「EWWW Image Optimizer」の使い方|WebP画像に対応して高速化する応用設定も解説

こんにちは!WordPressテーマ『JIN:R』開発のひつじです。
今回は画像データ量を軽減してくれる優秀プラグイン
「EWWW Image Optimizer」
の使い方について、基本設定から応用設定まで含めて解説をしていきます!

サイトの高速化には、やはり「画像の最適化」が付き物ですね。
ぶっちゃけ「Webサイトが重くなる原因の7割が画像」といっても過言ではないと思っています。
そんな画像たちを一括で最適化してくれる「EWWW Image Optimizer」の使い方をこれから見ていきましょうか
EWWW Image Optimizerの導入
プラグイン > 新規追加へ
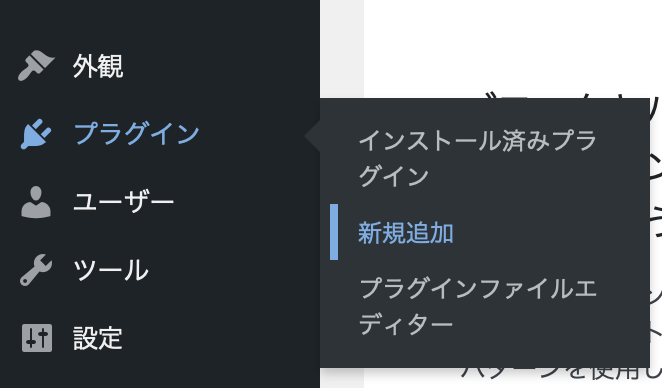
WordPress管理画面に入って「プラグイン」>「新規追加」に進みましょう。

EWWW Image Optimizerを見つける
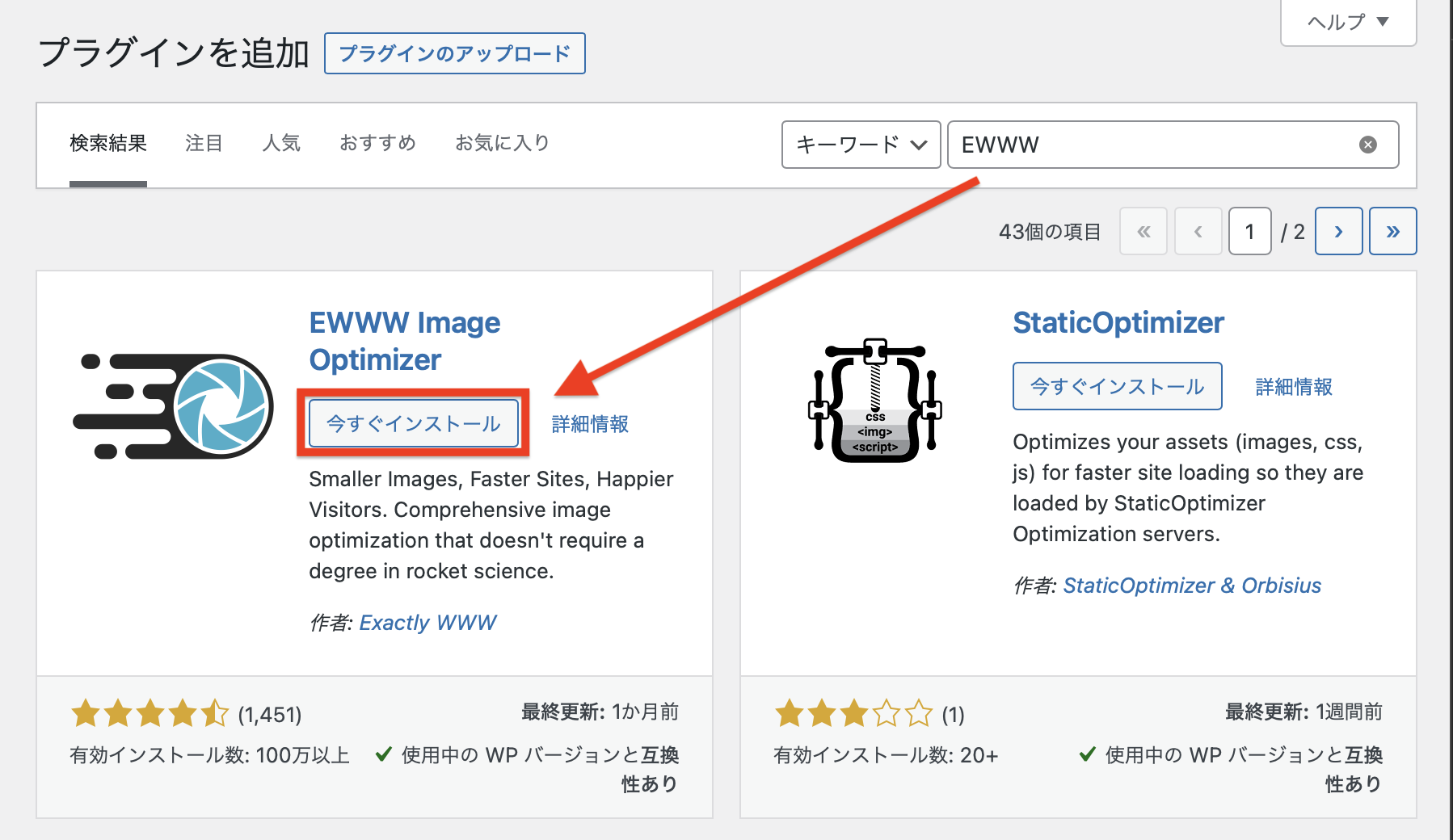
プラグイン検索窓に「EWWW」と打ち込みましょう。そうするとプラグインが見つかるので「今すぐインストール」のボタンを押します。

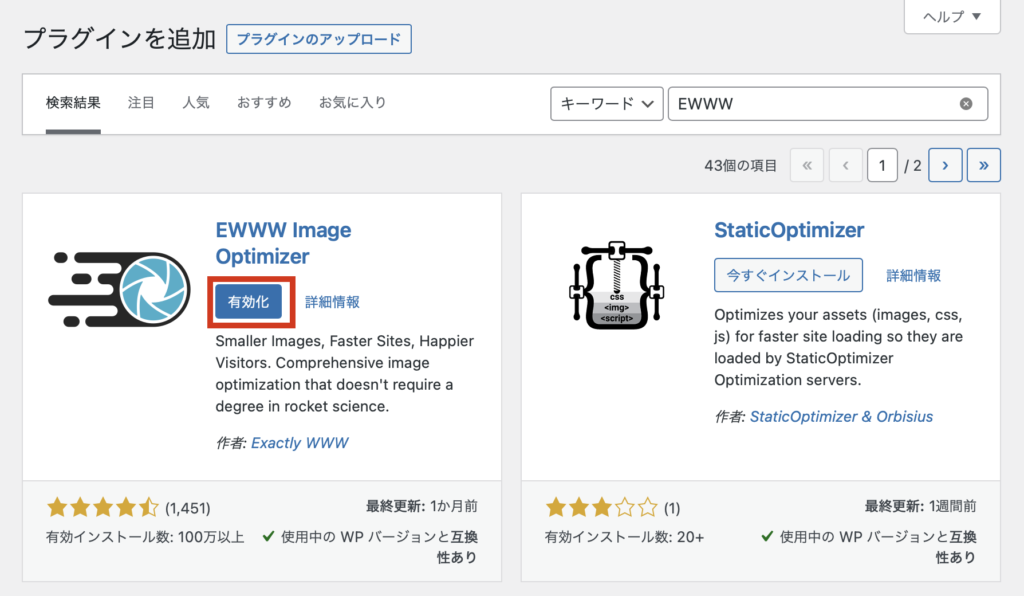
インストールが終わったら「有効化」のボタンを押しておきましょう。

これでプラグインの入手が完了です!
初期設定を完了させる
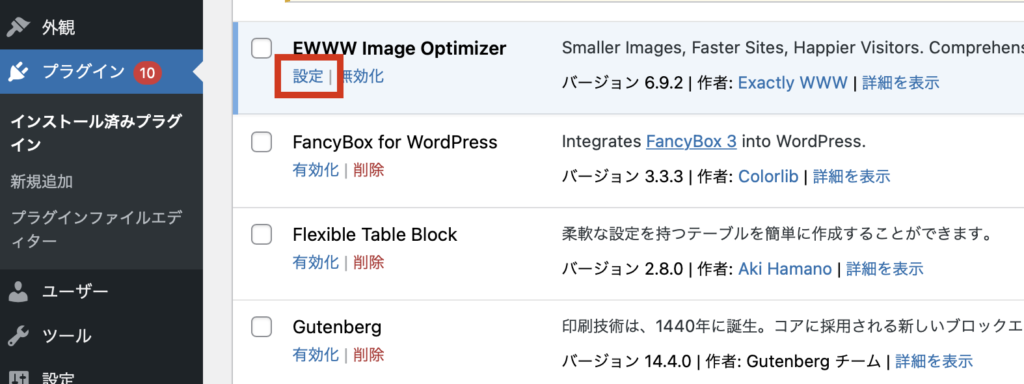
「プラグイン」の一覧に進むと「EWWW Image Optimizer」が追加されているのが確認できます。
ここで「設定」のリンクをクリックして進みます。

