ASPアフィリエイトコードの「テキストリンク」を、改変せず文章の途中に貼る方法
このページでは、 ASPのアフィリエイトコード(テキストリンク)を規約違反せず、改変なしで貼る方法について解説します!
例えば、A8.net ![]() みたいに、コードを貼りたい時ってあるよね。
みたいに、コードを貼りたい時ってあるよね。
アフィリエイトのa要素を切り取ってしまうとコード改変しちゃうことになるけど、コード改変を避けられる方法を解説するよ!

おお!そのやり方が知りたかったんだ!

改変なしのアフィリエイトリンクを作るついでに、コードを一元管理もできる
そんな方法をこれから解説します!

アフィリエイトリンクをCode Snippetsで一元管理しつつ、文章の途中に貼り付ける方法について解説していきます。
コード改変なし!アフィリエイトの「テキストリンク」を文章の途中に貼る方法
Code Snippetsのプラグインを入れる
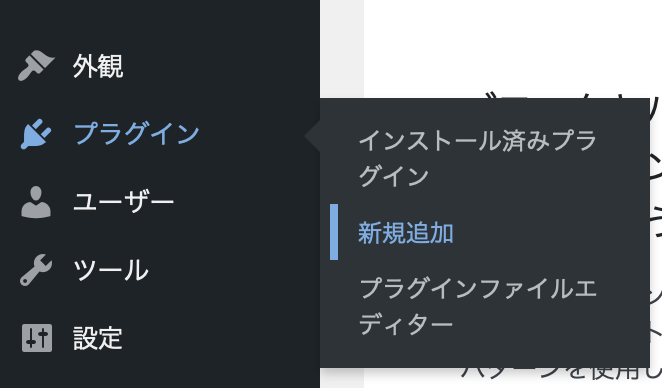
WordPressの管理画面から「プラグイン」>「新規追加」へと進んでください。

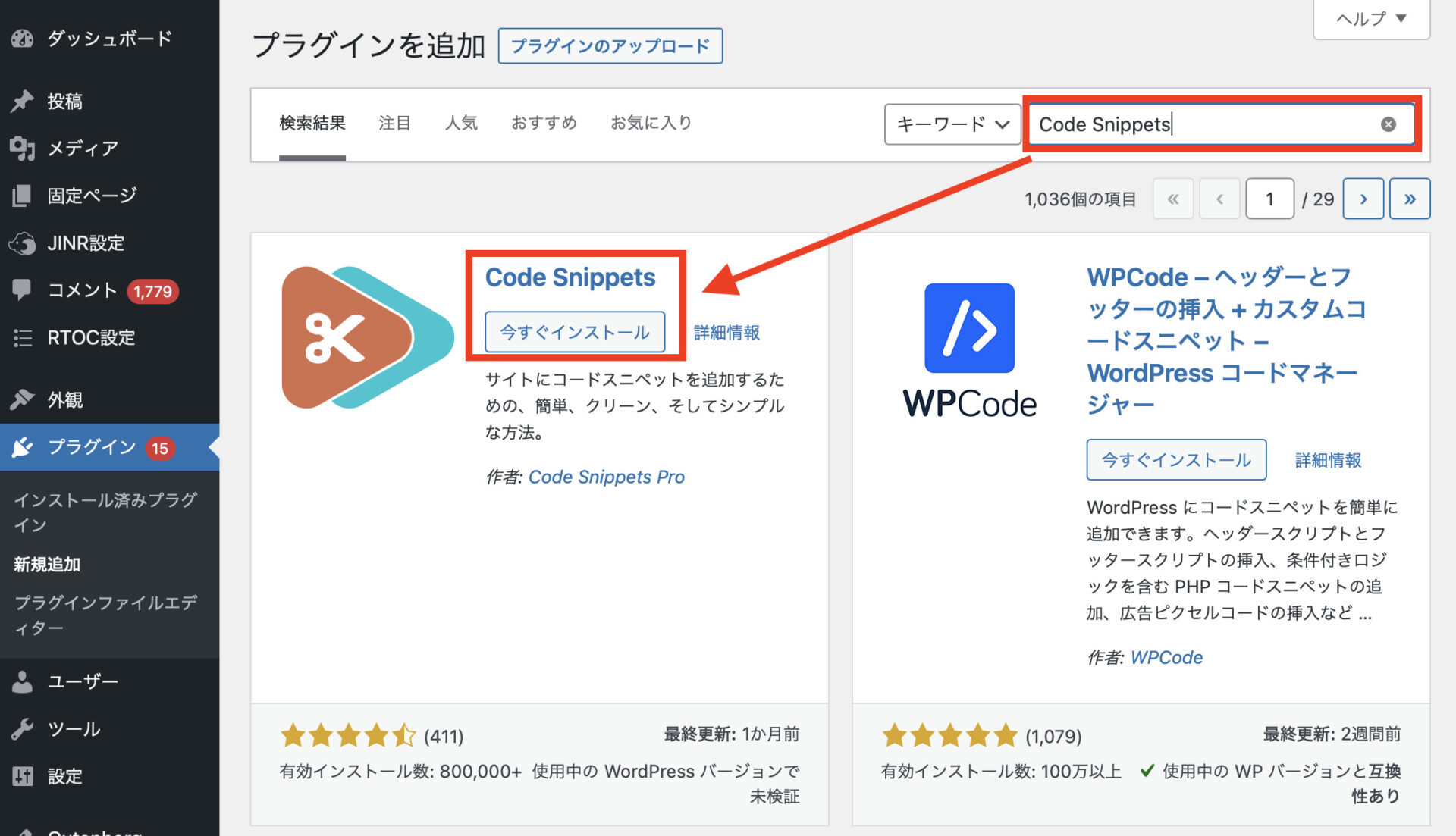
続いて、画面右側にあるプラグインの検索窓で「Code Snippets」と検索してください。

