【チートシート配布】 JIN:Rでの執筆効率UPするショートカットをまとめておきました

このページをブクマするか、右クリックで画像を「保存」して使ってください
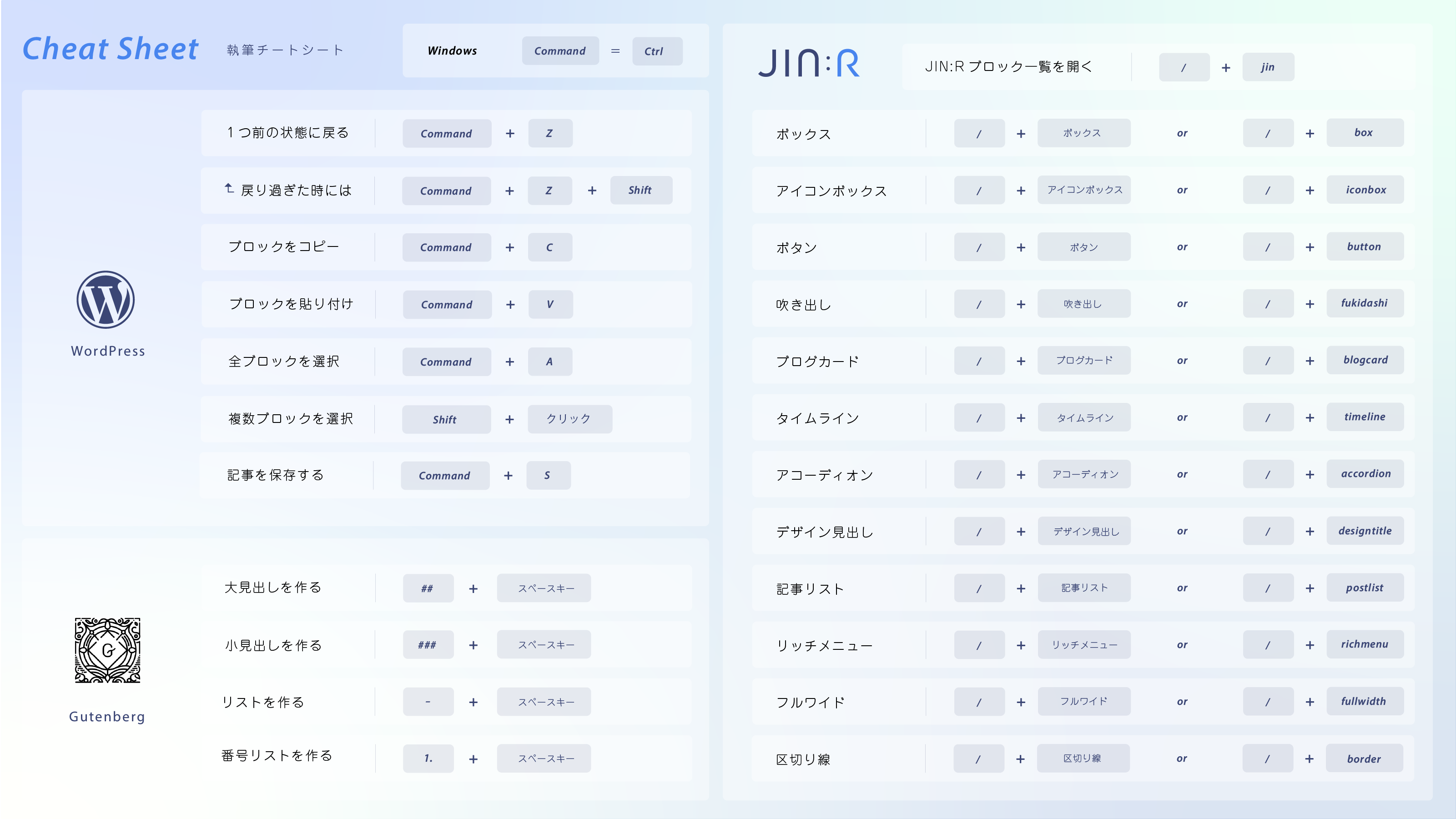
ショートカットリスト(チートシート)
WordPressテーマ『JIN:R』で使えるショートカットについてお伝えします。
ショートカットを少しずつ覚えていくと、執筆効率があがってがどんどん快適になっていきますよ!