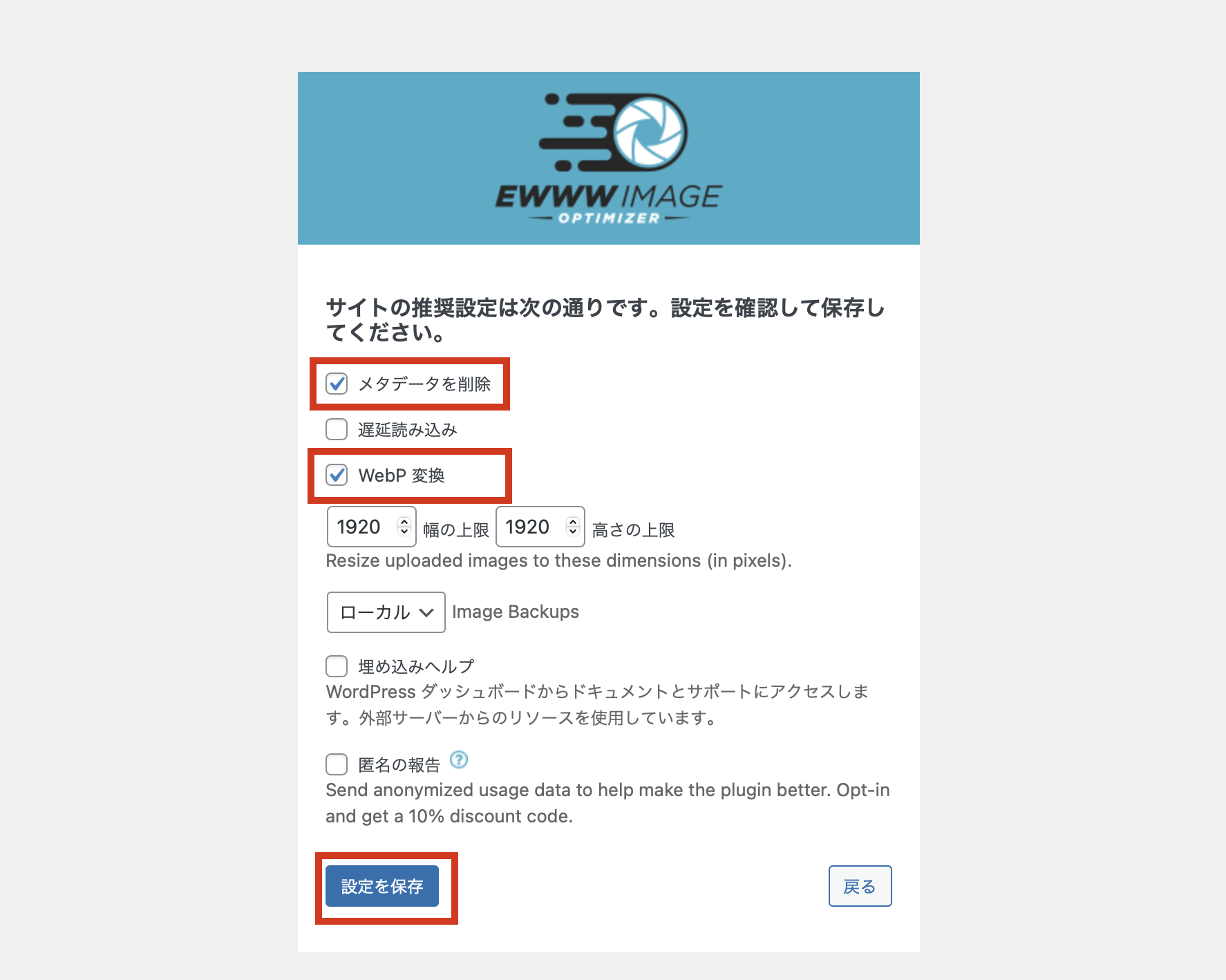
そうすると、こういった初期設定の画面になります。
画像のように設定して進みましょう

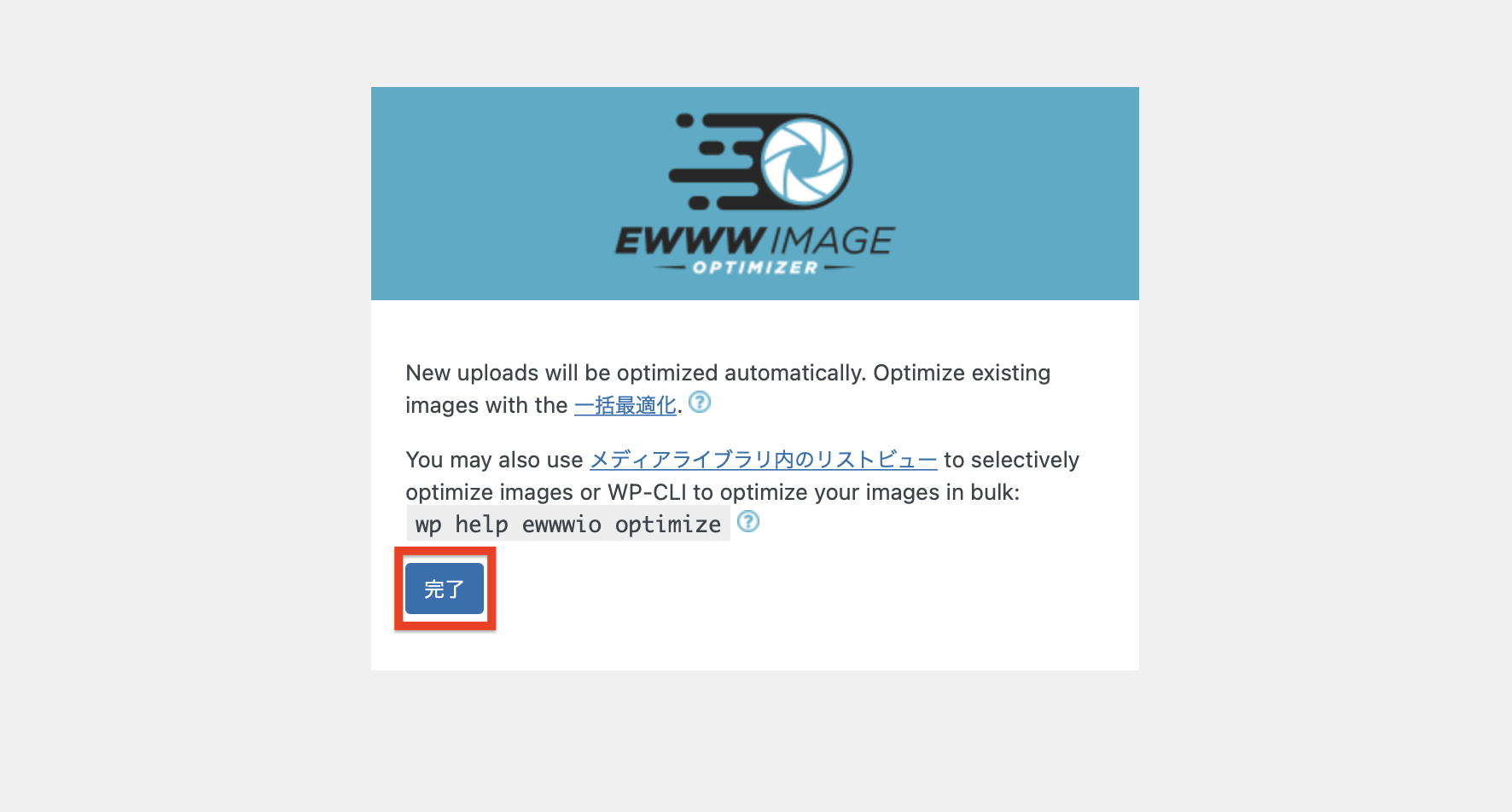
そうするとこの画面になるので「完了」を押します

そうすると、この画面に移動します。

これでいったん初期設定が完了!
ちなみに、まだ画像の最適化は全くできていない段階です。
最適化に関しては次のステップで行っていきましょう。
EWWWのインストール完了!
ここから画像を圧縮して高速化をしていきましょう

