JIN:Rでの「ボックス」の作り方!デザイン変更方法もあわせて解説
wp-jintest
このページでは WordPressテーマ「JIN:R」でのボックスの作り方を解説します!
- こうやって
- ボックスを使うと
- 要点が整理しやすいです!
ブログの基本アイテムだから、しっかり使いこなしていこう!

ボックスの作り方!カラー変更方法も解説
ボックスを呼び出す
ボックスを作る方法は「基本」と「おすすめ方法」の2パターンあります!
どう違うんだ??

おすすめ方法を覚えてもらった方が、圧倒的に時短になるよ!

- [基本] ボックスの作り方
-

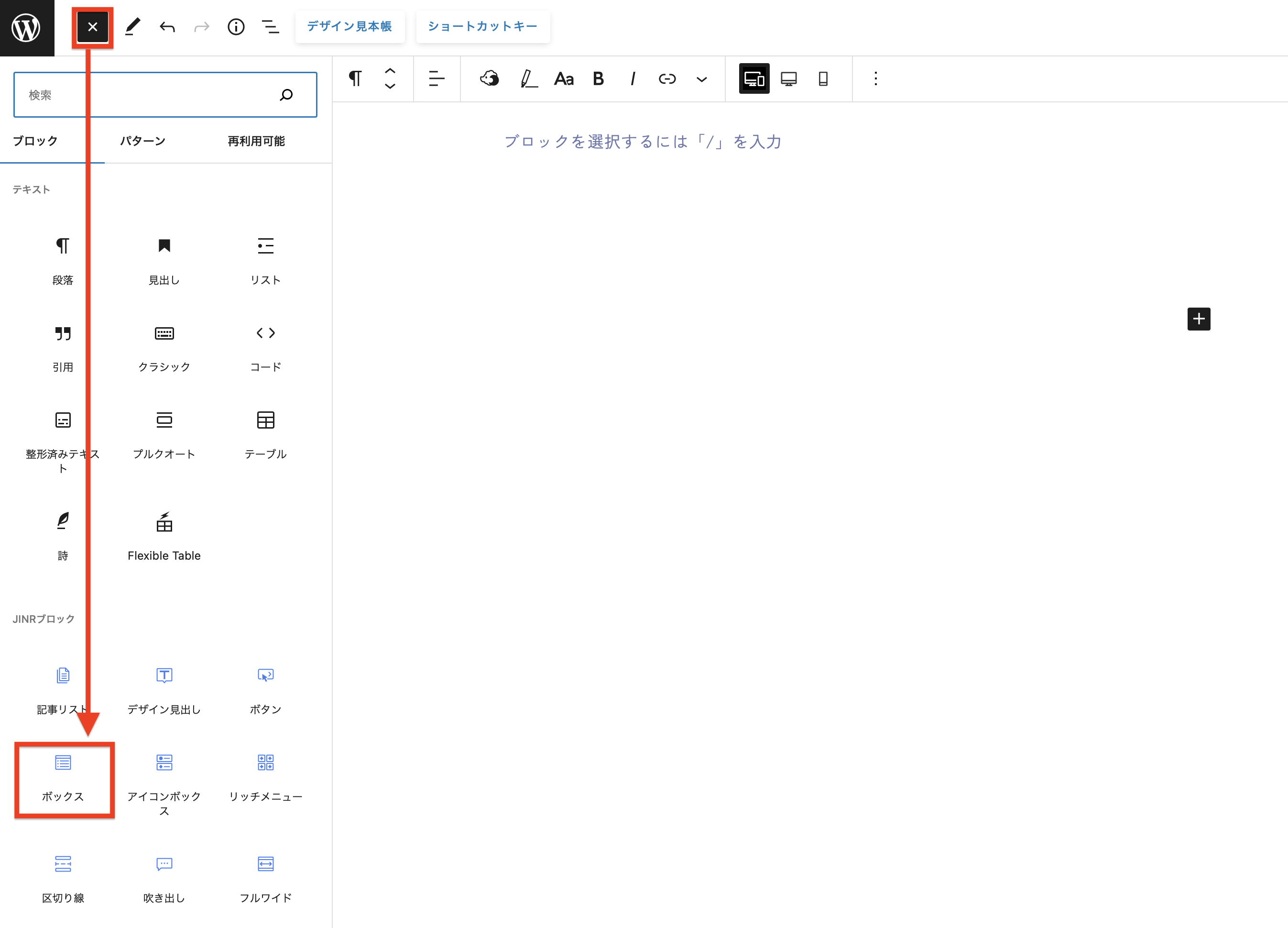
画面右上の「+」ボタンを押して、「ボックス」をクリック。
すると、ボックスを呼び出すことができます!
