JIN:Rでの「インフォメーションバー」の作り方!サイトのお知らせを表示しよう
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのインフォメーションバーの作り方について解説します。
この記事の目次
インフォメーションバーの作り方【テキスト型】
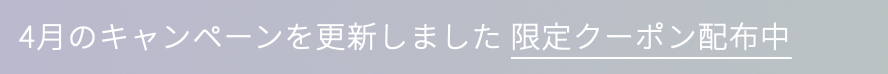
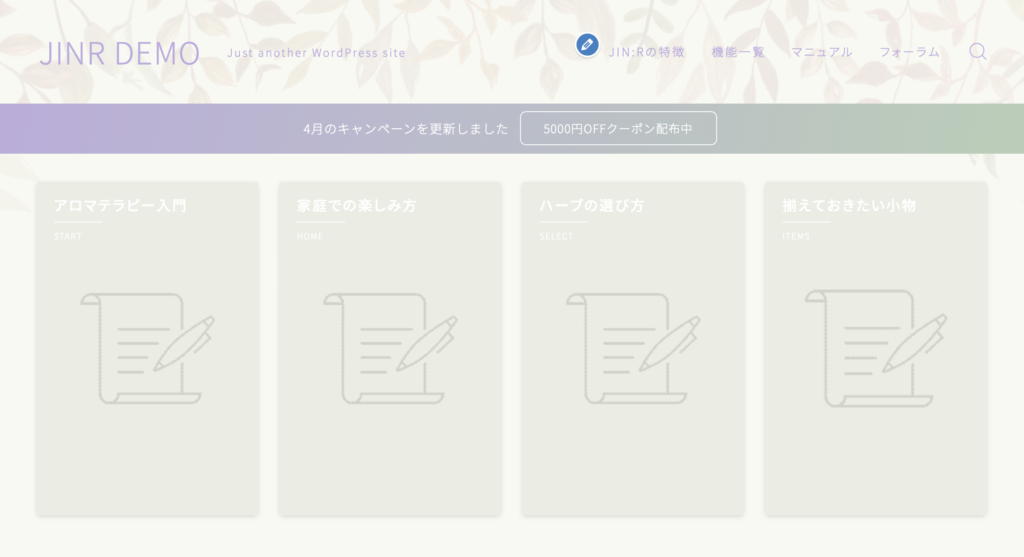
テキスト型のイメージ↓

インフォメーション設定を開く


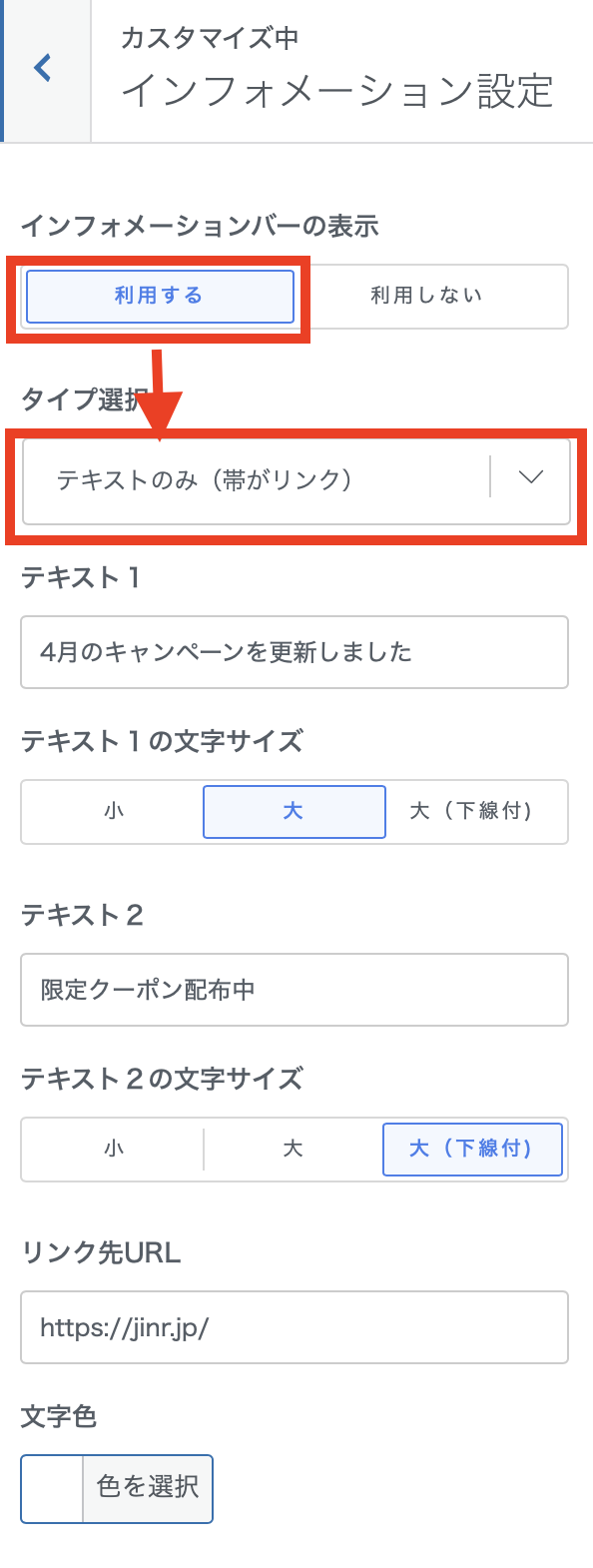
タイプを選ぶ(テキスト型 or ボタン型)