EWWW Image Optimizerで画像を一括圧縮する
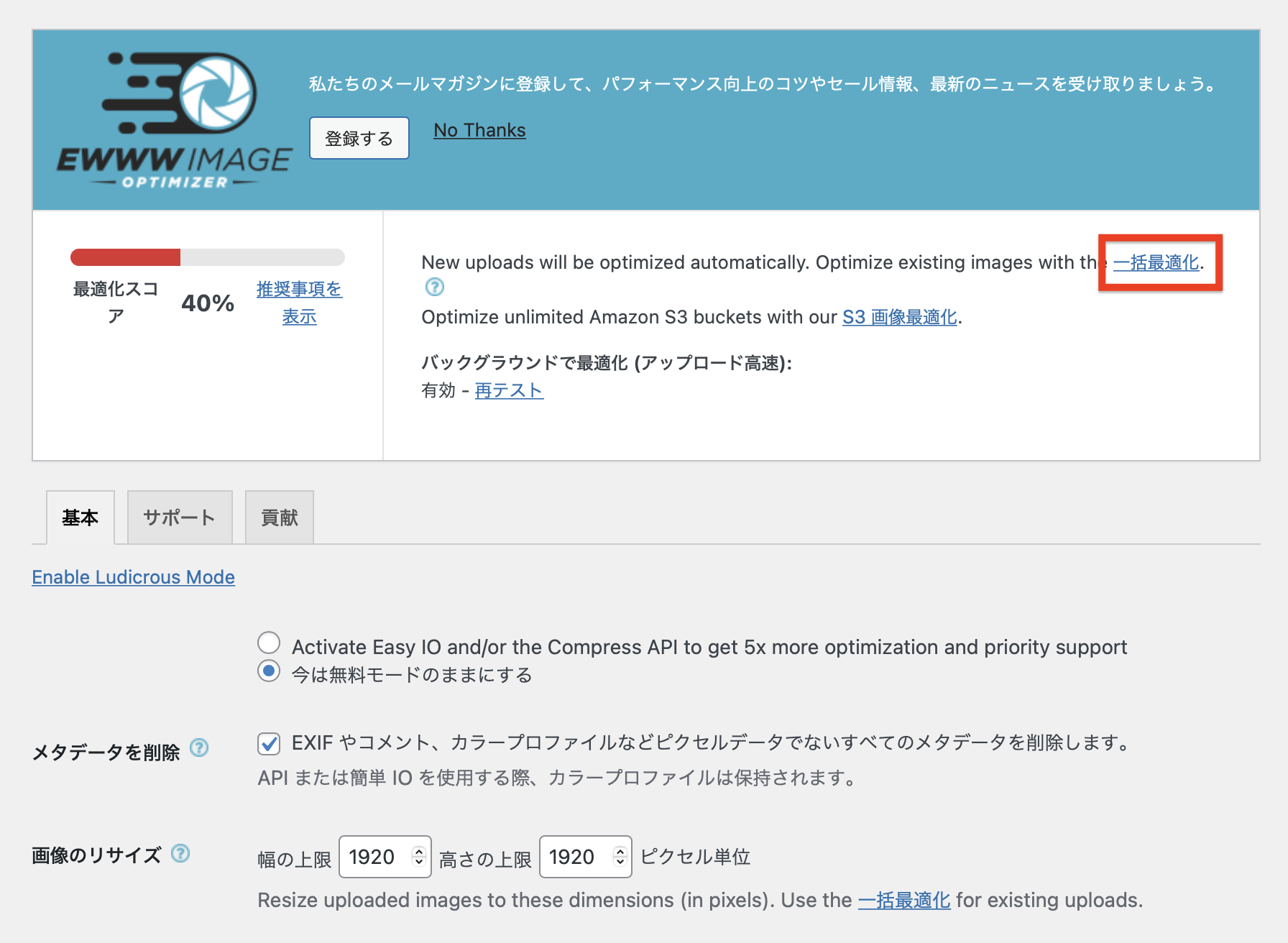
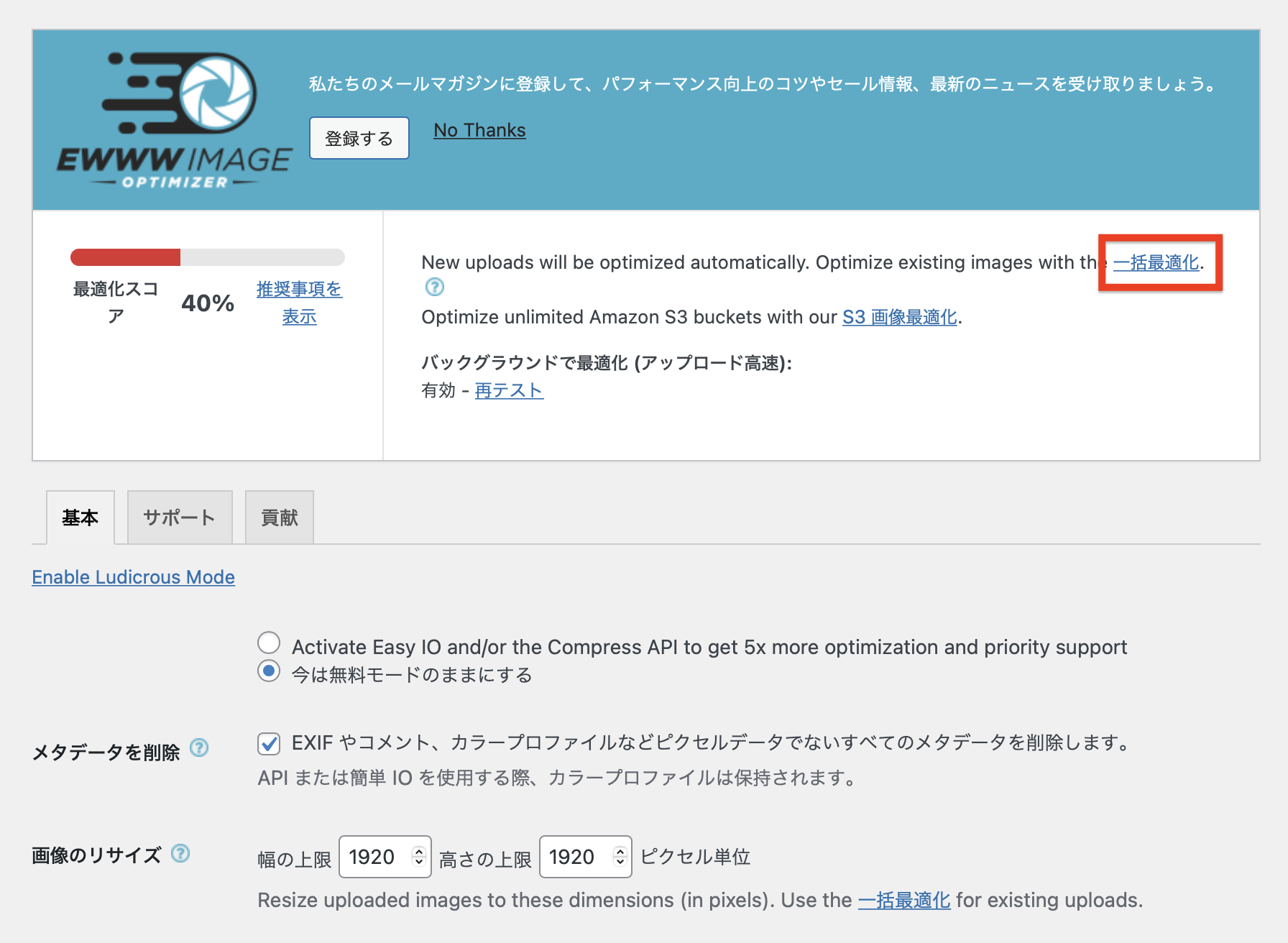
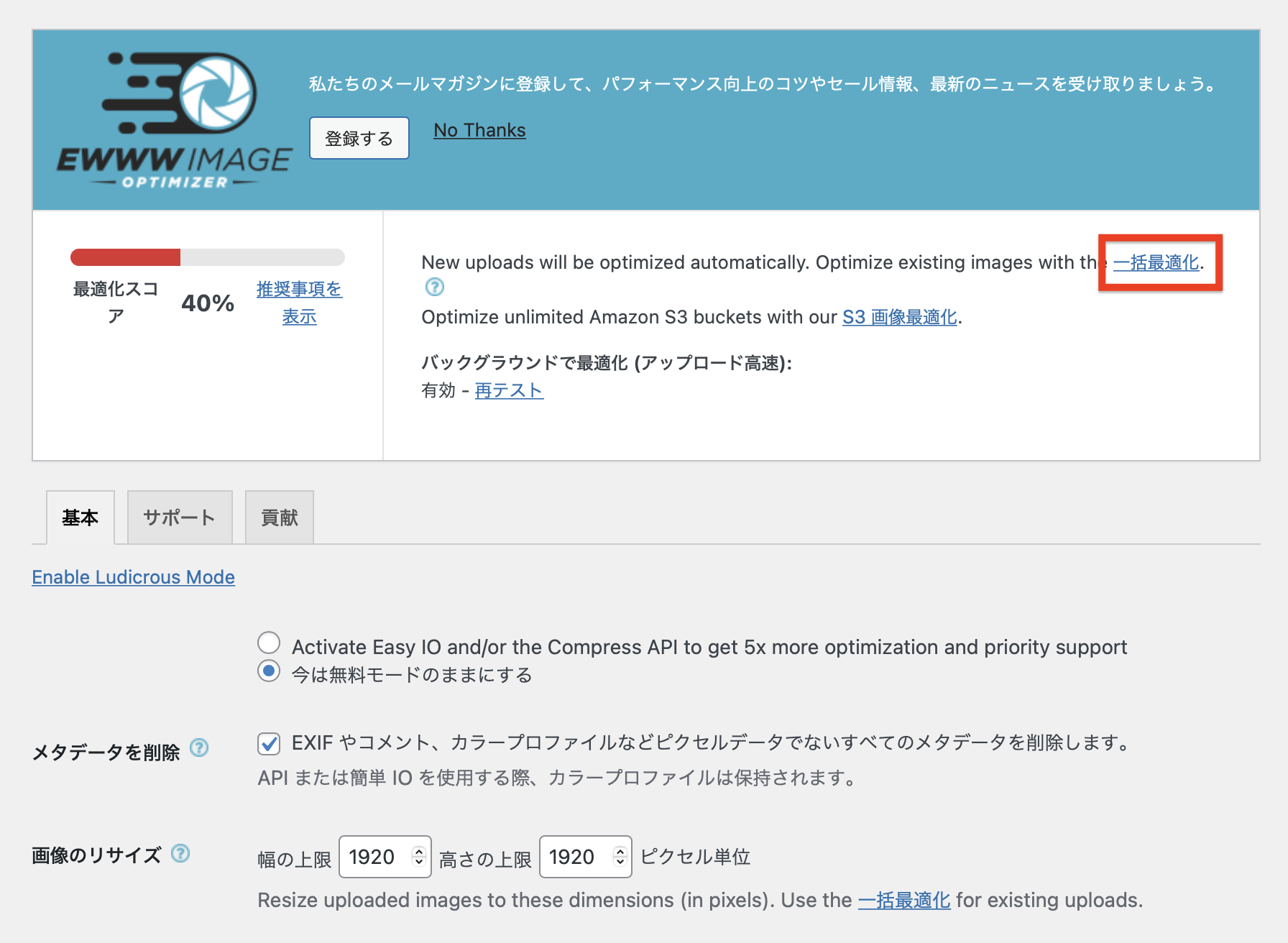
EWWWの管理画面右上に「一括最適化」のリンクがあります。