ショートカットで執筆する様子
※ハイライトした部分は特によく使うので確実に覚えてください↓
スマホでは表を横スクロールができます
| やりたいこと | ショートカット | |
|---|---|---|
| WordPress機能 | 前の状態に戻す ※ 執筆中「あ、間違えた!」と思ったら使いましょう。前の状態に戻れます。 | command + Z を同時押し |
| ブロックをコピー | command + C を同時押し | |
| ブロックを貼り付け | command + V を同時押し | |
| 記事を保存する | command + S を同時押し | |
| 標準ブロック | 大見出し(H2) | ## と入力して 半角スペース |
| 小見出し(H3) | ### と入力し 半角スペース | |
| 通常のリスト | – と入力して 半角スペース | |
| 番号のリスト | 1. と入力して 半角スペース | |
| JIN:Rブロック | JIN:Rブロックに共通 / + jin と入力で、ブロック一覧が見えます。 / + 作りたいブロック名 で、すぐブロック配置できます。 | |
| ボックス | / を入力してボックス / を入力してbox | |
| アイコンボックス | / を入力してアイコンボックス /を入力して iconbox | |
| ボタン | / を入力してボタン /を入力して button | |
| 吹き出し | / を入力して吹き出し /を入力して fukidashi | |
| ブログカード | / を入力してブログカード /を入力して blogcard | |
| アコーディオン | / を入力してアコーディオン /を入力して accordion | |
| タイムライン | / を入力してタイムライン /を入力して timeline | |
| フルワイド | / を入力してフルワイド /を入力して fullwidth | |
| 背景 | / を入力して背景 /を入力して background | |
| 区切り線 | / を入力して区切り線 /を入力して border | |
| デザイン見出し | / を入力してデザイン見出し /を入力して designtitle | |
| コード | / を入力してコード /を入力して syntax | |
| 記事リスト | / を入力して記事リスト /を入力して postlist | |
| リッチメニュー | / を入力してリッチメニュー /を入力して richmenu | |
記事を1つ前の状態に戻す(command + z)
「せっかく作ったブロックを間違えて消してしまった!」のようなトラブルがあった時には、
すぐに command +z を同時押ししましょう。
そうすると1つ前の状態に戻れるので、消してしまったブロックが戻ってきますよ!

