ボタンデザインの設定|仕様とポイント

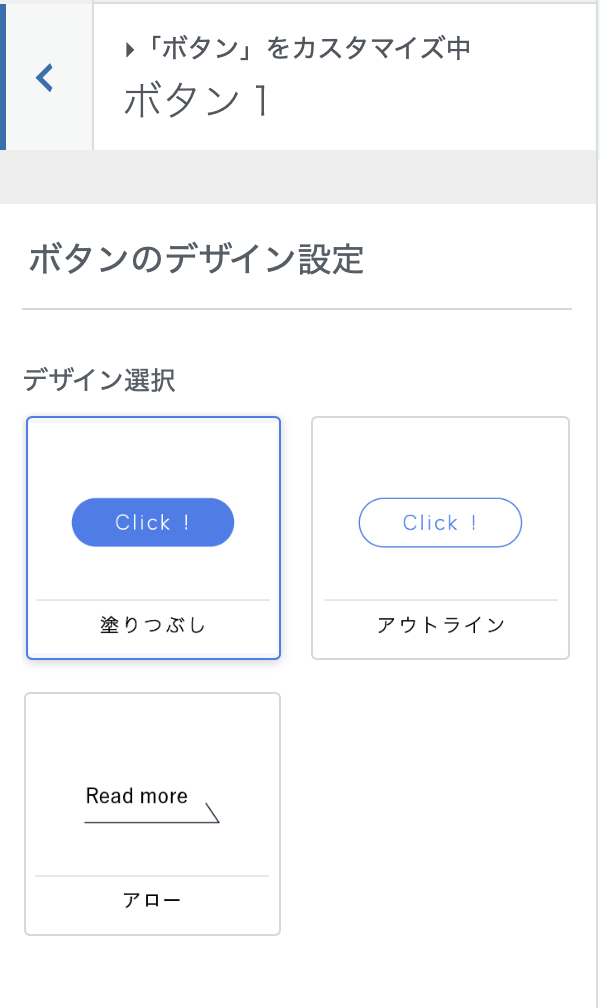
ボタンデザインは「塗りつぶし」「アウトライン」「アロー」の3択から選ぶことができます。
ボタンは6つまで登録できるようになっています。
基本的には使いやすいボタンを初期値として入れていますので、そのままお使いいただいても大丈夫。
その上で、オリジナルにカスタマイズしたい場合は、以下の説明を見ながら進めてもらえるといいでしょう。

色の設定
では、ボタンカスタマイズの続きを見ていきます。
〜 設定の続き 〜

ボタンの色は「単色」「グラデーション」の2択から選べます。
単色のポイント:
ボタンの色は「テーマカラー」に合わせるか、テーマ色を引き立てる対比色(アクセントカラー)に設定するのをおすすめします。
ボタンは目立つほど目を引けて有利なので、テーマカラーに埋もれて地味になっていないか?には注意したいですね。
グラデのポイント:
グラデーションは、あらかじめグラデーション登録をしているカラーを選ぶことができるようになっています。
グラデーションは露骨にしすぎると芋臭さが出てしまうので、さりげない変化(例えば「青→濃い青緑」のように類似色でまとめるなど)にとどめるのがおすすめです。
うっすらとグラデをかけておいた方が「今風の見栄えのいいボタン」には仕上げやすいと感じます。
形の設定
では、設定の続きを見ていきましょう。
〜 設定の続き 〜

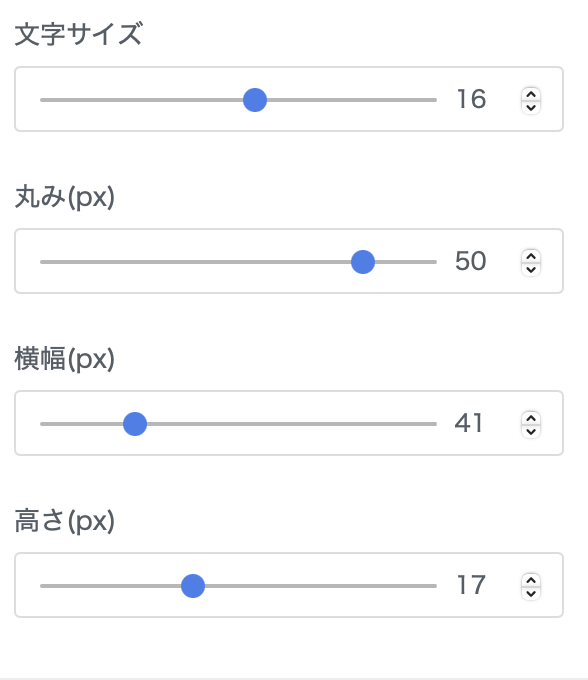
サイズ調整であらゆるデザインを作ることができます。
丸みを大きくしてあげると、丸々としたボタンになります。
フォントサイズを下げて横幅を小さくすると、ミニボタンを作れます。
横幅を長くして高さを低くするとインフォメーションっぽいボタンを作ることも可能です。
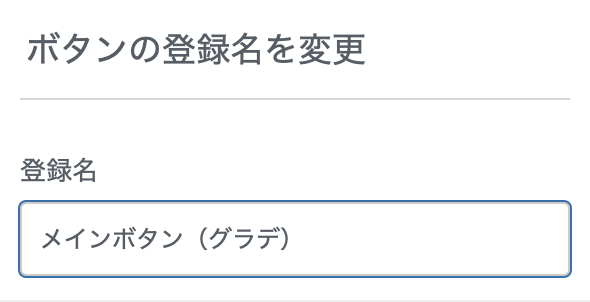
ボタンの名前
最後に、ボタンの登録名を自分のわかりやすいものに決めておくことをおすすめします。
〜 設定の続き 〜

ここで設定した「登録名」は、ボタンブロックを呼び出す時の名称と連動します。呼び出す時の目印になるので、自分がわかる名前を登録しておきましょう。