WordPressテーマ「JIN:R」の特徴|3年の長期開発にかけた想い

この記事では、WordPressテーマ「JIN:R」がどういったテーマなのか、詳しく詳しーく解説をさせて頂こうと思います。
もともとJINは本当に多くのユーザーさんに選んでいただき、
「ブログが楽しくなりました😆」
「ジンがあったから稼げました🙌」
といった嬉しい報告もたくさんいただきました。
そんなJINを「さらに直感的に使いやすいツールに進化させたい」という思いがあり、今回の開発に踏み切ったわけです。

これまでJINのブランドが大切にしてきたのは
『読む人にとっても、書く人にとっても、わかりやすく使いやすいテーマ』です。
それのコンセプトはそのままに、WordPressの新エディター(Gutenberg)に特化して、時代にあわせて1から開発し直しました。
なので、JINとJIN:Rは同ブランドですが、内容としては全くの別物のテーマです。
時代にあったものに仕上げるためにはテーマの根幹から作り替えていく必要がありました。
そのため「JIN」のプログラムコードはほとんど流用できていません。
正直そんなもったいないことをしてテーマ(JIN:R)を作るのは、ビジネスの効率的にいえば相当おかしいことです。
しかし「一切の完成度の妥協なく、こだわって最高の製品に仕上げたい」という思いがあったので、1からすべて組み上げていきました。

本当に妥協なく作ってしまったので、開発には3年という期間がかかりました。
しかし、それだけやったからこそ、制作者が自信を持って「最高のWordPressテーマです」と言えるものに仕上がりました。
開発者だからできる裏話もたくさん交えつつ、どういったテーマなのか説明をさせていただきましょう。

ひつじ hituji_1234
自由な生活に憧れて「パソコン1台で食っていく」と決意して、24歳で会社を辞める。現在は法人化し、会社経営者となる
実績 Achievement
- 2016年からブログアフィリエイト開始
- 開始1年で月100万円のブログ収入を達成
- WordPressテーマ「JIN」「JIN:R」開発
- 目次プラグイン「RTOC」開発
- Twitterでのフォロワー数、7万人以上
JIN:Rの特徴!ブログで稼ぐを全力で後押し
JINのチームとして目標としたのは普通のWordPressテーマではありませんでした。
『せっかく作るなら、WEBデザイン業界の根幹を揺るがすような、そんな革命児のようなサービスを作りたい。』
といった気持ちで作り上げてきた作品です。
- 業界最高クラスに美しいデザイン
- 完全初心者でも一瞬で、ページが作れる
- しかも、裏側の操作画面も整っている
- しかも、SEOに強く、速度も高速
- しかも、稼ぐための「環境」も揃っている
そんな自分たちが欲しかったテーマを、妥協なく作り上げました。
誰でも美しいブログが、一瞬で作れる!
JIN:Rが目指したのは「誰でも、美しい本格的なブログが、一瞬で作れる」です!


美しいブログは欲しいけど「HTML / CSSといったプログラム言語は難しいし使えない…」といった人も多いと思います。
そんな人にこそ、JIN:RのWordPressテーマは最適です
JIN:Rなら、HTML / CSSを知らなくても全く問題なし!
一瞬でデモページと同じデザインを再現できるようにしているよ!

