JIN:R DEMO10をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO10をインポートした人のマニュアル
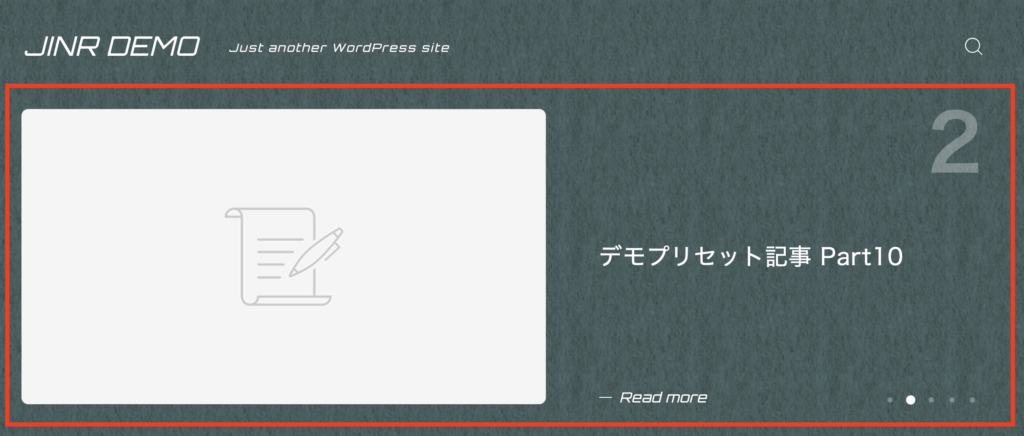
記事スライドショーを作る
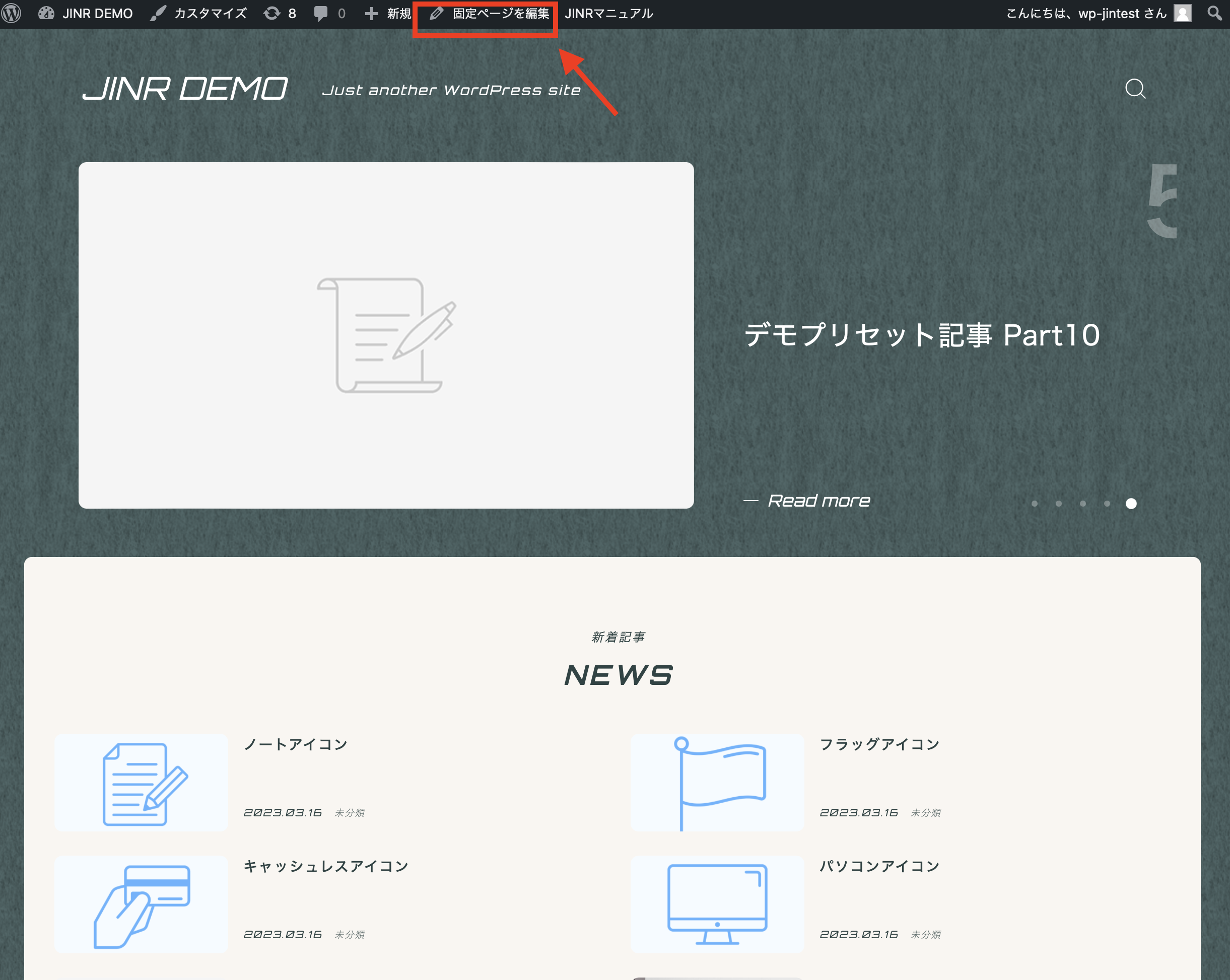
トップページ(記事)の編集画面に進む
次に、WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

ナビゲーションを作る

このエリアは「デザイン見出し」と「リッチメニュー」が組み合わさってできています。

リッチメニューは画像とURLを設定するだけで完成するので、記事ができていれば、あとは意外とかんたんに仕上がりますよ。