JIN:Rでの「見出し」の作り方|H2・H3の作成方法&デザインの変更方法
ひつじ
ここでは、WordPressテーマ「JIN:R」で「見出し」を作る方法について解説します。
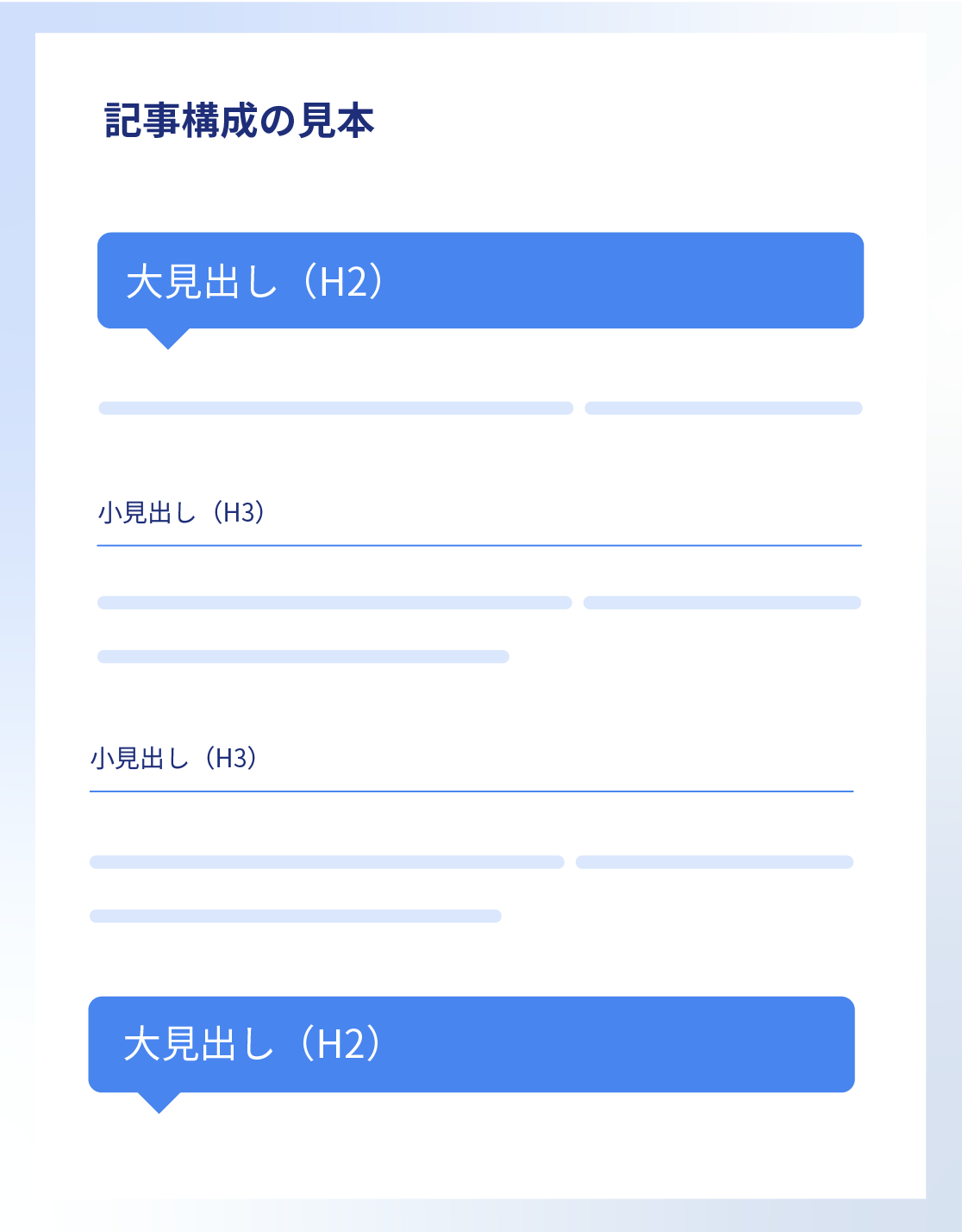
記事は「大見出し」と「小見出し」を使い分けて作成するよ!


