【横スクロール対応】 表(テーブル)作成プラグイン「Flexible Table Block」のおすすめ設定

レビューブログをやっていると「高度な比較表を作りたい!」という場面がありますよね。
Gutenbergの標準ブロック「テーブル」は非常にシンプルな作りになっているから、高度な表を作りたい人には物足りないですね。
そこで、スライド(横スクロール)なども対応した表を作れる日本製プラグイン「Flexible Table Block」がありますので、こちらを導入されることをお勧めします。
ビジュアル編集にも対応した優秀なプラグインで、表示速度の足も引っ張ることはありません!

「Flexible Table Block」を使った表サンプルはこちらです↓
▼ スマホではスクロールできます ▼
| 項目 | A社 | B社 | C社 | D社 |
|---|---|---|---|---|
| 価格 | 1,000円 | 1,200円 | 1,300円 | 1,500円 |
| 評判 | イマイチ | そこそこ | そこそこ | 最高 |
| 品質 | イマイチ | まずまず | 妥協点 | 最高 |
使い慣れてくると、こんな表だって作成可能
| 項目 | A社 | B社 | C社 | D社 |
|---|---|---|---|---|
| 価格 | 1,000円 | 1,200円 | 1,300円 | 1,500円 |
| 評判 | イマイチ | そこそこ | そこそこ | 最高 |
| 品質 | イマイチ | まずまず | 妥協点 | 最高 |
はっきり言ってめちゃくちゃ使いやすいし、これを作ってくれた開発者「Aki Hamano」さん、ありがとうございます!
Flexible Table Blockの設定|スライド対応表
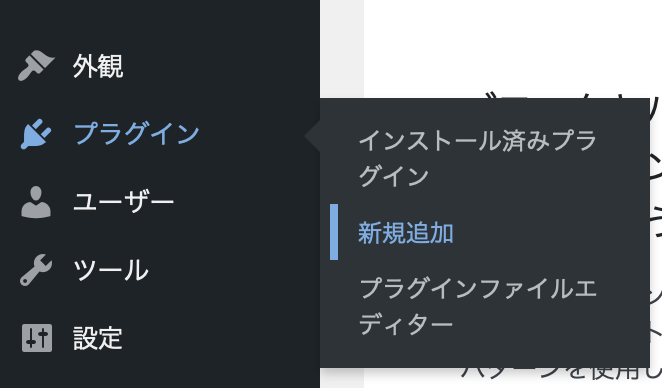
「プラグイン」 > 「新規追加」 に進む
WordPress管理画面に入って、プラグインの新規追加に進みます。

「Flexible Table Block」を入手する!
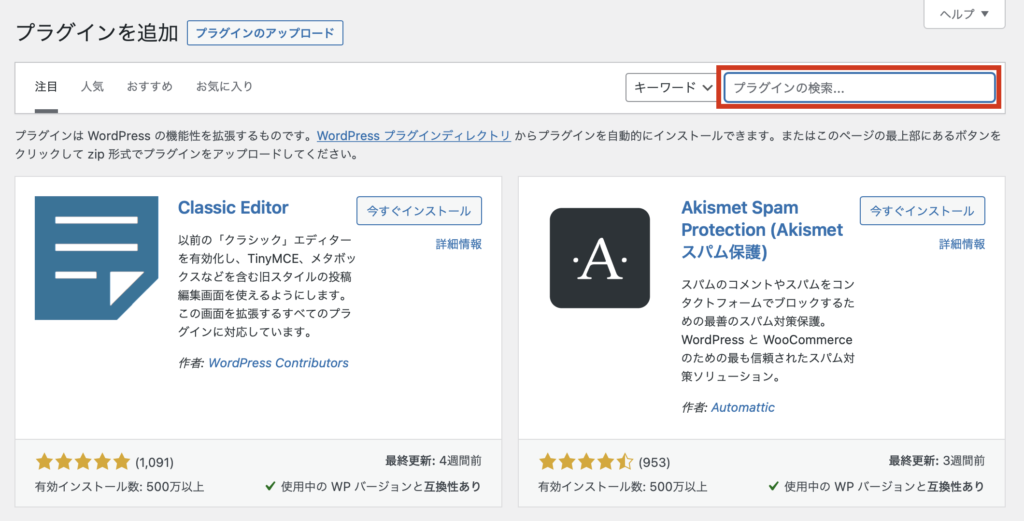
プラグインの検索窓が見つかりますので、

