有料記事のDEMO1|テスト購入を実施できます
ひつじ
JavaScriptを使ってスライドショーを作成する方法はいくつかありますが、ここではシンプルな方法を紹介します。HTML、CSS、およびJavaScriptを使って、基本的なスライドショーを作りましょう。
まず、HTML構造を作成します。
1<!DOCTYPE >
2<html lang="ja">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>スライドショー</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="slideshow-container">
11 <div class="slide fade">
12 <img src="image1.jpg" alt="画像1">
13 </div>
14 <div class="slide fade">
15 <img src="image2.jpg" alt="画像2">
16 </div>
17 <div class="slide fade">
18 <img src="image3.jpg" alt="画像3">
19 </div>
20 </div>
21 <script src="script.js"></script>
22</body>
23</html>
24
次に、CSSを使ってスタイルを追加します。styles.cssファイルを作成し、次のコードを追加します。
無料公開はここまで。以下は購入者だけの限定情報のとなります↓
- 無料!テスト購入するには?
-
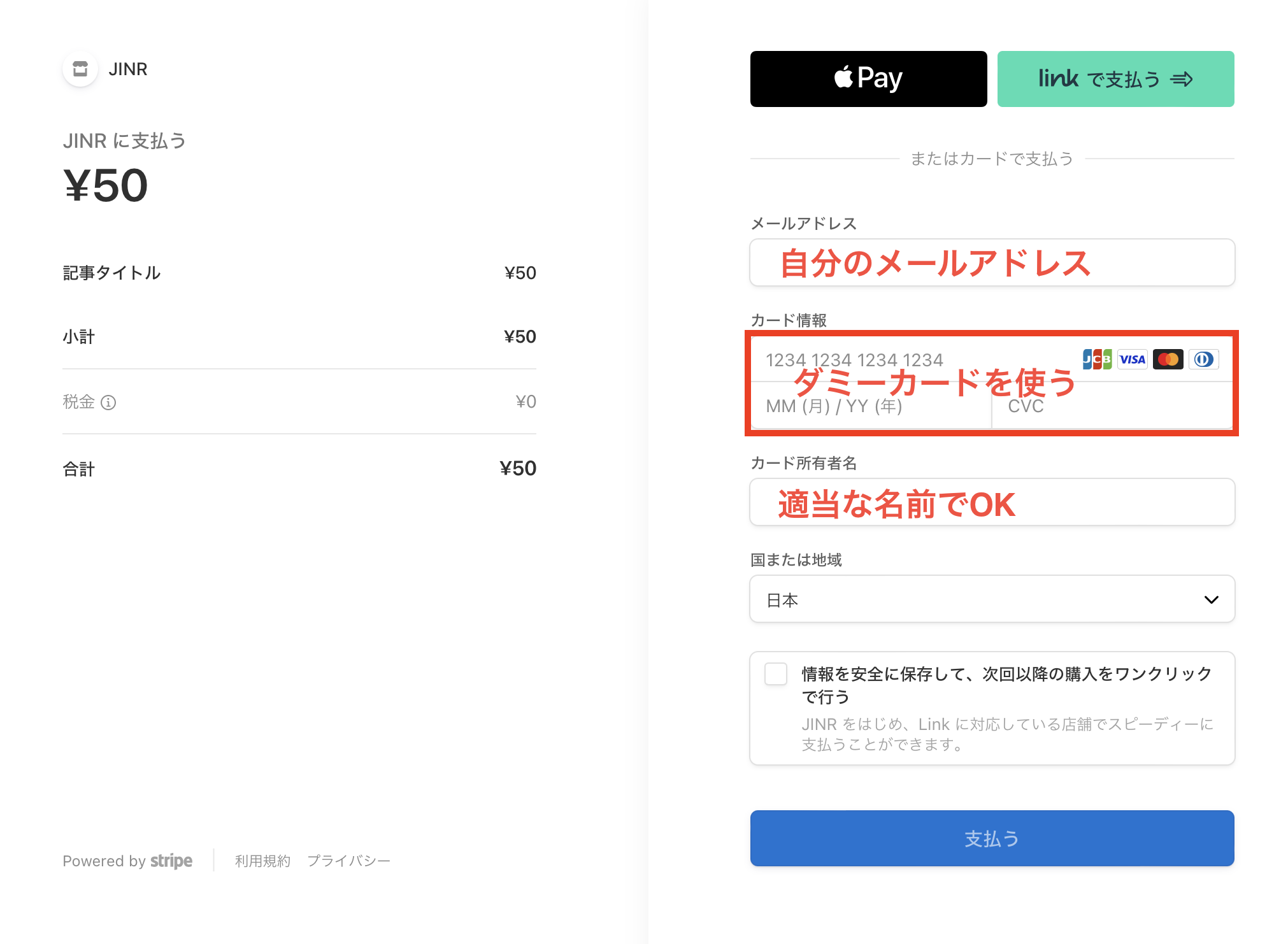
サイトに会員登録が完了すると、以下のような決済ページに飛びます。

クレジットカード番号はダミーのものをお使いください。
↓ダミーカードの番号 ↓ 5555555555554444日付・暗証番号は適当な数字でOKです。(ただし、数字は未来の日付でないとシステムに弾かれてしまいます。)
Q
このページはテスト購入用です。
実際にはお金はかかりませんのでご安心ください。
ここから先は限定公開です
すでに購入済みの方はこちら
ABOUT ME


