JIN:Rで「カテゴリーページ」を独自カスタマイズする方法
wp-jintest
WordPressテーマ「JIN:R」では、カテゴリーページをブロックで独自カスタマイズする(つまり、普通の記事ページのように記載していく)ことが可能です。
カテゴリーを記事化するとなんかいいことあるのか??

ただ整然と記事リストが並ぶよりも、より整ったページに仕上げることができるよ!
そうなると、記事に遷移してもらえる確率をアップできる。

では、その方法についてお伝えしていきますね。
JIN:Rでのカテゴリーのカスタム(記事化)方法
新規固定ページを作成

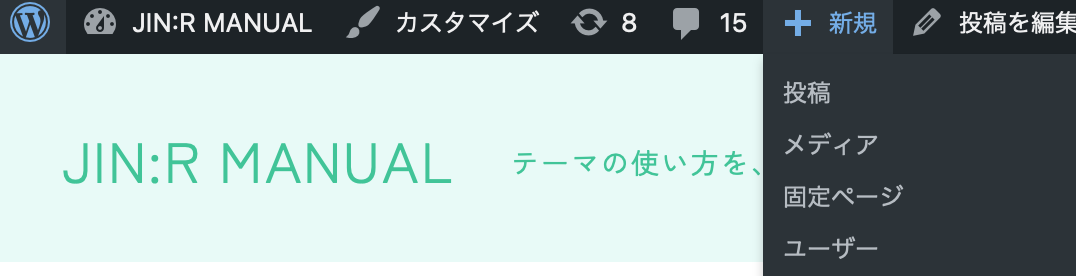
「+新規」にカーソルを合わせて「固定ページ」を作成してください。
カスタムテンプレートに変更
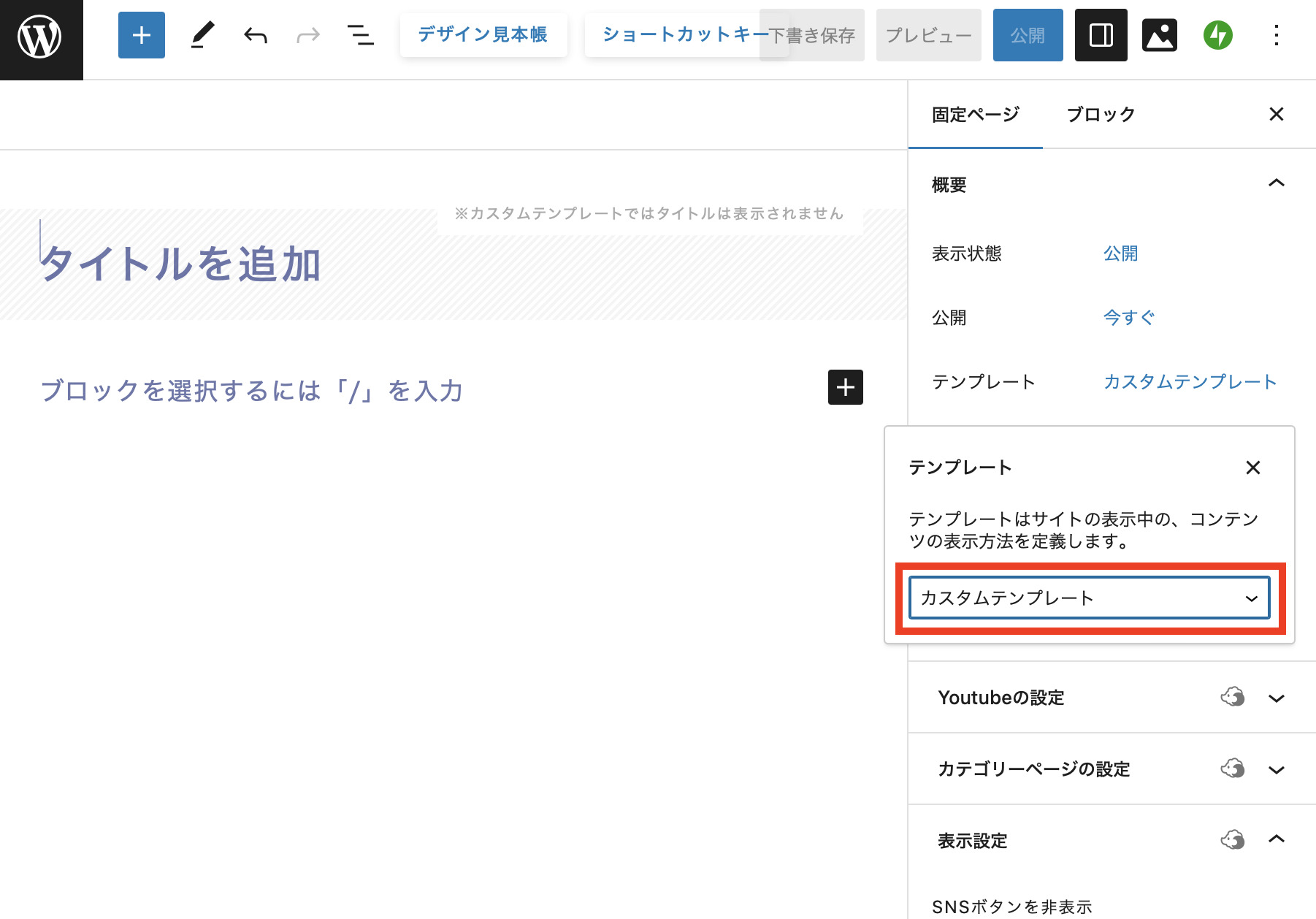
固定ページの作成画面に入ったら、執筆画面の右サイドバーで、テンプレート>「カスタムテンプレート」を選んでおきましょう。


