オリジナルアイコン400種を搭載|高速でリッチなアイコンを呼び出せる仕組みを内蔵
jinr-theme
サイトで利用するアイコンは、普通は「FontAwesome」のようなアイコンサービスから読み込みます。
しかし、外部のサービスを利用すると、サイトが重くなってしまいます。
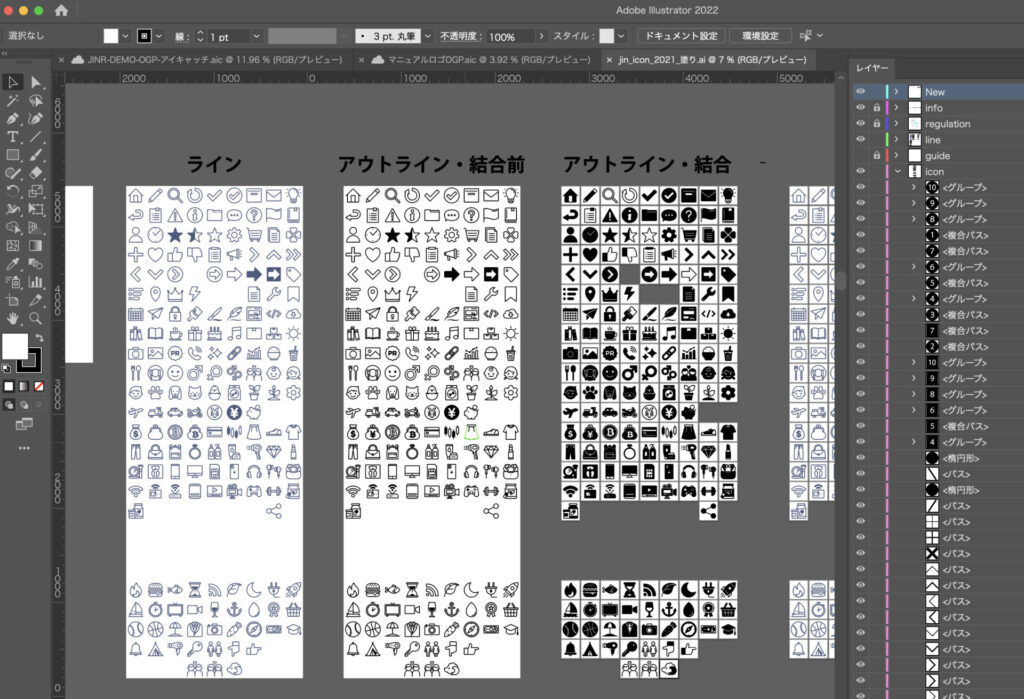
そうやってサイトが重くならず、かつリッチなデザインを実現するために、JIN:Rではアイコンを全て自作して「400種類のオリジナルアイコン」を作りました。

記事中で使うことができる
これらのアイコンは、記事の中でももちろん使えます。例えば、こんな風に↓
大きさも自由に変えることができます。
ボタンの中で使う
応用すると、ボタンの中に入れたりできます。
フォローボタンを作ることもできるし
アイコンボックスで使う
アイコン付きのボックスを作ることができます。もちろん、ここで設定するアイコンは自由に選ぶことができます。
見出しとして使う
さらに、「デザイン見出し」のようなパーツで呼び出すことができます
大きくアイコンが使えるので、細かい描画のアイコンにも向いています。
こういった感じで、400種類のアイコンを使って、リッチな記事デザインが実現可能です。ぜひJIN:Rのデザインの自由さを体感してみてください。





