【全10種登録OK】JIN:Rの「ボタン」のデザイン!自分好みの使いやすいボタンを作成できる!
【ホームページOK】 JIN:Rの「記事リスト」で、コンテンツを綺麗に整理しよう!

jinr-theme
記事リストのブロックを使うと「新着記事」や「カテゴリー」の一覧を呼び出すことができます。
Contents
【縦長】記事リストのデザイン例
カラム数は「PCでの表示数」となっています!
縦長カード
2カラムデザイン
ブログ記事中や、トップページの「カラム」ブロック中で使うと綺麗に仕上がるデザイン


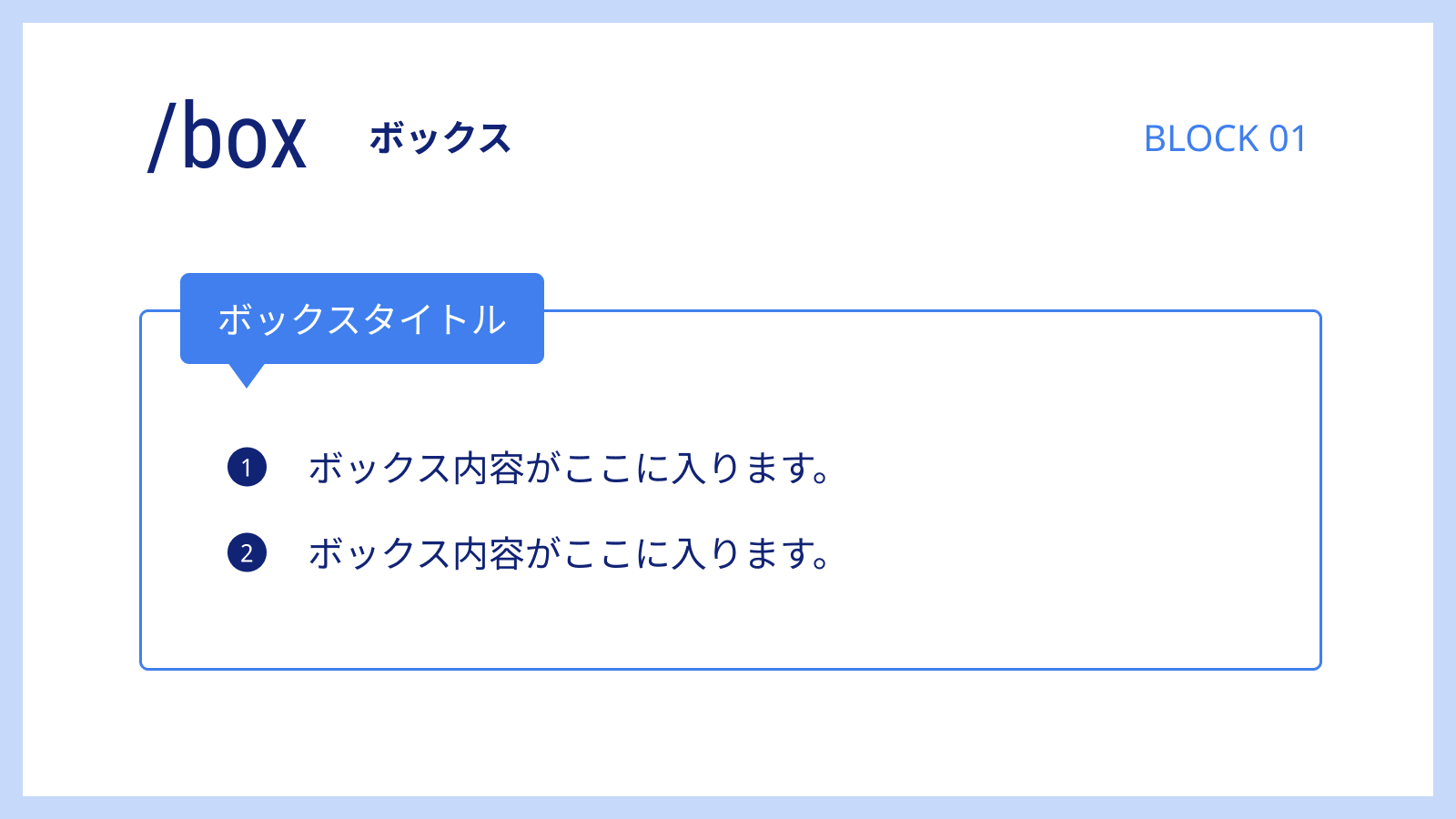
【色の個別変更OK】 JIN:Rの「ボックス」は全20種類から選んで使える!
縦長カード
3カラムデザイン
通常の記事・トップページのどちらでも使いやすい汎用的なデザイン

【全10種登録OK】JIN:Rの「ボタン」のデザイン!自分好みの使いやすいボタンを作成できる!

