「リッチデザイン」と「高速なページ表示」を両立!軽量に読み込めるテーマ設計に
JIN:Rは「高速に表示されること」にもこだわりを持って作りました。
表示が速いことは、読者の離脱防止にもつながる重要な指標だと言えます。SEOで有利に立てることはもちろん、コンバージョン率UPにもダイレクトに関わってきますからね。

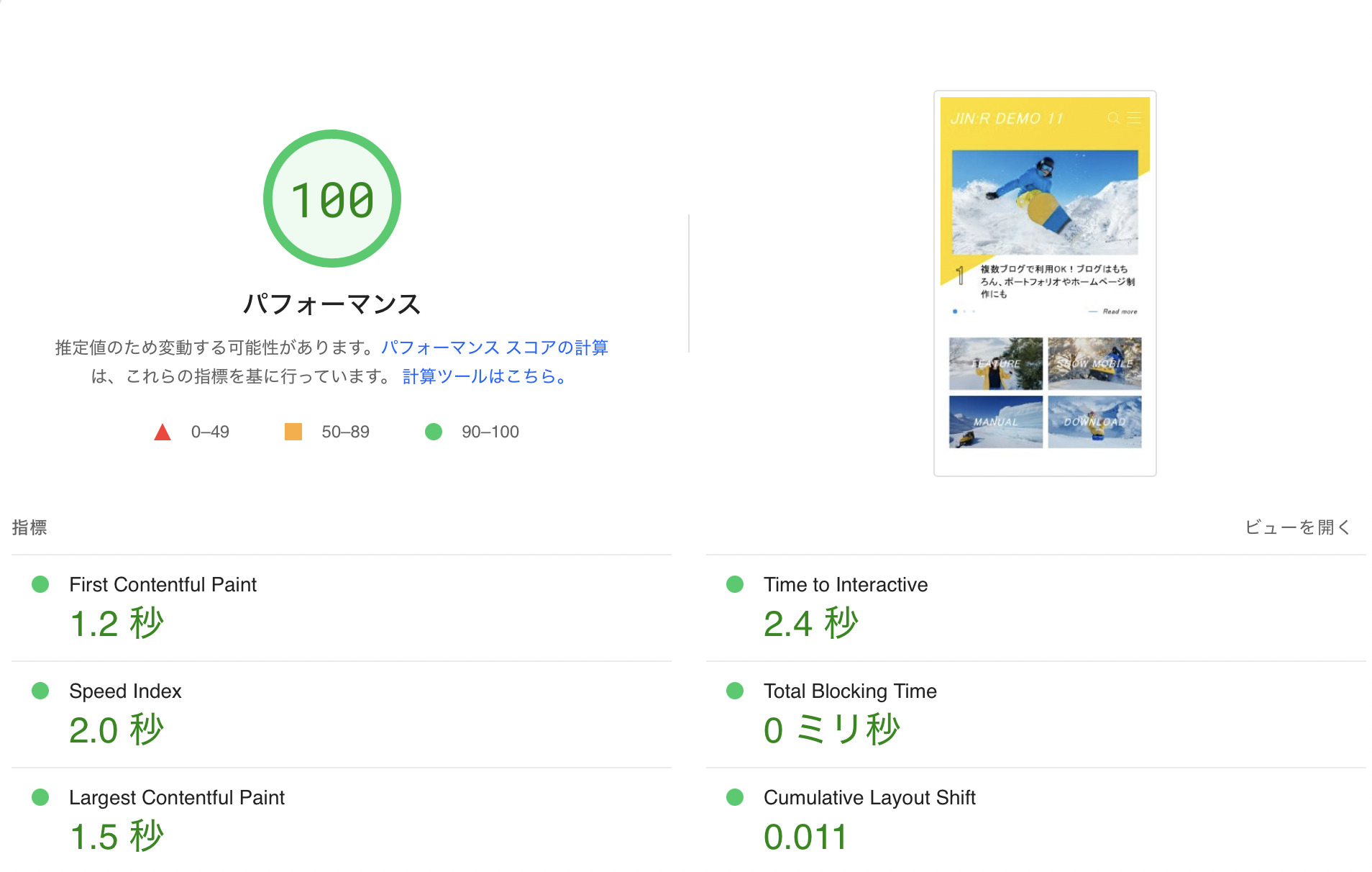
速度解析ツール(PageSpeed Insights)では100点の表示が出ていますね。
これは特別に高速化設定を盛り込んでいる訳でもなく「普通に使っていれば高速に表示される」ようにテーマを作っています。
JIN(旧)でのマークアップ構造のままでは、正直言って高速表示に限界がある状態でした。
そこでJIN:Rでは、すべて1から作り直し、読み込み負荷が最小限となるプログラム構造に作り替えていきました。
また、重いjQueryの使用も最小限にとどめ、jsで動く自作スライダーを搭載したり。できる限りの高速化の手を尽くしています。

JIN:Rは「どんなデザインをしてもPageSpeed insightの点数を100点取れる」といったテーマではありません。
例えばこの公式サイトもそうですが、日本語フォントを使った美しいデザインは、高速化と反発するので点数が下がってしまいます。(70点くらいで限界がきます)
でも、日本語フォント読み込みを切ったりWebP画像を使ったりと最適化を重ねると、90〜100点を出せる状態にしておきました。
この公式サイトも、DEMOサイトも、そのほとんどが日本語フォントを読み込んだリッチデザインを実現しています。
日本語フォントをONにすると20点くらい下がるので流石に100点は目指せませんが、それでも高速に表示されるのが体感できるでしょう。

リッチデザインを選んでいても高速。速度重視に設定すると、とても高速。
そんなストレスのない表示体験を作るために、JIN:Rではテーマのプログラムコードを最適化。デザインの多様性と速度の両立を実現させました。





