DEMO06をインポートした人向けのマニュアル
ひつじ
DEMO06をインポートした人のマニュアル
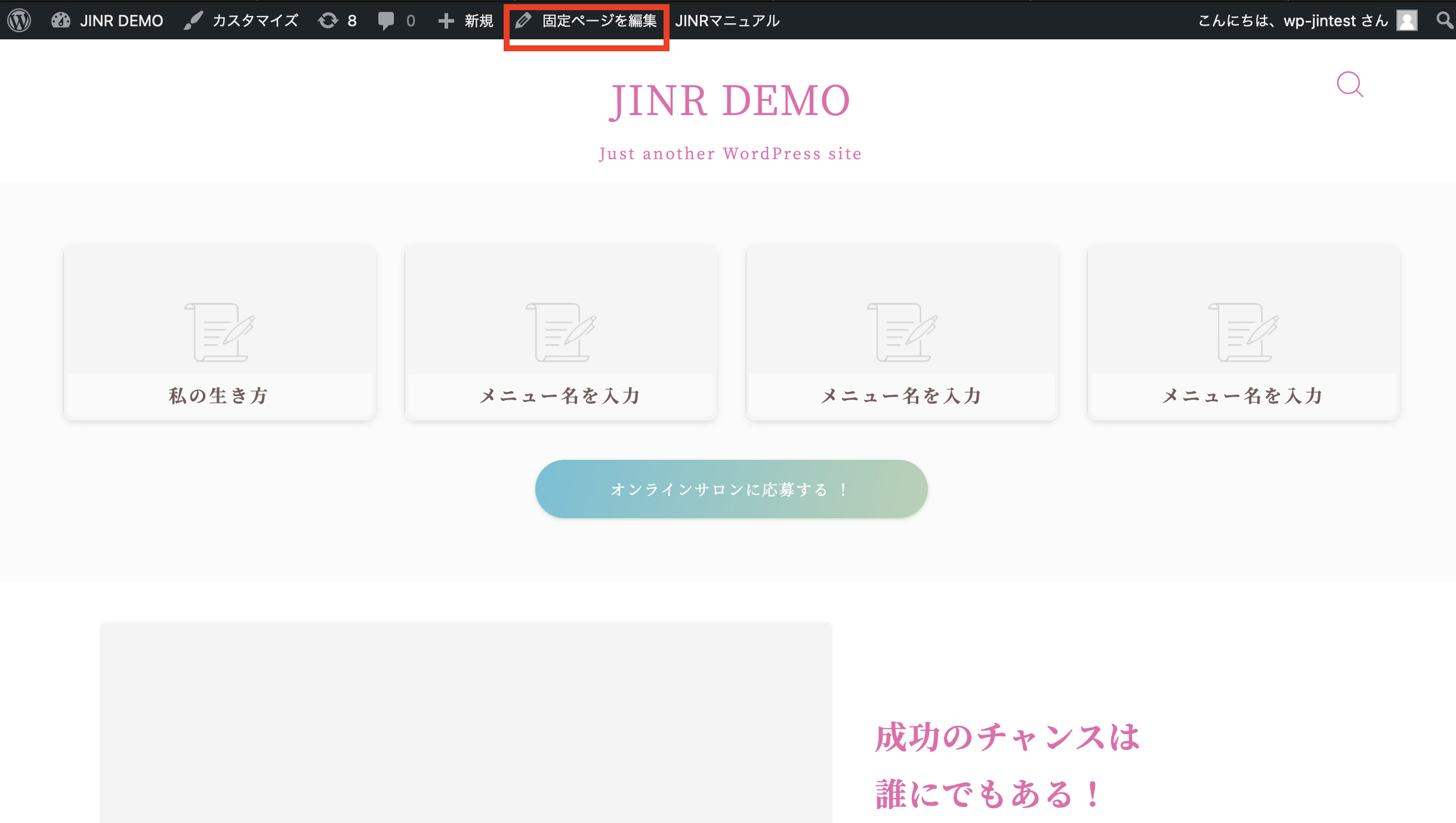
トップページ編集画面に進む
まずはWordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

ナビゲーションを作る

「スマホだけ表示するボタン」・「リッチメニュー」・「PCだけ表示するボタン」の3つでできています。

リッチメニューは画像を変更して、記事のURLをセットするだけで完成します。
ボタンも、ジャンプ先のURLをセットすれば完成です。
コンセプトエリアを作る
CTAエリア(PRエリア)

ここは「デザイン見出し」「ボタン」の組み合わせでできています。