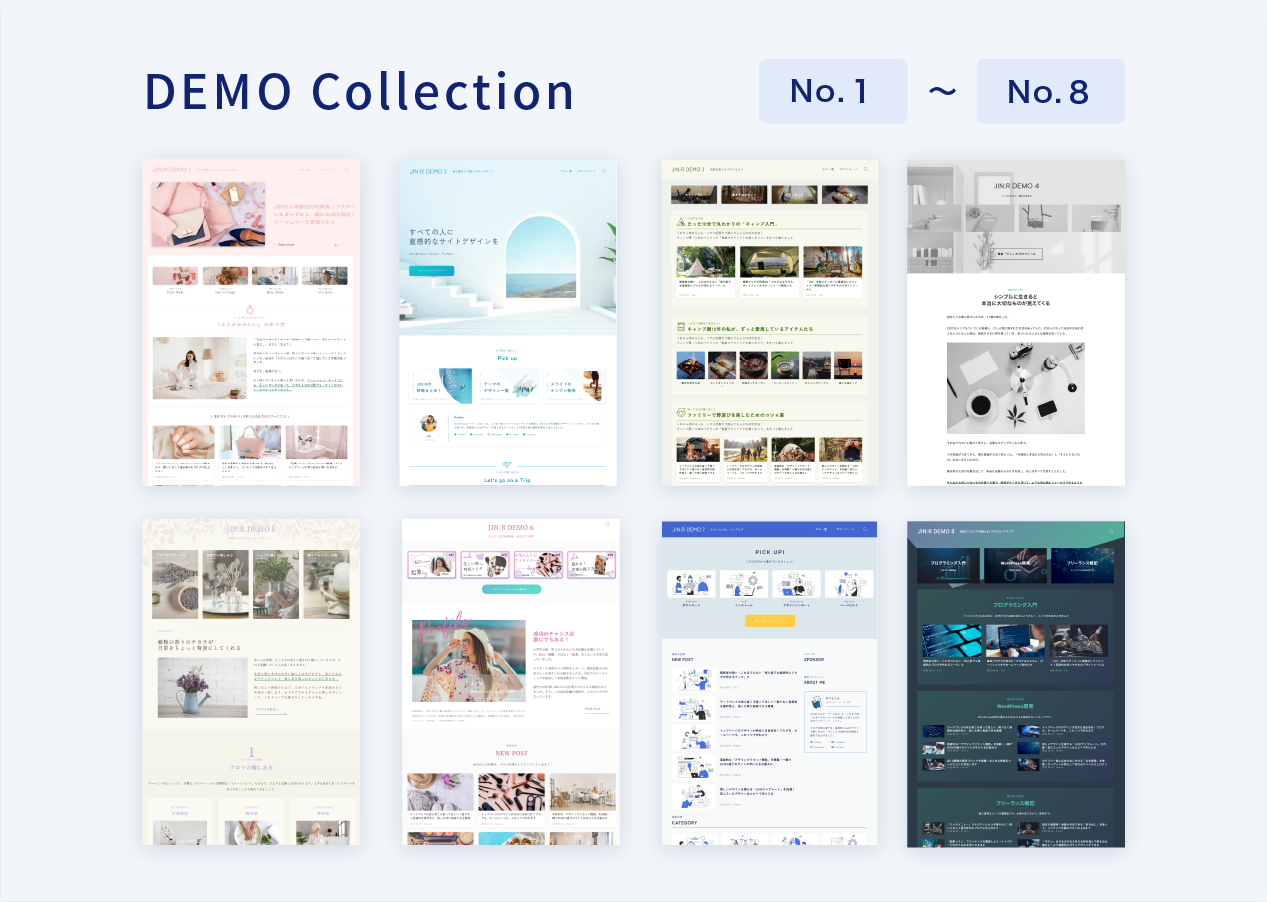
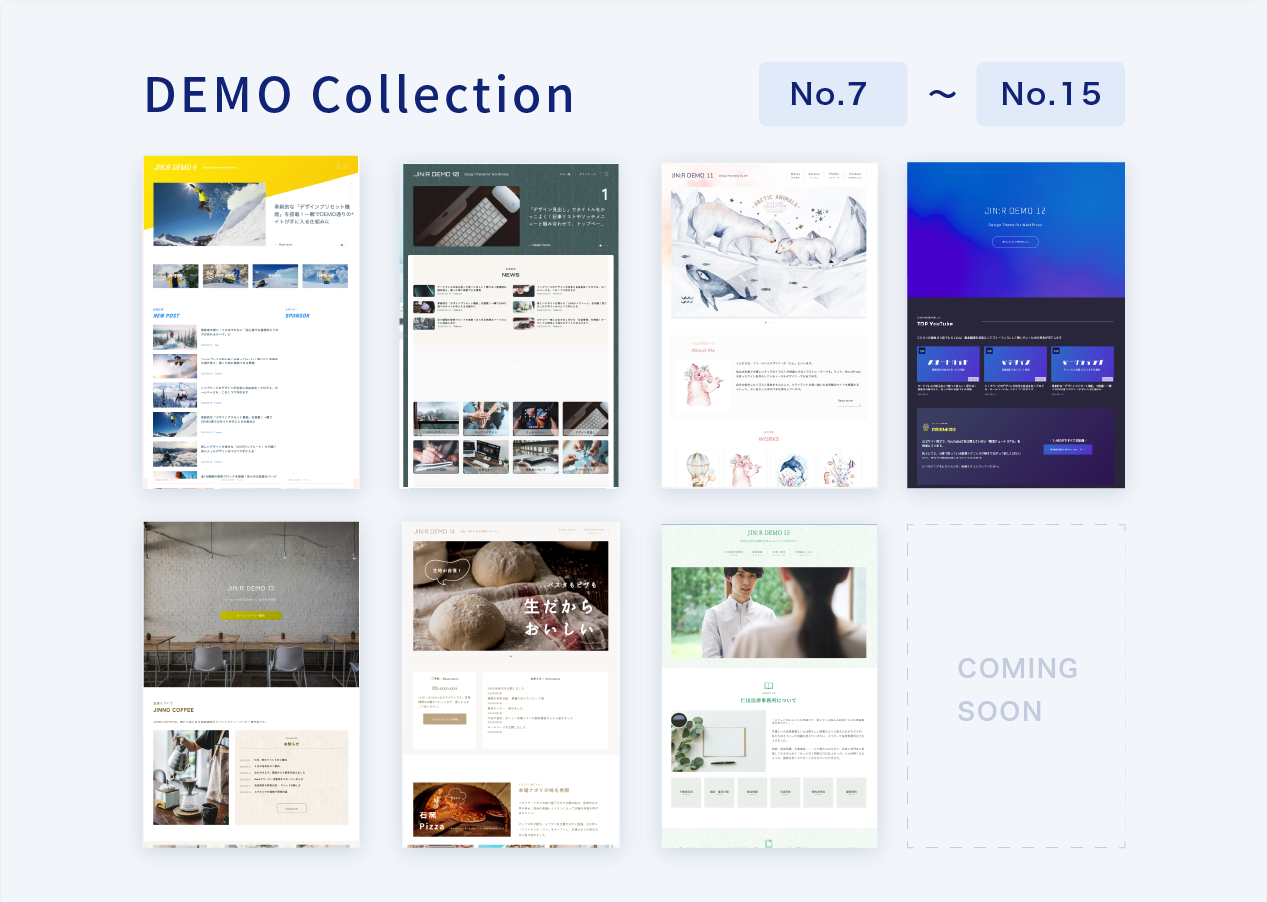
JIN:Rは、20種類以上のデモページがありますが、この配色・デザインがそのまま流用できるのが特徴。(※ 画像だけは用意してもらう必要あり)
だから、デザインセンスがなくても、1クリックで美しいサイトに仕上げることが可能です。
