「Contact Form 7」でお問い合わせを作る!プラグイン設定と作り方を解説

お問い合わせフォームを作る時には「Contact Form 7」のプラグインを利用するのがおすすめです。
JINRには「Contact Form 7」の専用CSSが入っています!
なので、一瞬で綺麗なお問い合わせフォームができる仕組みになっています

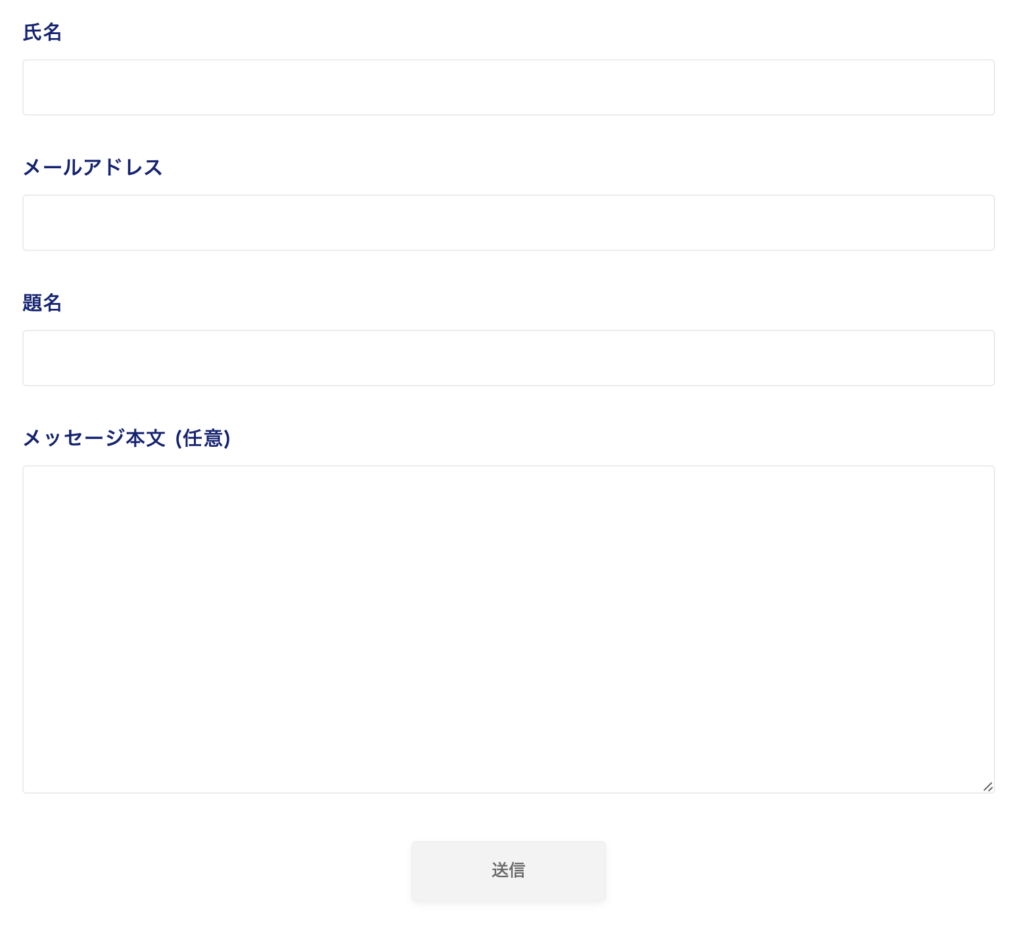
▼ こんな感じに仕上がります ▼

お問い合わせからお仕事のプラスになるお話をもらえることってかなり多いので、ぜひブログに設置しておきましょう!
Contact Form 7で「お問い合わせページ」を作る方法
▼ 手順は動画でも解説しています ▼
プラグインの追加に進む