これをクリックして進みましょう
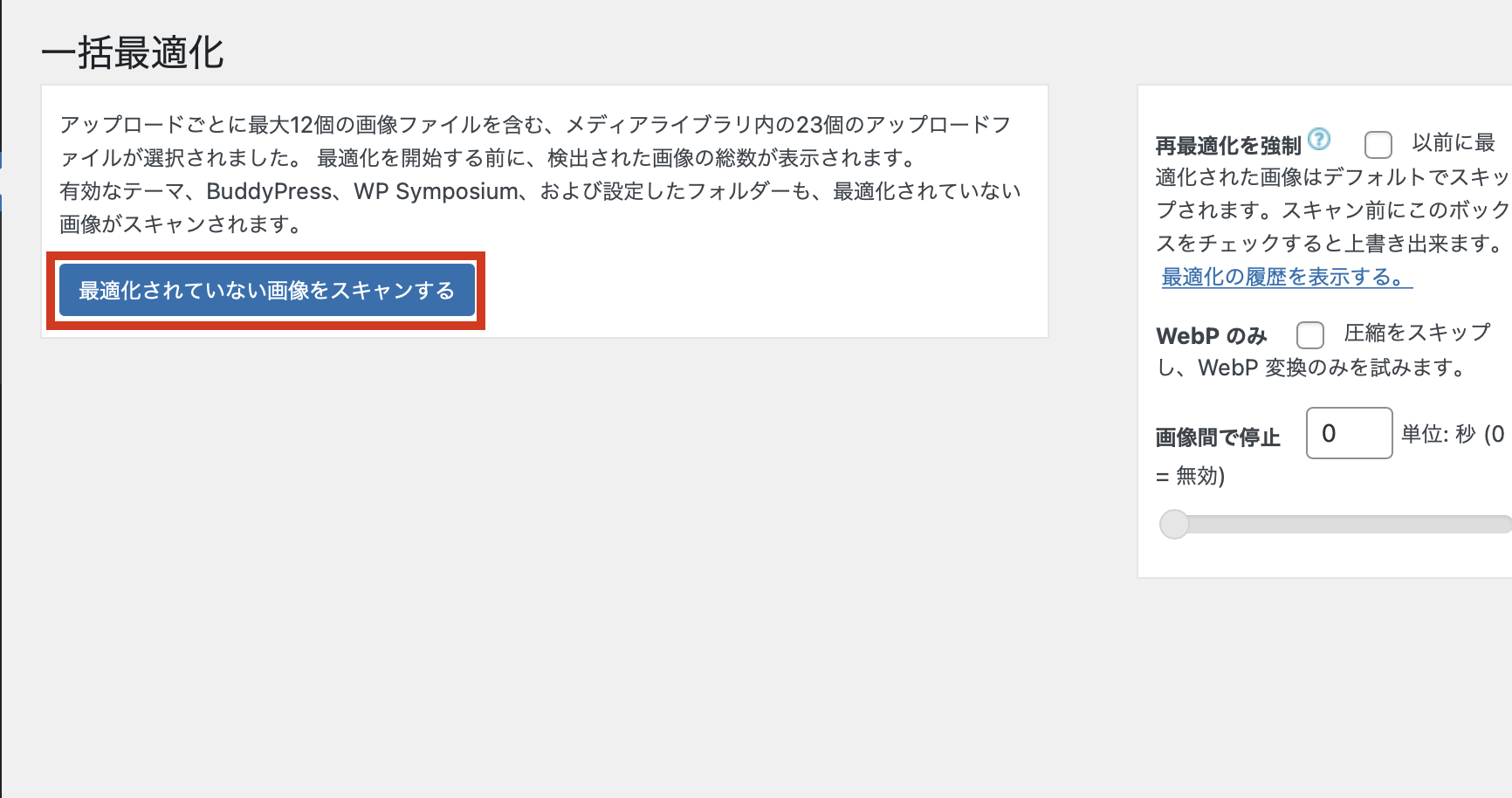
では、一括最適化をしていきましょう。
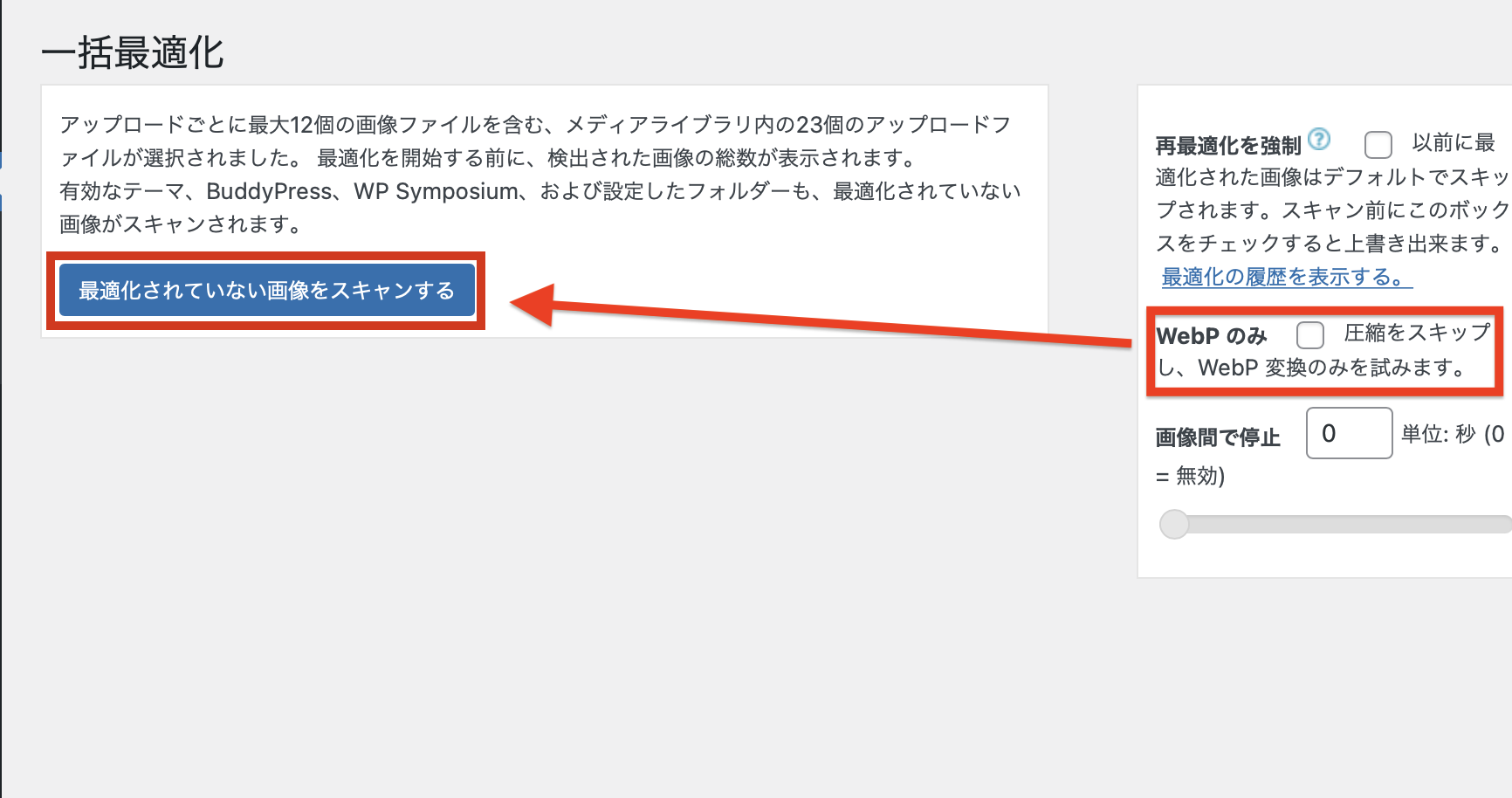
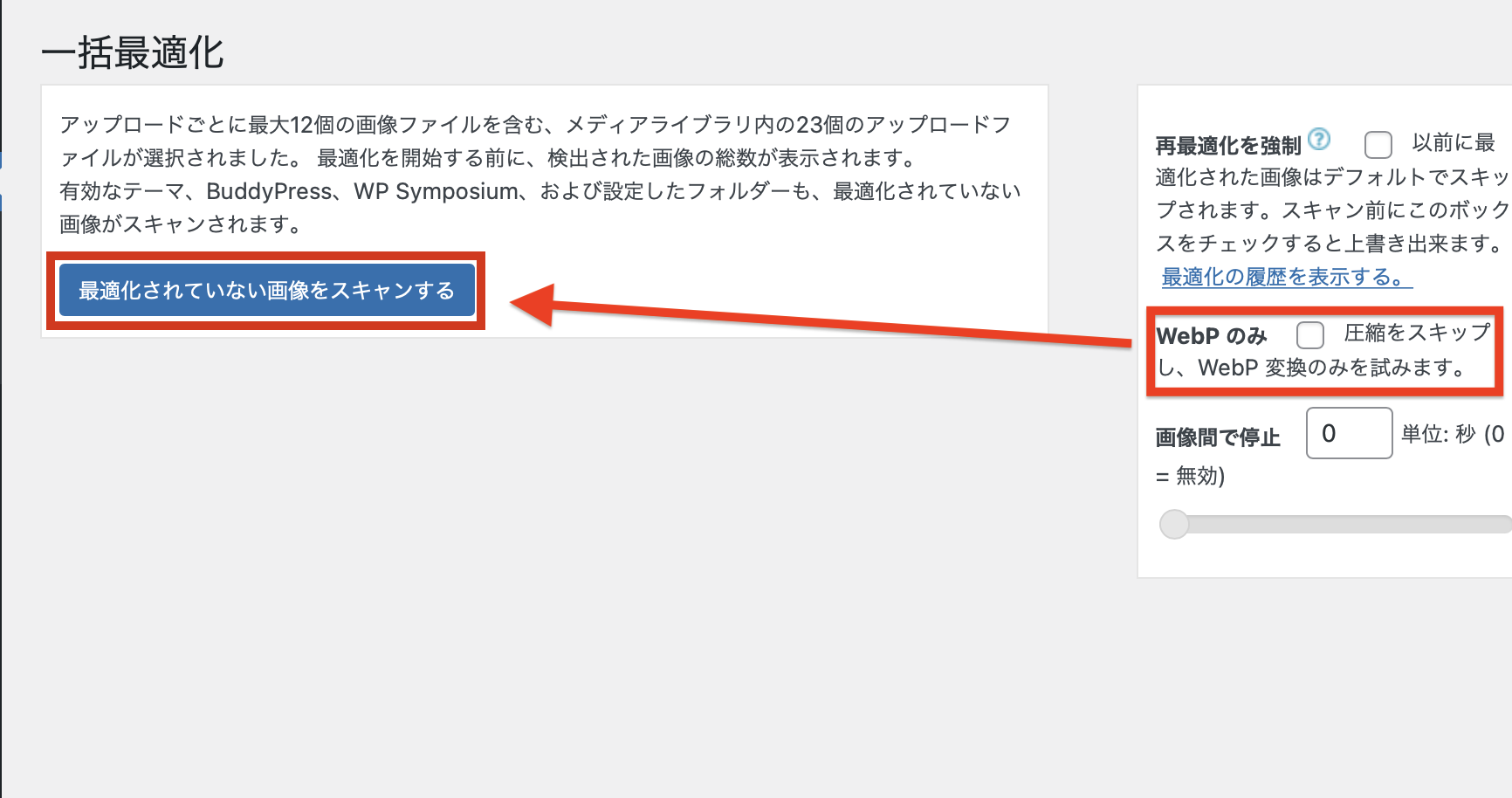
やり方はとっても簡単で「最適化されていない画像をスキャンする」をクリック

