JIN:Rでの「フルワイド」の使い方!ぼかし・パララックス対応の背景を作る方法を解説
このページでは、 WordPressテーマ「JIN:R」でのフルワイドの作り方について解説します。
フルワイドって、どんな時に使えるブロックなんだ?

トップページとかで、背景を幅広に見せたい時だね!
セクションの切れ目がよくわかるようになるよ

たとえば、このように、ページ中に幅広のエリアを作ることができます↓
ほかにも、パララックス表現に対応することも可能↓

新たなる冒険の扉が開かれる時、未知の世界への挑戦が始まります。私たちの技術と創造力で、未来の可能性を広げていく。革新的なアイデアで、あなたの夢を現実に変える。さあ、共に歩み始めましょう、未来への第一歩を。
このフルワイドブロックの使い方について解説をしていきましょう。
フルワイドの使い方|パララックス表現も解説
では、フルワイドブロックの使い方について解説を始めていきます。

フルワイドブロックを呼び出す
フルワイドブロックを表示させたい場所をクリックした上で
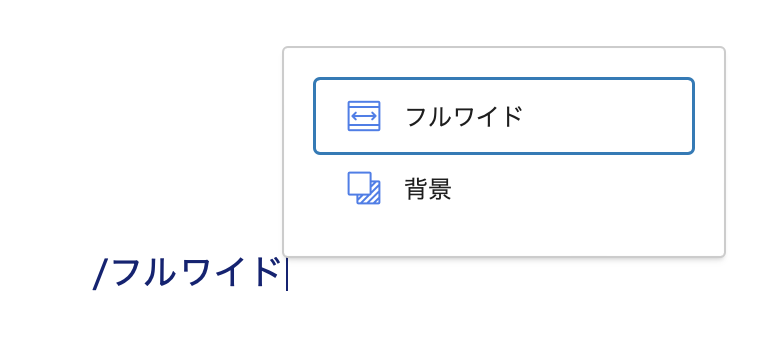
/ +フルワイド と、打つとすぐに呼び出せます!

「/」(半角スラッシュ)を押しながら「フルワイド」と入力してください
- 別の方法はこちら
-
執筆画面左上「+」ボタンを押して「フルワイド」を選べば呼び出せます。