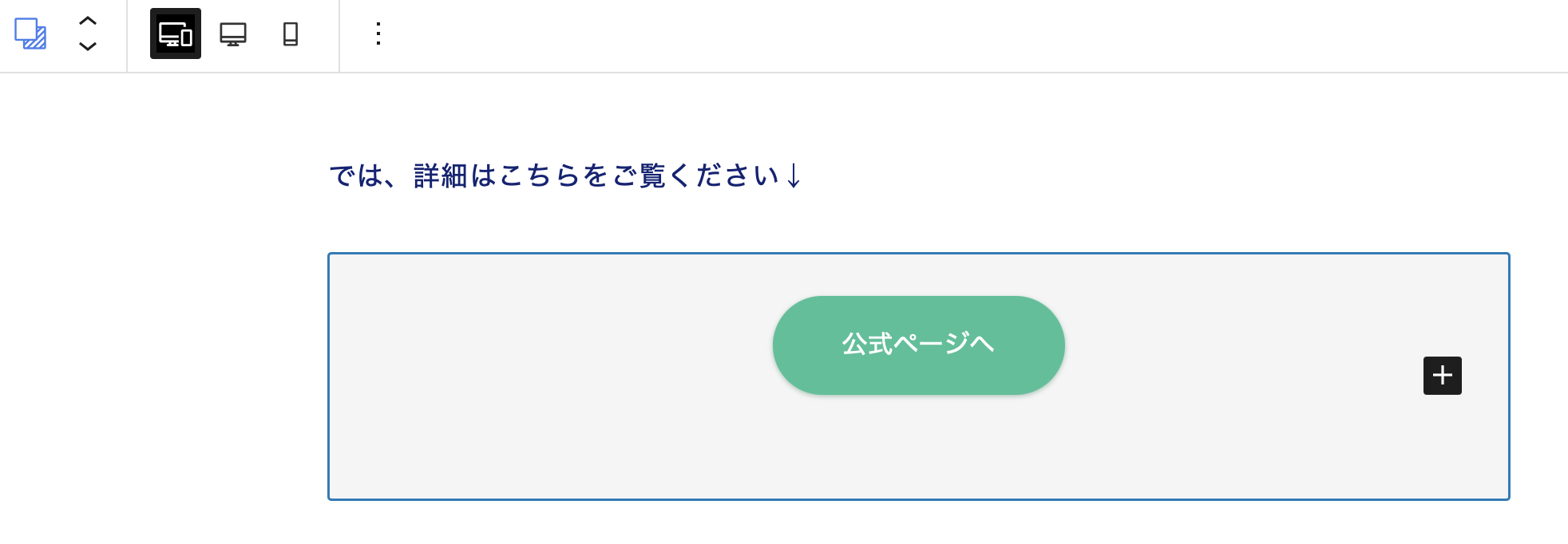
例えば、こうやって作ったブロックを、、、

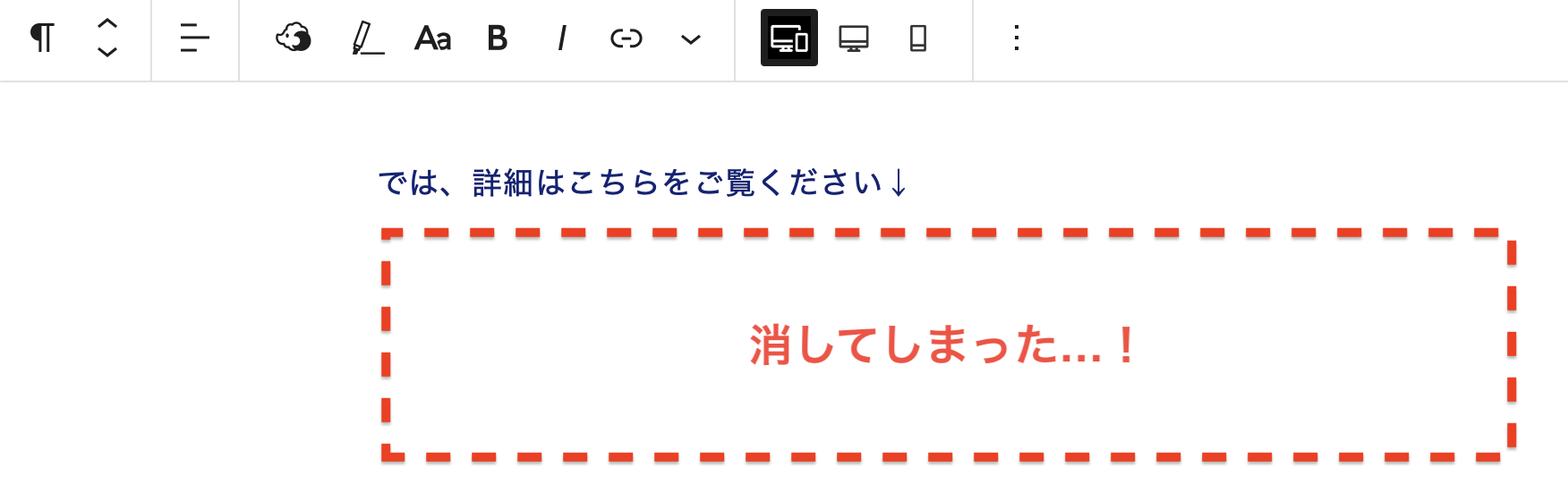
誤って消してしまった!!という場合

command +z を同時押しすると、前の状態に戻すことができました

ちなみに command + zを連打すると、どんどん前の状態に遡れます。もっと前の状態に戻したいときは連打しましょう。
逆に、command+ z で戻り過ぎたときは command + shift + zを同時押しすることで、1つ先の状態に戻せます。
これを知っておくだけで執筆効率はめちゃくちゃ上がります。確実に知っておきましょう!
大見出しを作る(## と入力してから 半角スペース)
記事で見出し(H2)を作りたいときは
## と入力してから半角スペースを押しましょう。

##を入力したら、あとは半角スペースを押すだけで、見出しができます!