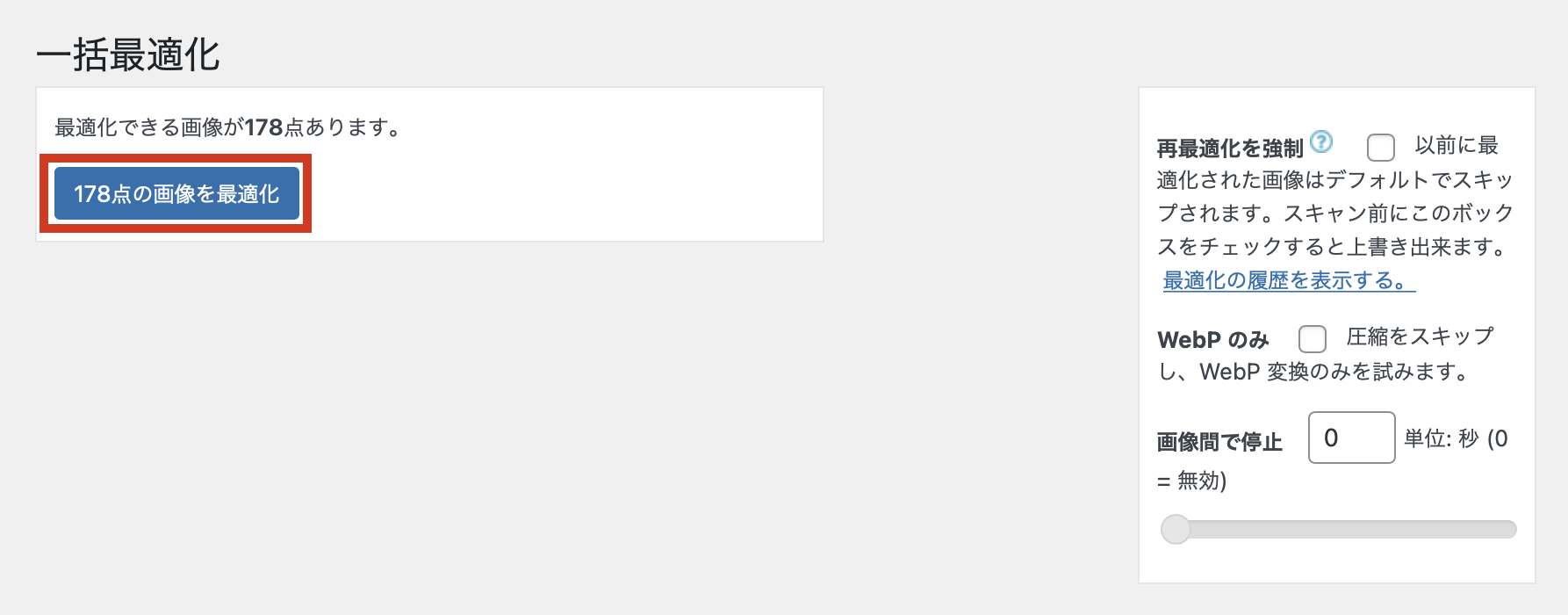
すると、最適化できる画像の件数が表示されるので「最適化」のボタンを押しましょう。

やることはたったこれだけです!
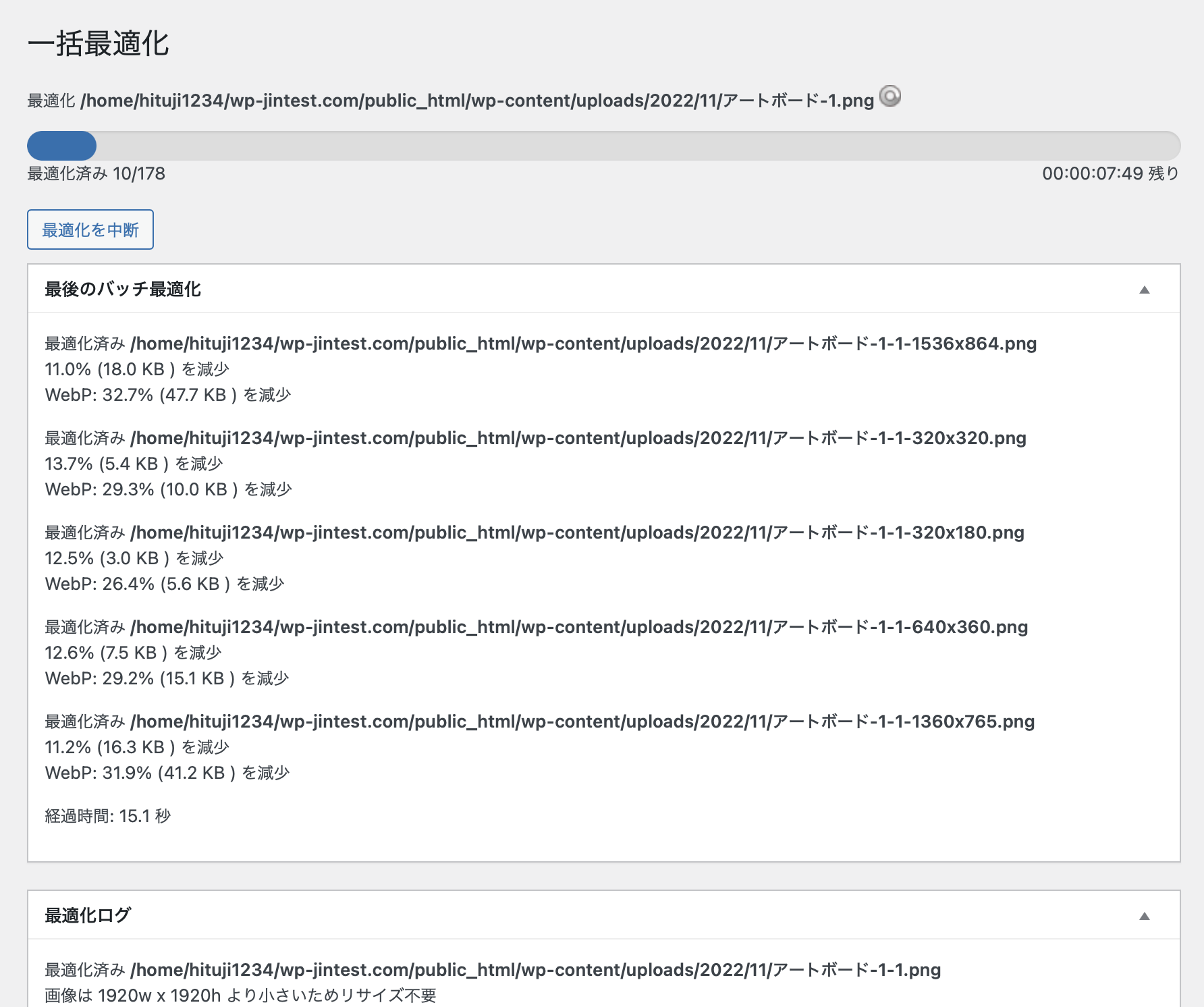
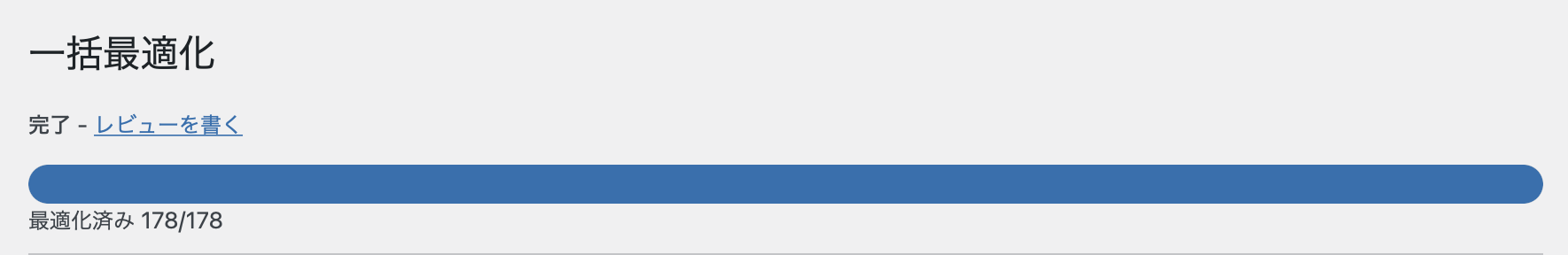
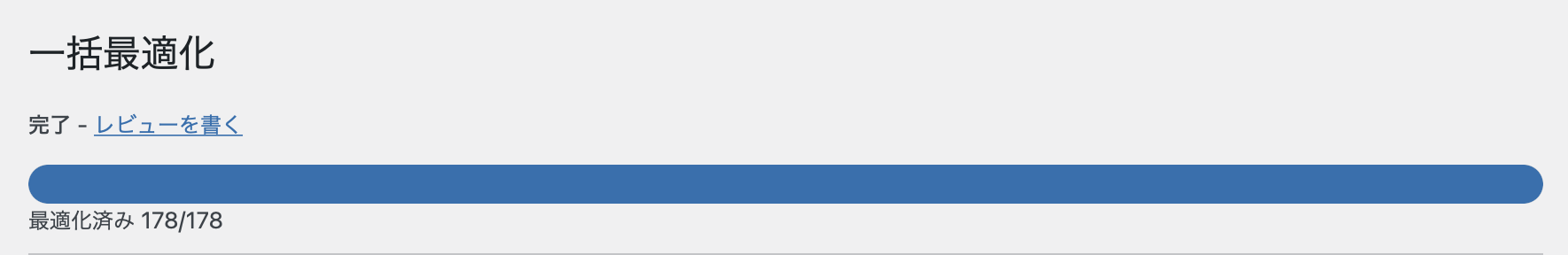
あとは自動で最適化が進んでいくので、終わるのを待っておきましょう!

