JIN:R DEMO08をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO08をインポートした人のマニュアル
トップページ編集画面に進む
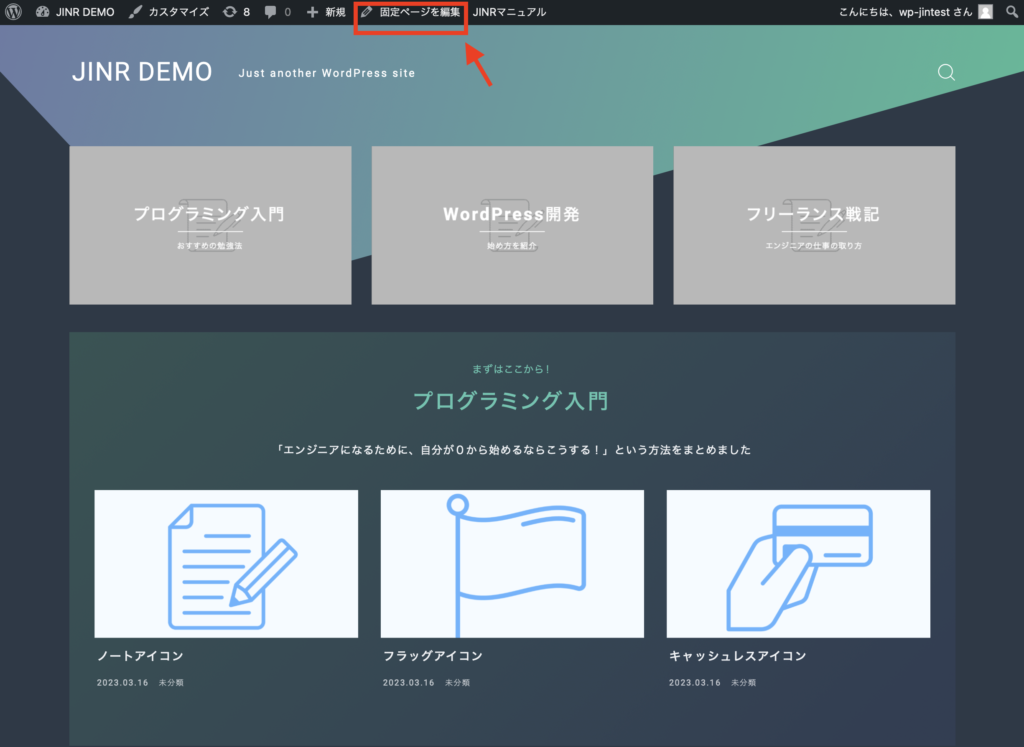
まずはWordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

