JIN:Rの「アコーディオン」(FAQ)の作り方!よくある質問をコンパクトにまとめよう
アコーディオンはFAQ(よくある質問)を作るのに役立つブロックです。
アコーディオンの例(色なし)
- WordPressって何?
-
WordPressとは、オープンソースのコンテンツ管理システム (CMS) であり、ウェブサイトやブログを簡単に構築・管理するためのプラットフォームです。
PHPとMySQLを基盤として開発されており、テーマやプラグインを利用してデザインや機能をカスタマイズすることができます。その使いやすさと拡張性から、世界中で多くのユーザーに利用されています。
- WordPressのメリットは?
-
- シェア率が高く、信頼性がある:
- WordPressは、CMSの中でもシェア率が高く、世界中で多くのウェブサイトが利用しています。そのため、安定性と信頼性があります。
- 無料で利用できるオープンソース:
- WordPressはオープンソースであり、無料で利用することができます。開発者コミュニティも活発で、新機能やセキュリティアップデートが頻繁にリリースされます。
- カスタマイズ性が高い:
- 多くのテーマやプラグインが提供されており、デザインや機能を自由にカスタマイズできます。これにより、ユーザーが独自のウェブサイトを簡単に構築できます。
- 初心者にも扱いやすい:
- WordPressは、直感的なインターフェイスが特徴であり、プログラミング知識がなくても基本的なウェブサイトの作成や管理ができます。
- シェア率が高く、信頼性がある:
- WordPressでサイトを作る手順は?
-
- ドメイン取得:
- ウェブサイトのアドレスとなるドメインを取得します。ドメインは、ドメイン登録業者から購入できます。
- ホスティングサービス選定:
- ウェブサイトのデータを保存・公開するためのホスティングサービスを選びます。WordPress専用のホスティングサービスも多く存在します。
- WordPressインストール:
- 選択したホスティングサービスにWordPressをインストールします。多くのホスティングサービスでは、ワンクリックで簡単にインストールできます。
- テーマ選択・インストール:
- WordPressのデザインを決定するテーマを選び、インストールします。無料・有料の多種多様なテーマが提供されています。
- サイトの公開:
- 全ての設定が完了したら、サイトを公開します。その後、定期的にコンテンツの更新やプラグイン・テーマのアップデート、バックアップを行い、サイトの運用・管理を続けます。
- ドメイン取得:
アコーディオンの例(色付)
- WordPressって何?
-
WordPressとは、オープンソースのコンテンツ管理システム (CMS) であり、ウェブサイトやブログを簡単に構築・管理するためのプラットフォームです。
PHPとMySQLを基盤として開発されており、テーマやプラグインを利用してデザインや機能をカスタマイズすることができます。その使いやすさと拡張性から、世界中で多くのユーザーに利用されています。
- WordPressのメリットは?
-
- シェア率が高く、信頼性がある:
- WordPressは、CMSの中でもシェア率が高く、世界中で多くのウェブサイトが利用しています。そのため、安定性と信頼性があります。
- 無料で利用できるオープンソース:
- WordPressはオープンソースであり、無料で利用することができます。開発者コミュニティも活発で、新機能やセキュリティアップデートが頻繁にリリースされます。
- カスタマイズ性が高い:
- 多くのテーマやプラグインが提供されており、デザインや機能を自由にカスタマイズできます。これにより、ユーザーが独自のウェブサイトを簡単に構築できます。
- 初心者にも扱いやすい:
- WordPressは、直感的なインターフェイスが特徴であり、プログラミング知識がなくても基本的なウェブサイトの作成や管理ができます。
- シェア率が高く、信頼性がある:
- WordPressでサイトを作る手順は?