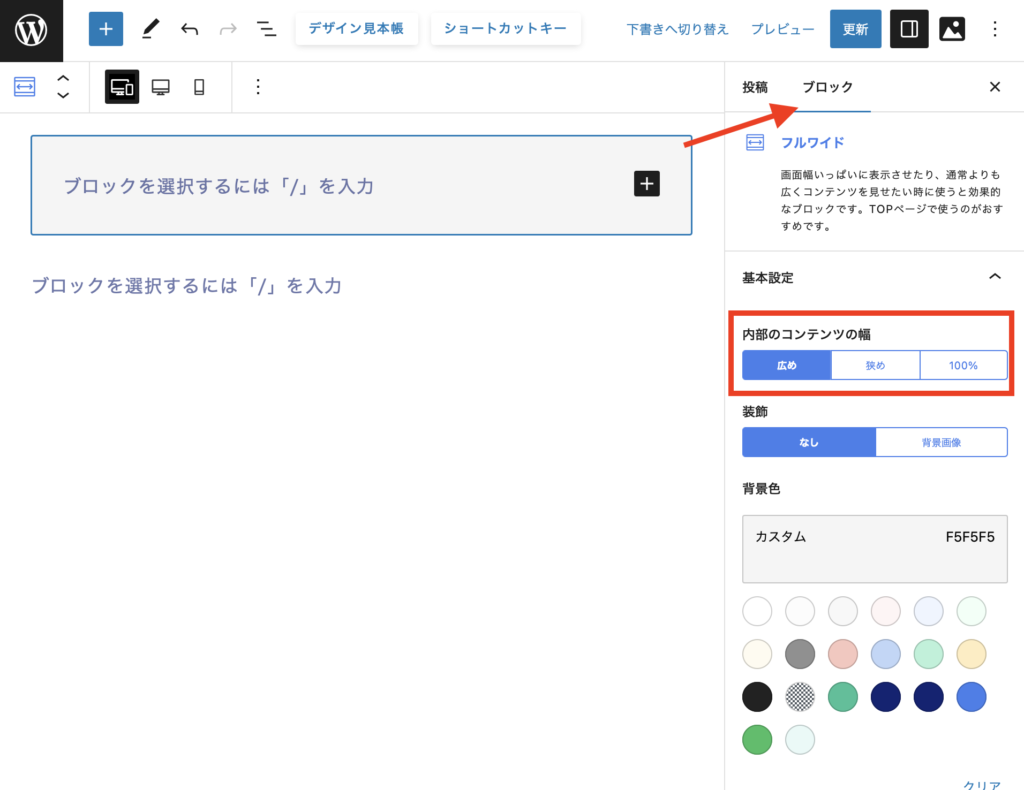
内部のコンテンツ幅を選ぶ

フルワイドの中身の幅を選びます。
- 広め:トップページやLPで使いやすい(1,120px)
- 狭め:ブログ記事の幅と同等(720px)
- 100%:枠を無視して、ページ全幅までコンテンツが広がります。
基本は「広め」でいいと思います。お好みで、狭めや100%は試してみてください。
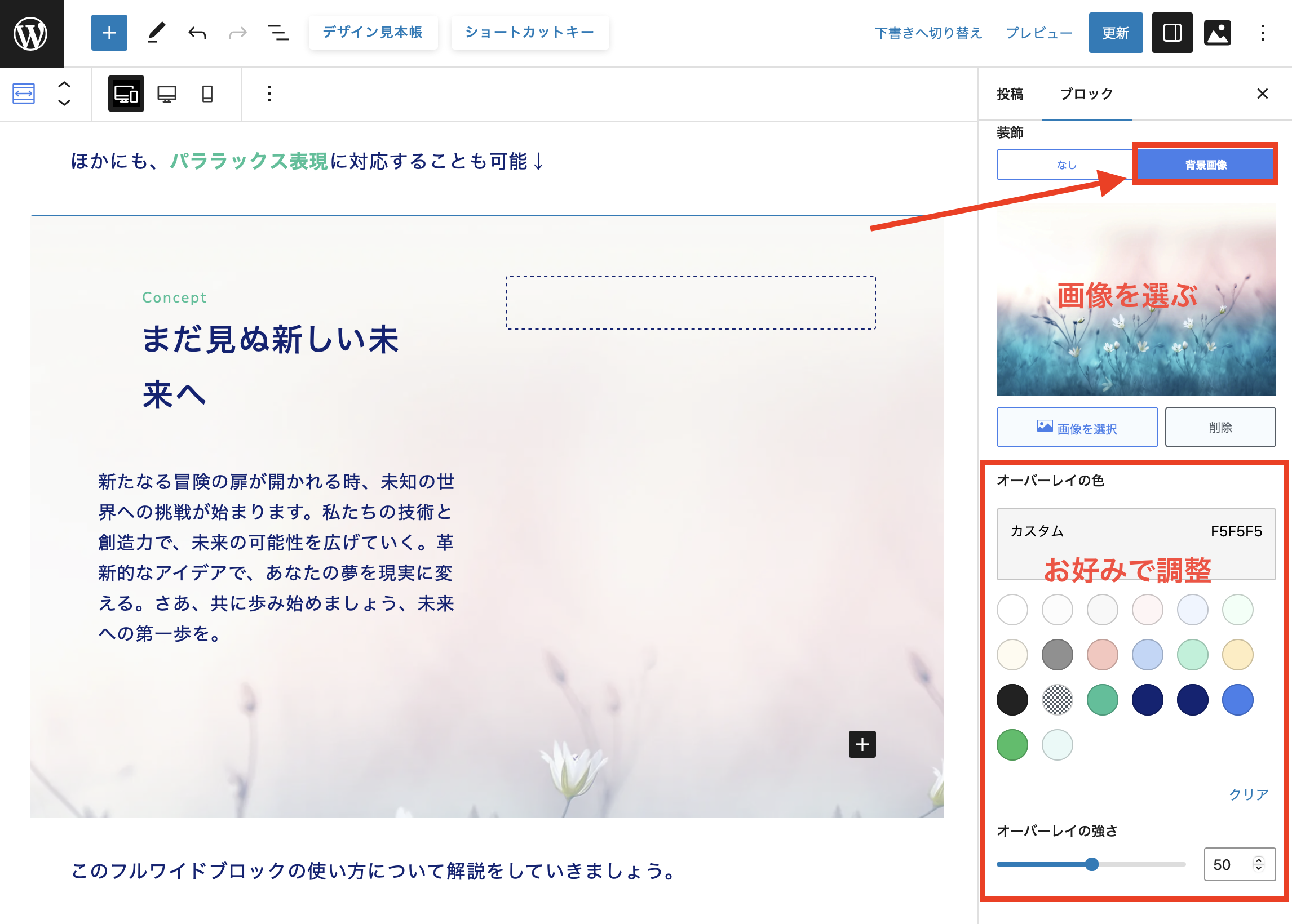
背景画像をつける

背景画像をつけたい時は、「背景画像」をクリックして画像をアップしてください。
背景画像には、雰囲気作りをしやすい画像を選ぼう!