そうすると、このようなプラグインが出てくるので「今すぐインストール」のボタンを押してください。しばらく待つと「有効化」のボタンが出てくるので、それもクリックしましょう。
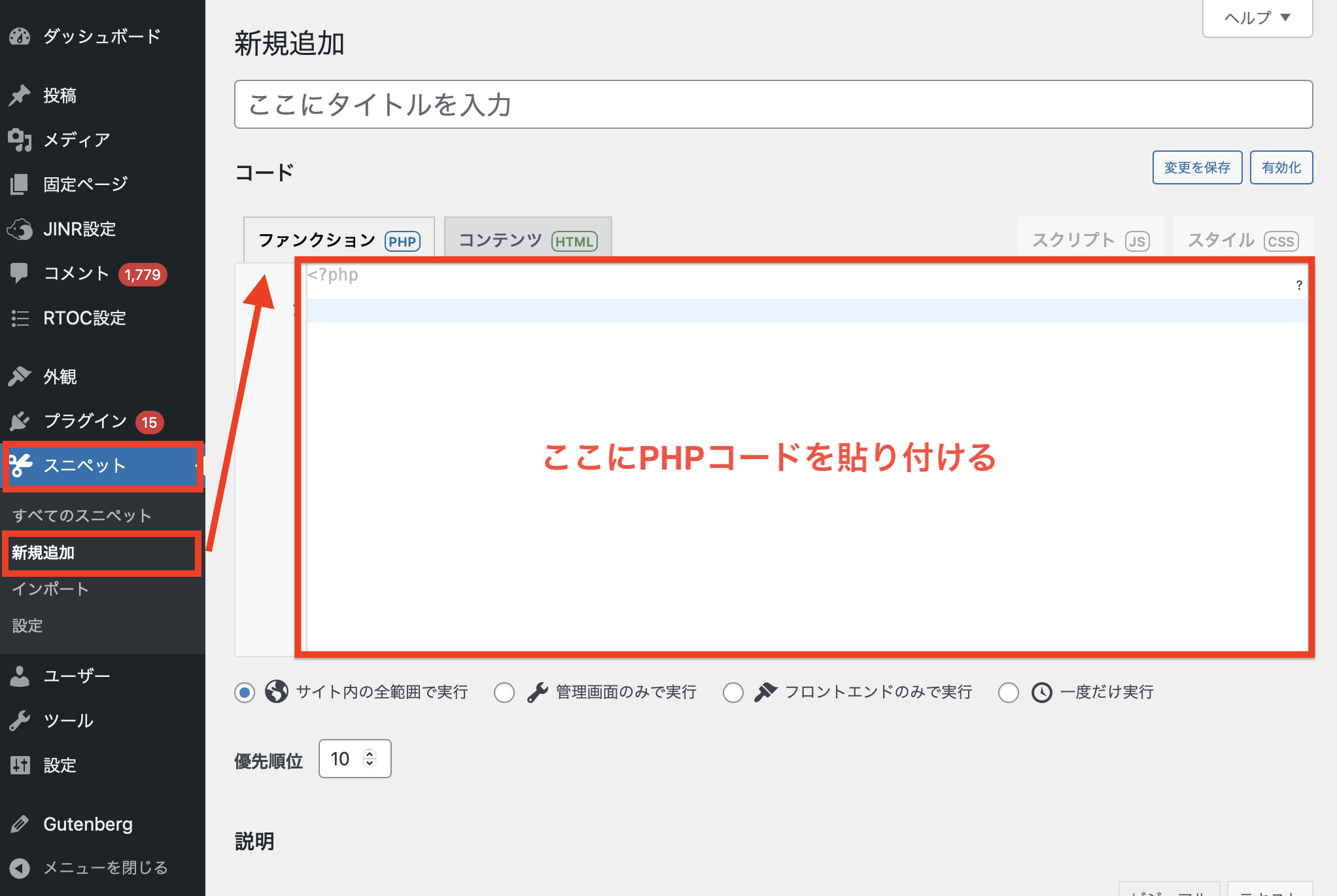
新規スニペットを開く
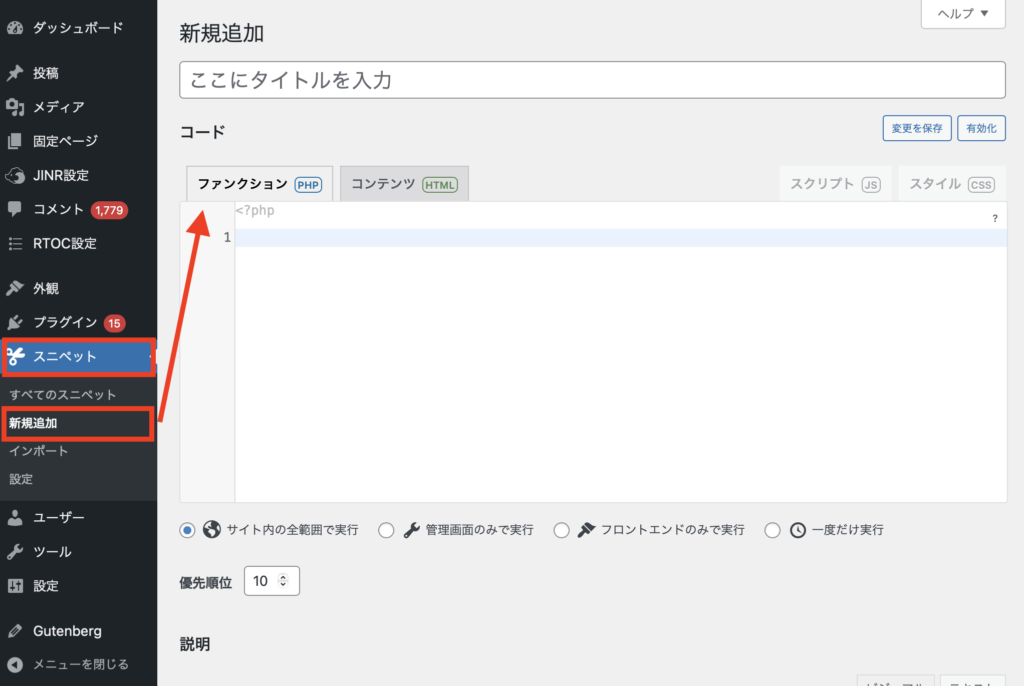
管理画面の左側にあるメニューにある「スニペット」>「新規追加」をクリックします。