-
- ドメイン取得:
- ウェブサイトのアドレスとなるドメインを取得します。ドメインは、ドメイン登録業者から購入できます。
- ホスティングサービス選定:
- ウェブサイトのデータを保存・公開するためのホスティングサービスを選びます。WordPress専用のホスティングサービスも多く存在します。
- WordPressインストール:
- 選択したホスティングサービスにWordPressをインストールします。多くのホスティングサービスでは、ワンクリックで簡単にインストールできます。
- テーマ選択・インストール:
- WordPressのデザインを決定するテーマを選び、インストールします。無料・有料の多種多様なテーマが提供されています。
- サイトの公開:
- 全ての設定が完了したら、サイトを公開します。その後、定期的にコンテンツの更新やプラグイン・テーマのアップデート、バックアップを行い、サイトの運用・管理を続けます。
- ドメイン取得:
こういったQ&Aを作成することができるよ!

アコーディオン(FAQ)の作り方
アコーディオンブロックを呼び出す
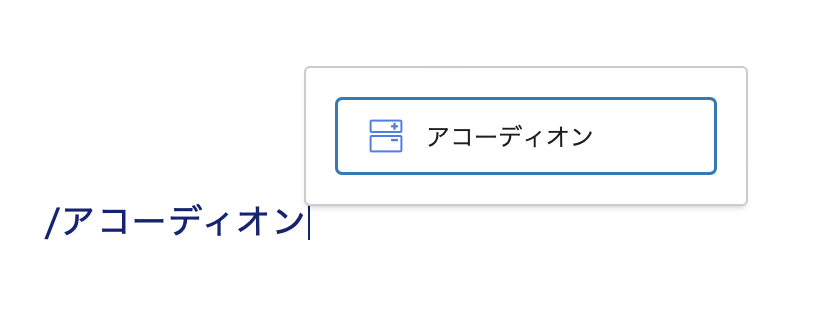
記事の執筆画面で
/ +アコーディオン と入力しましょう!

「/」(半角スラッシュ)を押してから、「アコーディオン」と入力します。
するとアコーディオン(FAQ)を呼び出すことができます!

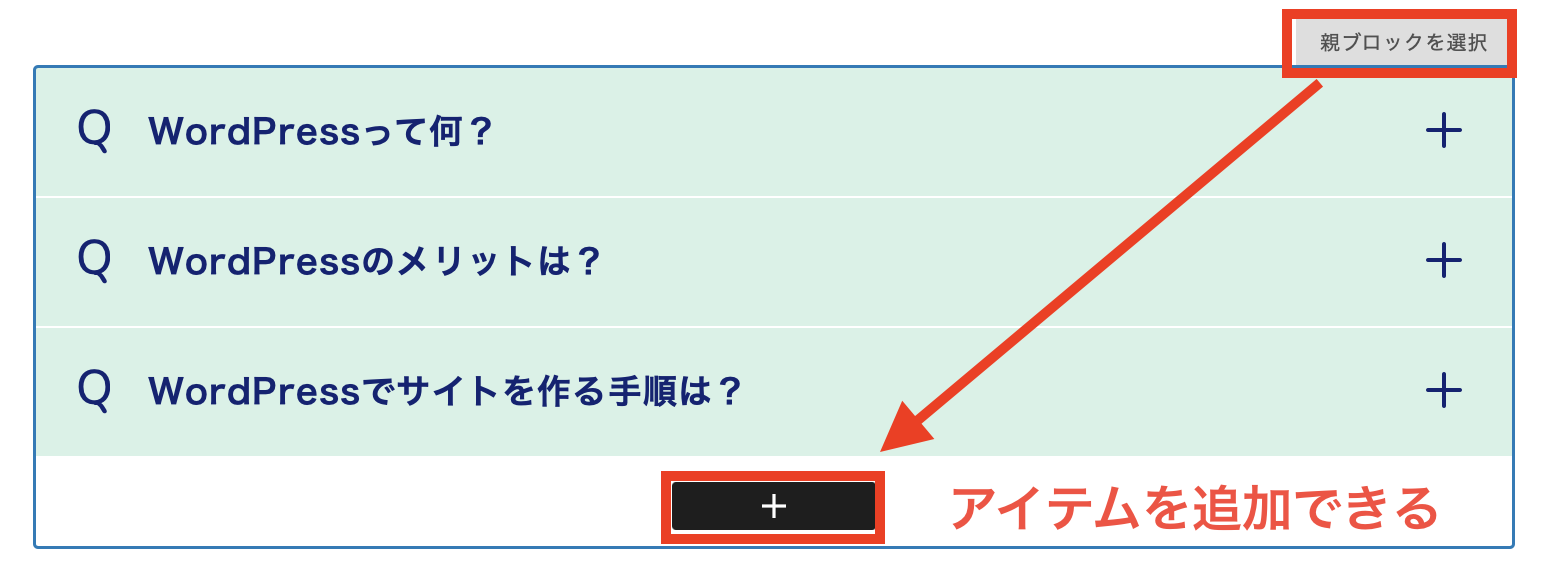
アコーディオンを増やす

アコーディオンの項目数を増やしたい時は、アコーディオンにマウスを合わせて「親ブロックを選択」をクリックすると「+」のボタンが出てきます。
これを押すと、アコーディオンが増えます!