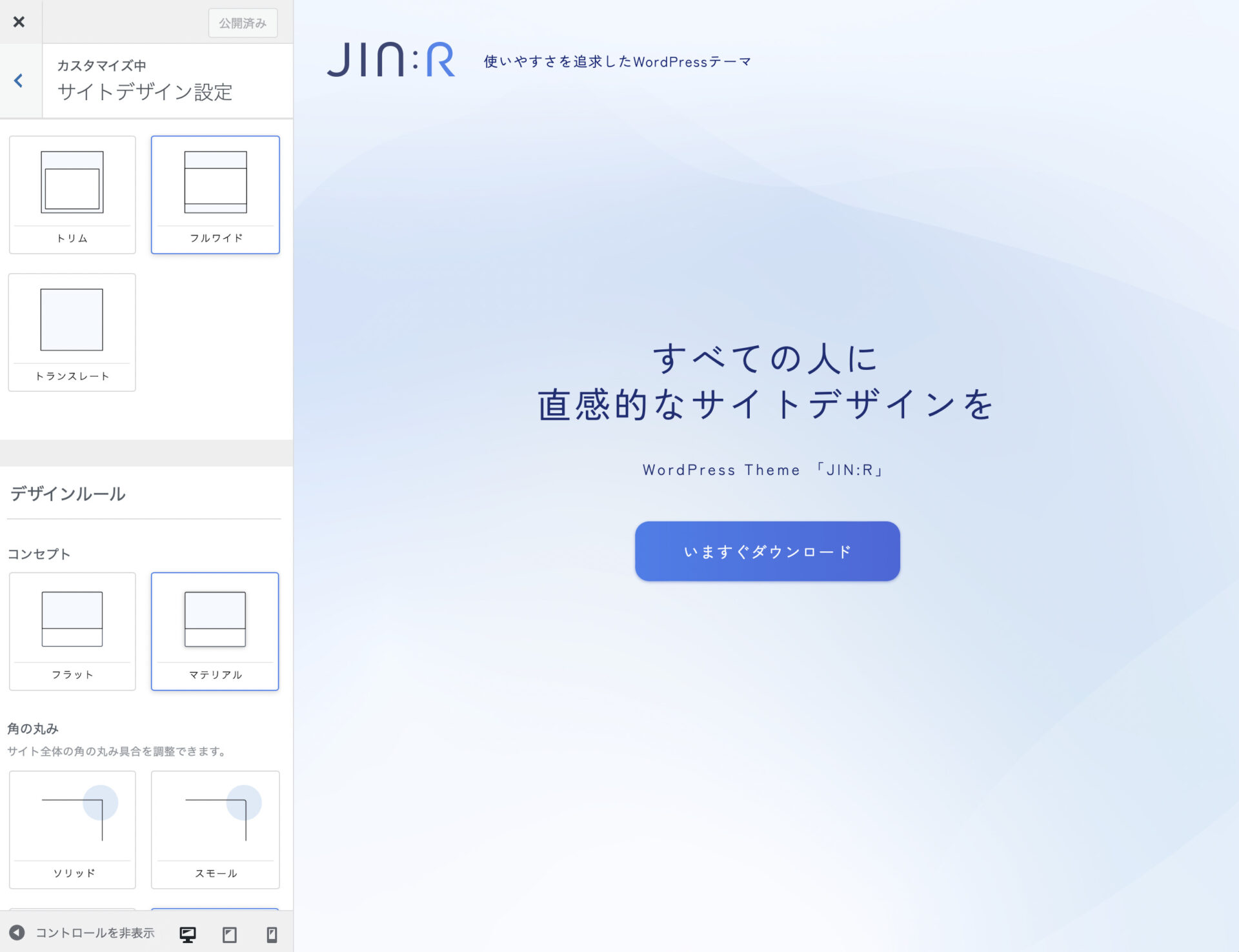
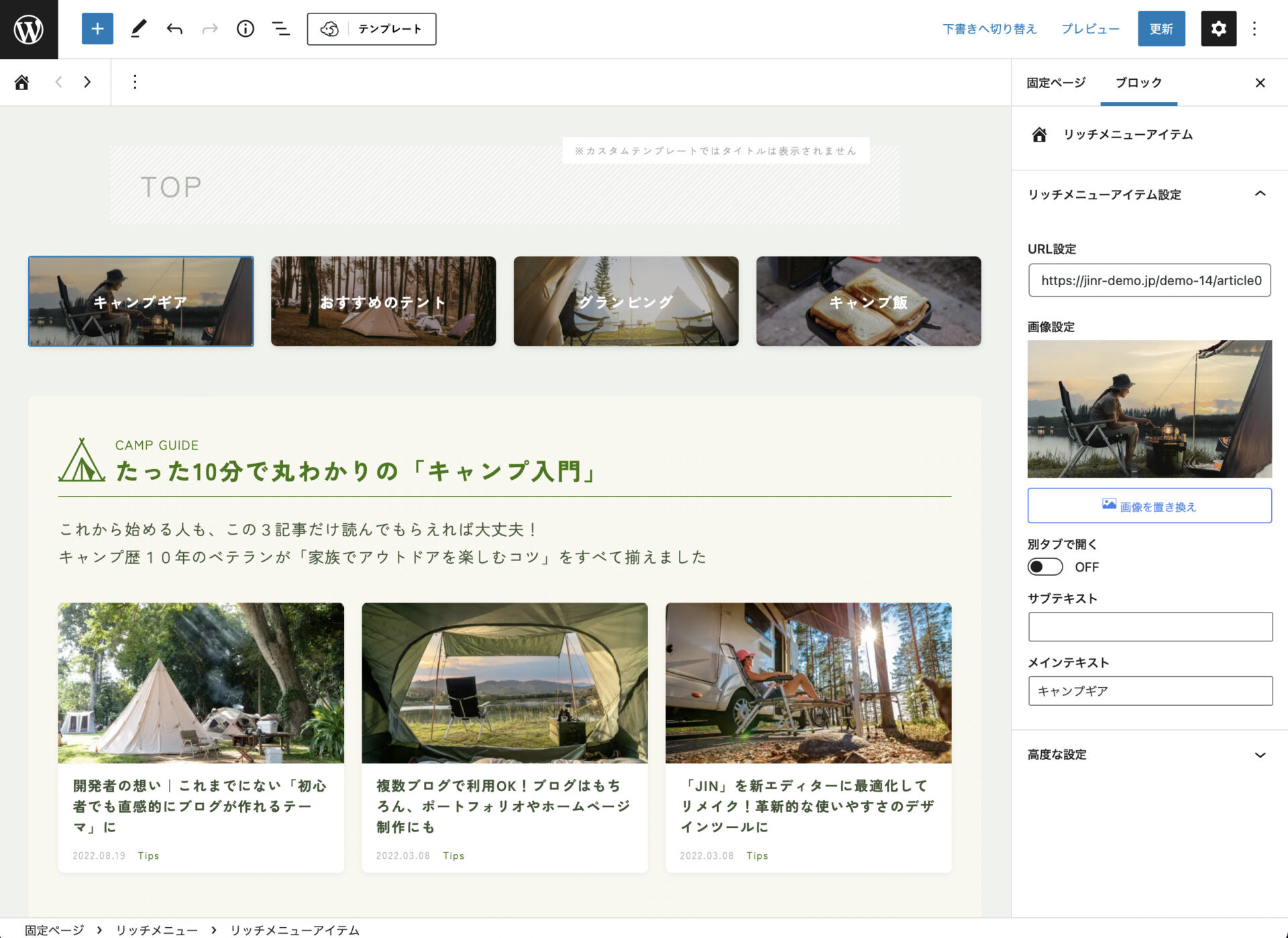
JIN:Rの「デザインプリセット」を使うと、DEMOを1発で反映できる
JIN:RはDEMOをそのまま使えるから
「ホームページでも通用するレベル」のデザイン性を、誰でも”数秒で”実現することができます。

