【公式】 「JIN」と「JIN:R」を比較!どう違うのか?まとめました!

WordPressテーマ「JIN」と「JIN:R」を制作しているひつじ(@hituji_1234)といいます。
僕はこの2つのテーマをどちらも更新しているのですが、
初めて見る人にとっては「イマイチ違いがよくわからない」かもしれません。
JINとJIN:Rって、何がどう違うの???

テーマ開発者から言わせてしまうと
「JINとJIN:Rは全然違うもの」
「それぞれの良さがある!」
とは思っているのですが、なかなか違いがわからない人もいますよね。

当ページでは、「JIN」と「JIN:R」の違いについて、開発者の偏見をなるべく無くして客観的にお伝えさせてもらおうと思います。
それぞれの良さがあるので、ご自身に合ったものを選んでもらえると幸いです。
「どっちを選べばいいか分からない」という人は、ぜひこの記事を参考にして貰えると幸いです。

JINとJIN:Rはどう違う?比較表でまとめ!
| JIN | JIN:R |
|---|---|
 |  |
| [公式サイト] jin-theme.com | [公式サイト] jinr.jp |
| [インポートできるDEMO] 10種類 (プラグイン要) jin-theme.com/demo | [インポートできるDEMO] 23種類 (プラグイン不要!) jinr.jp/demo |
| [トップページの構築] △ 苦手 | [トップページの構築] ◎ 得意 |
| [ホームページ制作] やや苦手 | [ホームページ制作] 得意 |
| [対応エディター] Classic Editor Gutenberg | [対応エディター] Gutenberg |
| [ファーストビュー] ヘッダー画像 記事スライダー(小) | [ファーストビュー] ヘッダー画像 ヘッダー動画 記事スライドショー(大・小) 画像スライドショー |
| [執筆ツール] シンプルボックス 見出し付ボックス アイコンボックス シンプルボタン リッチボタン 横並びボタン 吹き出し マーカー 付箋 ブログカード 区切り線 ランキング アコーディオン | [執筆ツール] ボックス アイコンボックス ボタン(マイクロコピー対応) 吹き出し ブログカード 区切り線 マーカー アコーディオン タイムライン デザイン見出し 記事リスト リッチメニュー フルワイド 背景 カテゴリ区別 プロフィール 文字サイズコントロール スマホ・PC表示切り替え JINアイコン400種類 YouTube連携機能 有料記事が作成可能 |
| [ウィジェット] サイドバー サイドバー追尾 トップページ上 トップページ下 記事上 記事下 フッター【左】 フッター【中央】 フッター【右】 | [ウィジェット] サイドバー サイドバー追尾 トップページ上 トップページ下 記事上 記事下 関連記事上 関連記事下 フッター ハンバーガーメニュー ※カテゴリごとに表示出し分け対応 |
| [SEO] JSON-LDによるマークアップ noindexの一元管理 canonical設定 SEOタイトルの個別上書き設定 ディスクリプション設定 Twitterハッシュタグ設定 | [SEO] JSON-LDによる詳細なマークアップ noindexの一元管理 canonical設定 SEOタイトルの個別上書き設定 ディスクリプション設定 Twitterハッシュタグ設定 |
| [広告管理] 一元管理できる広告 | [広告管理] 一元管理できる広告 カテゴリ別に表示分け対応 (インフィード広告のみ廃止) |
| [補助機能] インフォメーションバー コンテンツマガジン スマホメニュー(下) ステマ規制への対応設定 | [補助機能] インフォメーションバー(ボタン配置OK) 追尾ヘッダー スマホ専用のCVボタン ステマ規制への対応設定 |
| [高速化の取り組み] アイコンフォント内蔵 画像表示の最適化済み | [高速化の取り組み] HTML /CSSの最適化 アイコンフォント内蔵 画像表示の最適化(強) 特別な設定不要で高速 |
| [メニュー機能] ピックアップメニュー スマホボタンメニュー グローバルメニュー フッターメニュー | [メニュー機能] リッチメニュー スマホメニュー(上) ハンバーガーメニュー グローバルメニュー フッターメニュー |
| [カスタム投稿タイプ] 対応 | [カスタム投稿タイプ] 現在非対応 |
| [CTA機能] 対応 | [CTA機能] 記事下・関連記事上ウィジェットに ブロック配置する形式 |
| [アフィリエイトコード管理] 非対応 | [アフィリエイトコード管理] 対応 ※設定コードを「ボタン」のブロックで呼び出せる。 アフィコードの一元管理可能。 |
| [コミュニティ] JIN BLOGCAMP 参加権 3000人がすでに参加中 | [コミュニティ] JIN BLOGCAMP 参加権 3000人がすでに参加中 |
| [販売価格] ¥14,800 | [販売価格] ¥19,800 (JINユーザーは5000円OFF) |
JINとJIN:Rの違いを、ざっとまとめるとこんな感じ!
JINにもJINの良さはあって、ブログやるのに必要な機能が全部入ってて14,800円の買い切りは安いと思う。
JIN:Rは機能がさらに強化されて搭載されているものが多くて、ポテンシャルがすごく高いテーマではあるね。