すると、このような画面になります。
ここに貼り付けるコードを、これからジェネレーターを使って生成していきます。
ジェネレーターを使う
では、Code Snipetsジェネレーターのツールを開いてください。
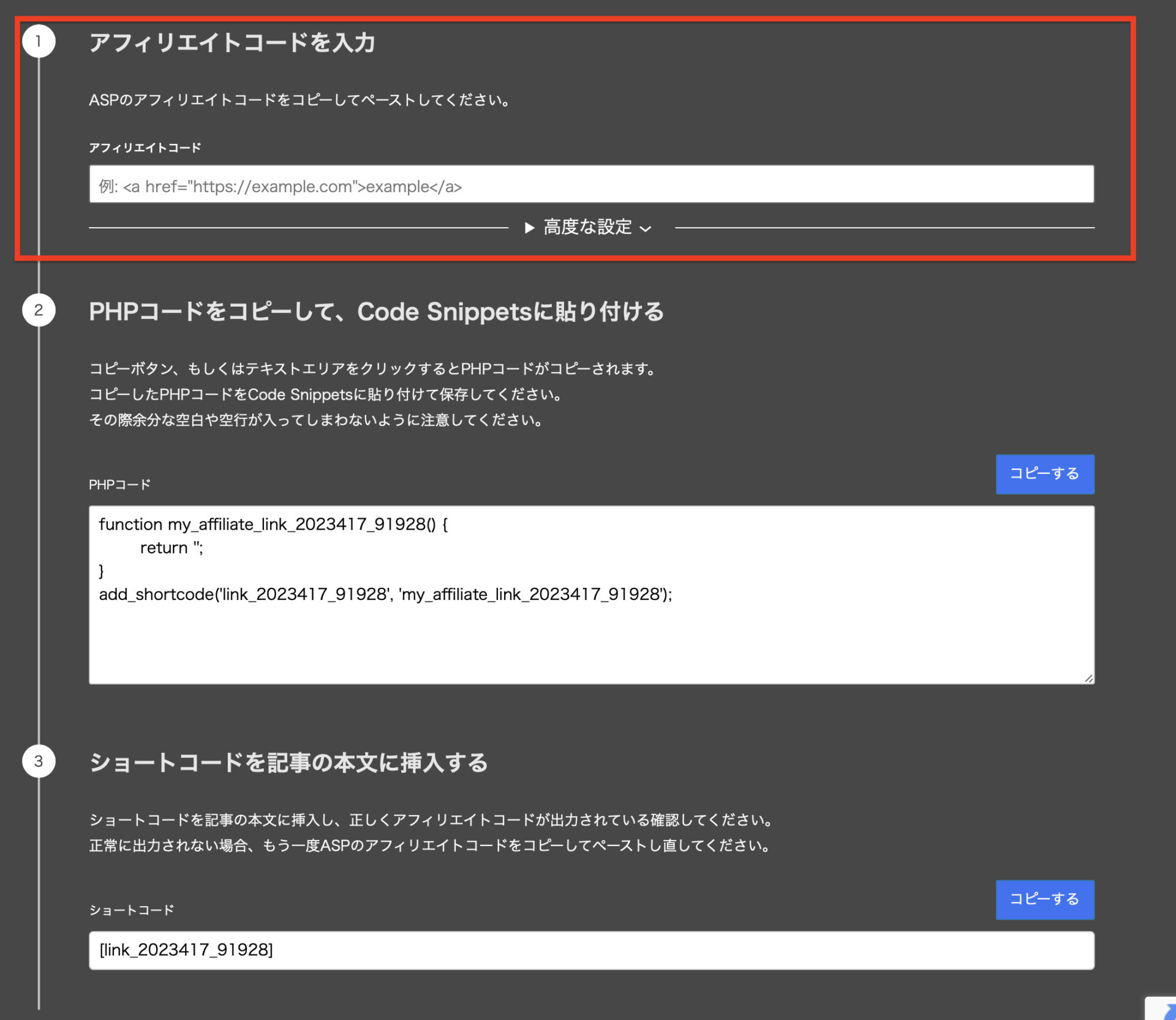
するとこういった画面があります↓