※ 見出しデザインは「カスタマイズ」>「見出し」で選んだものになります。
この見出し作成方法を覚えておくと、記事執筆がとても速くなります!
ちなみに
### と入力してから半角スペース で小見出し(H3)
#### と入力してから半角スペース で小見出し(H4)
を作ることができます!

繰り返しますが、これ覚えておくと執筆効率はかなり上がります。絶対覚えてください!
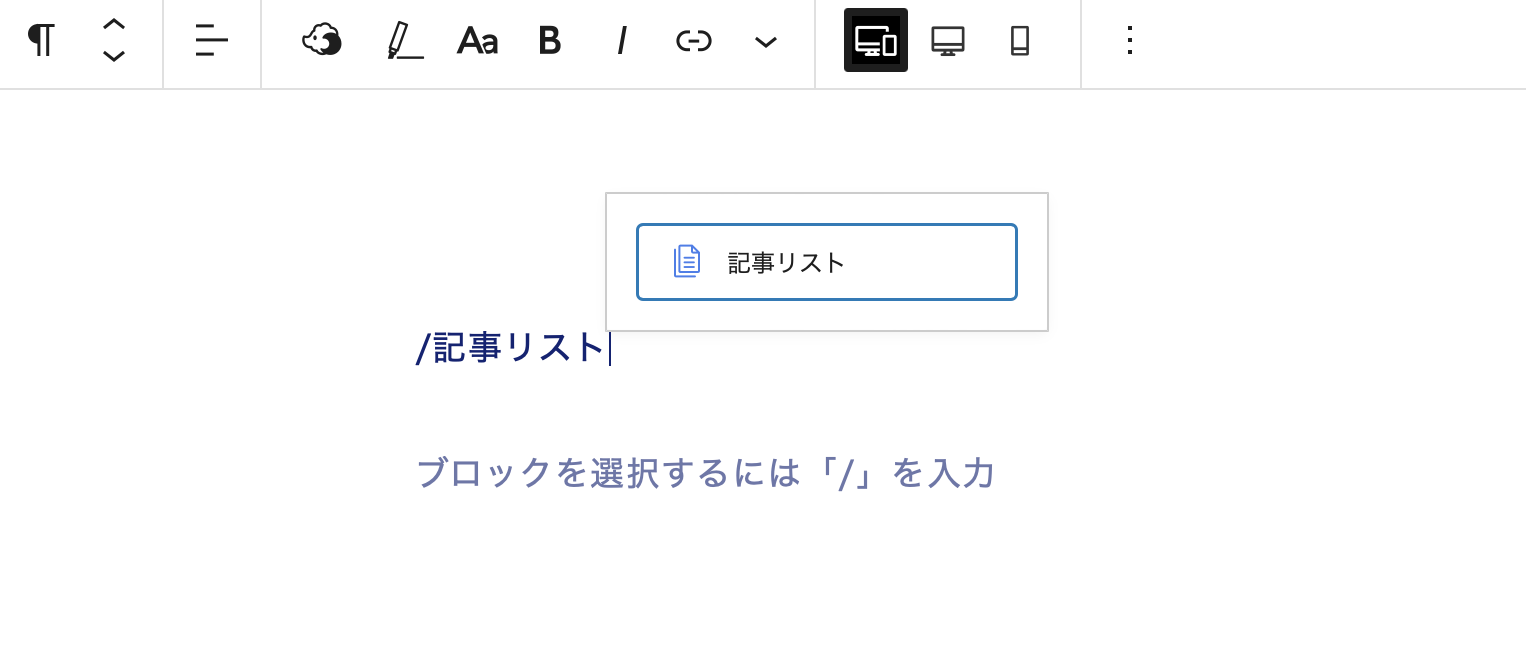
JIN:Rのブロックを呼び出す
JIN:Rのブロックを呼び出したいときは
/ を入力してから jinと入力すると、使えるブロック一覧が表示されます。

※ブロックはすべて表示されないです(一部しか表示されません)
/と入力してからjinと入力して一覧から選んでもらってもいいんですが、毎回それだとやっぱり時間はかかります。
そこで、ブロック名を指定して呼び出す方法も覚えましょう!