すべての項目が完了すると、画像の圧縮は終わりです!

画像最適化には結構時間がかかるので、作業の休憩中に自動で進められるようにするのがおすすめです。
ここまででだいぶ速くできましたが、もっと高速化したい人は「WebP対応」もやってしまうことを推奨します。
どうやるのかは次で説明しますね

WebPに対応する
WebPという拡張子に対応すると、画像をさらに軽量化することができます!
少し専門的な処理が入りますが、マニュアル通りにやれば誰でもできるので大丈夫です。
レンタルサーバー(例:ConoHa WING・XSERVER)ではやり方も少し違いますので、どちらも解説をさせていただきます。
ちょっと長いですがお付き合いください↓

ConoHa Wingをお使いの場合
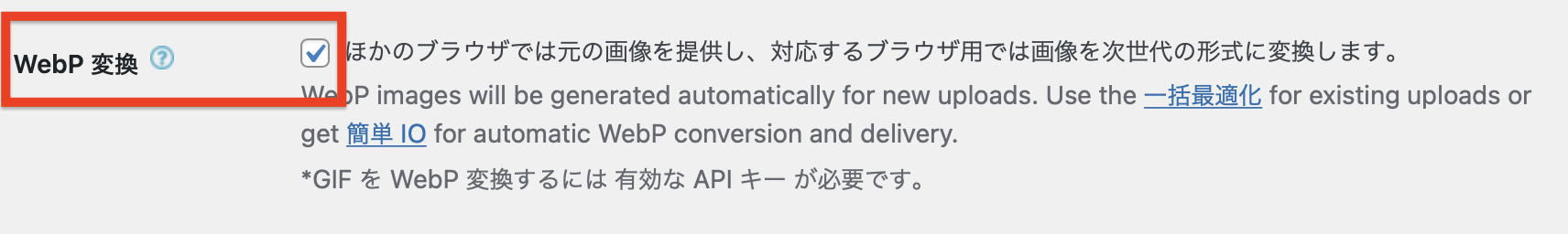
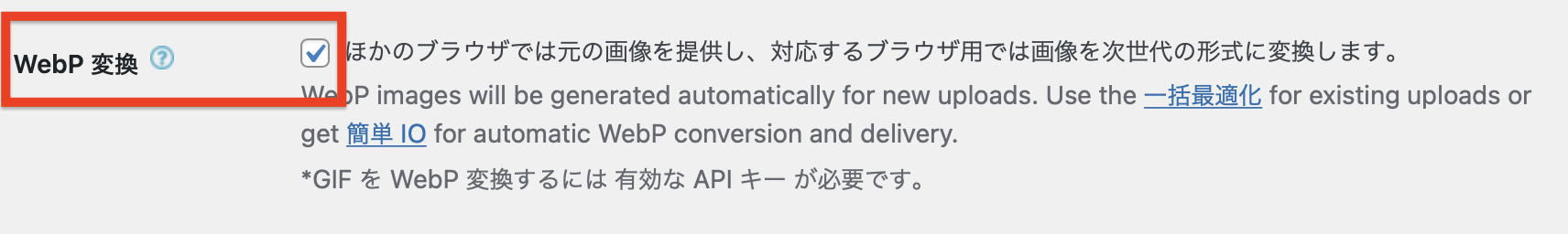
EWWWの管理画面に、「WebP変換」という項目があるのでチェックが入っていることを確認します。

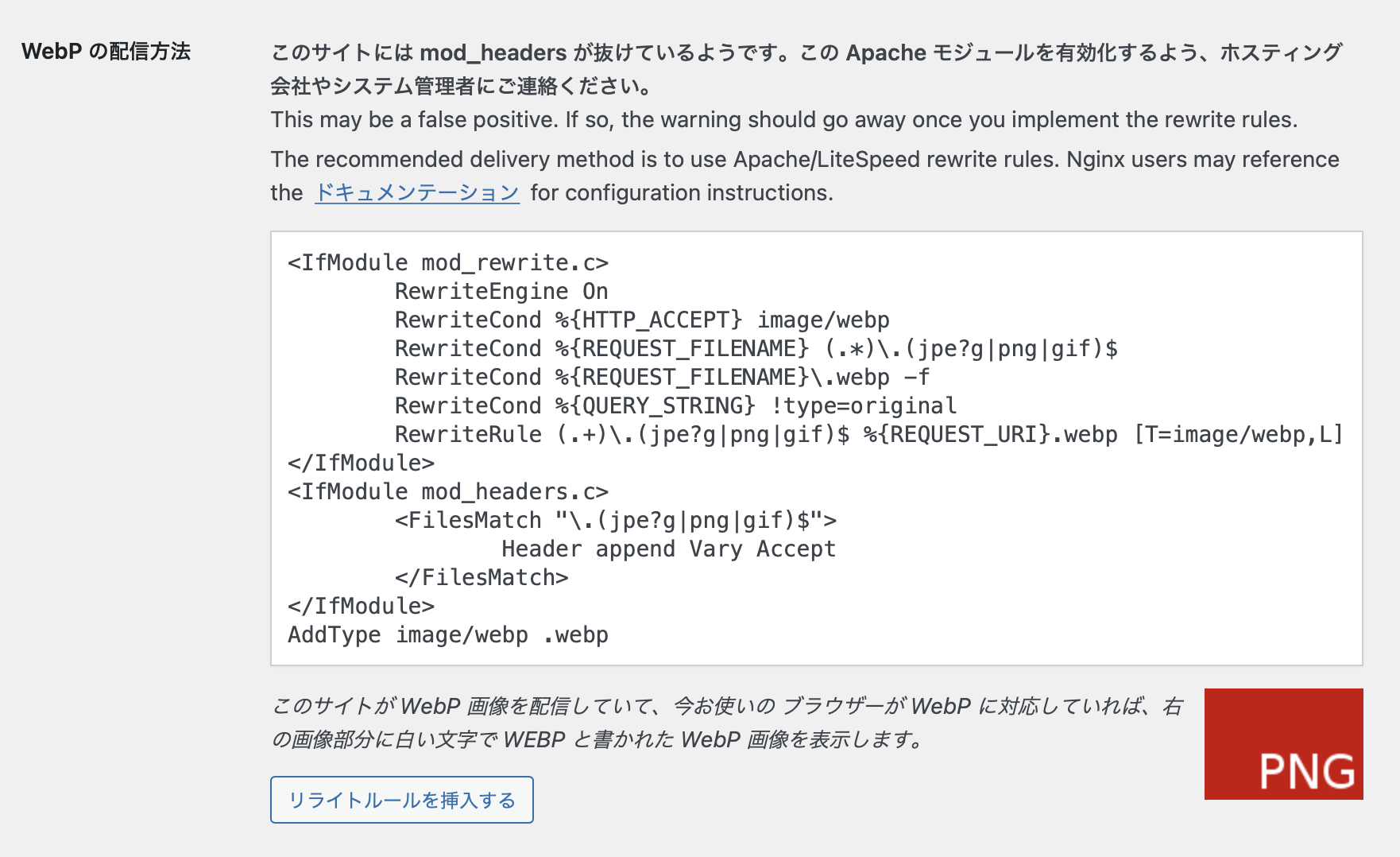
WebP変換にチェックが入っていると、このように「WebP配信方法」と書かれた画面が出ています。