ナビゲーションを作る
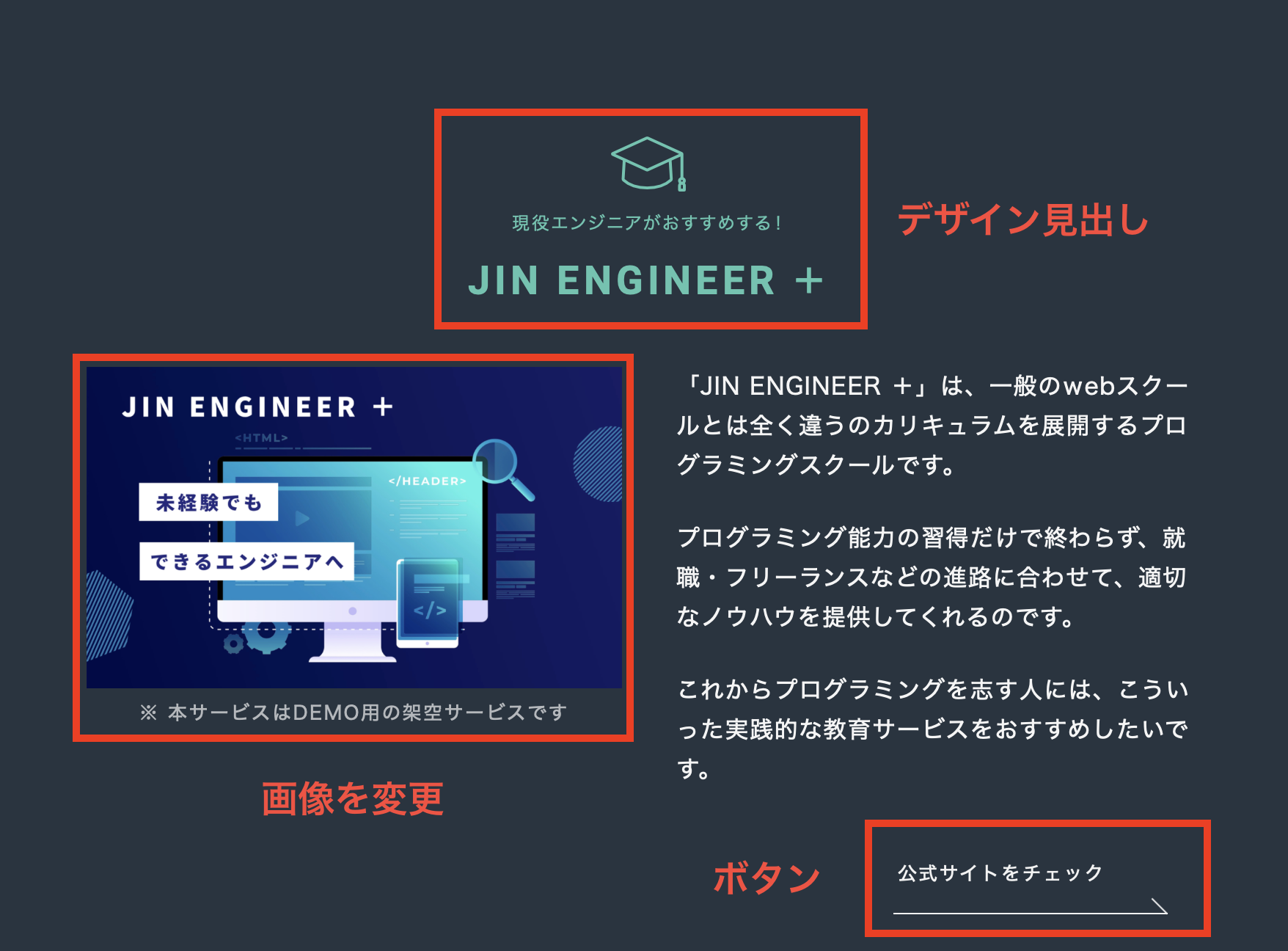
PRエリアを完成させる

PRしたい商品があれば、このエリアを活用して宣伝していきましょう!
ちなみに、画像はアフィリエイト広告(バナー広告)に置き換えることももちろんできます。
を参考に、バナー広告を貼ってもらってもOK!

専用のカスタマイズを入れる
ダークモードに対応するためには、一部のテキストを白に変更していく方が見やすくなります。以下のカスタマイズコードを追加してご対応いただけると幸いです。
追加CSSを開く
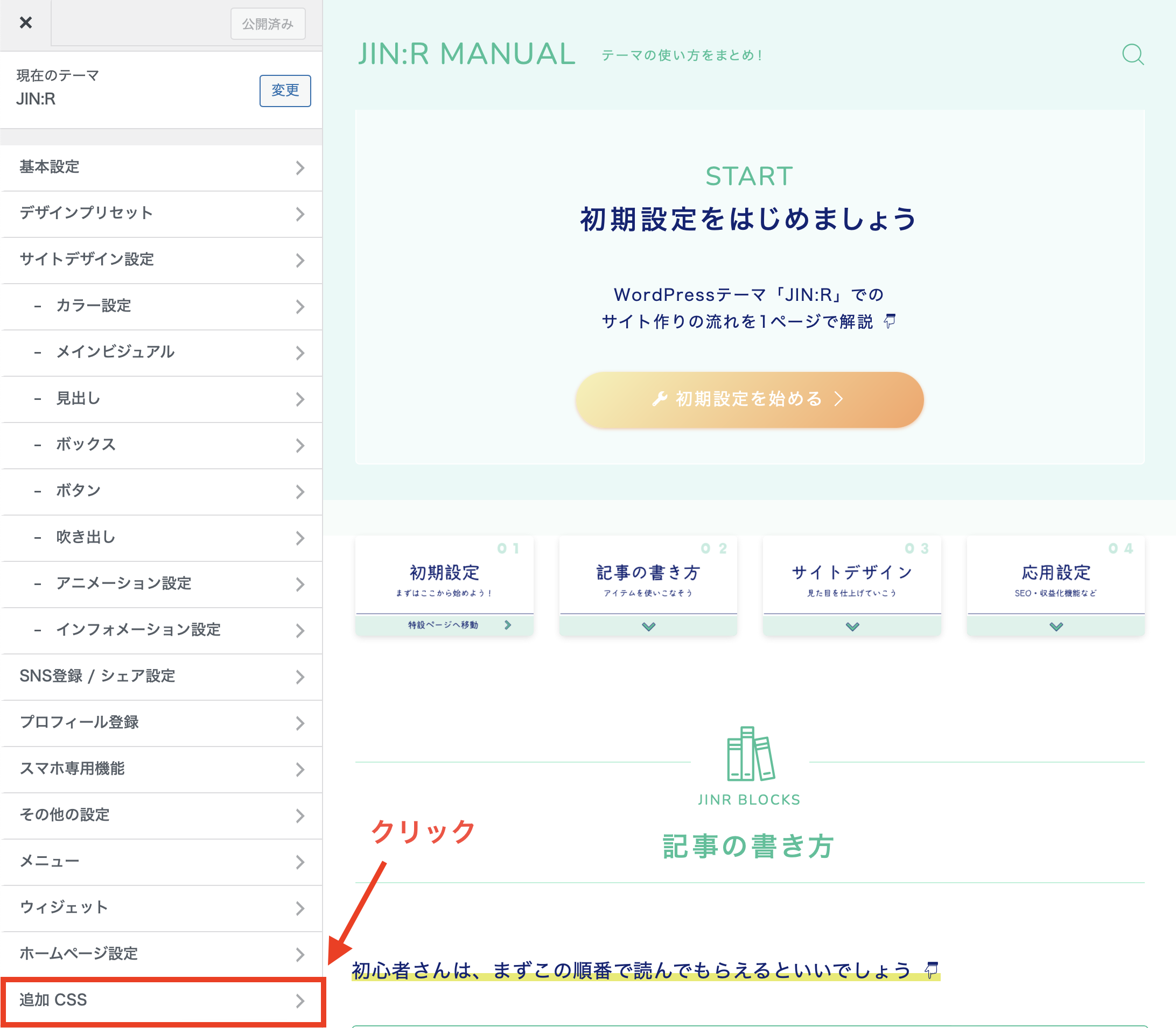
WordPressの「カスタマイズ」を開いて「追加CSS」に進みましょう!