JIN:Rの「デザインプリセット」を使えば、このように一瞬で美しいデザインを反映することができます!(現状、こんなに一瞬でデザイン変更が効くWordPressテーマは他にありません。)
だから、デザインはプロに任せて、
ブログ作りにかかる時間を大幅短縮することが可能。
配色・デザインはJIN:R側ですべてお任せでやっちゃうからね。
ブログで1番大事な「執筆」の部分に、しっかり時間をかけられるよ!

内側も、考え抜かれたデザイン
JIN:Rが大切にしているのは、内側のデザインも磨き上げることです。

JIN:Rは「1クリックでDEMOが使えるから、デザイン変更なしでも使えるテーマ」です。
でも「自分流にデザインを楽しみたい!」という人のために、デザインチェンジが直感的にできるような操作画面を設計しています。
テーマの「内側」はブロガーが1番触れるところ。
だから、外側だけじゃなく、内側も美しく・使いやすく仕上げています。
それが使う時の”心地よさ”にもつながると思っています。

説明書を読まなくても、触っていけばなんとなく使い方がわかる。
直感的なデザイン変更ができるよう追求して、テーマ内に作り上げました。
執筆「エディター」の完成度
JIN:Rで見てもらいたいのは執筆画面(エディター)の完成度です。

「実際の画面」と「執筆画面」は、できるだけ見た目を近づけて
ストレスのない直感的な書き味が出せるよう仕上げました。
書き心地がよくなるように、記事ページと執筆画面はできるだけデザインが同じになるよう工夫して仕上げました。

たまに表示画面を編集しそうになります・・・w

そして、JIN:Rではさまざまな「執筆アイテム」を取り揃えています
- ボックス
- ボタン
- マーカー
- 吹き出し
- ブログカード
- タイムライン
- デザイン見出し
- アコーディオン
- アイコンボックス
などなど、、すべてのアイテムの「使いやすさ」にこだわって仕上げています。
WordPressの新エディター(Gutenberg)って「難しくて使いにくい」の印象が強い人もいると思います。
実際、僕も昔そうでした。
そんな印象を払拭して「めちゃくちゃ書きやすい」と思えるように、JINブランドらしく「使いやすさ」にとことんこだわって仕上げました。
これからWordPressを始める人に向けて、新エディターでも最高に使いやすいテーマに仕上げておいたよ!

ブログの「売上UP」を後押しする機能

JIN:Rは「ブログで稼ぐ!」を後押しできるよう、必要な機能を結集して作り上げています。
僕はこれまでSEOやSNSを活用して、個人ブログで月100万円超の収益を出してきました!
そうやって培ってきたブログノウハウを、JIN:Rにも反映しています!

