「デザインルール」の設定|仕様とポイント


JIN:Rは「デザインルール」を変更することで、1クリックでデザインをガラッと変えることができるように工夫して作られています。
斬新なスタイルの「トリム」、安定感のある「フルワイド」、デザイン性が際立つ「トランスレート」の3種類から選べるようになっています。
自分好みのものにぽちぽち切り替えて、デザインを調整してみてください!

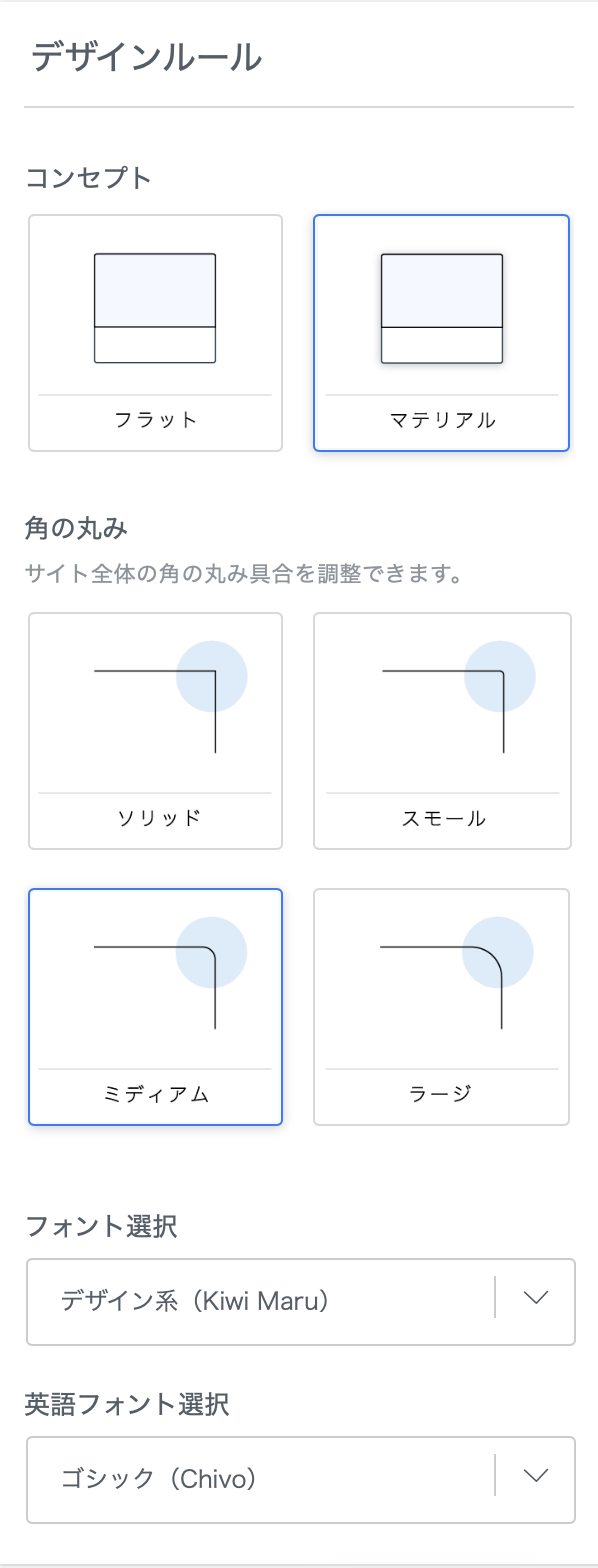
コンセプトについて
デザインのコンセプトは「フラット」「マテリアル」の2種から選べます。
フラット:記事カードやリッチメニューといったクリックできる要素に対して、影がつかないデザインです。影の要素がなくなるためシンプルになり、スッキリとした印象で見せることができるのが特徴。
マテリアル:記事カードやリッチメニューといったクリックできる要素に対して、影がつくデザインです。影があるとクリックできることがよくわかるため、UIとしての迷いにくさがアップします。
角の丸みについて
サイトで使われるアイテムの丸みを、一括調整することができます。
ソリッド:各アイテムの丸みがなくなり、エッジの効いたデザインに仕上がります。個性の尖る男性的なサイトには特に持ってこいです。
スモール:少しだけ丸みがつきます。当たり障りないシンプルなデザイン
ミディアム:やや丸みがつきます。中性的で男女ともに使いやすいデザイン
ラージ:かなり丸みがつきます。女性的な優しい印象のサイト、キッズジャンルのような柔らかな印象を求められるサイトに向いています。
フォント選択
日本語フォント、英語フォントともに選べます。
日本語フォント:デザイン性の豊かなフォントを用意していますので、サイトの雰囲気に合わせてお使いください。
なお、表示の軽さとしては「標準フォント」が圧倒的に最速です。デザインを優先するならこだわったフォントを、速さを重視するなら標準フォントをお使いください。
英語フォント:英語フォントを設定すると「デザイン見出し」「関連記事のタイトル」といった場所に、ピンポイントで適用されるようになっています。
目立たせたい箇所を英語にしつつ、何か英語フォントを入れておいてもらえると、デザイン性の豊かなサイトに仕上げやすいでしょう。
次の記事はこちら