すると、こんな感じのインフォバーを作成できます

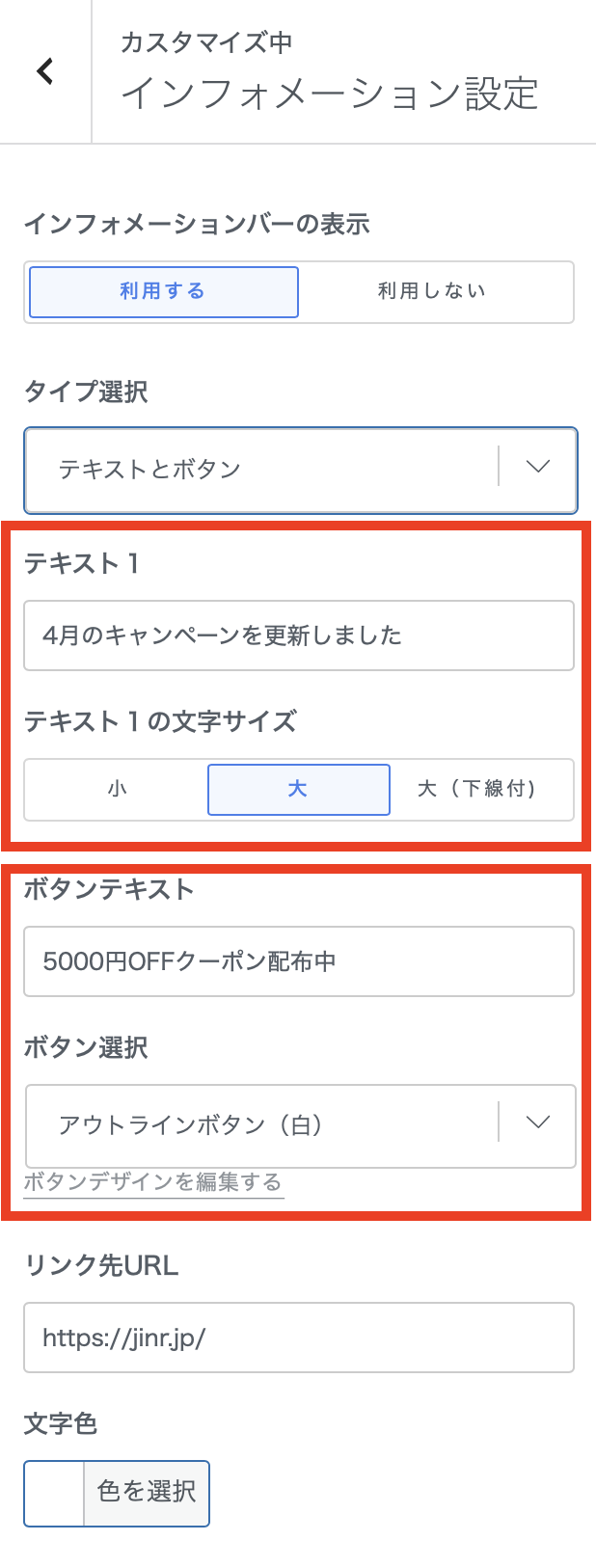