- クリック率をUPするCVボタン
- 出現アニメーションに対応
- マイクロコピー表示に対応
- アフィリエイトタグ管理と連携
- 矢印アイコン を一括表示もOK
- 広告管理
- 広告を指定場所に一括表示
- カテゴリ毎に広告を出しわけOK
- 有料記事を販売できる
- 有料noteのような感覚で販売可能
- 手数料3.6%(業界最安クラス)
- JIN側への手数料なし
- SEOの最適化
- 内部SEO対策済
- 構造化データの自動出力
- 指定ページの一括noidex化
- 指定ページのCanonical正規化
- スマホへの最適化
- スマホ専用の追尾CVボタン
- スマホ専用のヘッダーナビ
JIN:Rは「1PVの売上を増やす」を重視して、「クリック率の高いボタン」「カテゴリごとの広告チェンジ」「有料記事の販売機能」などを実装。
特に「有料記事」に関しては、現状でWordPressテーマレベルで対応しているものは国内にはなく、完全にJIN:Rオリジナル機能となっています。
また、SEOもしっかり意識してHTMLマークアップを作成。その上で、プラグインなしでも一括noindex付与や正規URL指定など、細かな調整機能を取り揃えて搭載しています。
「美しいデザイン」と「高速」を両立

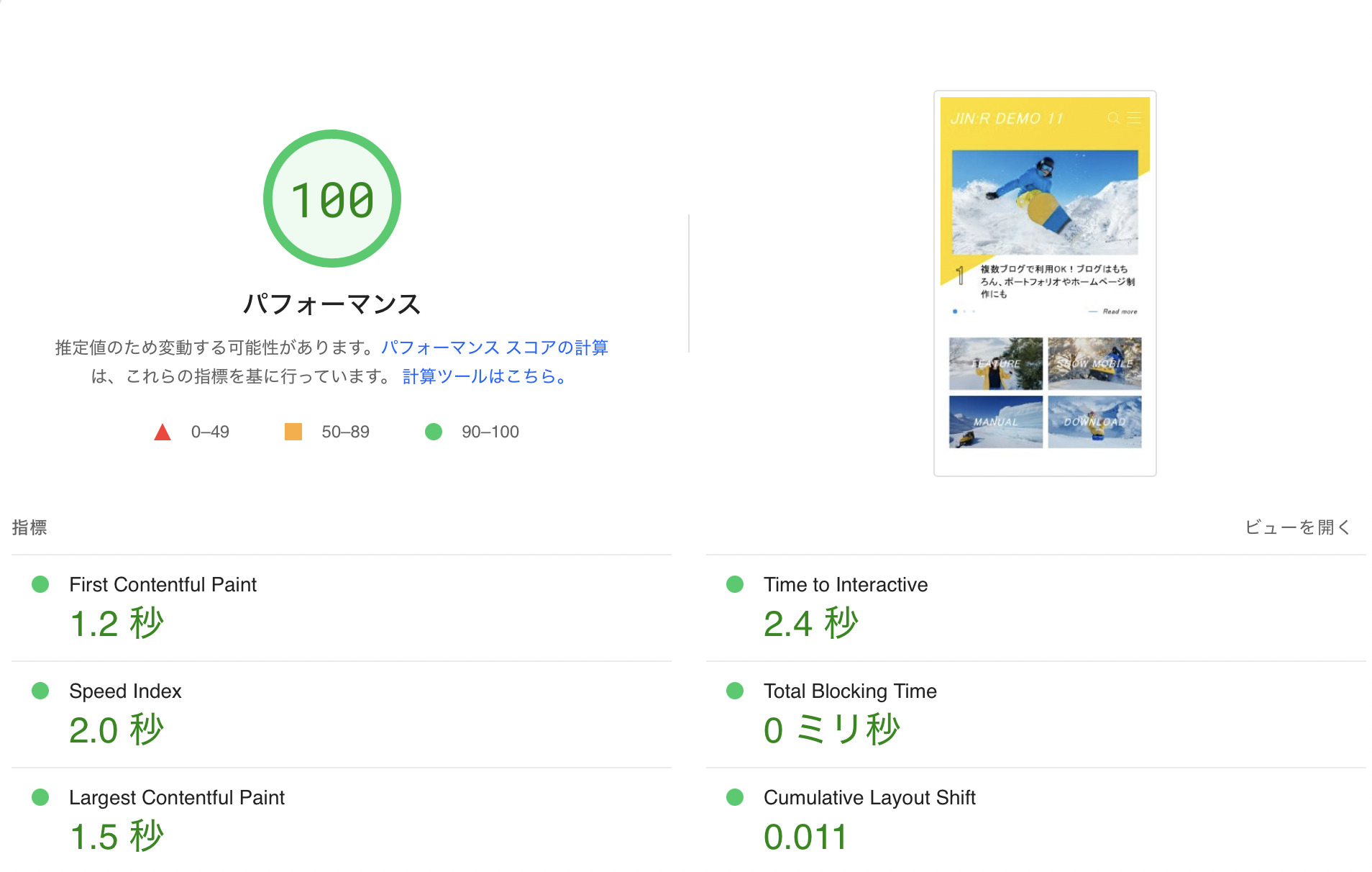
JIN:Rは「高速に表示されること」にも、かなり重きをおいて作りました。
表示が速いことは離脱防止&回遊率UPにもつながる重要な指標。SEOで有利に立てることはもちろん、最終的な売上UPにもダイレクトに関わってきます!
- ブログの離脱率が減少する
- ブログの回遊率が増える
- SEOで有利になりやすい
- 結果的に、売上UPにもつながる
だからこそ、JIN:Rは「高速に表示される」を追求して作っているよ!

JIN:Rは、特別に「高速化設定」を盛り込んでいる訳でもなく「普通に使っていれば高速に表示される」ようにテーマを作っています。
最近はレンタルサーバー側の高速化機能が超充実しているので、あえてJIN:R側にはキャッシュ機能などを持たせていません。(下手に使うと大きな不具合のもとになるため)
JIN:Rで高速化努力を行なっているのは
- 高速読み込みができるHTML/CSS構造にする
- 画像サイズを端末ごとに自動最適化
- 重いデザイン表現を使わず、できるだけ自前のJSで書く
- アイコンは外部から読み込まず、すべてJIN側で用意する
といった、かなり地味な努力の積み重ね。基礎が固まっているから、誰が使っても高速な表示を実現できるWordPressテーマとなっています。
地味な努力な積み重ねで、高速な読み込みを実現させています!