そうすると幅広のレイアウトが適用されるので作り込みが捗ります。
(狭幅のままでいい人は「デフォルトテンプレート」のままでもOK)
カテゴリーページの設定へ
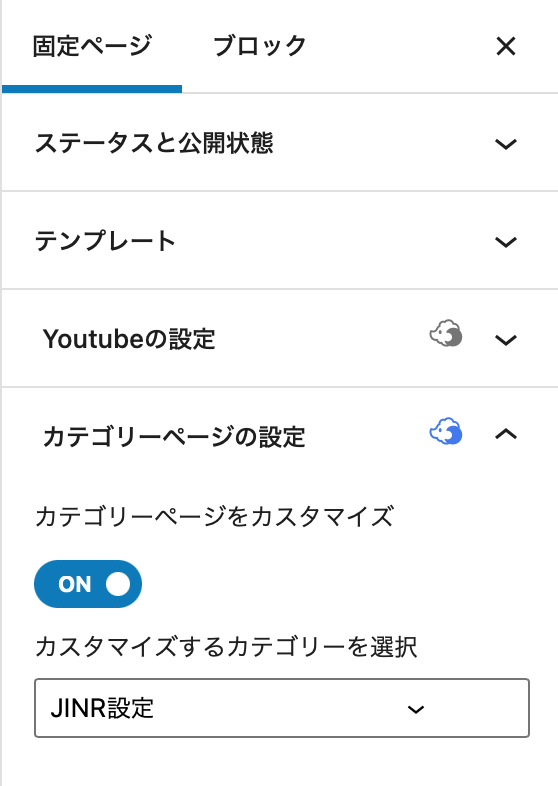
執筆画面の右サイドバーに、「カテゴリーページの設定」という項目があります。