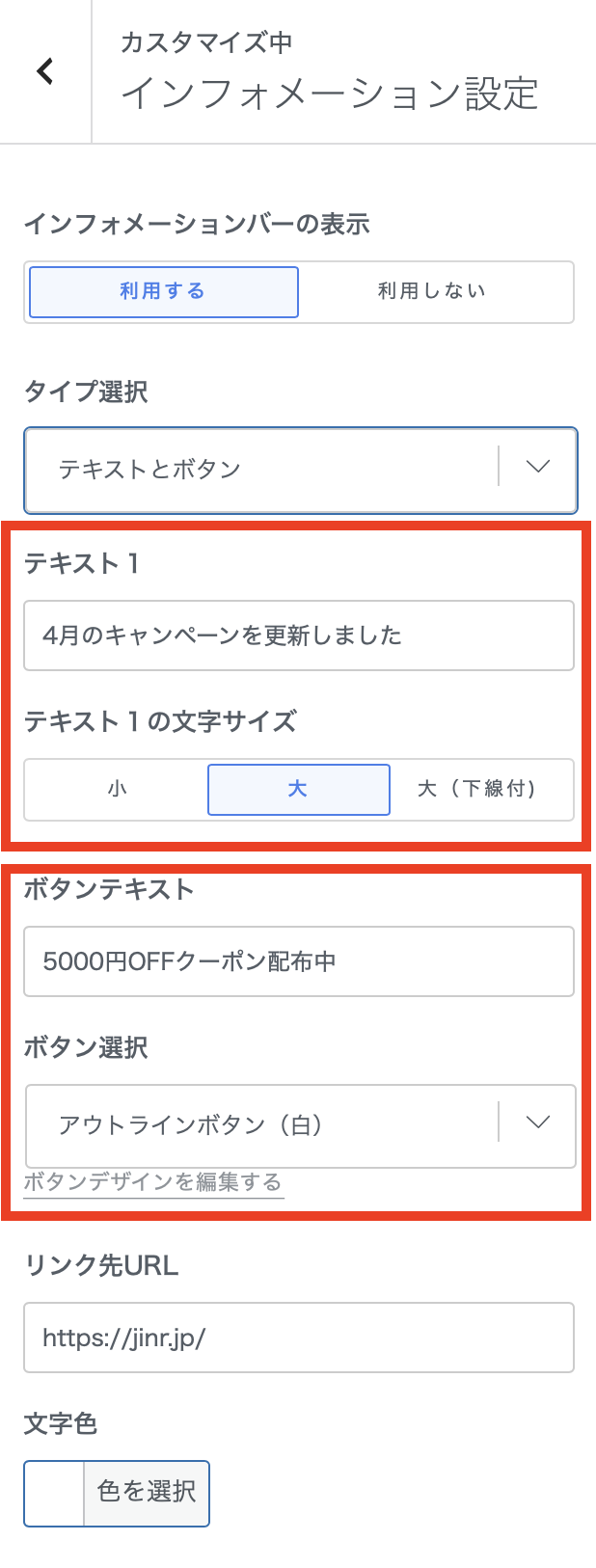
テキストとボタンを入力する