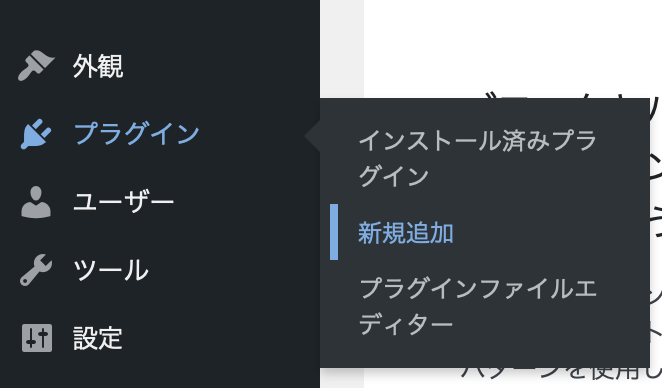
WordPressの管理画面から「プラグイン」>「新規追加」へと進んでください。

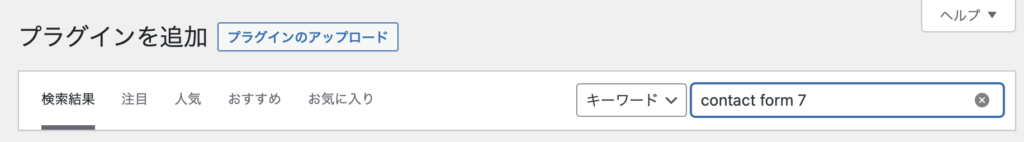
続いて、画面右側にあるプラグインの検索窓で「Contact Form 7」と検索してください。

そうすると、このようなプラグインが出てくるので「今すぐインストール」のボタンを押してください。しばらく待つと「有効化」のボタンが出てくるので、それもクリックしましょう。

これで目次プラグインのインストールが完了です!
お問い合わせページを作成
次に「お問い合わせ」のページを作成します。
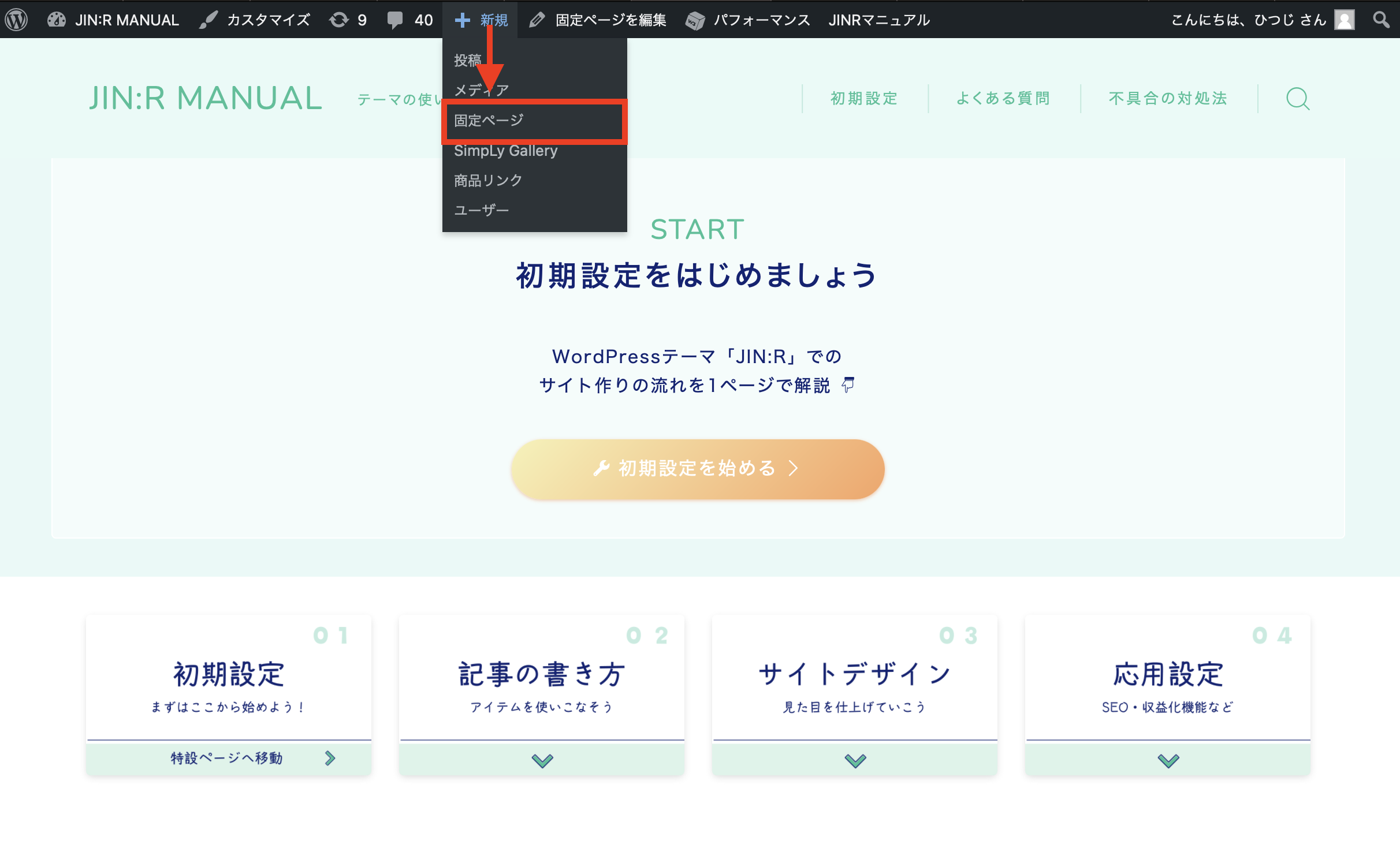
「+新規」から「固定ページ」を選びます。