なるほど!これは基本中の基本って感じなんだな

見出しの作り方|H2とH3を作っていくための手順
大見出し(H2)の作り方

大見出し(H2)を作る方法は「基本」と「おすすめ方法」の2パターンあります!
どう違うんだ??

おすすめ方法を覚えてもらった方が、圧倒的に時短になるよ!

- [基本] 大見出しの作り方
-

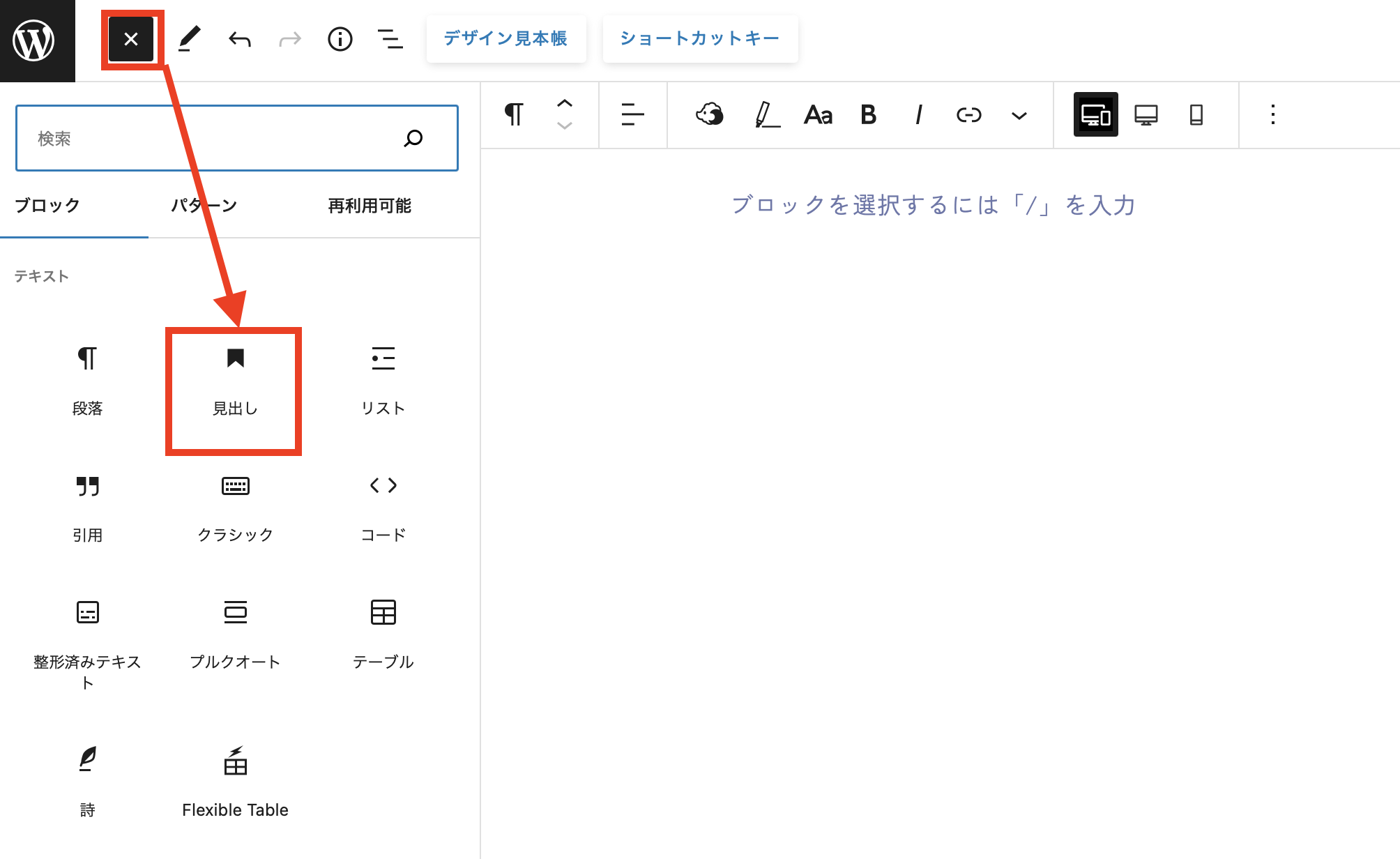
画面右上の「+」ボタンを押して、「見出し」をクリックしましょう。
すると、このように見出しが出来上がります。