テキスト1が左に、テキスト2が右に入力されます!
※ サブコピーは要らない人は、テキスト1だけ入力してもらえればOK
リンク先を設定する

httpsを含んで、ジャンプさせる先を入力しておきます。
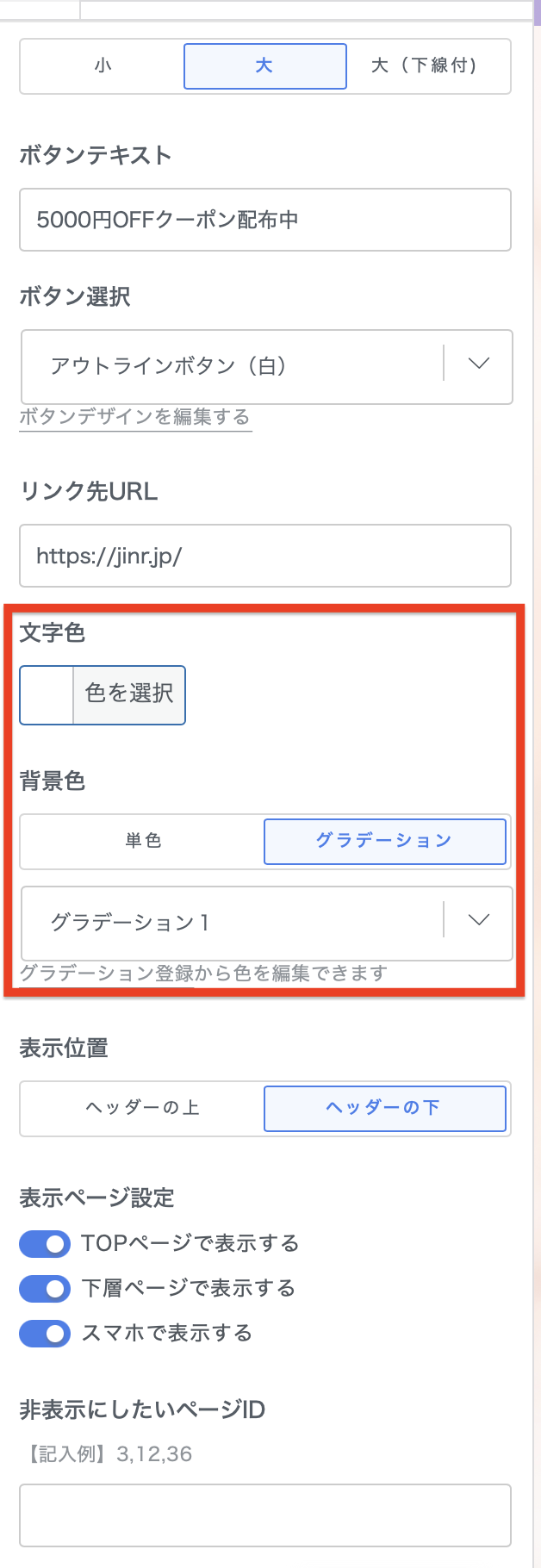
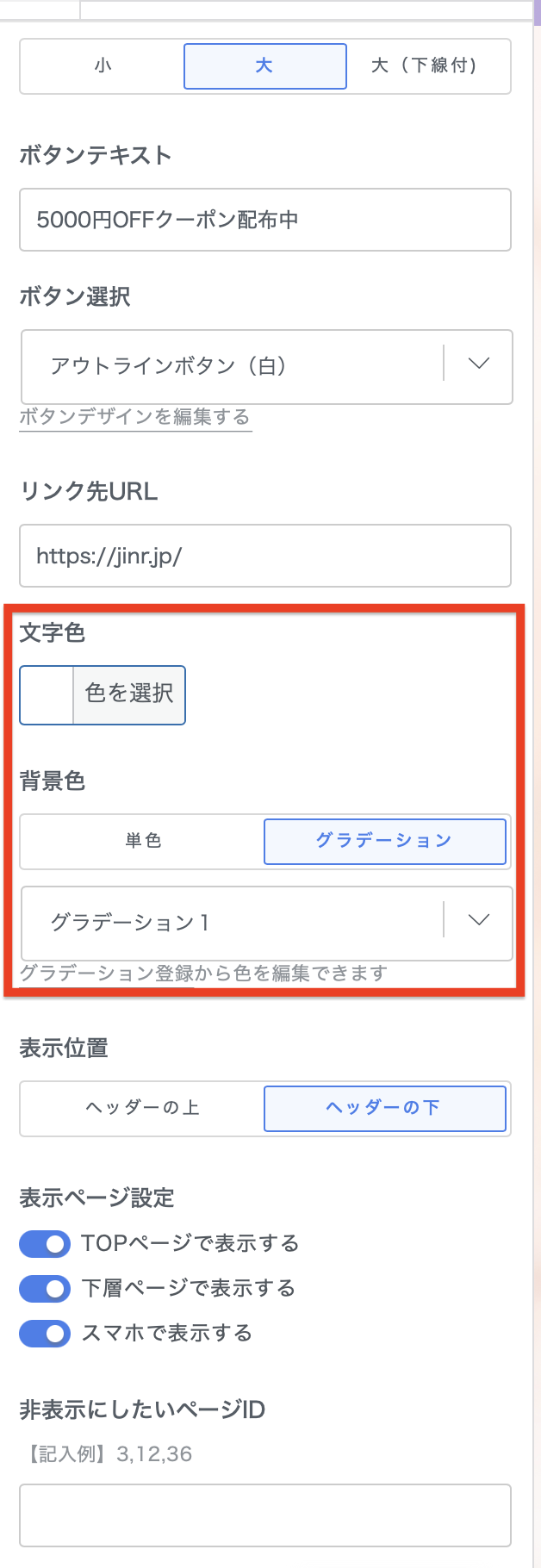
色を調整する

