【WordPress】 YouTubeの動画アイキャッチが、スマホ表示で左右が切れてしまう問題の対処法
JIN:R運営チームのひつじです!
せっかくYouTubeのアイキャッチ綺麗につくってるのに、スマホでは左右が切れてしまうぞ。。

WordPressの新エディター(Gutenberg)でYouTube動画を貼り付けると
PCでは綺麗にアイキャッチ表示されるのに、スマホではアイキャッチ左右が途切れてしまう問題があります。
こんな感じで、左右が切れてしまいます….

これはワードプレスが動画に「height」と「width」を固定値で付与するために起きる問題となっています。
せっかくアイキャッチを作り込んでいるのに、スマホではどうしても綺麗になりません。この解決策を考えたいと思います。
※ 結構ややこしいので、しっかり読んでもらえると幸いです。

JIN:R側で対応できるかも考えましたが、WordPressテーマ側で一括対応すると困る人も出てくるので、個別対応した方がいいという見解で
スマホでもYouTube動画を綺麗に表示する方法
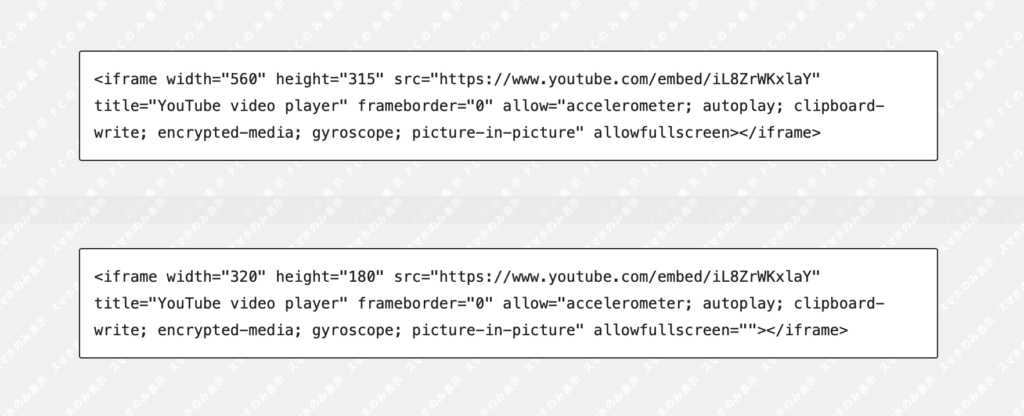
JIN:Rの場合は、以下のコードをYouTube動画を貼りたい場所にコピペしてください↓
<!-- wp:jinr-blocks/fullwidth {"fullWidthSize":"d\u002d\u002dfullwidth-article","fullWidthBgColor":"rgba(255,255,255,0)","displayDeviceAttribute":"jinr-display-pc","displayDevicePCAttribute":"jinr-display-pc"} -->
<section class="wp-block-jinr-blocks-fullwidth b--jinr-block b--jinr-fullwidth-container jinr-display-pc"><section class="b--jinr-fullwidth" style="background-color:rgba(255,255,255,0)"><div class="d--fullwidth-article d--fullwidth-pad0 d--fullwidth-pad0-sp t--main-width" style="color:#112375"><!-- wp:html -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/iL8ZrWKxlaY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!-- /wp:html --></div></section></section>
<!-- /wp:jinr-blocks/fullwidth -->
<!-- wp:jinr-blocks/fullwidth {"fullWidthSize":"d\u002d\u002dfullwidth-article","fullWidthBgColor":"rgba(255,255,255,0)","displayDeviceAttribute":"jinr-display-sp","displayDeviceSPAttribute":"jinr-display-sp"} -->
<section class="wp-block-jinr-blocks-fullwidth b--jinr-block b--jinr-fullwidth-container jinr-display-sp"><section class="b--jinr-fullwidth" style="background-color:rgba(255,255,255,0)"><div class="d--fullwidth-article d--fullwidth-pad0 d--fullwidth-pad0-sp t--main-width" style="color:#112375"><!-- wp:html -->
<iframe width="320" height="180" src="https://www.youtube.com/embed/iL8ZrWKxlaY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
<!-- /wp:html --></div></section></section>
<!-- /wp:jinr-blocks/fullwidth -->ワードプレスにコピペすると、画像のようにブロックが配置されます↓