SEOを意識した構造化データマークアップ
JIN:Rは、SEO(検索エンジン最適化)に有利になるように、トップページや記事ページでの構造化データマークアップを自動で行っています。
特別にSEO設定する必要はありません。
JSON-LD形式でのマークアップが、テーマ側で自動で書き出されています。
例えば、マークアップ検証ツールで見てもらうと、こんな感じで構造化データが書き出されていることがわかるよ↓



構造化データレベルで、サイト名・ディスクリプション・サイトタイプなどの基本的なマークアップはもちろん行っています。
さらに「記事著者とSNSアカウント紐付け」など、細かなSEO施策にも配慮したマークアップを自動挿入しています。
本気で稼ぐための「ブログコミュニティ」を用意
JIN:Rは「本気でブログで稼ぐ人のためのWordPressテーマ」なので、
限定参加の「ブログコミュニティ」を用意し、収益化を環境でも後押ししています!
コミュニティは「Slack」というアプリ内で行います。

- コミュニティの参加券
- 完全無料で参加できる権利
- 2800人が参加済!
- 業界最大規模のブログコミュニティ
- できること
- ブログ仲間を作れる
- 困った時に仲間に相談できる
- 定期イベントのブログ講座を視聴できる
- イベント「ブログ講座」の内容
- ブログの相談者を募る
- ひつじが「ブログ診断」を実施
- 1人あたり20分以上かけてアドバイス
ブログコミュニティは、通常なら2,000〜6,000円の月謝がかかるのが普通です。
それが、JIN:Rなら永久無料。
上級者からアドバイスを受けられる環境(参加者2900人超の活気あるコミュニティ)が手に入ります。
コミュニティ内の「ブログ診断」は、僕がブログアフィリエイトで月100万円以上稼いだ実績を元に、アドバイスしているよ!

配信したブログ診断の動画は、BlogCamp wikiで「動画教材」としてストックしているので、今から参加してもアーカイブをチェック可能!

はっきり言って「ブログで稼ぐための環境が、ここまで丁寧に整っているWordPressテーマは他にない」と思います。
迷わない「マニュアル」と、相談できる「フォーラム」
有料テーマを選んでくれているからこそ、『ブログのスタートでつまずくことがないように』、進み方をマニュアル・フォーラムでバックアップします!
ブログあるなるなんですが「わからないことがあって先に進めない」ということが原因で、挫折して辞めてしまうことがよくあります。
せっかくサーバー代金を払って始めるのに、挫折して辞めるともったいないですよね。
でも、JIN:Rを使っていればもし困ったことが起きた場合でも、JIN:Rユーザーなら「フォーラム」で気軽に相談することができます!
できるだけ寄り添って解決できる努力をします!
何か困ったことがあったらフォーラムに相談してくださいね!

もしWordPressを使っていて困ることがあっても、JIN:Rならサポート環境があるので、ひとりで解決に悩む必要はありません。サポート費用は無料。
テーマの完成度はもちろん、「ブログで稼ぐ環境」をしっかりJIN:Rは用意しています。
JIN:Rの仕様|搭載している「機能」のまとめ

では、JIN:Rの機能をザッと列挙すると、こういった感じになります。
こうやって文字で並べても多いです。
それでも各ブロックの詳細は解説できていないので、、もうとんでもない量の機能が入っています。