な、なるほど・・・?

「いや、よくわからないんだけど・・・」という人もたくさんいると思うので、
もう少し詳細に解説をさせてもらいます。
エディター(執筆ツール)が違う
JINとJIN:Rの大きな違いは、メインのエディターの違いです。
- JIN→ Classic Editor(旧エディター)
- JIN:R→ Gutenberg(新エディター)
に特化したテーマになっています。
JIN:Rの執筆画面(新エディター対応)

JIN:Rは「執筆画面」と「実際の画面」がほとんど同じになるように、
デザインを整えて設計しています。
新エディターを使っている恩恵もありますが、それだけでは表示が綺麗にならないので「実際の画面と区別がつかないくらい寄せる」ということに尽力をしています。
現代的で、すごーく直感的な執筆ができるよ!
これがJIN:Rの良さではあるね。

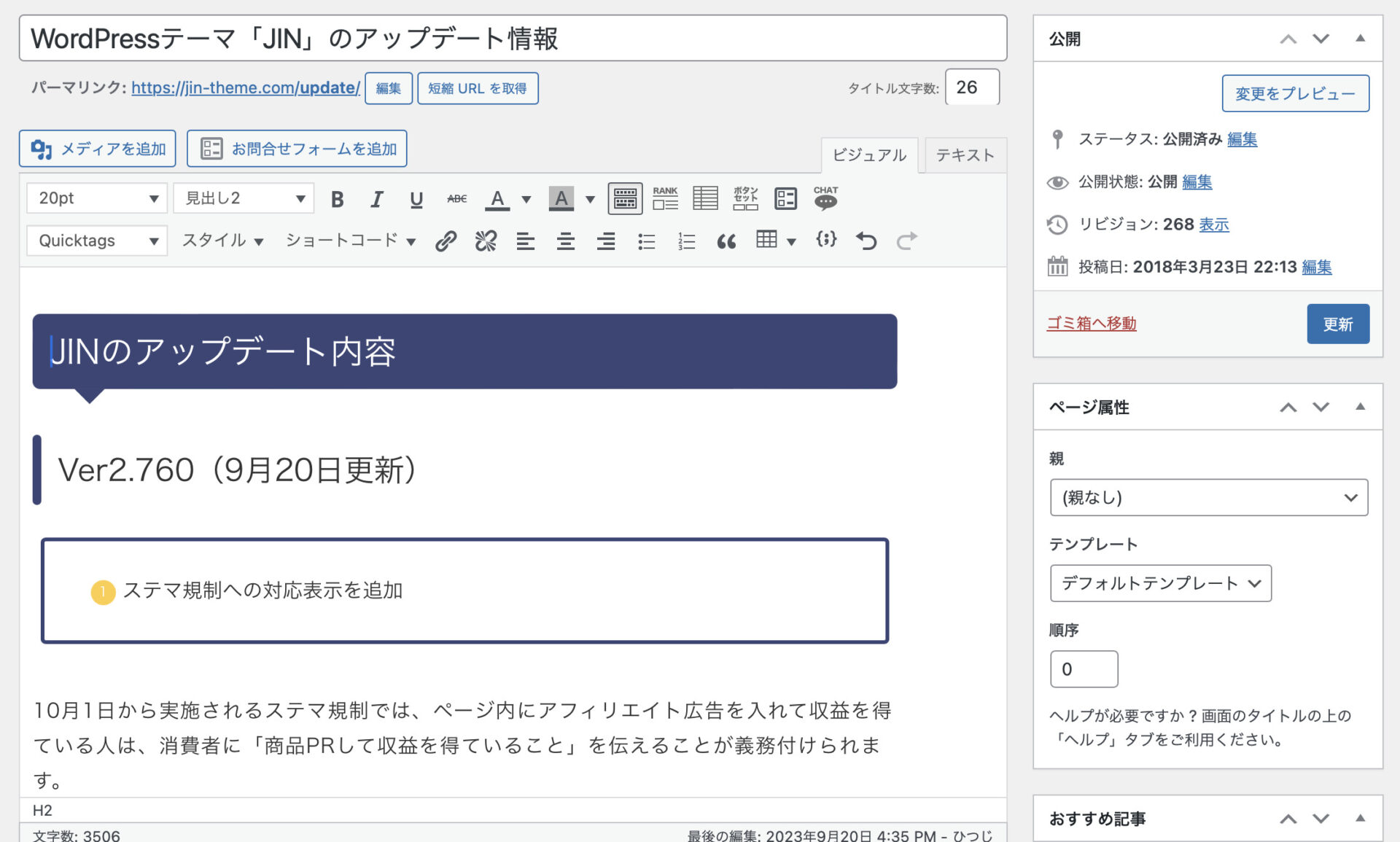
JINの執筆画面(旧エディターがメイン)

JINは旧エディター(Classic Editor)に最適化して作られたテーマです。
なので、昔のエディターで執筆することを専門として作っているので、執筆画面が少し古いですね(これはこれで、慣れたら使いやすいのですが・・・。)
とはいっても、たくさんのユーザーから選ばれている商品だけあって、旧エディターの中では相当使いやすい部類に入っている自負はあります。
JINも新エディターには対応しているけど、JIN:Rほどの完全対応ではないね。