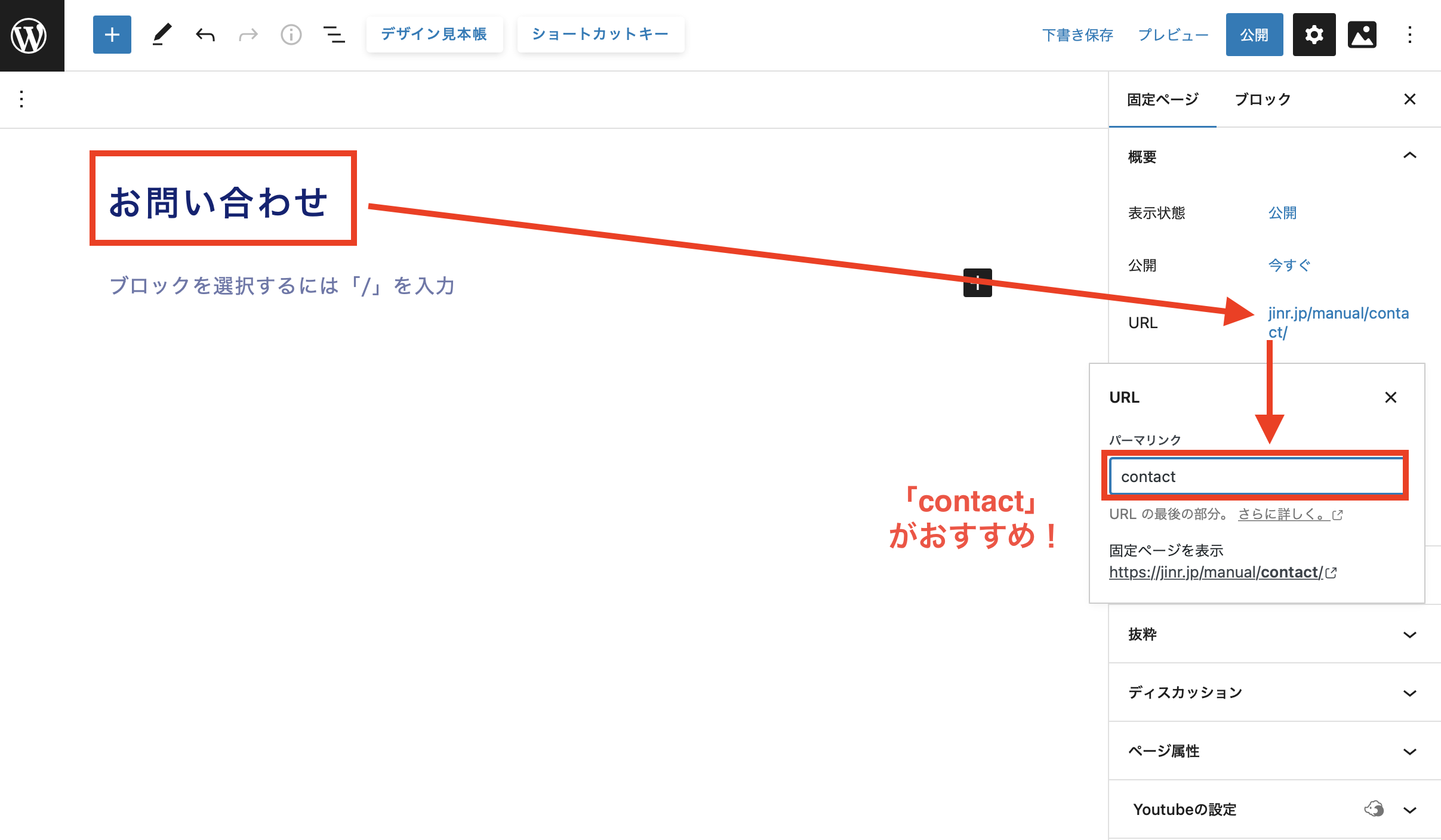
タイトルは「お問い合わせ」としておきましょう!URLは「contact」としておくのが理想ですが、ここはお好みで。