2度とやりたくないくらい大変だった

| 機能一覧 | |
| 執筆アイテム | 1:JIN:Rオリジナルブロック - ボックス - ボタン - マーカー - タイムライン - アコーディオン - ブログカード - デザイン見出し - 背景 - 記事リスト - リッチメニュー - フルワイド - カテゴリー区別 - コードエディター - アイコンボックス - 有料コンテンツ(有料記事) 2:記事ページの表示設定 - アイキャッチ非表示 - 広告非表示 - SNSボタン非表示 - 関連記事非表示 - プロフィール非表示 3:記事毎のSEO設定 - title設定 - description設定 - keyword設定 - ハッシュタグ設定 - canonicalのURL設定 - noindex設定 4:付属機能 - 文字サイズの個別調整 - 表示切り替え( スマホでは非表示..など) - 各ブロックへのCSS追加 - 各ブロックの上下余白追加 |
| デザイン設定 | 1:デザインインポート機能 2:サイトデザイン設定 - 全体 - 1カラム or 2カラムの切替 - ページフレームの切替 - フラット or マテリアルの切替 - アイテム丸みの一括調整 - 日本語フォント選択(7種) - 英語フォント選択(14種) - ヘッダー - デザインパターン(2種) - ヘッダー追尾 - ヘッダー背景装飾(4種) - ヘッダーの一部非表示機能 - ロゴ画像の設定 - グローバルメニュー(2種) - 記事 - デザインパターン2種 - 記事幅の調整(680 or 740) - 文字サイズの調整 - SNSシェアボタンのデザイン - アイキャッチ等の表示設定 3:カラー設定 4:メインビジュアル設定 - 記事スライドショー - 画像スライドショー - ヘッダー画像 - ヘッダー動画 5:見出しの一括管理 - H2のデザイン(10種) - H3のデザイン(8種) - H4のデザイン(7種) 6:ボックスの一括管理 - 全20種のそれぞれの色管理 - アイコンボックスの色&アイコン選択 7:ボタンの一括管理 - デザイン選択(3タイプ) - 色選択(単色 or グラデ) - 文字サイズ/ 丸み / 大きさ調整 - 影のON/OFFとサイズ調整 - hoverアクション登録 - 表示アニメーション登録 8:吹き出しの一括管理 - キャラクター登録 - 吹き出しデザイン(3タイプ) - 吹き出しの色登録 - レイアウトの登録(左 / 右) 9:アニメーション一括設定 - 全体アニメーションの設定 - デザイン見出しの出現アニメーション - カラムの出現アニメーション 10:著者プロフィール登録 11:SNSアカウント登録 12:インフォメーション設定 - インフォバー(通常デザイン) - インフォバー(ボタン付デザイン) 13:スマホ専用機能 - スマホメニューの作成 - スマホコンバージョンボタンの作成 |
| JIN:R設定 | 1:SEO管理 - noidex設定 - トップページ2ページ目以降 - カテゴリーの一覧ページ - タグの一覧ページ - タグの2ページ目以降 - カテゴリーの2ページ目以降 - アーカイブ/検索/画像ページ - パンくずリスト - 「HOME」の文字置き換え - 表示 or 非表示 - みかけ上のサイトタイトル設定 - タイトル区切り線「|」の変更 2:広告管理(新) - 全体一括設定 - はじめのH2前 - 記事おわり - 関連記事上 - Multiplex広告 - カテゴリごとの個別設定(4つまで) 3:計測タグ設定 - Googleアドセンス - Googleアナリティクス - Search Console - head内 - bodyタグ開始直後 - bodyタグ終了直前 4:アフィリエイトタグ管理 - よく使うアフィコードを30個まで登録 - 「ボタン」に反映できる |
| その他の機能 | 1:有料記事の販売機能 - 手数料3.6%(業界最安水準) - サブスク課金にも対応 2:YouTube連携アイキャッチ 3:オリジナルアイコン400種類 4:カテゴリーの作り込み機能 5:公式カスタムパターンの呼び出し機能 6:共著(プロフィール出しわけ)に対応 |
以上、ブログで必要な機能は網羅的に取り揃えました!
ここでは、代表的なブログアイテムの紹介をさせていただきますね。
ボックスデザイン(合計20種類)
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
- ボックス
- 内容を書きます
- 色は自由に変更可能
まだまだあります…!「ボックス色」は自由に変更することが可能です。
アイコンボックス(全400種から選べる)
「アイコン」と「ボックスの色」は自由に変更可能です!
ボタン (マイクロコピー対応!)
ボタンデザインは「塗り」「アウトライン」「アロー」から選べます!
吹き出し(キャラクター会話)

キャラクターの会話文を作れます!
いろんな表情の口コミキャラを標準で用意

色や形も自由に変更できます!

パターン豊富!いろんなデザインに変更できるよ!

タイムライン (ステップ表示)
ステップ式の情報は「タイムライン」を使えば整理しやすいです!
JIN:R公式サイトのダウンロードページで、テーマを購入します。自動返信メールが届きますので、その案内に従って「jinr.zip」というファイルを入手しましょう。
WordPressにログインして、「外観」>「テーマ」より「jinr.zip」を追加してインストールのボタンを押しましょう。
アコーディオン(Q&A)
ブログ記事で使いやすい「Q&A」も簡単に作れます
- 初心者でも使いこなせますか?
-
はい。初心者でも使いやすいように、操作性をシンプルにしています。
- サポートはありますか?
-
無料サポートが付帯されています。ご安心くださいませ。
有料コンテンツ(記事販売)

少し上級者機能ですが、JIN:Rは「有料記事」の販売機能にも対応しています!
- 読者が購入すると「記事の続き」が表示される仕組み
- 販売手数料:3.6%
- Stripeの決済機能を使っています。
- JIN運営(株式会社CROOVER)は、一切の手数料をいただきません。
- 1記事購入で、全記事解放も可能!
この機能を応用すると、ちょっとした会員専用コンテンツを作ることができます。記事販売だけでなく「動画講座」などに応用して使うことも可能。
初心者向けの機能から、上級者機能まで、しっかり揃えました!
JIN:Rを使いこなしてブログ収益化をしっかり進めてもらえると幸いです。

JIN:Rの販売価格&ダウンロード

JIN:Rの販売価格は、19,800円(税込)となっています。
販売価格は19,800円は高い?
たぶん、「え、高くね?」と感じるかもしれませんが、正直言って「これでも安い」と言える価格設定だと思っています。
JIN:Rのサービスをまとめると
- 業界トップクラスのデザイン性
- 高機能&SEOに強い設計
- 無料アップデート実施
- コミュニティの「学びの場」がある
- フォーラムの「サポート」もある
そんなツールが、サブスクなし・買い切り19,800円なのは、、
「本当にいいのかな?」と個人的には思いました。

これだけの「デザイン性のあるページ」が作れるWordPressテーマであることに加えて、「ブログで本気で稼ぐ環境」の特典があります。
JIN:Rは「ただのWordPressテーマ」じゃなくて、「ブログで稼ぐためのツール」として、19,800円以上の価値のあるものに仕上げました。
本当に必要な人に選んでもらって
「しっかりブログ環境を整えてもらえれば」と思っています!