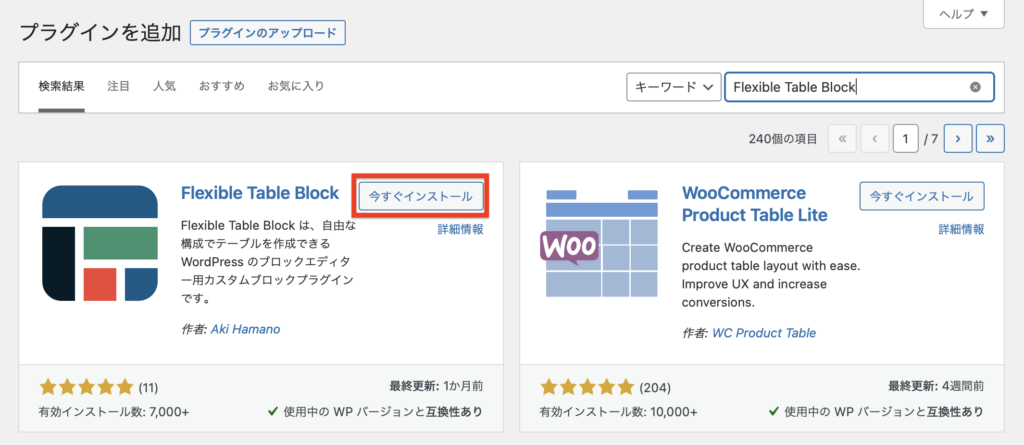
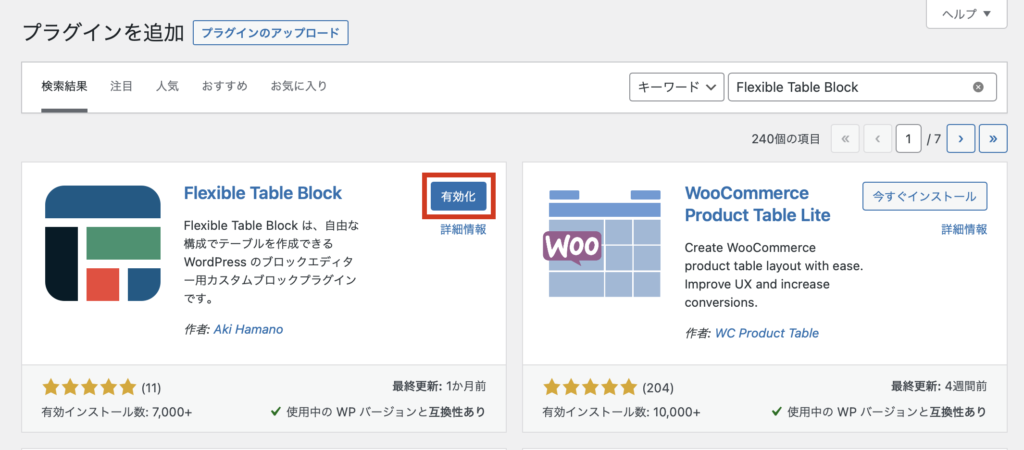
ここで「Flexible Table Block」と入力して検索をかけるとプラグインが見つかります。ここで「今すぐインストール」のボタンを押します。

そうすると「有効化」のボタンが出てくるので、これをクリック。

これでプラグインの入手が完了です!
表を呼び出そう
では、表を作っていきましょう。記事編集画面に移動します。
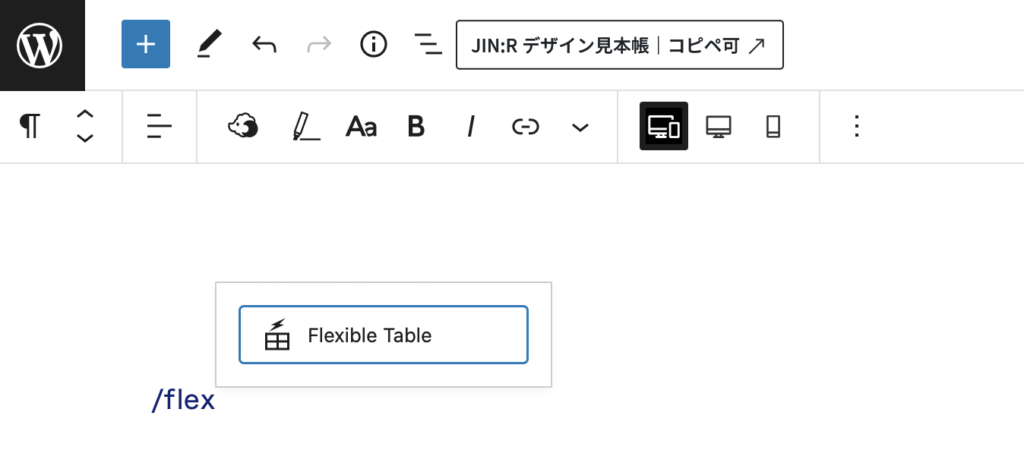
表を呼び出したいところで/ を押してから flex と入力してください↓