トップページの表現力
JINとJIN:Rの大きな違いは、トップページの自由度です。
- JINはトップページでの表現は限られる
- JIN:Rは自由にトップページを作れる
だから、ブログだけじゃなく、ホームページも作ることができる

JINは「古き良いブログデザイン」が得意
JINのトップページのデザインは、古き良きパターンには限界があります。

昔ながらの「ザ・ブログ」なデザインが得意なのがJINだね。
このデザインが好きな人は、ぶっちゃけJINで十分だと思う

JINのデザインには、JINの良さがあります。
全く同じようにはJIN:Rはできないので、JINの「古き良きブログ感」が好きな方は、こちらを選んでもらった方が後悔がないと思います。
JIN:Rは「ブログも、ホームページも作れる」のが強み

JIN:Rは「透明感」が特徴で、全体的に洗練されたデザインになっていますね。
ブログはもちろん、「メディア」「ホームページ」としても利用しやすいテンプレートになっています。
このトップページの制作能力は相当磨き抜いて作っているテーマで
- 背景
- フルワイド
- デザイン見出し
- 記事リスト
- リッチメニュー
といったアイテムを上手に使えるようになると、ブログだけじゃなくてホームページ制作までできるレベルの代物となっています。
とはいっても、みんな作るの難しいと思うので
「1クリックでいい感じにトップページが出来上がる機能」を入れています