上が「PCのみ表示する動画」・下が「スマホのみ表示する動画」となっています。
※ 最初はサンプルコードが入っているので、JIN:Rの使い方動画が表示されてしまいます。
※ もしブロックを配置した時にリカバリーを要求されたら、リカバリーしてください
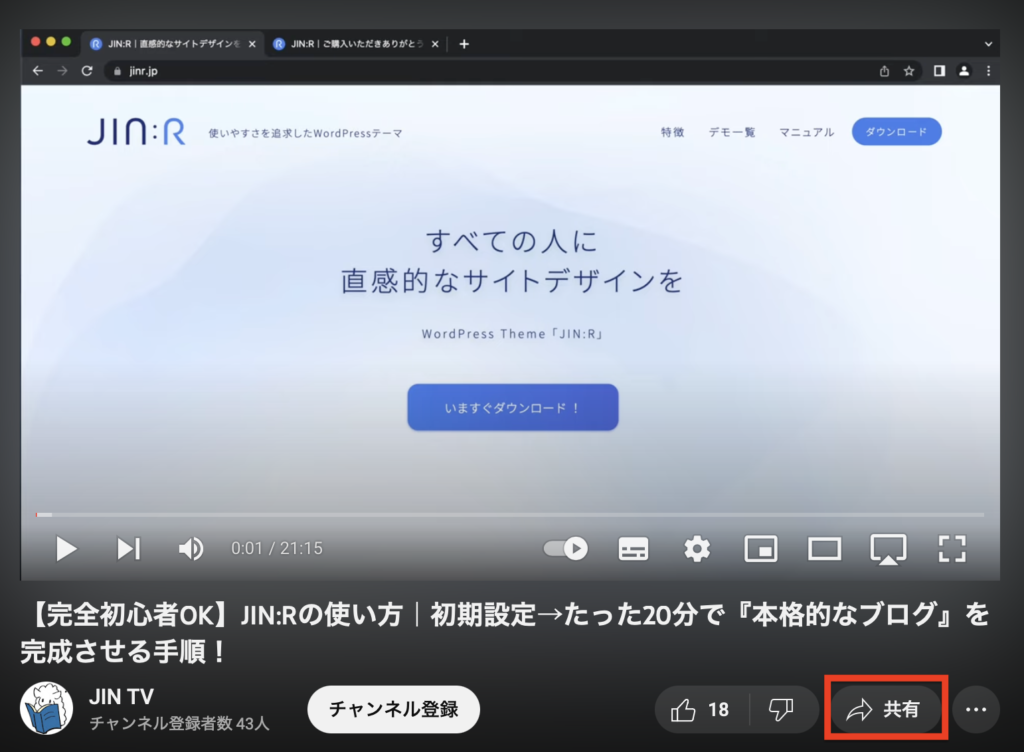
次に表示させたいYouTube動画を開いて、
「共有」のボタンを押します。