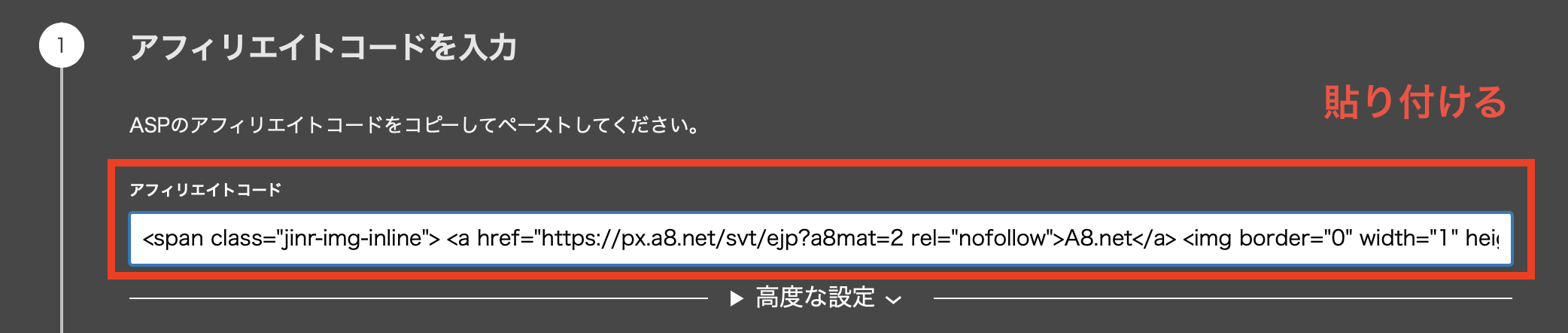
ジェネレーターの「 」の箇所に貼り付けるアフィリエイトコードを、これから作るよ!