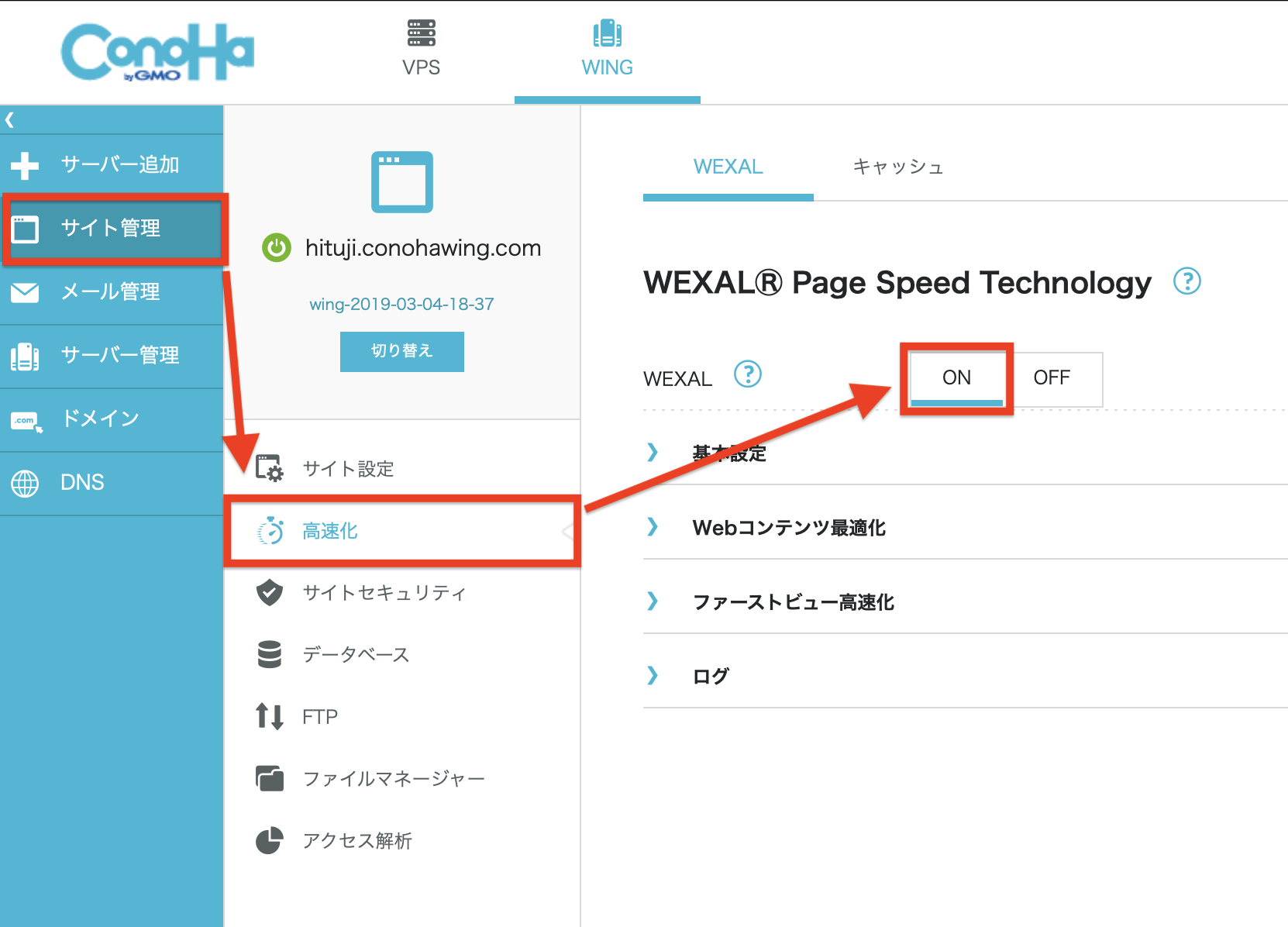
次はConoHaの管理画面に入って「サイト管理」>「高速化」>「WEXAL」に進み「ON」にしましょう。

このWEXALをONにすると、ボタン1つであらゆる高速化が可能になります。
ONにしておくと「WebP」に対応する準備もできるので一石二鳥で設定が進みます。
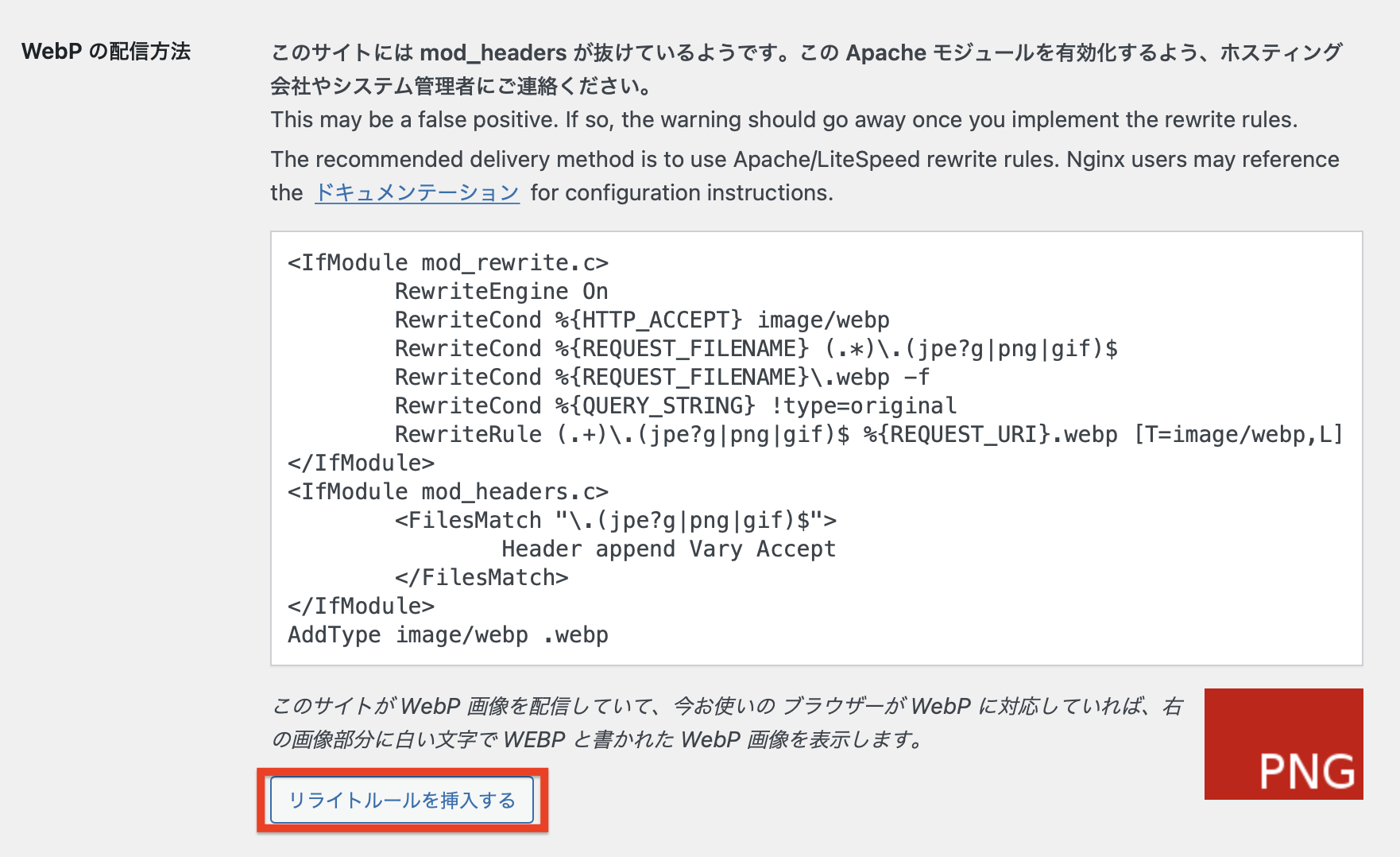
EWWWの管理画面に戻って、「リライトルールを挿入する」のボタンを押しましょう

すると

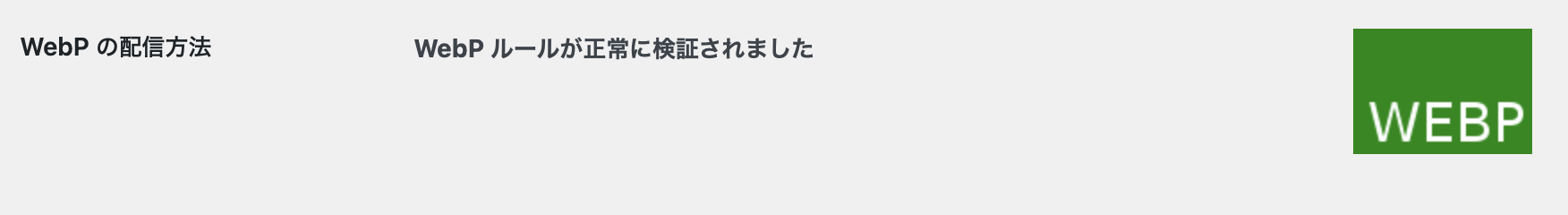
「WebPルールが正常に検出されました」の表示を確認できます。
これでWebP画像を配信する準備は整いました。
あとはサイト内にある画像をWebPに置き換えていきます。

「WebPのみ」にチェックを入れた上で「最適化されていない画像をスキャンする」を押しましょう。

あとはスキャンした画像が自動でWebPに変換されていくので、一括最適化完了までゆっくりと待つことにしましょう。

XSERVERの場合
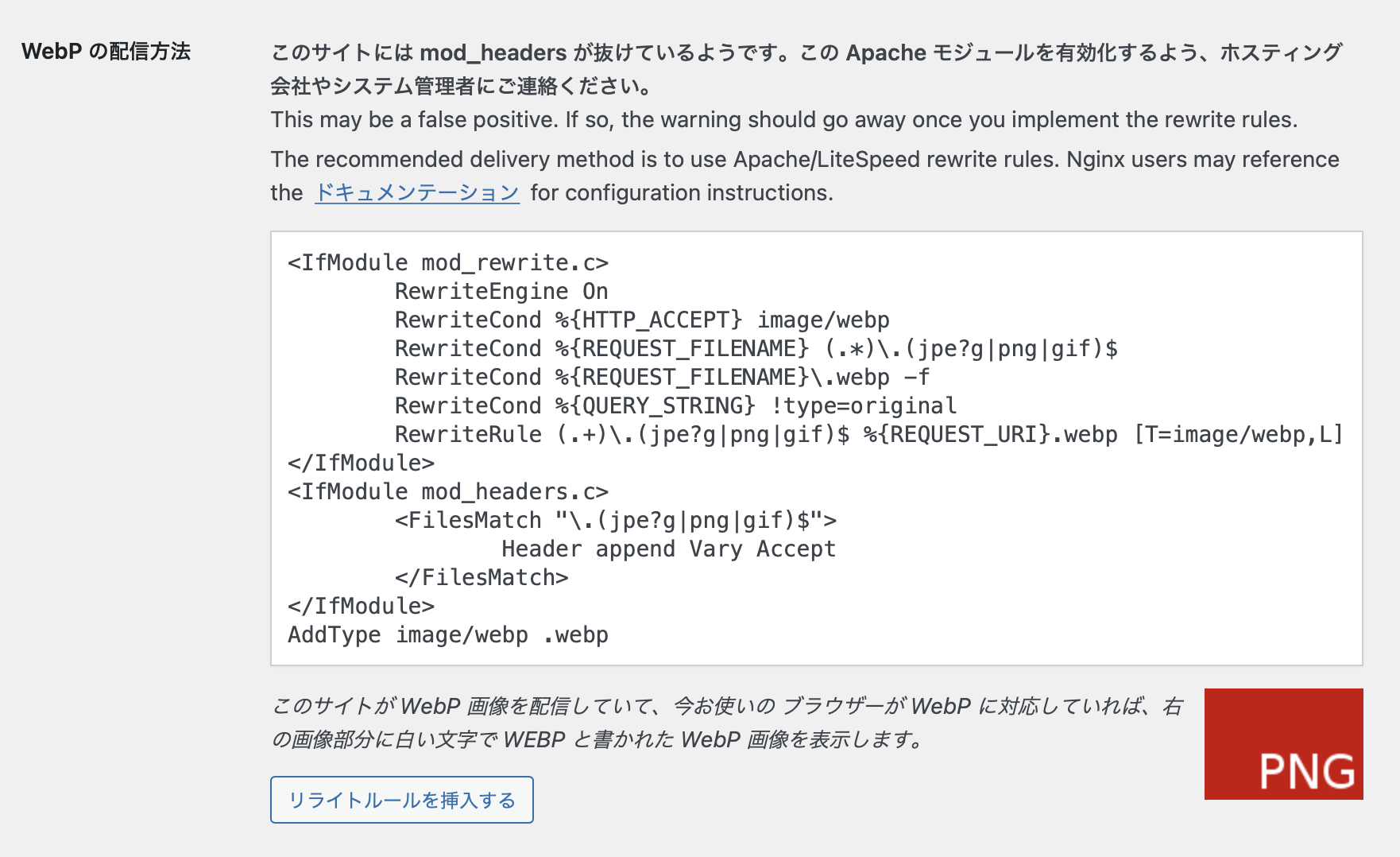
EWWWの管理画面に、「WebP変換」という項目があるのでチェックが入っていることを確認します。