Q
- [おすすめ方法] 大見出しの作り方
-
基本のやり方: / + 見出し と入力
慣れてきたら:## + 半角スペース を入力
どちらのやり方でも見出し(H2)を作ることができます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
Q
小見出し(H3)の作り方

小見出し(H3)を作る方法は「基本」と「おすすめ方法」の2パターンあります!
これもおすすめ方法を覚えてもらうといいよ!
「見出し」は利用する回数が多いアイテム。だから、時短する方法を知っておくと執筆がすごく早くなるからね。

- [基本] 小見出しの作り方
-
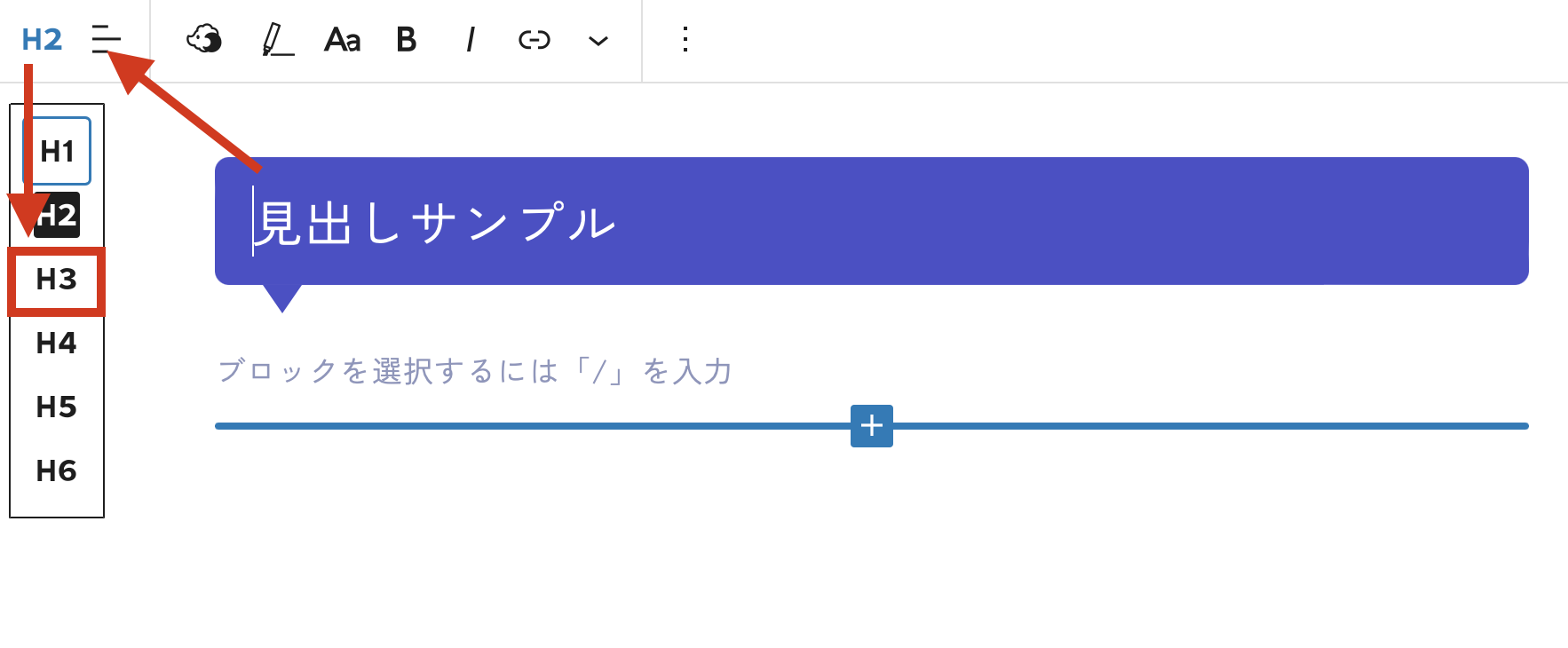
見出し(H2)を作成したら、H3に表示を切り替えます。