以下のように<span>で囲ったアフィリエイトコードを作ってください。
<span class="jinr-img-inline">
ここにアフィリエイトコードを貼り付ける
<span>これを に貼り付けてください!

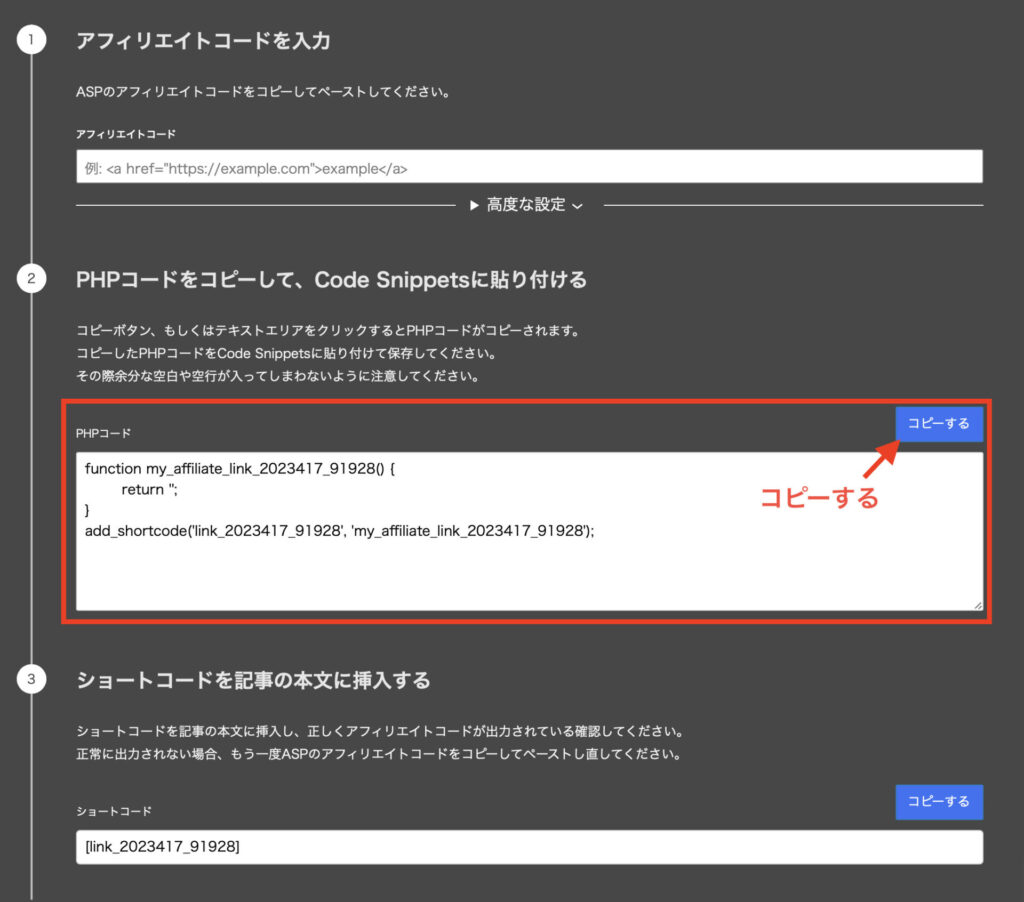
生成されたPHPコードを貼り付ける
ジェネレーターの「 」の場所にPHPコードを書き出してくれます。

これを先ほどの、Code Snipetsに貼り付けましょう!