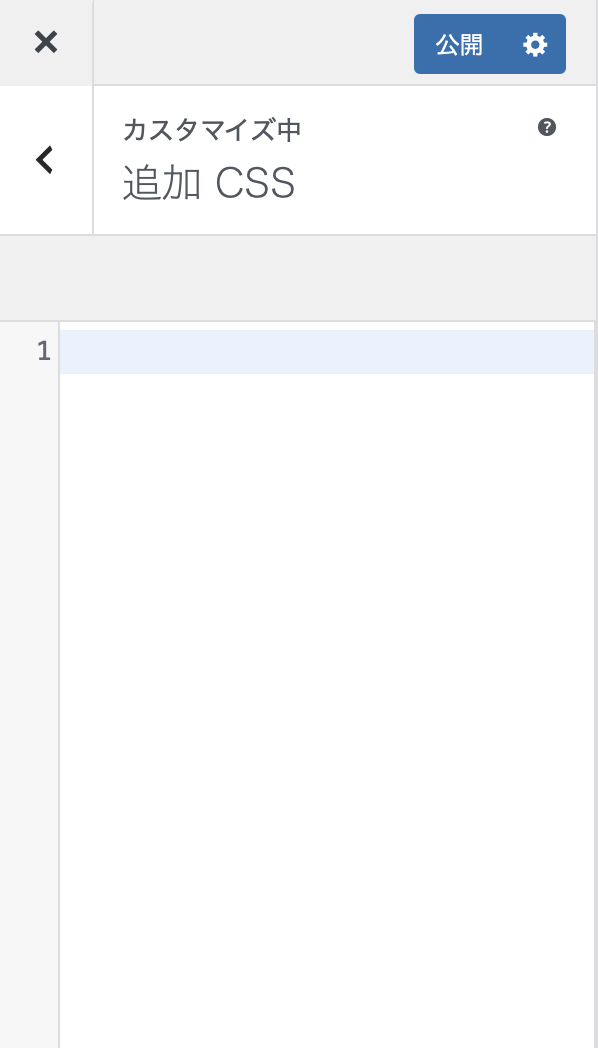
すると、CSSコードを追加できる画面になります↓

以下のコードを記載
以下のコードを追加CSSに記載しておいてください。
/*追尾目次の色をダークモードに対応する*/
.widget_block #rtoc-mokuji-wrapper .rtoc-mokuji.level-1 a, .widget #rtoc-mokuji-wrapper .rtoc-mokuji.level-1 a, #sideBarTracking #rtoc-mokuji-wrapper .rtoc-mokuji.level-1 a{
color:#fff!important;
}
これで一通りの設定は完了だよ!
初期設定マニュアルに戻って、他の設定を進めていってね



