「プロフィール」の作り方
wp-jintest
記事の最後に「著者プロフィール」を出す方法についてです。
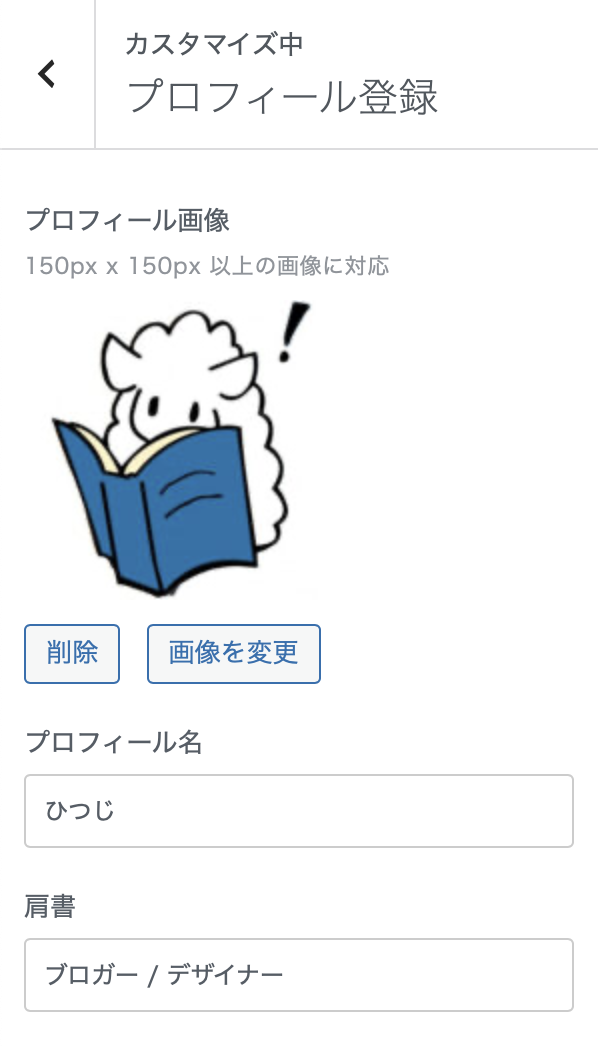
「カスタマイズ」>「プロフィール登録」に進むと、自分のプロフィールを設定する画面が出てきます。ここを埋めていきましょう。

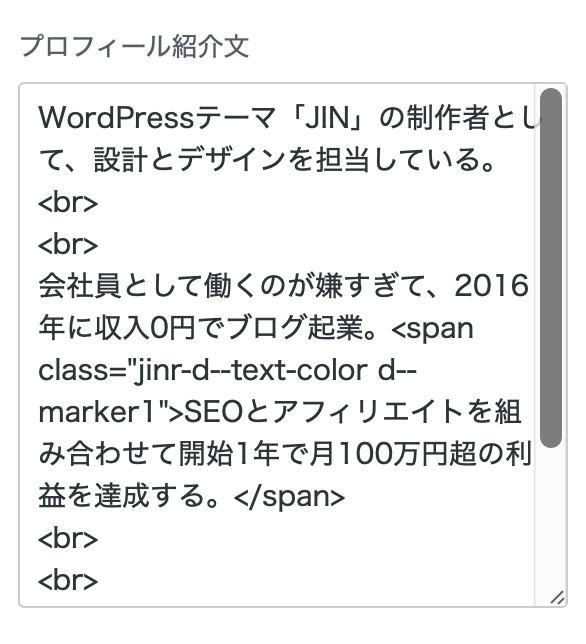
ちなみに、プロフィールの本文は<br>と入力すると改行することができます。

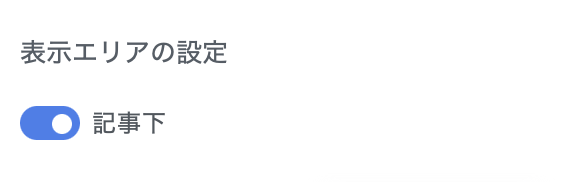
最後に「表示エリアの設定」で記事下にチェックを入れておきましょう。

記事の中で呼び出す
作成したプロフィールは記事の中でも呼び出すことができます。
記事中で / + プロフィール と入力すると、以下のようなプロフィールを生成することができます。

Profile
WordPressテーマ「JIN」の制作者として、設計とデザインを担当している。
会社員として働くのが嫌すぎて、2016年に収入0円でブログ起業。SEOとアフィリエイトを組み合わせて開始1年で月100万円超の利益を達成する。
しかしその反動でアフィリエイトには飽きてしまい、もともと好きだったデザインを武器に、チームでWordPressの開発をおこなっている。
会社員として働くのが嫌すぎて、2016年に収入0円でブログ起業。SEOとアフィリエイトを組み合わせて開始1年で月100万円超の利益を達成する。
しかしその反動でアフィリエイトには飽きてしまい、もともと好きだったデザインを武器に、チームでWordPressの開発をおこなっている。
また、「ウィジェット」でも使うことができるので、例えばサイドバーウィジェットに貼り付けてプロフィールを表示するといった方法もあります。