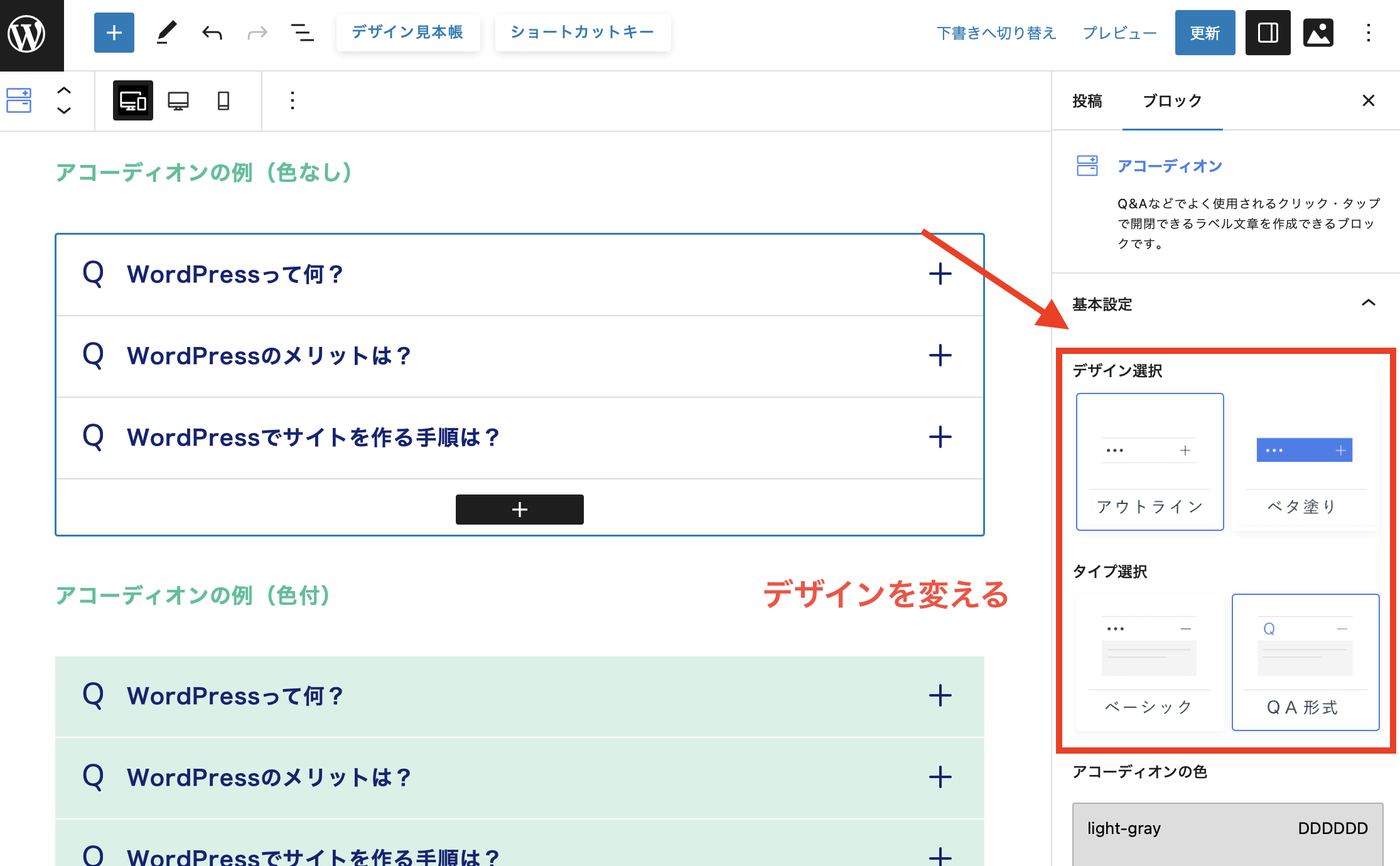
デザインを変更する(お好みで)

デザイン変更をする時は、アコーディオンにマウスを合わせて「親ブロックを選択」をクリックしてください。
右サイドバーでタイムラインのデザインをポチポチと変更することができます!