【色の個別変更OK】 JIN:Rの「ボックス」は全20種類から選んで使える!

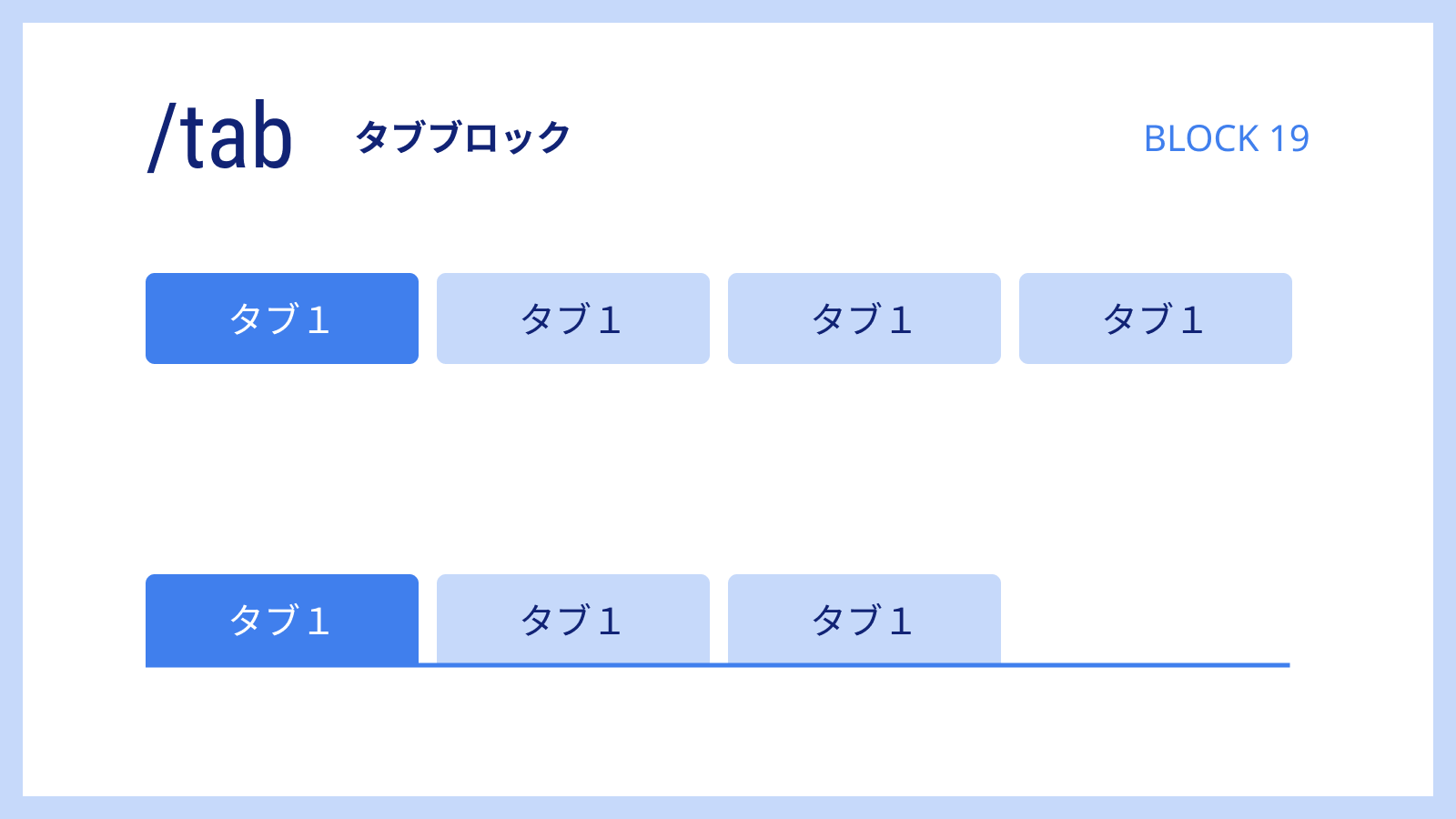
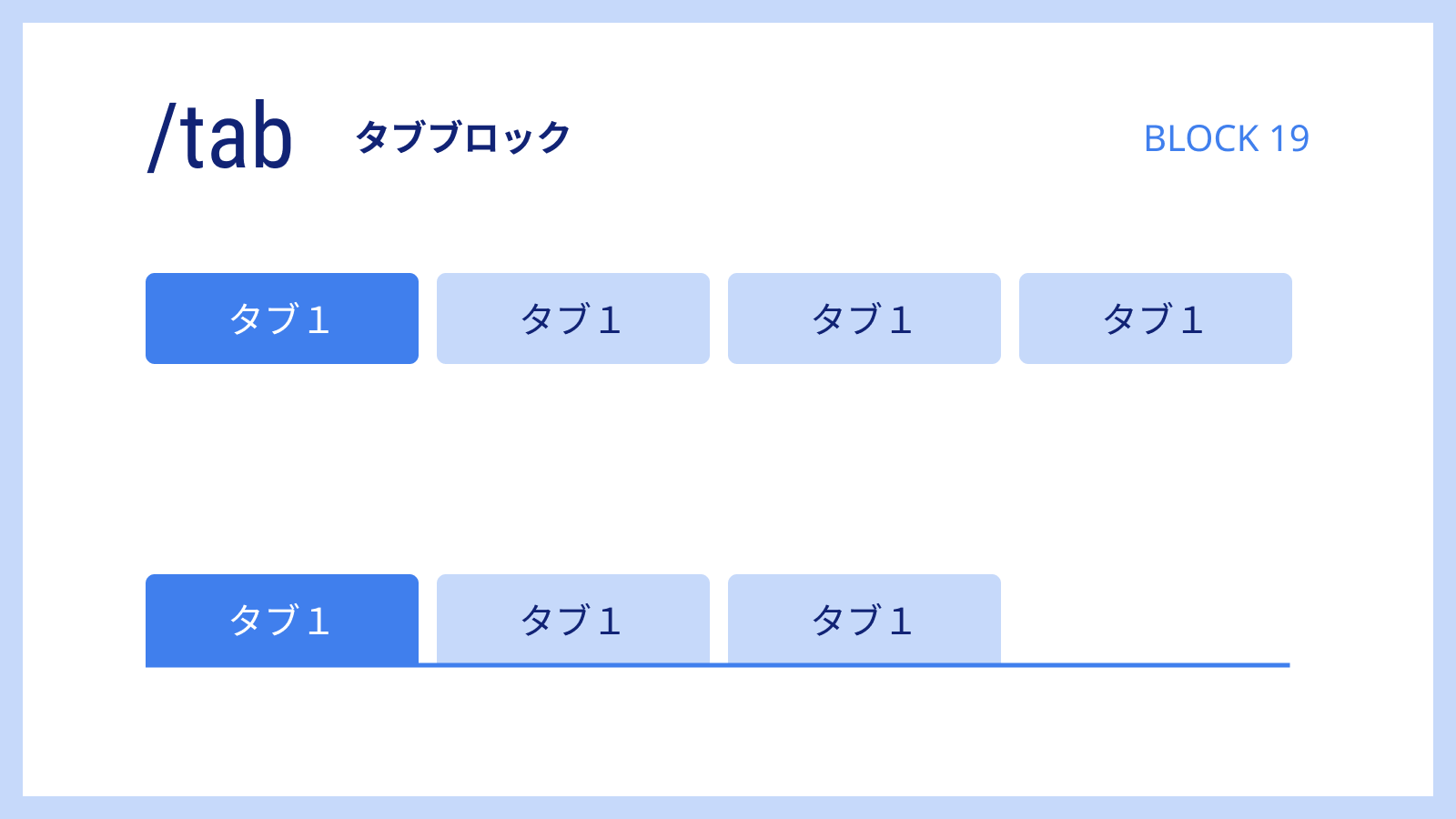
JIN:Rに「タブ」のブロックを追加!トップページ・ブログ記事内の情報整理に役立つ
縦長カード
4カラムデザイン
トップページで使用したほうが綺麗に仕上がるデザイン