コンタクトフォームを呼び出す
では、執筆画面でお問い合わせフォームを作成してみましょう!

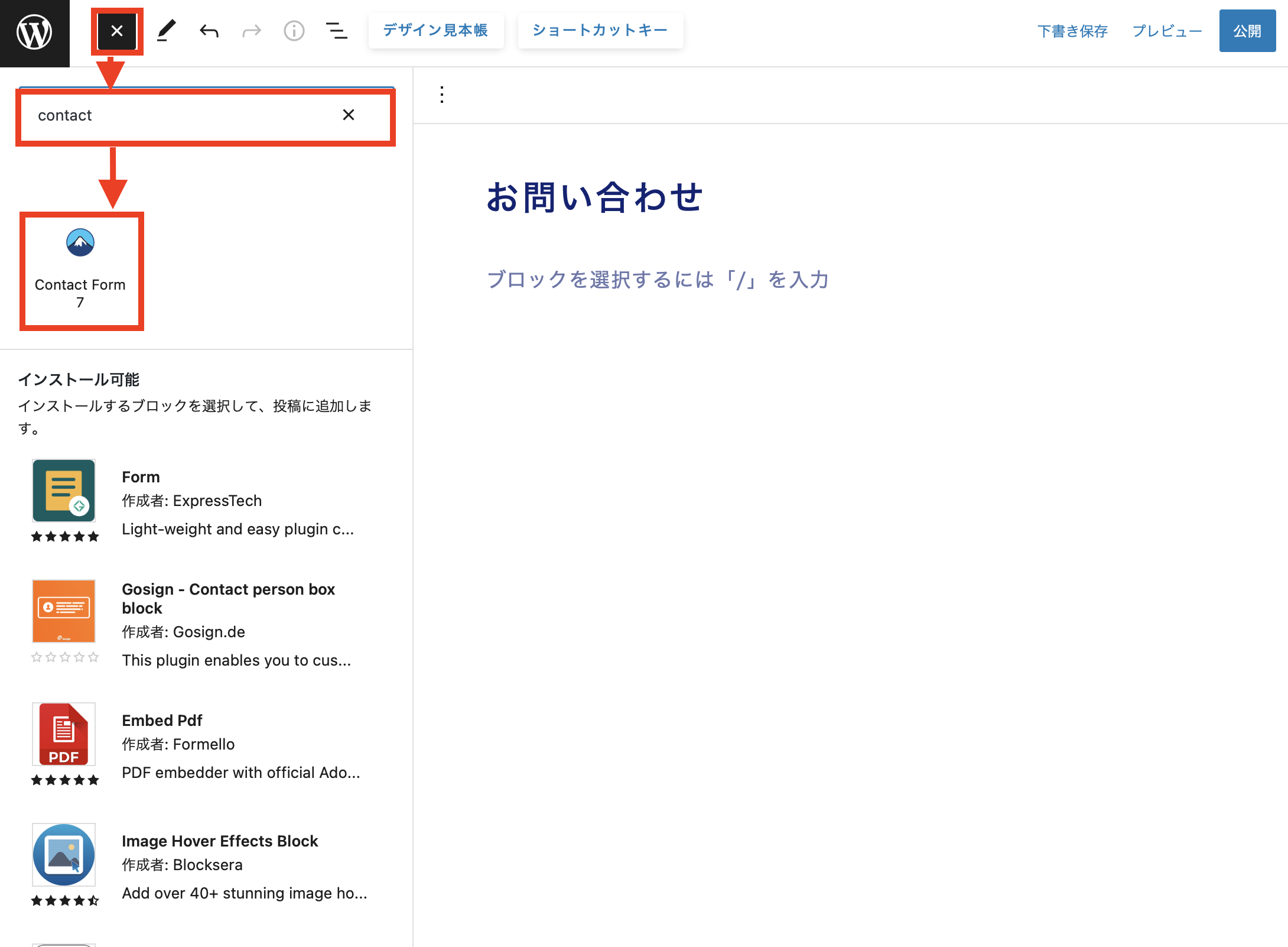
画面左上の「+」ボタンを開いて、「contact」と検索しましょう。そうすると「Contact Form 7」が見つかります。

