アニメーション設定|仕様とポイント
ひつじ

JIN:Rでは、「カスタマイズ」>「アニメーション」で、サイト表示アニメーションを一括管理することができるようになっています。
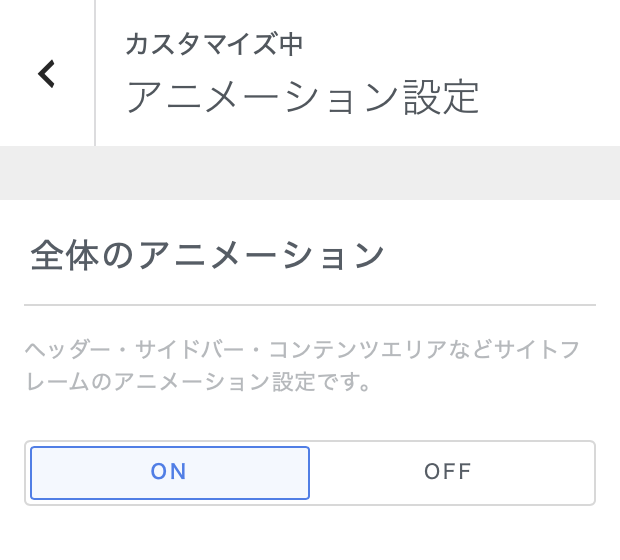
全体のアニメーション:
サイトにアクセスした時のアニメーション(遷移アニメーション)のこと。
- Webページを読み込む際に発生する散らつきを防止する効果
- 画面が遷移したことがユーザーに分かりやすい体感的な効果
この両方を得ることができますので、基本的には「ON」にしておくことを推奨します。
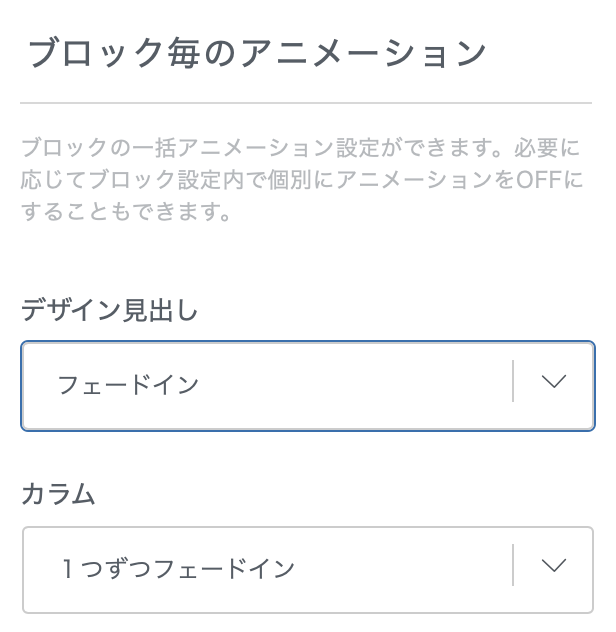
その他のアニメーション


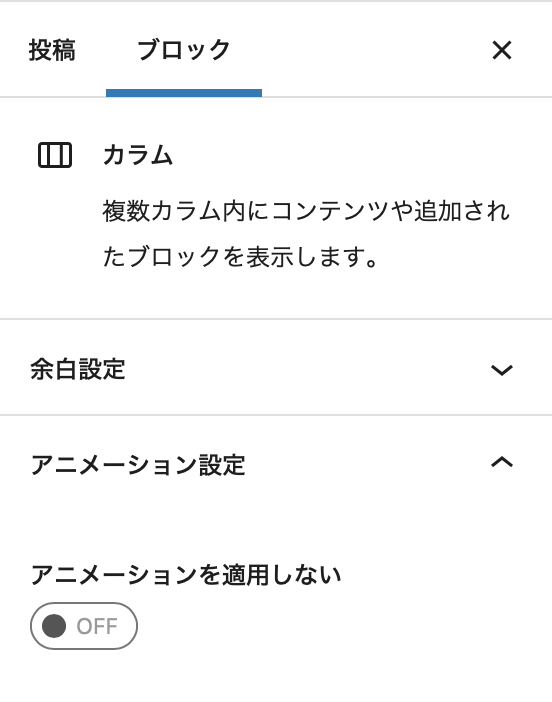
ブロックごとに一括でアニメーションを効かせることが可能です。
デザイン見出しのアニメーション:
「デザイン見出し」のブロックが画面上に表示された時に、ふんわりとフェードインするアクションを持たせることができます。
見出しに目を引きたいサイトでは、これを利用してもらえるといいでしょう。
カラムのアニメーション:
「カラム」のブロックが画面上に表示された時に、1カラムずつ現れるように表示アニメーションを組みます。
トップページでカラム内容を目立たせたいサイトで、ぜひ利用してください。