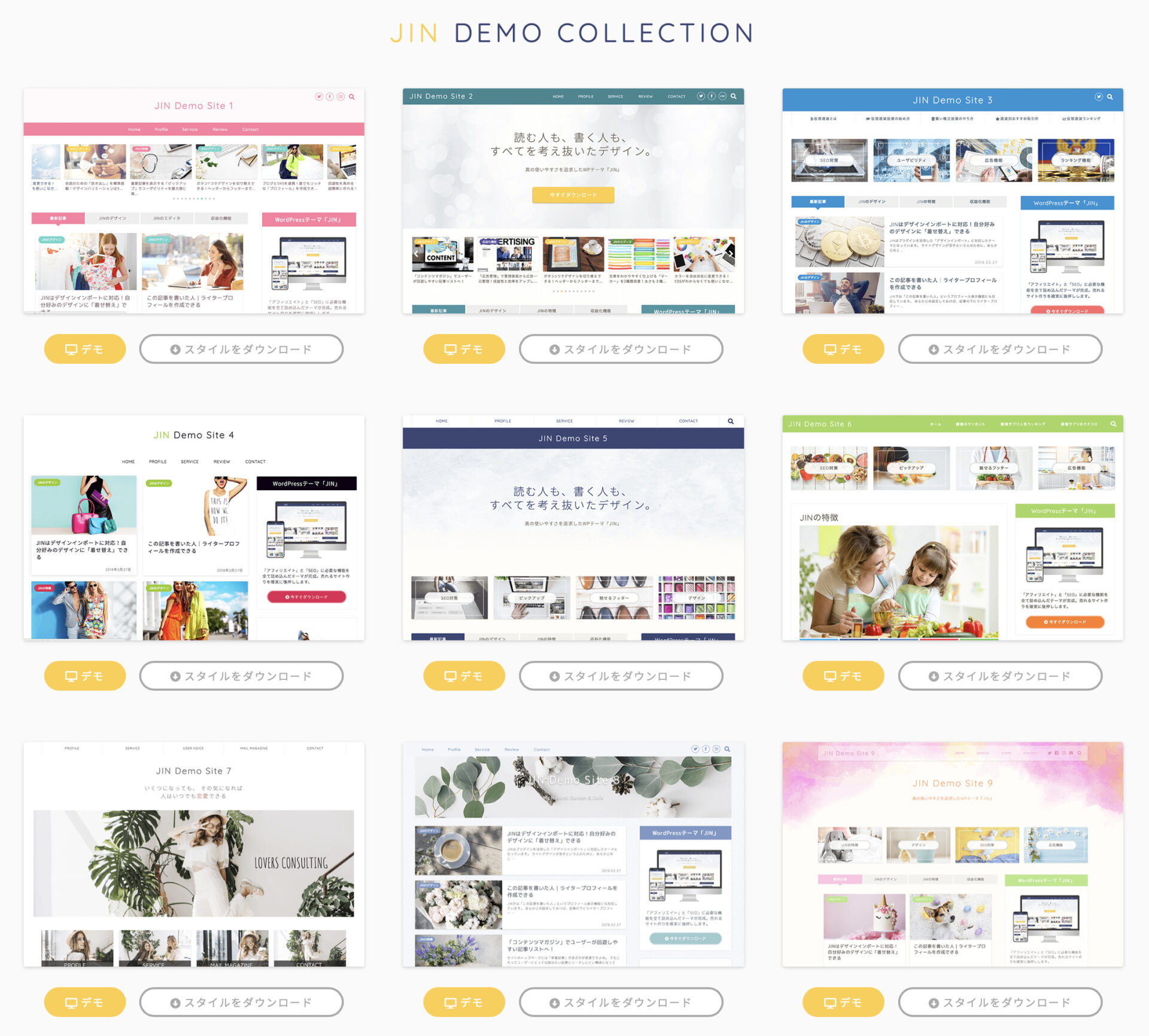
DEMOをインポートできる仕組み
JINもJIN:Rも、どちらも「DEMOをインポートして使うことができる」という特徴があります。