オーバーレイってのはなんだ?

オーバーレイは、画像の上に載せるフィルターの色だね。
オーバーレイの色にテーマカラーを薄く混ぜるだけでも、サイトの雰囲気に寄せやすくなるよ。

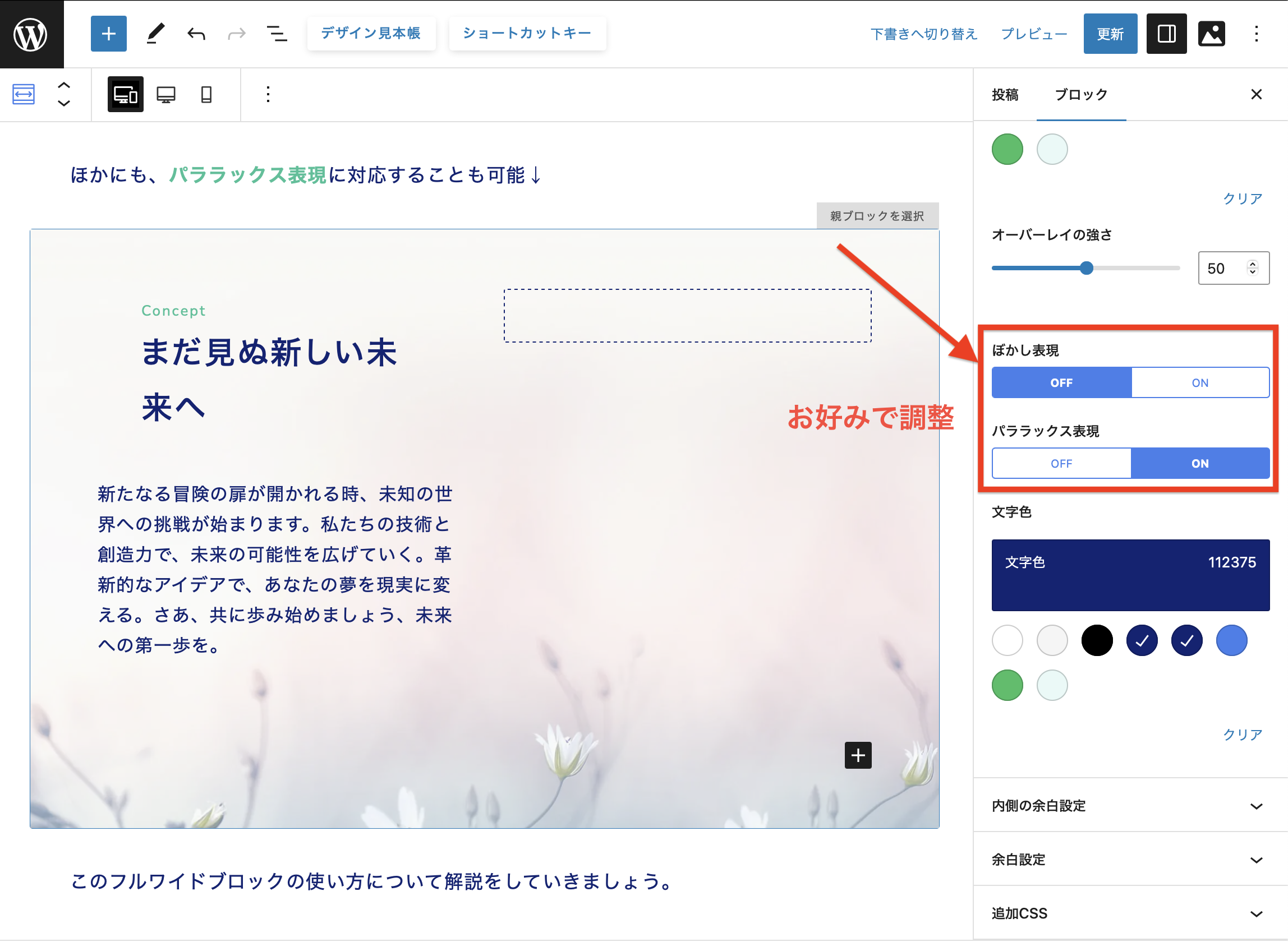
パララックス表現・ぼかし表現を加える

パララックス表現(画像がスクロールに追尾してくる)を加えることも可能です。
トップページにパララックス表現を入れてあげると、すごくリッチなサイトに仕上げることができるね!

ぼかしを加えるとどうなるんだ?