Q
- [おすすめ方法] ボックスの作り方
-
作り方:/ + ボックス と入力
半角のスラッシュ(/)を押してから、「ボックス」と入力すると、JIN:Rのボックスをすぐ呼び出せます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
Q
ボックスデザインを変更するには?
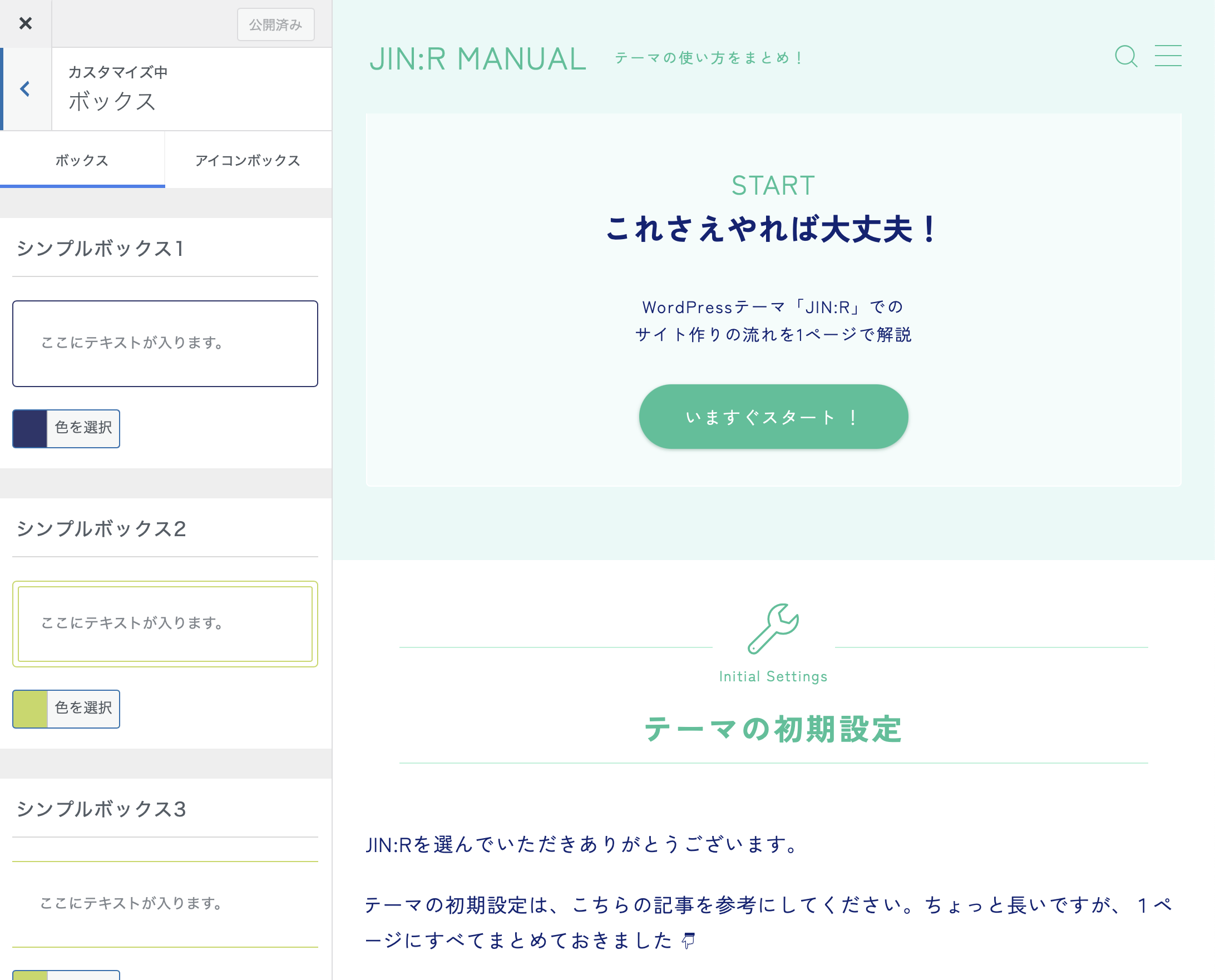
「カスタマイズ」>「ボックス」へ進むと、デザイン変更する場所があります↓

ボックスの色が散っていると統一感が取れなくなってきます。
「テーマカラー」に統一したり、テーマカラーと対比になる「アクセントカラー」に統一しておくのがおすすめです!
- [動画] ボックスデザインの変更方法はこちら
-
Q