そうすると「Flexible Table」を呼び出すことができます。
( / を押してから table と入力しても呼び出せます。)
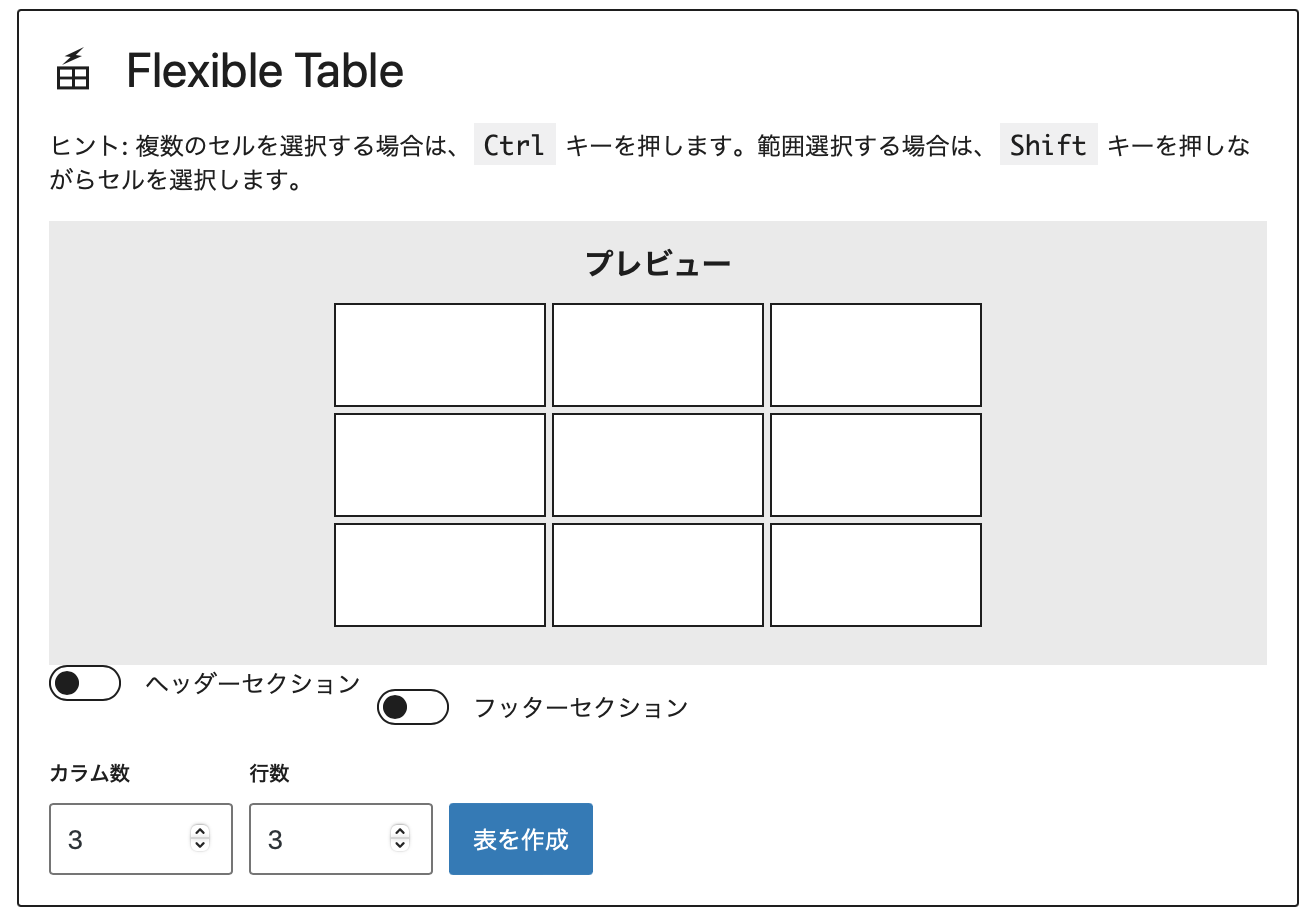
カラム数を設定