- JINは10種類のDEMOから選べる
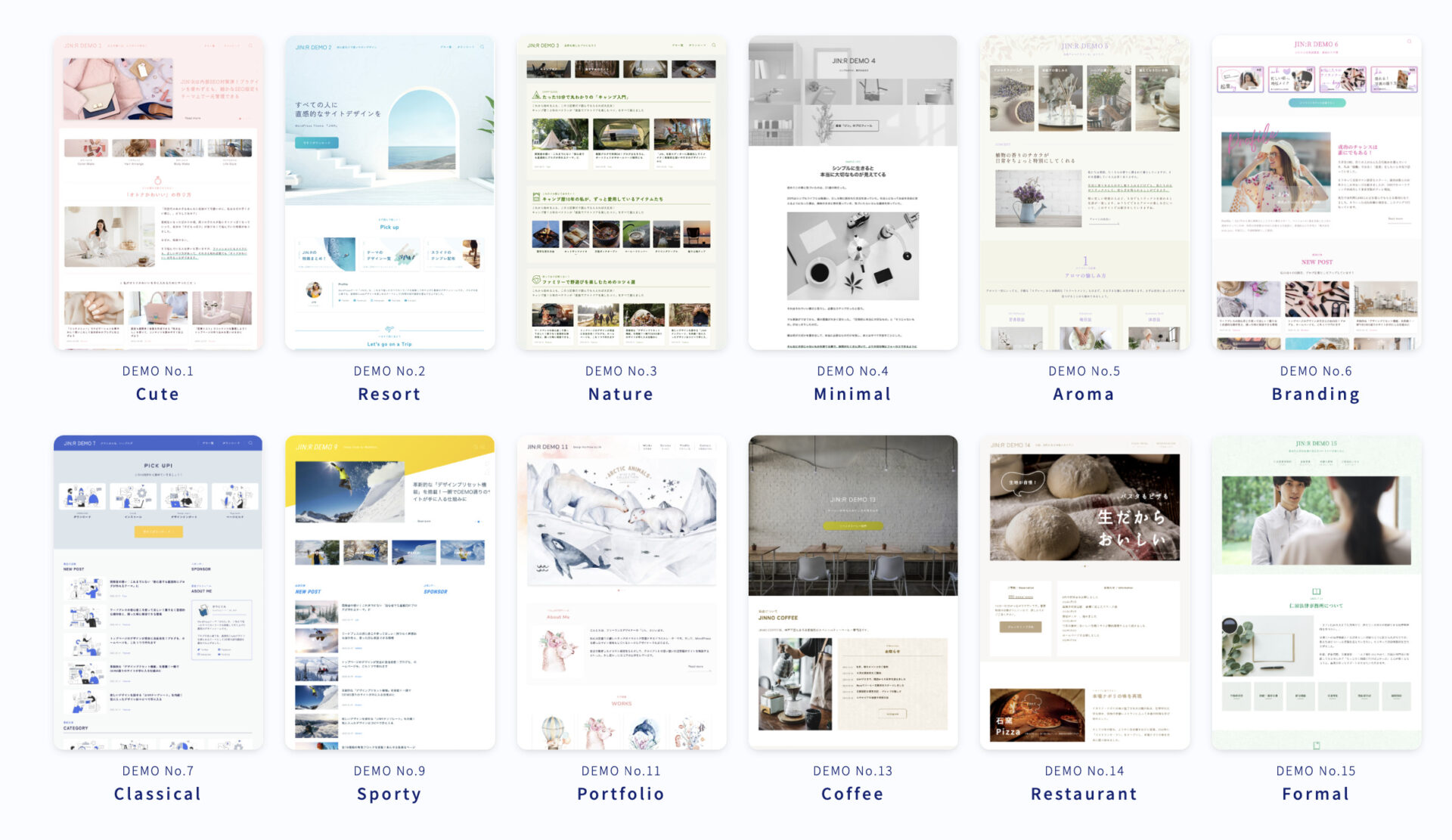
- JIN:Rは23種類のDEMOから選べる
という仕組みになっています。