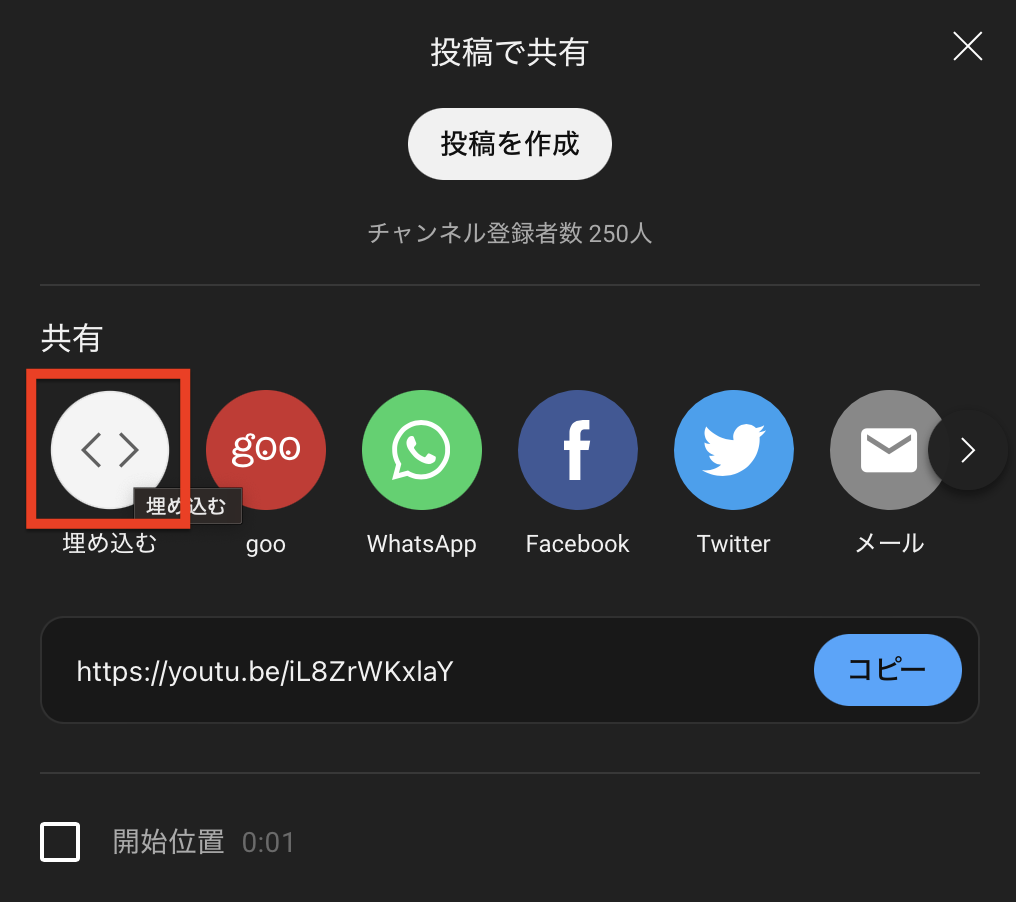
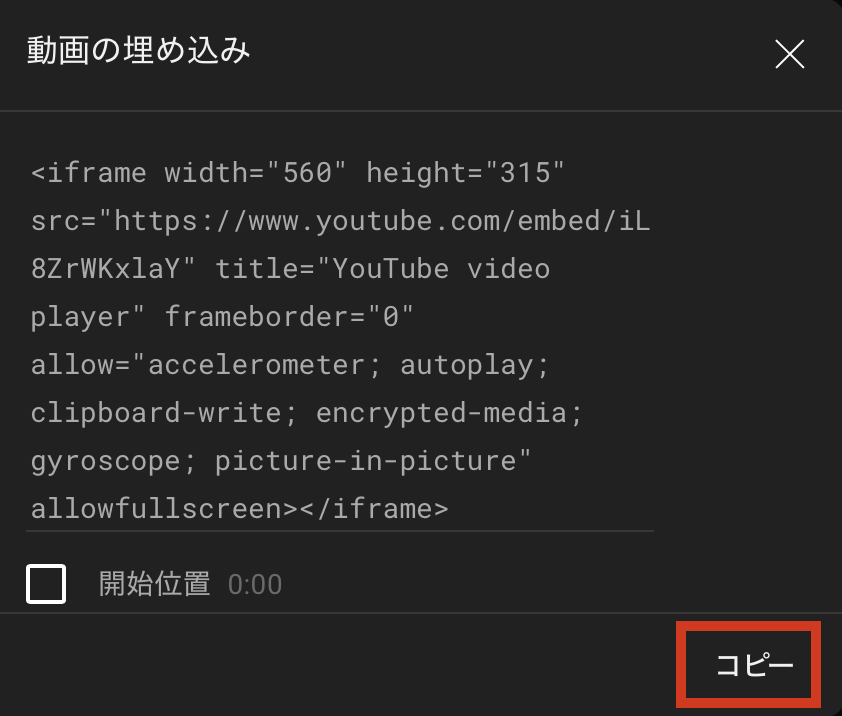
そして次に「埋め込む」を選択

