JIN:Rの「背景」ブロックの使い方!
ひつじ
このページでは、 WordPressテーマ「JIN:R」での「背景」の作り方について解説します。
背景ブロックは、あらゆるアイテムの下地として使いやすい代物だよ!

例えば、こんな感じでアイテムの背景色をつけることができます↓

背景画像・リピート画像もセット可能。こういった表現もできます↓
Service
事業内容
革新的テクノロジーと独自アプローチで、
お客様のビジネスニーズに応えるソリューションを提供しています。
背景ブロックの使い方
背景ブロックを呼び出す
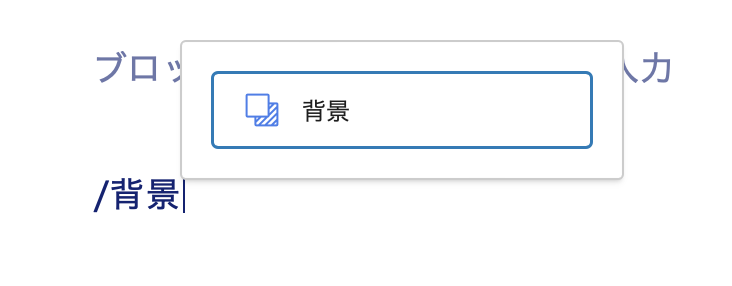
背景を作りたいところにカーソルを置いて
/ + 背景 と入力して呼び出してください。

「/」(半角スラッシュ)+「背景」と入力すると呼び出せます。
デザインを変更する
背景ブロックをクリックして選択すると、執筆画面の右サイドバーにデザイン選択の画面がでてきます。

実際に触ってもらって、ぽちぽちとデザインを変えてもらえるといいでしょう。
オリジナルの「背景画像」をセットすることも可
背景ブロックというからには、背景画像をもちろんセットできます。

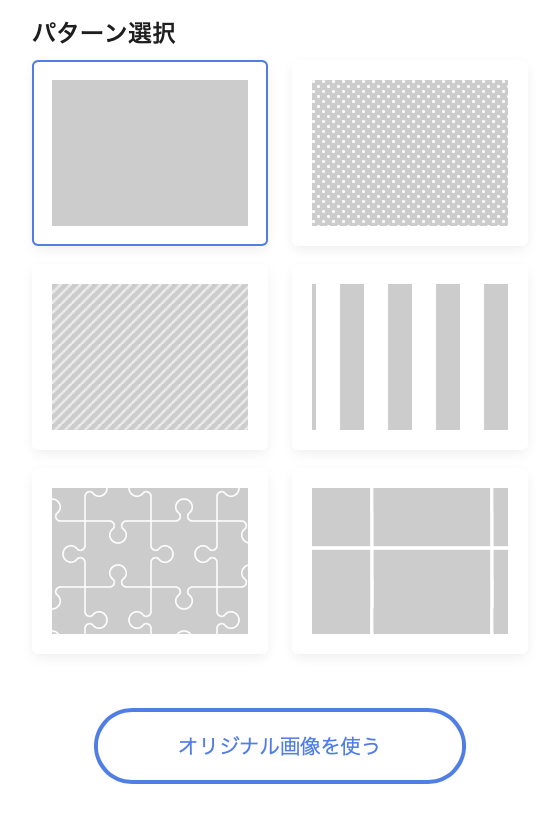
既存のパターンからも選択できますが「オリジナル画像を使う」こともできます。
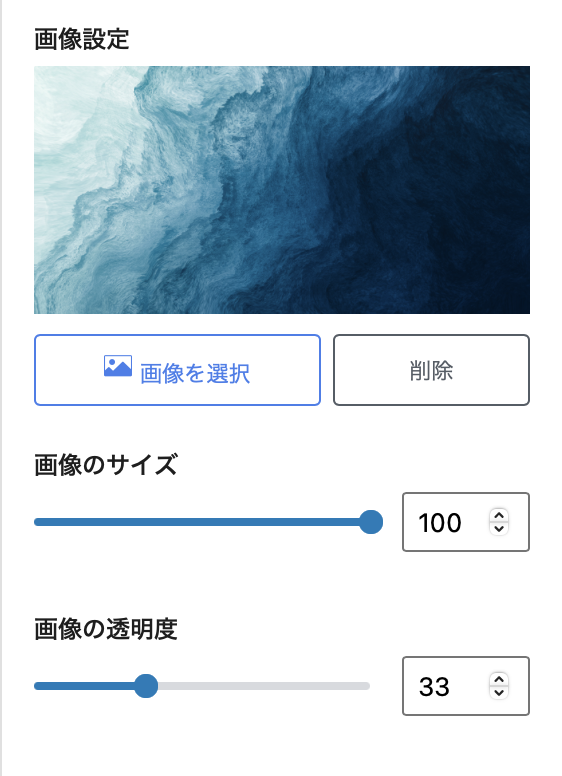
オリジナル画像を使うと、このようにパラメーターが出てきます。

「画像サイズ」「透明度」「背景色」の3つを調整してデザインを組み上げます。
ちょっと縦に長い画像の方が綺麗にハマりやすいよ!
横長だとスマホで切れてしまうからね。

普通の画像を貼る時は、画像サイズを100にしてもらえるとうまくいきやすいです。