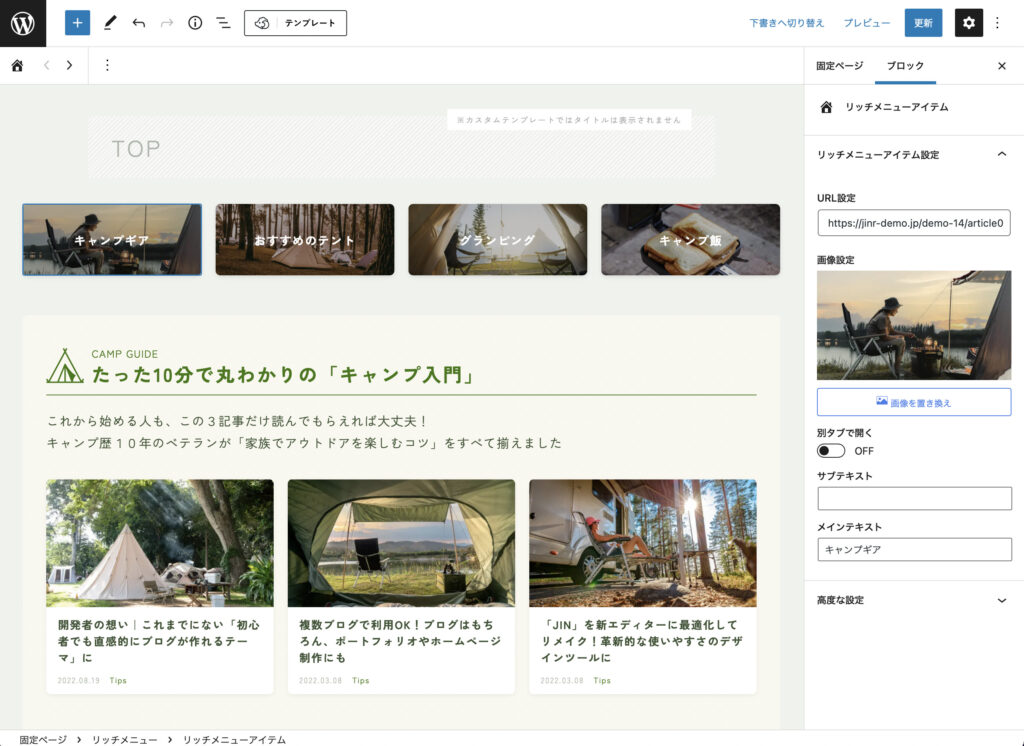
JIN:Rでは、テーマ機能だけでデザインインポートができるようになりました!
JIN:Rならテーマ有効から1分でデザインが完成します