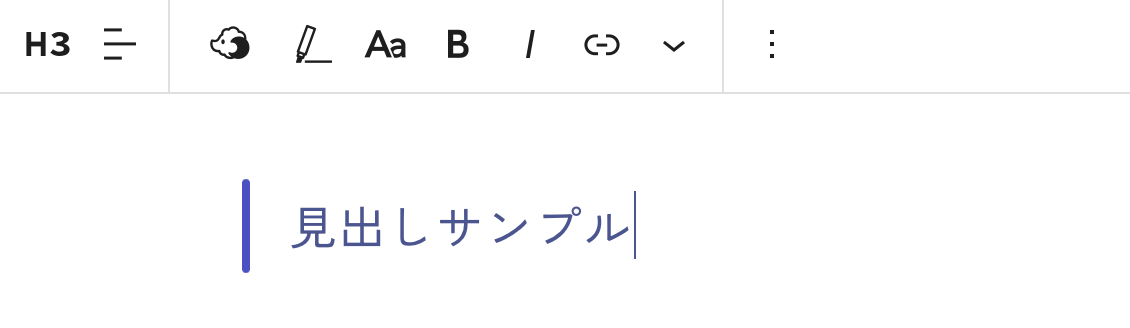
大見出し「H2」を「H3」にすると…

小見出しに変わる!
Q
- [おすすめ方法] 小見出しの作り方
-
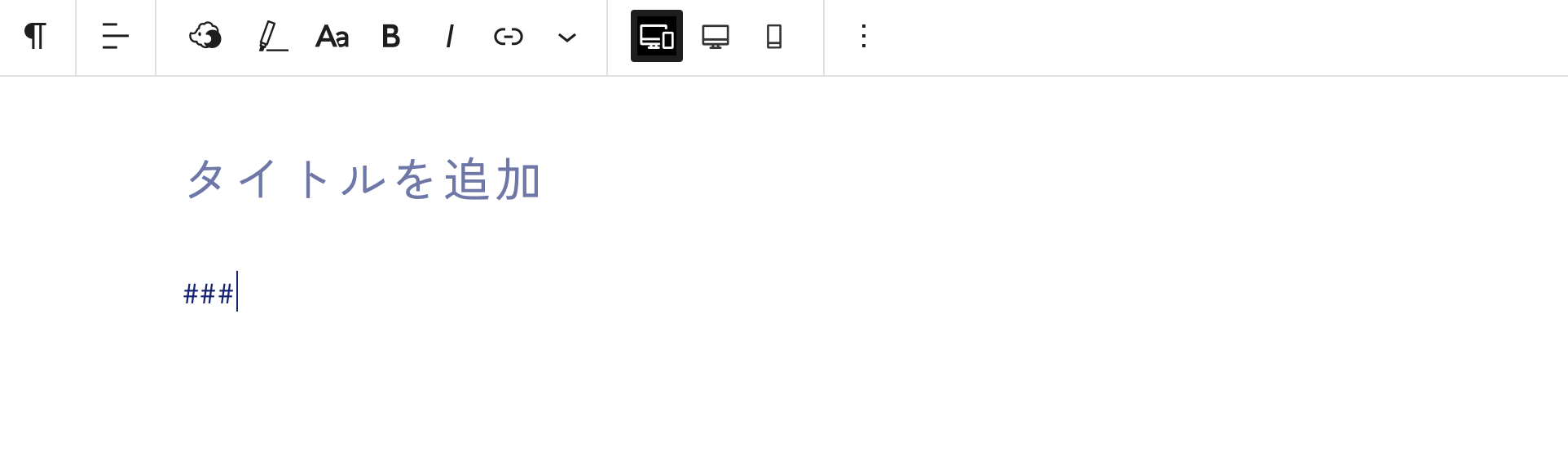
### と入力してから スペースキー を押すことで、すぐに小見出しを呼び出すことができます。

半角の#を3個入力してから、スペースキーを押すと、、、

すぐに小見出し(H3)を呼び出すことができます!
慣れてきたらこっちの方が早いし時短です。
見出しは利用する回数の多いアイテムだからね。
ぜひ時短方法を使えるようにしておいてください!

Q
見出しデザインを変更するには?
「カスタマイズ」>「見出し」へ進むと、見出しデザインを変更する場所があります↓

記事のプレビューを見ながら、自分の好きな見出しデザインに切り替えてもらえると幸いです。
- [動画] 見出しデザインの変更方法はこちら
-
Q