あとは、表示したいカラム数を選択して「表を作成」を押しましょう。
スマホでのスライド表示に対応させる
5カラム以上の表はスマホでは表示が厳しくなってくるので、スライドに対応したデザインに切り替えることをお勧めします。
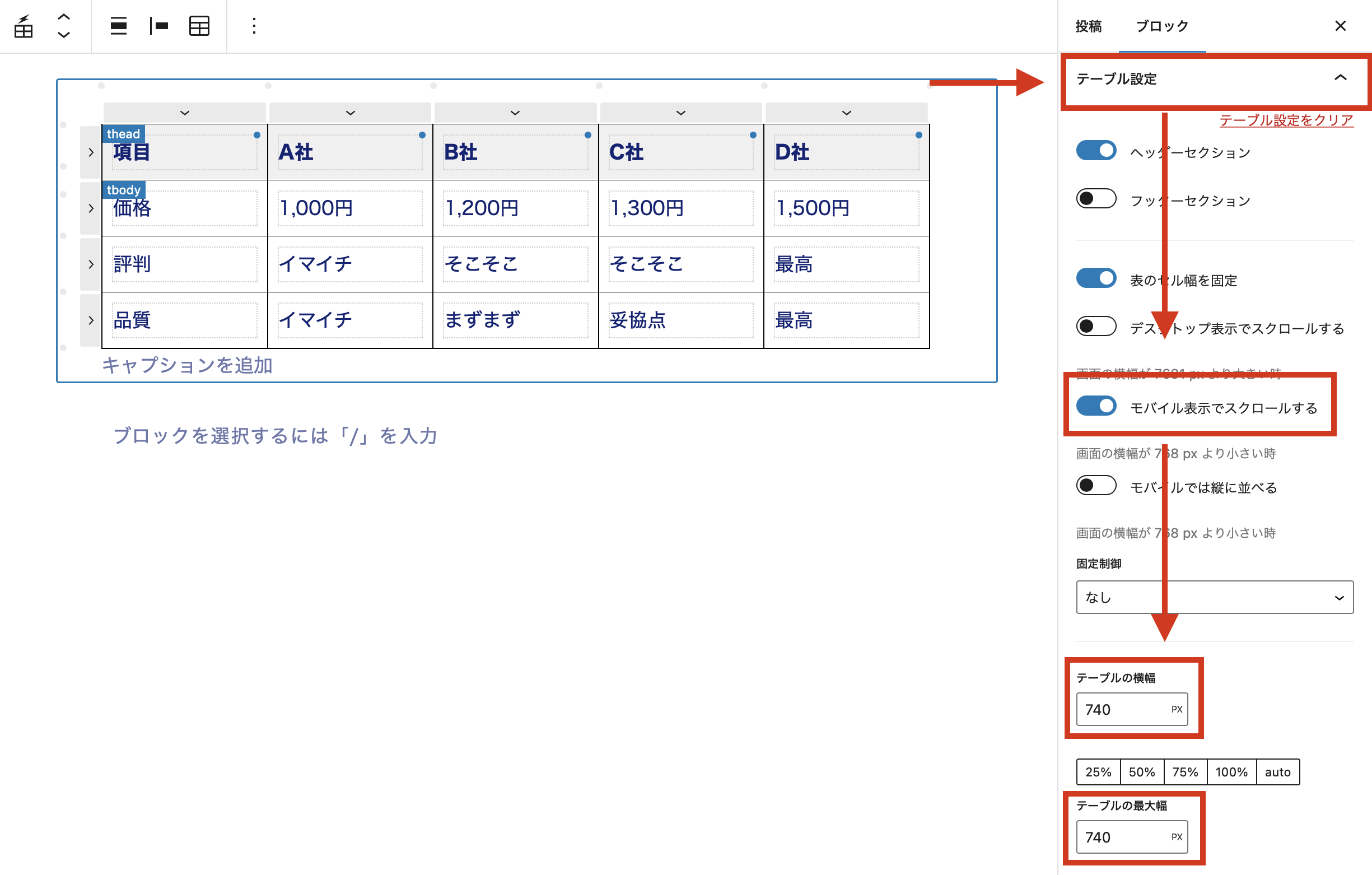
作成した表をクリックすると、右サイドバーに「テーブル設定」の項目が見つかります。
ここで
- 「モバイル表示でスクロールする」にチェックを入れる
- 「テーブルの横幅」を740pxにする
- 「テーブルの最大値」を740pxにする
といった設定を行なってください(詳細はこちら↓)