↓JIN:Rのデザインプリセットを適用する様子↓
これまでJINではインポートするためにプラグインが必要で、ほんの少し難しい手順を踏んでデザインを適用してもらっていました。
- 配色がぜんぶ適用される
- レイアウトがぜんぶ適用される
- トップページの「型」もインポートできる
ここまでのハイレベルなインポート機能を搭載しているテーマは
国内でもJIN:Rだけです。
表示速度の速さの違い

JINとJIN:Rで比べると、JIN:Rのほうが表示速度が速くなりやすいように設計しています。
- JINのプログラムコードを再構築
- 端末幅に応じて画像を出し分ける
こういった細かい努力をJIN:Rは徹底しているので、JINよりも読み込み速度が速くなりやすい特徴があります。
(とはいっても、JINも「高速化」はできるだけ重ねているテーマなので、重すぎることはありません。)
JIN:Rはプログラムコード面でもかなり洗練されています。
「適当に使っていても読み込みが早くなる」を目指して作り上げました!

SEOを意識した構造化データマークアップ
JIN:Rは、SEO(検索エンジン最適化)に有利になるように、トップページや記事ページでの構造化データマークアップを自動で行っています。
特別にSEO設定する必要はありません。
JSON-LD形式でのマークアップが、テーマ側で自動で書き出されています。
例えば、マークアップ検証ツールで見てもらうと、こんな感じで構造化データが書き出されていることがわかるよ↓



有料記事を販売できる

少し上級者機能ですが、JIN:Rは「有料記事」の販売機能にも対応しています!
- 読者が購入すると「記事の続き」が表示される仕組み
- 販売手数料:3.6%
- Stripeの決済機能を使っています。
- JIN運営(株式会社CROOVER)は、一切の手数料をいただきません。
- 1記事購入で、全記事解放も可能!
この機能を応用すると、ちょっとした会員専用コンテンツを作ることができます。記事販売だけでなく「動画講座」などに応用して使うことも可能。
初心者向けの機能から、上級者機能まで、しっかり揃えました!
JIN:Rを使いこなしてブログ収益化をしっかり進めてもらえると幸いです。

こんな人は「JIN」を選んだ方がいい!

いろいろJIN:Rの特徴をメインで書きましたが、
JINもできる事は多いテーマです。

WordPressテーマ「JIN」を使って欲しいのは
- JINのブログデザインが好き
- ユーザー数の多いテーマがいい
- 最安でブログコミュニティに入りたい
- Classic Editor(旧エディター)でブログを書きたい
こういった人にはJINがおすすめです。
JINのいいところは、歴史あるテーマなので「ユーザー数が多い」です。困ったら検索すれば何かしらヒットすることが多いですね。
あと、限定コミュニティ「Blogcamp」に入れるのは正直いって破格。イベント開催率も高くて、3,000人が参加・総メッセージ数12,000件超のかなり活気あるコミュニティです。
そういう意味では
JIN:Rよりも安くブログ環境を整えられる良いテーマだと思います。
「JIN」もメンテナンス更新はしっかり続けていくので、その点もご安心を!

例えば、最近では「ステマ規制への対応」がブロガーに必要でしたが、JINではその対応アップデートをリリースしています。今後も必要性の高い機能については追加していく予定です。
詳しい特徴を読みたい人はこちら
こんな人は「JIN:R」を選んだ方がいい!

WordPressテーマ「JIN」を使って欲しいのは
- これからブログを始める初心者
- 新エディター(Gutenberg)でブログを書きたい
- 高機能なテーマが欲しい
- トップページのデザインをかっこよく仕上げたい
- ブログの「SEO」「高速化」に力を入れたい
- 有料記事を販売することを視野に入れたい
こういった方は、JIN:Rの方が満足度が高いと思います。
特に、初心者にとっては「WordPressも初めて」ですよね。そういった新しいチャレンジは難しくて、挫折して撤退してしまうケースが多いです。
でも、JIN:Rはブログを始めるハードルを極限まで低くしています。
デザインはJIN:Rに任せておけば全部固まるからね。SEOや高速化もバッチリ。
あとは書いていくだけでOKにしているよ!
コミュニティの参加権ももちろんあるから、一緒に勉強しながら進んでいける環境を整えてるよ!

詳しい特徴を読みたい人はこちら
【補足】JIN→JIN:Rに変えた方がいいの?
JIN→JIN:Rに無理にテーマ乗り換えする必要はありません。
JINはJINでアップデートを続けていくため、無理してまでテーマ移行をしてもらう必要はないです。
ただ、移行はしやすい環境を整えてはいるよ!

JIN→JIN:Rは全くもって必須ではありません。JINもちゃんとメンテナンスをしていきますので、そのまま使ってもらって大丈夫です。
ただ、JIN→JIN:Rには「移行プラグイン」も用意しているので、なるべくスムーズに移行しやすくなっています。
さらに、JIN:RはJIN購入者であれば5,000円OFFで購入することができるので、この機会もぜひご利用ください。