こんな感じになります。

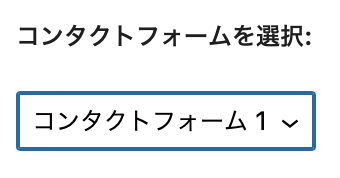
設定はデフォルトの「コンタクトフォーム1」でOK。
この状態で、記事を公開するとお問い合わせフォームが作成されています!
記事公開すると完成!
あとは記事を公開すれば、お問い合わせページの完成です!
- さらに綺麗なデザインに仕上げるには?
-
コンタクトフォームをそのまま設置すると、シンプルだけど味気ないといえば味気ないです。
こちらのコードをコピーして、そのまま記事執筆画面に貼り付けてもらえると、もっとリッチな表示が完成します↓
<!-- wp:jinr-blocks/background {"backgroundDesign":"d\u002d\u002dbackground-design-shadow","backgroundBgColor":"#fcfcfc"} --> <div class="wp-block-jinr-blocks-background b--jinr-block b--jinr-background"><div class="o--background-container d--background-design-shadow d--background-shadow-s d--border-outset"><div class="c--background-inner d--border-none d--border-1px t--round" style="border-color:#c5c5c5"><!-- wp:jinr-blocks/designtitle {"mainText":"お問い合わせ","subText":"Contact","divText":"お問い合わせ","titleDesign":"2","radioLayout":"center","mainTextColor":"#505050","subTextColor":"#adadad","titleDesignColor":"#e6e6e6"} --> <section class="wp-block-jinr-blocks-designtitle b--jinr-block b--jinr-h2rich d--h2rich-center d--h2rich-style2 d--titledesign-weight-thin d--h2rich-none js--scr-animation" style="border-color:#e6e6e6"><div class="c--h2rich-contents"><span class="a--h2rich-subcopy ef" style="color:#adadad">Contact</span><h2 class="a--h2rich-maincopy d--bold ef" style="color:#505050">お問い合わせ</h2></div></section> <!-- /wp:jinr-blocks/designtitle --> <!-- wp:contact-form-7/contact-form-selector --> <div class="wp-block-contact-form-7-contact-form-selector">[contact-form-7 id="3812" title="コンタクトフォーム 1"]</div> <!-- /wp:contact-form-7/contact-form-selector --></div></div><div class="a--background-color" style="background:#fcfcfc"></div><div class="a--background-image t--round d--background-pattern1" style="opacity:0.29999999999999993;background-size:16.666666666666668%"></div></div> <!-- /wp:jinr-blocks/background -->