そうするとコードが出てくるので「コピー」しましょう

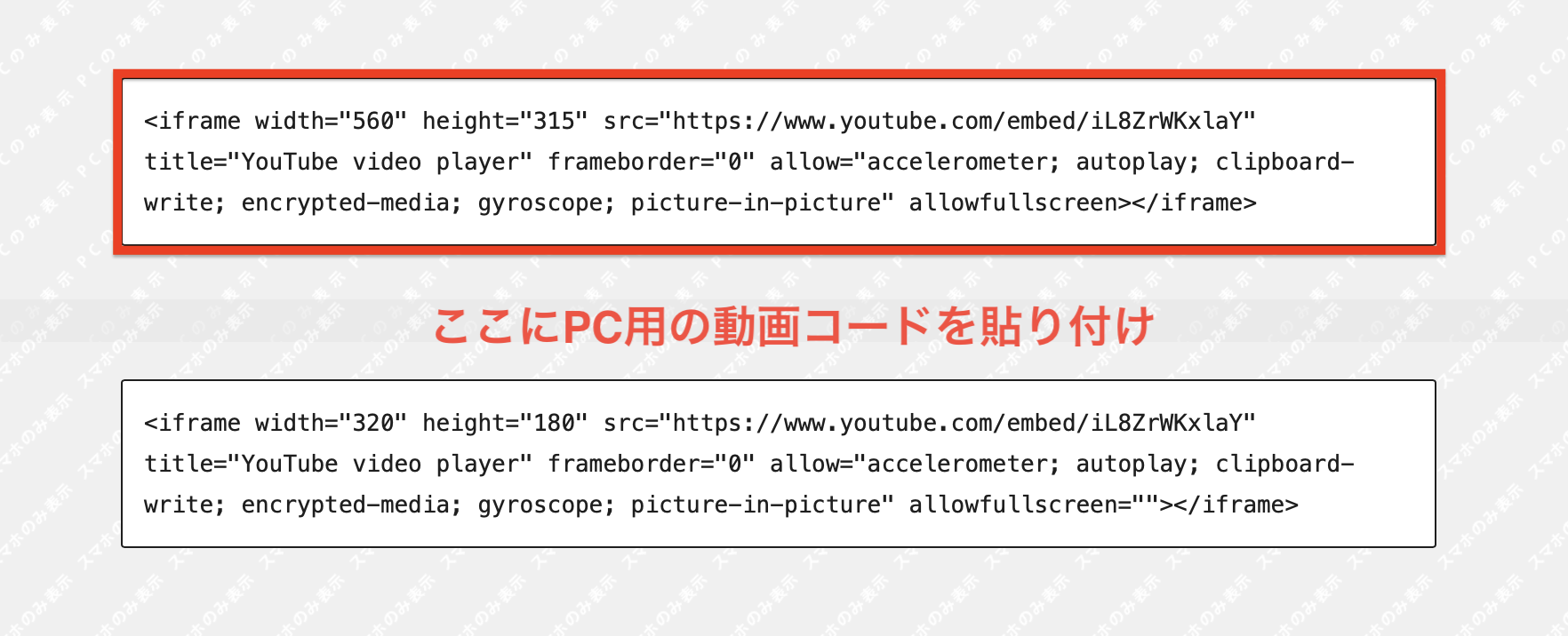
あとは、動画埋め込みコードを、先ほど作ったブロックの場所にコピペしましょう
赤枠で囲っているサンプルコードを消して、自分で作成した動画埋め込みコードを貼り付けます↓

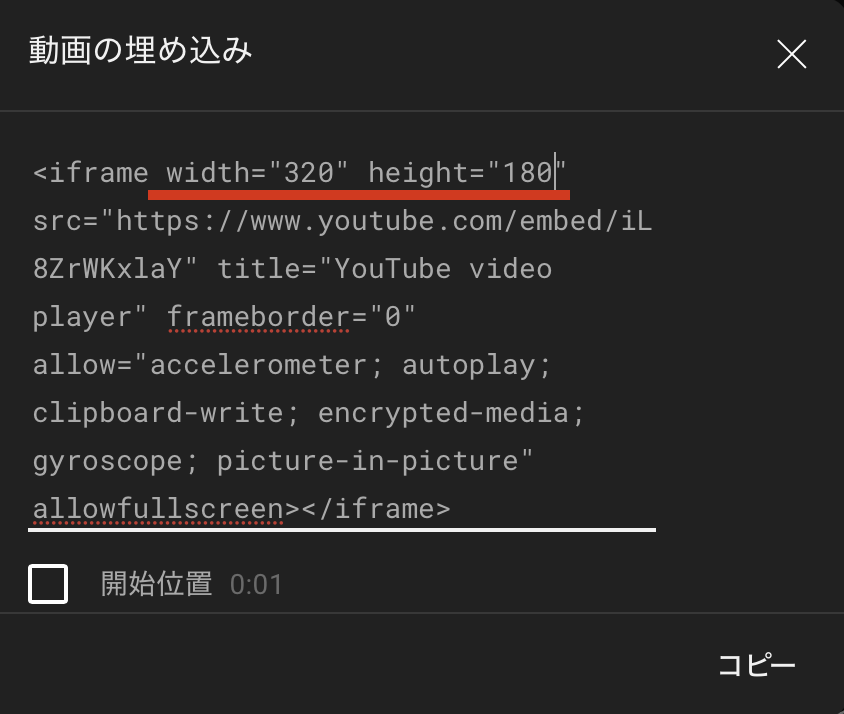
次にスマホ用の埋め込みコードを作成します。
先ほどと同じように、YouTube動画の「共有」を押して、「埋め込み」に進みます。そうするとコードが出てくるので、widthを320、heightを180に書き換えましょう。

