「カテゴリー区別」でコンテンツをスイッチ!ヘッダーナビ・サイドバー・フッターを出し分けられる仕組みに

jinr-theme
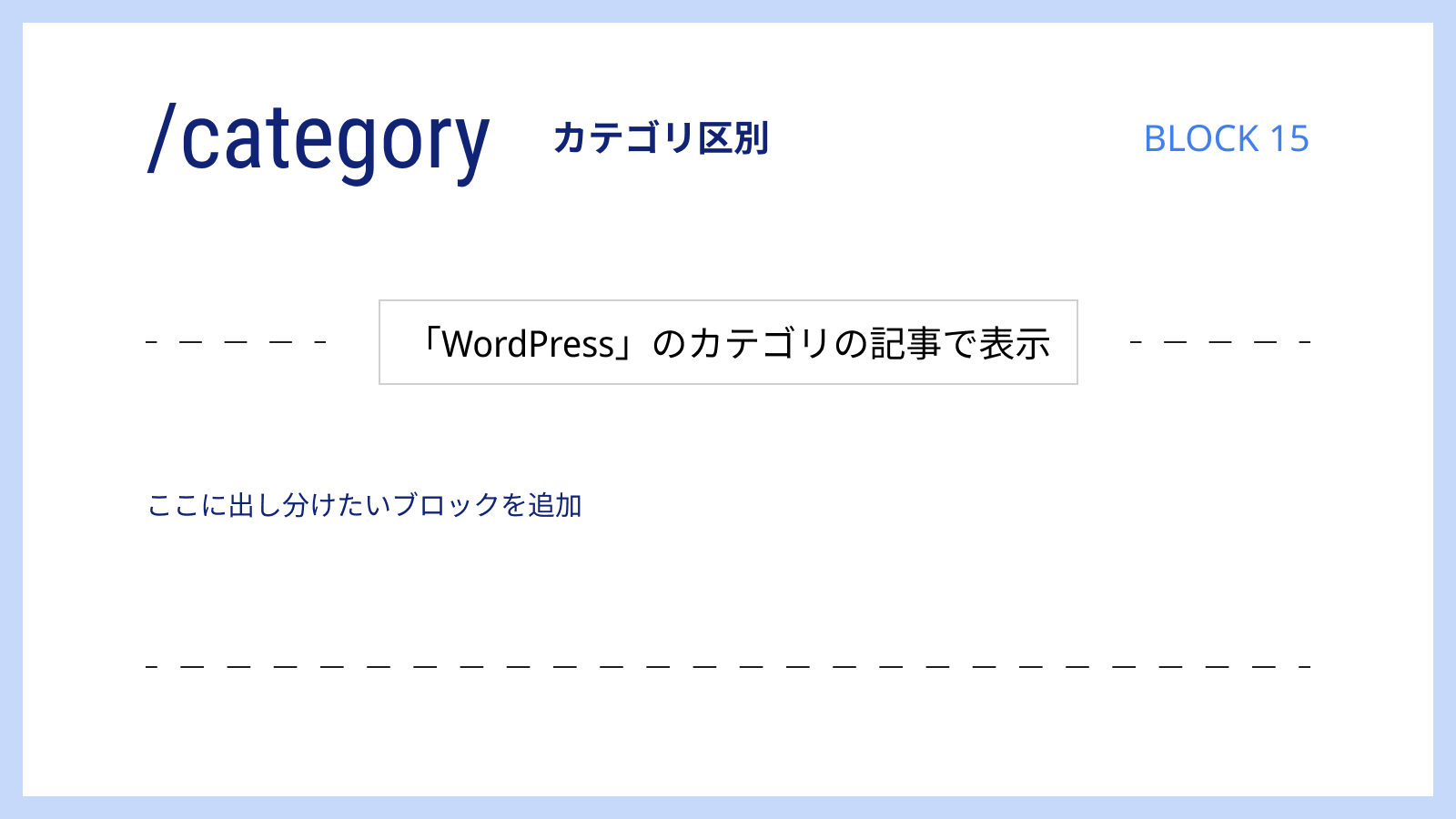
JIN:Rには、コンテンツを出しわけできる「カテゴリ区別」のブロックを用意しています。(※ 中級者向け)
カテゴリ区別のブロックを使うと、
- 記事下の「PR」をカテゴリごとに変更する
- 記事上の「リッチメニュー」をカテゴリごとに出し分ける
- ブログの「サイドバー」をカテゴリごとに変更する
といった工夫をしてサイト作成ができるようになります!
広告を出し分ける
広告する内容はターゲットごとに最適化した方が、商品が売れやすくなるのは間違いありません。
例えば、脱毛に興味のある人には脱毛サロンの広告を出して、ダイエットに興味のある人には、痩身エステの広告を出す。
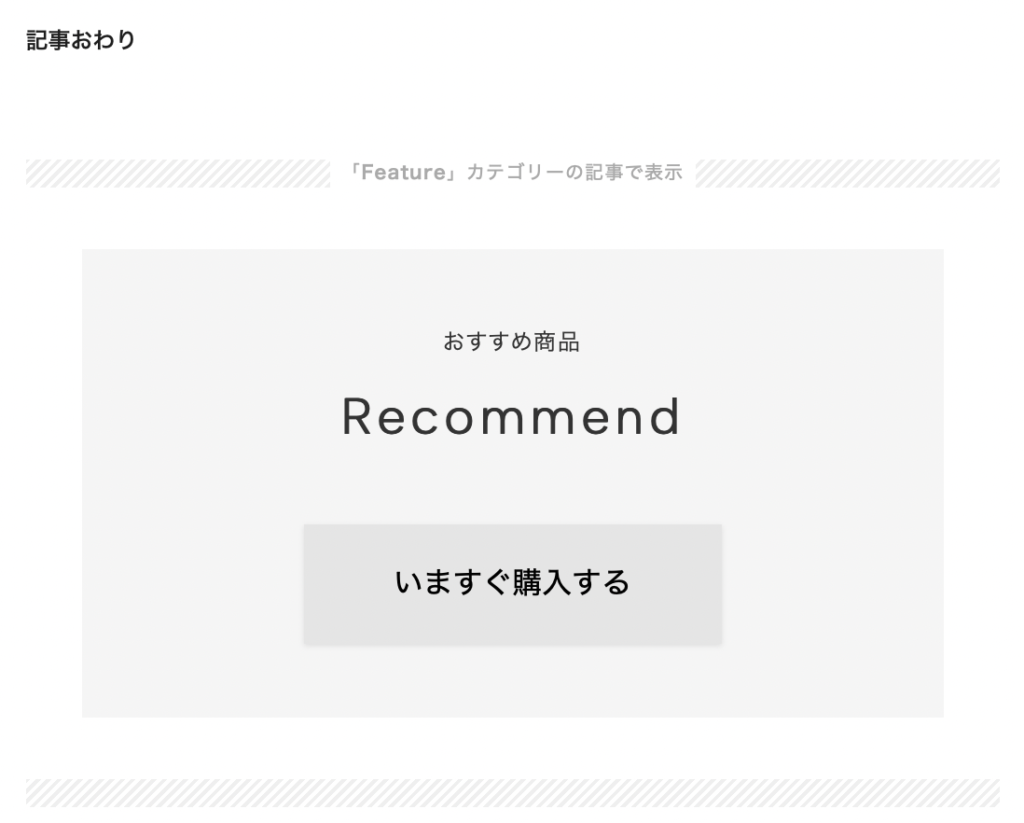
たとえば、「Feature」というカテゴリーの「記事おわり」だけ、商品の購入ボタンを出すことができる。

ウィジェットは「記事上」「記事はじめ」「記事おわり」「記事下」「フッター上」と、たくさんの場所を用意しているので、狙った場所に挿入もしやすい設計。
そうやってターゲットごとに広告内容を出しわけるようにすると、商品に興味を持ってもらえる割合は上がりますし、コンバージョンにも繋がりやすくなります。
ナビを出し分ける
カテゴリごとにナビゲーションを出し分けて、より使いやすいサイトに仕上げることも可能です。
たとえば、「Feature」というカテゴリーの「記事上」には、特性のナビゲーションを設置する。といったカスタマイズができます。

これを複数行うことで、カテゴリごとにナビを差し替えて表示することも可能。
こうやって、サイトの導線をかんたんに整えることができるようになっています。
これを使いこなしてターゲットに最適化したサイトに仕上げていきましょう。
あわせて読みたい

カテゴリ区別の作り方(マニュアル記事)