ここで「カテゴリーページをカスタマイズ」をONにしてください。あとは「表示するカテゴリーを選択」しましょう。
選択したカテゴリーページの表示が、この固定ページの内容で置き換えられます。
カテゴリーページを完成させる
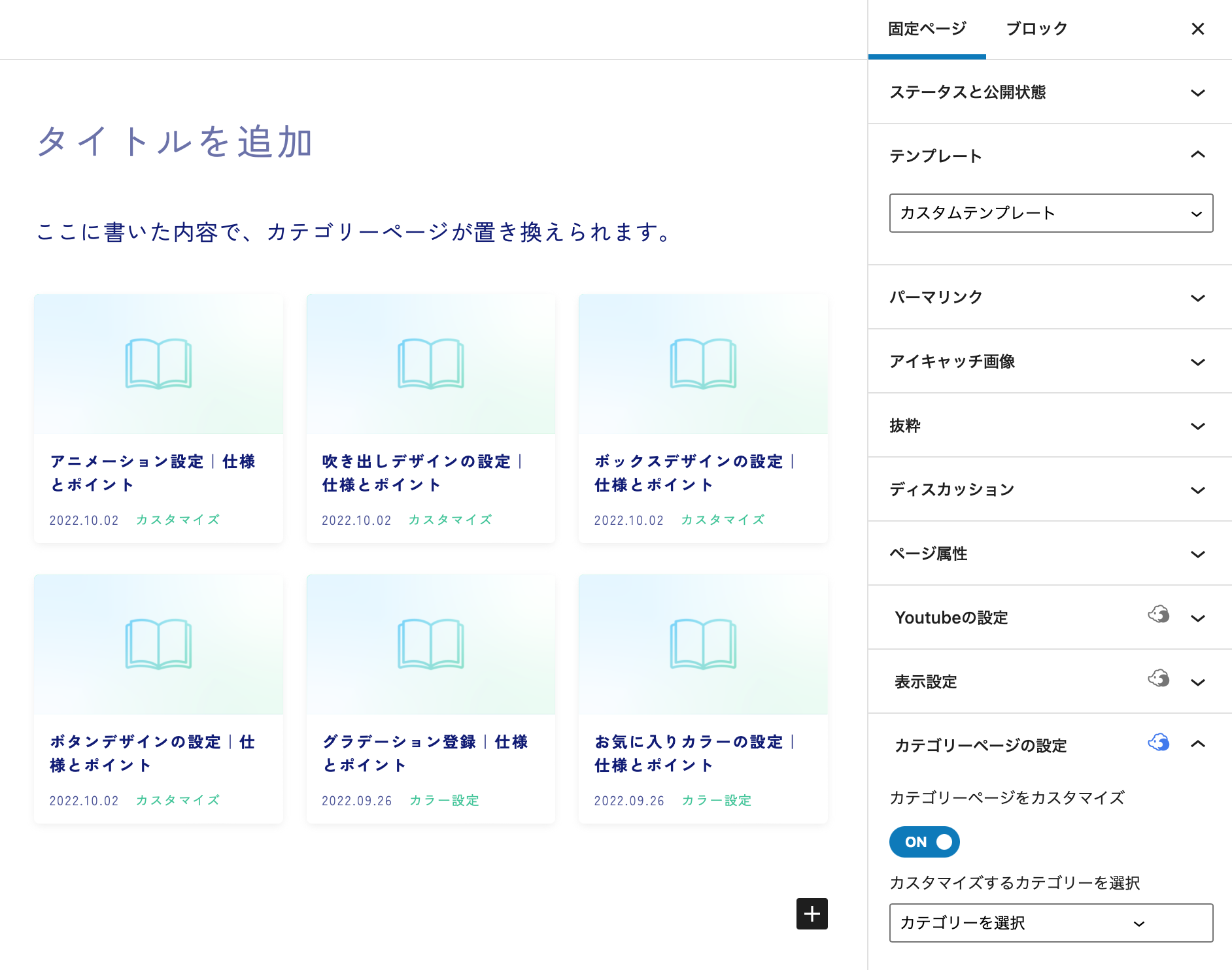
あとは「記事リスト」「リッチメニュー」などを使って整理していきましょう。

仕様としては、この固定ページに書いた内容で、指定したカテゴリーページが置き換えられます。
細かい話だけど
カテゴリーを直接編集しているのではなく、固定ページの内容で上書きしているんだ。

記事を書き終えたら、指定したカテゴリーがちゃんと固定ページの内容で置き換えられているかチェックしておいてください。