Googleの「リッチリザルト」のFAQに対応するには?
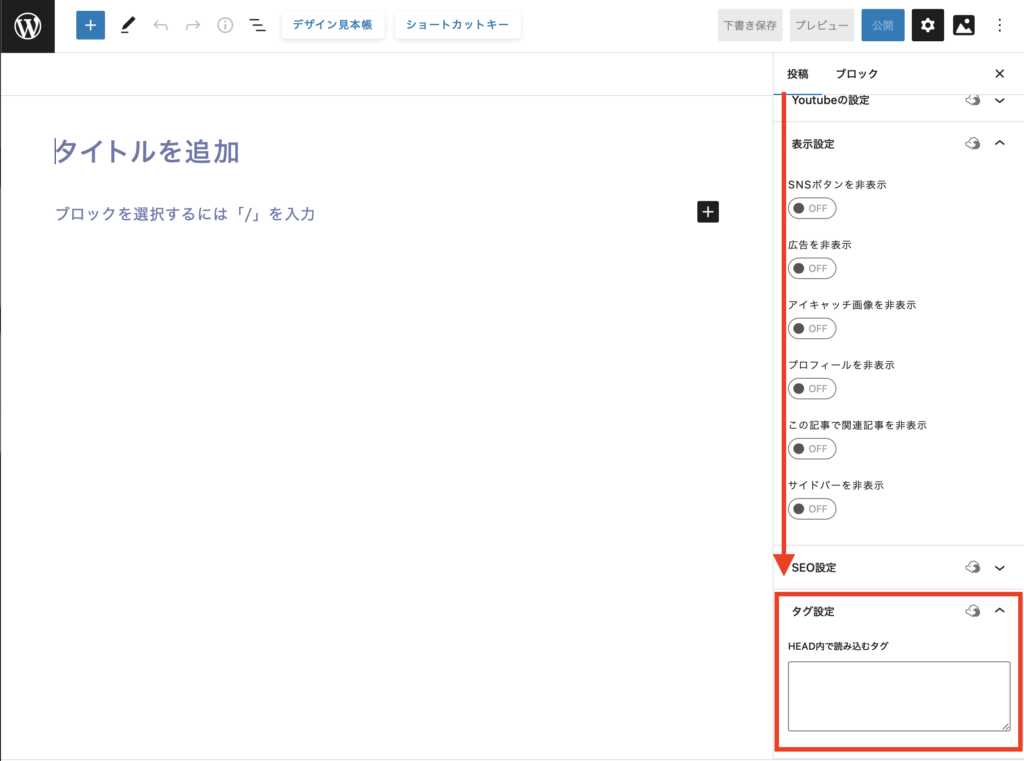
GoogleのリッチリザルトのFAQに対応するには、以下のJSON-LDの構造化データをタグ設定に記載してください。(Ver1.10現在)
以下のコードの「質問タイトル」と「回答の内容」を埋めましょう。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問のタイトル1",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答の内容1"
}
},
{
"@type": "Question",
"name": "質問のタイトル2",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答の内容2"
}
}
]
}
</script>完成したコードを「タグ設定」に記載してください。

リッチリザルトに対応できているかチェック
あとは「Googleのリッチリザルトテストツール」を使って、ちゃんとリッチリザルトに対応しているかチェックを行いましょう。