【全10種登録OK】JIN:Rの「ボタン」のデザイン!自分好みの使いやすいボタンを作成できる!

【色の個別変更OK】 JIN:Rの「ボックス」は全20種類から選んで使える!

JIN:Rに「タブ」のブロックを追加!トップページ・ブログ記事内の情報整理に役立つ

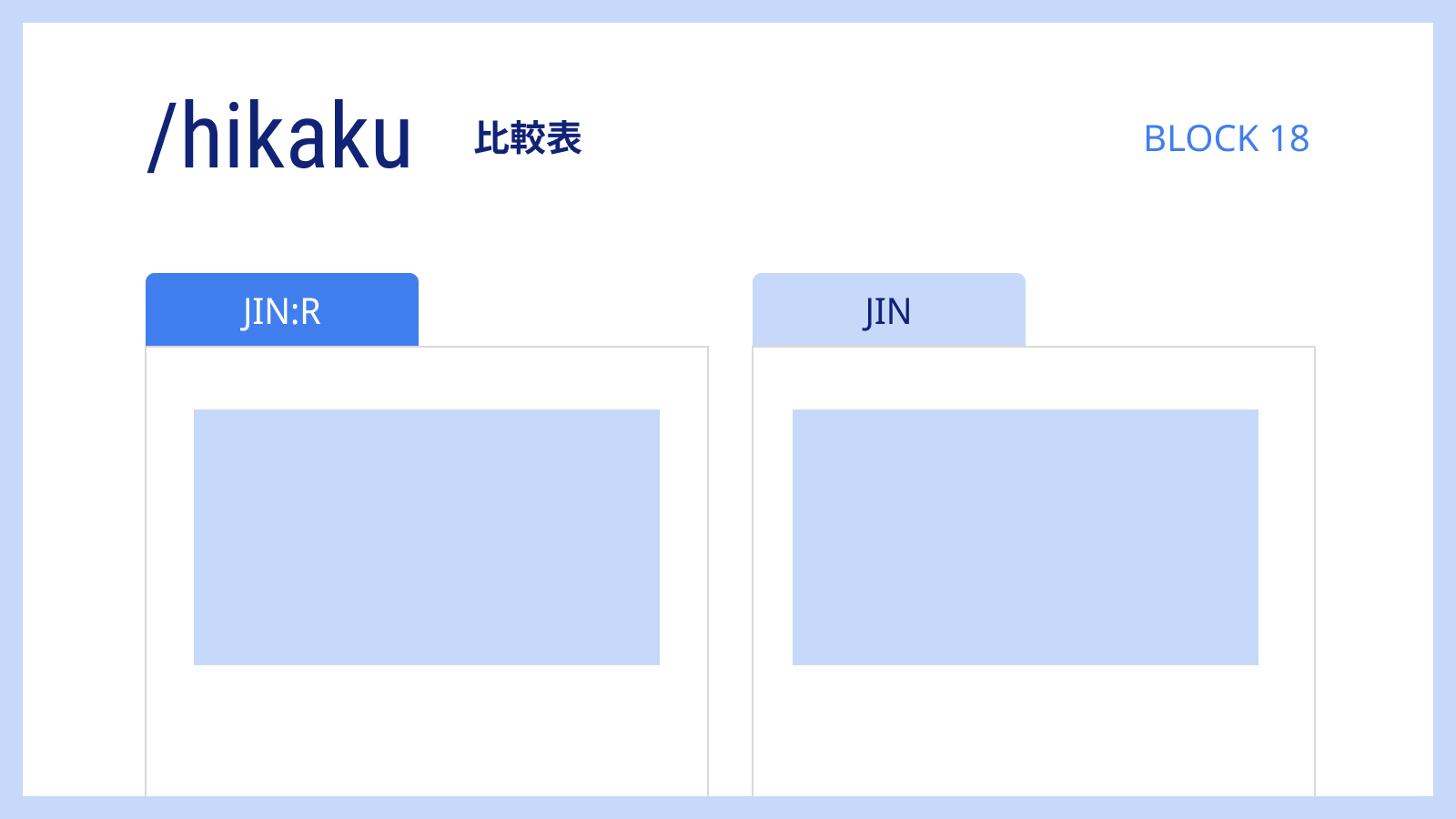
JIN:Rの「比較表」が簡単に作れる新ブロックを公開!
【横長】記事リストのデザイン例
横長カード
横長1カラムデザイン
ブログ記事中・トップページの「カラム」ブロック中で使うと綺麗に仕上がるデザイン

【全10種登録OK】JIN:Rの「ボタン」のデザイン!自分好みの使いやすいボタンを作成できる!

【色の個別変更OK】 JIN:Rの「ボックス」は全20種類から選んで使える!

JIN:Rに「タブ」のブロックを追加!トップページ・ブログ記事内の情報整理に役立つ
横長カード
横長2カラムデザイン
トップページで使用すると綺麗に仕上がるデザイン

【全10種登録OK】JIN:Rの「ボタン」のデザイン!自分好みの使いやすいボタンを作成できる!

【色の個別変更OK】 JIN:Rの「ボックス」は全20種類から選んで使える!

JIN:Rに「タブ」のブロックを追加!トップページ・ブログ記事内の情報整理に役立つ

JIN:Rの「比較表」が簡単に作れる新ブロックを公開!
【スライド】記事リストのデザイン例
多数の記事をシンプルに並べたいときに役立つデザイン
【テキスト】記事リストのデザイン例
個人店、コーポレートサイトなどのお知らせとして
あわせて読みたい

記事リストの作り方(マニュアル記事)