WebP変換にチェックが入っていると、このように「WebP配信方法」と書かれた画面が出ています。

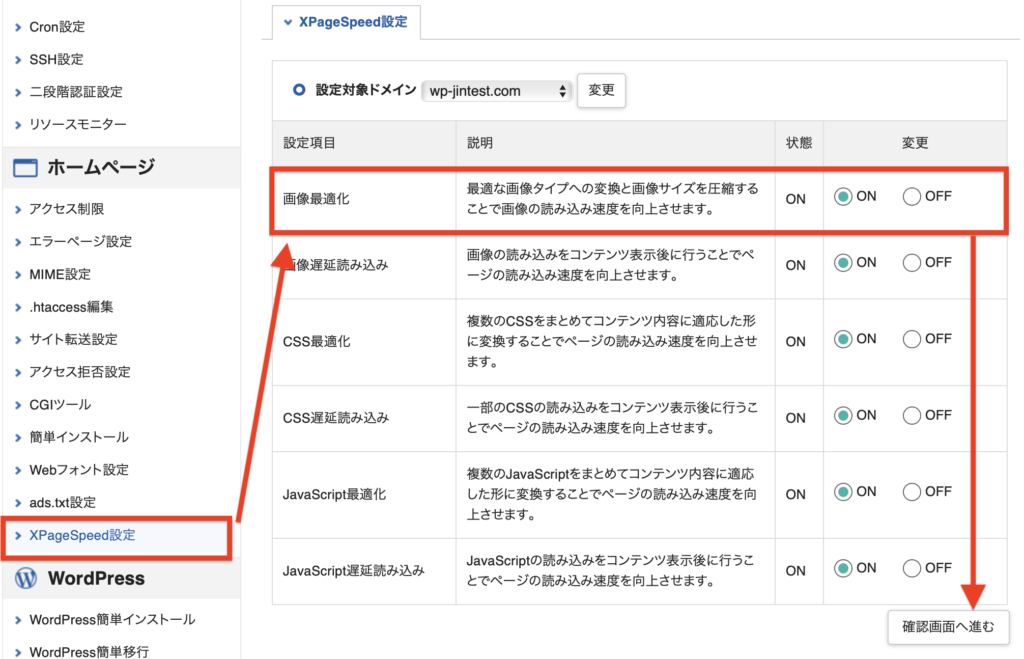
次はXSERVERの管理画面に入って「XPageSpeed設定」>「対象ドメインを選択して」>「画像最適化」に進み「ON」にしましょう。

ONにしておくと「WebP」に対応するコードが挿入されます。(他の項目は必要に応じてONにしてもらえるといいでしょう。)
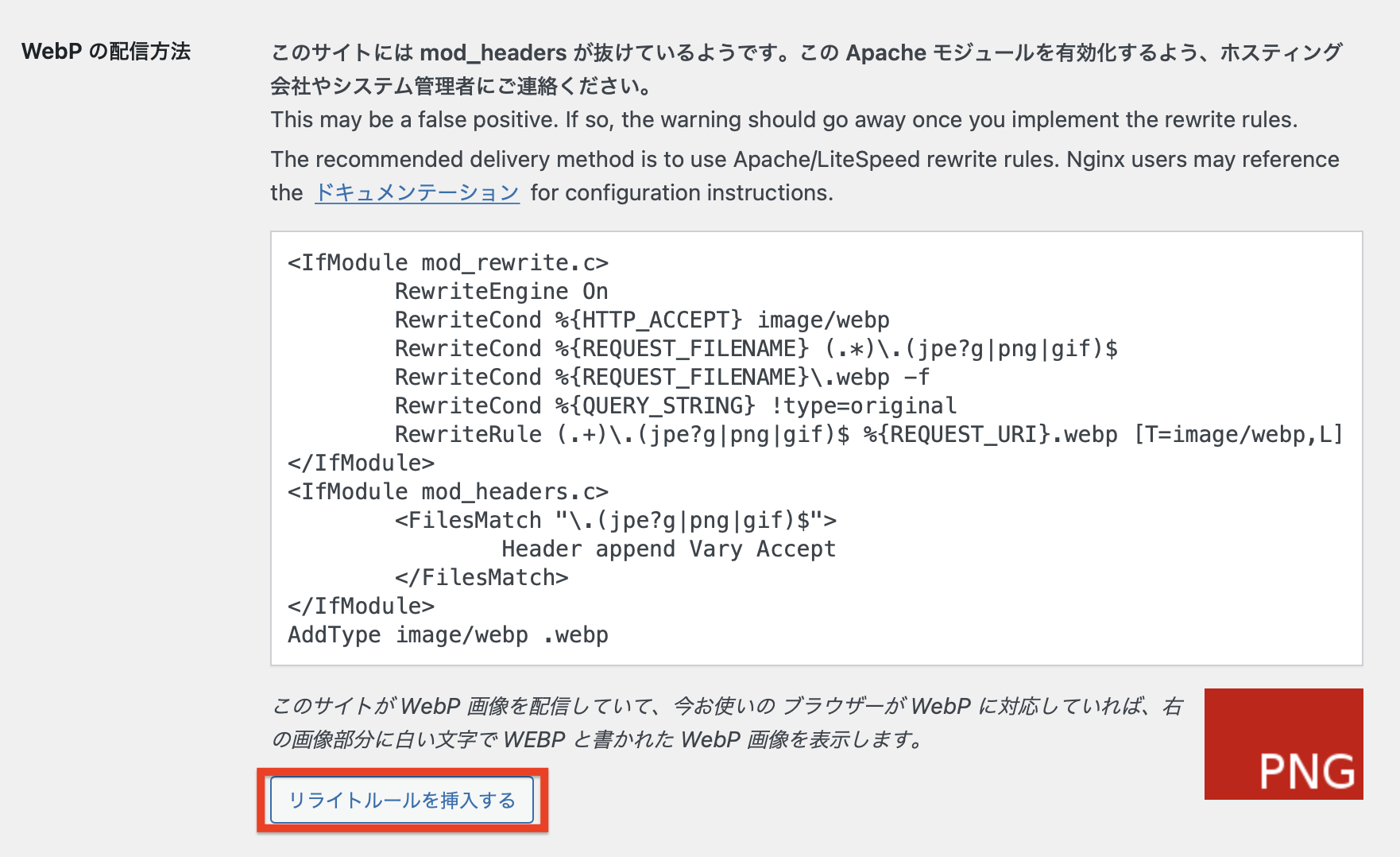
EWWWの管理画面に戻って、「リライトルールを挿入する」のボタンを押しましょう

すると

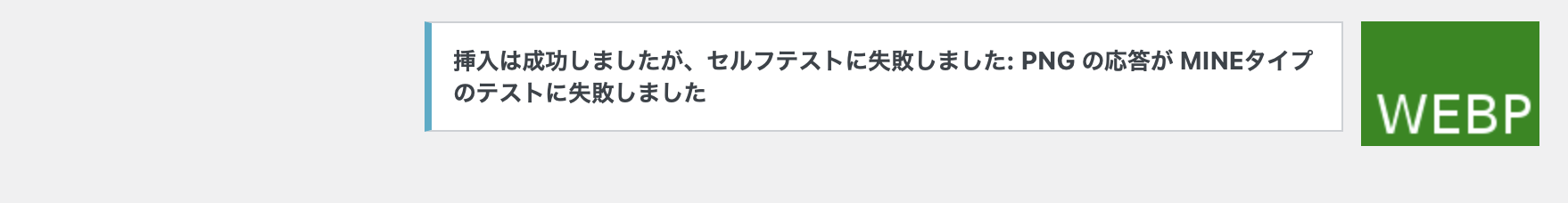
「WebP」の表示を確認できます。(メッセージが出ていますが問題はありません。)
これでWebP画像を配信する準備は整いました。
あとはサイト内にある画像をWebPに置き換えていきます。

「WebPのみ」にチェックを入れた上で「最適化されていない画像をスキャンする」を押しましょう。

あとはスキャンした画像が自動でWebPに変換されていくので、一括最適化完了までゆっくりと待つことにしましょう。

こういった手順でWebP対応の画像最適化も完了しました!
割と簡単にできるので、ぜひ皆さんも時間ある時にやってみてください。
