背景」「デザイン見出し」といったブロックの組み合わせによってできています。
ここはテキストを変更して使ってもらえるだけでも綺麗に仕上がると思います!