インフォメーションバーの色を設定します。
グラデーションを使う場合は「カラー設定」にある「グラデショーション登録」でカラー調整してもらえるといいでしょう。
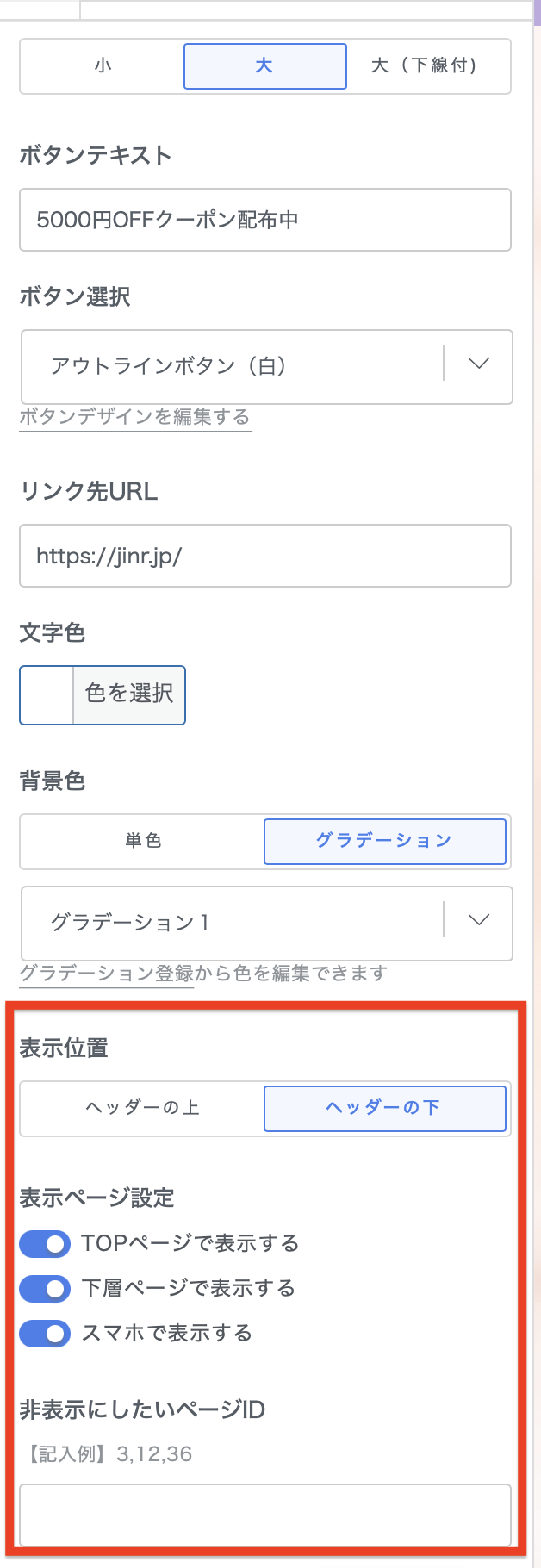
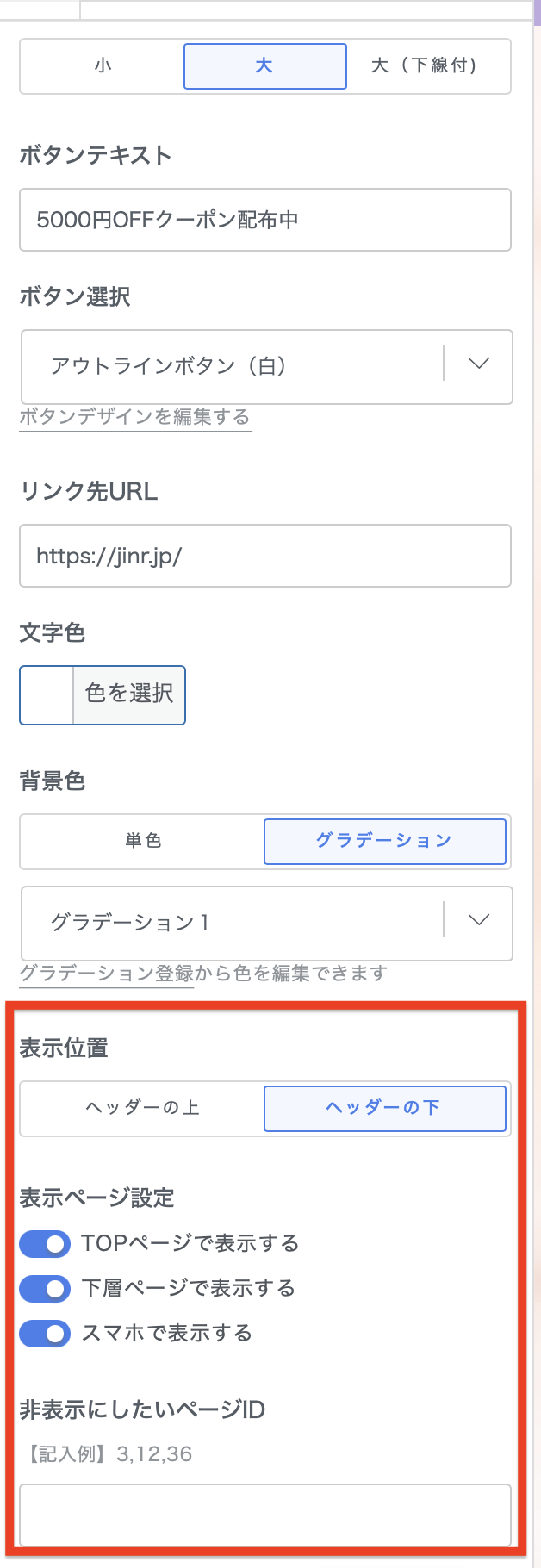
表示位置を調整する

インフォメーションをどこに表示するか調整できます。
インフォメーションバーの作り方【ボタン型】

タイプを選ぶ(ボタン型)

すると、ボタン付きのインフォバーを作成できます

ボタンサイズは小さく調整してセットしてもらう必要があります
テキストとボタンを入力

テキスト1が左に、テキスト2が右に入力されます!
リンク先を設定する

httpsを含んで、ジャンプさせる先を入力しておきます。
色を調整する

インフォメーションバーの色を設定します。
グラデーションを使う場合は「カラー設定」にある「グラデショーション登録」でカラー調整してもらえるといいでしょう。
表示位置を調整する

インフォメーションをどこに表示するか調整できます。
ABOUT ME