貼り付けが終わったら保存ボタンを押してください。
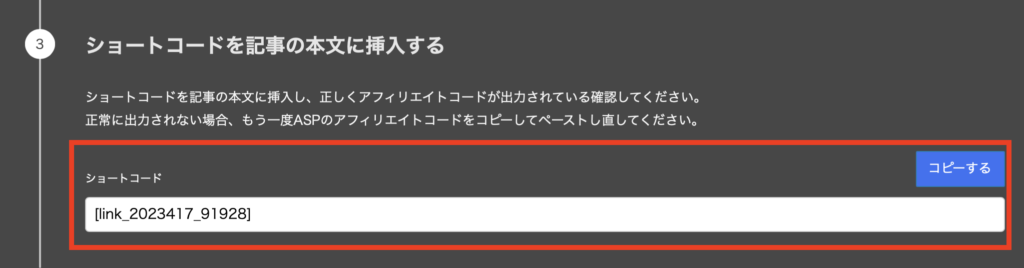
ショートコードを本文に貼る

このジェネレーターの「 」で出来上がったショートコードをコピーして、アフィリエイトリンクを挿入したい場所に書き込みましょう!
使用例はこんな感じです↓

「追加CSS」にコードを追加
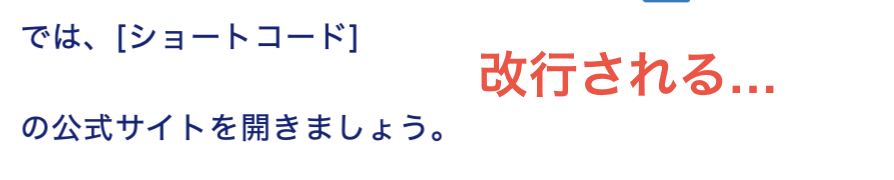
ただし、このまま使うとimg要素が邪魔して改行されてしまうよ。


これを修正するために「追加CSS」にコードを追加してください!

.jinr-img-inline img{
display:inline-block;
}
- 追加CSSはどこに記載する?
-
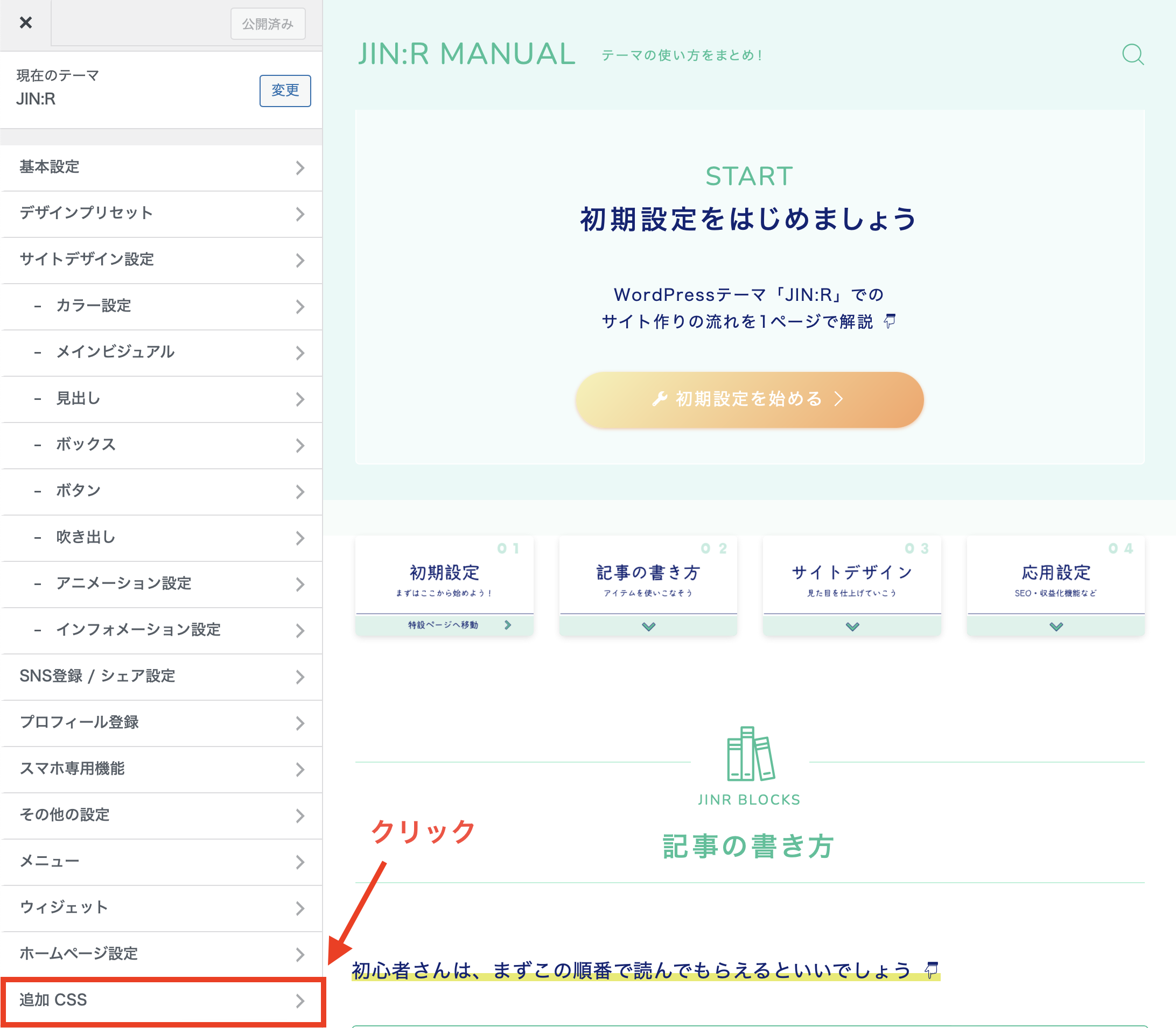
WordPressの「カスタマイズ」を開いて「追加CSS」に進みましょう!