複数ブログで利用可能!家族間共有もOK
JIN:Rは「1ライセンスあれば複数サイトで利用できる」ようになっています!
ご自身の所有するサイト内であれば、ブログだけでなく、ポートフォリオやホームページ作りなども楽しんでいけるようになっています。
また、同居する家族内であればJIN:RをシェアOKです!
1ライセンスあれば、夫婦でそれぞれブログを作ったり、子供と一緒にWebサイト作りにチャレンジしたりしてもらうことができます。

さいごに
開発者としてはもちろん、1人の個人として、自信をもって「本当にいいサービスです」と言えるものに仕上げました。
ここまで「テーマ」も「環境」も整っているものは、普通あり得ないです。
ぜひ手に取って、JIN:Rでブログ収益化を加速させていってください。
開発に至ったワケ
「JINの進化版テーマの開発しよう」とチーム内で話が出たのは、ちょうどJINのリリースから2年近くが経った、2019年9月頃のことでした。
JINも安定化して、Ver2.0がリリースされた節目あたりの頃です。
正直いえば、「このままJINに機能を乗せ続けてしまうと、JINの表現したい世界ができなくなる」というジレンマに陥っていました。
JINはClassic Editorに特化して作ったテーマなのです。だからこそシンプルで初心者に使いやすい良さがあります。
その土台を引き摺りながら「Gutenberg対応」をさせていくとなると、どんどん軸がぶれていく結果になりかねませんでした。

JINのまま新エディター開発を続けると、Classic Editor側の機能と干渉したりして、負の遺産をどんどん膨らませてしまう結果になりかねませんでした。
そこで、「新エディターで使いやすいJINを作ろう」という結論に至ったのです。
古い基盤で中途半端に新エディターに対応するよりも「新しい基盤に変えて新エディターに最適化したほうが、圧倒的にクリエイティブな作品に仕上がる」と判断して、大きく舵を切りました。
また、時代的に「スピード」も課題になっていて、ここもテーマの根幹から変えないと難しい部分が多くありました。
もちろんJINでも最低限の対応はできるのですが「時代にあった最高にいいものを作りたい」という思いがあったので、テーマを1から再設計していくことになりました。

その原点から、まさか3年かかるとは思いもしませんでした。
でも、集大成となる『作品』をお披露目できる今となっては「クリエイティブでやりがいのある仕事ができて、あの時大きく路線変更して本当によかったな」と心から感じています。
途中は先の見えない暗いトンネルをずっと走っている不安な気持ちもありましたが、無事走り切れてよかったです。
「同じテーマ使ってるようには見えない」を求めて
DEMOを見てもらえると分かるように、あらゆるデザインがたった1テーマでできるようになっています。
テーマのβ版をお披露目した時、「このDEMO全部が同じテーマ??1つ1つ違うものかと思ってました」と嬉しいコメントを言ってくれる人もいました。
それを言ってもらえると、心の中でひっそりガッツポーズが出ます。「同じテーマに見えない」は、まさに狙っていた部分の1つですから。
テーマが高機能でできることが増えるほど、複雑化して使いにくくなるのが普通です。
でもJIN:Rでは「使いやすいし、デザインの幅がある」という矛盾を実現させています。

「直感的にページを組み上げられる」を体感できるように…
JIN:Rは『ブロック単体の完成度』はもちろんこだわって作ったのですが、
「複数ブロックを組み合わせても完成度が高い」という、トータルでのデザインの完成度を追求しました。
ブロックは組み合わせて使う前提のものですから「組み合わせで使っても違和感が出ないようにする」のが開発の肝にあたる部分でした。
そのために、数百に及ぶフィードバックと修正をしてリリースとなりました。
例えば「カラムの中に背景ブロックを入れ、そこでデザイン見出しを使った時、上余白が広すぎる問題が生まれる。もう少し余白を詰めてほしい」
といった超細かいデザインの改善要望を、1つ1つチーム内の共有ボードに書き記して、バランス調整を行っていきました。

いろんな利用方法をシミュレーションしながらJIN:Rを使ってみて、僕らが「使いにくいところ」はすべて「使いやすい」に変えました。

何も考えずに使っても美しいデザインとしてまとまるような、融通のきくような、そんな「JINらしさ」を大切にして仕上げています。
「実はこんな人にも使ってほしいのに…」を叶えるために
開発者のひつじは、もともとフリーランスとしてWEB業界で飯を食ってきたので、WEBでの情報発信がどれだけの影響があるかを身をもって知っていました。
だからこそ、技術ある人や、個人店を持っている人が「自分の言葉で綴ったサイト」を持っていないのが正直言って信じられませんでした。
サイトは作らず食べログで済ませていたり、明らかに業務委託で作ったであろう雑でアリキタリなページだったり、、
なんでWEBでの情報発信を放棄してもったいない事をしてるんだろうと。個人的には憤りすら感じるレベルに問題意識を持っていました。
「こんな専門職でいい仕事している人こそ、ブログやホームページを持って情報発信すればいいのに。そうすればもっとお客さんのご縁も増えるだろうに」と思っていました。
でも、たしかに自分でホームページを思いのまま作り込める仕組みは今までなかったんだと思います。
だからこそ「本職はITとは関係ない人」でも、直感的に、本格的な美しいサイトを、格安で作ることができるような仕組みを、JIN:Rで実現したいと思いました。

JIN:RのDEMOには、法律事務所・ロースターカフェ・イラストレーターのポートフォリオなどを忍ばせています。
これは「そういった専門職の人にこそ、JIN:Rでサイトを作ってもらって本業に役立てて欲しい」という、ちょっとした野望とメッセージを含ませているからです。
たとえば「法律事務所のホームページを自分なりにリニューアルして、自分の伝えたかったコンセプトを表現する」とか、そういった人が増えるといいなと本気で思っています。
そのためにも、1クリックでDEMOの通りのサイトができあがるほど、誰でもかんたんに作れる仕組みにこだわって完成させました。
最後の最後に
開発に捧げた想いがたくさんあって、長々とした話になってしまいました。
それだけの熱量を込めて制作したからこその『傑作』だと自信を持って言えます。きっと手に取っていただけると、その本気度が伝わることと思います。