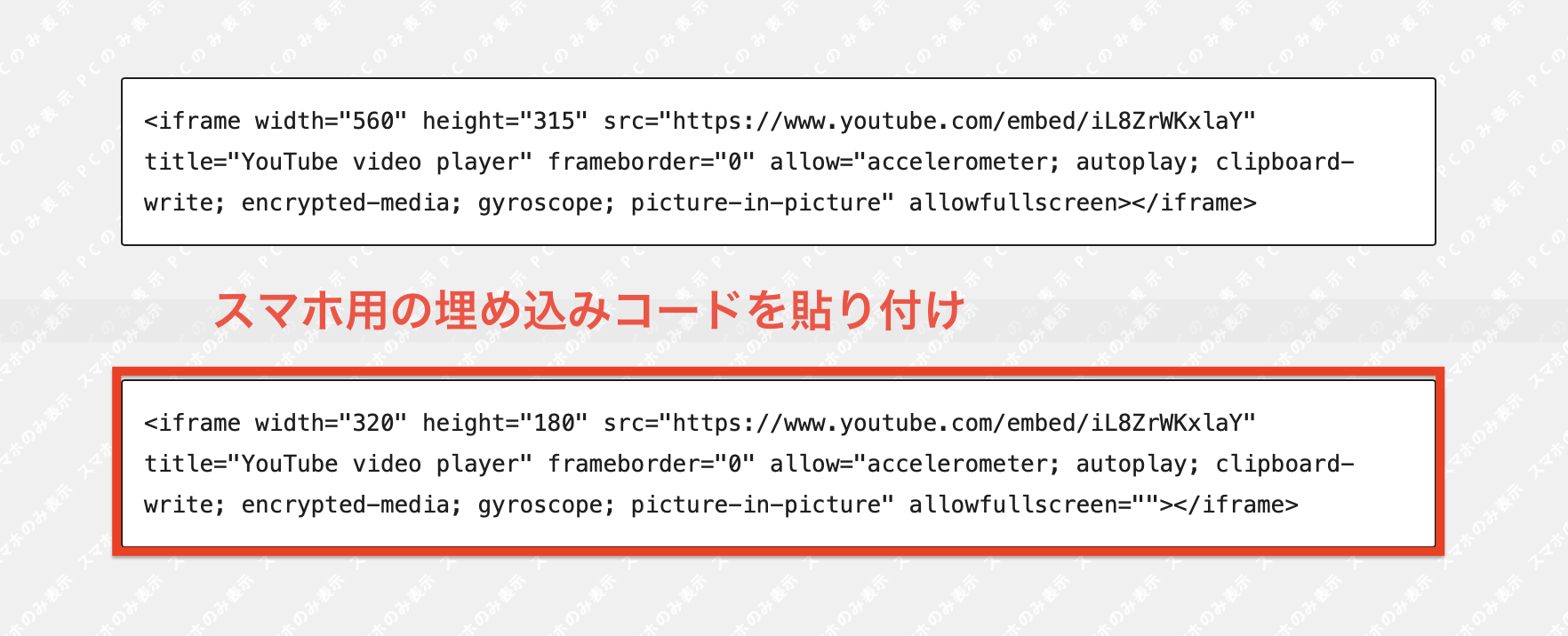
あとはこのコードをスマホ用の場所に貼り付けます↓

これで完了です!
あとは記事の「公開」ボタンを押してもらえると、PCでもスマホでも綺麗にYouTube動画のアイキャッチ画像を表示できることが確認できたと思います。
お疲れ様でした・・・!!