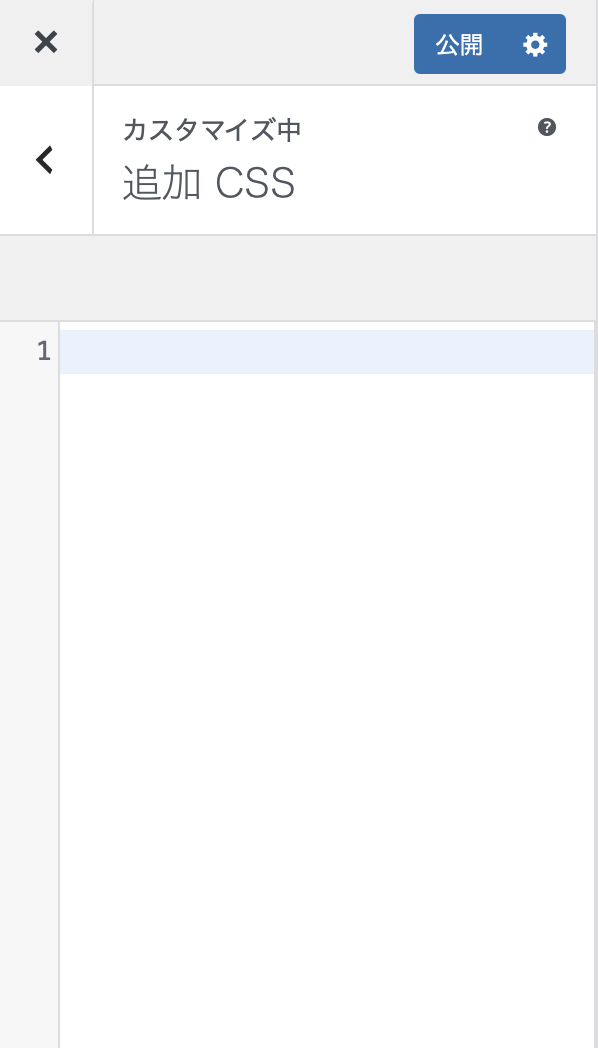
すると、CSSコードを追加できる画面になります↓

ここに、以下のコードを追加しましょう。
テキストリンク&アフィリエイトコード管理が完了!
これで、テキストリンクの作成・アフィリエイトコード管理が同時に完了しました!
アフィリエイトコードを変更してたいときも、大元のスニペットコードを変更すると、全ページのアフィリエイトコードを編集できるよ!
コード張り替え対応が1発で済むからすごく便利だね。