これでスマホではスライドする表に作り変えることができました!
※ テーブル幅を740pxにするのは、WordPressテーマ「JIN」と「JIN:R」の場合です。コンテンツ幅はテーマに依存します。
こういった流れで「スマホで横スライドするテーブル」の作成ができました!
あとはお好みでデザイン変更を
「Flexible Table Block」のデザイン変更の流れも補足しておきます。
任意の行のカラー変更する
任意の行だけ色を変更したい!という場合はあると思います。
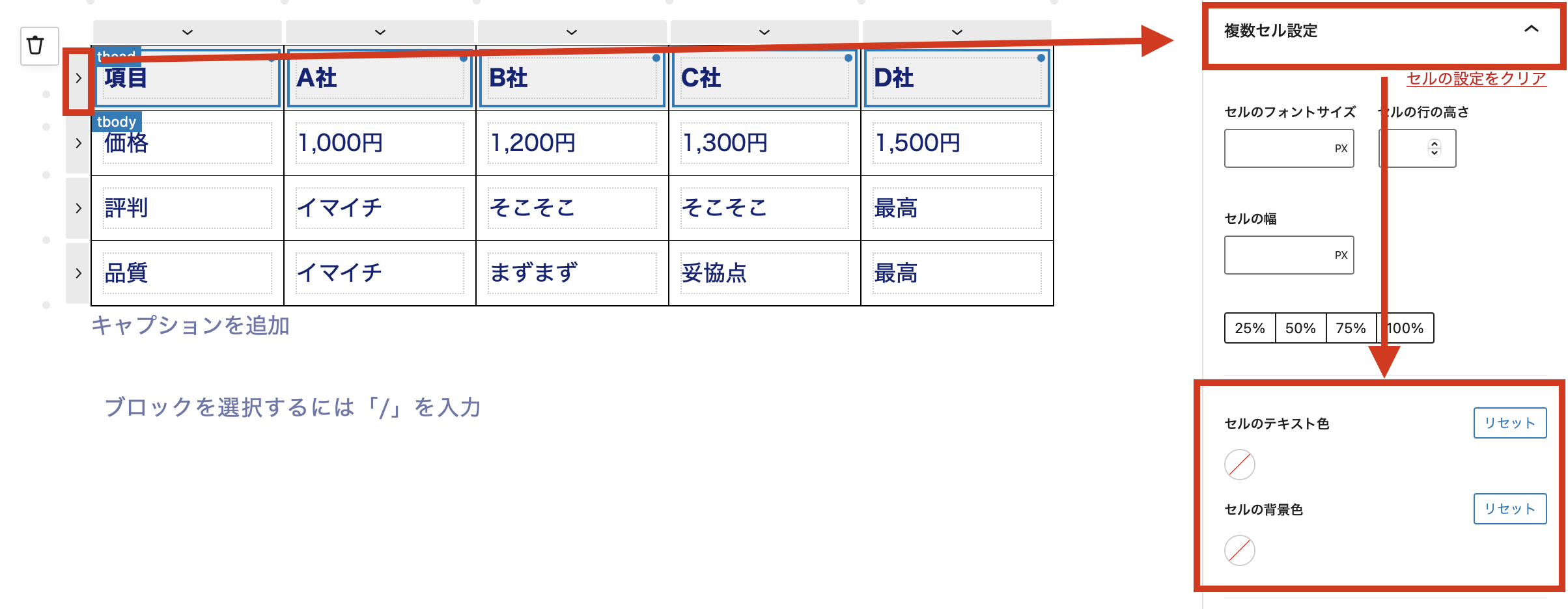
そんな時には 表左端の「>」をクリックして、 「複数セル設定」へと進みましょう。 するとセルテキスト色と背景色を設定できる項目が見つかります。

例えばセルの背景色を変更すると、

こんな感じで一括で色を変更することができました!
任意のカラムだけカラー変更する
「表中で特定のカラムだけ目立たせたい!」も可能です。
表上にある「 」をクリックして、 「複数セル設定」に進みます。 そうするとセルテキスト色と背景色を設定できる項目が見つかります。

たとえば色を変えてみると、、

このように、特定の部分だけ目立たせることができました!
ちなみに今回は複数セルの解説をしましたが、
セル単体を触ると、そのセルの「テキスト色」「背景色」を変更することができます。
こういった機能も活かしてリッチな表を作成していきましょう!

できることが多すぎて書ききれないんですが、使いこなすと本当に便利なプラグインです。
ぜひ活用して表作成に勤しむことにしましょう〜!