文字通り、画像がボケていくよ!
雰囲気要素で画像を使いたい時は、ぼかしを入れても面白いかも

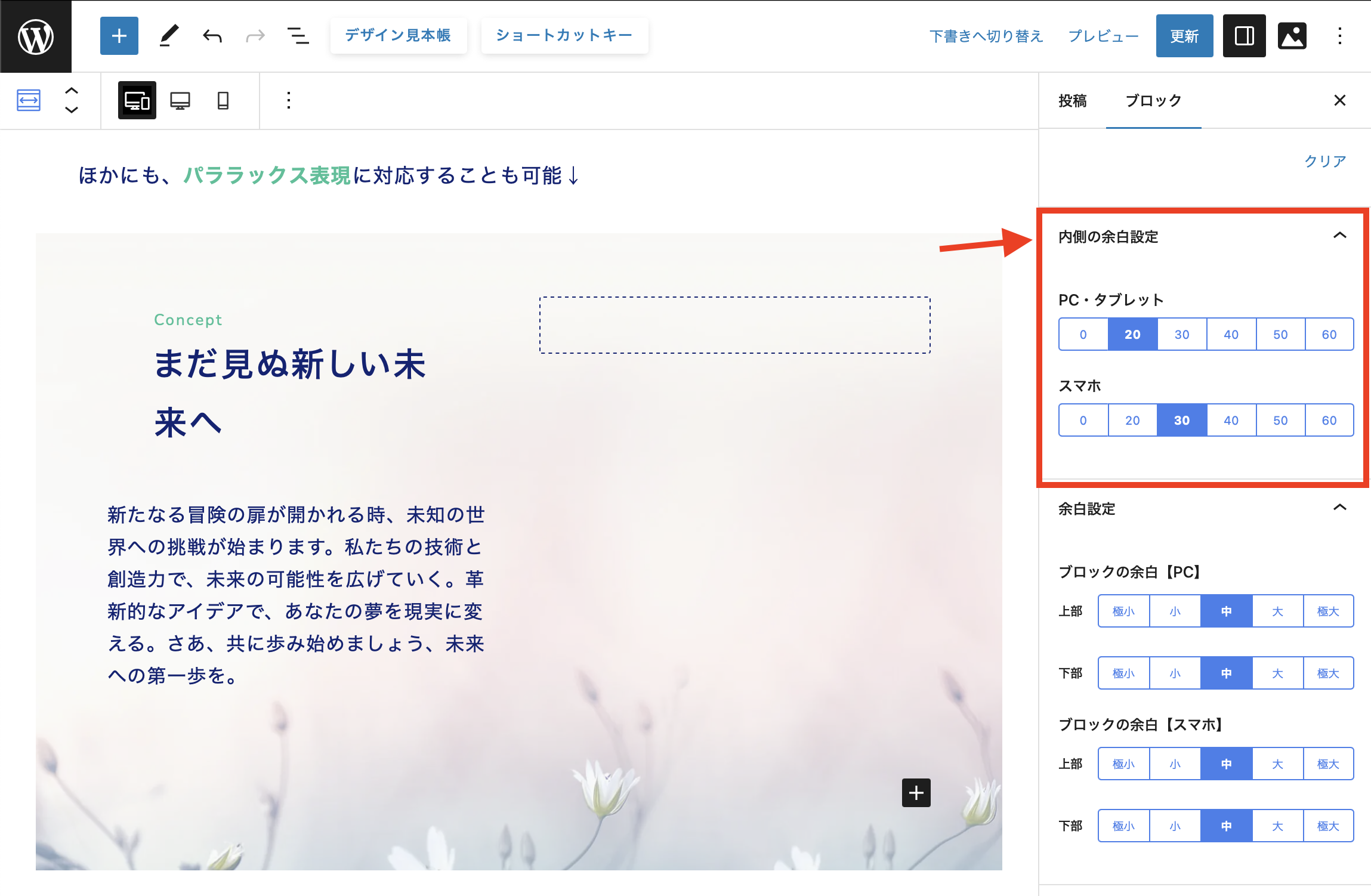
内側余白を調整する

フルワイドのブロックは、内側の余白(padding)を調整することができます。
PC・スマホで余白を分けられるよ!
それでも、どうしても余白が足りない時は「スペーサー」のブロックを使って余白を補って欲しい。

ちなみに、外側の余白(margin)も余白設定で切り替えることができますので、必要に応じて使いこなしてください。
ここまで来たら、あとはフルワイドブロックの中身を作っていけば完成です!
- デザイン見出し
- カラム
- リッチメニュー
- 記事リスト
- メディアとテキスト
こういったブロックを使いこなして、中身を作ってみてください。
